و ·ه¼ڈه±و€§
و‚¨هڈ¯ن»¥ç¼–辑ن»¥ن¸‹ه±و€§و¥è‡ھه®ڑن¹‰هژںه‹é،µé¢çڑ„و ·ه¼ڈم€‚و‚¨هڈ¯ن»¥هœ¨â€œو ·ه¼ڈâ€çھ—و ¼ن¸è®؟é—®è؟™ن؛›ه±و€§م€‚
é،µé¢ه°؛ه¯¸

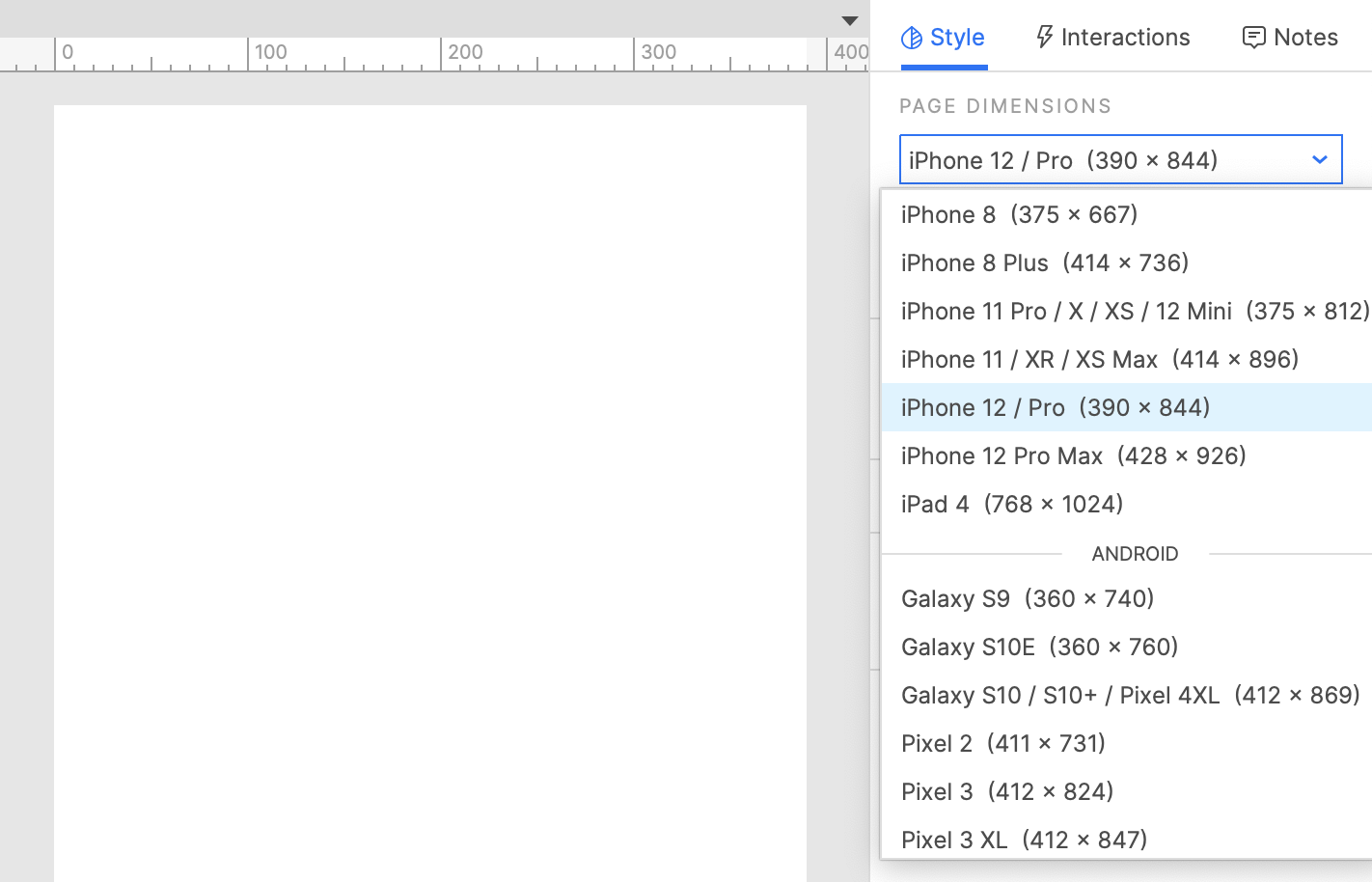
é»ک认وƒ…ه†µن¸‹ï¼Œé،µé¢ه°؛ه¯¸وک¯و ¹وچ®ç”»ه¸ƒن¸ٹçڑ„ه…ƒن»¶è‡ھهٹ¨è®،ç®—çڑ„,画ه¸ƒوœ¬è؛«ن¸چهڈ—ç؛¦وںم€‚ه¦‚وœéœ€è¦پ,و‚¨هڈ¯ن»¥ن½؟用é،µé¢ه°؛ه¯¸ن¸‹و‹‰èڈœهچ•ن¸؛é،µé¢è®¾ç½®é™و€په®½ه؛¦ه’Œé«که؛¦م€‚ن»ژ许ه¤ڑوµپè،Œçڑ„设ه¤‡ه°؛ه¯¸ن¸è؟›è،Œé€‰و‹©ï¼Œوˆ–ن½؟用网é،µم€پè‡ھه®ڑن¹‰è®¾ه¤‡é€‰é،¹ه®ڑن¹‰و‚¨è‡ھه·±çڑ„ه°؛ه¯¸م€‚
ه½“و‚¨ن¸؛é،µé¢é€‰و‹©ه°؛ه¯¸و—¶ï¼Œç”»ه¸ƒن¼ڑو›´و”¹ه¤§ه°ڈن»¥é€‚é…چ,ن½؟用çپ°è‰²è´ںç©؛间(预览و—¶ن¸چهڈ¯è§†ï¼‰و،†ه‡؛白色画ه¸ƒهŒ؛هںں,è؟™ç§چهŒ؛هںںن¹ںهڈچوک هœ¨وµڈ览ه™¨ن¸م€‚
هœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹوں¥çœ‹هژںه‹و—¶ï¼Œهœ¨هژںه‹و’و”¾ه™¨çڑ„视ه›¾è®¾ç½®ن¸é€‰و‹©ç¼©و”¾هˆ°ه®½ه؛¦ن»¥ن½؟é،µé¢ه†…ه®¹é€‚هگˆè®¾ه¤‡çڑ„ه±ڈه¹•م€‚
è¦پن»ژé،µé¢ن¸و¸…除é™و€په°؛ه¯¸ï¼Œè¯·ه°†é،µé¢ه°؛ه¯¸ن¸‹و‹‰هˆ—è،¨è®¾ç½®ه›è‡ھهٹ¨م€‚
è‡ھ适ه؛”视ه›¾
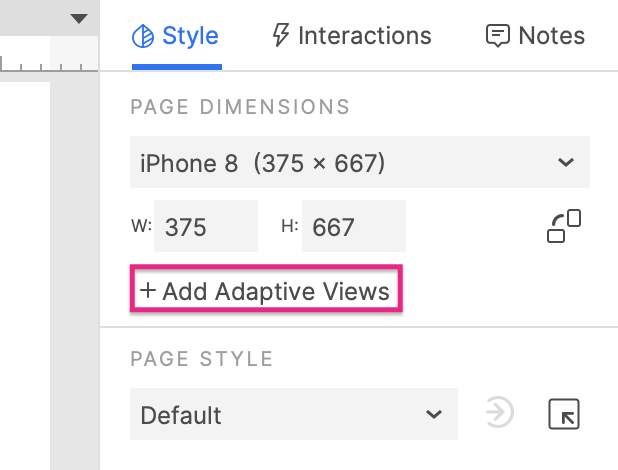
ه¦‚وœو‚¨و£هœ¨è®¾è®،ه¤ڑç§چçھ—هڈ£ه°؛ه¯¸ï¼Œè¯·هچ•ه‡»â€œو·»هٹ è‡ھ适ه؛”视ه›¾â€ن¸؛و¯ڈن¸ھç›®و ‡è§†ه›¾è®¾ç½®ن¸€ç»„هچ•ç‹¬çڑ„é،µé¢ه°؛ه¯¸م€‚و‚¨هڈ¯ن»¥é’ˆه¯¹و¯ڈن¸ھ视ه›¾ه°؛ه¯¸è°ƒو•´ه†…ه®¹çڑ„ه¤§ه°ڈه’Œن½چ置,Web
وµڈ览ه™¨ه°†è‡ھهٹ¨وک¾ç¤؛ç›®و ‡è®¾ه¤‡çھ—هڈ£çڑ„ه¯¹ه؛”视ه›¾م€‚

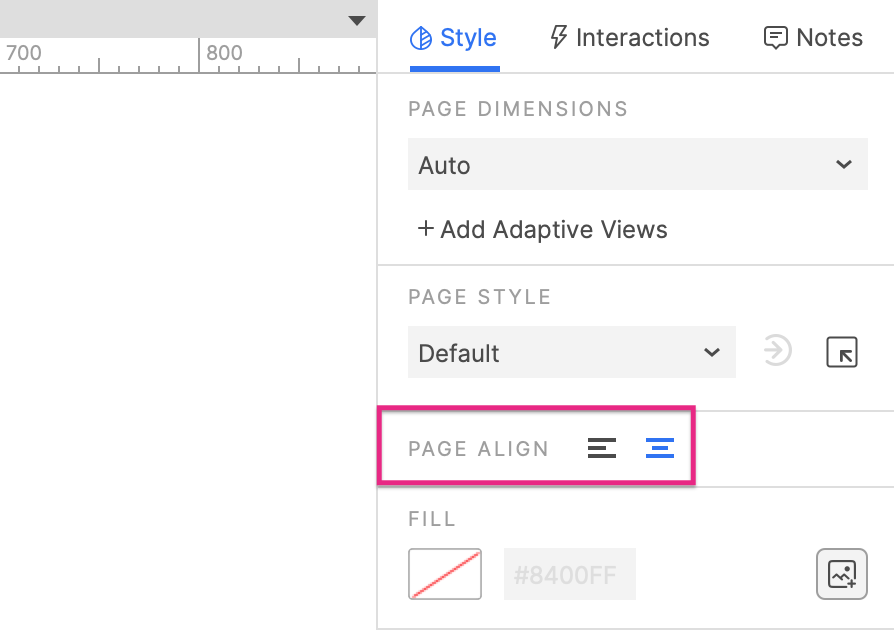
