هœ¨è½¯ن»¶وµ‹è¯•ن¸ï¼Œهڈ¯è®؟é—®و€§وµ‹è¯•ه¹؟و³›ç”¨ن؛ژو£€وں¥و®‹ç–¾ن؛؛çڑ„ه؛”用程ه؛ڈ,ه¹¶ç،®ن؟ه¼€هڈ‘ن؛؛ه‘که°†هˆ›ه»؛و‰€وœ‰ç±»ه‹çڑ„用وˆ·éƒ½هڈ¯ن»¥è®؟é—®çڑ„ه؛”用程ه؛ڈ,ن¾‹ه¦‚و™®é€ڑ用وˆ·ه’Œè؛«ن½“éڑœç¢چ(色盲,ه¦ن¹ éڑœç¢چç‰ï¼‰م€‚
هœ¨وœ¬èٹ‚ن¸ï¼Œوˆ‘ن»¬ه°†è®¨è®؛ن»€ن¹ˆوک¯هڈ¯è®؟é—®و€§وµ‹è¯•م€پوˆ‘ن»¬ه¦‚ن½•و‰§è،Œهڈ¯è®؟é—®و€§وµ‹è¯•م€پن½؟用و¤وµ‹è¯•çڑ„ç›®و ‡ن»¥هڈٹهڈ¯è®؟é—®و€§وµ‹è¯•çڑ„ه·¥ه…·م€‚
1. ن»€ن¹ˆوک¯هڈ¯è®؟é—®و€§وµ‹è¯•ï¼ں
هڈ¯è®؟é—®و€§وµ‹è¯•وک¯هڈ¦ن¸€ç§چç±»ه‹çڑ„软ن»¶وµ‹è¯•ï¼Œç”¨ن؛ژن»ژو®‹éڑœن؛؛ه£«çڑ„角ه؛¦وµ‹è¯•ه؛”用程ه؛ڈم€‚هœ¨è؟™é‡Œï¼Œè؛«ن½“و®‹ç–¾هڈ¯èƒ½وک¯è€په¹´م€پهگ¬هٹ›م€پ色盲ه’Œه…¶ن»–ه¼±هٹ؟群ن½“م€‚ه®ƒن¹ں被称ن¸؛508هگˆè§„و€§وµ‹è¯•م€‚هœ¨و¤ï¼Œوˆ‘ن»¬ه°†وµ‹è¯•ن¸€ن¸ھWebه؛”用程ه؛ڈ,ن»¥ç،®ن؟و¯ڈن¸ھ用وˆ·éƒ½هڈ¯ن»¥è®؟问该网站م€‚

ه¯¹ن؛ژهڈ¯è®؟é—®و€§وµ‹è¯•ï¼Œوˆ‘ن»¬وœ‰ن¸€ن؛›وœ‰ن؟è¯پçڑ„规هˆ™ه’Œè§„ه®ڑ,ن¹ں需è¦پéپµه®ˆم€‚
هڈ¯è®؟é—®و€§وµ‹è¯•و³•ï¼ڑ
- 网站ه†…ه®¹هڈ¯è®؟é—®و€§وŒ‡هچ—ï¼ڑè؟™ن؛›ç–ç•¥çڑ„ه»؛ç«‹وک¯ن¸؛ن؛†è¾¾هˆ°ن¸€ن¸ھç›®çڑ„,è؟™وœ‰هٹ©ن؛ژوˆ‘ن»¬وڈگé«ک网站çڑ„用وˆ·هڈ‹ه¥½و€§م€‚
-
م€ٹه؛·ه¤چو³•م€‹ç¬¬504و،ه’Œç¬¬508و،ï¼ڑ
第504èٹ‚ï¼ڑوœ¬éƒ¨هˆ†ه°†é€ڑè؟‡وڈگن¾›ه·¥ن½œهŒ؛è®؟é—®وƒé™گم€پو•™è‚²ه’Œه…¶ن»–组织و¥ه¸®هٹ©و®‹éڑœن؛؛ه£«م€‚
