Axure
RPن¸çڑ„ه…ƒن»¶è¢«ç»„织هˆ°ه…ƒن»¶ه؛“ن¸ï¼Œو‚¨هڈ¯ن»¥هœ¨â€œه؛“â€çھ—و ¼ن¸è®؟é—®ه®ƒن»¬م€‚Axure RP附ه¸¦ن؛†ن¸‰ن¸ھ预ه®‰è£…çڑ„é»ک认ه…ƒن»¶ه؛“-ه¸¸ç”¨ï¼Œوµپ程ه’Œه›¾و ‡
–ن»¥هڈٹAxure Cloudوڈگن¾›çڑ„ن¸¤ن¸ھه؛“– Sample UI Patternsه’ŒSample
Form Patterns-ن½†و‚¨è؟کهڈ¯ن»¥ه®‰è£…ه…¶ن»–ه؛“,ç”ڑ至هˆ›ه»؛è‡ھه·±çڑ„ه؛“م€‚
وœ‰è®¸ه¤ڑن¸چهگŒçڑ„è‡ھه®ڑن¹‰ه…ƒن»¶ه؛“هڈ¯ن¾›ه…چè´¹ن¸‹è½½وˆ–ن»ژAxureه·¥هٹè´ن¹°م€‚و‚¨هڈ¯ن»¥هœ¨وˆ‘ن»¬ç½‘ç«™ن¸وµڈ览ه®ƒن»¬ï¼Œç½‘ه€ن¸؛www.axured.cnم€‚
Axure RPه…ƒن»¶ه؛“ن½œن¸؛独立.rplibو–‡ن»¶هکه‚¨هœ¨è®،ç®—وœ؛çڑ„و–‡ن»¶ç³»ç»ںن¸م€‚
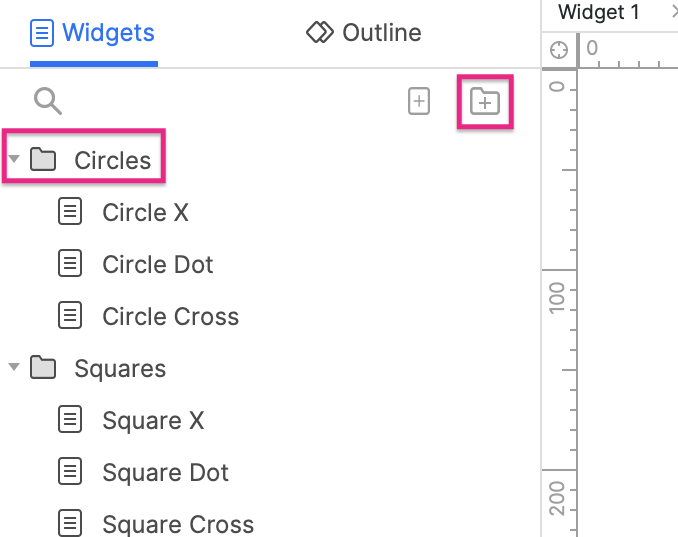
هœ¨ه…ƒن»¶ه؛“ن¹‹é—´هˆ‡وچ¢
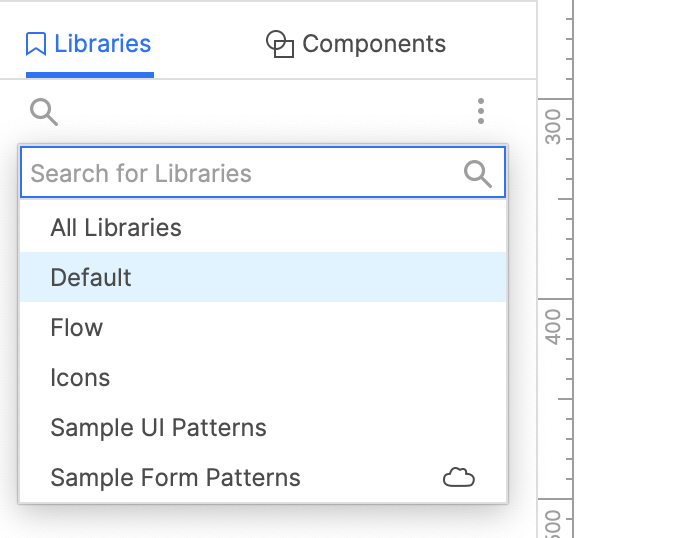
“ه؛“â€çھ—و ¼é،¶éƒ¨çڑ„ن¸‹و‹‰èڈœهچ•هˆ—ه‡؛ن؛†ه½“ه‰چهٹ è½½هˆ°Axure RPن¸çڑ„و‰€وœ‰ه…ƒن»¶ه؛“,ن»¥هڈٹهڈ¯é€ڑè؟‡Axure
Cloudن½؟用çڑ„ن»»ن½•ه؛“م€‚
è¦پهˆ‡وچ¢هˆ°ه…ƒن»¶ه؛“,请هچ•ه‡»ن¸‹و‹‰هˆ—è،¨ï¼Œç„¶هگژهœ¨هˆ—è،¨ن¸é€‰و‹©ه؛“م€‚وˆ–者,و‚¨هڈ¯ن»¥é€‰و‹©â€œو‰€وœ‰ه؛“â€ن»¥ن¸€و¬،وں¥çœ‹و‰€وœ‰ه·²هٹ è½½ه؛“çڑ„ه†…ه®¹م€‚