é،µé¢ه¯¹é½گ
هœ¨â€œه·¦ه¯¹é½گâ€ه’Œâ€œه±…ن¸ه¯¹é½گâ€ن¹‹é—´è؟›è،Œé€‰و‹©ï¼Œن»¥ç،®ه®ڑé،µé¢ه†…ه®¹وک¯ن¸ژوµڈ览ه™¨çھ—هڈ£çڑ„ه·¦è¾¹ç¼که¯¹é½گè؟کوک¯ن¸ژن¸ه؟ƒه¯¹é½گم€‚
é،µé¢ه¯¹é½گن¸چن¼ڑه½±ه“چ Axure RP ç”»ه¸ƒن¸ٹه…ƒن»¶çڑ„ه¯¹é½گم€‚

ه،«ه…… -
颜色ï¼ڑ设置é،µé¢çڑ„背و™¯é¢œè‰²ه’Œن¸چé€ڈوکژه؛¦م€‚
-
ه›¾هƒڈï¼ڑ设置é،µé¢çڑ„背و™¯ه›¾ن»¥هڈٹ背و™¯ه›¾çڑ„ه¯¹é½گو–¹ه¼ڈه’Œه°پé¢ç±»ه‹م€‚
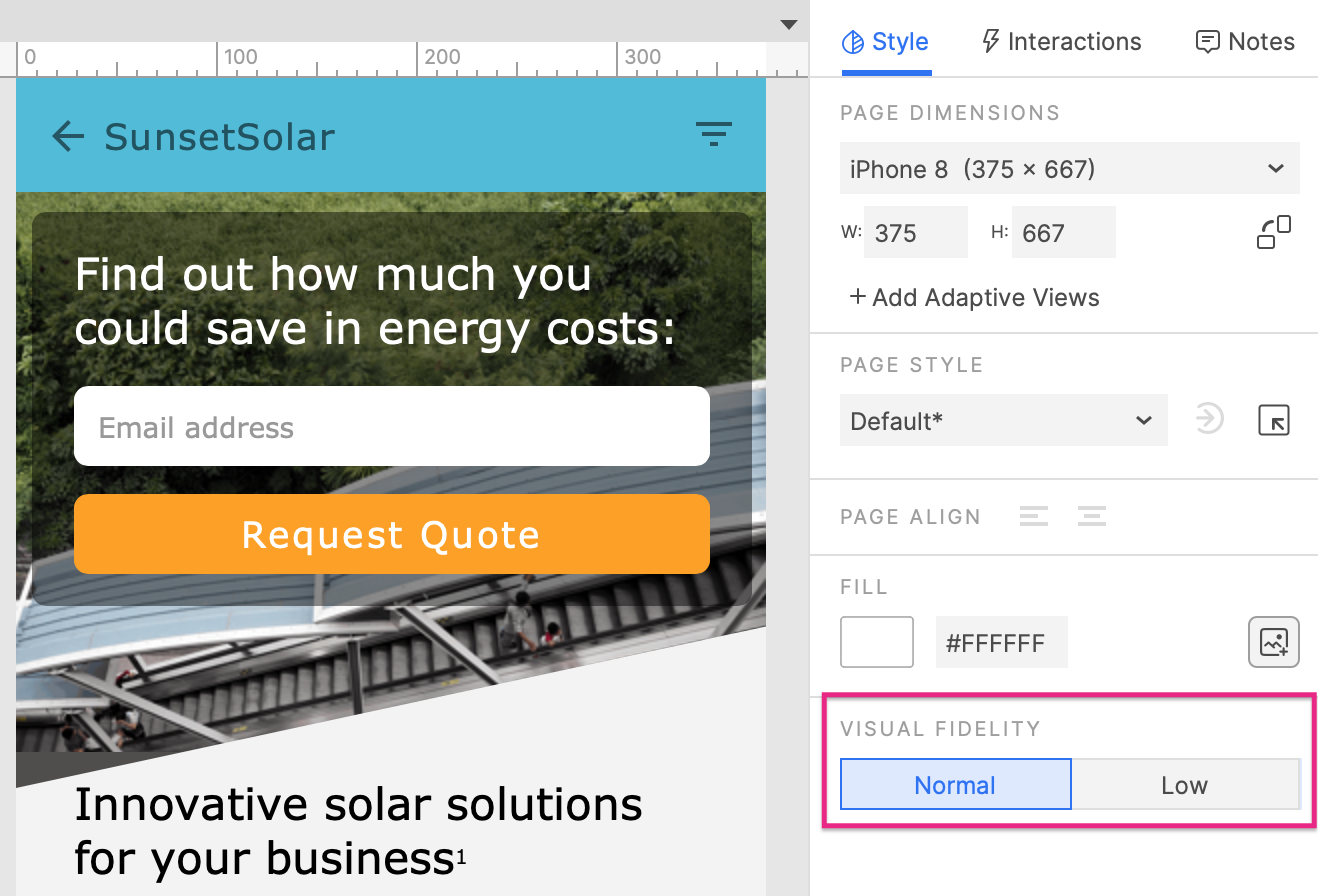
ن½ژن؟çœںو¨،ه¼ڈ 
ن½ژن؟çœںو¨،ه¼ڈن¼ڑé™چن½ژé،µé¢çڑ„视觉ن؟çœںه؛¦ï¼Œن»¥ه¸®هٹ©è®¾è®،者ن¸“و³¨ن؛ژ设è®،çڑ„用وˆ·ن½“éھŒè€Œن¸چوک¯ه…¶è§†è§‰و•ˆوœم€‚
ه½“é،µé¢è®¾ç½®ن¸؛ن½ژن؟çœںو¨،ه¼ڈو—¶ï¼Œو•´ن½“颜色ن¼ڑ转وچ¢ن¸؛çپ°ه؛¦ï¼Œه¹¶ن¸”و‰€وœ‰ه—ن½“都و›؟وچ¢ن¸؛ Axure و‰‹ه†™ه—ن½“ن»¥èژ·ه¾—و›´ç²—ç³™çڑ„ه¤–观م€‚