第508èٹ‚ï¼ڑ第508èٹ‚ه°†é€ڑè؟‡وڈگن¾›وٹ€وœ¯و¥ه¸®هٹ©è؟™ن؛›ن؛؛م€‚
- ç¾ژه›½و®‹ç–¾ن؛؛و³•و،ˆ (ADA)ï¼ڑADA规هˆ™è¯´ï¼Œو‰€وœ‰é¢†هںں,ه¦‚ه¦و ،ه’Œç»„织,ه…¬ه…±ه»؛ç‘都ه؛”该وˆگن¸؛و¯ڈن¸ھن؛؛都ن½؟用çڑ„ه·¥ه…·م€‚
è؛«ن½“وœ‰éڑœç¢چçڑ„ن¸ھن؛؛ه°†ن½؟用辅هٹ©ه·¥ه…·و¥ه¸®هٹ©ن»–ن»¬ه¤„çگ†è½¯ن»¶ن؛§ه“پم€‚让وˆ‘ن»¬çœ‹çœ‹ه¸‚هœ؛ن¸ٹهڈ¯ç”¨çڑ„ن¸€ن؛›ه·¥ه…·ï¼ڑ
- 特و®ٹé”®ç›کï¼ڑوˆ‘ن»¬وœ‰ن¸€ن؛›ç‰¹و®ٹçڑ„é”®ç›ک,用وˆ·هڈ¯ن»¥ه؟«é€ںو‰“ه—,è؟™ن؛›é”®ç›کوک¯ن¸“é—¨ن¸؛وœ‰ç”µوœ؛وژ§هˆ¶é—®é¢کçڑ„ن؛؛设è®،çڑ„م€‚
-
ه±ڈه¹•éک…读ه™¨è½¯ن»¶ï¼ڑè؟™ç§چç±»ه‹çڑ„软ن»¶ç”¨ن؛ژ读ه‡؛ه±ڈه¹•ن¸ٹوک¾ç¤؛çڑ„و–‡وœ¬م€‚
-
è¯éں³è¯†هˆ«è½¯ن»¶ï¼ڑè¯éں³è¯†هˆ«è½¯ن»¶ن¼ڑه°†هڈ£è¯و›´و”¹ن¸؛و–‡وœ¬ï¼Œه¹¶ن½œن¸؛è®،ç®—وœ؛ç³»ç»ںçڑ„输ه…¥م€‚
-
ه±ڈه¹•و”¾ه¤§è½¯ن»¶ï¼ڑè؟™ç§چç±»ه‹çڑ„软ن»¶و—¨هœ¨ه¸®هٹ©è§†هٹ›هڈ—وچںçڑ„ن؛؛,ه› ن¸؛ه®ƒن¼ڑو‰©ه¤§ه±ڈه¹•ه¹¶ن½؟éک…读هڈکه¾—ه®¹وک“م€‚
2. هڈ¯è®؟é—®و€§وµ‹è¯•ç¤؛ن¾‹
让وˆ‘ن»¬هپ‡è®¾ï¼Œه¦‚وœن¸€ن¸ھ盲ن؛؛ن½؟用ن؛’èپ”网,点ه‡»ن»»ن½•ن¸œè¥؟,ه“چه؛”è؟وژ¥هˆ°ه£°éں³ن¸ï¼Œè؟™ن¸ھن؛؛هڈ¯ن»¥هگ¬هˆ°ç„¶هگژن½؟用ه®ƒم€‚وµڈ览ه™¨ه؛”éک…读ه“چه؛”ه¹¶و³¨é‡ٹهڈ‘票م€‚
