|
除ن؛† REST,Postman è؟کهڈ¯ن»¥ن½؟用 GraphQL(ن¸€ç§چ用ن؛ژ API çڑ„ه¼€و؛گو•°وچ®وں¥è¯¢ه’Œو“چن½œè¯è¨€ï¼‰è؟›è،Œ
HTTP 调用م€‚
و‚¨هڈ¯ن»¥é€ڑè؟‡ه¤ڑç§چو–¹ه¼ڈن½؟用 Postman ç¼–ه†™ه’Œهڈ‘é€پ GraphQL وں¥è¯¢ï¼ڑ
- ن½؟用 Postman ه¯¹ GraphQL çڑ„ه†…ç½®و”¯وŒپ
- هœ¨è¯·و±‚و£و–‡ن¸ن½؟用 JSON
- ن½؟用 GraphQL ه†…ه®¹ç±»ه‹و ‡ه¤´
- ه°†وں¥è¯¢ن½œن¸؛ cURL 请و±‚ه¯¼ه…¥
ن½؟用 Postman ه¯¹ GraphQL çڑ„ه†…ç½®و”¯وŒپ
Postman ه†…ç½®و”¯وŒپهœ¨è¯·و±‚و£و–‡ن¸هڈ‘é€پ GraphQL وں¥è¯¢م€پن½؟用 GraphQL هڈکé‡ڈن»¥هڈٹè‡ھçœپه’Œه¯¼ه…¥
GraphQL و¨،ه¼ڈم€‚
هœ¨è¯·و±‚و£و–‡ن¸هڈ‘é€پ GraphQL وں¥è¯¢
