| Postman
هŒ…هگ«ن¸€ن¸ھهٹں能é½گه…¨çڑ„وµ‹è¯•و²™ç®±ï¼Œن½؟و‚¨èƒ½ه¤ںن¸؛و‚¨çڑ„ API ç¼–ه†™ه’Œو‰§è،Œهں؛ن؛ژ JavaScript çڑ„وµ‹è¯•م€‚然هگژ,و‚¨هڈ¯ن»¥ن½؟用
Postmançڑ„ه‘½ن»¤è،Œو”¶é›†è؟گè،Œç¨‹ه؛ڈNewmanه°† Postman ن¸ژو‚¨çڑ„ CI/CD و„ه»؛ç³»ç»ں集وˆگم€‚
ن»¥ن¸‹ç¤؛ن¾‹وک¾ç¤؛ن؛†ه¦‚ن½•è®¾ç½®ن½؟用 Newman è؟گè،Œé›†هگˆçڑ„ Je​​nkins
و„ه»؛م€‚ه¦‚وœé›†هگˆé€ڑè؟‡ن؛†و‰€وœ‰وµ‹è¯•ï¼ŒJenkins و„ه»؛ه°†è¢«و ‡è®°ن¸؛وˆگهٹںم€‚è؟™ن½؟用هœ¨وœ¬هœ°è؟گè،Œçڑ„ Jenkins
ه®‰è£…,ن½†و‚¨é€ڑه¸¸ن¼ڑهœ¨و„ه»؛وœچهٹ،ه™¨ن¸ٹè؟گè،Œه®ƒن»¥ن¾›ç”ںن؛§ن½؟用م€‚
ه†…ه®¹
- ه®‰è£…
- هˆ›ه»؛ Postman 集هگˆ
- 设置Jenkins
- و•…éڑœوژ’除
- é…چç½®è؟گè،Œé¢‘çژ‡
ه®‰è£…
1.هœ¨وœ¬هœ°ه®‰è£… Jenkins ه¹¶هگ¯هٹ¨ه®ƒم€‚وœ‰ه…³و›´ه¤ڑن؟،وپ¯ï¼Œè¯·هڈ‚éک…https://www.jenkins.ioن¸ٹçڑ„
Jenkins و–‡و،£م€‚
2.هœ¨ Jenkins ن¸ه®‰è£… Node.js ه’Œ Newmanï¼ڑ
1.转هˆ°و‚¨çڑ„ Jenkins وœچهٹ،ه™¨ï¼ˆhttp://localhost:8080ه¦‚وœو‚¨هœ¨وœ¬هœ°è؟گè،Œه®ƒï¼Œهˆ™é»ک认وƒ…ه†µن¸‹ه¤„ن؛ژو¤çٹ¶و€پ)ه¹¶ç™»ه½•م€‚
2.转هˆ°ç®،çگ† Jenkins > ç®،çگ†وڈ’ن»¶ه¹¶ه®‰è£…
NodeJS وڈ’ن»¶م€‚
3.转هˆ°Manage Jenkins > Global
Tool Configurationه¹¶هœ¨NodeJSن¸‹ï¼Œé€‰و‹©Add NodeJSم€‚
4.输ه…¥ Node.js ه®‰è£…çڑ„هگچ称م€‚
5.هœ¨è¦په®‰è£…çڑ„ه…¨ه±€ npm هŒ…ن¸ï¼Œè¾“ه…¥newman.