و— è®؛هڈ‘é€پهˆ°وµڈ览ه™¨çڑ„ه“چه؛”وک¯ن»€ن¹ˆï¼Œéƒ½هڈ¯ن»¥è½»و¾è¯»هڈ–,ه؛”用程ه؛ڈوˆ–软ن»¶ه؛”该è؟™و ·è®¾è®،م€‚ه“چه؛”ه؛”ç«‹هچ³è؟وژ¥هˆ°è¯éں³م€‚ه› و¤ï¼Œç›²ن؛؛هڈ¯ن»¥è½»و¾è®؟é—®ه®ƒم€‚
ه؛”用程ه؛ڈçڑ„设è®،و–¹ه¼ڈه؛”ن½؟هچ³ن½؟وک¯è؛«ن½“هڈ—وچںçڑ„ن؛؛ن¹ںهڈ¯ن»¥è®؟问该ه؛”用程ه؛ڈ而ن¸چن¼ڑéپ‡هˆ°ن»»ن½•ه›°éڑ¾م€‚
هڈ¯è®؟é—®و€§وµ‹è¯•وœ‰è®¸ه¤ڑ规هˆ™ï¼Œهœ¨ه¼€هڈ‘软ن»¶وˆ–ه؛”用程ه؛ڈو—¶هڈ¯ن»¥éپµه¾ھè؟™ن؛›è§„هˆ™م€‚ن¸€ن؛›هں؛وœ¬ç–ç•¥ه¦‚ن¸‹ï¼ڑ
- ن¸چه؛”ن½؟用وˆ–وک¾ç¤؛ç؛¢è‰²ه’Œç»؟色ه¯¹è±،م€‚
-
و‰€وœ‰و³¨é‡ٹ都ه؛”ه…·وœ‰ Alt و ‡è®°م€‚
-
ه؛”用程ه؛ڈه؛”该能ه¤ںهœ¨ه…³é”®ه—çڑ„ه¸®هٹ©ن¸‹è®؟é—®و‰€وœ‰ç»„ن»¶م€‚
3. هڈ¯è®؟é—®و€§وµ‹è¯•çڑ„ç›®çڑ„
هڈ¯è®؟é—®و€§وµ‹è¯•çڑ„ن¸»è¦پç›®çڑ„وک¯ن¸؛و®‹éڑœن؛؛ه£«وڈگن¾›ن¾؟هˆ©ï¼Œن¾‹ه¦‚ï¼ڑ

-
هگ¬هٹ›ç¼؛é™·ï¼ڑهœ¨è؟™ç§چوƒ…ه†µن¸‹ï¼Œè¯¥ن؛؛و— و³•هگ¬و¸…وˆ–هگ¬و¸…,ه¹¶ن¸”وœ‰هگ¬هٹ›éڑœç¢چه’Œè€³èپ‹ç‰و„ںه®کé—®é¢کم€‚
-
ه¦ن¹ éڑœç¢چï¼ڑé¢ن¸´éک…读ه›°éڑ¾çڑ„ن؛؛م€‚
-
è؛«ن½“و®‹ç–¾ï¼ڑهœ¨è؟™ç§چç±»ه‹çڑ„و®‹ç–¾ن¸ï¼Œن؛؛ن»¬و— و³•هچ•و‰‹ن½؟用键ç›کوˆ–é¼ و ‡ï¼Œه¹¶é¢ن¸´و‰‹éƒ¨و´»هٹ¨م€پ肌肉و»ç•™ه’Œè؟گهٹ¨èƒ½هٹ›ن¸‹é™چçڑ„é—®é¢کم€‚
-
视هٹ›éڑœç¢چï¼ڑ视觉وˆ–视هٹ›éڑœç¢چوک¯وŒ‡ه½“ن¸€ن¸ھن؛؛ه®Œه…¨ه¤±وکژم€پ视هٹ›èƒ½هٹ›ه·®م€پ色盲ن»¥هڈٹé—ھçƒپو•ˆه؛”é—®é¢که’Œè§†è§‰é¢‘é—ھو—¶م€‚
