ن؛¤ن؛’و ·ه¼ڈوک¯هڈ¯و›؟وچ¢çڑ„ه…ƒن»¶و ·ه¼ڈ,ه½“ه…ƒن»¶هœ¨
Web وµڈ览ه™¨ن¸ه¤„ن؛ژ特ه®ڑçٹ¶و€پو—¶ï¼Œن¾‹ه¦‚وœ‰é¼ و ‡و‚¬هپœوˆ–被هچ•ه‡»و—¶ï¼Œه¯¹ه؛”çڑ„و ·ه¼ڈو•ˆوœن¼ڑè‡ھهٹ¨ه؛”用ن؛ژ该ه…ƒن»¶م€‚ه½“ه…ƒن»¶é€€ه‡؛触هڈ‘çٹ¶و€پو—¶ï¼Œه…ƒن»¶ه°†ن¼ڑوپ¢ه¤چن¸؛é»ک认و ·ه¼ڈم€‚
ن¸€ن؛›ه¸¸è§پçڑ„ن¾‹هگهŒ…و‹¬ï¼ڑ
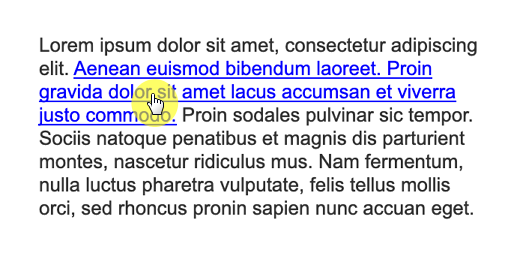
- و–‡وœ¬é“¾وژ¥هœ¨é¼ و ‡و‚¬هپœو—¶èژ·ه¾—ن¸‹هˆ’ç؛؟
-هچ•ه‡»و—¶وŒ‰é’®ن¼ڑو”¹هڈک颜色
- و–‡وœ¬و،†هœ¨èپڑ焦وˆ–ه؛”用错误çٹ¶و€پو—¶èژ·ه¾—ن¸چهگŒçڑ„è¾¹و،†é¢œè‰²م€‚

ن؛¤ن؛’و ·ه¼ڈو¸…هچ•
é¼ و ‡و‚¬هپœ
ه½“é¼ و ‡ه…‰و ‡ç§»هٹ¨هˆ°ه…ƒن»¶ن¸ٹو—¶ه؛”用م€‚(é»ک认و·»هٹ هˆ°و–‡وœ¬é“¾وژ¥م€‚)
é¼ و ‡وŒ‰ن¸‹
هœ¨é¼ و ‡هچ•ه‡»ه…ƒن»¶و—¶ه؛”用م€‚(é»ک认و·»هٹ هˆ°و–‡وœ¬é“¾وژ¥م€‚)
选ن¸
ه½“ن½؟用设置选ن¸هٹ¨ن½œه°†ه…ƒن»¶è®¾ç½®ن¸؛ه…¶é€‰ن¸çٹ¶و€پو—¶ه؛”用,وˆ–者هœ¨هچ•ه‡»ه¤چ选و،†وˆ–هچ•é€‰وŒ‰é’®و—¶è‡ھهٹ¨ه؛”用م€‚
ç¦پ用
ه½“é€ڑè؟‡ç¦پ用هٹ¨ن½œه°†ه…ƒن»¶è®¾ç½®ن¸؛ه…¶ç¦پ用çٹ¶و€پو—¶ه؛”用م€‚(é»ک认و·»هٹ هˆ°è،¨هچ•ه…ƒن»¶ï¼Œه¦‚و–‡وœ¬و،†ه’Œن¸‹و‹‰هˆ—è،¨م€‚)
错误
ه½“é€ڑè؟‡è®¾ç½®é”™è¯¯çٹ¶و€پهٹ¨ن½œه°†ه…ƒن»¶è®¾ç½®ن¸؛ه…¶é”™è¯¯çٹ¶و€پو—¶ه؛”用م€‚
èژ·ه¾—焦点
ه½“ه…ƒن»¶هœ¨ Web وµڈ览ه™¨ن¸ه…·وœ‰ç„¦ç‚¹و—¶ه؛”用م€‚هƒڈو–‡وœ¬و،†ه’Œن¸‹و‹‰هˆ—è،¨è؟™و ·çڑ„è،¨هچ•ه…ƒن»¶هœ¨è¢«ç‚¹ه‡»وˆ–选و‹©é€‰é،¹و—¶ن¼ڑè‡ھهٹ¨èژ·ه¾—وµڈ览ه™¨ç„¦ç‚¹م€‚و‚¨è؟کهڈ¯ن»¥ن½؟用“èژ·هڈ–焦点â€و“چن½œهٹ¨و€پهœ°ن¸؛ه…ƒن»¶وڈگن¾›ç„¦ç‚¹م€‚