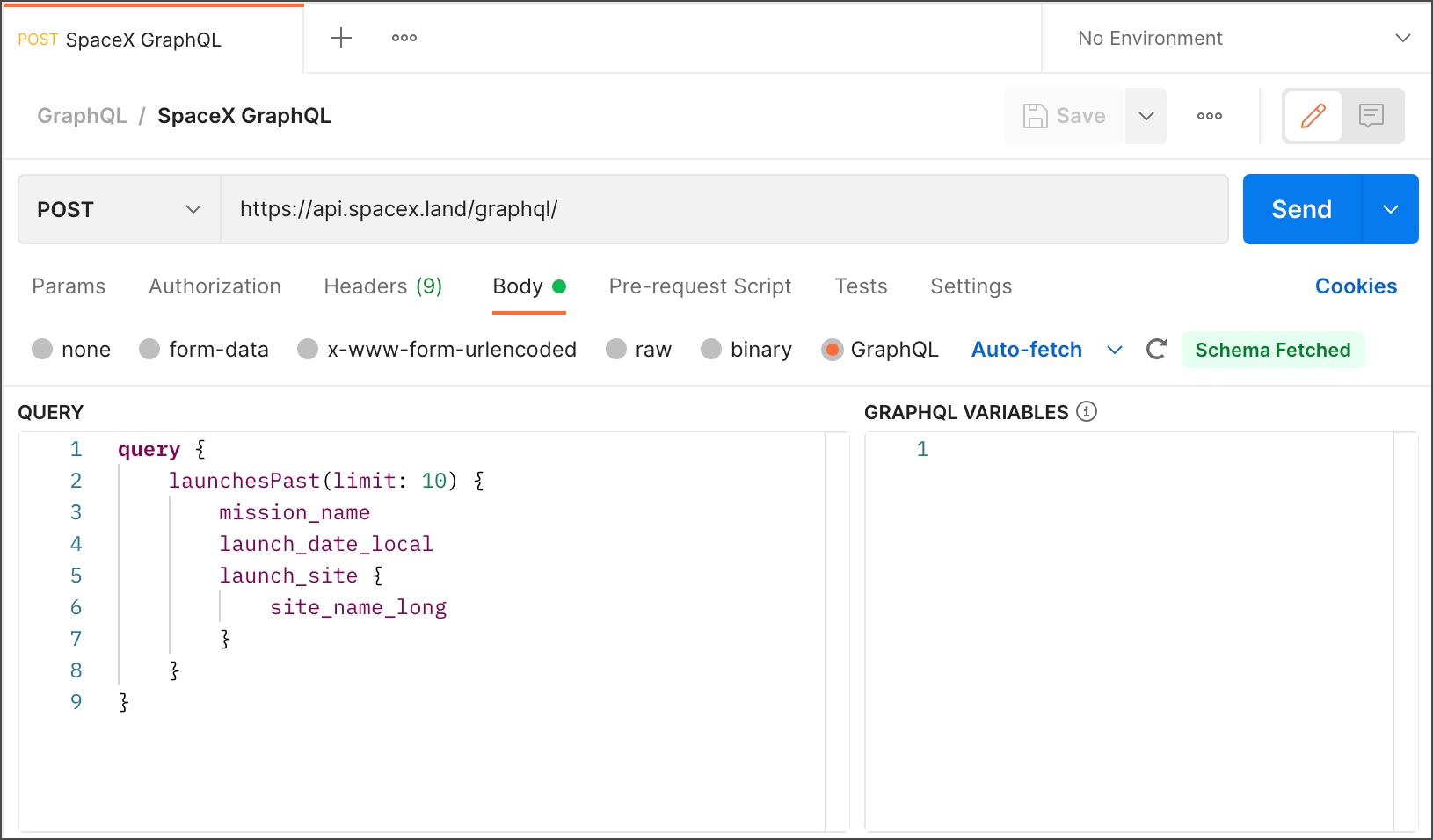
1 هœ¨ Postman ن¸و‰“ه¼€ن¸€ن¸ھو–°çڑ„请و±‚选é،¹هچ،,ه¹¶هœ¨هœ°ه€ه—و®µن¸è¾“ه…¥و‚¨çڑ„ GraphQL 端点
URLم€‚
2 POSTن»ژ请و±‚و–¹و³•ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©م€‚
3 هœ¨Body选é،¹هچ،ن¸‹ï¼Œé€‰و‹©GraphQL body ç±»ه‹م€‚
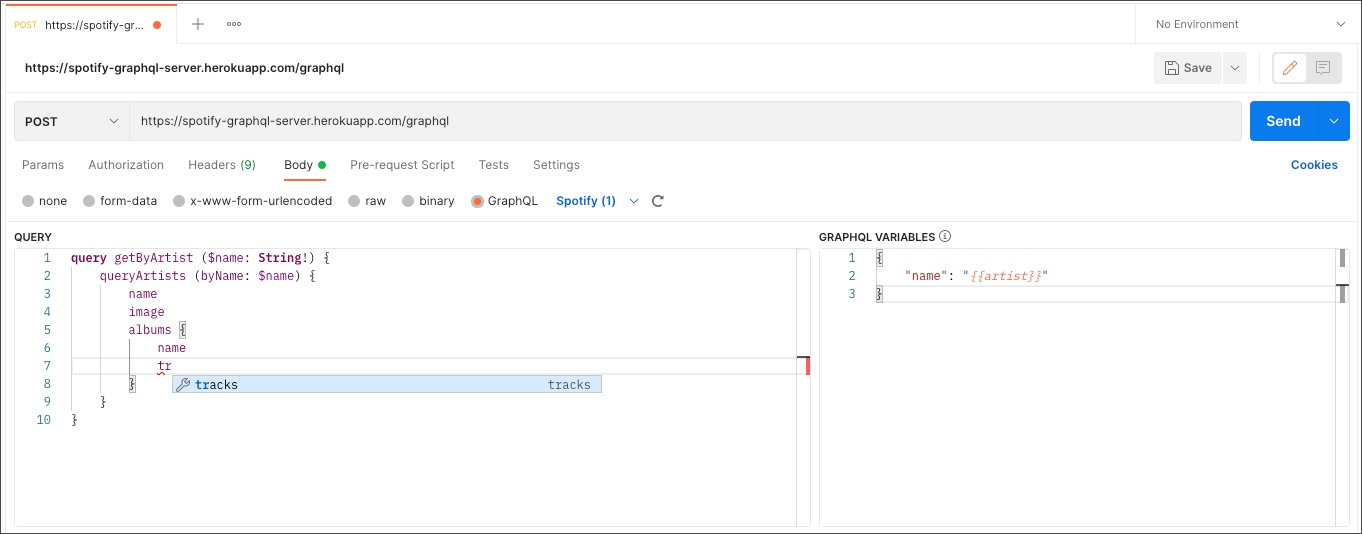
4 هœ¨وں¥è¯¢ç¼–辑ه™¨ن¸è¾“ه…¥و‚¨çڑ„ GraphQL وں¥è¯¢م€‚و¤ç¼–辑ه™¨ن½؟و‚¨èƒ½ه¤ںهˆ†هˆ«هˆ›ن½œه’Œç¼–辑وں¥è¯¢ه’Œهڈکé‡ڈم€‚

ن½؟用 GraphQL هڈکé‡ڈ
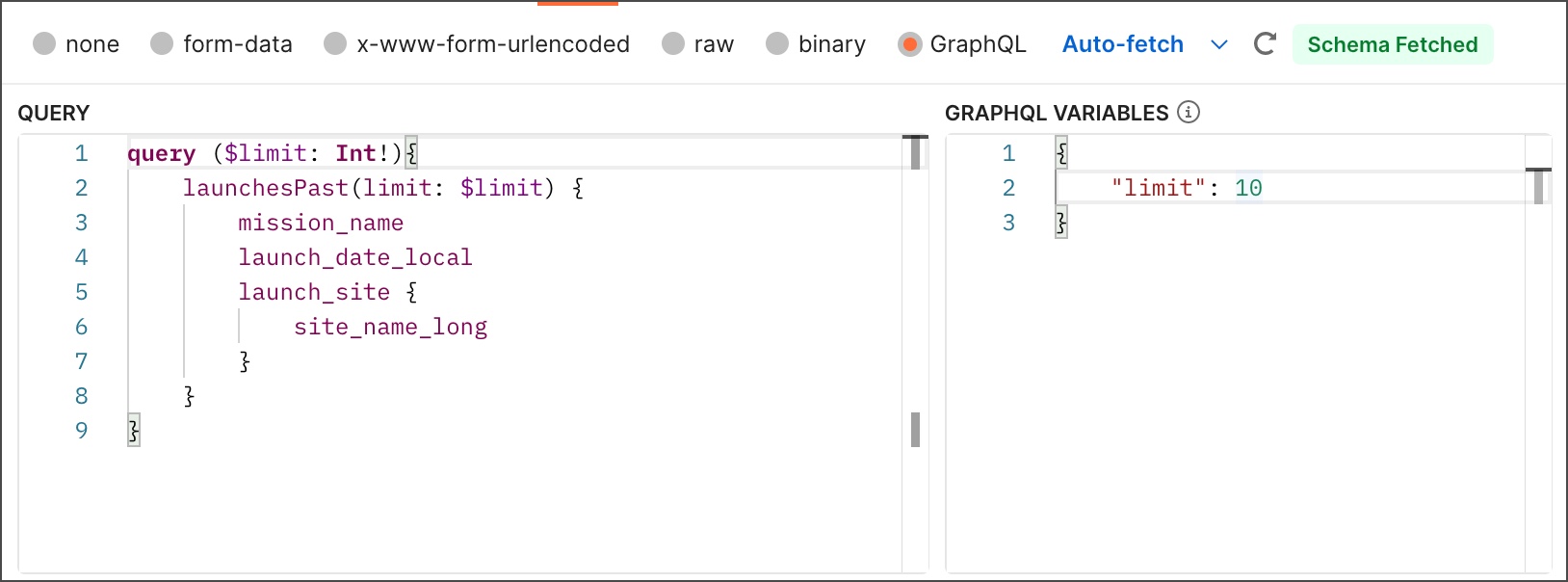
1 هœ¨GraphQL هڈکé‡ڈ编辑ه™¨ن¸è¾“ه…¥و‚¨çڑ„GraphQL هڈکé‡ڈم€‚
