|
正如在最初的介绍章节,视图涉及应用程序的用户界面组件。 这些视图一般都从模型数据结合并有一个像HTML,ASPX,CSHTML,vbhtml等扩展。 在我们的第一个MVC应用程序,我们已经使用控制器视图来显示数据给最终用户。对于这些渲染静态和动态内容到浏览器,MVC框架使用视图引擎。视图引擎基本上标记语法的实现,它负责呈现到最终的HTML浏览器。
MVC框架带有两个内置的视图引擎:
1. Razor 引擎: Razor 是一种标记语法,使用服务器端的C#或VB代码到网页中。这个服务器端代码可以使用加载网页创建动态内容。 Razor是一种先进的引擎相比于ASPX引擎,并在以后的MVC版本中推出。
2. ASPX 引擎: ASPX或Web窗体引擎是从一开始列入MVC框架的默认视图引擎。用这个引擎编写代码非常类似于使用ASP.NET Web窗体编写代码。
以下是比较Razor和ASPX引擎小型代码片段。
Razor:
@Html.ActionLink("Create New", "UserAdd") |
ASPX:
<% Html.ActionLink("SignUp", "SignUp") %> |
Razor是比较先进的视图引擎,因为它带有简洁的语法,测试驱动的开发方法,以及更好的安全特性。 我们将使用Razor引擎在我们的所有例子中,因为它是视图最主要使用的引擎。
这些视图引擎可以被编码并实现在以下两种类型:
强类型
动态类型
这些方法类似于早期绑定和后期绑定,分别在模型绑定到视图强类型或动态类型。
强类型视图
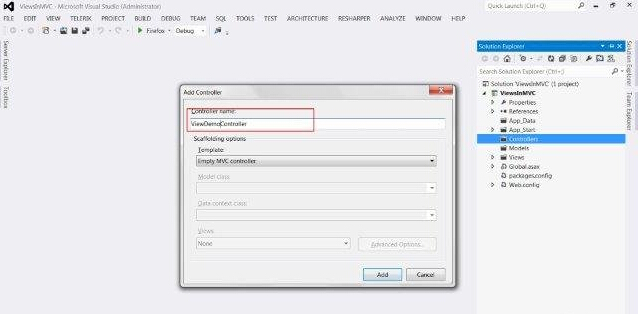
为了理解这个概念,让我们创建一个示例MVC应用程序(按照前面章节中的步骤),并添加一个名为ViewDemoController控制器类文件:

现在复制器文件中的以下代码:
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers
{
public class ViewDemoController : Controller
{
public class Blog
{
public string Name;
public string URL;
}
private readonly List topBlogs = new List
{
new Blog { Name = "Joe Delage", URL = "http://yiibai/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://yiibai/mark"},
new Blog {Name = "Michael Shawn", URL = "http://yiibai/michael"}
};
public ActionResult StonglyTypedIndex()
{
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped()
{
return View(topBlogs);
}
}
} |
在上面的代码中,我们定义了两个动作方法:StronglyTypedIndex和IndexNotStonglyTyped。现在对这些动作的方法添加视图。
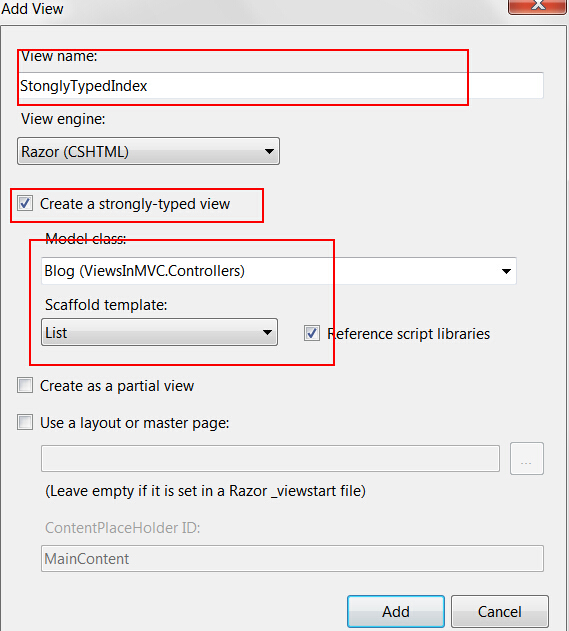
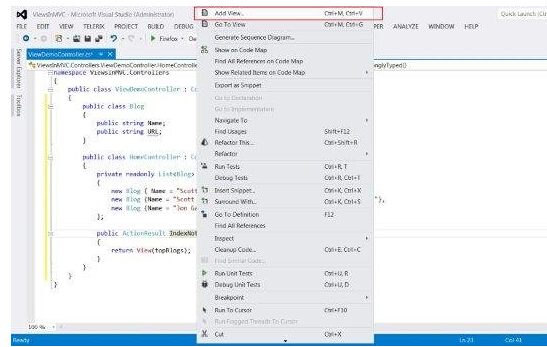
右键单击StonglyTypedIndex操作方法,然后单击添加视图。在接下来的窗口中,选择“创建一个强类型视图”复选框。 这也将使模型类和脚手架模板选项。从脚手架模板选项选择列表。单击添加。

