هœ¨و¤ه…¥é—¨وŒ‡هچ—ن¸ï¼Œو‚¨ه°†ه¦ن¹ هˆ›ه»؛ه’Œه…±ن؛«هژںه‹çڑ„هں؛ç،€çں¥è¯†م€‚و‚¨ه°†ن؛†è§£é،µé¢ï¼Œه…ƒن»¶ه’Œن؛¤ن؛’م€‚و‚¨è؟که°†ه¦ن¹ ه¦‚ن½•هœ¨Webوµڈ览ه™¨ن¸وں¥çœ‹هژںه‹ه¹¶ه°†ه…¶هڈ‘ه¸ƒهˆ°Axure
Cloudم€‚
é،µé¢
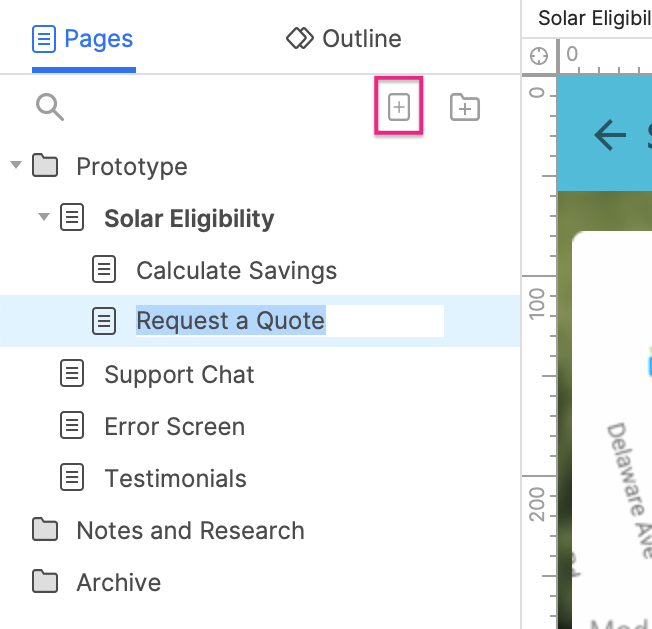
Axure RPو–‡ن»¶è¢«ç»„织وˆگé،µé¢ï¼Œو‚¨هڈ¯ن»¥هœ¨é،µé¢çھ—و ¼ن¸è؟›è،Œç®،çگ†م€‚
è¦پو·»هٹ é،µé¢ï¼Œè¯·هچ•ه‡»é،µé¢çھ—و ¼هڈ³ن¸ٹو–¹çڑ„“و·»هٹ é،µé¢â€وŒ‰é’®م€‚
هœ¨â€œé،µé¢â€çھ—و ¼ن¸هڈŒه‡»é،µé¢هگچ称,ن»¥هœ¨ç”»ه¸ƒن¸ٹه°†ه…¶و‰“ه¼€م€‚