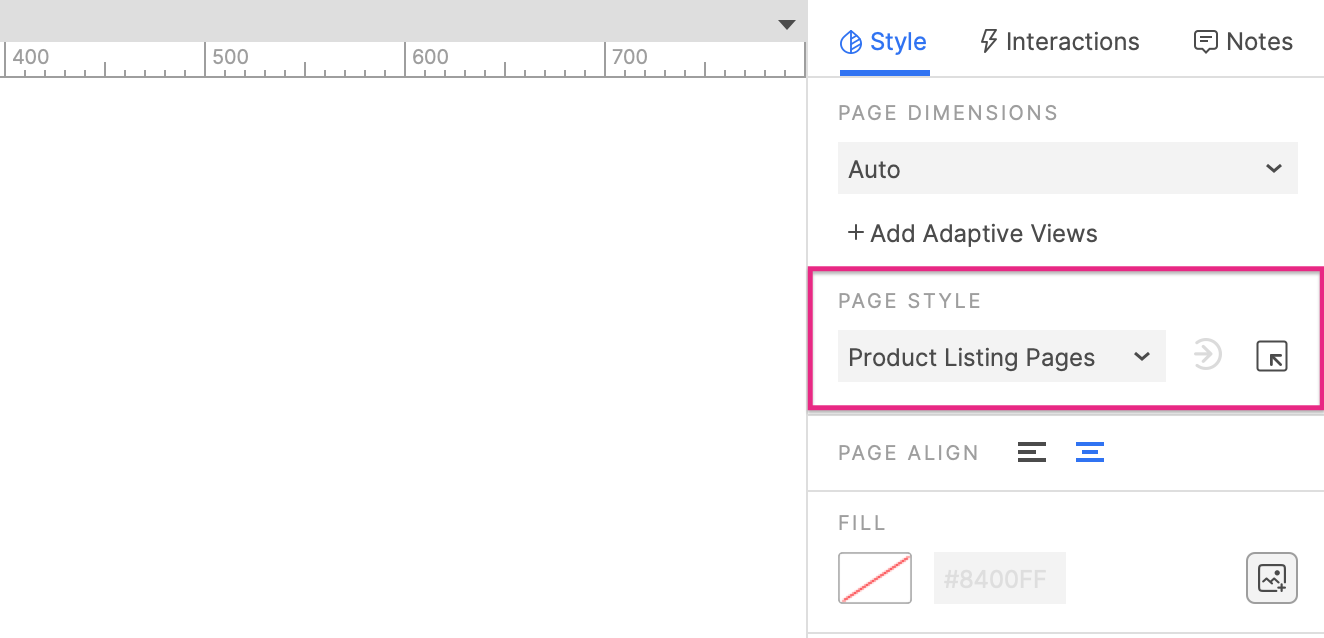
é،µé¢و ·ه¼ڈ
é،µé¢و ·ه¼ڈوک¯هڈ¯é‡چ用çڑ„م€پ集ن¸ç®،çگ†çڑ„و ·ه¼ڈه±و€§é›†م€‚و‚¨هڈ¯ن»¥ه°†هچ•ن¸ھé،µé¢و ·ه¼ڈه؛”用ن؛ژه¤ڑن¸ھé،µé¢ن»¥ç»ںن¸€ه®ƒن»¬çڑ„و ·ه¼ڈم€‚ه¦‚وœو›´و”¹é،µé¢و ·ه¼ڈن¸çڑ„ه±و€§é€‰و‹©ن¹‹ن¸€ï¼Œهˆ™و›´و”¹ه°†ه؛”用​​ن؛ژن½؟用该و ·ه¼ڈçڑ„و‰€وœ‰é،µé¢م€‚
è¦په°†é،µé¢و ·ه¼ڈه؛”用ن؛ژé،µé¢ï¼Œè¯·هچ•ه‡»ç”»ه¸ƒï¼Œç„¶هگژهœ¨و ·ه¼ڈçھ—و ¼çڑ„é،µé¢و ·ه¼ڈن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©é،µé¢و ·ه¼ڈم€‚

و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»و ·ه¼ڈçھ—و ¼ن¸é،µé¢و ·ه¼ڈن¸‹و‹‰èڈœهچ•و—پè¾¹çڑ„ç®،çگ†é،µé¢و ·ه¼ڈه›¾و ‡و¥وں¥çœ‹ه’Œç®،çگ†هژںه‹ن¸çڑ„é،µé¢و ·ه¼ڈم€‚