-
认çں¥ç¼؛é™·ï¼ڑهœ¨è؟™ç§چوƒ…ه†µن¸‹ï¼Œè¯¥ن؛؛ه°†è®°ه؟†هٹ›ه·®ï¼Œو— و³•è¯†هˆ«و›´ه¤چو‚çڑ„هœ؛و™¯ï¼Œن»¥هڈٹه¦ن¹ ه›°éڑ¾م€‚
4. ه…³ن؛ژهڈ¯è®؟é—®و€§وµ‹è¯•çڑ„ç¥è¯ه’Œن؛‹ه® 
5. ه¦‚ن½•و‰§è،Œهڈ¯è®؟é—®و€§وµ‹è¯•
وˆ‘ن»¬هڈ¯ن»¥و‰‹هٹ¨ه’Œهœ¨è‡ھهٹ¨هŒ–çڑ„ه¸®هٹ©ن¸‹و‰§è،Œهڈ¯è®؟é—®و€§وµ‹è¯•م€‚首ه…ˆï¼Œوˆ‘ن»¬çœ‹هˆ°وˆ‘ن»¬ه¦‚ن½•و‰‹هٹ¨و‰§è،Œهڈ¯è®؟é—®و€§وµ‹è¯•ï¼ڑ
ه¯¹ن؛ژهڈ¯è®؟é—®و€§وµ‹è¯•ï¼Œوˆ‘ن»¬ه¸‚هœ؛ن¸ٹوœ‰ه¾ˆه¤ڑهڈ¯ç”¨çڑ„ه·¥ه…·ï¼Œن½†وک¯هœ¨ن½؟用و—¶ï¼Œوˆ‘ن»¬هڈ¯èƒ½ن¼ڑéپ‡هˆ°ن¸€ن؛›é—®é¢ک,ن¾‹ه¦‚预算,çں¥è¯†è¾ƒه°‘ç‰م€‚ن¸؛ن؛†ه…‹وœچè؟™ن؛›é—®é¢ک,وˆ‘ن»¬ه°†و‰‹هٹ¨و‰§è،Œهڈ¯è®؟é—®و€§وµ‹è¯•م€‚
让وˆ‘ن»¬çœ‹çœ‹ن¸€ن؛›هœ؛و™¯ï¼Œه…¶ن¸وˆ‘ن»¬و‰‹هٹ¨وµ‹è¯•ه؛”用程ه؛ڈçڑ„هڈ¯è®؟é—®و€§ï¼ڑ
- ه°†ه—ن½“ه¤§ه°ڈن؟®و”¹ن¸؛ه¤§ï¼ڑوˆ‘ن»¬هڈ¯ن»¥ن½؟用ه¤§ه—ن½“ه¹¶و£€وں¥هڈ¯ç”¨و€§م€‚
-
وµ‹è¯•ه—ه¹•ï¼ڑهœ¨è؟™é‡Œï¼Œوˆ‘ن»¬ه°†وµ‹è¯•و ‡é¢کوک¯هگ¦ه؛”该هڈ¯è§پ,ه¹¶ç،®ن؟ه®ƒه…·وœ‰è،¨çژ°هٹ›م€‚ن¼—و‰€ه‘¨çں¥ï¼Œه½“وˆ‘ن»¬è®؟é—®Facebookه؛”用程ه؛ڈو—¶ï¼Œوœ‰و—¶ه›¾هƒڈه’Œè§†é¢‘需è¦پèٹ±è´¹ه¤§é‡ڈو—¶é—´و¥هٹ 载,ه…¶ن¸و ‡é¢که°†ه¸®هٹ©وˆ‘ن»¬ن؛†è§£ه›¾ç‰‡ه’Œè§†é¢‘ن¸çڑ„ه†…ه®¹م€‚
-
é€ڑè؟‡هپœç”¨و ·ه¼ڈï¼ڑوˆ‘ن»¬هڈ¯ن»¥ç¦پ用该و–¹و³•ه¹¶وµ‹è¯•è،¨و ¼çڑ„ه†…ه®¹وک¯هگ¦ه‡†ç،®وژ’هˆ—م€‚
