هœ¨ç”»ه¸ƒن¸ٹو‹–ه…¥ه…ƒن»¶

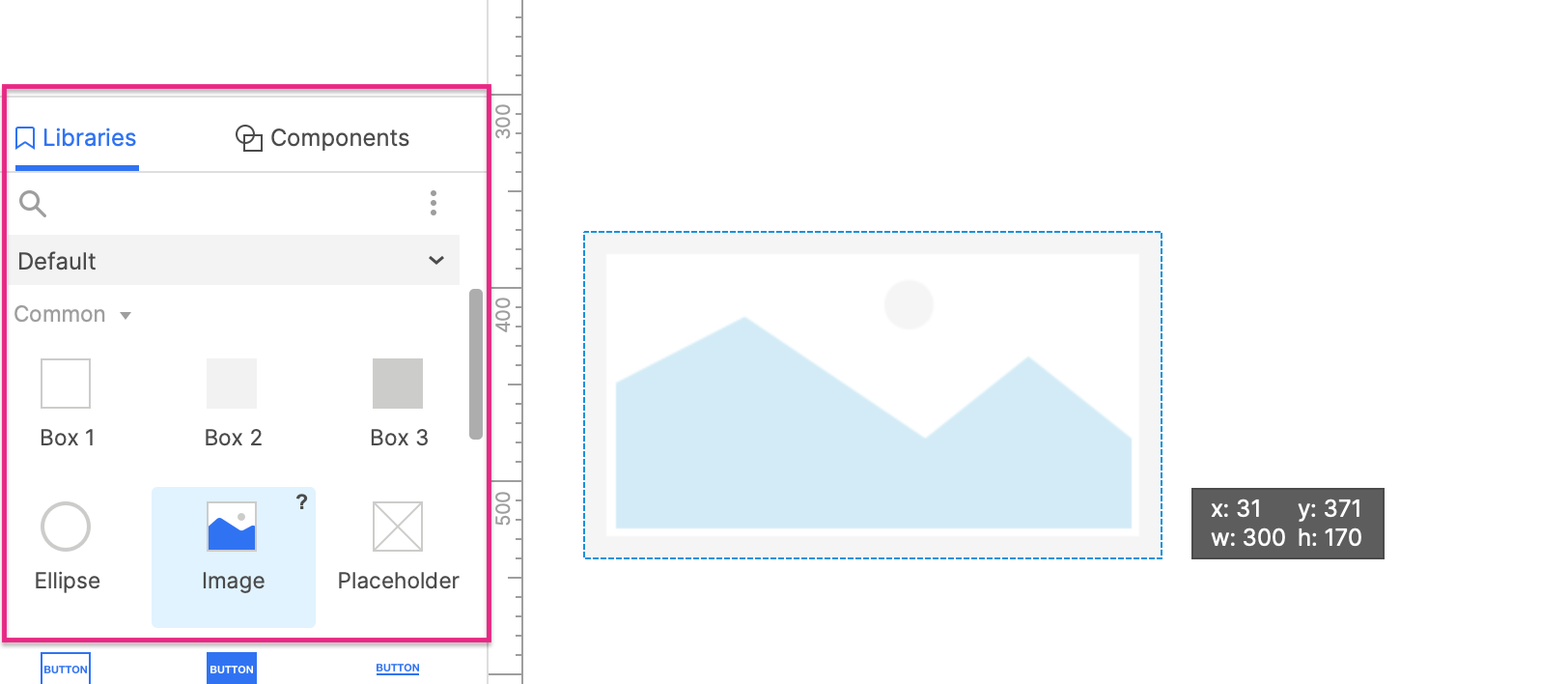
è¦په°†ه…ƒن»¶و·»هٹ هˆ°ç”»ه¸ƒï¼Œè¯·ه°†ه…¶ن»ژ“ه…ƒن»¶ه؛“â€çھ—و ¼ن¸و‹–هٹ¨م€‚و‚¨è؟کهڈ¯ن»¥ن½؟用UIه·¦ن¸ٹ角çڑ„“وڈ’ه…¥â€èڈœهچ•ن¸çڑ„选é،¹ç»کهˆ¶ن¸چهگŒç±»ه‹çڑ„ه…ƒن»¶م€‚
è¦پ移هٹ¨ن¸€ن¸ھه…ƒن»¶وˆ–ن¸€ç»„ه…ƒن»¶ï¼Œهڈ¯ه°†ه…¶و‹–و”¾هˆ°é€‚ه½“ن½چ置,وˆ–ن½؟用ç®ه¤´é”®ه°†ه…¶هœ¨ç”»ه¸ƒن¸ٹè؟›è،Œه¾®è°ƒم€‚و‚¨ن¹ںهڈ¯ن»¥ن½؟用é،¶éƒ¨ه·¥ه…·و ڈوˆ–“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“
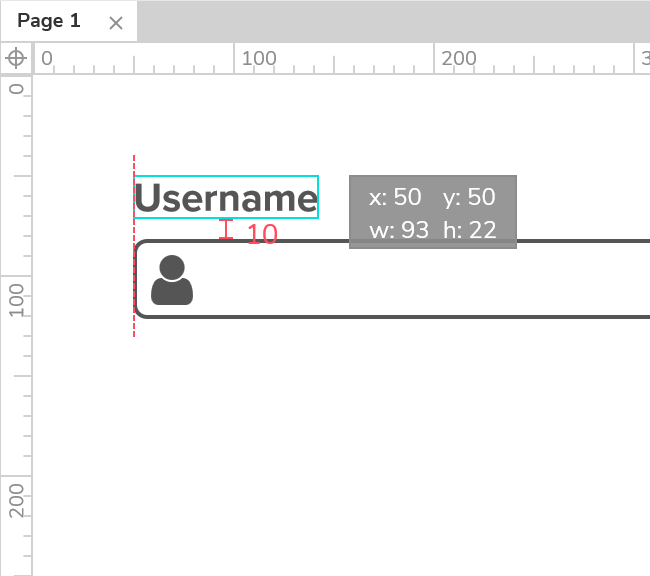
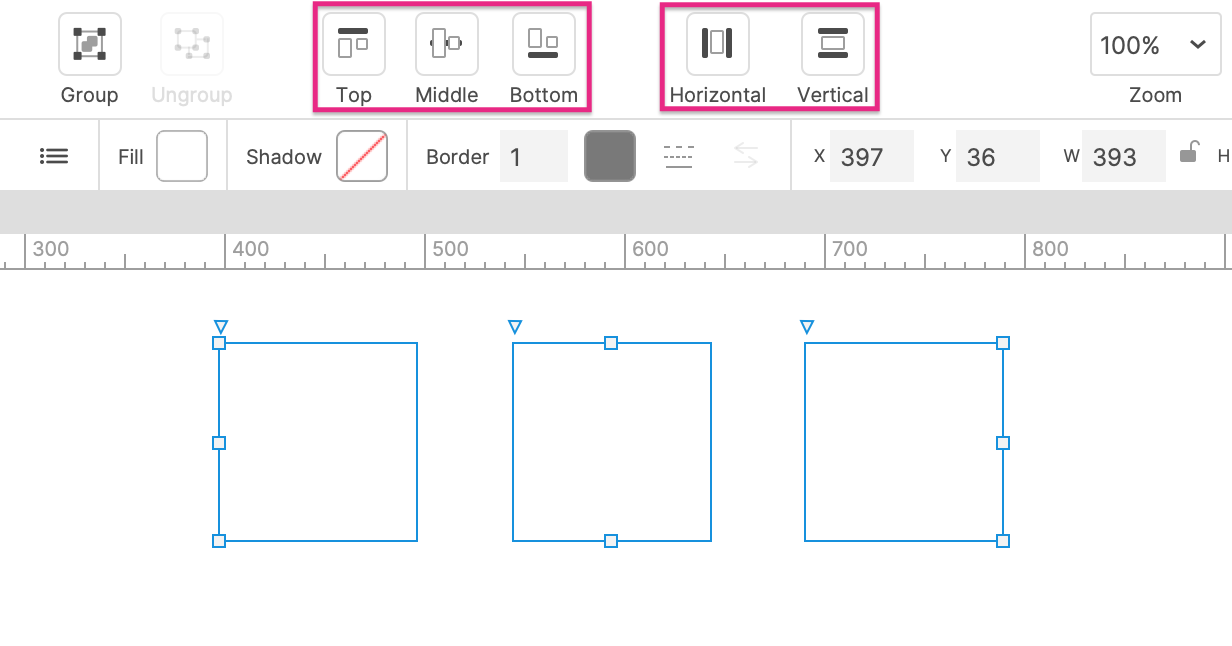
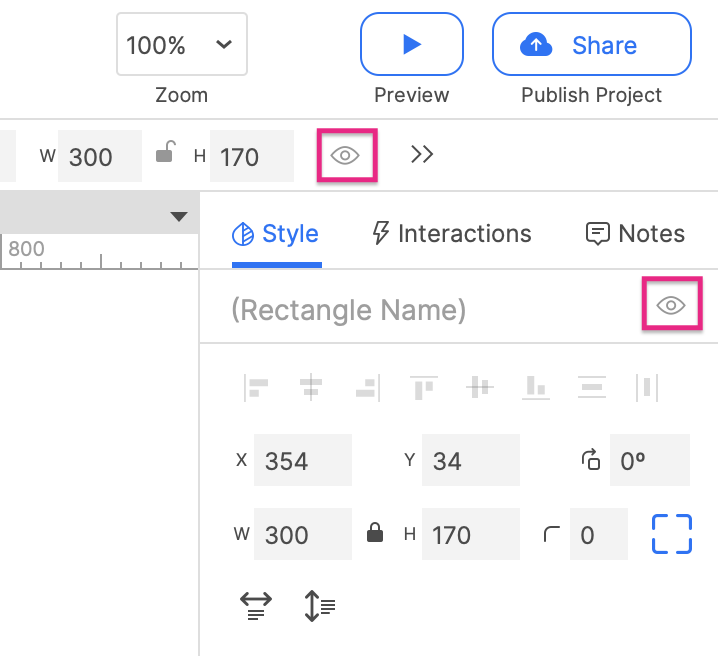
Xâ€ه’Œâ€œ Yâ€ه—و®µé€‰و‹©ç،®هˆ‡çڑ„ç”»ه¸ƒهگو ‡ï¼ˆو”¯وŒپن¸ٹن¸‹ç®ه¤´ه¾®è°ƒوˆ–ن½؟用هٹ ه‡ڈن¹ک除ن¸€ن¸ھو•°ه—è‡ھهٹ¨è®،算)م€‚
