|
Postman çڑ„ cookie ç®،çگ†ه™¨ن½؟و‚¨èƒ½ه¤ںوں¥çœ‹ه’Œç¼–辑ن¸ژن¸چهگŒهںں相ه…³èپ”çڑ„ cookieم€‚و‚¨هڈ¯ن»¥ن¸؛هںںو‰‹هٹ¨هˆ›ه»؛
cookie,ن¹ںهڈ¯ن»¥ن½؟用 Postman ن»£çگ†وˆ– Postman و‹¦وˆھه™¨وچ•èژ· cookie
م€‚然هگژ,و‚¨هڈ¯ن»¥هœ¨ Postman ن¸هڈ‘é€پ请و±‚و—¶ن½؟用هکه‚¨هœ¨ cookie jar ن¸çڑ„ cookieم€‚
è¦په…³é—éڑڈ请و±‚هڈ‘é€پ cookie,请هœ¨è¯·و±‚çڑ„“设置â€é€‰é،¹هچ،ن¸ه…³é— cookie jar ه¼€ه…³م€‚
ن»€ن¹ˆوک¯cookieï¼ں
è®،ç®—وœ؛cookieو›´و£ه¼ڈهœ°ç§°ن¸؛ HTTP cookieم€پWeb cookieم€پInternet
cookie وˆ–وµڈ览ه™¨ cookieم€‚该هگچ称وک¯â€œmagic cookieâ€çڑ„缩ه†™ç‰ˆوœ¬ï¼Œه®ƒوک¯ن¸€ن¸ھوœ¯è¯ï¼ŒوŒ‡çڑ„وک¯è®،ç®—وœ؛وژ¥و”¶ه¹¶هڈ‘é€په›è€Œن¸چو›´و”¹وˆ–و›´و”¹ه®ƒçڑ„و•°وچ®هŒ…م€‚
cookie é€ڑه¸¸هŒ…هگ«ن¸¤ن¸ھو•°وچ®ï¼ڑو¯ڈن¸ھ用وˆ·çڑ„ه”¯ن¸€ ID ه’Œç«™ç‚¹هگچ称م€‚Cookie ن½؟网站能ه¤ںهœ¨و‚¨é‡چو–°è®؟é—®ه®ƒن»¬و—¶و£€ç´¢è؟™ن؛›ن؟،وپ¯ï¼Œن»¥ن¾؟ه®ƒن»¬èƒ½ه¤ںè®°ن½ڈو‚¨ه’Œو‚¨çڑ„هپڈه¥½ï¼Œه¹¶و ¹وچ®è؟™ن؛›ن؟،وپ¯ن¸؛و‚¨ه®ڑهˆ¶é،µé¢ه†…ه®¹م€‚ه¦‚وœو²،وœ‰
cookie,و‚¨ه؟…é،»هœ¨ç¦»ه¼€ç½‘ç«™هگژé‡چو–°ç™»ه½•ï¼Œوˆ–者ه¦‚وœو‚¨ن¸چه°ڈه؟ƒه…³é—ن؛†ç½‘é،µï¼Œهˆ™ه؟…é،»é‡چه»؛و‚¨çڑ„è´ç‰©è½¦م€‚è؟™ن½؟ه¾—
cookie وˆگن¸؛ن؛’èپ”网ن½“éھŒçڑ„é‡چè¦پ组وˆگ部هˆ†م€‚
ن½؟用 cookie ç®،çگ†ه™¨
è¦پهœ¨ Postman ن¸ç®،çگ† cookie,请و‰“ه¼€ن¸€ن¸ھ请و±‚ه¹¶é€‰و‹©هڈ‘é€پوŒ‰é’®ن¸‹çڑ„Cookie链وژ¥م€‚