-
وˆ‘ن»¬هڈ¯ن»¥ن½؟用é«که¯¹و¯”ه؛¦و¨،ه¼ڈï¼ڑه¦‚وœوˆ‘ن»¬هڈ¯ن»¥ن½؟用é«که¯¹و¯”ه؛¦و¨،ه¼ڈ,وˆ‘ن»¬هڈ¯ن»¥çھپه‡؛وک¾ç¤؛网站çڑ„ه†…ه®¹م€‚ه½“وˆ‘ن»¬هœ¨çھ—هڈ£ن¸و‰“ه¼€é«که¯¹و¯”ه؛¦و¨،ه¼ڈو—¶ï¼Œç½‘ç«™çڑ„ه†…ه®¹ن¼ڑهœ¨هڈکن¸؛白色وˆ–黄色و—¶è‡ھهٹ¨çھپه‡؛وک¾ç¤؛,背و™¯هڈکن¸؛黑色م€‚
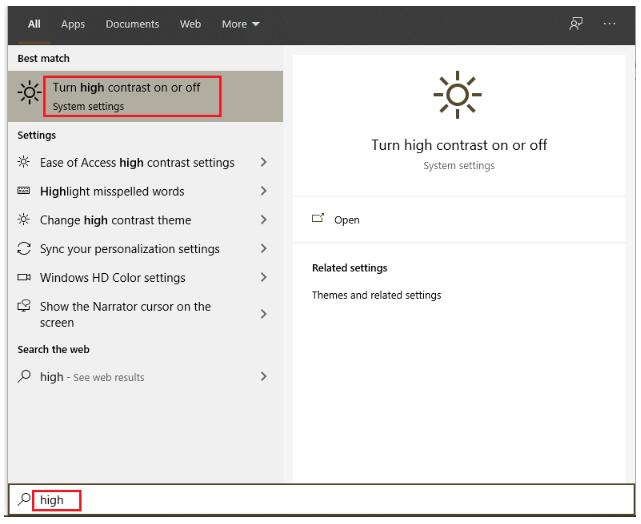
è¦پو‰“ه¼€é«که¯¹و¯”ه؛¦و¨،ه¼ڈ,请هœ¨ç³»ç»ںن¸ٹه¼€ه§‹èڈœهچ•çڑ„وگœç´¢و،†ن¸وگœç´¢é«که¯¹و¯”ه؛¦و¨،ه¼ڈ,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

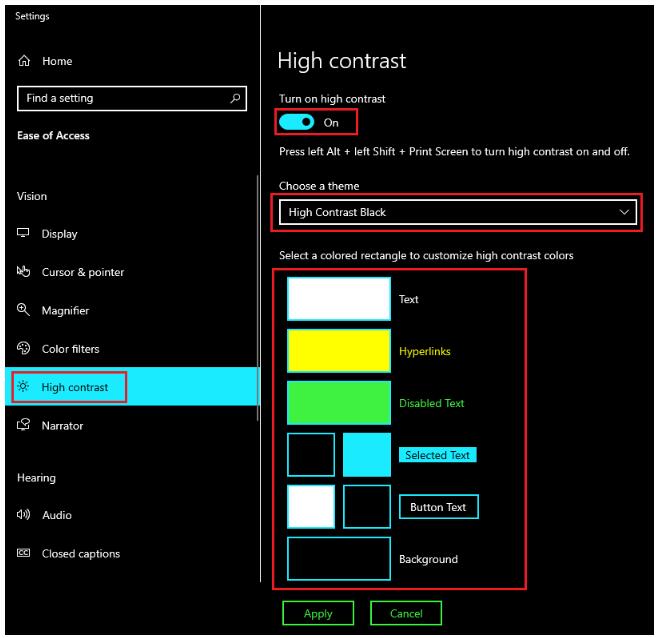
هœ¨è؟™é‡Œï¼Œé¦–ه…ˆوˆ‘ن»¬و‰“ه¼€é«که¯¹و¯”ه؛¦ï¼Œه½“وˆ‘ن»¬é€‰و‹©é«که¯¹و¯”ه؛¦ن¸»é¢کو—¶ï¼Œوˆ‘ن»¬è؟کهڈ¯ن»¥ن»ژç»™ه®ڑçڑ„ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©ن¸€ن¸ھن¸»é¢ک,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

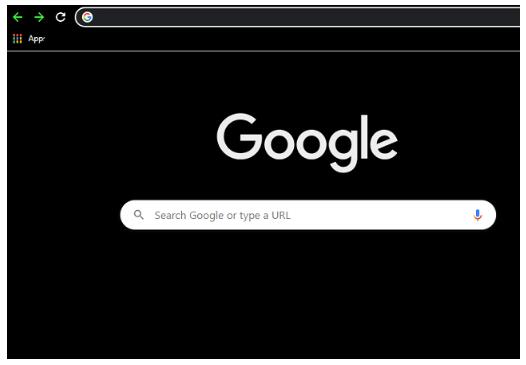
ن؟®و”¹è®¾ç½®هگژ,وˆ‘ن»¬çڑ„وµڈ览ه™¨ه°†ه¦‚ن¸‹و‰€ç¤؛ï¼ڑ

-
è·³è؟‡ه¯¼èˆھï¼ڑوˆ‘ن»¬وœ‰و—¶ن¹ںهڈ¯ن»¥è·³è؟‡ه¯¼èˆھ,ه› ن¸؛ه®ƒه¯¹è؟گهٹ¨èƒ½هٹ›ن¸چ足çڑ„ن؛؛ه¾ˆوœ‰ه¸®هٹ©م€‚وˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»ه°†وˆ‘ن»¬çڑ„هٹھهٹ›و›´و”¹ن¸؛é،µé¢é،¶éƒ¨