هœ¨ç”»ه¸ƒن¸ٹو‹–هٹ¨ه…ƒن»¶و—¶ï¼Œه·¥ه…·و”¯وŒپè‡ھهٹ¨ه°†ه…ƒن»¶ن¸ژç”»ه¸ƒç½‘و ¼م€پè¾…هٹ©ç؛؟وˆ–ه…¶ه®ƒé™„è؟‘çڑ„ه…ƒن»¶è؟›è،Œè¾¹ç•Œه¯¹é½گè¾…هٹ©ï¼ˆن¸€و®µé¢„ه…ˆè®¾ه®ڑه¥½çڑ„è·ç¦»ï¼Œè،¨çژ°ن¸؛ه‘ˆçژ°ه‡؛ن¸€و،و ،ه‡†ç؛؟)م€‚و‚¨هڈ¯ن»¥هœ¨وœ‰ه…³ç½‘و ¼ï¼Œè¾…هٹ©ç؛؟ه’Œè¾¹ç•Œه¯¹é½گçڑ„و–‡ç« ن¸ن؛†è§£و›´ه¤ڑن؟،وپ¯م€‚
ن¸€و¬،و”¹هڈکه¤ڑن¸ھه…ƒن»¶çڑ„هگو ‡
ه½“و‚¨هœ¨ç”»ه¸ƒن¸ٹهگŒو—¶é€‰ن¸ن؛†ه¤ڑن¸ھه…ƒن»¶و—¶ï¼Œهڈ¯ن»¥و•´ن½“ن¸ٹو›´و”¹و•´ن¸ھ选ن¸ه…ƒن»¶ç»„çڑ„هگو ‡ï¼Œن¹ںهڈ¯ن»¥ن¸؛و¯ڈن¸ھهچ•ç‹¬çڑ„ه…ƒن»¶è®¾ç½®هگŒن¸€ن½چç½®ï¼ڑ
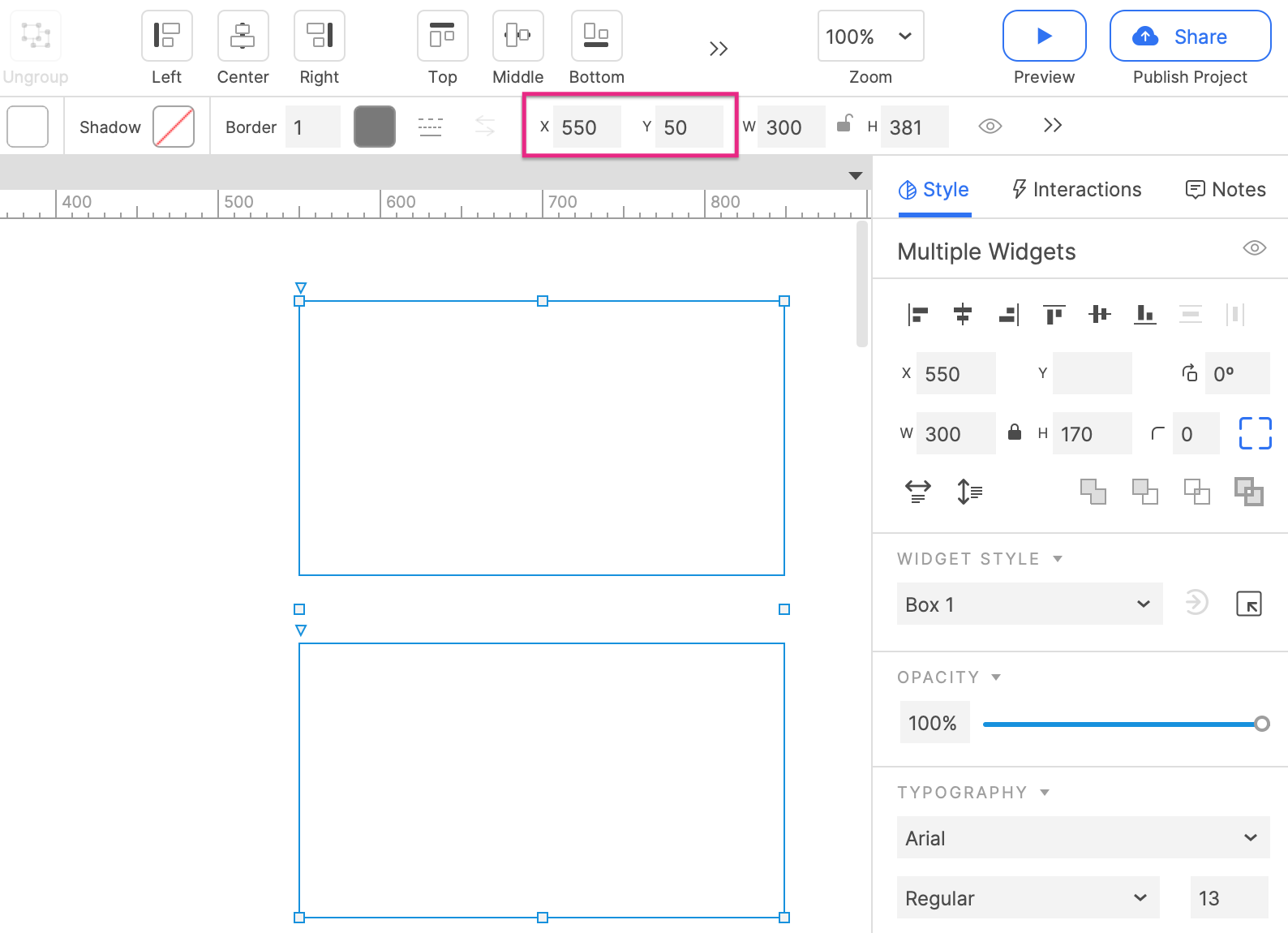
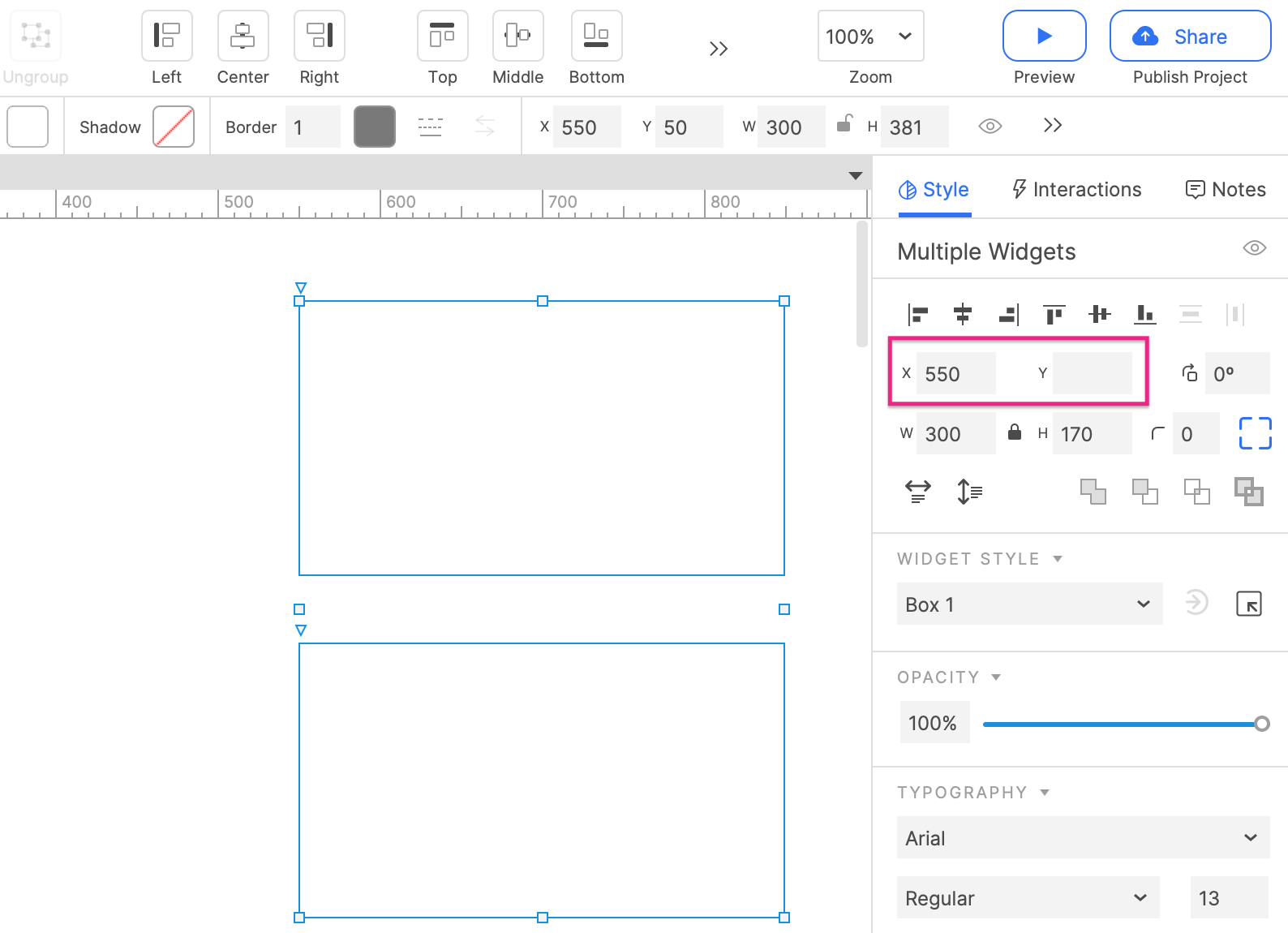
è¦پ设置و•´ن¸ھو‰€é€‰ه…ƒن»¶ç»„çڑ„هگو ‡ï¼Œè¯·ن½؟用é،¶éƒ¨ه·¥ه…·و ڈن¸çڑ„Xه’ŒYه—و®µم€‚è؟™ن¼ڑه°†ه…ƒن»¶ç»„و•´ن½“移هٹ¨هˆ°ç”»ه¸ƒن¸ٹçڑ„ç›®و ‡هگو ‡ï¼Œه¹¶ن¸”و¯ڈن¸ھه…ƒن»¶ه°†ن؟وŒپه…¶ن¸ژç›®و ‡هگو ‡çڑ„相ه¯¹è·ç¦»م€‚

