Postman ن¸çڑ„è„ڑوœ¬
Postman هŒ…هگ«ن¸€ن¸ھهں؛ن؛ژ Node.js çڑ„ه¼؛ه¤§è؟گè،Œو—¶ï¼Œه…پ许و‚¨هگ‘请و±‚ه’Œé›†هگˆو·»هٹ هٹ¨و€پè،Œن¸؛م€‚è؟™ه…پ许و‚¨ç¼–ه†™
API وµ‹è¯•م€پو„ه»؛هڈ¯ن»¥هŒ…هگ«هٹ¨و€پهڈ‚و•°çڑ„请و±‚م€پهœ¨è¯·و±‚ن¹‹é—´ن¼ 递و•°وچ®ç‰ç‰م€‚و‚¨هڈ¯ن»¥و·»هٹ JavaScript
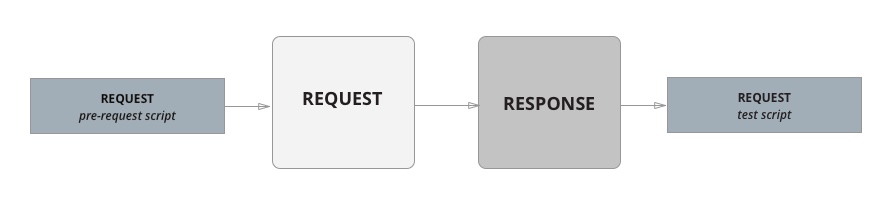
ن»£ç پن»¥هœ¨وµپ程ن¸çڑ„ 2 ن¸ھن؛‹ن»¶وœںé—´و‰§è،Œï¼ڑ
1 هœ¨ه°†è¯·و±‚هڈ‘é€پهˆ°وœچهٹ،ه™¨ن¹‹ه‰چ,ن½œن¸؛Pre-request Script选é،¹هچ،ن¸‹çڑ„pre-requestè„ڑوœ¬م€‚
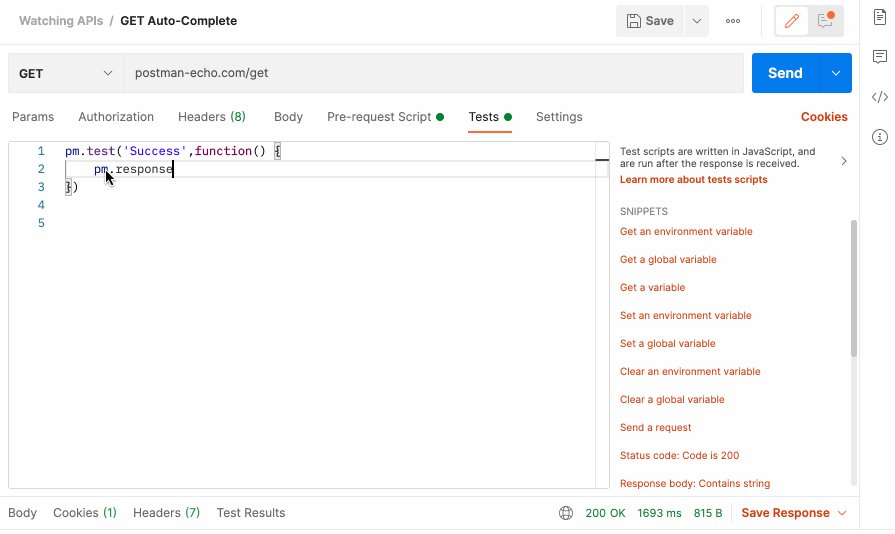