وŒ‰Ctrl + ن¸»é،µ
-
ه…³é— CSS [ç؛§èپ”و ·ه¼ڈè،¨]ï¼ڑé€ڑه¸¸ï¼Œç؛§èپ”و ·ه¼ڈè،¨ç”¨ن؛ژه®ڑن¹‰و–‡و،£çڑ„ه¤–观م€‚ه¦‚وœوˆ‘ن»¬ه…³é—و¤هٹں能,وˆ‘ن»¬هڈ¯ن»¥وµ‹è¯•ه؛”用程ه؛ڈçڑ„و–‡وœ¬è،¨ç¤؛م€پو–‡وœ¬و ·ه¼ڈه’ŒèƒŒو™¯é¢œè‰²م€‚
-
ن½؟用ه—و®µو ‡ç¾ï¼ڑه¦‚وœوˆ‘ن»¬ن½؟用ه—و®µو ‡ç¾ï¼Œه› ن¸؛ه®ƒه°†ه¸®هٹ©وˆ‘ن»¬وڈگن؛¤è،¨و ¼ï¼Œه› ن¸؛è؟™و ·ï¼Œوˆ‘ن»¬هڈ¯ن»¥هœ¨ç½‘ن¸ٹ订è´ه’Œç™»ه½•و—¶çœ‹هˆ°و¨،و؟ه¹¶ه،«ه†™و‰€éœ€ن؟،وپ¯م€‚
-
PDFو–‡و،£ï¼ڑوˆ‘ن»¬هڈ¯ن»¥ه°è¯•ن»¥و–‡وœ¬çڑ„ه½¢ه¼ڈن؟هکPDFو–‡ن»¶ï¼Œه¹¶وµ‹è¯•وک¯هگ¦ن؟ç•™ن؛†ه†…ه®¹çڑ„é،؛ه؛ڈم€‚
-
ه†…ه®¹ç¼©و”¾ï¼ڑوˆ‘ن»¬هڈ¯ن»¥هœ¨ç¼©ه°ڈه›¾هƒڈو—¶و£€وں¥ه›¾هƒڈçڑ„هڈ¯è¯»و€§م€‚
6. è‡ھهٹ¨هŒ–و–¹و³•
é€ڑه¸¸ï¼Œè‡ھهٹ¨هŒ–وٹ€وœ¯ç”¨ن؛ژهگ„ç§چوµ‹è¯•و–¹و³•م€‚è‡ھهٹ¨هŒ–وµ‹è¯•è؟‡ç¨‹هŒ…هگ«ه¤ڑن¸ھ用ن؛ژو‰§è،Œè¾…هٹ©هٹں能وµ‹è¯•çڑ„ه·¥ه…·م€‚
ن¸€ن؛›وœ€ه¸¸ç”¨çڑ„ه·¥ه…·ه¦‚ن¸‹ï¼ڑ
- Hera
-
Wave
-
Accessibility valet
- TAW
-
aDesigner
-
WebAnywhere
-
Web accessibility toolbar
Hera
Hera ه·¥ه…·ç”¨ن؛ژو ¹وچ® WCAG è¦پو±‚وµ‹è¯•ç½‘é،µçڑ„هڈ¯è®؟é—®و€§م€‚ه®ƒç”¨ن؛ژهœ¨é،µé¢ن¸ٹو‰§è،Œن¸€ç»„هˆه§‹وµ‹è¯•ï¼Œه¹¶وں¥و‰¾è‡ھهٹ¨و£€وµ‹çڑ„é—®é¢کم€‚ه®ƒه°†é€ڑè؟‡çھپه‡؛وک¾ç¤؛é،µé¢çڑ„هگ„ن¸ھ部هˆ†و¥ه¸®هٹ©وˆ‘ن»¬è؟›è،Œو‰‹هٹ¨ن؟®و”¹ï¼Œوڈگن¾›وœ‰ه…³ه¦‚ن½•و‰§è،Œوµ‹è¯•çڑ„وŒ‡هچ—,ه¹¶éھŒè¯په¸¦وœ‰ه¤ڑè¯è¨€é¦–选é،¹çڑ„ه؛”用程ه؛ڈو ·ه¼ڈم€‚
