| 一、Http Cookie Manager的作用:
1、自动管理cookie:象浏览器一样的存储和发送Cookie,如果发送一个http请求他的响应中包含Cookie,那么Cookie
Manager就会自动地保存这些Cookie并在所有后来发送到该站点的请求中使用这些Cookie的值。每个线程都自己存储cookie的区域。在cookie
manager中看不到自动保存的cookie,我们可以在View Results Tree的Request界面看到被发送的Cookie
Data。
接受到的Cookie的值能被存储到JMeter 线程变量中(2.3.2版本后的JMeter不自动做这个事情)。要把Cookies保存到线程变量中,要定义属性”CookieManager.save.cookies=true”。线程变量名为COOKIE_
+ Cookie名。属性CookieManager.name.prefix= 可以用来修改默认的COOKIE_的值。
2、手动管理Cookie:手动添加Cookie到Cookie Manager,这些Cookie的值被会所有线程共享。
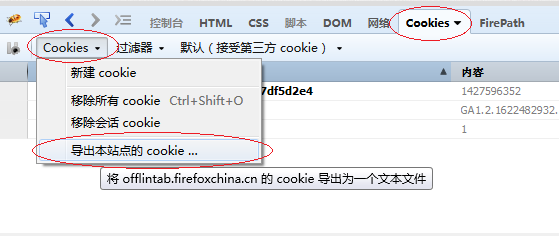
比较简单的做法是使用firefox的firebug导出cookies

然后,在把文件导入到jmeter

二、特别注意:
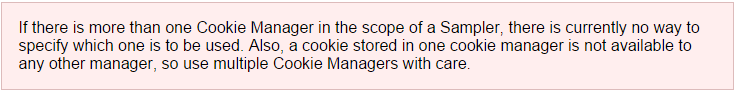
Jmeter官网上有这样一段话:

意思是说:
如果在一个测试计划内有多个Cookie Manager ,Jmeter目前无法指定哪个被使用。所以,一个测试计划内最好只有一个cookie
manager。并且,一个manager里的 cookie 并不能被其它manager所引用。所以在使用多个Cookie
Managers 时要谨慎。
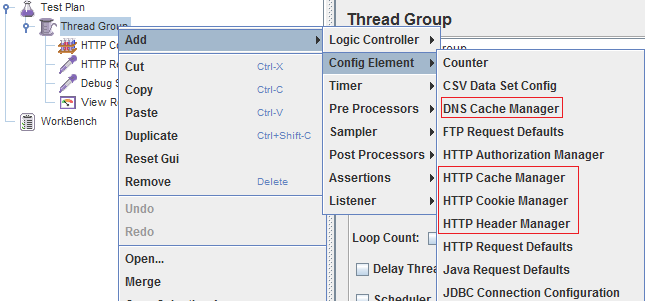
同理,上面这个规则同样适用于config element下面的其它manager:

官方文档:
http://jmeter.apache.org/usermanual/component_reference.html#HTTP_Cookie_Manager |
1410 次浏览 |
 29次
29次 |
|
捐助 |
|
|
| |