2 هœ¨وں¥è¯¢ç¼–辑ه™¨ن¸ï¼Œهœ¨ GraphQL وں¥è¯¢ن¸ه£°وکژ GraphQL هڈکé‡ڈم€‚وœ‰ه…³ه¦‚ن½•ن½؟用 GraphQL
هڈکé‡ڈçڑ„و›´ه¤ڑن؟،وپ¯ï¼Œè¯·هڈ‚éک…GraphQL هڈکé‡ڈو–‡و،£م€‚

و‚¨è؟کهڈ¯ن»¥ن½؟用 Postman هڈکé‡ڈن½œن¸؛ GraphQL هڈکé‡ڈçڑ„و•°وچ®è¾“ه…¥ï¼Œن½؟用{{variable}}è¯و³•م€‚
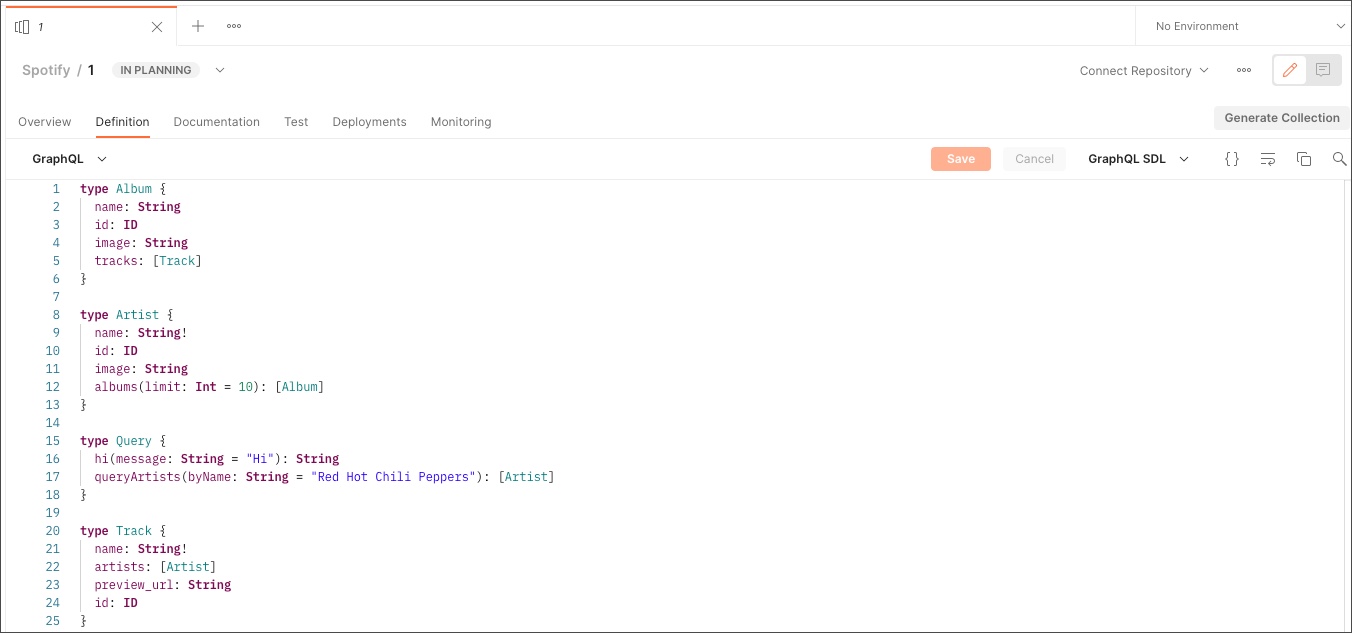
è‡ھçœپه’Œه¯¼ه…¥ GraphQL و¨،ه¼ڈ
è¦پهگ¯ç”¨è‡ھهٹ¨ه®Œوˆگ,و‚¨çڑ„请و±‚需è¦پ GraphQL و¶و„م€‚Postman ه°†ن½؟用 GraphQL
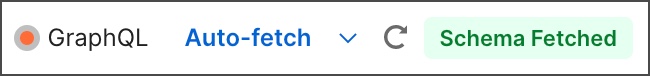
è‡ھçœپو ¹وچ®è¯·و±‚ URL è‡ھهٹ¨èژ·هڈ–و¨،ه¼ڈم€‚ه½“ Postman 