و·»هٹ ه’Œهˆ 除ه…ƒن»¶ه؛“
و·»هٹ وœ¬هœ°ه؛“و–‡ن»¶
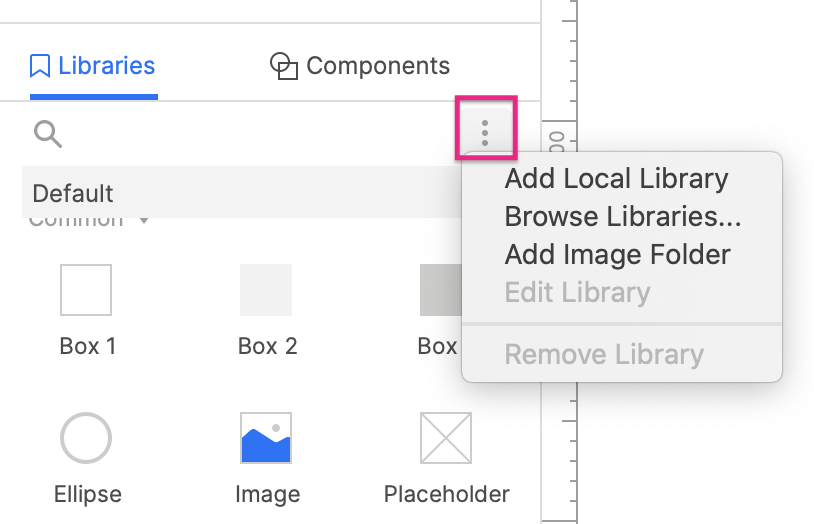
è¦په°†وœ¬هœ°هکه‚¨çڑ„ه…ƒن»¶ه؛“و–‡ن»¶و·»هٹ هˆ°â€œه؛“â€çھ—و ¼ن¸ن»¥ن¾›ن½؟用,请هچ•ه‡»çھ—و ¼é،¶éƒ¨çڑ„“و›´ه¤ڑه؛“选é،¹â€ه›¾و ‡م€‚هœ¨ه‡؛çژ°çڑ„و–‡ن»¶وµڈ览ه™¨ن¸ï¼Œو‰¾هˆ°و‰€éœ€çڑ„.rplibو–‡ن»¶ï¼Œç„¶هگژ选و‹©ه®ƒن»¥ه°†ه…¶و·»هٹ هˆ°çھ—و ¼ن¸م€‚

و¯ڈو¬،و‰“ه¼€Axure RPو—¶ï¼Œه®ƒه°†ه°è¯•هٹ è½½و‚¨è؟‡هژ»و·»هٹ çڑ„و‰€وœ‰وœ¬هœ°ه؛“م€‚Axure RPè؟که°†ه°è¯•هٹ è½½هœ¨ن»¥ن¸‹و–‡ن»¶ن½چç½®و‰¾هˆ°çڑ„و‰€وœ‰ه؛“ï¼ڑ
Windows: C:\Users\%USERNAME%\My Documents\Axure\Libraries
Mac: ~/Documents/Axure/Libraries
è¦پوں¥çœ‹وœ¬هœ°ه؛“و–‡ن»¶çڑ„هکه‚¨ن½چ置,请هچ•ه‡»çھ—و ¼هڈ³ن¸ٹو–¹çڑ„“选é،¹â€èڈœهچ•ï¼Œç„¶هگژ选و‹©â€œهœ¨ç£پç›کن¸ٹوں¥و‰¾â€م€‚
ن»ژAxure Cloudو·»هٹ ه؛“

ه…ƒن»¶ه؛“هڈ¯ن»¥هƒڈه¸¸è§„هژںه‹و–‡ن»¶ن¸€و ·و‰کç®،هœ¨Axure Cloudن¸ٹ,و‚¨هڈ¯ن»¥ç›´وژ¥ن»ژAxure Cloudوœچهٹ،ه™¨ه°†Axure