ç”»ه¸ƒ
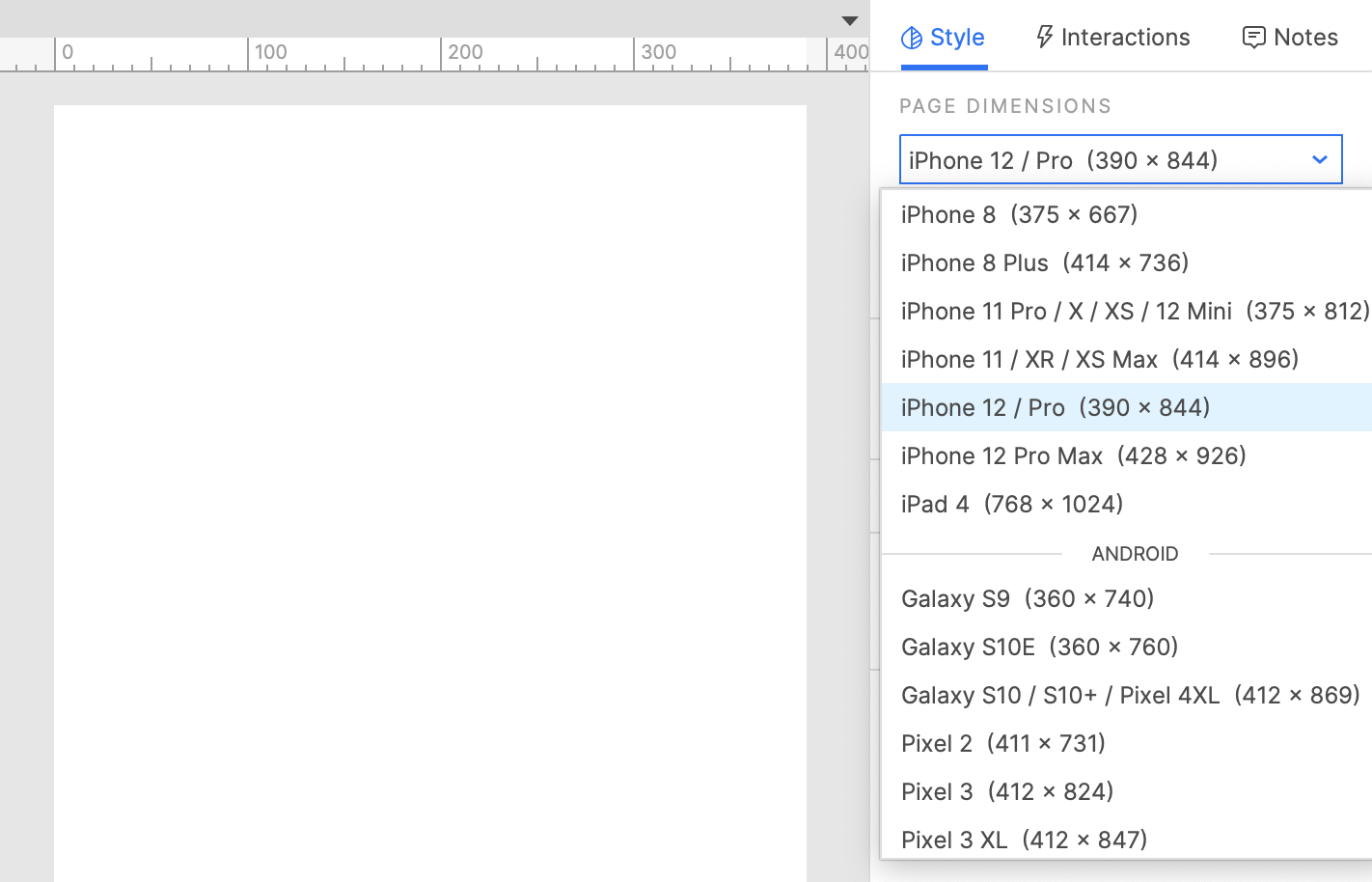
ç”»ه¸ƒوک¯و‚¨و„ه»؛设è®،çڑ„هœ°و–¹م€‚و‚¨هڈ¯ن»¥و— 边界هœ°éڑڈه¤„و‹–هٹ¨ï¼Œن¹ںهڈ¯ن»¥و ¹وچ®è¦پ设è®،çڑ„ç›®و ‡è®¾ه¤‡و¥è®¾ç½®é،µé¢ه°؛ه¯¸م€‚

ه…ƒن»¶
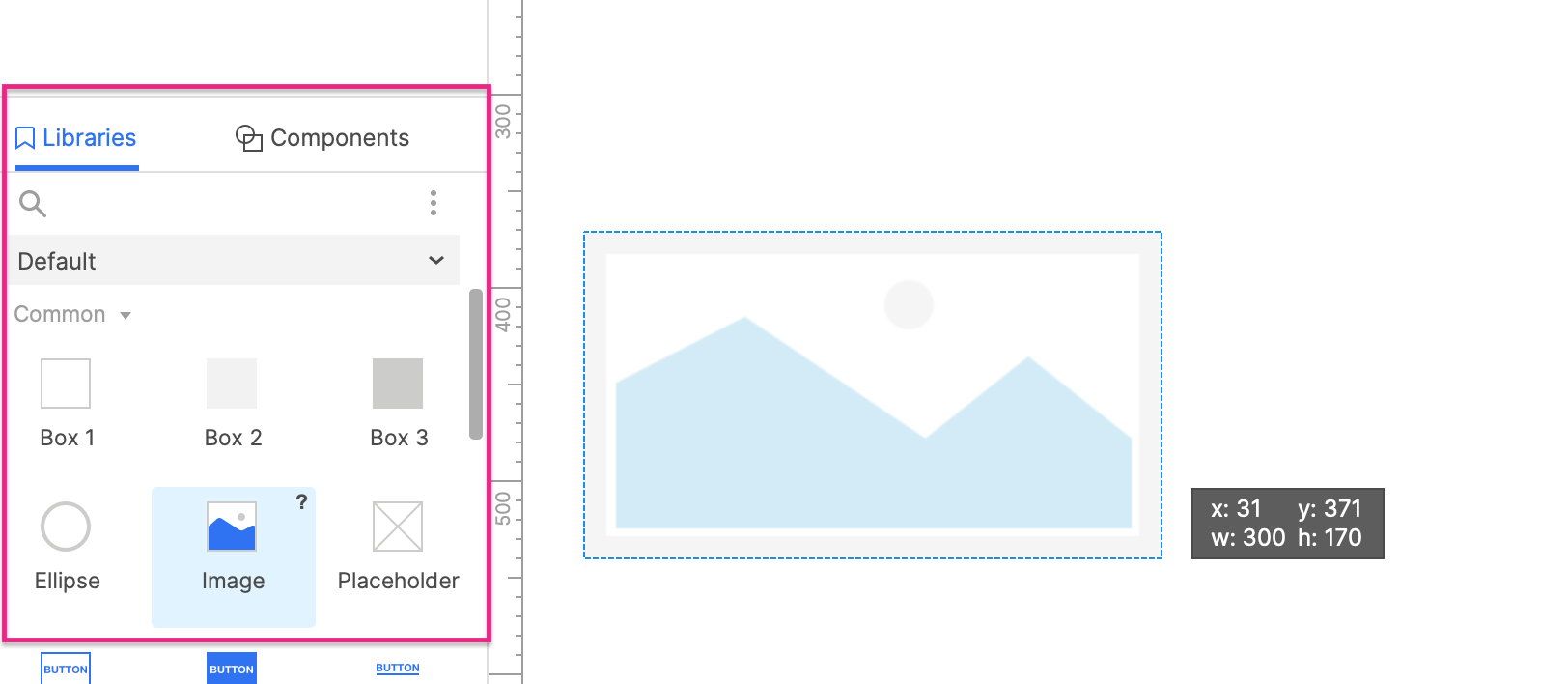
ه…ƒن»¶وک¯ç”¨و¥وگه»؛ن½ هژںه‹çڑ„هں؛ç،€ç»„وˆگ部هˆ†ï¼Œهگ„ç§چه…ƒن»¶é€ڑه¸¸éƒ½ن¼ڑ组وˆگن¸€ه¥—ه…ƒن»¶ه؛“,ه¹¶و”¾ç½®ن؛ژه…ƒن»¶ه؛“çھ—و ¼ن¸م€‚
