| �Ϸ�
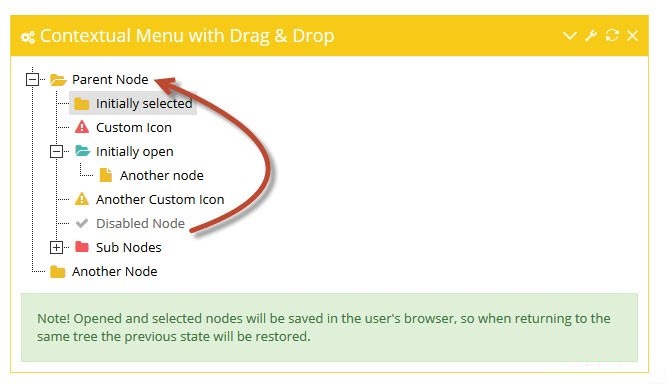
��Ϊһ��������Ա�����ǻ���һ�������ִ�С��Ϸš����������ǽ�ִ��һ������һ����������������http://www.keenthemes.com
/preview/metronic/templates/admin/ui_tree.htmll�ϷŲ�����������������У��������϶�һ��Ԫ�ء����ýڵ㡱�ӡ�������ļ��С����ڵ㡱�ļ��С�

import
java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.interactions.Action;
public class webdriverdemo
{
public static void main(String[] args) throws
InterruptedException
{
WebDriver driver = new FirefoxDriver();
//Puts a Implicit wait, Will wait for 10
seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10,
TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.keenthemes.com/preview
/metronic/templates/admin/ui_tree.htmll");
driver.manage().window().maximize();
WebElement From = driver.findElement(By.xpath(".//*[@id='j3_7']/a"));
WebElement To = driver.findElement(By.xpath(".//*[@id='j3_1']/a"));
Actions builder = new Actions(driver);
Action dragAndDrop = builder.clickAndHold(From)
.moveToElement(To)
.release(To)
.build();
dragAndDrop.perform();
driver.close();
}
} |
���
ִ���ϷŲ��������֮�������棬��ͼ��ʾ��

|
1296 ����� |
 10��
10�� |
|
���� |
|
|
|
|
| |