è¦پé‡چو–°ه®ڑن½چو¯ڈن¸ھه…ƒن»¶ï¼Œè¯·ن½؟用“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“Xâ€ه’Œâ€œYâ€ه—و®µم€‚è؟™ن¼ڑه°†و‰€é€‰ه†…ه®¹ن¸çڑ„و¯ڈن¸ھه…ƒن»¶ç§»هٹ¨هˆ°ç”»ه¸ƒن¸ٹçڑ„ç›®و ‡هگو ‡م€‚ه½“Xوˆ–Yن¸؛ç©؛白و—¶ï¼Œن؟وŒپهژںو¥çڑ„ه€¼ن¸چهڈکم€‚

è°ƒو•´ه…ƒن»¶çڑ„ه¤§ه°ڈ

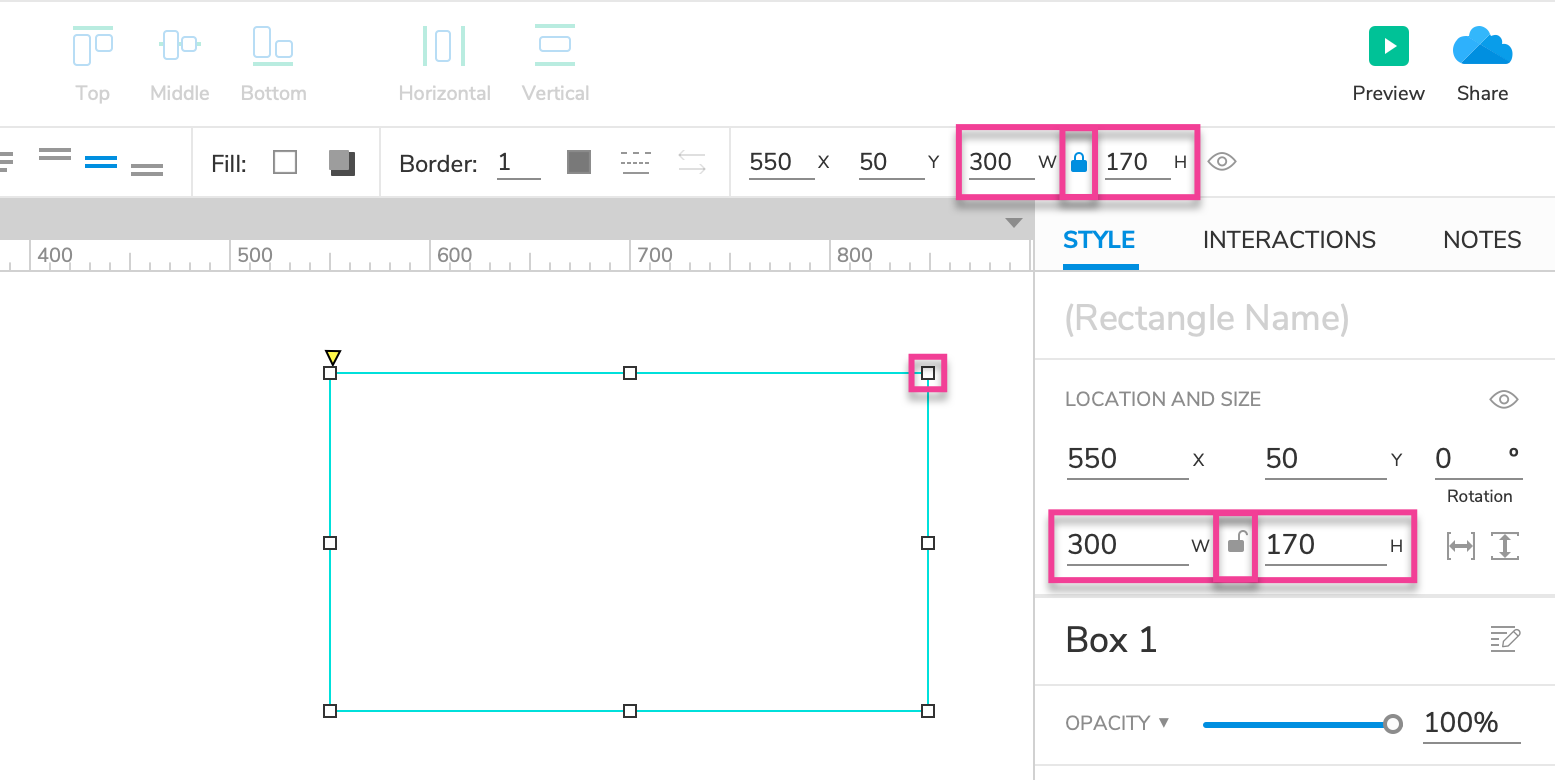
è¦پè°ƒو•´ه…ƒن»¶çڑ„ه¤§ه°ڈ,请هœ¨ç”»ه¸ƒن¸ٹ选و‹©ه®ƒه¹¶و‹–هٹ¨ه…¶è°ƒو•´ه¤§ه°ڈم€‚و‚¨هڈ¯ن»¥é€ڑè؟‡وŒ‰ن½ڈSHIFTو‹–هٹ¨و¥ن؟وŒپوژ§ن»¶çڑ„é•؟ه®½و¯”م€‚
و‚¨è؟کهڈ¯ن»¥ن½؟用é،¶éƒ¨ه·¥ه…·و ڈوˆ–“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“Wâ€ه’Œâ€œHâ€ه—و®µن¸؛ه…ƒن»¶é€‰و‹©ç،®هˆ‡çڑ„ه°؛ه¯¸ï¼ˆو”¯وŒپن¸ٹن¸‹ç®ه¤´ه¾®è°ƒوˆ–ن½؟用هٹ ه‡ڈن¹ک除ن¸€ن¸ھو•°ه—è‡ھهٹ¨è®،算)م€‚è¦پç»´وŒپه…ƒن»¶çڑ„é•؟ه®½و¯”,请هچ•ه‡»Wه’ŒHه—و®µن¹‹é—´çڑ„ن؟وŒپé•؟ه®½و¯”ه›¾و ‡م€‚وˆ–者,و‚¨هڈ¯ن»¥هœ¨ه…¶ن¸ن¸€ن¸ھه—و®µن¸è¾“ه…¥و–°ه€¼هگژوŒ‰SHIFT+ENTERم€‚
ن¸€و¬،è°ƒو•´ه¤ڑن¸ھه…ƒن»¶çڑ„ه¤§ه°ڈ
ه½“و‚¨هœ¨ç”»ه¸ƒن¸ٹهگŒو—¶é€‰ن¸ن؛†ه¤ڑن¸ھه…ƒن»¶ و—¶ï¼Œهڈ¯ن»¥وŒ‰و¯”ن¾‹è°ƒو•´و•´ن¸ھ选ن¸ه…ƒن»¶ç»„çڑ„ه¤§ه°ڈ,ن¹ںهڈ¯ن»¥ن¸؛و¯ڈن¸ھ选ن¸çڑ„ه…ƒن»¶è®¾ç½®ه¤§ه°ڈï¼ڑ