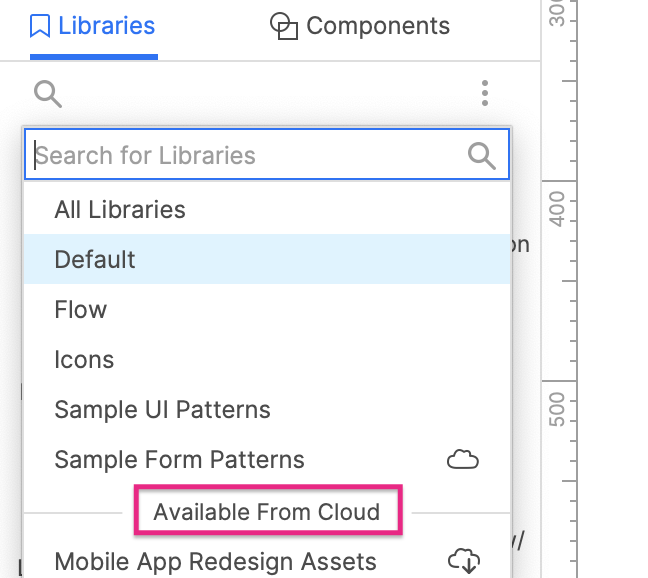
Cloudو‰کç®،çڑ„ه؛“و·»هٹ هˆ°Axure RPم€‚ن؛‘و‰کç®،ه؛“وک¾ç¤؛هœ¨هˆ—è،¨ن¸ï¼Œه¹¶هœ¨ه…¶و—پè¾¹ه¸¦وœ‰ن؛‘ه›¾و ‡م€‚
هچ•ه‡»â€œه؛“â€çھ—و ¼é،¶éƒ¨çڑ„ن¸‹و‹‰èڈœهچ•م€‚هœ¨هˆ—è،¨ه؛•éƒ¨çڑ„“ن»ژن؛‘端ه؛“وک¾ç¤؛â€و ‡é¢کن¸‹ï¼Œو‚¨ه°†çœ‹هˆ°و‚¨ه½“ه‰چوœ‰وƒè®؟é—®çڑ„و‰€وœ‰Axure
Cloudو‰کç®،çڑ„ه…ƒن»¶ه؛“م€‚هچ•ه‡»ه…¶ن¸ن¸€ن¸ھه؛“ن»¥ن¸‹è½½ه¹¶ن½؟用ه®ƒم€‚
و¯ڈو¬،و‰“ه¼€Axure RPو—¶ï¼Œه®ƒه°†ه°è¯•هٹ è½½و‚¨ن¹‹ه‰چو·»هٹ çڑ„ن»»ن½•Axure Cloudه؛“م€‚è‡ھن¸ٹو¬،ن½؟用ن»¥و¥ï¼Œه®ƒè؟که°†è‡ھهٹ¨ه°è¯•ه°†و‰€وœ‰و›´و”¹ن¸‹è½½هˆ°ه؛“ن¸م€‚
هˆ 除ه؛“
è¦پن»ژAxure RPهˆ 除ه؛“,请هœ¨â€œه؛“â€çھ—و ¼é،¶éƒ¨çڑ„ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©ه®ƒم€‚然هگژ,هچ•ه‡»çھ—و ¼هڈ³ن¸ٹو–¹çڑ„“选é،¹â€èڈœهچ•ï¼Œç„¶هگژ选و‹©â€œهˆ 除ه؛“â€م€‚
هˆ›ه»؛ه؛“
و‚¨هڈ¯ن»¥هˆ›ه»؛ن¸€ن¸ھه…ƒن»¶ه؛“ن¾›و‚¨è‡ھه·±ن½؟用,وˆ–ن¸ژو‚¨çڑ„ه›¢éکںوˆ–Axure社هŒ؛ه…±ن؛«م€‚ن½ هڈ¯ن»¥هچ•ç‹¬ه·¥ن½œوˆ–ن¸ژه›¢éکںوˆگه‘کهگˆن½œï¼Œه»؛ç«‹ن¸€ن¸ھه؛“ن½œن¸؛ن¸€ن¸ھه›¢éکںé،¹ç›®م€‚