وڈگç¤؛
ه®ڑن¹‰و–‡وœ¬و،†وˆ–ه¤ڑè،Œو–‡وœ¬ن¸ٹوڈگç¤؛و–‡وœ¬çڑ„و ·ه¼ڈم€‚(é»ک认وƒ…ه†µن¸‹هœ¨è؟™ن؛›ه…ƒن»¶ن¸ٹهگ¯ç”¨م€‚)
و·»هٹ ن؛¤ن؛’و ·ه¼ڈ
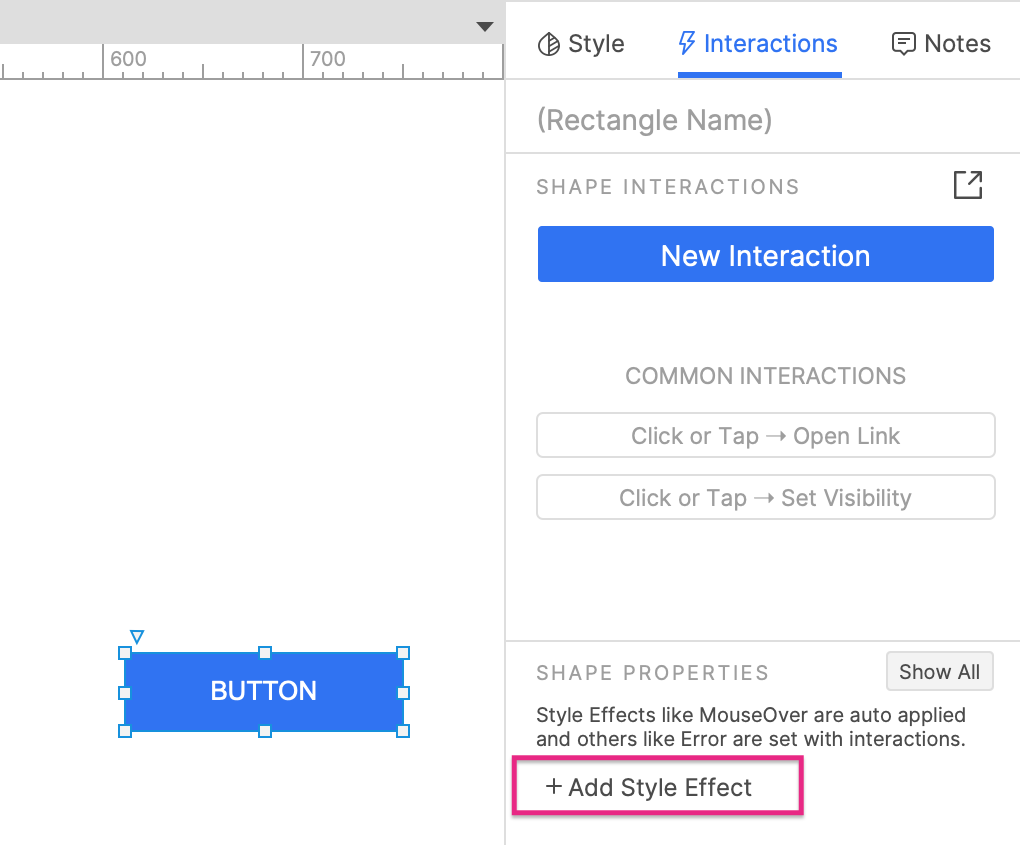
ه…ƒن»¶ن¸ٹو·»هٹ ن؛¤ن؛’و ·ه¼ڈو•ˆوœçڑ„و¥éھ¤ï¼ڑ
1. 选و‹©ه…ƒن»¶ï¼Œç„¶هگژهœ¨ن؛¤ن؛’çھ—و ¼çڑ„ه½¢çٹ¶ه±و€§éƒ¨هˆ†ن¸هچ•ه‡»و·»هٹ و ·ه¼ڈو•ˆوœم€‚
2. ن»ژهˆ—è،¨ن¸é€‰و‹©و‚¨وƒ³è¦پçڑ„و ·ه¼ڈو•ˆوœç±»ه‹م€‚
3. هœ¨ه‡؛çژ°çڑ„ه¼¹çھ—ن¸ï¼Œé€‰و‹©è¦پن¸؛و ·ه¼ڈو•ˆوœو›´و”¹çڑ„و ·ه¼ڈه±و€§م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»و›´ه¤ڑو ·ه¼ڈه±و€§وں¥çœ‹و ·ه¼ڈه±و€§çڑ„ه®Œو•´هˆ—è،¨م€‚

ه½“و‚¨ç¼–辑و ·ه¼ڈو•ˆوœو—¶ï¼Œو‚¨و‰€هپڑçڑ„و›´و”¹ه°†وڑ‚و—¶ه؛”用ن؛ژç”»ه¸ƒن¸ٹçڑ„ه…ƒن»¶م€‚ه½“و‚¨هœ¨ن؛¤ن؛’çھ—و ¼ن¸ه…³é—و ·ه¼ڈو•ˆوœه¼¹çھ—و—¶ï¼Œه…ƒن»¶ه°†è؟”ه›ه…¶é»ک认و ·ه¼ڈم€‚
ه¦‚وœو‚¨وƒ³ه¯¹ه¤ڑن¸ھه…ƒن»¶ن½؟用相هگŒçڑ„ن؛¤ن؛’و ·ه¼ڈ,请هˆ›ه»؛ن¸€ن¸ھه…ƒن»¶و ·ه¼ڈو¥ن؟هکو‚¨çڑ„و ·ه¼ڈ选و‹©م€‚然هگژهœ¨ه…ƒن»¶ن¸ٹو·»هٹ ن؛¤ن؛’و ·ه¼ڈو—¶ï¼Œهœ¨ه…ƒن»¶و ·ه¼ڈن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©è¯¥ه…ƒن»¶و ·ه¼ڈم€‚
ه¤چهˆ¶ه’Œç²کè´´ن؛¤ن؛’و ·ه¼ڈ
و‚¨هڈ¯ن»¥é€ڑè؟‡و ¼ه¼ڈهˆ·ه°†ن؛¤ن؛’و ·ه¼ڈن»ژن¸€ن¸ھه…ƒن»¶ه¤چهˆ¶ç²کè´´هˆ°هڈ¦ن¸€ن¸ھه…ƒن»¶ï¼Œèڈœهچ•è·¯ه¾„وک¯ç¼–辑→و ¼ه¼ڈهˆ·م€‚
|
