| 一、使用CSV Data Set Config:
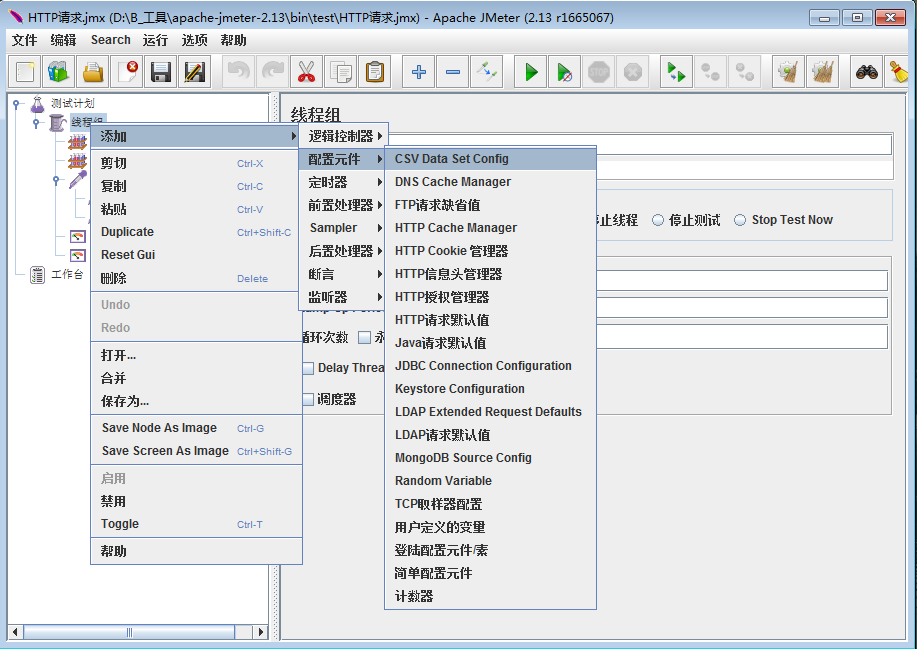
1、添加CSV Data Set Config:

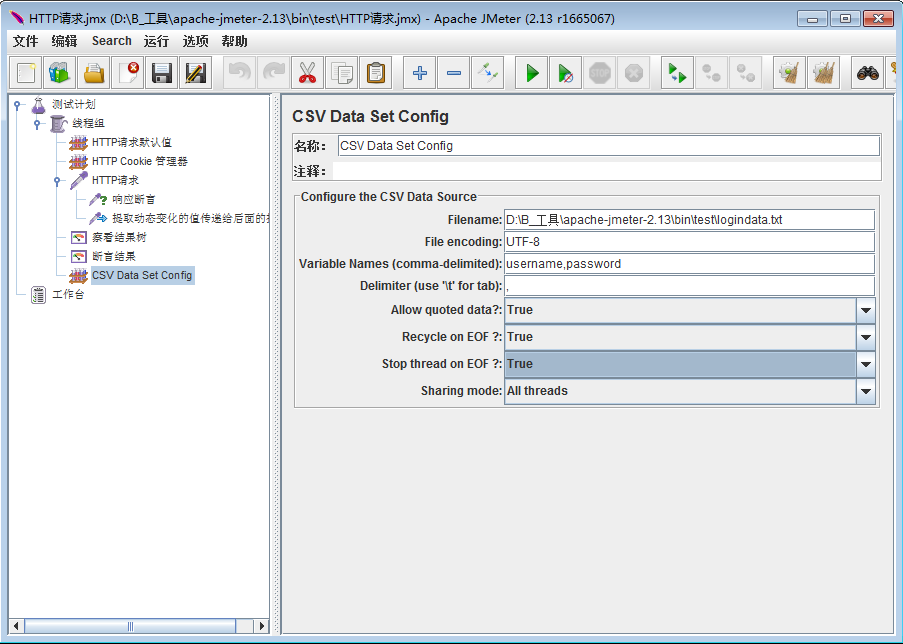
2、配置参数:

Filename:文件名,指保存参数化数据的文件目录,可以相对或者绝对路径。

File encoding:文件的编码格式,可以使用电脑自带的笔记本另存为时选择编码方式即可
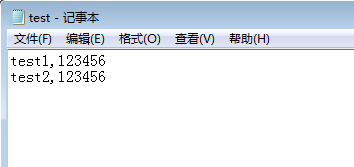
Variable Names(comma-delimited):参数名称(如:有几列参数,在这里面就写几个参数名称,每个名称中间用分隔符分割,分隔符在下面的“Delimitet”中定义,为了和文件中的“,”对应,这里也用“,”分割每个参数名,引用方法:${username},${password}
Delimitet:定义分隔符,这里定义某个分隔符,则在“Variable
Names”用这里定义的分隔符分割参数。
Allow quote data:选项选为“true”的时候对全角字符的处理出现乱码
Recycle on EOF:是否循环读入,因为CSV Data
Set Config一次读入一行,分割后存入若干变量中交给一个线程,如果线程数超过文本的记录行数,那么可以选择从头再次读入
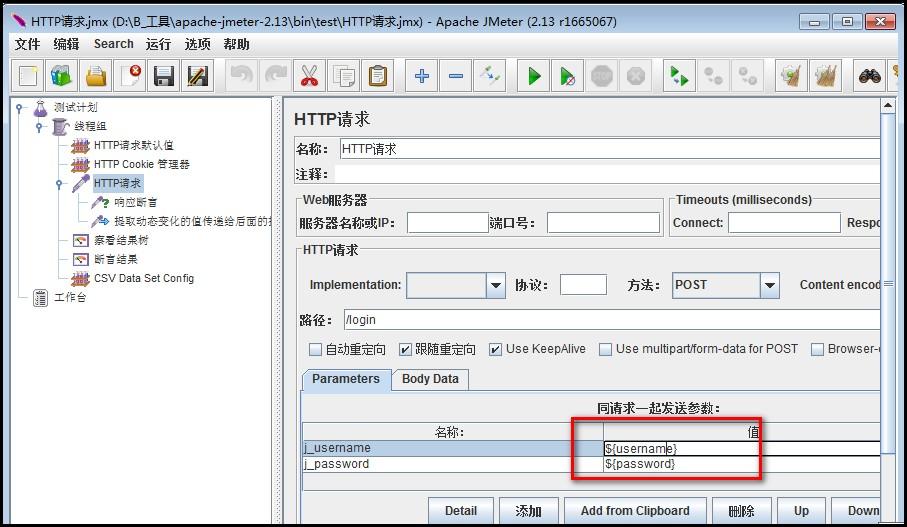
3、使用变量:

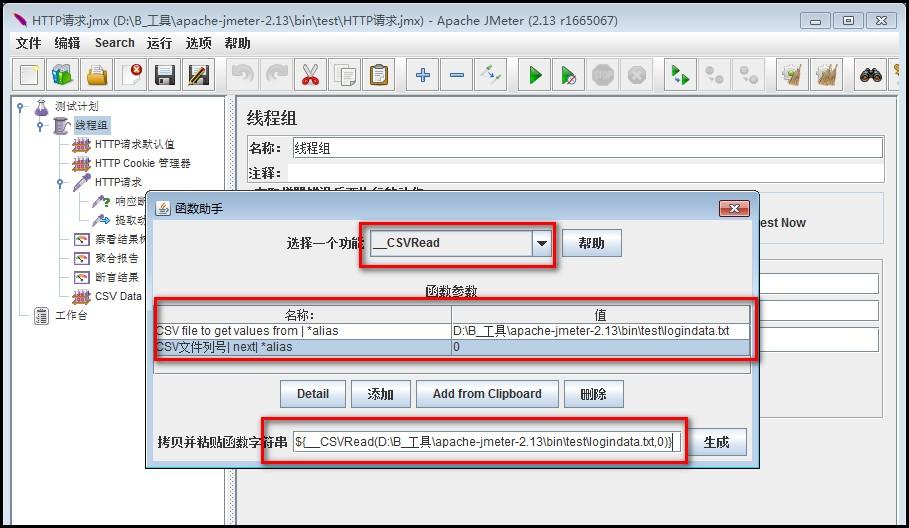
二、使用Jmeter函数助手:
1、点击 选项–>函数助手 调出函数助手对话框
2、选择 _CSVRead 函数(下图第一个框)
3、函数参数:
1)第一个参数:填写文件路径。
2)第二个参数:文件列号是从0开始的,第一列0、第二列1、第三列2、依次类推,然后点击【生成】按钮,则会自动生成我们需要的参数化函数。
3) 复制生成的参数化函数, copy过程需要使用的地方即可。

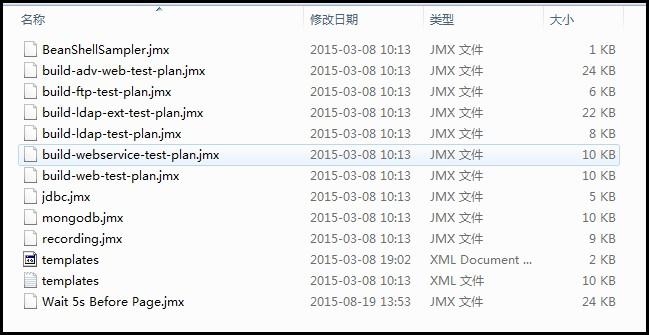
另外,在Jmeter的bin\templates目录下面有些模板可供学习参考,这些都是非常不错的资料:

|