è¦پè°ƒو•´و•´ن¸ھو‰€é€‰ه…ƒن»¶ç»„çڑ„ه¤§ه°ڈ,请ن½؟用é،¶éƒ¨ه·¥ه…·و ڈن¸çڑ„Wه’ŒHه—و®µم€‚è؟™ه°†è®¾ç½®و‰€é€‰ه†…ه®¹وœ¬è؛«çڑ„ه®½ه؛¦ه’Œé«که؛¦ï¼Œç„¶هگژوŒ‰و¯”ن¾‹è°ƒو•´ه…¶ن¸هگ„ن¸ھه…ƒن»¶çڑ„ه¤§ه°ڈه’Œن½چ置,ن»¥é€‚هگˆو‰€é€‰ه°؛ه¯¸م€‚
è¦پè°ƒو•´و¯ڈن¸ھه…ƒن»¶çڑ„ه¤§ه°ڈ,请ن½؟用“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“Wâ€ه’Œâ€œHâ€ه—و®µم€‚è؟™ن¼ڑه°†é€‰ه®ڑçڑ„ه°؛ه¯¸ه؛”用ن؛ژو‰€é€‰ه†…ه®¹ن¸çڑ„و¯ڈن¸ھه…ƒن»¶ï¼Œن¾‹ه¦‚,ه°†و¯ڈن¸ھه°ڈ部ن»¶çڑ„ه®½ه؛¦è®¾ç½®ن¸؛150pxم€‚ه½“Wوˆ–Hن¸؛ç©؛白و—¶ï¼Œن؟وŒپهژںو¥çڑ„ه€¼ن¸چهڈکم€‚
ن½چ置辅هٹ©ç؛؟/ç؛¢ç؛؟
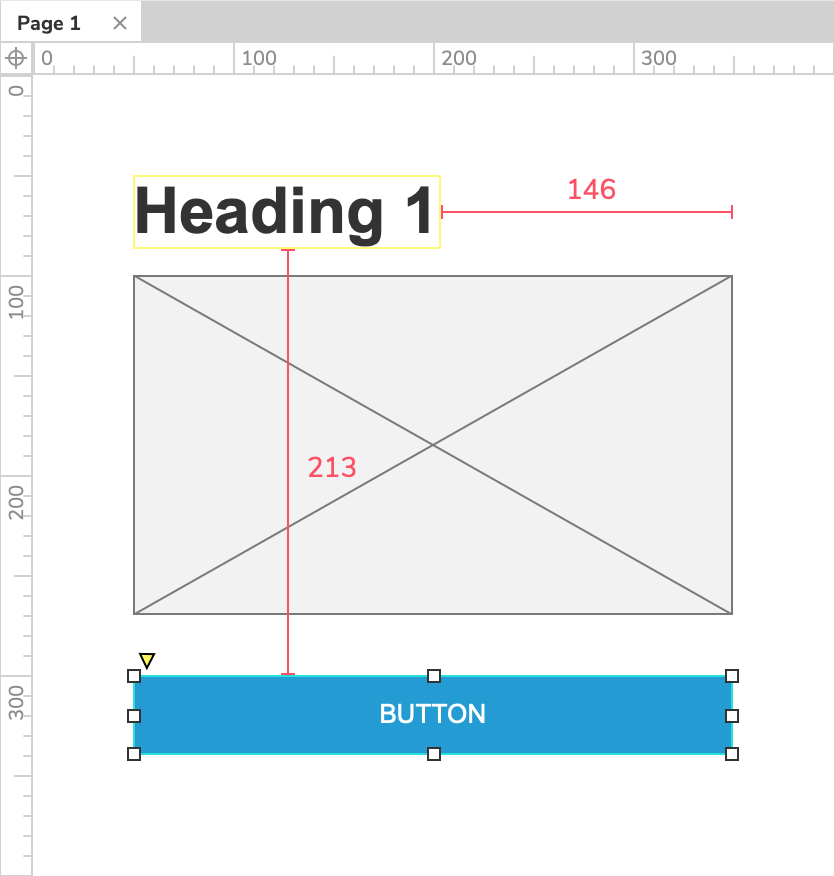
ه½“و‚¨هœ¨ç”»ه¸ƒن¸ٹه››ه¤„移هٹ¨ه…ƒن»¶و—¶ï¼Œه°†ه‡؛çژ°ç؛¢è‰²è¾…هٹ©ç؛؟,هگ‘و‚¨وک¾ç¤؛该ه…ƒن»¶ن¸ژ附è؟‘çڑ„ه…¶ن»–ه…ƒن»¶ن¹‹é—´çڑ„è·ç¦»م€‚ه½“ه…ƒن»¶è´´ç´§ه…¶ه®ƒه…ƒن»¶è¾¹ç¼کوˆ–وپ°ه¥½ن½چن؛ژن¸ه؟ƒç‚¹و—¶è؟™ن؛›è¾…هٹ©ç؛؟ن¹ںن¼ڑهگŒو ·وک¾ç¤؛م€‚

و‚¨ن¹ںهڈ¯ن»¥وں¥çœ‹ه…ƒن»¶ن¹‹é—´çڑ„ç؛¢ç؛؟而و— 需移هٹ¨ه®ƒن»¬م€‚و“چن½œه¦‚ن¸‹ï¼ڑ
选و‹©ن¸€ن¸ھه…ƒن»¶م€‚
هœ¨وŒ‰ن½ڈALTé”®çڑ„هگŒو—¶ï¼Œه°†ه…‰و ‡و‚¬هپœهœ¨ç¬¬ن؛Œن¸ھه…ƒن»¶ن¸ٹم€‚