Axure RP预ه…ˆه®‰è£…ن؛†ه››ن¸ھه…ƒن»¶ه؛“,هŒ…و‹¬é»ک认,وµپ程,ه›¾و ‡ه’Œن؛‘端هگŒو¥çڑ„UIو¨،و؟,ن½†و‚¨ن¹ںهڈ¯ن»¥هˆ›ه»؛è‡ھه·±çڑ„وˆ–و·»هٹ 第ن¸‰و–¹ه…ƒن»¶ه؛“م€‚

è¦په°†ه…ƒن»¶و·»هٹ هˆ°ç”»ه¸ƒï¼Œè¯·ه°†ه…¶ن»ژه…ƒن»¶ه؛“çھ—و ¼ن¸و‹–و‹½ه‡؛و¥م€‚و‚¨ن¹ںهڈ¯ن»¥ن½؟用“وڈ’ه…¥â€èڈœهچ•ن¸çڑ„选é،¹و¥و·»هٹ و–‡وœ¬ï¼Œه›¾هƒڈه’Œه½¢çٹ¶م€‚
è¦پ编辑ه…ƒن»¶ن¸ٹçڑ„و–‡وœ¬ï¼Œè¯·هڈŒه‡»ه®ƒï¼Œوˆ–选ن¸ه®ƒه¹¶وŒ‰ه›è½¦é”®م€‚
è¦پو›´و”¹ه…ƒن»¶çڑ„视觉ه¤–观,请转هˆ°Styleçھ—و ¼م€‚诸ه¦‚ه،«ه……颜色ه’Œه—ن½“ن¹‹ç±»çڑ„许ه¤ڑه±و€§ن¹ںن½چن؛ژç”»ه¸ƒé،¶éƒ¨çڑ„و ·ه¼ڈه·¥ه…·و ڈن¸ï¼Œن»¥ن¾؟ه؟«é€ںè®؟é—®م€‚