6.选و‹©ن؟هکم€‚
هˆ›ه»؛ Postman 集هگˆ
ه¯¹ن؛ژو¤ç¤؛ن¾‹ï¼Œو‚¨ه°†éœ€è¦پن¸€ن¸ھ Postman 集هگˆï¼Œه…¶ن¸هŒ…هگ«ن¸€ن؛›ه¸¦وœ‰وµ‹è¯•çڑ„请و±‚م€‚ه¯¹ن؛ژو¤ç¤؛ن¾‹ï¼Œو‚¨هڈ¯ن»¥é€ڑè؟‡é€‰و‹©ن¸‹é¢çڑ„Run
in PostmanوŒ‰é’®ه°†ç¤؛ن¾‹â€œHello Worldâ€é›†هگˆه¯¼ه…¥و‚¨çڑ„ه·¥ن½œهŒ؛م€‚

è¦پو¼”ç¤؛و•…éڑœوژ’除è؟‡ç¨‹ï¼Œè¯·ç¼–辑请و±‚ه¹¶و•…و„ڈن¸و–ه…¶ن¸ن¸€é،¹وµ‹è¯•م€‚ن¾‹ه¦‚,و›´و”¹وœ€ç»ˆوµ‹è¯•ï¼Œن½؟ه…¶وں¥و‰¾و–‡وœ¬â€œHello,Everyoneï¼پâ€
而ن¸چوک¯â€œن½ ه¥½ï¼Œن¸–ç•Œï¼پâ€
هˆ›ه»؛集هگˆهگژ,ه°†ه…¶ه¯¼ه‡؛ن¸؛ JSON و–‡ن»¶م€‚
设置Jenkins
1.هœ¨ Jenkins è؟گè،Œçڑ„وƒ…ه†µن¸‹ï¼Œè½¬هˆ°http://localhost:8080ه¹¶ç™»ه½•م€‚
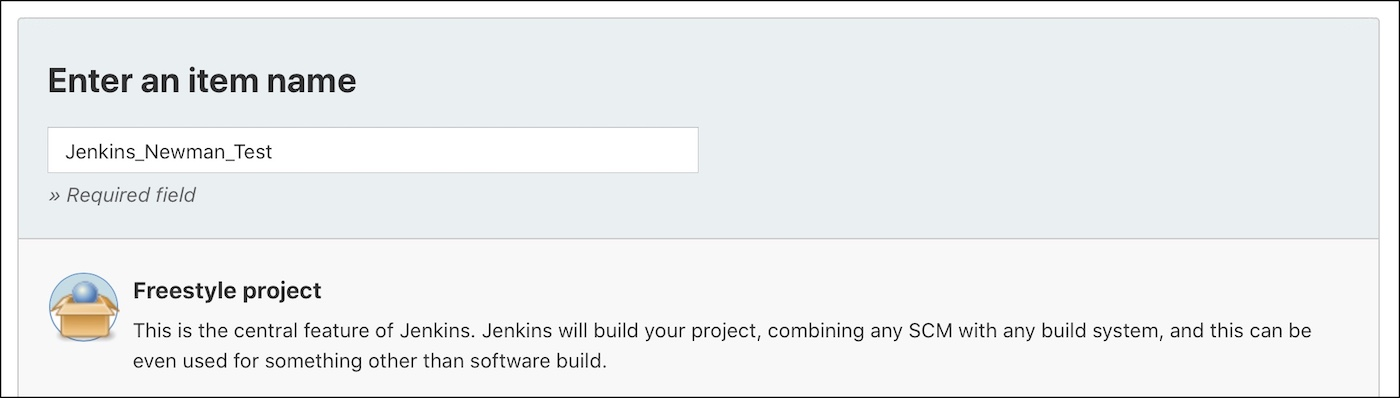
2.هœ¨Dashboardé،µé¢ن¸ٹ,选و‹©ه·¦ن¾§è¾¹و ڈن¸ٹçڑ„New Itemن»¥هˆ›ه»؛و–°ن½œن¸ڑم€‚
3.ن»ژ选é،¹ن¸é€‰و‹©ن¸€ن¸ھFreestyle é،¹ç›®م€‚ن¸؛و‚¨çڑ„é،¹ç›®ه‘½هگچ,然هگژ选و‹©OKم€‚

4.هœ¨General > Buildن¸ï¼Œهœ¨é،¹ç›®ن¸و·»هٹ ن¸€ن¸ھو„ه»؛و¥éھ¤ï¼Œç„¶هگژ选و‹©Execute
Shellم€‚و„ه»؛و¥éھ¤و‰§è،Œن¸€ن¸ھ shell ه‘½ن»¤م€‚输ه…¥è¦پè؟گè،Œçڑ„ shell ه‘½ن»¤ï¼Œن¾‹ه¦‚newman
run ~/Desktop/jenkins_demo_postman_collection.json.
