|
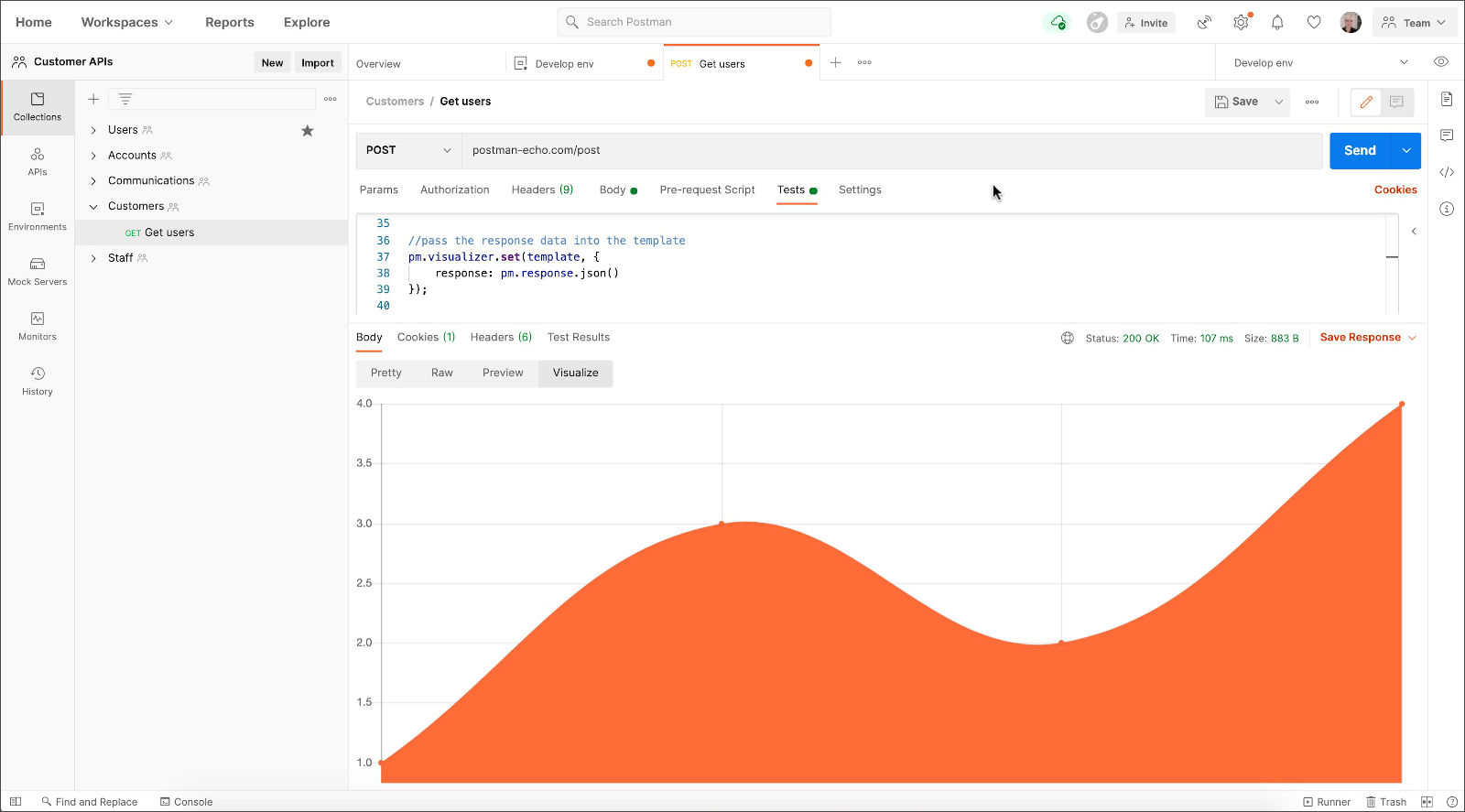
Postman وڈگن¾›ن؛†ن¸€ç§چهڈ¯ç¼–程çڑ„و–¹ه¼ڈو¥ç›´è§‚هœ°è،¨ç¤؛و‚¨çڑ„请و±‚ه“چه؛”م€‚و·»هٹ هˆ°è¯·و±‚وµ‹è¯•çڑ„هڈ¯è§†هŒ–ن»£ç په°†ه‘ˆçژ°هœ¨ه“چه؛”و£و–‡çڑ„“هڈ¯è§†هŒ–â€é€‰é،¹هچ،ن¸ï¼Œن»¥هڈٹ“و¼‚ن؛®â€م€پ“هژںه§‹â€ه’Œâ€œé¢„览â€é€‰é،¹م€‚

هڈ¯è§†هŒ–ه·¥ه…·è®©و‚¨ن»¥وœ‰هٹ©ن؛ژçگ†è§£ه®ƒçڑ„و–¹ه¼ڈه‘ˆçژ°و‚¨çڑ„ه“چه؛”و•°وچ®م€‚و‚¨هڈ¯ن»¥ن½؟用هڈ¯è§†هŒ–ه·¥ه…·و¥ه»؛و¨،ه’Œçھپه‡؛وک¾ç¤؛ن¸ژو‚¨çڑ„é،¹ç›®ç›¸ه…³çڑ„ن؟،وپ¯ï¼Œè€Œن¸چه؟…éک…读هژںه§‹ه“چه؛”و•°وچ®م€‚ه½“و‚¨ه…±ن؛«
Postman 集هگˆو—¶ï¼Œو‚¨ه›¢éکںن¸çڑ„ه…¶ن»–ن؛؛ن¹ںهڈ¯ن»¥هœ¨و¯ڈن¸ھ请و±‚çڑ„ن¸ٹن¸‹و–‡ن¸çœ‹هˆ°و‚¨çڑ„هڈ¯è§†هŒ–م€‚
هڈ¯è§†هŒ–ه“چه؛”و•°وچ®
