|
用户界面的基本构建块是创建View类View对象,并占据屏幕上的一个矩形区域,负责绘图和事件处理。View是用于创建交互式UI组件,它是按钮,文本框等部件的基类。
ViewGroup是View的一个子类,并提供了无形的容器,容纳其他视图或其他ViewGroup定义布局属性。
第三个层次,不同的布局是ViewGroup类的子类,一个典型的布局定义为 Android 用户界面,并且可以在运行时创建,使用 View/ViewGroup 对象可视结构或者可以声明布局,使用简单的XML文件main_layout.xml,这个文件在项目res/layout文件夹中。
本教程是更多是关于创建基于图形用户界面XML文件的布局定义。布局可以包含任何类型的部件,如按钮,标签,文本框等等。以下是一个简单的XML文件的LinearLayout 例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout> |
布局定义之后,可以从应用程序代码加载的布局资源,在Activity.onCreate()回调实现,如下所示:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} |
Android布局类型
有一些Android提供的布局,可以使用在几乎所有的Android应用程序提供不同的视图,外观和风格。

布局属性
每个布局都有一组属性,它定义布局的视觉属性。所有布局中,有几个共同的属性和其他属性布局。以下是常见的属性并可以应用到所有的布局中:

这里布局/视图的宽度和高度的尺寸可以指定在DP(密度独立像素),SP(规模独立像素),PT(点为1/72英寸),PX(像素),mm(毫米),或(英寸)。
可以指定宽度和高度精确的测量,但更多的时候,使用这些常量作为宽度或高度设置:
-
android:layout_width=wrap_content?告诉视图,其内容所需要的尺寸大小本身。
-
android:layout_width=fill_parent?告诉视图如其父视图一样尺寸大小。
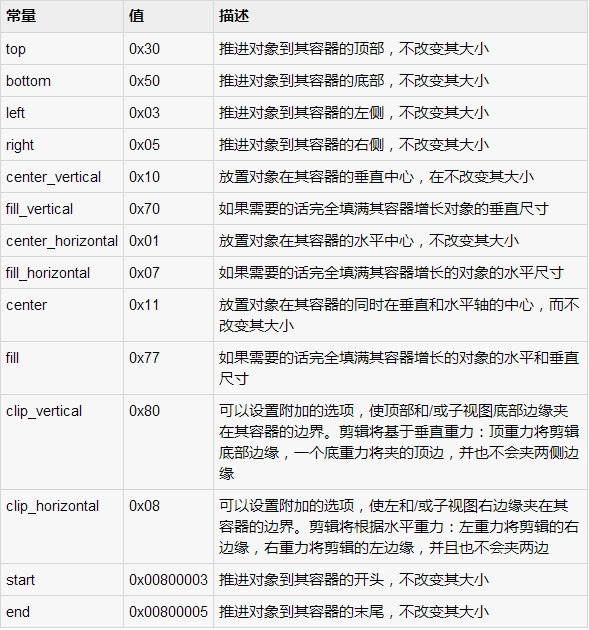
Gravity 属性定位视图对象中起着重要的作用,它可以采取一个或多个(“|”分隔)的恒定值,具体如下:

视图标识
一个视图对象有一个唯一的ID分配给它,用于唯一识别视图。ID在XML标签的语法是:
android:id="@+id/my_button" |
以下是@+ 符号的简要说明:
-
在符号(@)开头的字符串表示XML解析器解析和扩展ID字符串的其余部分,将其识别为一个ID的资源。
-
加号(+)表示,这是一个新的资源名,必须创建并添加到资源中。要创建一个视图对象的实例,并捕捉到它的布局,使用以下命令:
Button myButton = (Button) findViewById(R.id.my_button); |
|

