|
AngularJS支持通过在单个页面上的多个视图的单页应用。要做到这一点AngularJS提供ng-view 和 ng-template指令,以及 $routeProvider 服务。
ng-view
ng-view 标记只是简单地创建一个占位符,是一个相应的视图(HTML或ng-template视图),可以根据配置来放置。
使用
定义一个div与ng-view在主模块中。
<div ng-app="mainApp">
...
<div ng-view></div>
</div> |
ng-template
ng-template 指令是用来创建使用script标签的HTML视图。它包含一个用于由$routeProvider映射控制器视图“id”属性。
使用
定义类型作为主模块中 ng-template 的脚本块。
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div> |
$routeProvider
$routeProvider是组网址的配置,将它们映射相应的HTML页面或 ng-template,并附加一个控制器使用相同键的服务。
使用
定义类型作为主模块中 ng-template 的脚本块。
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div> |
使用
定义主模块的脚本块,并设置路由配置。
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]); |
以下是在上面的例子中需要考虑的重要问题
- $routeProvider被定义为使用关键字作为'$routeProvider“下mainApp模块的配置功能;
-
$routeProvider当定义了URL“/addStudent”映射到“addStudent.html”。 addStudent.html应存在于相同的路径主要的html 页面。如果htm页面没有定义,那么ng-template被id=“addStudent.html”使用。我们已经使用了ng-template;
-
“otherwise”是用来设置的默认视图;
-
“conlloer”是用来设置该视图对应的控制器;
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>Angular JS Views</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp">
<p><a href="#addStudent">Add Student</a></p>
<p><a href="#viewStudents">View Students</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
|
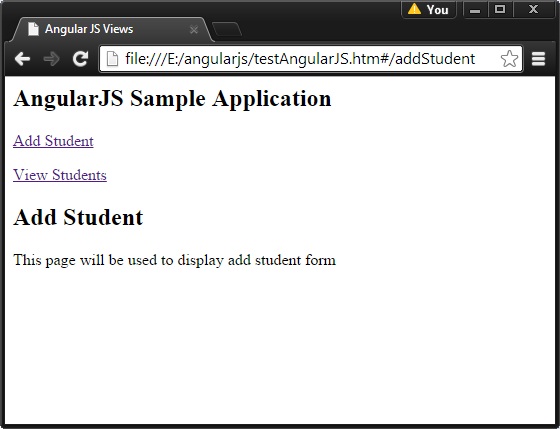
输出
在Web浏览器中打开textAngularJS.html。看到结果如下:

|