è¦پهڈ¯è§†هŒ–و‚¨çڑ„ه“چه؛”و•°وچ®ï¼Œè¯·ه°†ن»£ç پو·»هٹ هˆ°è¯·و±‚çڑ„Pre-requestوˆ–Tests è„ڑوœ¬م€‚该pm.visualizer.set()و–¹و³•ن¼ڑه°†و‚¨çڑ„هڈ¯è§†هŒ–ه·¥ه…·ن»£ç په؛”用ن؛ژو•°وچ®ï¼Œه¹¶هœ¨è¯·و±‚è؟گè،Œو—¶ه°†ه…¶ه‘ˆçژ°هœ¨â€œهڈ¯è§†هŒ–â€é€‰é،¹هچ،ن¸م€‚
و·»هٹ هڈ¯è§†هŒ–ن»£ç پ
该pm.visualizer.set()و–¹و³•وژ¥هڈ—Handlebarsو¨،و؟ه—符ن¸²ن½œن¸؛ه…¶ç¬¬ن¸€ن¸ھهڈ‚و•°م€‚第ن؛Œن¸ھهڈ‚و•°ه؛”该وک¯و‚¨è¦پن½؟用و¨،و؟وک¾ç¤؛çڑ„و•°وچ®م€‚继ç»éک…读ن»¥ن؛†è§£ه¦‚ن½•و„ه»؛
Handlebars و¨،و؟ه¹¶ه°†و•°وچ®ن¼ 递给ه®ƒم€‚
ه‘ˆçژ° HTML
è¦پوں¥çœ‹هں؛وœ¬çڑ„هڈ¯è§†هŒ–ه·¥ه…·ï¼Œè¯·هœ¨ Postman ن¸و‰“ه¼€ن»¥ن¸‹è¯·و±‚ï¼ڑ

ç¤؛ن¾‹ç«¯ç‚¹ن½؟用ه…·وœ‰ن»¥ن¸‹ JSON ه“چه؛”و£و–‡ç»“و„çڑ„هگچ称ه’Œç”µهگé‚®ن»¶هœ°ه€هˆ—è،¨è؟›è،Œه“چه؛”ï¼ڑ
[
{
"name": "Alice",