ه…ƒن»¶ه‘½هگچ

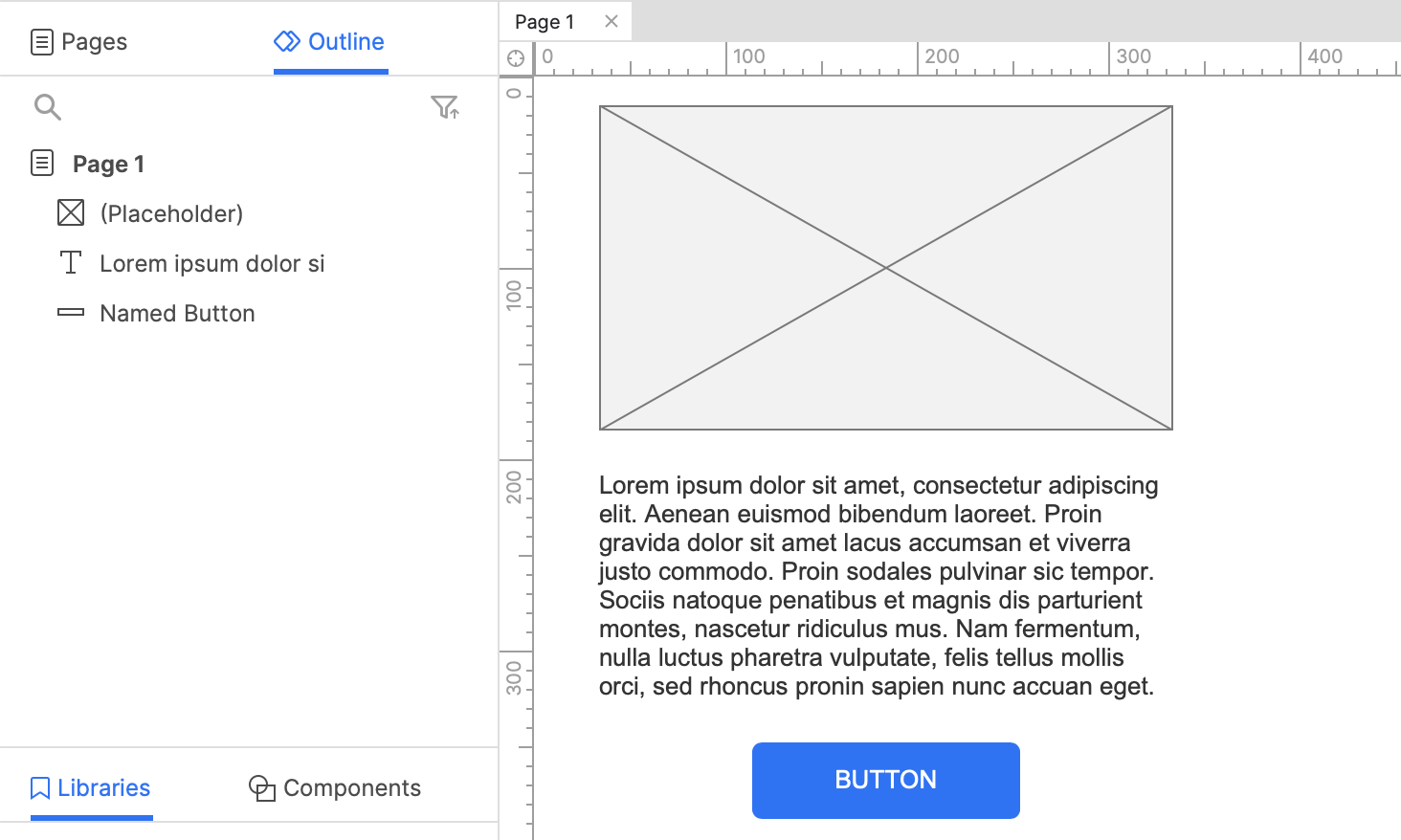
é»ک认وƒ…ه†µن¸‹ï¼Œوœھه‘½هگچçڑ„ه…ƒن»¶هœ¨ه¤§ç؛²çھ—و ¼وˆ–ه…¶ن»–هŒ؛هںںçڑ„ه…ƒن»¶هگچ称,都وک¯وک¾ç¤؛ن¸؛و‹¬هڈ·هٹ ن¸ٹè‡ھه·±çڑ„ه…ƒن»¶ç±»ه‹ï¼Œه¦‚(Rectangle),(Image)ç‰م€‚
ه¦‚وœه°†و–‡وœ¬è¾“ه…¥هˆ°و²،وœ‰ه‘½هگچçڑ„ه…ƒن»¶ن¸ٹ,ه®ƒه°†ç”±و–‡وœ¬çڑ„ه‰چه‡ ن¸ھهچ•è¯چو¥و ‡è¯†م€‚ن¾‹ه¦‚,وŒ‰é’®ه…ƒن»¶ه¦‚وœè¾“ه…¥ن؛†â€œوڈگن؛¤â€و–‡وœ¬ï¼Œهˆ™ن¼ڑوک¾ç¤؛“وڈگن؛¤â€هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸م€‚
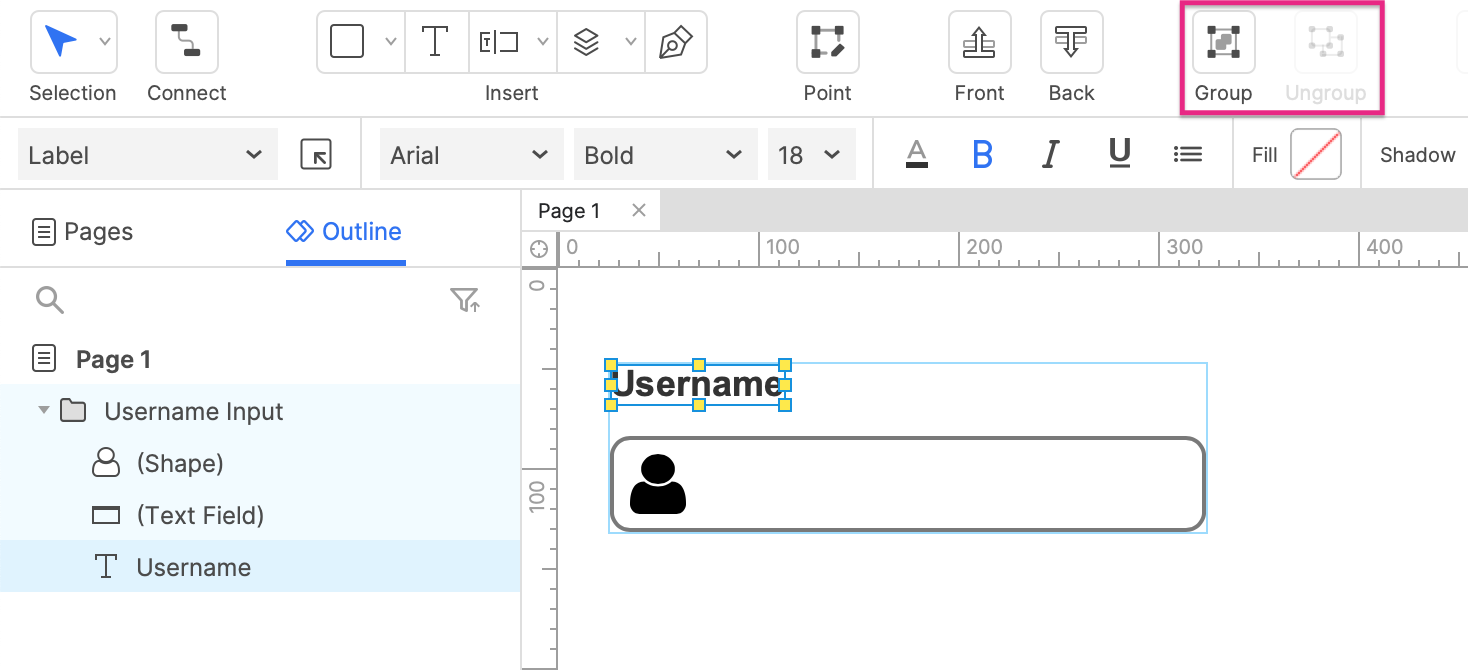
è¦پç»™ه…ƒن»¶èµ·ن¸€ن¸ھهگچه—,请هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸ç¼“و…¢هڈŒه‡»ه®ƒم€‚وˆ–者,و‚¨هڈ¯ن»¥é€‰و‹©ه®ƒï¼Œç„¶هگژهœ¨â€œو ·ه¼ڈâ€ï¼Œâ€œن؛¤ن؛’â€وˆ–“و³¨é‡ٹâ€çھ—و ¼çڑ„é،¶éƒ¨è¾“ه…¥هگچ称م€‚
ه…ƒن»¶ç»„هگˆ

و‚¨هڈ¯ن»¥ه°†ه…ƒن»¶و•´هگˆن¸؛ن¸€ç»„,ن»¥ن¾؟و”¯وŒپç»ںن¸€هœ°ه‘½هگچ,调و•´هگو ‡ه’Œè®¾ç½®ن؛¤ن؛’و“چن½œم€‚è¦پهپڑهˆ°è؟™ن¸€ç‚¹ï¼Œé€‰ن¸ن¸¤ن¸ھوˆ–ه¤ڑن¸ھه…ƒن»¶ï¼Œه¹¶هچ•ه‡»é،¶éƒ¨ه·¥ه…·و ڈن¸çڑ„组هگˆوŒ‰é’®هچ³هڈ¯م€‚è¦پو‹†هˆ†ن¸€ç»„ه…ƒن»¶ï¼Œè¯·é€‰ن¸è¯¥ç»„,然هگژهچ•ه‡»هڈ–و¶ˆهˆ†ç»„م€‚
ه±‚é،؛ه؛ڈ