能ه¤ںè‡ھهٹ¨èژ·هڈ–و¨،ه¼ڈو—¶ï¼Œو¨،ه¼ڈ选و‹©هˆ—è،¨و—پè¾¹ن¼ڑوک¾ç¤؛ن¸€و،و¶ˆوپ¯م€‚ه¦‚وœو‚¨çڑ„و¶و„ه·²و›´و”¹ï¼Œè¯·é€‰و‹©هˆ·و–°ه›¾و ‡هˆ·و–°ه›¾و ‡ن»¥وڈگهڈ–و›´و”¹م€‚

و‚¨ن¹ںهڈ¯ن»¥و‰‹هٹ¨ه¯¼ه…¥و¶و„م€‚ه½“و‚¨هˆ›ه»؛ GraphQL و¶و„وˆ–ه°†ه…¶ه¯¼ه…¥ Postman و—¶ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©ه®ƒè€Œن¸چوک¯è‡ھهٹ¨èژ·هڈ–çڑ„و¶و„م€‚
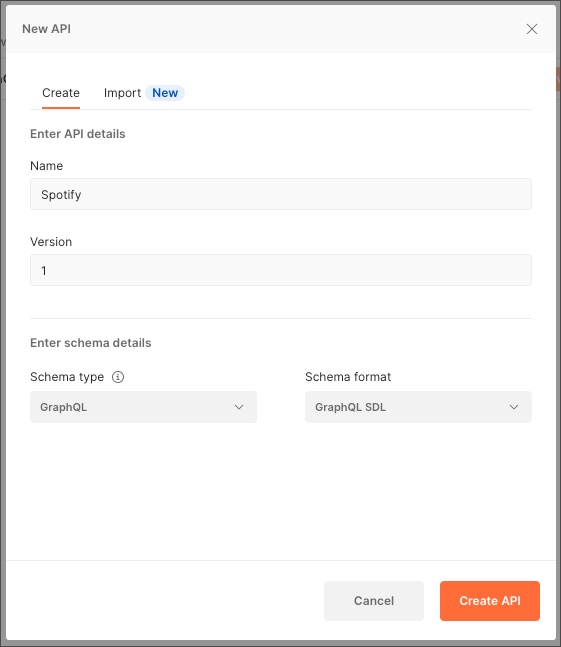
1 هœ¨ه·¦ن¾§è¾¹و ڈن¸é€‰و‹©API ,然هگژ选و‹©+ن»¥هˆ›ه»؛و–° APIم€‚
2 输ه…¥ API çڑ„هگچ称ه’Œç‰ˆوœ¬م€‚
3 ن»ژSchema typeن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©GraphQL م€‚
