و‚¨هڈ¯ن»¥ن½؟用 Postman ن¸çڑ„预请و±‚è„ڑوœ¬هœ¨è¯·و±‚è؟گè،Œن¹‹ه‰چو‰§è،Œ JavaScriptم€‚é€ڑè؟‡هœ¨è¯·و±‚م€پ集هگˆوˆ–و–‡ن»¶ه¤¹çڑ„Pre-request
Script选é،¹هچ،ن¸هŒ…هگ«ن»£ç پ,و‚¨هڈ¯ن»¥و‰§è،Œé¢„ه¤„çگ†ï¼Œن¾‹ه¦‚设置هڈکé‡ڈه€¼م€پهڈ‚و•°م€پو ‡ه¤´ه’Œو£و–‡و•°وچ®م€‚و‚¨è؟کهڈ¯ن»¥ن½؟用预请و±‚è„ڑوœ¬و¥è°ƒè¯•ن»£ç پ,ن¾‹ه¦‚é€ڑè؟‡ه°†è¾“ه‡؛è®°ه½•هˆ°وژ§هˆ¶هڈ°م€‚
预请و±‚è„ڑوœ¬çڑ„ç¤؛ن¾‹ç”¨و³•ه¦‚ن¸‹ï¼ڑ
- و‚¨هœ¨é›†هگˆن¸وœ‰ن¸€ç³»هˆ—请و±‚ه¹¶وŒ‰é،؛ه؛ڈè؟گè،Œه®ƒن»¬ï¼Œن¾‹ه¦‚ن½؟用集هگˆè؟گè،Œه™¨م€‚
- 第ن؛Œن¸ھ请و±‚هڈ–ه†³ن؛ژن»ژ第ن¸€ن¸ھ请و±‚è؟”ه›çڑ„ه€¼م€‚
- هœ¨ه°†ه…¶ن¼ 递给第ن؛Œن¸ھ请و±‚ن¹‹ه‰چ,需è¦په¤„çگ†è¯¥ه€¼م€‚
- 第ن¸€ن¸ھ请و±‚ه°†ه“چه؛”ه—و®µن¸çڑ„و•°وچ®ه€¼è®¾ç½®ن¸؛ه…¶وµ‹è¯•è„ڑوœ¬ن¸çڑ„هڈکé‡ڈم€‚