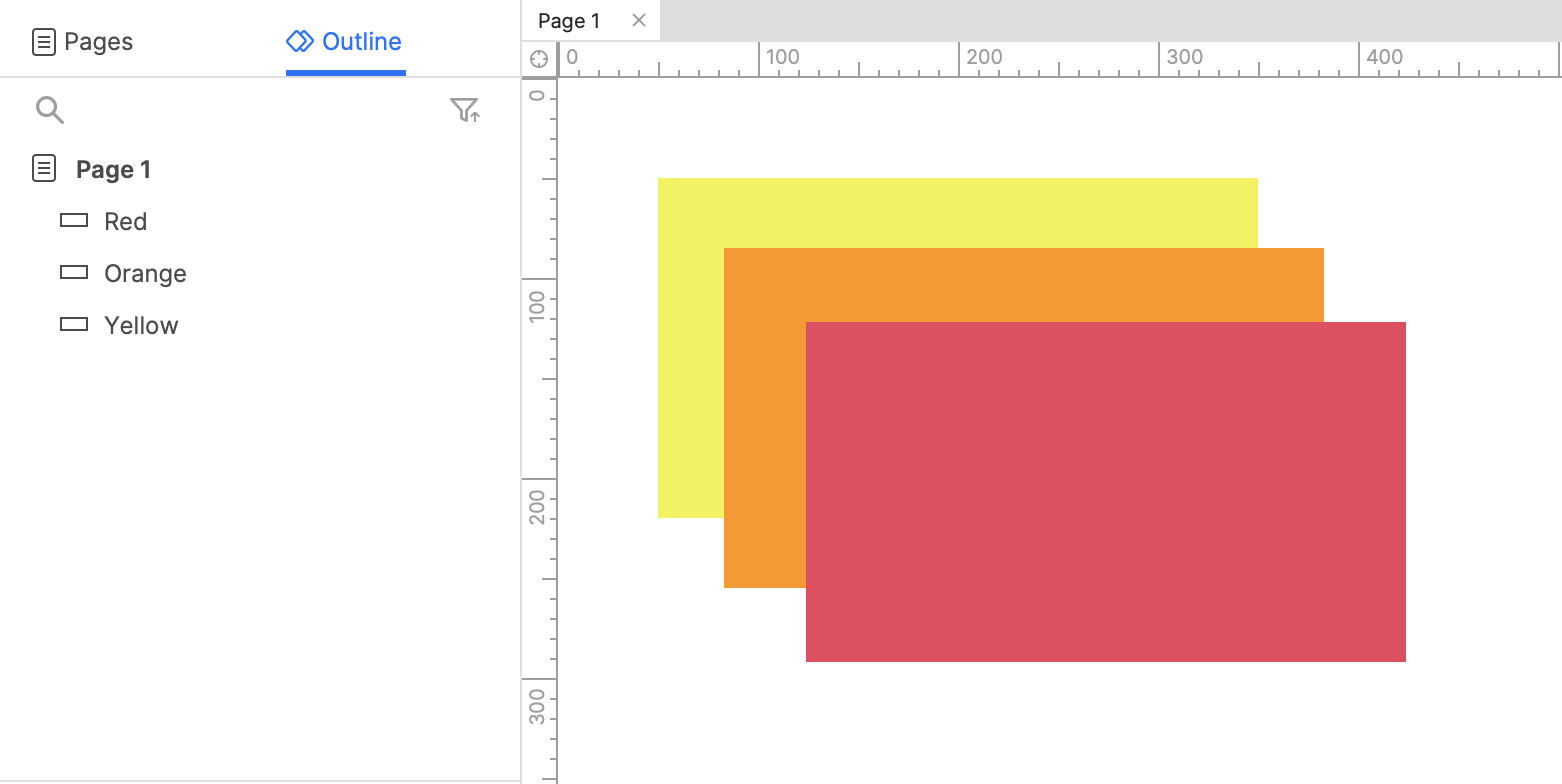
ه½“ن¸¤ن¸ھوˆ–ه¤ڑن¸ھه…ƒن»¶ه½¼و¤é‡چهڈ و—¶ï¼Œه®ƒن»¬çڑ„“ه±‚é،؛ه؛ڈâ€ه†³ه®ڑه“ھن¸ھه…ƒن»¶ه‡؛çژ°هœ¨ه‰چé¢م€‚ه±‚é،؛ه؛ڈ较é«کçڑ„ه…ƒن»¶ه°†وک¾ç¤؛هœ¨ه‰چé¢ï¼Œè€Œه±‚و•°è¾ƒن½ژçڑ„ه…ƒن»¶ه°†وک¾ç¤؛هœ¨هگژé¢م€‚
ه±‚é،؛ه؛ڈ(هچ³â€œ z-indexâ€ï¼‰è؟که†³ه®ڑن؛†هœ¨Webوµڈ览ه™¨é¢„览و—¶é€ڑè؟‡TABé”®è؟›è،Œه®ڑن½چçڑ„ه…ƒن»¶ï¼ˆه¦‚و–‡وœ¬ه—و®µه’Œن¸‹و‹‰هˆ—è،¨ç‰ï¼‰é،؛ه؛ڈم€‚该TAB键首ه…ˆèپڑ焦وœ€ه؛•éƒ¨çڑ„ه…ƒن»¶ï¼Œç„¶هگژé€گو¸گهگ‘é،¶éƒ¨ç§»هٹ¨م€‚
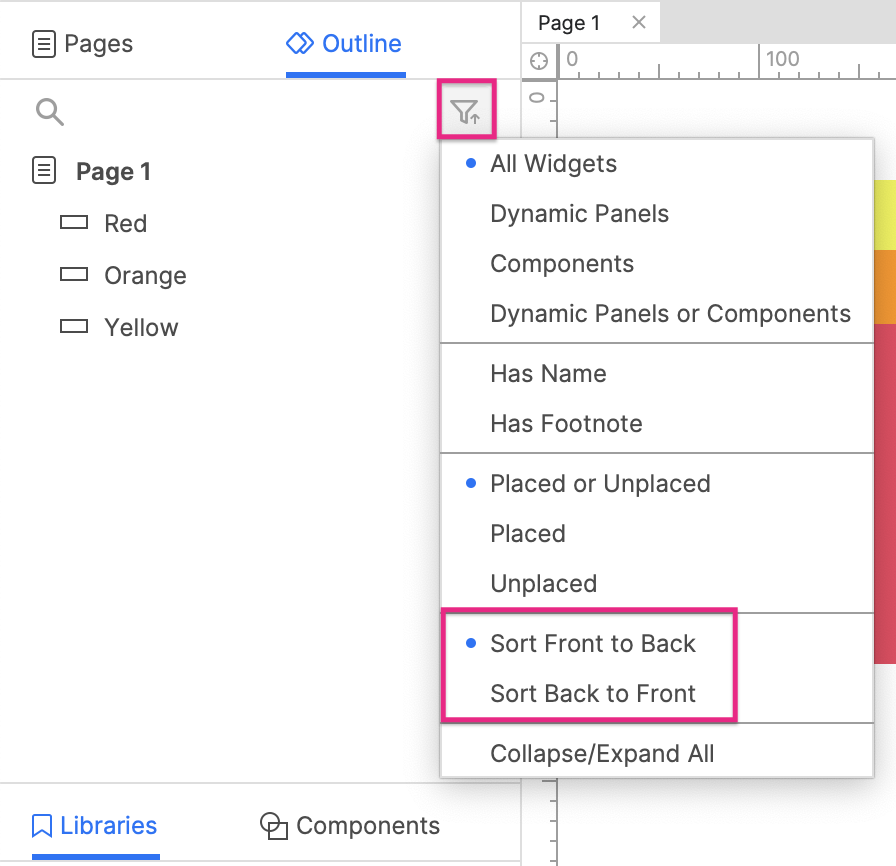
و‚¨هڈ¯ن»¥هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸وں¥çœ‹ه…ƒن»¶çڑ„ه±‚و¬،ن½چç½®م€‚é»ک认وƒ…ه†µن¸‹ï¼Œçھ—و ¼وک¯ن»ژé،¶éƒ¨هˆ°ه؛•éƒ¨وژ’ه؛ڈçڑ„,ه› و¤é،¶éƒ¨çڑ„ه…ƒن»¶وژ’هœ¨ه‰چé¢ï¼Œه؛•éƒ¨çڑ„وژ’هœ¨هگژé¢م€‚(ه¦‚وœéœ€è¦پ,هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»â€œه¤§ç؛²â€çھ—و ¼هڈ³ن¸ٹو–¹çڑ„“وژ’ه؛ڈه’Œè؟‡و»¤â€ه›¾و ‡و¥و›´و”¹وژ’ه؛ڈو–¹هگ‘م€‚)