4 ن»ژSchema Formatن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©JSONوˆ–GraphQL SDL م€‚
و‚¨هڈ¯ن»¥é€‰و‹©â€œه¯¼ه…¥â€é€‰é،¹هچ،ç›´وژ¥ن»ژوœ¬هœ°و–‡ن»¶وˆ– GitHub وˆ– Bitbucket هکه‚¨ه؛“ه¯¼ه…¥
API 规范م€‚ه¦‚وœو‚¨ن¸چه¯¼ه…¥و¨،ه¼ڈ,Postman ه°†ن½؟用و‚¨هڈ¯ن»¥éڑڈو—¶ç¼–辑çڑ„ç¤؛ن¾‹è§„范ه،«ه……و‚¨çڑ„ APIم€‚
5 选و‹©هˆ›ه»؛ APIم€‚

6 و‰“ه¼€و–° API çڑ„版وœ¬é،µé¢ه¹¶ه¯¼èˆھهˆ°ه®ڑن¹‰é€‰é،¹هچ،م€‚هœ¨ç¼–辑ه™¨ن¸è¾“ه…¥و‚¨çڑ„ GraphQL و¨،ه¼ڈه¹¶ن؟هکم€‚

7 è؟”ه›هˆ°و‚¨çڑ„GraphQLو£و–‡م€‚ن»ژن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©و‚¨çڑ„و¶و„م€‚و‚¨هڈ¯èƒ½éœ€è¦پé€ڑè؟‡é€‰و‹©هˆ·و–°ه›¾و ‡هˆ·و–°ه›¾و ‡è؟›è،Œهˆ·و–°م€‚