"email": "alice@example.com"
},
{
"name": "Jack",
"email": "jack@example.com"
},
]
|
هڈ¯è§†هŒ–ه·¥ه…·ن»£ç پهˆ›ه»؛ن¸€ن¸ھ Handlebars و¨،و؟,é€ڑè؟‡ه¾ھçژ¯éپچهژ†ن¸€ن¸ھو•°ç»„و¥ه‘ˆçژ°ن¸€ن¸ھوک¾ç¤؛ه§“هگچه’Œç”µهگé‚®ن»¶هœ°ه€çڑ„è،¨و ¼م€‚车وٹٹهڈ¯ن»¥é€ڑè؟‡{{#each}}و ‡ç¾هپڑهˆ°è؟™ن¸€ç‚¹م€‚و¤è„ڑوœ¬هœ¨è¯·و±‚Testsن¸è؟گè،Œï¼ڑ
var template = `
<table bgcolor="#FFFFFF">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
{{#each response}}
<tr>
<td>{{name}}</td>
<td>{{email}}</td>
</tr>
{{/each}}
</table>
`;
|
و¨،و؟ن¸هڈŒèٹ±و‹¬هڈ·ه†…çڑ„هڈکé‡ڈهگچه°†è¢«ن¼ 递给pm.visualizer.set()و–¹و³•çڑ„و•°وچ®و›؟وچ¢م€‚ن¸؛ن؛†ه؛”用و¨،و؟,ن¸‹é¢çڑ„ن»£ç په®Œوˆگن؛†وµ‹è¯•è„ڑوœ¬ï¼ڑ