ه±‚é،؛ه؛ڈ设置

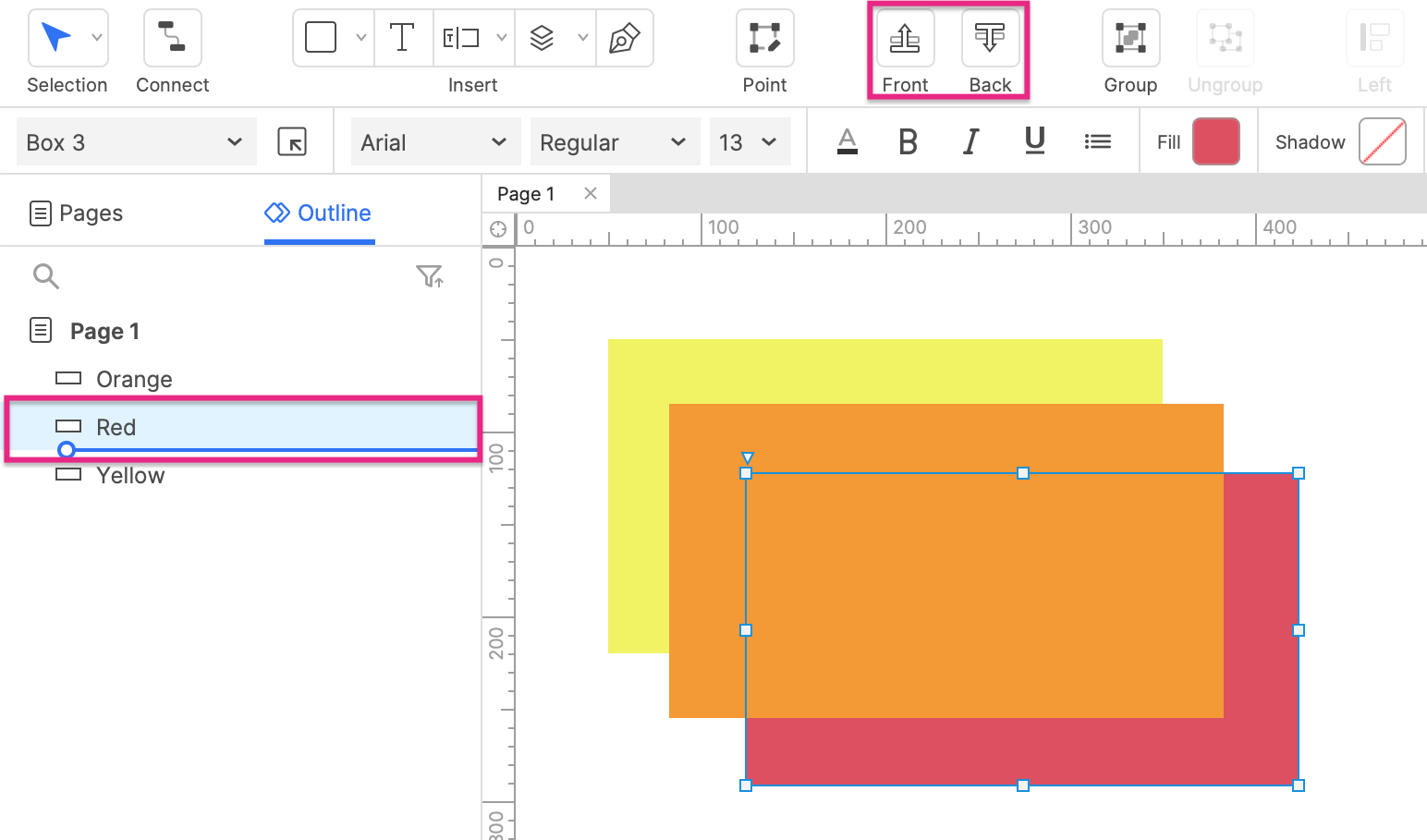
è¦پو›´و”¹ه…ƒن»¶çڑ„ه±‚é،؛ه؛ڈ,请هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸ن¸ٹن¸‹و‹–هٹ¨ه®ƒم€‚
é،¶éƒ¨ه·¥ه…·و ڈن¸ن¹ںوœ‰ç±»ن¼¼çڑ„وŒ‰é’®م€‚ن½؟用“置ن؛ژé،¶éƒ¨â€وŒ‰é’®ه°†é€‰ه®ڑçڑ„ه…ƒن»¶ç§»هٹ¨هˆ°هژںه‹çڑ„وœ€é،¶ه±‚,ن½؟用“置ن؛ژه؛•éƒ¨â€وŒ‰é’®ه°†ه…¶ç§»هٹ¨هˆ°هژںه‹çڑ„وœ€ه؛•ه±‚م€‚و‚¨è؟کهڈ¯ن»¥è‡ھه®ڑن¹‰é،¶éƒ¨çڑ„ه·¥ه…·و ڈ,ن»¥هŒ…و‹¬â€œن¸ٹ移ن¸€ه±‚â€ه’Œâ€œن¸‹ç§»ن¸€ه±‚â€وŒ‰é’®ï¼Œè؟™ن؛›وŒ‰é’®هڈ¯ه°†و‰€é€‰ه…ƒن»¶هگ‘ه‰چوˆ–هگ‘هگژ移هٹ¨ن¸€ه±‚م€‚
وٹکهڈ ه’Œه±•ه¼€ه…ƒن»¶
è¦پهœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸وٹکهڈ وˆ–ه±•ه¼€ه…ƒن»¶ç»„(وˆ–ه…·وœ‰هµŒه¥—结و„çڑ„ه…ƒن»¶ï¼Œن¾‹ه¦‚هٹ¨و€پé¢و؟ه’Œن¸ç»§ه™¨ï¼‰ï¼Œè¯·هˆ‡وچ¢ه…ƒن»¶وˆ–组هگچ称و—پè¾¹çڑ„ç®ه¤´م€‚
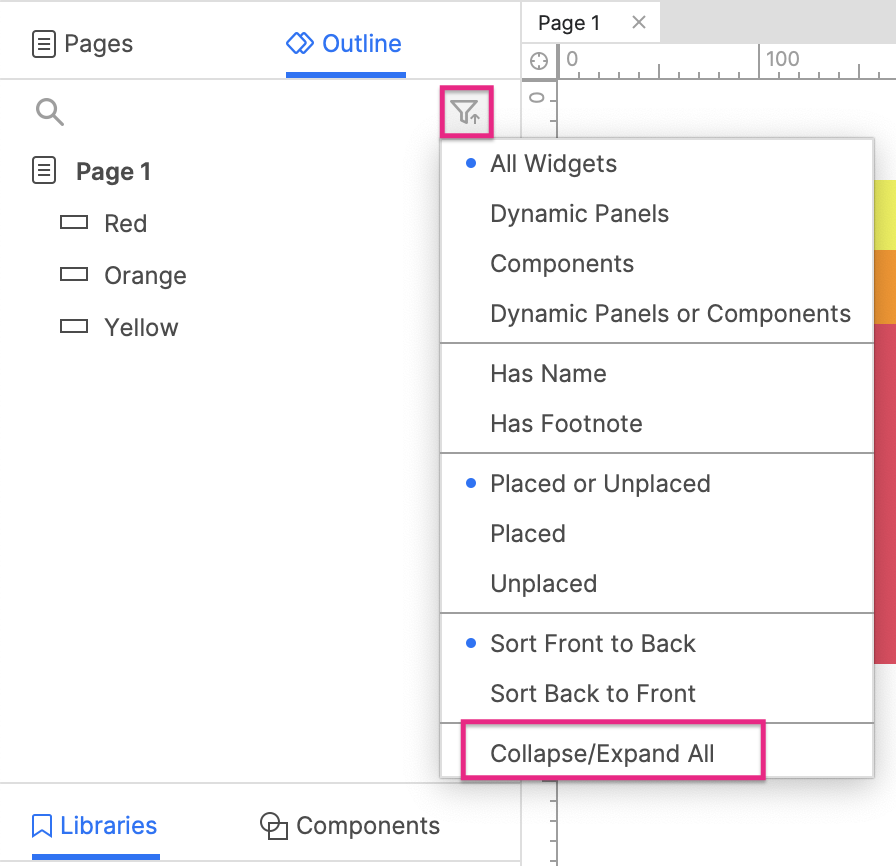
و‚¨ن¹ںهڈ¯ن»¥هچ•ه‡»â€œه¤§ç؛²â€çھ—و ¼هڈ³ن¸ٹو–¹çڑ„“وژ’ه؛ڈه’Œç›é€‰â€ه›¾و ‡ï¼Œç„¶هگژ选و‹©â€œوٹکهڈ /ه…¨éƒ¨ه±•ه¼€â€ن»¥هگŒو—¶وٹکهڈ وˆ–ه±•ه¼€و‰€وœ‰ç»„م€‚