8 ه¼€ه§‹ç¼–辑و‚¨çڑ„وں¥è¯¢م€‚Postman çژ°هœ¨ه°†و ¹وچ®و–° GraphQL و¨،ه¼ڈن¸çڑ„و•°وچ®ه»؛è®®è‡ھهٹ¨ه®Œوˆگ选é،¹م€‚

هœ¨è¯·و±‚و£و–‡ن¸ن½؟用 JSON
1 هœ¨ Postman ن¸و‰“ه¼€ن¸€ن¸ھو–°çڑ„请و±‚选é،¹هچ،,ه¹¶هœ¨هœ°ه€ه—و®µن¸è¾“ه…¥و‚¨çڑ„ GraphQL 端点
URLم€‚
2 POSTن»ژ请و±‚و–¹و³•ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©م€‚
3 هœ¨â€œو ‡é¢کâ€é€‰é،¹هچ،ن¸ï¼Œو·»هٹ Content-type.application/json
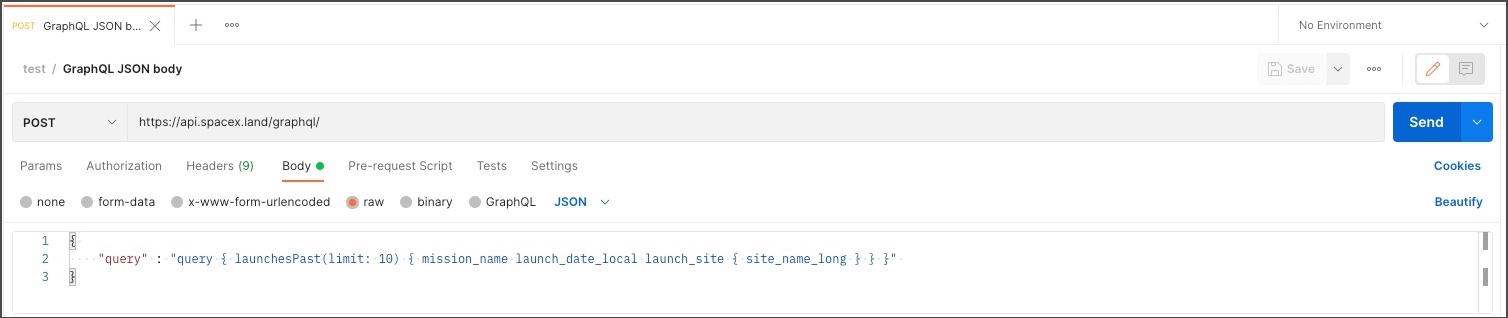
4 هœ¨Body选é،¹هچ،ن¸‹ï¼Œé€‰و‹©raw body ç±»ه‹م€‚ن»ژو ¼ه¼ڈن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©JSON م€‚