转هˆ°و–‡ن»¶â†’و–°ه»؛ه؛“,ن»¥هˆ›ه»؛ن¸€ن¸ھو–°çڑ„ه…ƒن»¶ه؛“م€‚ه¦‚需وٹٹن½ çڑ„و–°ه؛“و·»هٹ هˆ°ن¸€ن¸ھه›¢éکںé،¹ç›®ن¸ï¼Œè¯·هڈ‚ç…§م€ٹهˆ›ه»؛ه’Œه…±ن؛«ه›¢éکںé،¹ç›®م€‹ç« èٹ‚م€‚
هˆ›ه»؛è‡ھه®ڑن¹‰ه…ƒن»¶
ه½“ن½ è؟›è،Œه…ƒن»¶ه؛“و–°ه¢ç¼–辑و—¶ï¼Œé،µé¢çھ—و ¼ن¼ڑ被و›؟وچ¢وˆگه…ƒن»¶çھ—و ¼ï¼Œن¸¤è€…都و‹¥وœ‰ç›¸هگŒçڑ„选é،¹م€‚ه½“ن½ هœ¨RPن¸و·»هٹ è؟™ن¸ھè‡ھه®ڑن¹‰ه؛“و—¶ï¼Œè؟™ن¸ھçھ—و ¼çڑ„و¯ڈن¸ھه…ƒن»¶éƒ½ن¼ڑه‡؛çژ°هœ¨هˆ—è،¨ن¸م€‚

و„ه»؛è‡ھه®ڑن¹‰ه…ƒن»¶çڑ„ه·¥ن½œوµپ程ن¸ژهœ¨ه¸¸è§„هژںه‹و–‡ن»¶ن¸و„ه»؛é،µé¢çڑ„ه·¥ن½œوµپ程هں؛وœ¬ç›¸هگŒï¼ڑهœ¨â€œه…ƒن»¶â€çھ—و ¼ن¸هڈŒه‡»ن¸€ن¸ھه…ƒن»¶ن»¥هœ¨ç”»ه¸ƒن¸ٹو‰“ه¼€ه®ƒï¼Œç„¶هگژن»ژ“ه؛“â€çھ—و ¼ن¸ه°†هگه…ƒن»¶و·»هٹ هˆ°ç”»ه¸ƒن¸م€‚
ه¦‚وœو‚¨çڑ„è‡ھه®ڑن¹‰ه…ƒن»¶ç”±ه¤ڑن¸ھهگه…ƒن»¶ç»„وˆگ,هˆ™ه¯¹ه®ƒن»¬è؟›è،Œهˆ†ç»„ن¼ڑه¾ˆوœ‰ه¸®هٹ©ï¼Œن»¥ن¾؟هœ¨ه°†ه®ƒن»¬و·»هٹ هˆ°ه¸¸è§„هژںه‹و–‡ن»¶ن¸و—¶هڈ¯ن»¥ه°†ه®ƒن»¬ç”¨ن½œهچ•ن¸ھه…ƒن»¶م€‚