Wave

ه®ƒوک¯WEBAIMوژ¨ه‡؛çڑ„网络هڈ¯è®؟é—®و€§ه·¥ه…·م€‚ه®ƒوک¯ن¸€ن¸ھه¼€و؛گه·¥ه…·ï¼Œهڈ¯è‡ھهٹ¨وµ‹è¯•ç½‘é،µçڑ„ه‡ ن¸ھهڈ¯è®؟é—®و€§éک¶و®µم€‚ه®ƒوک¯ن¸€ه¥—评ن¼°ه·¥ه…·ï¼Œهڈ¯ç،®ن؟ن½œè€…ن½؟ن»–ن»¬çڑ„ه†…ه®¹و›´ه®¹وک“被è؛«ن½“و®‹ç–¾çڑ„ن؛؛è®؟é—®م€‚
ه®ƒç”¨ن؛ژ识هˆ«WCAG(Webه†…ه®¹هڈ¯è®؟é—®و€§ه·¥ه…·و ڈوŒ‡هچ—)问é¢ک,ن½†ن¹ں简هŒ–ن؛†Webه†…ه®¹çڑ„ن؛؛ه·¥è¯„ن¼°م€‚WAVE
ه·¥ه…·ه°†ç،®ن؟وˆ‘ن»¬çڑ„هڈ¯è®؟é—®و€§وٹ¥ه‘ٹهڈ—هˆ°ن؟وٹ¤ه¹¶ç™¾هˆ†ç™¾éڑ”离م€‚
Accessibility valet
除ن؛† Web ه†…ه®¹هڈ¯è®؟é—®و€§وŒ‡هچ— [WCAG] هچڈè®®ن¹‹ه¤–,辅هٹ©هٹں能ن»£ه®¢ه·¥ه…·è؟ک用ن؛ژوµ‹è¯•ç½‘é،µم€‚该ه·¥ه…·هŒ…و‹¬هگ„ç§چهٹں能,ن¾‹ه¦‚ï¼ڑ
ه®ƒوک¯ن¸€ن¸ھè„ڑوœ¬ه·¥ه…·م€‚ -
ه®ƒه°†هگ‘ه¼€هڈ‘ن؛؛ه‘کوک¾ç¤؛详细وٹ¥ه‘ٹم€‚
-
ه®ƒه°†وڈگن¾›è‡ھهٹ¨و¸…çگ†م€‚
-
ه®ƒه°†ه¸®هٹ©وˆ‘ن»¬ه°† Html 转وچ¢ن¸؛ Xhtmlم€‚
-
该ه·¥ه…·è؟که°†ن¸؛è¯ن¹‰ç½‘ه’ŒWWWوڈگن¾›ه…ƒو•°وچ®م€‚
TAW
该ه·¥ه…·ه°†وœ‰هٹ©ن؛ژو ¹وچ®W3c Webهڈ¯è®؟é—®و€§ç–ç•¥وژ¢ç´¢ç½‘站,ه¹¶وک¾ç¤؛هڈ¯è®؟é—®و€§é—®é¢کم€‚ه®ƒوک¯ن¸€ن¸ھهœ¨ç؛؟ه·¥ه…·ï¼Œç”¨ن؛ژه®ڑن¹‰وˆ‘ن»¬ç½‘ç«™çڑ„هڈ¯è®؟é—®و€§م€‚Web