- 第ن؛Œن¸ھ请و±‚و£€ç´¢è¯¥ه€¼ه¹¶هœ¨ه…¶Pre-request Scriptن¸ه¯¹ه…¶è؟›è،Œه¤„çگ†ï¼Œç„¶هگژه°†ه¤„çگ†هگژçڑ„ه€¼è®¾ç½®ن¸؛ن¸€ن¸ھهڈکé‡ڈ(هœ¨ç¬¬ن؛Œن¸ھ请و±‚ن¸ه¼•ç”¨ï¼Œن¾‹ه¦‚هœ¨ه…¶هڈ‚و•°ن¸ï¼‰م€‚
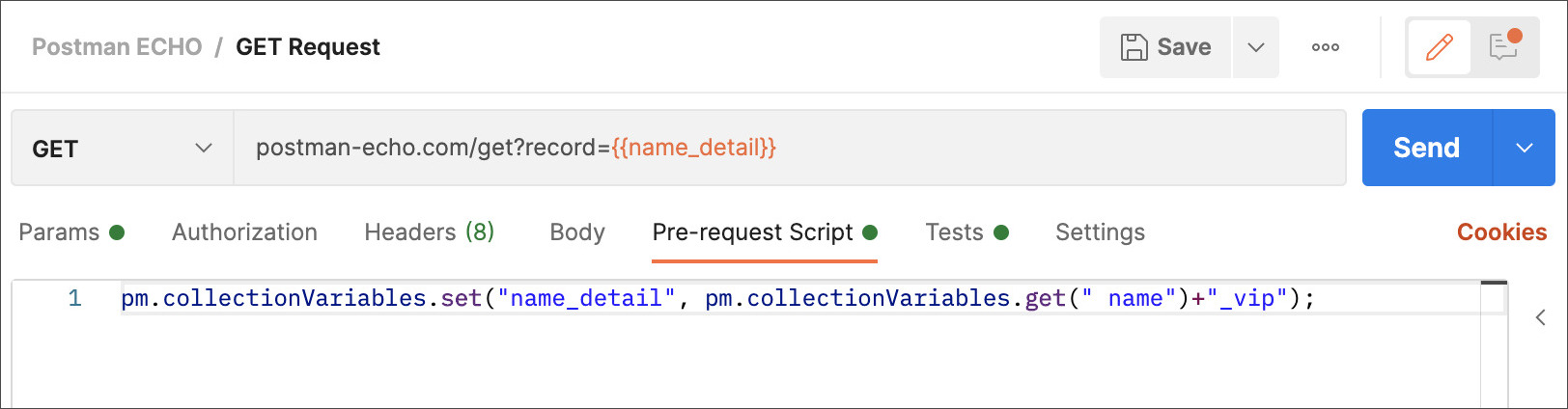
هœ¨و‚¨çڑ„请و±‚è؟گè،Œن¹‹ه‰چç¼–ه†™è„ڑوœ¬
è¦پهŒ…هگ«è¦پهœ¨ Postman هڈ‘é€پ请و±‚ن¹‹ه‰چو‰§è،Œçڑ„ن»£ç پ,请و‰“ه¼€è¯·و±‚ه¹¶é€‰و‹©Pre-request
Script选é،¹هچ،م€‚输ه…¥هœ¨è¯·و±‚è؟گè،Œن¹‹ه‰چ需è¦په¤„çگ†çڑ„ JavaScriptم€‚

ه½“و‚¨é€‰و‹©Sendو—¶ï¼Œن»£ç په°†هœ¨ Postman ه°†è¯·و±‚هڈ‘é€پهˆ° API ن¹‹ه‰چو‰§è،Œم€‚
é‡چ用预请و±‚è„ڑوœ¬
و‚¨هڈ¯ن»¥ه°†é¢„请و±‚è„ڑوœ¬و·»هٹ هˆ°و•´ن¸ھ集هگˆن»¥هڈٹ集هگˆن¸çڑ„و–‡ن»¶ه¤¹م€‚هœ¨è؟™ن¸¤ç§چوƒ…ه†µن¸‹ï¼Œو‚¨çڑ„预请و±‚è„ڑوœ¬éƒ½ه°†هœ¨é›†هگˆوˆ–و–‡ن»¶ه¤¹ن¸çڑ„و¯ڈن¸ھ请و±‚ن¹‹ه‰چè؟