5 ن½؟用و£ç،®çڑ„ JSON و ¼ه¼ڈهœ¨è¯·و±‚و£و–‡ن¸و„é€ و‚¨çڑ„وں¥è¯¢م€‚

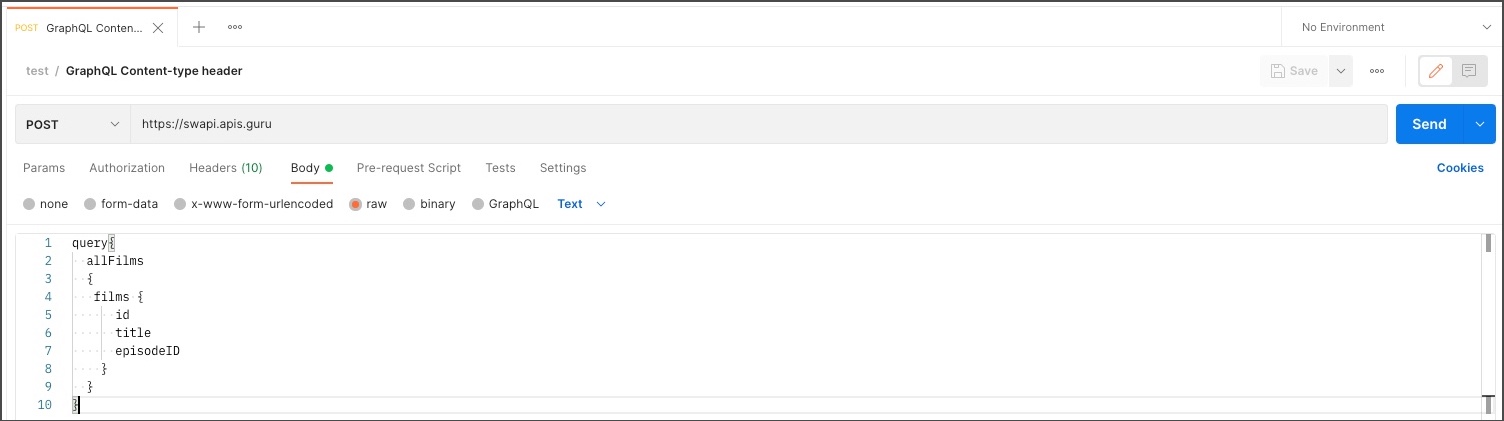
ن½؟用 GraphQL ه†…ه®¹ç±»ه‹و ‡ه¤´
1 هœ¨ Postman ن¸و‰“ه¼€ن¸€ن¸ھو–°çڑ„请و±‚选é،¹هچ،,ه¹¶هœ¨هœ°ه€ه—و®µن¸è¾“ه…¥و‚¨çڑ„ GraphQL 端点
URLم€‚
2 POSTن»ژ请و±‚و–¹و³•ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©م€‚
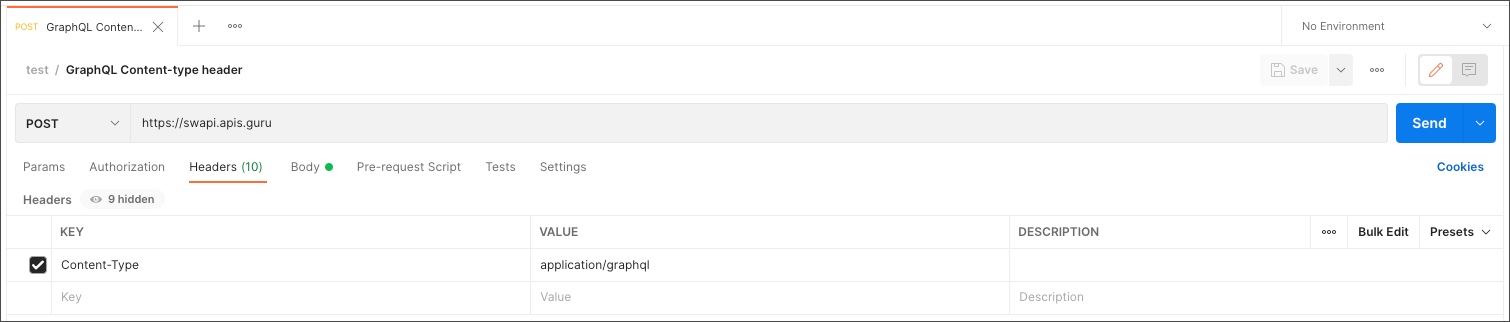
3 هœ¨â€œو ‡é¢کâ€é€‰é،¹هچ،ن¸ï¼Œ و·»هٹ Content-type.application/graphql设置ه†…ه®¹ç±»ه‹و ‡ه¤´

4 هœ¨Body选é،¹هچ،ن¸‹ï¼Œé€‰و‹©raw body ç±»ه‹م€‚ن»ژو ¼ه¼ڈن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©و–‡وœ¬م€‚