5.هœ¨Build Environment > Build
Environmentن¸ï¼Œé€‰و‹©Provide Node & npm bin/ folder
to PATHه¹¶é€‰و‹©و‚¨ن½؟用 Newman é…چç½®çڑ„ NodeJS ه®‰è£…م€‚
6.选و‹©ن؟هکن»¥ه®Œوˆگé،¹ç›®çڑ„هˆ›ه»؛م€‚
و•…éڑœوژ’除
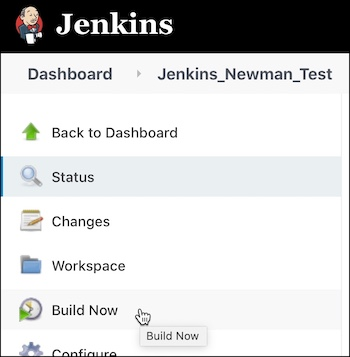
1.é€ڑè؟‡é€‰و‹©ن¾§و ڈن¸çڑ„ç«‹هچ³و„ه»؛و¥و‰‹هٹ¨è؟گè،Œو¤و„ه»؛وµ‹è¯•م€‚

Jenkins وŒ‡ç¤؛و„ه»؛ه¤±è´¥ï¼Œه¹¶هœ¨و„ه»؛هژ†هڈ²è®°ه½•ن¸çڑ„و„ه»؛و—پè¾¹وک¾ç¤؛ن¸€ن¸ھç؛¢هڈ‰م€‚è؟™وک¯ه› ن¸؛集هگˆن¸و•…و„ڈه¤±è´¥çڑ„وµ‹è¯•م€‚
2.هœ¨هژ†هڈ²هˆ—è،¨ن¸é€‰و‹©و„ه»؛,然هگژ选و‹©وژ§هˆ¶هڈ°è¾“ه‡؛ن»¥وں¥çœ‹ Newman
è؟”ه›çڑ„ه†…ه®¹م€‚
3.هœ¨و‚¨çڑ„集هگˆن¸ن؟®ه¤چè؟™ن؛›وµ‹è¯•م€‚ه¯¼ه‡؛ه®ƒï¼Œç„¶هگژé‡چ试م€‚
Jenkins 用ç»؟色ه¤چ选و ‡è®°è،¨ç¤؛و„ه»؛وˆگهٹںم€‚
é…چç½®è؟گè،Œé¢‘çژ‡
设置 Jenkins è؟گè،Œ Newman çڑ„频çژ‡ï¼ڑ
1.و‰“ه¼€و„ه»؛çھ—هڈ£م€‚
2.选و‹©é…چç½®م€‚
3.ه¯¼èˆھهˆ°و„ه»؛触هڈ‘ه™¨ه¹¶é€‰و‹©ه®ڑوœںو„ه»؛م€‚
4.输ه…¥و—¶é—´è،¨م€‚ه°†é¢‘çژ‡è®¾ç½®ن¸؛و¯ڈ 30 هˆ†é’ںçڑ„è¯و³•وک¯H/(30)
* * * *.
选و‹©è®،هˆ’و—پè¾¹çڑ„ه¸®هٹ©ه›¾و ‡ن»¥وں¥çœ‹وœ‰ه…³ه¦‚ن½•وŒ‡ه®ڑو„ه»؛频çژ‡çڑ„ن؟،وپ¯م€‚
5.选و‹©ن؟هکم€‚
Jenkins çژ°هœ¨ه°†ن»¥و‚¨وƒ³è¦پçڑ„频çژ‡è؟گè،Œ Newman,ه¹¶ن¼ڑه‘ٹ诉و‚¨و„ه»؛وک¯ه¤±è´¥è؟کوک¯وˆگهٹںم€‚
هœ¨çœںه®ن¸–ç•Œçڑ„و„ه»؛çژ¯ه¢ƒن¸ï¼ŒNewman ه°†وˆگن¸؛و‚¨ç”ںن؛§çژ¯ه¢ƒçڑ„ن¸€éƒ¨هˆ†م€‚و‚¨هڈ¯ن»¥و ¹وچ®éœ€è¦پ设置é€ڑçں¥ه’Œè‡ھه®ڑن¹‰
Jenkinsم€‚و‚¨هڈ¯ن»¥ن½؟用ه¤ڑç§چه…¶ن»–é…چç½®و¥ن½؟و‚¨çڑ„و”¶è—ڈو›´ه…·هٹ¨و€پو€§م€‚
|