ن؛¤ن؛’هٹ¨ن½œ
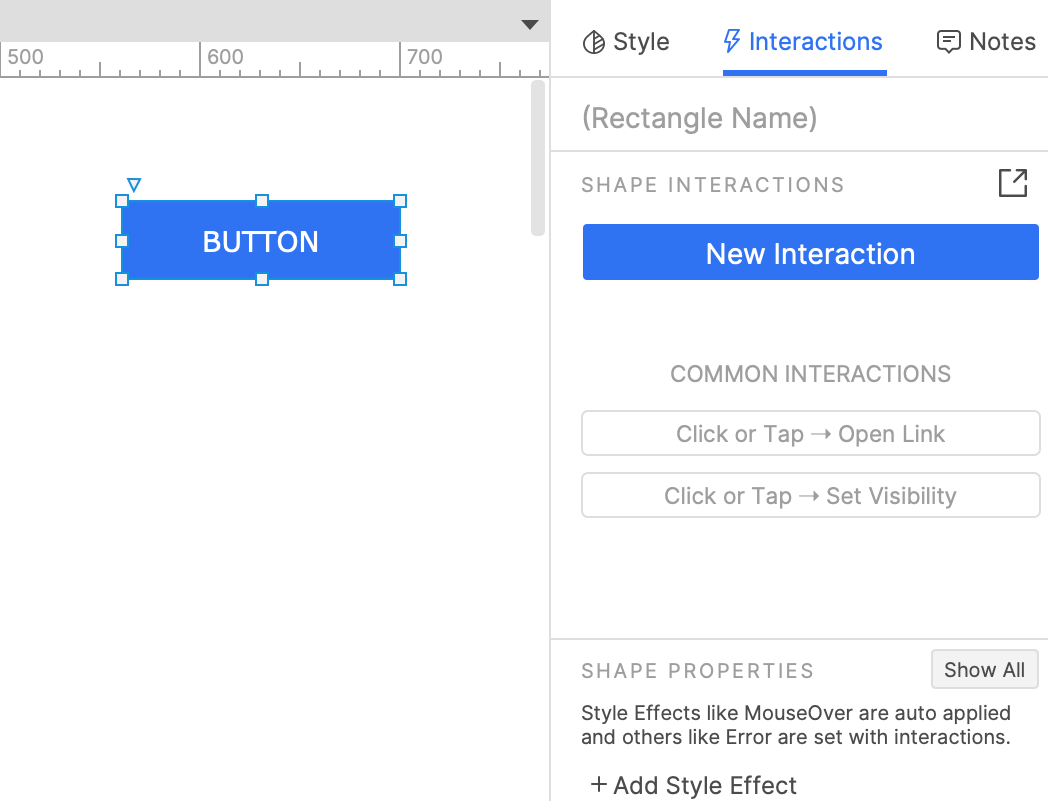
ن¸€و—¦هœ¨ç”»ه¸ƒن¸ٹوœ‰ن¸€ن؛›ه…ƒن»¶ï¼Œه°±هڈ¯ن»¥هœ¨ن؛¤ن؛’çھ—و ¼ن¸هگ‘ه®ƒن»¬و·»هٹ ن؛¤ن؛’هٹ¨ن½œم€‚
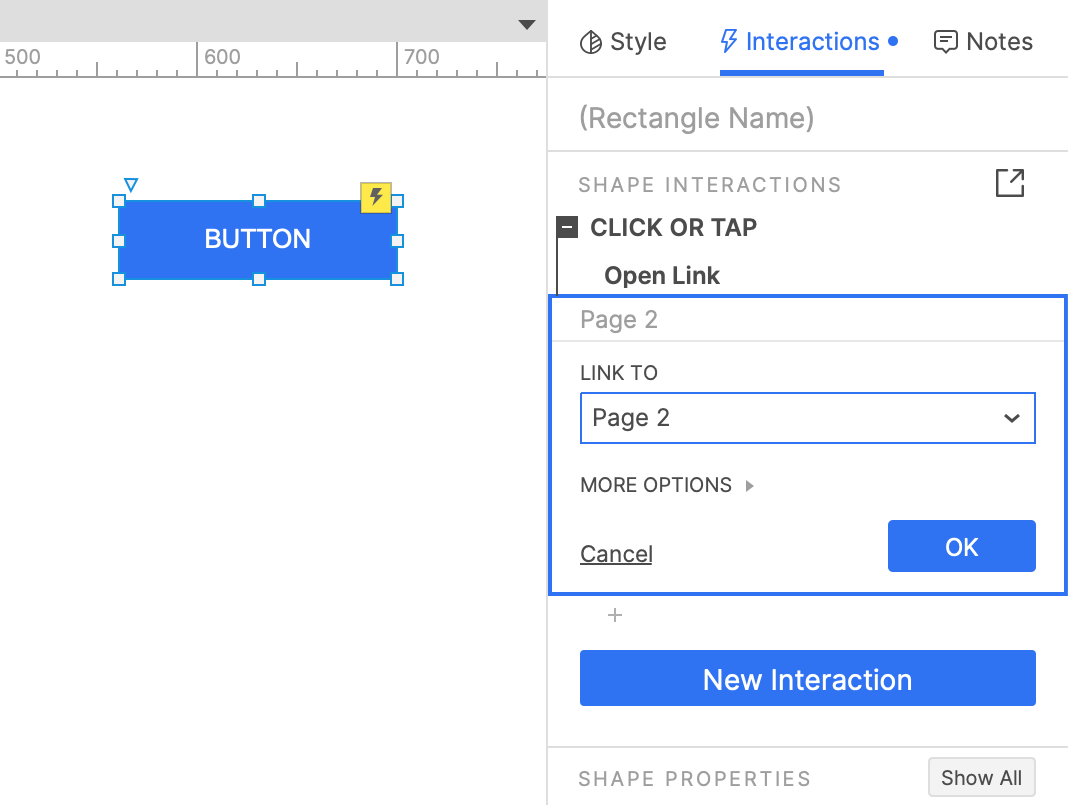
链وژ¥هˆ°هڈ¦ن¸€é،µ
هœ¨هژںه‹ن¸çڑ„é،µé¢ن¹‹é—´هˆ›ه»؛链وژ¥éه¸¸ç®€هچ•ه؟«وچ·م€‚
 
1. هœ¨â€œé،µé¢â€çھ—و ¼ن¸ï¼Œو·»هٹ ن¸€ن¸ھو–°é،µé¢م€‚و‚¨çژ°هœ¨ه؛”该وœ‰ن¸¤ن¸ھé،µé¢ï¼Œpage1ه’Œpage2م€‚