گè،Œم€‚è؟™ه…پ许و‚¨ه®ڑن¹‰éœ€è¦پن¸؛ه¤ڑن¸ھ请و±‚و‰§è،Œçڑ„ه¸¸ç”¨é¢„ه¤„çگ†وˆ–调试و¥éھ¤م€‚
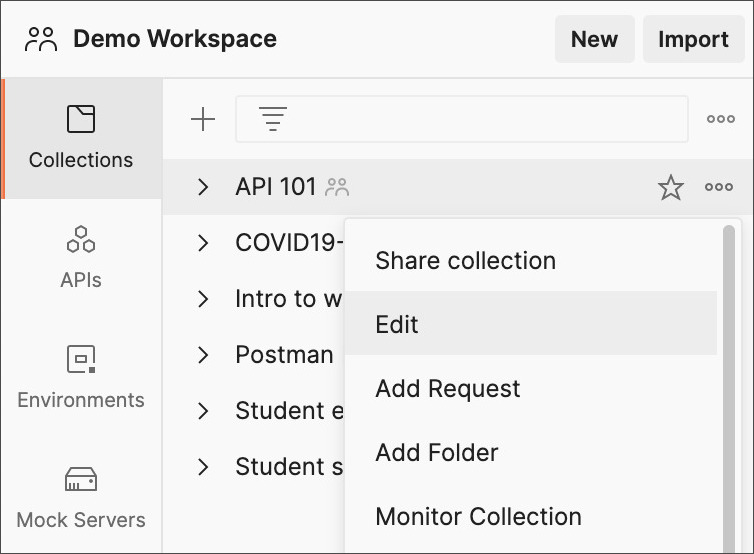
è¦پن¸؛ن¸€ç»„请و±‚و·»هٹ 预ه¤„çگ†ï¼Œè¯·هœ¨Postman ه·¦ن¾§çڑ„Collectionsن¸و‰¾هˆ°é›†هگˆوˆ–و–‡ن»¶ه¤¹م€‚选و‹©ن¸‰ن¸ھ点ه›¾و ‡وں¥çœ‹و›´ه¤ڑو“چن½œï¼Œç„¶هگژ选و‹©ç¼–辑م€‚

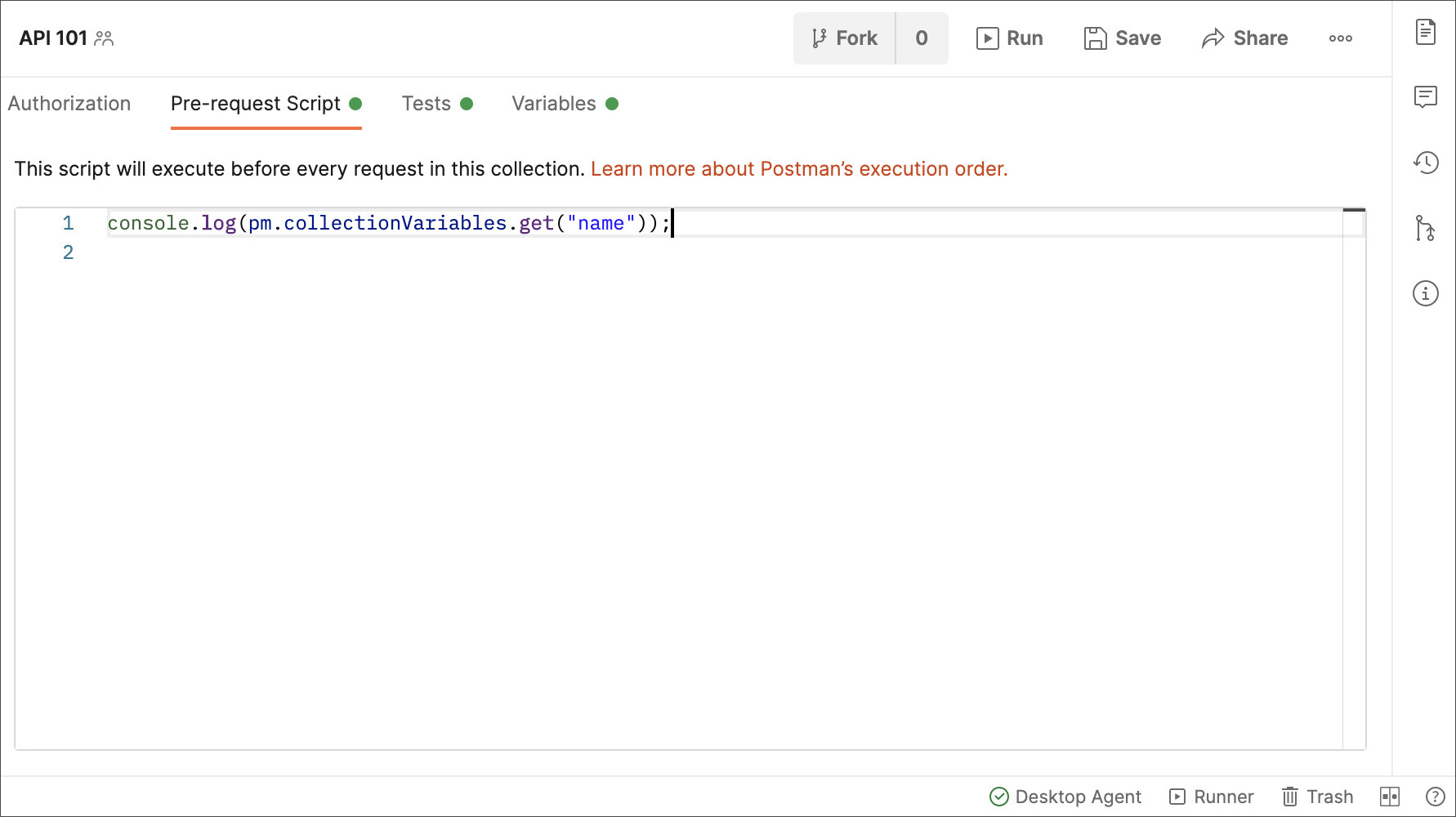
و‰“ه¼€é¢„请و±‚è„ڑوœ¬ن»¥è¾“ه…¥ه°†هœ¨é›†هگˆوˆ–و–‡ن»¶ه¤¹ن¸çڑ„و¯ڈن¸ھ请و±‚ن¹‹ه‰چè؟گè،Œçڑ„ن»£ç پم€‚

و‚¨هڈ¯ن»¥هœ¨é¦–و¬،هˆ›ه»؛集هگˆوˆ–و–‡ن»¶ه¤¹و—¶وˆ–ن¹‹هگژçڑ„ن»»ن½•و—¶é—´ه®ڑن¹‰é¢„请و±‚è„ڑوœ¬م€‚
ن¸‹ن¸€و¥
وœ‰ه…³و‚¨هڈ¯ن»¥هœ¨é¢„请و±‚è„ڑوœ¬ن¸و‰§è،Œçڑ„و“چن½œçڑ„و›´ه¤ڑ详细ن؟،وپ¯ï¼Œè¯·وں¥çœ‹وµ‹è¯•è„ڑوœ¬ه’Œé‚®é€’ه‘کو²™ç®±م€‚
|
