|
|
|
|
|
| |
|
|
QML HelloWord程序 |
1916 次浏览 |
 50次
50次 |
|
|
|
这里是QML代码的应用程序:
import QtQuick 2.0
Rectangle {
id: page
width: 320; height: 480
color: "lightgray"
Text {
id: helloText
text: "Hello world!"
y: 30
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 24; font.bold: true
}
} |
逐步解说
Import
首先,需要导入在这个例子中使用的类型。大多数QML文件将导入内置的QML类型(如矩形,图像,...)来给Qt使用:
Rectangle类型:
Rectangle {
id: page
width: 320; height: 480
color: "lightgray"
} |
我们声明类型矩形的根对象。这是基本的构建模块之一,你可以用它来在QML创建一个应用程序。我们给它一个id为以后能够引用它。在这种情况下,我们把它称为“页面”。还设置了宽度,高度和颜色属性。矩形类型包含许多其他属性(如x和y),但这些都是使用它们的默认值。
Text 类型:
Text {
id: helloText
text: "Hello world!"
y: 30
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 24; font.bold: true
} |
我们添加了一个文本类型的显示文本的根矩形子类型的 'Hello world!'.
y属性用于在从其父的前垂直30个像素位置的文本。
anchors.horizontalCenter属性是指一个类型的水平中心。在这种情况下,我们指定了文本类型应该水平居中的页面元素
font.pointSize和font.bold性质与字体,并使用点符号。
查看示例
要查看所创建文件名作为第一个参数运行qmlscene工具(位于bin目录中)。例如,若要从安装位置,请键入运行提供完成helloword例如:
qmlscene tutorials/helloworld/helloword.qml |
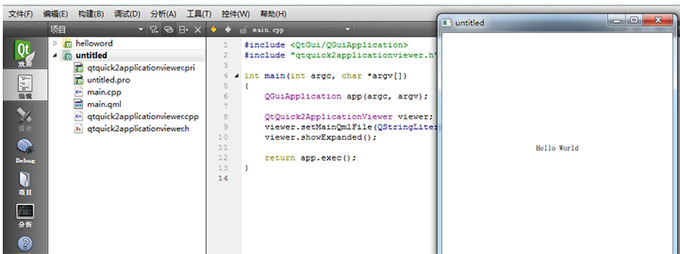
程序进行结果:

|
|
1916 次浏览 |
 50次
50次 |
|
捐助 |
|
|
|
|
|

