引言
本篇将介绍如何将你开发的electron项目(main.js), 打包成一个可执行桌面程序(.exe).
有两个流行的工具可以做到这一点: electron-builder 和 electron-packager .
我不会详细地对比两者的优劣, 但会通过三个事实来帮助你选择合适的工具.
1. electron-builder 的Star为7.7k, electron-packager 的Star为6.6k.
2. 根据 electron-builder 的作者介绍, electron-builder 打包后会比 electron-packager 更小, 还可以通过捐款来让作者优先帮你解决问题.
3. electron-builder 不支持 node原生模块 和 二进制模块 , 所有这类型的模块在打包的过程中, 都会经历一次 electron-rebuild , 被编译成 electron模块 . 这个机制引入了一些问题: 某些模块无法通过 electron-rebuild 编译, ffi-napi 就是其中之一, 所以如果你的项目想要通过引入 ffi-napi 来使用C++的dll, 就只能选择 electron-packager 进行打包了.
electron-packager
1. 部署node.js+electron环境
按步骤完成 electron教程(一): electron的安装和项目的创建 所介绍的内容.
2. 安装electron-packager
执行指令:
yarn add electron-packager
|
3. 在package.json中添加打包脚本
//FIXME todo:因为我优化了项目目录, 把main.js和其他js移动到了src文件夹中, index.html及lib移动到了html中, 所以脚本中的目录可能需要一些修改
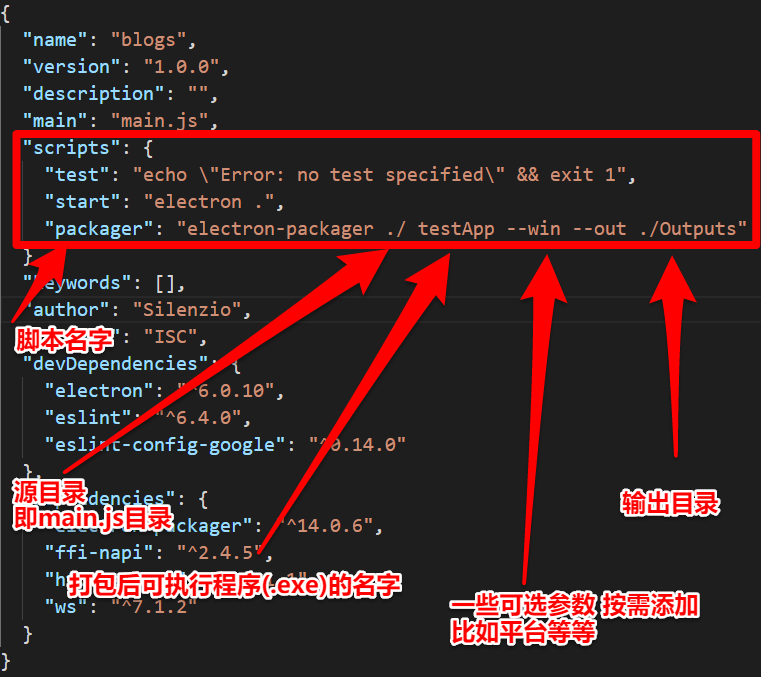
在package.json中的 scripts 中, 添加如下内容:
"packager": "electron-packager ./ testapp --win --out ./outputs"
|
如图所示:

你可以在 electron-packager的github 上查找该脚本支持的所有的参数.
4. 打包
执行指令:
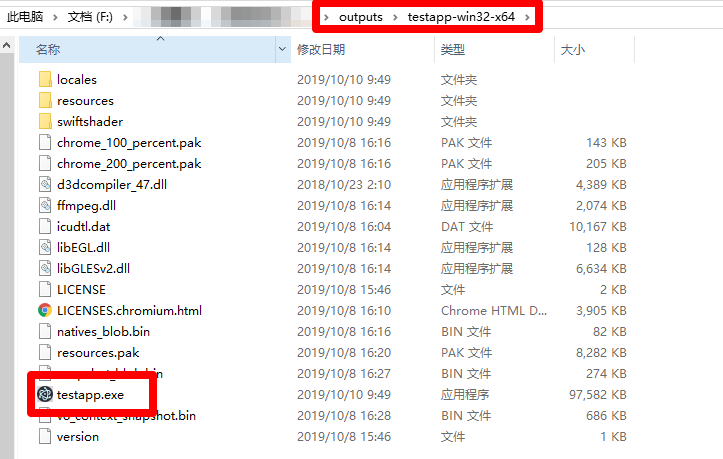
如果顺利的话, 会出现打包成功的提示, 项目的根目录下出现 outputs 目录, 该目录下有 testapp-win32-x64 目录, 此目录下有若干文件, 包括 testapp.exe 可执行程序.
注:
* outputs 目录的名字是我们在packager脚本中指定的
* testapp-win32-x64 的名字是因为我们指定了生成win平台下的程序, 如果你指定生成linux和mac平台下, 就会出现针对该平台的目录.
* testapp.exe 同样是我们在packager脚本中指定的名字
如图所示:

4.1. 打包过程中会遇到的问题
第一次执行打包指令的时候, 会非常非常的慢, 甚至可能会失败, 通常的原因如下:
下载速度太慢
electron-packager在当前机器的首次打包的时候,会下载electron的预编译文件至当前用户目录,而electron-prebuilder的默认源在国外,在网络不好的情况下,即便有代理,速度也会非常慢。
可选的方案如下:
* 使用代理
* 更换阿里镜像源 (成功率不高)
在执行打包脚本前, 先执行指令, 指定从阿里的镜像源来下载electron预编译文件:
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
|
* 使用cnpm (成功率较高, 但会引发别的问题, 如下)
用下面的指令替换 npm run packager :
* cnpm导致文件过大
如果你在项目构建过程中, 是通过 cnpm 来安装模块的, 会导致你项目中的 node_muduoles 体积非常大.
使用cnpm安装模块, 会导致所有的包都是扁平化的安装, node_modules 中会有非常多的文件, 直接导致了 electron-packager 打包非常的慢.
而npm和yarn安装时, 所有的包都是树状解构的, 层级变深, 但是打包速度会快很多.
如果你已经使用cnpm安装过某些模块, 建议你删除这些模块, 以及这些模块的依赖, 重新使用npm和yarn安装.
一个技巧可以帮你快速完成上述步骤:
将项目根目录的 node_modules 彻底删除, 然后执行指令:
该指令会读取项目目录下 package.json 中的 devDependencies 和 dependencies 中的内容(也就是你之前安装过的全部模块), 一次性重新安装.
注:
某些模块无法通过yarn安装, 比如 ffi-napi , 如果你希望删除 node_modules 后利用 package.json 重新安装, 按照如下步骤即可:
1. 删除无法yarn的模块: 在 package.json 中, 将 ffi-napi 的内容删除.
2. yarn安装其他模块: 通过 yarn install 先安装其他模块.
3. 手动安装该模块: 执行 npm i ffi-napi 重新安装 ffi-napi .
electron-builder
注:
因为我自己的项目中, 使用了 ffi-napi . 所以我只能选择 electron-packager 作为打包工具.
在这里 electron-builder 只是简单的介绍了使用流程, 如果你在使用中遇到了什么问题, 可以参考 electron-packager 中的解决方案, 或者留言告诉我.
1. 部署node.js+electron环境
electron教程(一): electron的安装和项目的创建
2. 安装electron-builder
执行指令:
yarn add electron-builder
|
3. 在package.json中添加打包脚本
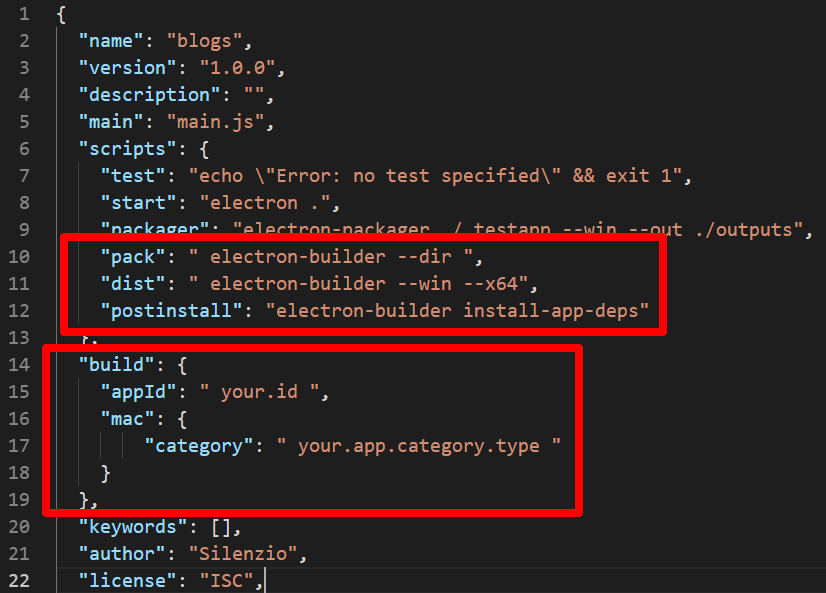
在package.json中, 添加如下内容:
"build": {
"appId": " your.id ",
"mac": {
"category": " your.app.category.type "
}
},
|
在scripts中, 添加如下内容:
"pack": " electron-builder --dir ",
"dist": " electron-builder --win --x64",
"postinstall": "electron-builder install-app-deps"
|
如图所示:

4. 打包
执行命令, 编译:
再执行命令, 打包:
|