2. هœ¨page1ن¸ï¼Œه°†ن¸€ن¸ھوŒ‰é’®ه…ƒن»¶ن»ژ“ه…ƒن»¶ه؛“â€çھ—و ¼و‹–هˆ°ç”»ه¸ƒن¸ٹم€‚
3. 选ن¸وŒ‰é’®ï¼Œç„¶هگژهœ¨â€œن؛¤ن؛’â€çھ—و ¼ن¸هچ•ه‡»â€œهچ•ه‡»â€وˆ–“点ه‡»â€â†’“و‰“ه¼€é“¾وژ¥â€ م€‚
4. هœ¨ه‡؛çژ°çڑ„هˆ—è،¨ن¸é€‰و‹©ç¬¬2é،µï¼Œç„¶هگژهچ•ه‡»â€œç،®ه®ڑâ€م€‚
5. هچ•ه‡»UIهڈ³ن¸ٹو–¹çڑ„“预览â€وŒ‰é’®ï¼Œن»¥هœ¨Webوµڈ览ه™¨ن¸و‰“ه¼€هژںه‹م€‚
6. هچ•ه‡»وŒ‰é’®è½¬هˆ°ç¬¬2é،µم€‚
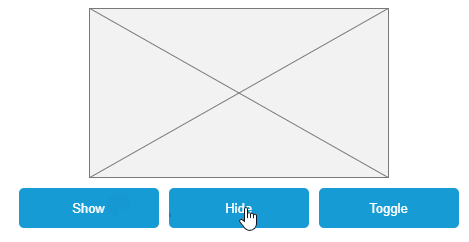
وک¾ç¤؛ه’Œéڑگè—ڈه…ƒن»¶
و‚¨è؟کهڈ¯ن»¥هœ¨é،µé¢ن¸ٹهٹ¨و€پوک¾ç¤؛ه’Œéڑگè—ڈçھ—هڈ£ه…ƒن»¶م€‚