pm.visualizer.set(template, {
response: pm.response.json()
});
|
该templateهڈکé‡ڈوک¯ن¹‹ه‰چهˆ›ه»؛çڑ„و¨،و؟ه—符ن¸²م€‚ن¼ 递çڑ„第ن؛Œن¸ھهڈ‚و•°وک¯ن¸€ن¸ھه®ڑن¹‰ن¸؛responseه±و€§çڑ„ه¯¹è±،——è؟™وک¯و¨،و؟هœ¨{{#each
response}}ه¾ھçژ¯ن¸وœںوœ›çڑ„هڈکé‡ڈم€‚هˆ†é…چ给该responseه±و€§çڑ„ه€¼وک¯è§£وگن¸؛ه¯¹è±،çڑ„请و±‚çڑ„ه“چه؛”
JSON و•°وچ®م€‚
وں¥çœ‹هڈ¯è§†هŒ–
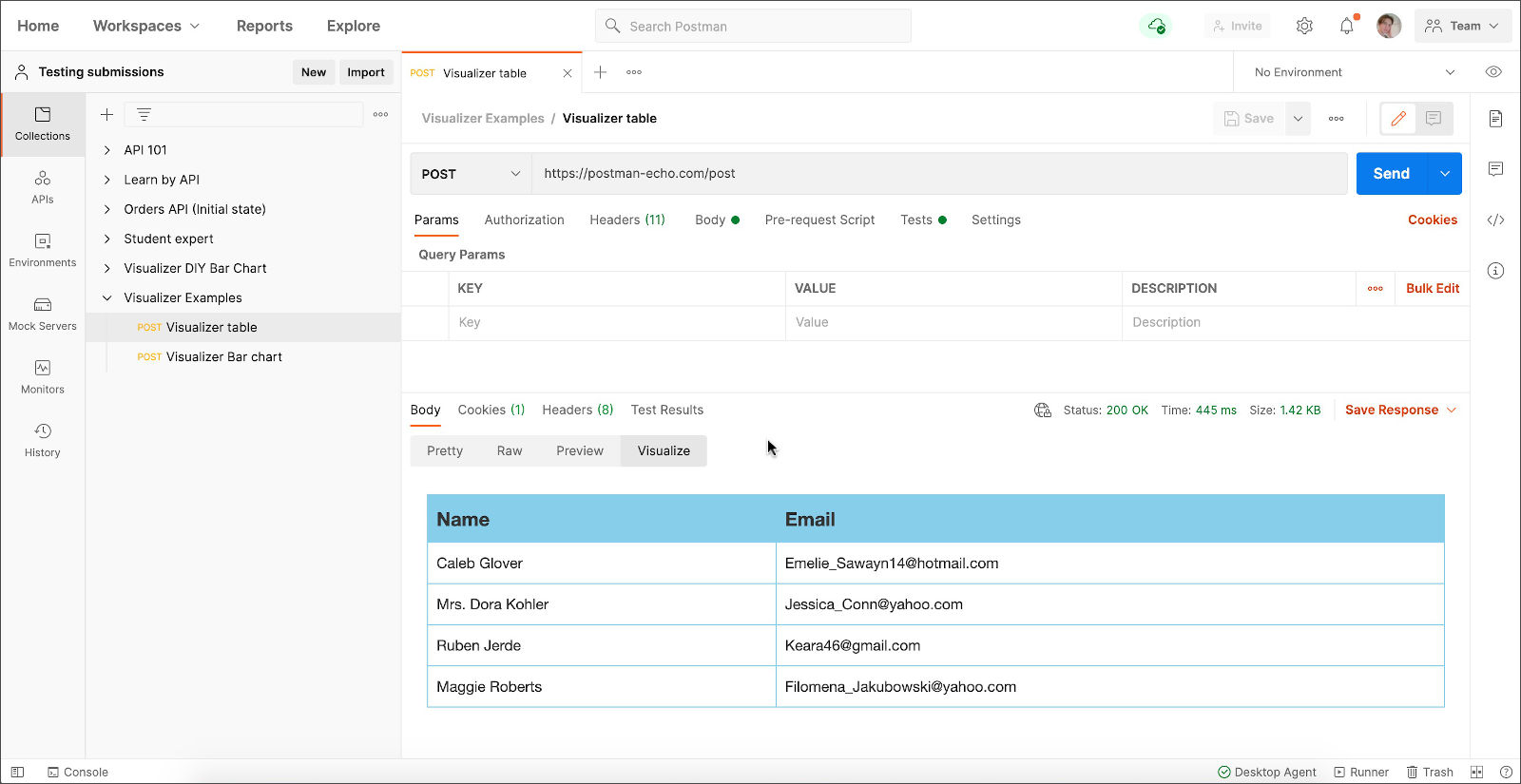
هœ¨ Postman ن¸هڈ‘é€پ请و±‚ه¹¶é€‰و‹©Visualize选é،¹هچ،ن»¥وں¥çœ‹è،¨و ¼م€‚

è،¨و ¼ه‘ˆçژ°ن¸؛ HTML,ه°±هƒڈه®ƒهœ¨ Web وµڈ览ه™¨ن¸ن¸€و ·م€‚
ن¸؛هڈ¯è§†هŒ–و·»هٹ و ·ه¼ڈه’Œن؛¤ن؛’
و‚¨هڈ¯ن»¥ن½؟用 HTML و¨،و؟ن»£ç پن¸çڑ„و ‡ç¾هٹ è½½ه¤–部و ·ه¼ڈè،¨<link>,ن½؟用ن¸ژه°†و ·ه¼ڈè،¨و·»هٹ هˆ°ç½‘é،µç›¸هگŒçڑ„وٹ€وœ¯م€‚و‚¨è؟