| ��ѡ��ť����
�ڱ����У����ǽ��˽����ʹ�õ�ѡ��ť���������ǿ���ʹ�á�click����������ȡ��ѡ��ʹ����ͬ�ġ�click������ѡ��һ����ѡ��ť��ѡ�
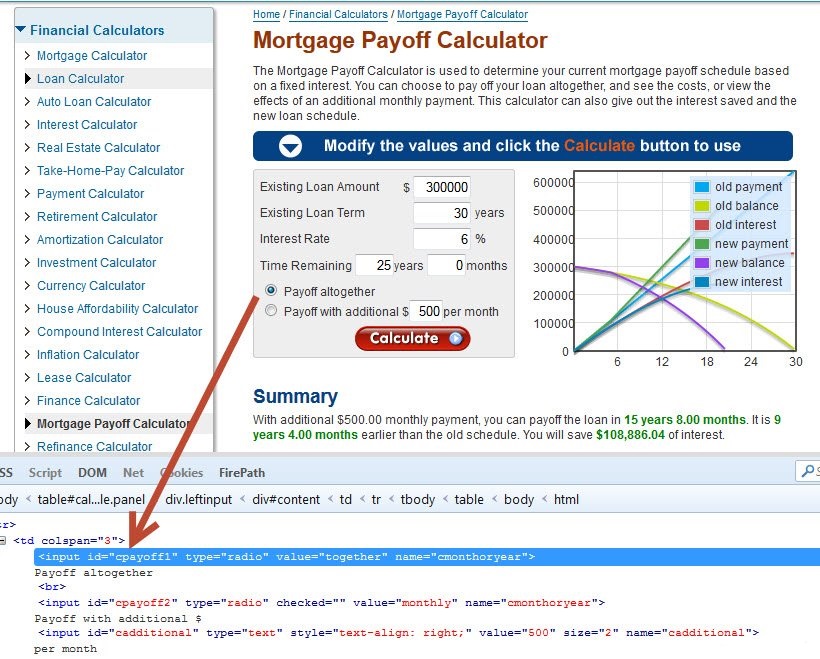
���������ף����ʹ�õ�ѡ��ť����- http://www.calculator.net/mortgage-payoff-calculator.htmll�����ǻ����Լ���Ƿ�ѡ���ʹ�ܵĵ�ѡ��ť��

import
java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo
{
public static void main(String[] args) throws
InterruptedException
{
WebDriver driver = new FirefoxDriver();
//Puts a Implicit wait, Will wait for 10
seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10,
TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/mortgage-payoff-calculator.htmll");
driver.manage().window().maximize();
// Click on Radio Button
driver.findElement(By.id("cpayoff1")).click();
System.out.println("The Output of the
IsSelected " + driver.findElement(By.id("cpayoff1")).isSelected());
System.out.println("The Output of the
IsEnabled " + driver.findElement(By.id("cpayoff1")).isEnabled());
System.out.println("The Output of the
IsDisplayed " + driver.findElement(By.id("cpayoff1")).isDisplayed());
driver.close();
//Close the Browser.
driver.close();
}
} |
���
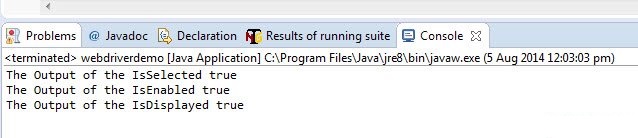
��ִ��ʱ����ѡ�еĵ�ѡ��ť������������ʾ�ڿ���̨�С�

|
1425 ����� |
 12��
12�� |
|
���� |
|
|
|
|
| |