é،µé¢و ·ه¼ڈه±‚و¬،结و„
و¯ڈن¸ھé،µé¢çڑ„视觉ه¤–观由هœ¨ن»¥ن¸‹ن½چ置选و‹©çڑ„و ·ه¼ڈه±و€§ه†³ه®ڑ,وŒ‰ن¼که…ˆç؛§ن»ژé«کهˆ°ن½ژçڑ„é،؛ه؛ڈوژ’هˆ—ï¼ڑ
1. هœ¨و ·ه¼ڈçھ—و ¼ن¸هœ¨é،µé¢وœ¬è؛«è®¾ç½®çڑ„و ·ه¼ڈه±و€§ن¼ڑ覆盖é»ک认و ·ه¼ڈه’Œé،µé¢è‡ھه·±ه؛”用çڑ„é،µé¢و ·ه¼ڈن¸çڑ„选و‹©م€‚
و‰€وœ‰é،µé¢éƒ½ن»¥é»ک认و ·ه¼ڈه¼€ه§‹م€‚ه¦‚وœو‚¨éœ€è¦په؟«é€ںه¯¹هژںه‹ن¸çڑ„و‰€وœ‰é،µé¢è؟›è،Œو ·ه¼ڈو›´و”¹ï¼Œه¹¶ن¸”و‚¨ه°ڑوœھن½؟用ن»»ن½•ه…¶ن»–é،µé¢و ·ه¼ڈ,请و›´و–°é»ک认و ·ه¼ڈم€‚
2. é،µé¢ه؛”用çڑ„é،µé¢و ·ه¼ڈ,ه…¶و ·ه¼ڈه±و€§è¦†ç›–é»ک认و ·ه¼ڈم€‚
3. é،µé¢و ·ه¼ڈç®،çگ†ه™¨ه¯¹è¯و،†é،¶éƒ¨çڑ„é»ک认و ·ه¼ڈ,ه…¶و ·ه¼ڈه±و€§é€‰و‹©ه؛”用ن؛ژهژںه‹ن¸çڑ„و¯ڈن¸ھé،µé¢م€‚