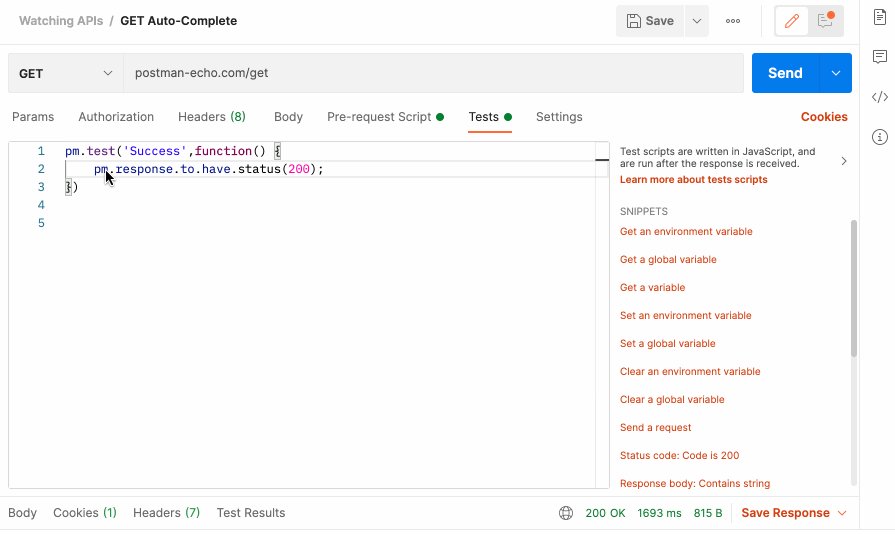
2 و”¶هˆ°ه“چه؛”هگژ,ن½œن¸؛وµ‹è¯•é€‰é،¹هچ،ن¸‹çڑ„وµ‹è¯•è„ڑوœ¬م€‚
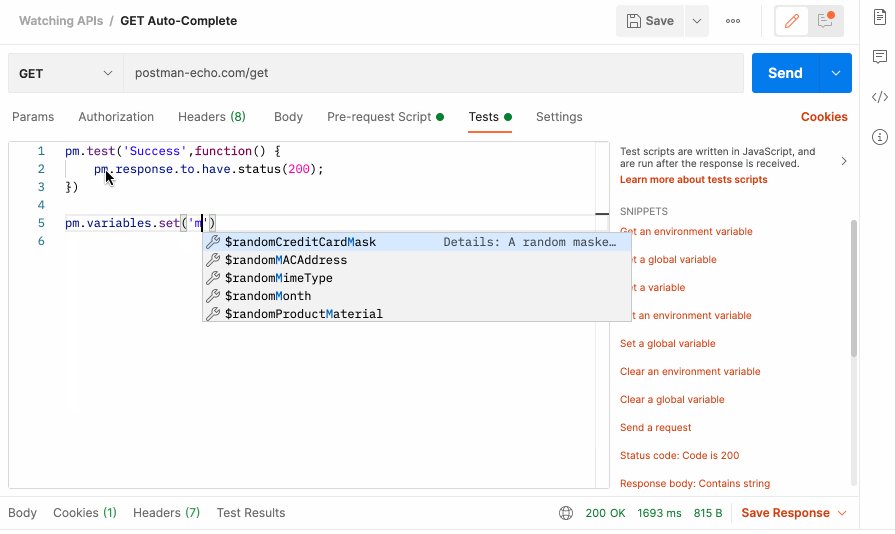
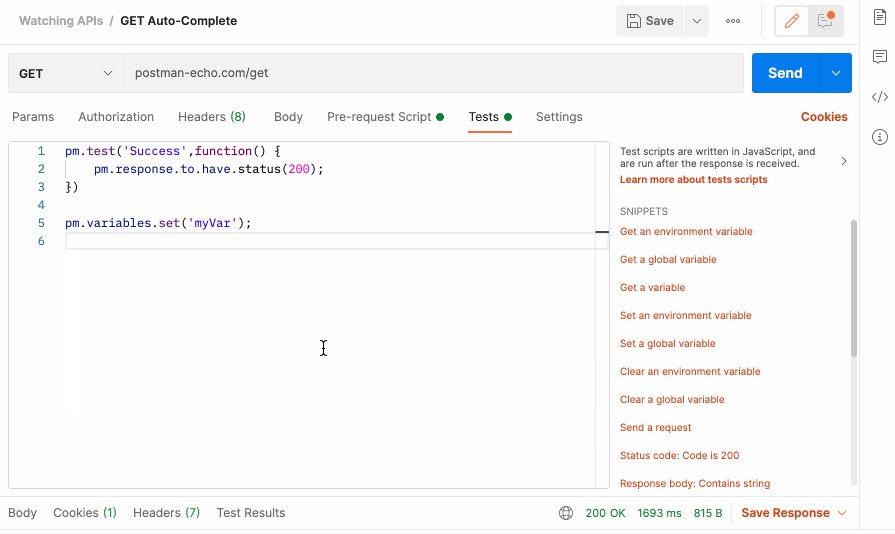
Postman ن¼ڑهœ¨و‚¨é”®ه…¥و—¶وڈگç¤؛و‚¨وڈگن¾›ه»؛议——选و‹©ن¸€ن¸ھن»¥è‡ھهٹ¨ه®Œوˆگو‚¨çڑ„ن»£ç پم€‚

و‚¨هڈ¯ن»¥ه°†é¢„请و±‚ه’Œوµ‹è¯•è„ڑوœ¬و·»هٹ هˆ°é›†هگˆم€پو–‡ن»¶ه¤¹م€پ集هگˆن¸çڑ„请و±‚وˆ–وœھن؟هکهˆ°é›†هگˆçڑ„请و±‚م€‚
è„ڑوœ¬çڑ„و‰§è،Œé،؛ه؛ڈ
هœ¨ Postman ن¸ï¼Œهچ•ن¸ھ请و±‚çڑ„è„ڑوœ¬و‰§è،Œé،؛ه؛ڈه¦‚ن¸‹و‰€ç¤؛ï¼ڑ
