|
以下是创建MVC布局的步骤
布局用于MVC提供一致的外观和感觉在我们的应用程序的所有页面上。 这与定义母版页是一样的,但MVC给出了一些更多的功能
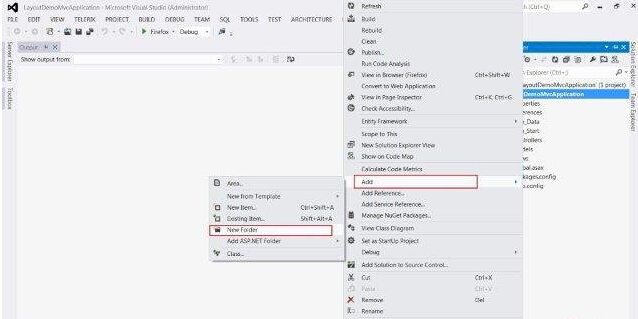
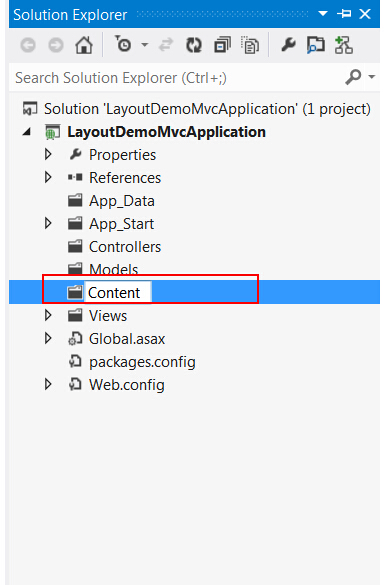
第1步:创建MVC应用程序示例,用互联网应用为模板创建一个文件夹的内容在Web应用程序的根目录。


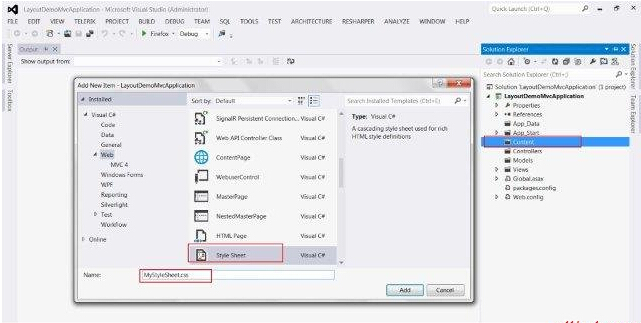
第2步:创建一个名为CONTENT文件夹下的有MyStyleSheet.css一个样式表文件。 这个CSS文件将包含所有必需的CSS类,使Web应用程序的页面设计一致。


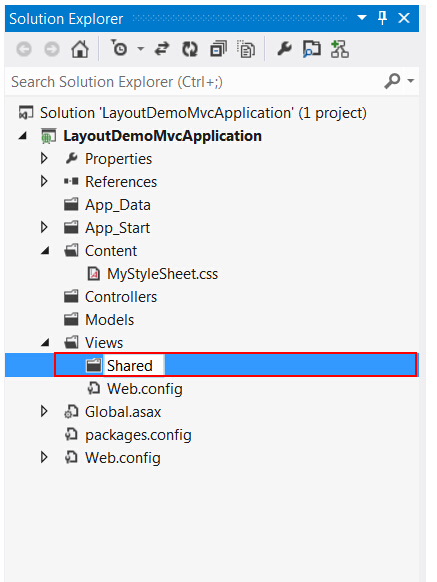
第3步:在视图文件夹中创建Shared文件夹。


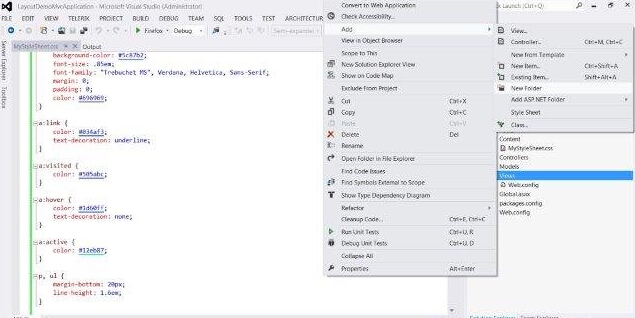
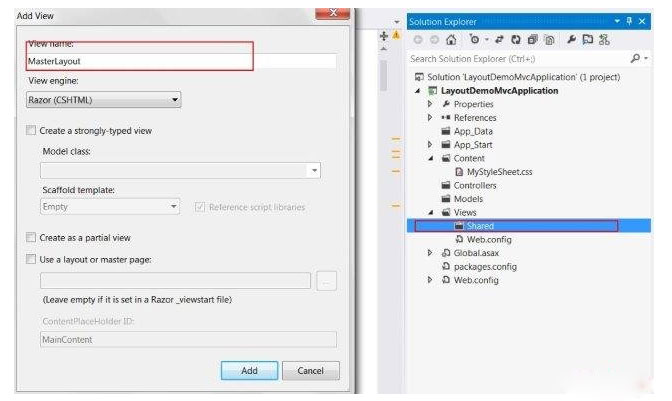
第4步:创建共享文件夹下的文件MasterLayout.cshtml。文件MasterLayout.cshtml表示各页的应用程序中的布局。在解决方案资源管理器中的共享文件夹,单击鼠标右键,然后去添加项目,点击查看和复制下面的代码。

布局代码:
在MVC框架,控制器类必须实现从System.Web.Mvc命名空间中的IController接口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<link rel="stylesheet" href="@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">
@Html.ActionLink("Yiibai Tutorial", "Index", "Home")
</p>
</div>
<div class="float-right">
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>? @DateTime.Now.Year - Yiibai Tutorial</p>
</div>
</div>
</footer>
</body>
</html> |
在这布局中,我们使用的是HTML辅助方法和其他一些系统中定义的方法,让我们来一一地看看这些方法。
Url.Content(): 此方法规定,我们在我们的视图代码正在使用任意文件的路径。它需要虚拟路径作为输入并返回绝对路径。
Html.ActionLink(): 用于渲染HTML链接,链接到一些控制器的动作。第一个参数指定的显示名称,第二个参数指定的动作名称和第三个参数指定的控制器名。
RenderSection(): 指定部分,我们要在模板中显示位置的名称
RenderBody(): 渲染视图相关的实际主体(body)
第5步:最后打开视图文件夹内的文件_ViewStart.cshtml并添加以下代码:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } |
如果该文件不存在,可以创建具有此名称的文件。
第6步:现在运行应用程序,看看修改后的主页。
|