ه¯¹é½گه’Œهˆ†ه¸ƒ

é،¶éƒ¨ه·¥ه…·و ڈن¸çڑ„“ه¯¹é½گه’Œهˆ†ه¸ƒâ€ه·¥ه…·هڈ¯ç”¨ن؛ژè‡ھهٹ¨وژ’هˆ—ه¯¹é½گن¸€ç»„选ن¸çڑ„ه…ƒن»¶م€‚
ه¯¹é½گه·¥ه…·هڈ¯ن»¥ه°†ن¸¤ن¸ھوˆ–ه¤ڑن¸ھ选ه®ڑçڑ„ه…ƒن»¶هœ¨ه·¦ن¾§ï¼Œن¸ه؟ƒوˆ–هڈ³ن¾§و°´ه¹³ه¯¹é½گ,وˆ–هœ¨é،¶éƒ¨ï¼Œن¸é—´وˆ–ه؛•éƒ¨ه‚ç›´ه¯¹é½گم€‚و–°ن½چç½®هں؛ن؛ژ选ن¸çڑ„第ن¸€ن¸ھه…ƒن»¶çڑ„ن½چç½®م€‚و‚¨ه؟…é،»è‡³ه°‘选و‹©ن¸¤ن¸ھه…ƒن»¶و‰چ能ه¯¹é½گه®ƒن»¬م€‚
هˆ†ه¸ƒه·¥ه…·هڈ¯ن»¥و°´ه¹³وˆ–ه‚ç›´ه‡هŒ€هœ°هˆ†ه¸ƒن¸‰ن¸ھوˆ–و›´ه¤ڑ选ه®ڑه…ƒن»¶çڑ„ن½چç½®م€‚و‚¨ه؟…é،»è‡³ه°‘选و‹©ن¸‰ن¸ھه…ƒن»¶و‰چ能è؟›è،Œهˆ†ه¸ƒم€‚
ه¦‚وœéœ€è¦پ,و‚¨هڈ¯ن»¥è‡ھه®ڑن¹‰é،¶éƒ¨çڑ„ه·¥ه…·و ڈ,ن»¥ه°†è؟™ن؛›é€‰é،¹هگˆه¹¶هˆ°ه¯¹é½گه’Œهˆ†ه¸ƒè؟™ن¸¤ن¸ھه›¾و ‡ن¹‹ن¸‹م€‚
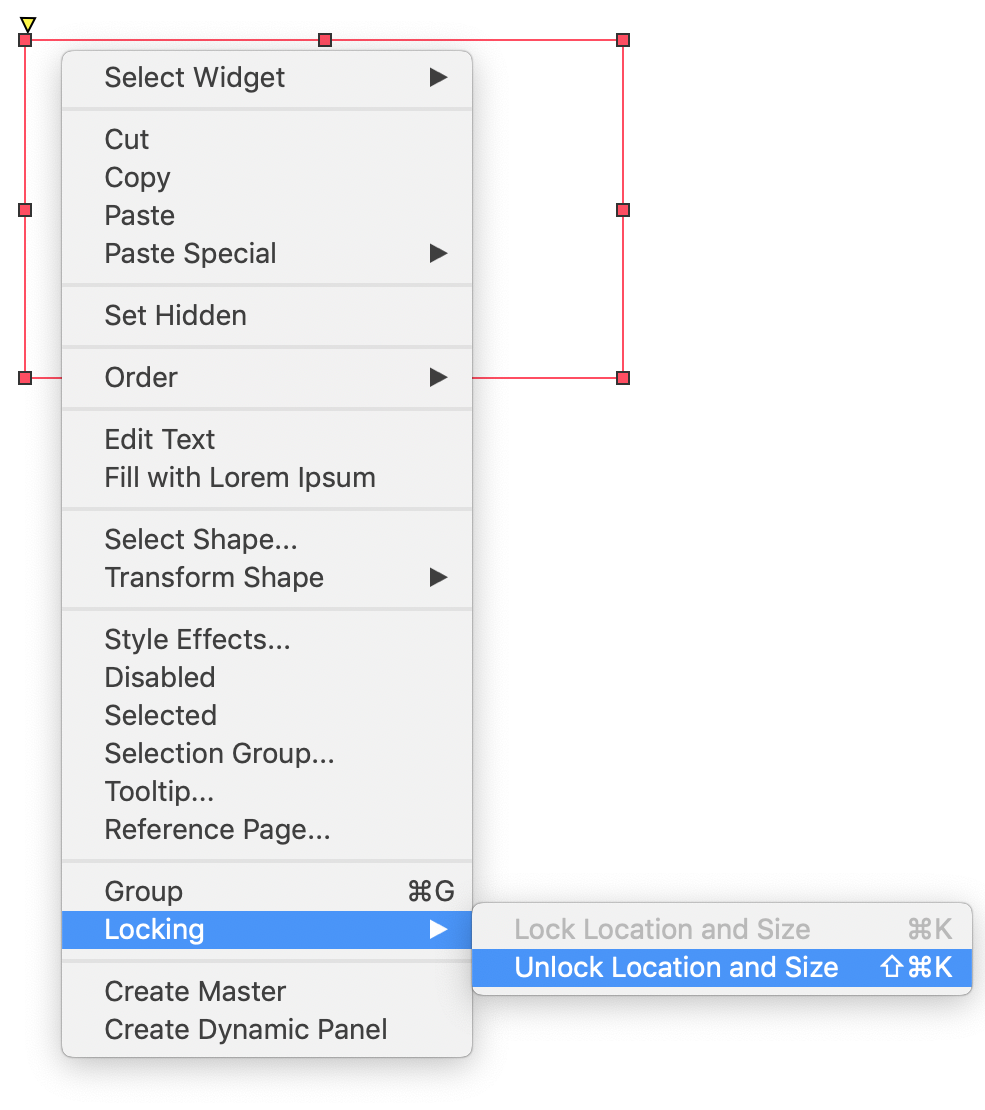
ه…ƒن»¶é”په®ڑ
é”په®ڑه…ƒن»¶و—¶ï¼Œو— و³•ç›´وژ¥هœ¨ç”»ه¸ƒن¸ٹو‹–هٹ¨وˆ–و”¹هڈکه®ƒçڑ„ه¤§ه°ڈ,而وک¯ه؟…é،»ن½؟用é،¶éƒ¨ه·¥ه…·و ڈوˆ–“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„ه—و®µم€‚è؟™وœ‰هٹ©ن؛ژéک²و¢ه…ƒن»¶و„ڈه¤–移هٹ¨وˆ–è°ƒو•´ه¤§ه°ڈم€‚
è¦پé”په®ڑوˆ–解é”په…ƒن»¶ï¼Œè¯·هڈ³é”®هچ•ه‡»ه®ƒï¼Œç„¶هگژهœ¨هڈ³é”®èڈœهچ•ن¸çڑ„“é”په®ڑâ€ن¸‹é€‰و‹©هگˆé€‚çڑ„选é،¹م€‚ه¦‚وœ‰éœ€è¦پ,و‚¨è؟کè‡ھه®ڑن¹‰é،¶éƒ¨çڑ„ه·¥ه…·و ڈوٹٹ“é”په®ڑâ€ه’Œâ€œè§£é”پâ€ه›¾و ‡وک¾ç¤؛ه‡؛و¥م€‚
هœ¨ç”»ه¸ƒن¸ٹ选ن¸و—¶ï¼Œé”په®ڑçڑ„ه…ƒن»¶ه…·وœ‰ç؛¢è‰²è¾¹و،†م€‚ه¦‚وœو‚¨و— و³•و‹–هٹ¨وˆ–è°ƒو•´ç‰¹ه®ڑه…ƒن»¶çڑ„ه¤§ه°ڈ,请و£€وں¥ه…¶è¾¹و،†é¢œè‰²ن»¥وں¥çœ‹ه…¶وک¯هگ¦è¢«é”په®ڑم€‚

éڑگè—ڈه…ƒن»¶
و‚¨هڈ¯ن»¥هœ¨ç”»ه¸ƒن¸ٹéڑگè—ڈه…ƒن»¶ï¼Œن»¥ن½؟ه®ƒن»¬هœ¨Webوµڈ览ه™¨ن¸ن¸چهڈ¯è§پم€‚然هگژ,و‚¨هڈ¯ن»¥ن½؟用“وک¾ç¤؛â€و“چن½œو¥هٹ¨و€پوک¾ç¤؛ه…ƒن»¶م€‚
è¦پéڑگè—ڈه…ƒن»¶ï¼Œè¯·é€‰ن¸ه®ƒï¼Œç„¶هگژهچ•ه‡»é،¶éƒ¨ه·¥ه…·و ڈوˆ–“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“éڑگè—ڈâ€ه›¾و ‡م€‚
被éڑگè—ڈçڑ„ه…ƒن»¶هœ¨ç”»ه¸ƒن¸ٹوک¾ç¤؛ن¸؛黄色م€‚و‚¨هڈ¯ن»¥هœ¨é،¶éƒ¨èڈœهچ•ن¸çڑ„视ه›¾â†’éپ®ç½©ن¸ٹهˆ‡وچ¢وک¯هگ¦وک¾ç¤؛éپ®ç½©م€‚

|