کهڈ¯ن»¥ه°†و ·ه¼ڈè،¨و·»هٹ ن¸؛<style>و ‡ç¾م€‚<script>هگŒو ·ï¼Œو‚¨هڈ¯ن»¥هœ¨و¨،و؟
HTML ن»£ç په†…çڑ„و ‡ç¾ن¸ن½؟用 JavaScript ن»£ç پو·»هٹ ن؛¤ن؛’م€‚
ن½؟用è‡ھه·±çڑ„ه؛“
و‚¨هڈ¯ن»¥ن½؟用Postman Sandboxن¸çڑ„ن»»ن½•ه؛“ن»¥ç¼–程و–¹ه¼ڈç”ںوˆگه¸ƒه±€و¨،و؟م€‚è¦په¯¼ه…¥é¢ه¤–çڑ„ه¤–部
JavaScript ه؛“,请ه°† URL و·»هٹ هˆ°<script>و¨،و؟ن»£ç پن¸çڑ„و ‡è®°ï¼Œن½؟用ن¸ژه°†
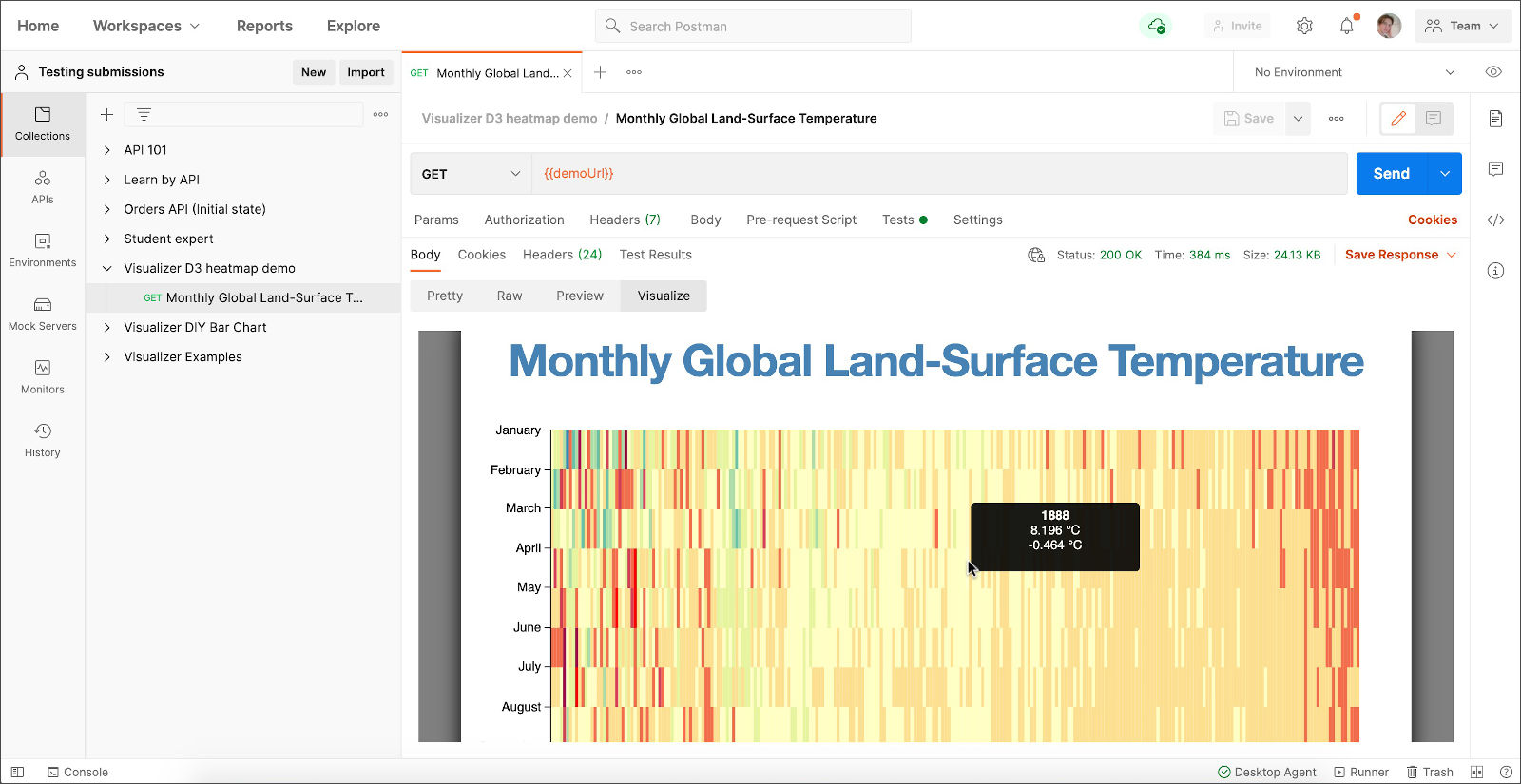
JavaScript هٹ è½½هˆ° HTML و–‡ن»¶ن¸ç›¸هگŒçڑ„و–¹و³•م€‚è؟™ن½؟و‚¨هڈ¯ن»¥ن½؟用و‚¨é€‰و‹©çڑ„هڈ¯è§†هŒ–ه·¥ه…·ï¼ˆن¾‹ه¦‚
D3.js)ه‘ˆçژ°و‚¨çڑ„请و±‚و•°وچ®م€‚
è®؟é—®و¨،و؟ه†…çڑ„و•°وچ®
و¨،و؟ن¸çڑ„ن»»ن½•ه…ƒç´ 都هڈ¯ن»¥é€ڑè؟‡è°ƒç”¨è¯¥و–¹و³•<script>و¥è®؟问第ن؛Œن¸ھهڈ‚و•°ن¸ن¼ 递çڑ„و•°وچ®م€‚è؟™ن»…适用ن؛ژو¨،و؟ن¸çڑ„