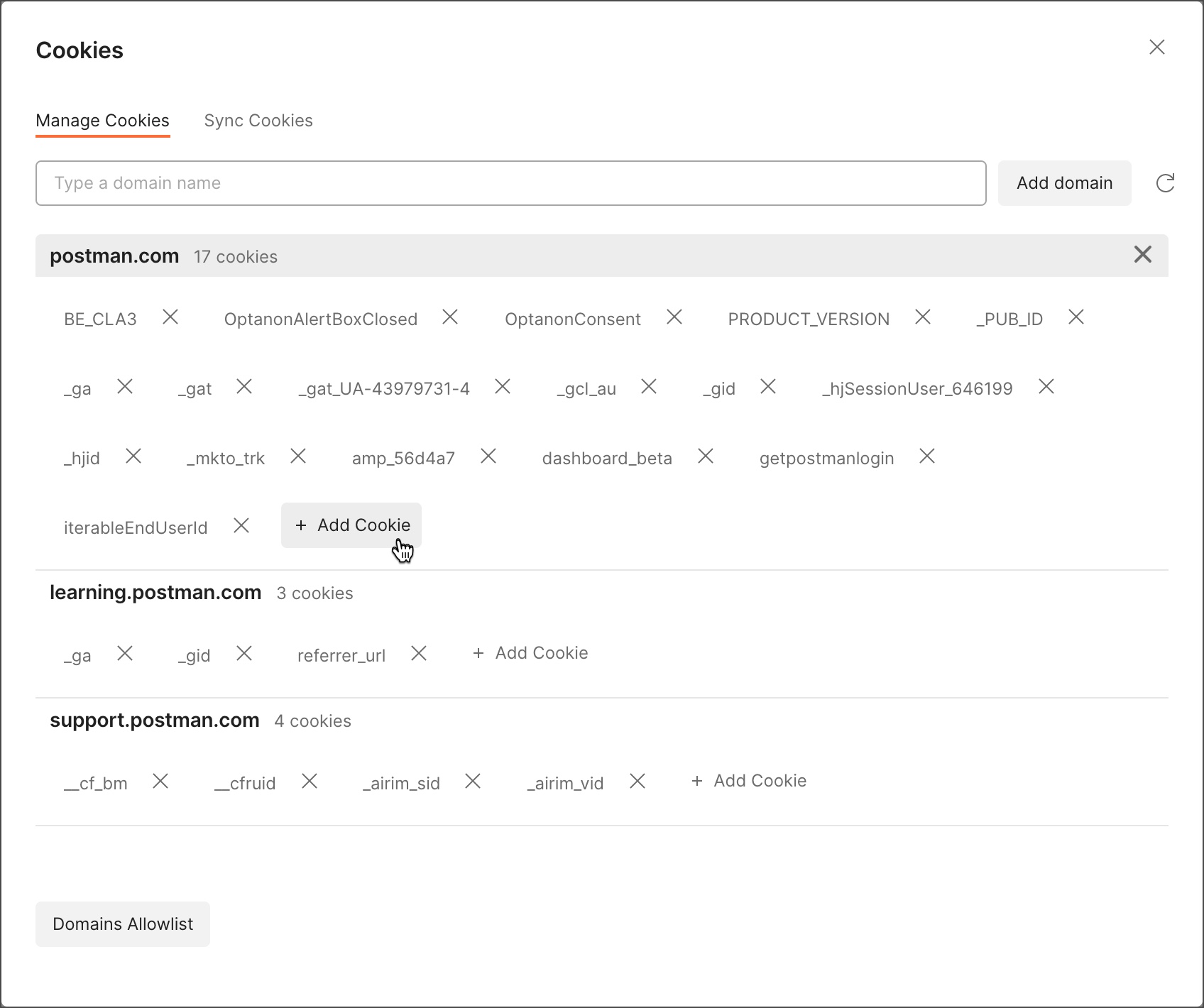
ç®،çگ† Cookieçھ—هڈ£وک¾ç¤؛هںںهˆ—è،¨ن»¥هڈٹن¸ژو¯ڈن¸ھهںںه…³èپ”çڑ„ cookie م€‚ه¦‚وœè¦پوں¥çœ‹هˆ—è،¨ن¸ن¸چهکهœ¨çڑ„هںںçڑ„
cookie,هڈ¯ن»¥و·»هٹ هںںم€‚

هˆ›ه»؛ cookie
è¦پن¸؛هںںو·»هٹ و–° cookie,请选و‹©هںںن¸‹و–¹çڑ„+ و·»هٹ Cookie م€‚ه°†هˆ›ه»؛ن¸€ن¸ھ符هگˆHTTP
çٹ¶و€پç®،çگ†و ‡ه‡†çڑ„预ç”ںوˆگ cookie ه—符ن¸²م€‚
<cookieName>=<cookieValue>; path=/;
domain=.domain.com;
HttpOnly; Secure; Expires=
Tue, 19 Jan 2038 03:14:07 GMT;
|
Postman و”¯وŒپن»¥ن¸‹ه±و€§ï¼ڑ
- cookieName , cookieValue : cookie çڑ„هگچ称ه’Œهکه‚¨هœ¨ه…¶ن¸çڑ„ه€¼م€‚
- هںںï¼ڑ邮递ه‘که°†هڈ‘é€پ cookie çڑ„هںںم€‚
- Pathï¼ڑcookie 被é™گهˆ¶هˆ°çڑ„ URL è·¯ه¾„م€‚ه¦‚وœè·¯ه¾„وک¯/,cookie ه°†è¢«هڈ‘é€پهˆ°وŒ‡ه®ڑهںںن¸çڑ„و‰€وœ‰è¯·و±‚م€‚
- HttpOnlyï¼ڑه¦‚وœهکهœ¨ï¼Œهˆ™é،µé¢ن¸ٹè؟گè،Œçڑ„ه®¢وˆ·ç«¯è„ڑوœ¬ه°†و— و³•è®؟é—® cookie(ن¾‹ه¦‚,document.cookieهœ¨
JavaScript ن¸ï¼‰م€‚cookie هڈھن¼ڑو·»هٹ هˆ°هڈ‘ه‡؛çڑ„请و±‚ن¸çڑ„ cookie و ‡ه¤´ن¸م€‚该ه—و®µه¯¹
Postman çڑ„è،Œن¸؛و²،وœ‰ه½±ه“چم€‚
- Secureï¼ڑه¦‚وœهکهœ¨ï¼Œcookie ن»…هœ¨ URL ه¼€ه¤´و—¶هڈ‘é€پ,https://ه¹¶ن¸”ن¸چن¼ڑé€ڑè؟‡ن¸چه®‰ه…¨çڑ„è؟وژ¥هڈ‘é€پم€‚
- Expiresï¼ڑcookie è؟‡وœںن¸”ن¸چه†چç”± Postman هڈ‘é€پçڑ„و—¶é—´م€‚
选و‹©ن؟هکه°† cookie ن؟هکهˆ°ç›¸ه…³هںںن¸‹çڑ„ cookie هکه‚¨ن¸م€‚