5 ن½؟用و ‡ه‡† GraphQL و ¼ه¼ڈهœ¨è¯·و±‚و£و–‡ن¸و„ه»؛و‚¨çڑ„وں¥è¯¢م€‚

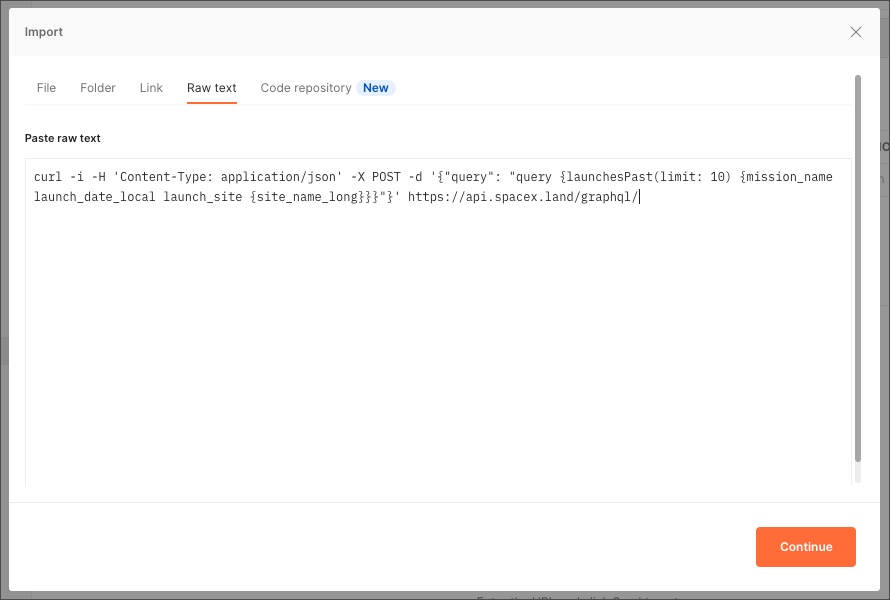
ه°†وں¥è¯¢ن½œن¸؛ cURL 请و±‚ه¯¼ه…¥
1 选و‹©ه·¦ن¸ٹ角çڑ„ه¯¼ه…¥م€‚
2 选و‹©هژںه§‹و–‡وœ¬م€‚
3 ه°†و‚¨çڑ„ cURL ه‘½ن»¤ç²کè´´هˆ°و–‡وœ¬ه—و®µن¸ï¼Œç„¶هگژ继ç»م€‚و‚¨çڑ„ cURL ه‘½ن»¤ه؟…é،»هŒ…هگ« GraphQL
端点 URL,ه¹¶ن¸”ه؟…é،»وŒ‡ه®ڑPOST请و±‚و–¹و³•م€‚

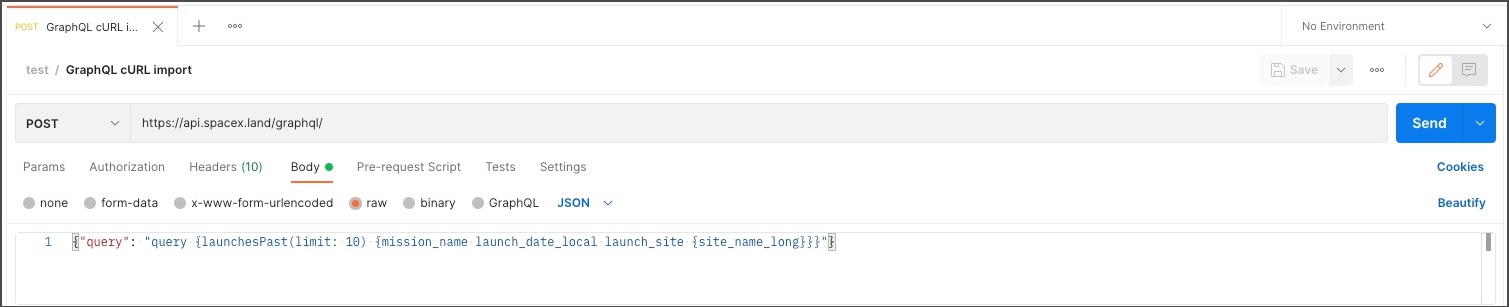
4 选و‹©ه¯¼ه…¥م€‚
5 该请و±‚ه°†هœ¨ن¸€ن¸ھو–°é€‰é،¹هچ،ن¸و‰“ه¼€ï¼Œه…¶ن¸هŒ…هگ«و‚¨وŒ‡ه®ڑçڑ„ GraphQL 端点 URL ه’ŒPOST请و±‚و–¹و³•م€‚

|