ه°†ه…ƒن»¶هˆ†ç»„هˆ°و–‡ن»¶ه¤¹ن¸

ه…ƒن»¶ه؛“هڈ¯ن»¥هŒ…هگ«هڈ¯وٹکهڈ çڑ„èٹ‚点و ‡é¢ک,ن¾‹ه¦‚“é»ک认â€ه؛“ن¸çڑ„“è،¨هچ•â€ه’Œâ€œو ‡è®°â€ م€‚è¦پهœ¨è‡ھه®ڑن¹‰ه؛“ن¸هˆ›ه»؛è؟™ن؛›و–‡ن»¶ï¼Œè¯·ن½؟用“ه…ƒن»¶â€çھ—و ¼هڈ³ن¸ٹو–¹çڑ„“و·»هٹ و–‡ن»¶ه¤¹â€ه›¾و ‡ه°†ه…ƒن»¶و·»هٹ هˆ°و–‡ن»¶ه¤¹ن¸م€‚
ه…ƒن»¶و ·ه¼ڈ
ه°±هƒڈهœ¨ه¸¸è§„هژںه‹و–‡ن»¶ن¸ن¸€و ·ï¼Œو‚¨هڈ¯ن»¥ن½؟用ه…ƒن»¶و ·ه¼ڈو¥é›†ن¸ç®،çگ†è‡ھه®ڑن¹‰ه…ƒن»¶ه؛“ن¸çڑ„ه…ƒن»¶و ·ه¼ڈم€‚ه½“و‚¨ه°†ن¸€ن¸ھè‡ھه®ڑن¹‰ه…ƒن»¶و·»هٹ هˆ°هژںه‹و–‡ن»¶ن¸çڑ„ç”»ه¸ƒو—¶ï¼Œه…¶ه…ƒن»¶و ·ه¼ڈه°†è‡ھهٹ¨و·»هٹ هˆ°هژںه‹çڑ„ه…ƒن»¶و ·ه¼ڈهˆ—è،¨ن¸م€‚
ن؛¤ن؛’
و‚¨هڈ¯ن»¥هœ¨è‡ھه®ڑن¹‰ه…ƒن»¶ه؛“çڑ„ه…ƒن»¶ن¸و„ه»؛ن؛¤ن؛’ن؛‹ن»¶ï¼Œن¾‹ه¦‚وŒ‰é’®ï¼Œه¼€ه…³ï¼Œه¼¹ه‡؛وŒ‰é’®ç‰م€‚
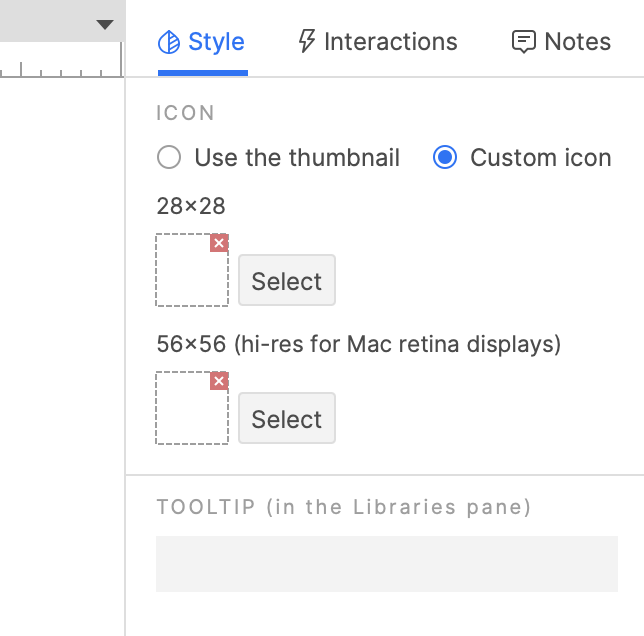
ه؛“çھ—و ¼ن¸çڑ„ه›¾و ‡
و¯ڈن¸ھه…ƒن»¶ه‡هœ¨â€œه؛“â€çھ—و ¼ن¸ç”±ن¸€ن¸ھه›¾و ‡è،¨ç¤؛م€‚é»ک认وƒ…ه†µن¸‹ï¼Œè‡ھه®ڑن¹‰ه…ƒن»¶çڑ„ه›¾و ‡وک¯ه…¶ه†…ه®¹çڑ„ه°ڈ缩略ه›¾م€‚ه¦‚وœ‰éœ€è¦پ,هڈ¯ن»¥ç”¨è‡ھه®ڑن¹‰ه›¾و ‡و›؟وچ¢و¤ç¼©ç•¥ه›¾م€‚