و‚¨è؟کهڈ¯ن»¥ن½؟用Set-Cookie و ‡ه¤´هœ¨ه“چه؛”ن¸و·»هٹ وˆ–编辑 cookie م€‚
é€ڑè؟‡è¯·و±‚هڈ‘é€پ cookie
ه½“و‚¨هگ‘ه·²و·»هٹ cookie çڑ„هںںهڈ‘ه‡؛请و±‚و—¶ï¼Œcookie ه°†è‡ھهٹ¨ه‡؛çژ°هœ¨و‚¨çڑ„请و±‚و ‡ه¤´é€‰é،¹هچ،ن¸م€‚ه¦‚وœ
cookie ن¸چهڈ¯è§پ,请选و‹©éڑگè—ڈن»¥وک¾ç¤؛è‡ھهٹ¨ç”ںوˆگçڑ„و ‡é¢کم€‚

و‚¨ن¸چ能直وژ¥هœ¨â€œو ‡ه¤´â€é€‰é،¹هچ،ن¸è¦†ç›– cookie و ‡ه¤´م€‚هœ¨ cookie ç®،çگ†ه™¨ن¸ç¼–辑 cookie,وˆ–هˆ 除
cookie ه¹¶و‰‹هٹ¨è®¾ç½®è¯·و±‚و ‡ه¤´م€‚و‚¨هڈ¯ن»¥هœ¨ cookie ç®،çگ†ه™¨ن»¥هڈٹHeaders选é،¹هچ،ن¸و·»هٹ
cookie,Postman ه°†هœ¨هڈ‘é€پ请و±‚ن¹‹ه‰چهگˆه¹¶ cookieم€‚
و·»هٹ هںں
ه¦‚وœè¦پوں¥çœ‹وˆ–و·»هٹ cookie ç®،çگ†ه™¨ن¸ن¸چهکهœ¨çڑ„هںںçڑ„ cookie,و‚¨هڈ¯ن»¥و·»هٹ هںںم€‚è¦پو·»هٹ و–°هںں,请هœ¨و،†ن¸è¾“ه…¥هںںهگچ(ن¸چè¦پهŒ…هگ«ç«¯هڈ£هڈ·وˆ–http://),然هگژ选و‹©و·»هٹ هںںم€‚然هگژ,و‚¨هڈ¯ن»¥ن¸؛و–°هںںو·»هٹ
cookieم€‚
و›´و–° cookie
è¦پو›´و–°هںںçڑ„çژ°وœ‰ cookie,请选و‹©è¦پ编辑çڑ„ cookieم€‚و‚¨هڈ¯ن»¥ç¼–辑ن»»ن½•ه±و€§ï¼Œç„¶هگژ选و‹©ن؟هکن»¥و›´و–°م€‚
هˆ 除 cookie
è¦پهˆ 除هںںه’Œن¸ژه…¶ه…³èپ”çڑ„و‰€وœ‰ cookie,请选و‹©ه…³é—ه›¾و ‡هںںو—پè¾¹çڑ„م€‚è¦پهˆ 除هچ•ن¸ھ cookie,请选و‹©
cookieه…³é—ه›¾و ‡و—پè¾¹çڑ„م€‚
هœ¨è„ڑوœ¬ن¸è®؟é—® c​​ookie
ه½“و‚¨ه°†هںںو·»هٹ هˆ°ه…پ许هˆ—è،¨و—¶ï¼Œهڈ¯ن»¥هœ¨è„ڑوœ¬ن¸è®؟问该هںںçڑ„ cookieم€‚
è¦په°†هںںو·»هٹ هˆ°ç™½هگچهچ•ï¼ڑ