JavaScript ن»£ç پ,ن¾‹ه¦‚,ه¦‚وœو‚¨çڑ„و¨،و؟هŒ…هگ«ç”¨ن؛ژه‘ˆçژ°ه›¾è،¨çڑ„ن»£ç پم€‚pm.visualizer.set()pm.getData(callback)
该pm.getData(callback)و–¹و³•ه°†ه›è°ƒه‡½و•°ن½œن¸؛ه…¶هڈ‚و•°م€‚و¤ه›è°ƒوژ¥هڈ—ن¸¤ن¸ھهڈ‚و•°ï¼ڑerrorه’Œdataم€‚第ن؛Œن¸ھهڈ‚و•°وک¯dataن¼ 递给çڑ„pm.visualizer.set()م€‚
试试看
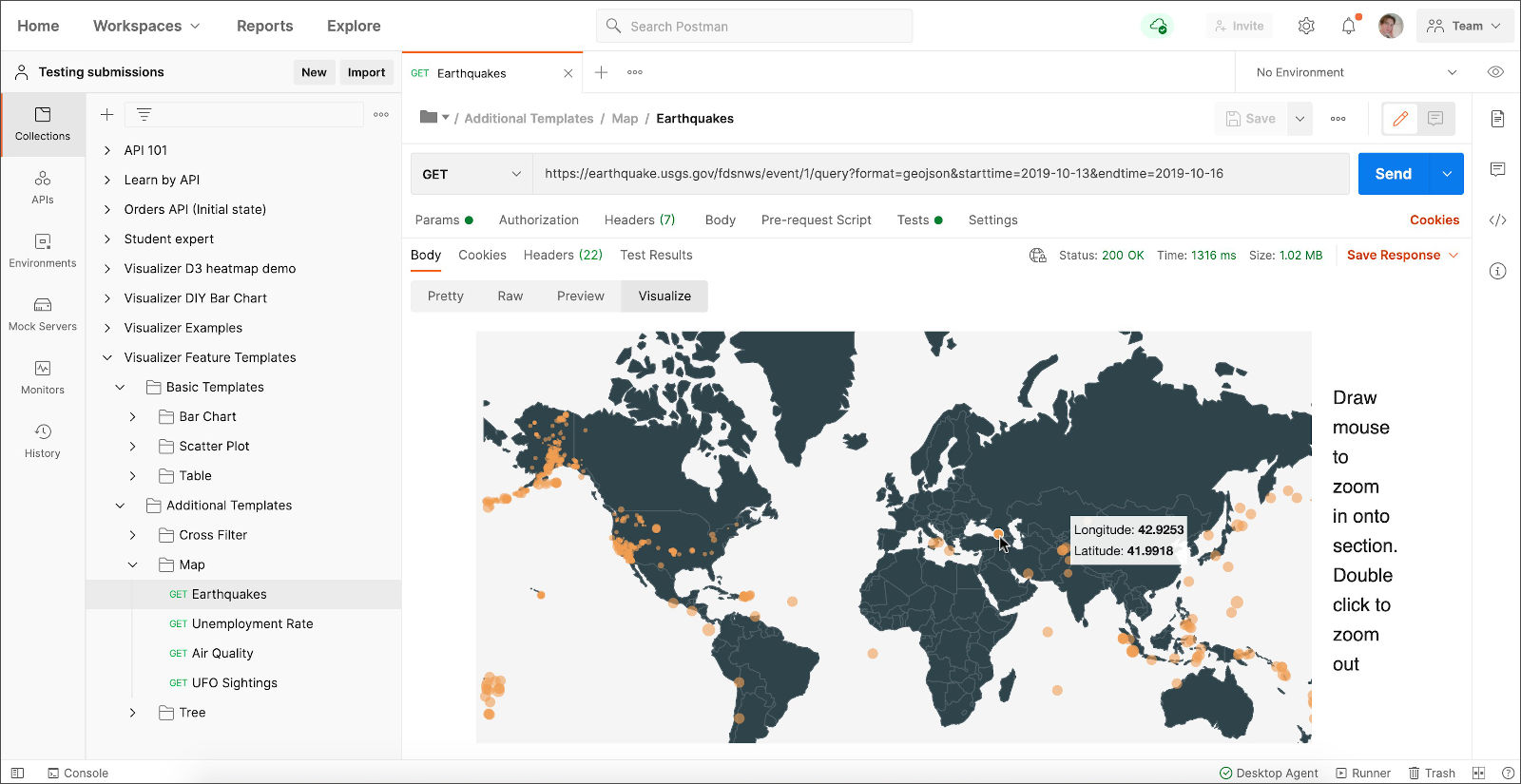
é€ڑè؟‡ه¯¼ه…¥ن»¥ن¸‹ن»»ن½•é›†هگˆو¥وں¥çœ‹و›´ه¤ڑهڈ¯è§†هŒ–ه™¨ن»£ç پم€‚ن½؟用هœ¨ Postman ن¸è؟گè،ŒوŒ‰é’®ن»ژو¯ڈن¸ھو–‡و،£ن¸ه¯¼ه…¥م€‚ه¯¼ه…¥é›†هگˆ
>هœ¨ Postman çڑ„ه·¦ن¾§è¾¹و ڈن¸و‰“ه¼€و¥è‡ھ集هگˆçڑ„请و±‚ > 选و‹©هڈ‘é€پن»¥è؟گè،Œه®ƒم€‚و‚¨ه°†هœ¨Visualizeن¸çœ‹هˆ°ه‘ˆçژ°çڑ„و•°وچ®م€‚