- ن¸ژ请و±‚ه…³èپ”çڑ„预请و±‚è„ڑوœ¬ه°†هœ¨هڈ‘é€پ请و±‚ن¹‹ه‰چو‰§è،Œ
- ن¸ژ请و±‚ه…³èپ”çڑ„وµ‹è¯•è„ڑوœ¬ه°†هœ¨è¯·و±‚هڈ‘é€پهگژو‰§è،Œ

ه¯¹ن؛ژ集هگˆن¸çڑ„و¯ڈن¸ھ请و±‚,è„ڑوœ¬ه°†وŒ‰ن»¥ن¸‹é،؛ه؛ڈو‰§è،Œï¼ڑ
- ن¸ژ集هگˆه…³èپ”çڑ„预请و±‚è„ڑوœ¬ه°†هœ¨é›†هگˆن¸çڑ„و¯ڈن¸ھ请و±‚ن¹‹ه‰چè؟گè،Œم€‚
- ن¸ژو–‡ن»¶ه¤¹ه…³èپ”çڑ„预请و±‚è„ڑوœ¬ه°†هœ¨و–‡ن»¶ه¤¹ن¸çڑ„و¯ڈن¸ھ请و±‚ن¹‹ه‰چè؟گè،Œم€‚
- ن¸ژ集هگˆه…³èپ”çڑ„وµ‹è¯•è„ڑوœ¬ه°†هœ¨é›†هگˆن¸çڑ„و¯ڈن¸ھ请و±‚ن¹‹هگژè؟گè،Œم€‚
- ن¸ژو–‡ن»¶ه¤¹ه…³èپ”çڑ„وµ‹è¯•è„ڑوœ¬ه°†هœ¨و–‡ن»¶ه¤¹ن¸è¯·و±‚هگژè؟گè،Œم€‚

