|
Date对象是内置的JavaScript语言的数据类型。日期对象使用new Date( )创建,如下所示。
一旦一个Date对象被创建后,许多方法让你操作它。最简单的方法,可让您获得并设定年,月,日,小时,分钟,对象的秒和毫秒等字段,采用本地时间或UTC(通用或GMT)时间。
ECMAScript标准要求Date对象能够代表任何日期和时间,精确到毫秒,在亿天之前或之后,1970年1月1日。这是一系列的正负273785年,所以JavaScript是能够代表的日期和时间,直到275755年。
Syntax:
这里有不同的 Date()构造函数:
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ]) |
注:括号内外观和数据总是可选
这里是参数的说明:
No Argument: 不带任何参数,则Date()构造函数创建一个Date对象设置为当前日期和时间。
milliseconds:当一个数字参数传递,它将被视为以毫秒为单位的日期的内部数字表示,如返回getTime()方法。例如,通过参数5000创建一个代表在70年1月1日5秒过了午夜的日期。
datestring:当一个字符串参数传递,它是一个日期的字符串表示,Date.parse()方法接受的格式。
7 agruments: 使用上面给出的构造函数的最后形式,这是每个参数的说明:
year: 整数值表示年份。为了兼容(为了避免千年虫问题),你应该总是指定完整年份; 使用1998年,而不是98。
month: 整数值表示月份,以0开头一月至11月。
date: 整数值代表月份的一天。
hour: 表示天(24小时刻度)的小时整数值。
minute: 整数值表示的时间读取分钟段。
second: 整数值表示的时间读取第二部分。
millisecond: 整数值表示的时间阅读毫秒段。
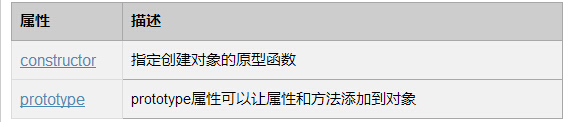
Date属性:
这里是每个属性和它们的描述的列表。

Date方法:
这里是每种方法及其描述的列表。



Date静态方法
除了以上列出的许多实例方法,该日期对象还定义了两个静态方法。这些方法是通过Date()构造本身调用:

|