1 و‰“ه¼€ن¸€ن¸ھ请و±‚ه¹¶é€‰و‹©هڈ‘é€پوŒ‰é’®ن¸‹çڑ„Cookies链وژ¥م€‚
2 هœ¨Manage Cookiesçھ—هڈ£ن¸ï¼Œé€‰و‹©Domains Allowlistم€‚
3 输ه…¥è¦په…پ许çڑ„هںںه¹¶é€‰و‹©و·»هٹ م€‚
ن»¥ç¼–程و–¹ه¼ڈهˆ›ه»؛ cookie
و‚¨هڈ¯ن»¥é€ڑè؟‡ç¼–程و–¹ه¼ڈهˆ›ه»؛ه’Œهˆ 除 cookie,而ن¸چوک¯ن¾èµ–ه›¾ه½¢ç•Œé¢م€‚è؟™ن½؟و‚¨هڈ¯ن»¥و›´ه¥½هœ°وژ§هˆ¶ cookieم€‚
ه¯¹ cookie è؟›è،Œن»»ن½•ç±»ه‹çڑ„و“چن½œçڑ„第ن¸€و¥وک¯هˆ›ه»؛ن¸€ن¸ھcookie jar,ن¸€ن¸ھهŒ…هگ« cookie
çڑ„ه¯¹è±،ن»¥هڈٹ用ن؛ژه¯¹ cookie è؟›è،Œو“چن½œçڑ„و–¹و³•م€‚
هˆ›ه»؛ن¸€ن¸ھcookie jar
è¦پهˆ›ه»؛ cookie jar,请ن½؟用该pm.cookies.jar()و–¹و³•م€‚è؟™ه°†هˆ›ه»؛ن¸€ن¸ھه¯¹è±،و¥هŒ…هگ«
cookie ه’Œè®؟é—®ه®ƒن»¬çڑ„و–¹و³•م€‚
const cookieJar = pm.cookies.jar();
|
هˆ›ه»؛ cookie
هˆ›ه»؛ cookie jar هگژ,و‚¨هڈ¯ن»¥ه°† cookie و”¾ه…¥ه…¶ن¸م€‚.set()ن½؟用该ه‡½و•°è®¾ç½®
cookie م€‚è؟™ن¸ھه‡½و•°وژ¥هڈ—ن¸€ن¸ھ URLم€پن¸€ن¸ھ cookie هگچ称ه’Œن¸€ن¸ھ cookie ه€¼ï¼ڑ
cookieJar.set(URL, cookie name,
cookie value, callback(error, cookie));
|
و‚¨è؟کهڈ¯ن»¥ن½؟用ن»¥ن¸‹ه‡½و•°è®¾ç½®ن¸€ن¸ھPostmanCookieوˆ–ه…¶ه…¼ه®¹çڑ„ cookie ه¯¹è±،ï¼ڑ.set()
cookieJar.set(URL, { name: cookie name, value:
cookie value, httpOnly: true },
callback (error, cookie));
|
ه¾—هˆ°ن¸€ن¸ھcookie
è¦پو£€ç´¢ cookie,请ن½؟用该.get()ه‡½و•°م€‚و¤ه‡½و•°é‡‡ç”¨ URL ه’Œو‰€éœ€ cookie çڑ„هگچ称م€‚ه®ƒè؟”ه›