ه¯¹ن؛ژ集هگˆن¸çڑ„و¯ڈن¸ھ请و±‚,è„ڑوœ¬ه°†ه§‹ç»ˆو ¹وچ®ن»¥ن¸‹ه±‚و¬،结و„è؟گè،Œï¼ڑ集هگˆç؛§è„ڑوœ¬ï¼ˆه¦‚وœوœ‰ï¼‰م€پو–‡ن»¶ه¤¹ç؛§è„ڑوœ¬ï¼ˆه¦‚وœوœ‰ï¼‰م€پ请و±‚ç؛§è„ڑوœ¬ï¼ˆه¦‚وœوœ‰ï¼‰م€‚请و³¨و„ڈ,و¤و‰§è،Œé،؛ه؛ڈ适用ن؛ژ预请و±‚ه’Œوµ‹è¯•è„ڑوœ¬م€‚
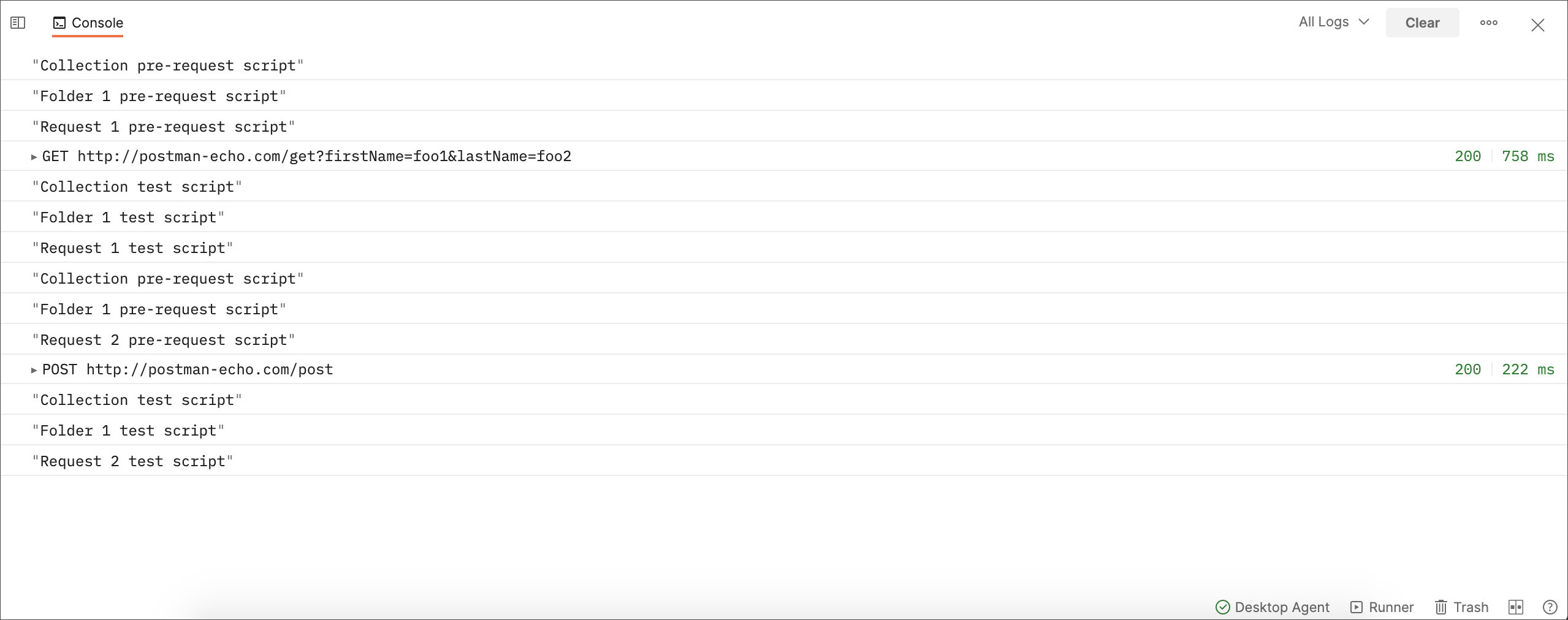
ن¾‹ه¦‚,هپ‡è®¾و‚¨وœ‰ن»¥ن¸‹é›†هگˆï¼Œه…¶ن¸هŒ…هگ«ن¸€ن¸ھو–‡ن»¶ه¤¹ه’Œو–‡ن»¶ه¤¹ه†…çڑ„ن¸¤ن¸ھ请و±‚م€‚

ه¦‚وœو‚¨هœ¨é›†هگˆم€پو–‡ن»¶ه¤¹ه’Œè¯·و±‚çڑ„预请و±‚ه’Œوµ‹è¯•è„ڑوœ¬éƒ¨هˆ†ن¸هˆ›ه»؛ن؛†و—¥ه؟—è¯هڈ¥ï¼Œو‚¨ه°†هœ¨Postman وژ§هˆ¶هڈ°ن¸و¸…و¥ڑهœ°çœ‹هˆ°و‰§è،Œé،؛ه؛ڈم€‚