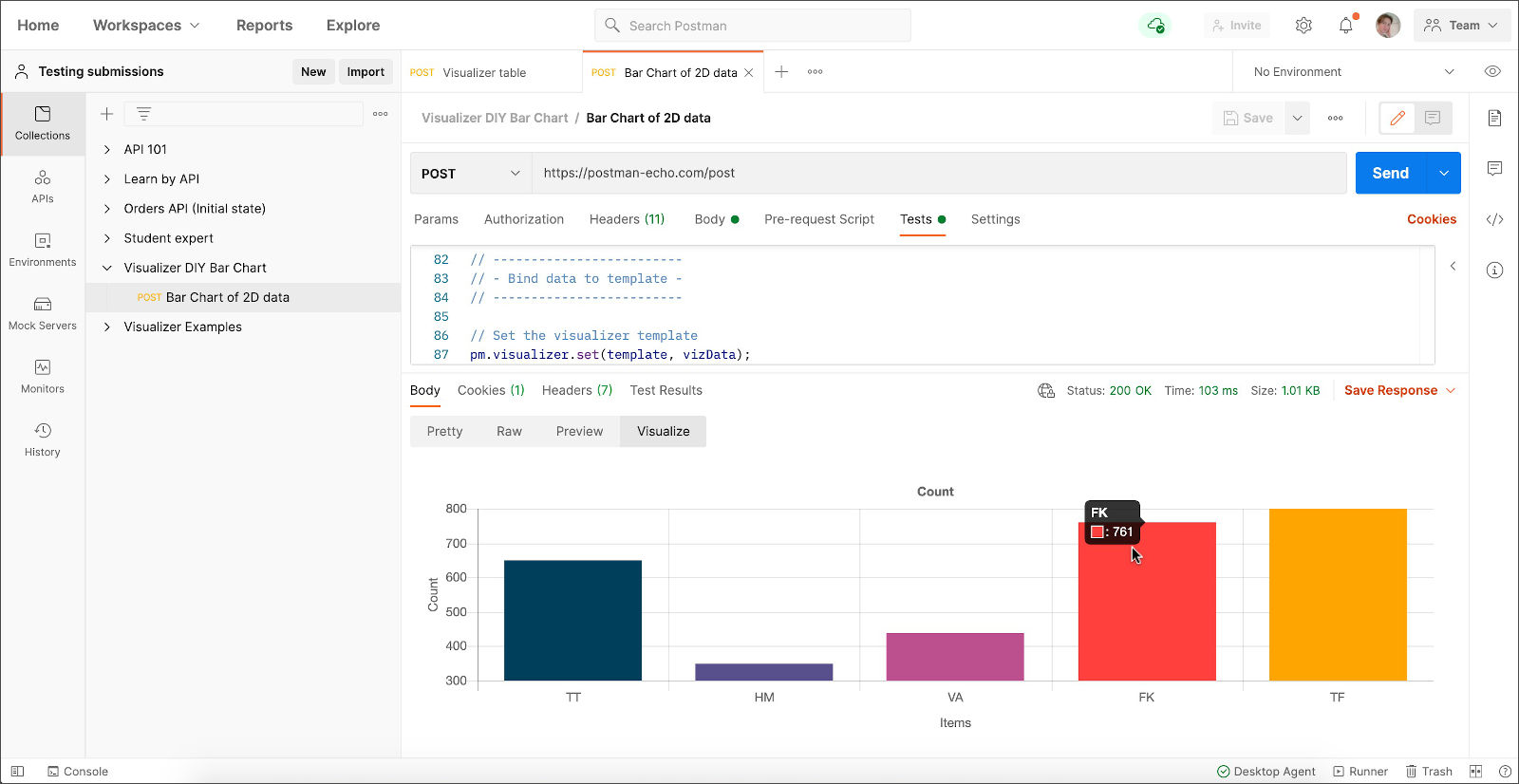
- ن½؟用 ChartJS ه‘ˆçژ°و،ه½¢ه›¾çڑ„ DIY 集هگˆ


- هگ„ç§چه›¾è،¨ه’Œه›¾ه½¢ç¤؛ن¾‹

هڈ¯è§†هŒ–ه·¥ه…· API
و‚¨هڈ¯ن»¥ن»ژPostman APIè®؟é—®هڈ¯è§†هŒ–ه·¥ه…·م€‚该pm.visualizer.set()و–¹و³•وژ¥هڈ—ن¸‰ن¸ھهڈ‚و•°ï¼ڑ
- layout(ه؟…需)ï¼ڑ第ن¸€ن¸ھهڈ‚و•°وک¯Handlebars HTML و¨،و؟ه—符ن¸²م€‚
- data(هڈ¯é€‰ï¼‰ï¼ڑ第ن؛Œن¸ھهڈ‚و•°وک¯هڈ¯ن»¥ç»‘ه®ڑهˆ°و¨،و؟çڑ„و•°وچ®م€‚هڈ¯ن»¥هœ¨و¨،و؟ن¸è®؟问该ه¯¹è±،çڑ„ه±و€§م€‚
- options(هڈ¯é€‰ï¼‰ï¼ڑ第ن¸‰ن¸ھهڈ‚و•°optionsوک¯Handlebars.compile().
و‚¨هڈ¯ن»¥ن½؟用ه®ƒو¥وژ§هˆ¶ Handlebars ه¦‚ن½•ç¼–译و¨،و؟م€‚
Postman ن½؟用و‚¨ن¼ 递çڑ„ن؟،وپ¯pm.visualizer.set()هœ¨هڈ¯è§†هŒ–ه·¥ه…·çڑ„و²™ç®±ن¸ه‘ˆçژ°