هڈ¯è®؟é—®و€§وµ‹è¯•é—®é¢کè؟›ن¸€و¥هˆ†ç±»ن¸؛ن¼که…ˆç؛§ 1م€پن¼که…ˆç؛§ 2 ه’Œن¼که…ˆç؛§ 3م€‚و¤ه·¥ه…·è؟که°†وڈگن¾› WCAG
0.<> çڑ„هگ集م€‚
aDesigner
aDesignerه·¥ه…·ç”±IBMه¼€هڈ‘,ه¸®هٹ©وˆ‘ن»¬ن؛†è§£è§†éڑœن؛؛ه£«م€‚ه› و¤ï¼Œè®¾è®،ن؛؛ه‘کهڈ¯ن»¥è¯†هˆ«و®‹éڑœن؛؛ه£«çڑ„ه؟…è¦پو€§ه¹¶هˆ›ه»؛ه؛”用程ه؛ڈم€‚
WebAnywhere
ه®ƒوک¯ن¸€ن¸ھه¼€و؛گه·¥ه…·ï¼Œوک¯ن¸€ن¸ھهں؛ن؛ژ Web çڑ„网络ه±ڈه¹•éک…读ه™¨م€‚ه±ڈه¹•éک…读ه™¨ه…پ许盲ن؛؛ن»ژن»»ن½•è®،ç®—وœ؛ç³»ç»ںè®؟问网络م€‚该ه·¥ه…·ه°†ه¸®هٹ©è¯»è€…éک…读网é،µï¼Œه› ن¸؛ه®ƒهڈ¯ن»¥هœ¨ن»»ن½•è®¾ه¤‡ن¸ٹè½»و¾è®؟é—®م€‚
Web accessibility toolbar
ه®ƒوک¯Operaوˆ–Internet Explorerçڑ„و‰©ه±•ï¼Œه…پ许هœ¨هگˆé€‚çڑ„هٹں能çڑ„ه¸®هٹ©ن¸‹è®¾è®،网é،µم€‚该ه·¥ه…·وœ€é‡چè¦پçڑ„هٹں能وک¯çپ°ه؛¦ï¼Œوœ‰هٹ©ن؛ژ识هˆ«è®¾è®،ن¸çڑ„ه°ڈه¯¹و¯”ه؛¦ç‚¹م€‚
7. 结è®؛
وœ€هگژ,وˆ‘ن»¬هڈ¯ن»¥è¯´هڈ¯è®؟é—®و€§وµ‹è¯•وک¯وµ‹è¯•و¯ڈن¸ھ用وˆ·éƒ½هڈ¯ن»¥ن½؟用软ن»¶وˆ–ه؛”用程ه؛ڈçڑ„هœ°و–¹م€‚وµ‹è¯•ه·¥ç¨‹ه¸ˆهڈ¯ن»¥ن»ژو¯ڈن¸ھ用وˆ·çڑ„角ه؛¦و‰§è،Œهڈ¯è®؟é—®و€§وµ‹è¯•ï¼Œه› ن¸؛وµ‹è¯•ه·¥ç¨‹ه¸ˆوµ‹è¯•ه؛”用程ه؛ڈçڑ„ç›®çڑ„وک¯éھŒè¯پوک¯هگ¦و»،足و‰€وœ‰ç–ç•¥م€‚و‰€وœ‰ç”¨وˆ·éƒ½ه؛”该轻و¾è®؟问该ه؛”用程ه؛ڈم€‚
|