cookie çڑ„ه€¼م€‚
cookieJar.get(URL, cookie name, callback
(error, cookie));
|
èژ·هڈ–و‰€وœ‰cookie
è¦پèژ·هڈ– cookie jar ن¸ç‰¹ه®ڑ URL çڑ„و‰€وœ‰ cookie,请ن½؟用该.getAll()ه‡½و•°م€‚و¤ه‡½و•°وژ¥هڈ—ن¸€ن¸ھ
URL ه¹¶è؟”ه›è¯¥ URL çڑ„و‰€وœ‰ cookieï¼ڑ
cookieJar.getAll(URL, callback
(error, cookies));
|
هˆ 除 cookie
è¦پهˆ 除 cookie,请ن½؟用该.unset()هٹں能م€‚è؟™ن¸ھه‡½و•°وژ¥هڈ—ن¸€ن¸ھ URL ه’Œè¦پهˆ 除çڑ„ cookie
çڑ„هگچ称ï¼ڑ
cookieJar.unset(URL , cookie name,
callback (error));
|
هˆ 除و‰€وœ‰ cookie
è¦پو¸…除 URL çڑ„و‰€وœ‰ cookie,请ن½؟用该.clear()هٹں能م€‚و¤ه‡½و•°èژ·هڈ–و‚¨è¦پن¸؛ه…¶هˆ 除
cookie çڑ„ URLم€‚该.clear()ه‡½و•°ن¼ڑهˆ 除特ه®ڑ URL çڑ„و‰€وœ‰ cookie,ن½†ن¸چن¼ڑهˆ 除
jar ن¸çڑ„و‰€وœ‰ cookie,ه› ن¸؛ cookie jar ن¸هڈ¯èƒ½وœ‰ه¤ڑن¸ھ URL çڑ„ cookieم€‚
cookieJar.clear(URL, callback (error));
|
ه°ڑن¸چو”¯وŒپçڑ„ه±و€§
Postman ن¸چو”¯وŒپçڑ„ن»¥ن¸‹ه±و€§ï¼ڑ
- SameSite
- Cookie ه‰چç¼€ï¼ڑ
هگŒو¥ cookie
Postman هڈ¯ن»¥ن½؟用 Postman ن»£çگ†وˆ– Postman و‹¦وˆھه™¨ن¸؛وµڈ览ه™¨وˆ–ه®¢وˆ·ç«¯ه؛”用程ه؛ڈوچ•èژ·
cookieم€‚ه¯¹ن؛ژو‚¨é€‰و‹©çڑ„هںں,وچ•èژ·çڑ„ cookie ن¼ڑن¸ژ Postman cookie jar
وŒپç»هگŒو¥م€‚è؟™ن½؟و‚¨هڈ¯ن»¥ن½؟用وµڈ览ه™¨وˆ–ه®¢وˆ·ç«¯ه؛”用程ه؛ڈن¸çڑ„ن»»ن½•è؛«ن»½éھŒè¯پن¼ڑè¯هœ¨ Postman ن¸è؟›è،Œ
API 调用م€‚
|