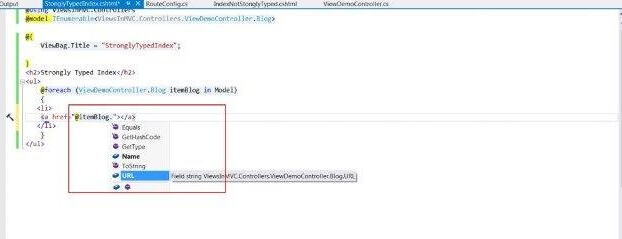
类似下面的截图,视图文件将被创建。可以注意到,它在顶部的ViewDemoController已经包括Blog模型类。还可以使用智能提示在代码中使用这种方法。

动态类型的视图:
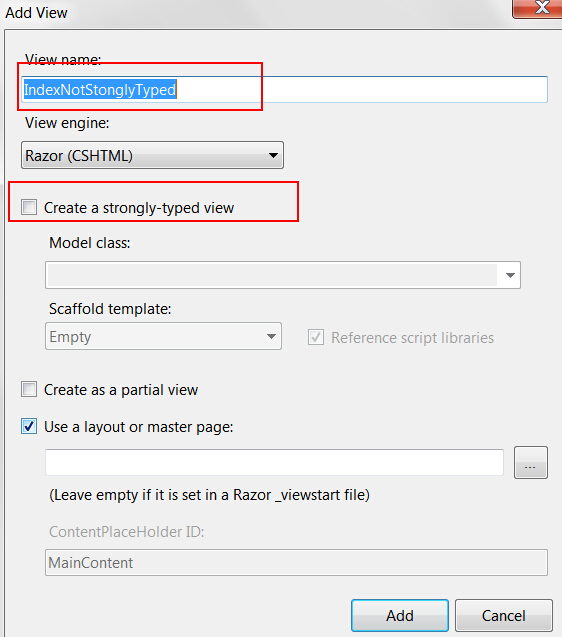
创建动态类型的视图,右键点击IndexNotStonglyTyped操作,然后单击添加视图。

这个时候不要选择“创建一个强类型视图”复选框。

所得视图有以下代码:
@model dynamic
@{ ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model)
{
<li>
<a href="@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p> |
正如在上面的代码中看到,这一次它没有添加的Blog模型。 此外,在这个时间将无法使用智能提示,因为这个时候的结合将在运行时进行。
强类型的视图被认为是一个更好的办法,因为我们已经知道什么数据被传递模型使用动态类型的视图中的数据绑定获取在运行时,如果有新的变化链接模型中可能导致运行错误。
|