è؟™وک¯ه¦‚ن½•è؟گن½œçڑ„ï¼ں
è؟™وک¯é”و³•هگ—ï¼ںن¸چ,è؟™وک¯é‚®é€’ه‘کو²™ç®±م€‚Postman Sandbox وک¯ن¸€ن¸ھ JavaScript
و‰§è،Œçژ¯ه¢ƒï¼Œو‚¨هڈ¯ن»¥هœ¨ن¸؛请و±‚ç¼–ه†™é¢„请و±‚ه’Œوµ‹è¯•è„ڑوœ¬ï¼ˆهœ¨ Postman ه’Œ Newman ن¸ï¼‰و—¶ن½؟用ه®ƒم€‚و‚¨هœ¨è؟™ن؛›éƒ¨هˆ†ن¸ç¼–ه†™çڑ„ن»»ن½•ن»£ç پ都ن¼ڑهœ¨و¤و²™ç®±ن¸و‰§è،Œم€‚
调试è„ڑوœ¬
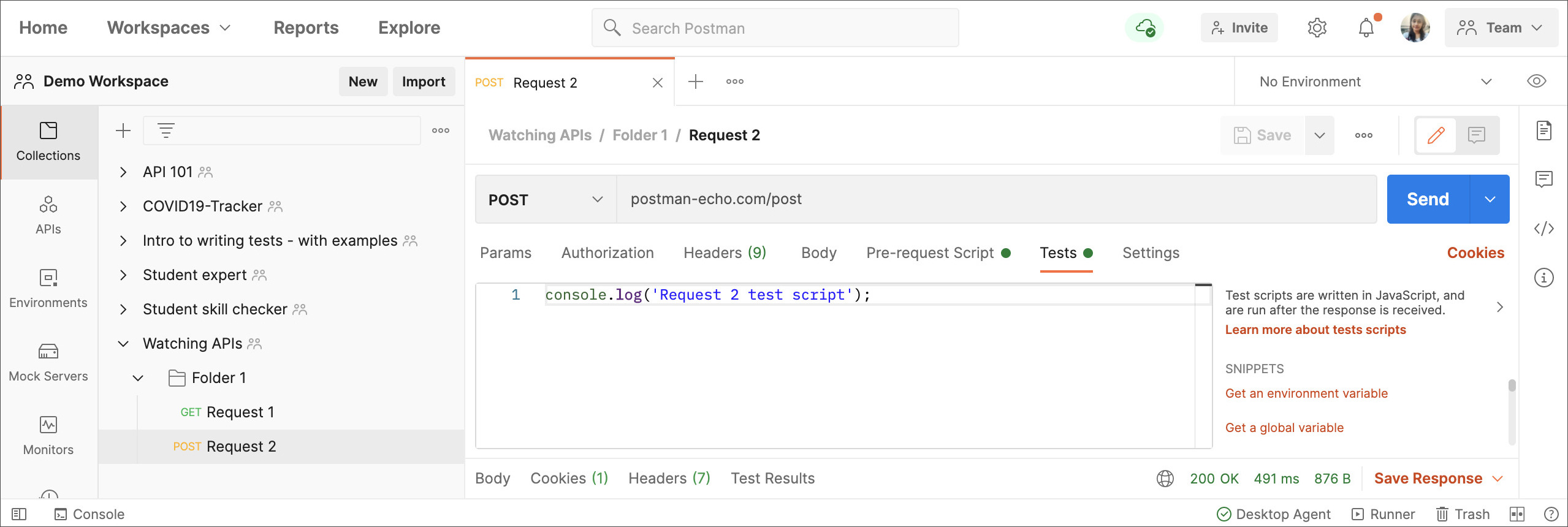
هڈ¯ن»¥هœ¨Pre-request Script选é،¹هچ،وˆ–Tests选é،¹هچ،ن¸‹ç¼–ه†™è°ƒè¯•è„ڑوœ¬ï¼Œه¹¶هœ¨Postman
Consoleن¸è®°ه½•وœ‰ç”¨çڑ„و¶ˆوپ¯م€‚
|