ن؛¤ن؛’و ·ه¼ڈو•ˆوœ
و‚¨هڈ¯ن»¥ن½؟用ن؛¤ن؛’و ·ه¼ڈو¥è®¾ç½®ه°†é¼ و ‡و‚¬هپœهœ¨ه…¶ن¸ٹم€پهچ•ه‡»م€پ选ن¸وˆ–ه…¶ه®ƒçٹ¶و€پو—¶çڑ„ه…ƒن»¶è§†è§‰ه¤–观م€‚

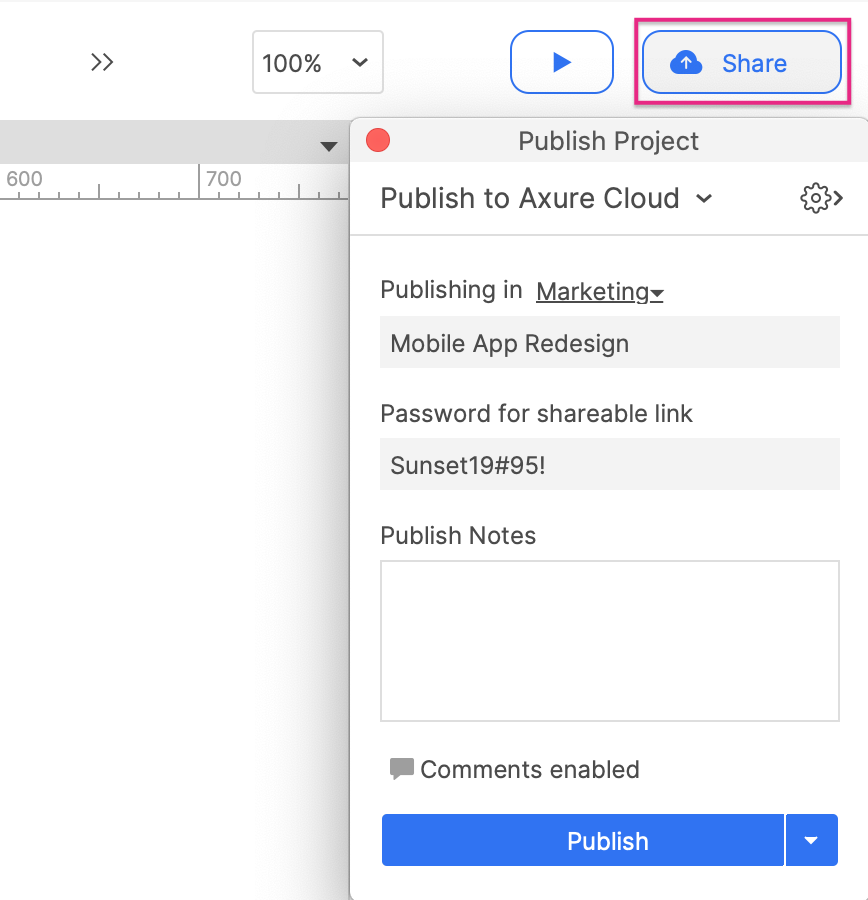
ه…±ن؛«و‚¨çڑ„هژںه‹
ه½“و‚¨ه‡†ه¤‡هژںه‹ه±•ç¤؛ç»™éکںهڈ‹وˆ–ه…¶ه®ƒن؛؛و—¶ï¼Œو‚¨هڈ¯ن»¥ه…چè´¹هڈ‘ه¸ƒهˆ°Axure Cloudم€‚
هچ•ه‡»UIهڈ³ن¸ٹو–¹çڑ„“ه…±ن؛«â€وŒ‰é’®ï¼Œه¹¶ن¸؛و‚¨çڑ„é،¹ç›®وŒ‡ه®ڑهگچ称ه’Œه¯†ç پم€‚然هگژهچ•ه‡»هڈ‘ه¸ƒن»¥èژ·هڈ–هˆ°و‰کç®،é،¹ç›®çڑ„هڈ¯ه…±ن؛«é“¾وژ¥م€‚

|