HTML é،µé¢م€‚و‚¨ه°†هœ¨Visualize选é،¹هچ،ن¸çœ‹هˆ°è؟™ن¸ھه‘ˆçژ°çڑ„ HTML é،µé¢م€‚该layoutه—符ن¸²è¢«وڈ’ه…¥هˆ°<body>ه‘ˆçژ°é،µé¢çڑ„
ن¸ï¼ŒهŒ…و‹¬و¨،و؟هŒ…هگ«çڑ„ن»»ن½• JavaScriptم€پCSS ه’Œ HTMLم€‚
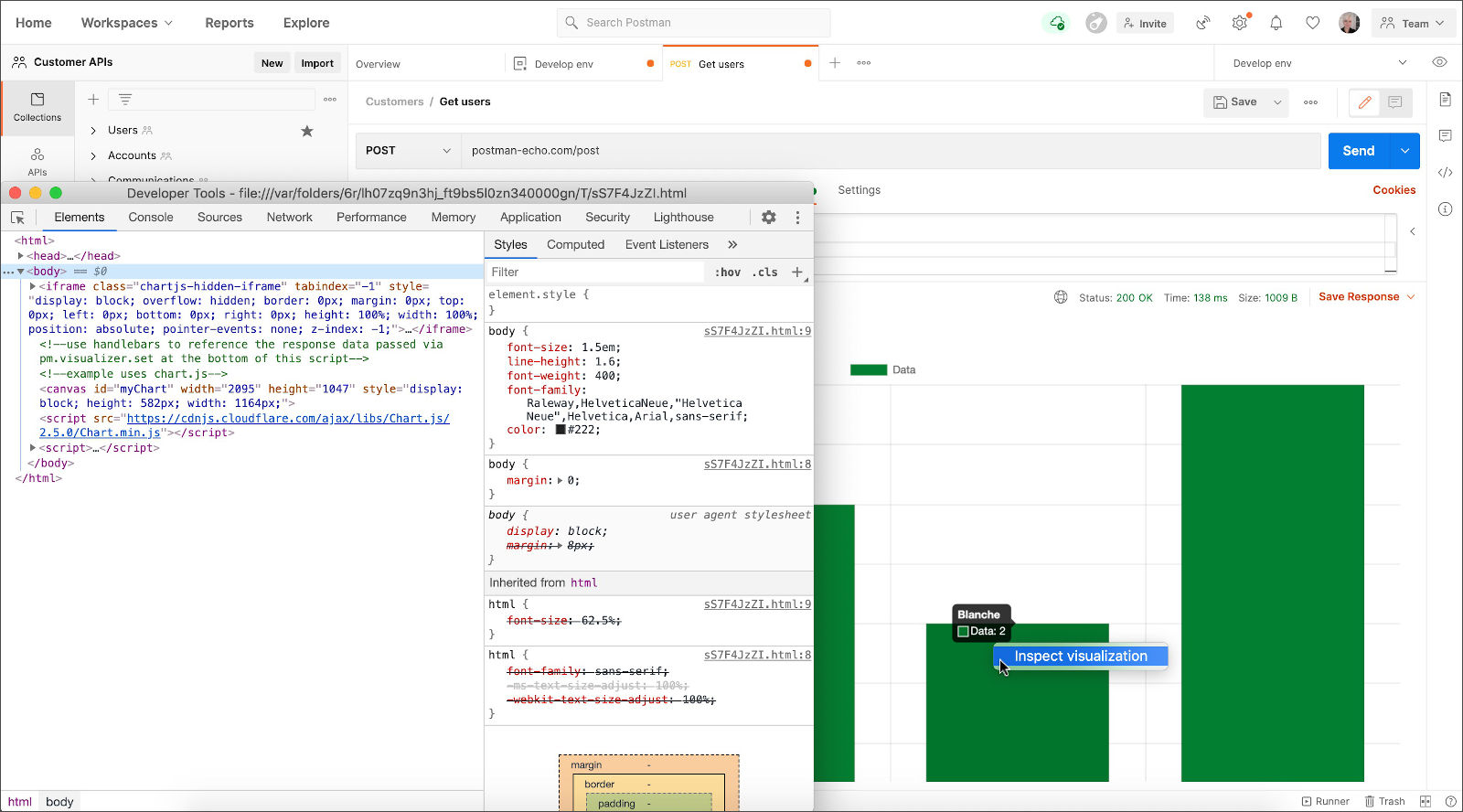
调试هڈ¯è§†هŒ–ه·¥ه…·
و‚¨هڈ¯ن»¥هœ¨ Postman ن¸é€ڑè؟‡هڈ³é”®هچ•ه‡»VisualizeهŒ؛هںںه¹¶é€‰و‹©و£€وں¥هڈ¯è§†هŒ–و¥è°ƒè¯•هڈ¯è§†هŒ–م€‚è؟™ه°†و‰“ه¼€é™„هٹ هˆ°و²™ç®±çڑ„هڈ¯è§†هŒ–ه¼€هڈ‘ه·¥ه…·م€‚و‚¨هڈ¯ن»¥هƒڈ调试网é،µن¸€و ·ن½؟用ه®ƒم€‚

ن¸‹ن¸€و¥
و‚¨هڈ¯ن»¥ه°è¯•ن½؟用ن¸ٹé¢هˆ—ه‡؛çڑ„集هگˆن½œن¸؛起点ه°è¯•هڈ¯è§†هŒ–,ه¹¶è°ƒو•´ن»£ç پن»¥èژ·ه¾—و‚¨è‡ھه·±çڑ„و•°وچ®و‰€éœ€çڑ„结وœم€‚وœ‰ه…³
Postman ه¦‚ن½•هœ¨è„ڑوœ¬ن¸è®؟é—®و‚¨çڑ„ه“چه؛”و•°وچ®çڑ„و›´ه¤ڑن؟،وپ¯ï¼Œè¯·وں¥çœ‹وµ‹è¯•ç¤؛ن¾‹م€‚
|