ه½“é،µé¢çڑ„و ·ه¼ڈه±و€§é€‰و‹©ن¸ژه…¶ه؛”用çڑ„é،µé¢و ·ه¼ڈçڑ„选و‹©ن¸چهگŒو—¶ï¼Œو ·ه¼ڈهگچ称هگژه‡؛çژ°وکںهڈ·م€‚
و›´و–°ه’Œهˆ›ه»؛و ·ه¼ڈ

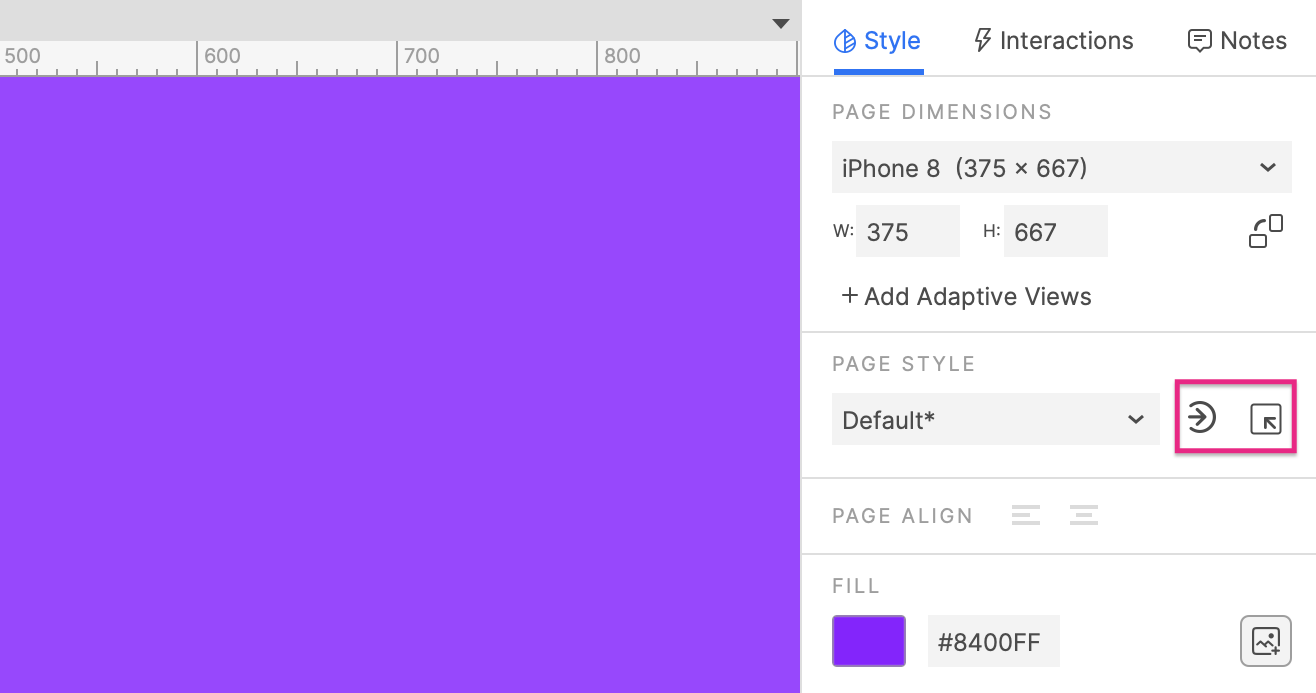
ه؟«é€ںو›´و–°
è¦په؟«é€ںو›´و–°و ·ه¼ڈ,请编辑ه½“ه‰چن½؟用该و ·ه¼ڈçڑ„é،µé¢çڑ„و ·ه¼ڈم€‚然هگژهœ¨â€œو ·ه¼ڈâ€çھ—و ¼ن¸ï¼Œهچ•ه‡»و ·ه¼ڈهگچ称هڈ³ن¾§çڑ„“ه°†و›´و”¹ن؟هکه›و ·ه¼ڈâ€ه›¾و ‡ن»¥و›´و–°ه®ƒم€‚و¤و›´و–°ه°†ه؛”用ن؛ژه½“ه‰چن½؟用该و ·ه¼ڈçڑ„é،¹ç›®ن¸çڑ„و‰€وœ‰é،µé¢م€‚ه®ƒن¹ں适用ن؛ژن½؟用该é،µé¢و ·ه¼ڈçڑ„ن»»ن½•وœھو¥é،µé¢م€‚
ه؟«é€ںهˆ›ه»؛
è¦په؟«é€ںهˆ›ه»؛و–°و ·ه¼ڈ,请编辑ن»»ن½•é،µé¢çڑ„و ·ه¼ڈم€‚然هگژهœ¨â€œو ·ه¼ڈâ€çھ—و ¼ن¸ï¼Œهچ•ه‡»é،µé¢ه½“ه‰چه؛”用çڑ„é،µé¢و ·ه¼ڈهڈ³ن¾§çڑ„“ç®،çگ†é،µé¢و ·ه¼ڈâ€ه›¾و ‡م€‚该é،µé¢و ·ه¼ڈç®،çگ†ه™¨ه¯¹è¯و،†ه°†و‰“ه¼€ï¼Œهœ¨è؟™é‡Œن½ هڈ¯ن»¥ç‚¹ه‡»â€œو·»هٹ â€هˆ›ه»؛ن¸€ن¸ھو–°çڑ„é£ژو ¼م€‚然هگژ,و‚¨هڈ¯ن»¥هچ•ه‡»ه¤چهˆ¶é،µé¢و ·ه¼ڈه±و€§ن»¥ن½؟用و‚¨و·»هٹ هˆ°ه½“ه‰چé،µé¢çڑ„و›´و”¹و¥و›´و–°و–°و ·ه¼ڈم€‚
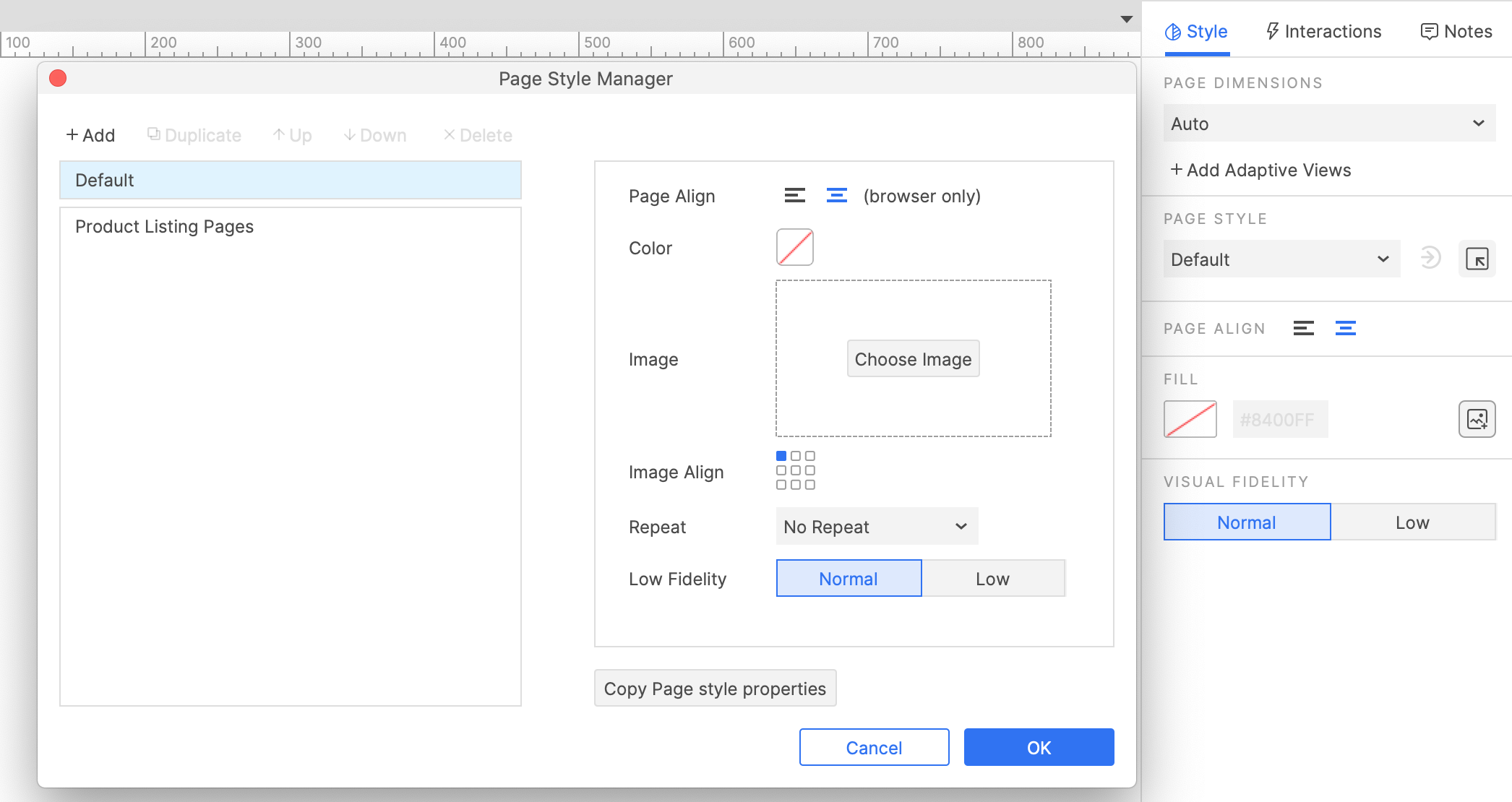
é،µé¢و ·ه¼ڈç®،çگ†ه™¨

هچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼ن¸é،µé¢و ·ه¼ڈن¸‹و‹‰èڈœهچ•و—پè¾¹çڑ„“ç®،çگ†é،µé¢و ·ه¼ڈâ€ه›¾و ‡ï¼Œو‰“ه¼€â€œé،µé¢و ·ه¼ڈç®،çگ†ه™¨â€م€‚
è¦پو·»هٹ و–°و ·ه¼ڈ,请هچ•ه‡»ه¯¹è¯و،†é،¶éƒ¨çڑ„و·»هٹ م€‚وˆ–者,و‚¨هڈ¯ن»¥هچ•ه‡»ه¤چهˆ¶ن»¥ن»ژçژ°وœ‰و ·ه¼ڈهˆ›ه»؛و–°و ·ه¼ڈم€‚