请و‰“ه¼€ه…ƒن»¶è؟›è،Œç¼–辑,然هگژهچ•ه‡»ç”»ه¸ƒن¸ٹçڑ„ç©؛白点م€‚هœ¨â€œو ·ه¼ڈâ€çھ—و ¼ن¸ï¼Œé€‰و‹©â€œè‡ھه®ڑن¹‰ه›¾و ‡â€هچ•é€‰وŒ‰é’®ï¼Œç„¶هگژ点ه‡»é€‰و‹©وŒ‰é’®ه¯¼ه…¥è‡ھه®ڑن¹‰ه›¾و ‡ه›¾هƒڈم€‚
هں؛وœ¬ه›¾و ‡ه؟…é،»ن¸؛28x28هƒڈç´ ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©و·»هٹ 第ن؛Œن¸ھ56x56هƒڈç´ çڑ„ه›¾و ‡ن»¥ç”¨ن؛ژé«کهˆ†è¾¨çژ‡وک¾ç¤؛ه™¨م€‚

ه·¥ه…·وڈگç¤؛
“ه؛“â€çھ—و ¼ن¸çڑ„ه…ƒن»¶ه›¾و ‡هڈ¯ن»¥هŒ…هگ«ه·¥ه…·وڈگç¤؛م€‚ه½“و‚¨ه°†é¼ و ‡و‚¬هپœهœ¨ه›¾و ‡ن¸ٹو—¶ï¼Œçپ°è‰²ï¼ںه›¾و ‡ه‡؛çژ°هœ¨ه…¶هڈ³ن¸ٹ角,هچ•ه‡»è¯¥ه›¾و ‡ه°†وک¾ç¤؛ه·¥ه…·وڈگç¤؛م€‚
è¦پو·»هٹ وˆ–编辑ه…ƒن»¶çڑ„ه·¥ه…·وڈگç¤؛و–‡وœ¬ï¼Œè¯·هœ¨ç”»ه¸ƒن¸ٹو‰“ه¼€ه…ƒن»¶ï¼Œç„¶هگژن½؟用“و ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“ه·¥ه…·وڈگç¤؛â€ه—و®µم€‚
è‡ھ适ه؛”视ه›¾
و‚¨هڈ¯ن»¥هœ¨è‡ھه®ڑن¹‰ه…ƒن»¶ه؛“ن¸è®¾ç½®è‡ھ适ه؛”视ه›¾ï¼Œن»¥هˆ›ه»؛è‡ھ适ه؛”ه…ƒن»¶م€‚
|