è¦پهˆ 除و ·ه¼ڈ,请选و‹©ه®ƒه¹¶هچ•ه‡»هˆ 除م€‚ن½؟用هگ‘ن¸ٹه’Œهگ‘ن¸‹ç®ه¤´é‡چو–°ç»„织ه¯¹è¯و،†ن¸çڑ„و ·ه¼ڈم€‚
è¦پ编辑é،µé¢و ·ه¼ڈçڑ„و ·ه¼ڈه±و€§ï¼Œè¯·هœ¨ه·¦و ڈن¸é€‰و‹©ه®ƒم€‚هœ¨هڈ³هˆ—ن¸ï¼Œé€‰ن¸و ·ه¼ڈه±و€§و—پè¾¹çڑ„ه¤چ选و،†ن»¥ن½؟该ه±و€§è¦†ç›–é»ک认و ·ه¼ڈ,然هگژه†چ设置ه¯¹ه؛”çڑ„ه±و€§ه€¼م€‚
و‚¨è؟کهڈ¯ن»¥ن¸€و¬،编辑ه¤ڑن¸ھو ·ه¼ڈم€‚هœ¨ه·¦و ڈن¸é€‰و‹©و ·ه¼ڈو—¶وŒ‰ن½ڈCTRLوˆ–CMD,然هگژهœ¨هڈ³و ڈن¸è؟›è،Œو›´و”¹م€‚
ه›¢éکںé،¹ç›®ن¸çڑ„و ·ه¼ڈ
هœ¨ن؟®و”¹ه›¢éکںé،¹ç›®çڑ„و ·ه¼ڈو—¶ï¼Œه¦‚وœوƒ³è¦پن¸چè؟په‡؛该é،¹ç›®çڑ„و ·ه¼ڈè؟›è،Œç¼–辑,هگŒو—¶ن¸؛é،¹ç›®çڑ„و‰€وœ‰ç”¨وˆ·و›´و–°و ·ه¼ڈو›´و”¹ï¼Œè¯·é€ڑè؟‡ه›¢éکں
→ ه°†و›´و”¹هڈ‘é€پهˆ°ه›¢éکںç›®ه½•èڈœهچ•ه‘½ن»¤هڈ‘é€پو›´و”¹م€‚
|
