ن¸‹و‹‰هˆ—è،¨وک¯ن¸€ن¸ھهڈ¯هˆ‡وچ¢çڑ„هˆ—è،¨ï¼Œه…¶ن¸هŒ…هگ«ه¤ڑن¸ھ选é،¹ï¼Œن¸€و¬،هڈھ能选و‹©ن¸€ن¸ھم€‚ن¸‹و‹‰هˆ—è،¨ه…ƒن»¶ن½چن؛ژé»ک认ه…ƒن»¶ه؛“çڑ„“è،¨هچ•â€éƒ¨هˆ†م€‚
ه½“و‚¨ه¸Œوœ›ç”¨وˆ·ن»ژ许ه¤ڑهڈ¯èƒ½çڑ„ç”و،ˆن¸ن¸؛ن¸€ن¸ھé—®é¢ک选و‹©ن¸€ن¸ھç”و،ˆو—¶ï¼Œهڈ¯ن½؟用ن¸‹و‹‰هˆ—è،¨ه…ƒن»¶م€‚ن¾‹ه¦‚,选ن¸çœپن»½م€‚

و·»هٹ م€پهˆ 除ه’Œé‡چو–°وژ’ه؛ڈن¸‹و‹‰هˆ—è،¨é€‰é،¹

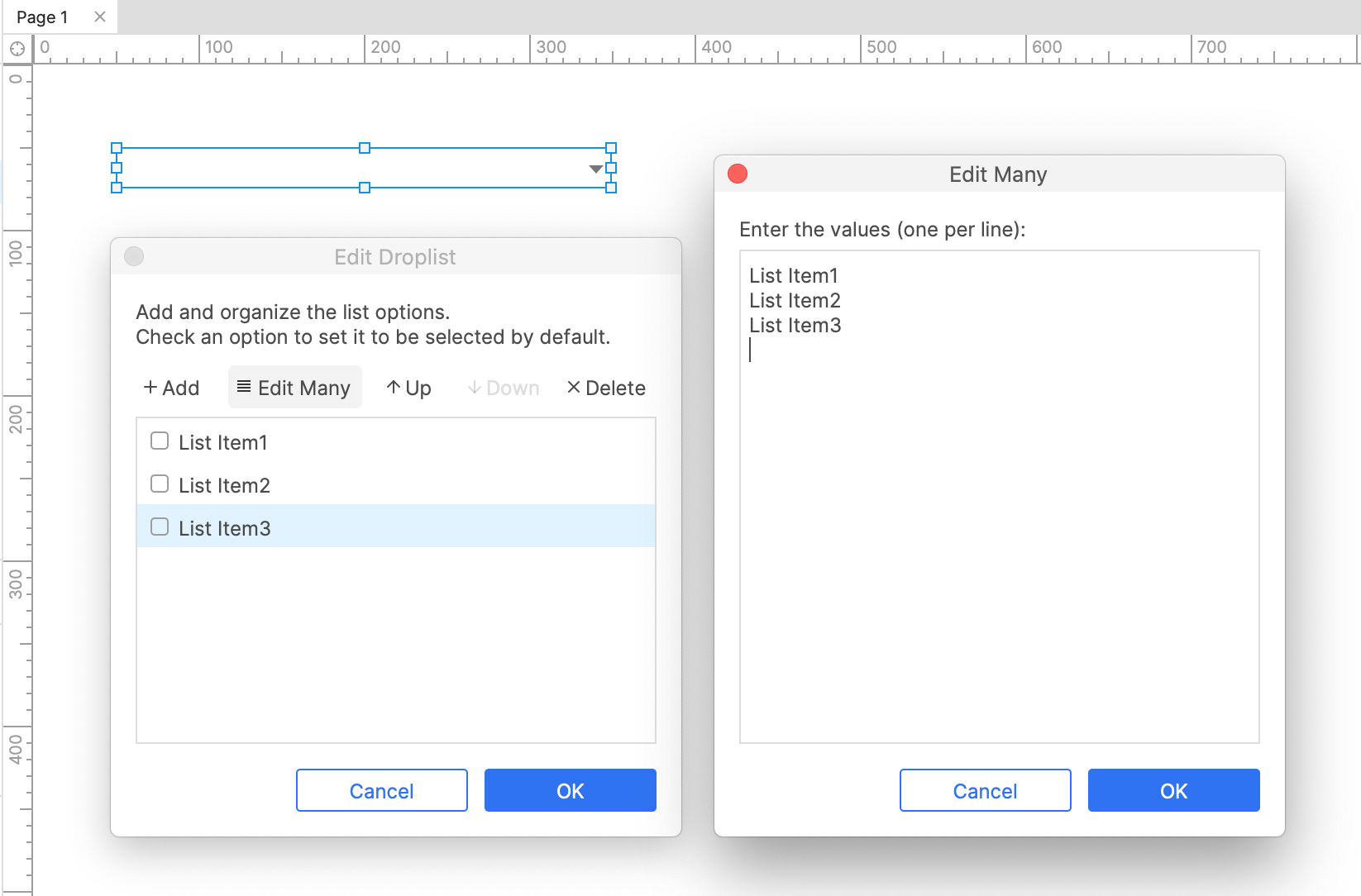
è¦پهœ¨ن¸‹و‹‰هˆ—è،¨ن¸و·»هٹ ه’Œç¼–辑选é،¹ï¼Œè¯·هڈŒه‡»ç”»ه¸ƒن¸ٹوˆ–ه¤§ç؛²çھ—و ¼ن¸çڑ„ن¸‹و‹‰هˆ—è،¨ه…ƒن»¶ن»¥و‰“ه¼€ç¼–辑ن¸‹و‹‰هˆ—è،¨ه¯¹è¯و،†م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»و·»هٹ ه¹¶هœ¨ه‡؛çژ°çڑ„ه—و®µن¸é”®ه…¥و–°é€‰é،¹çڑ„و–‡وœ¬ï¼Œه°†هچ•ن¸ھ选é،¹و·»هٹ هˆ°ن¸‹و‹‰هˆ—è،¨م€‚وˆ–者,و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»â€œç¼–辑ه¤ڑن¸ھâ€وŒ‰é’®ن¸€و¬،هگ‘ن¸‹و‹‰هˆ—è،¨و·»هٹ ه¤ڑن¸ھو–°é€‰é،¹م€‚
è¦پé‡چو–°وژ’ه؛ڈن¸‹و‹‰هˆ—è،¨é€‰é،¹ï¼Œè¯·é€‰و‹©ن¸€ن¸ھ选é،¹ه¹¶ن½؟用ه¯¹è¯و،†é،¶éƒ¨çڑ„هگ‘ن¸ٹه’Œهگ‘ن¸‹وŒ‰é’®م€‚è¦پهˆ 除ن¸€ن¸ھ选é،¹ï¼Œè¯·é€‰و‹©ه®ƒه¹¶هچ•ه‡»هˆ 除,وˆ–هچ•ه‡»â€œç¼–辑ه¤ڑن¸ھâ€ه¹¶و¸…除و–‡وœ¬هŒ؛هںںن»¥ن¸€و¬،هˆ 除و‰€وœ‰é€‰é،¹م€‚
ه®ڑن¹‰é»ک认选é،¹
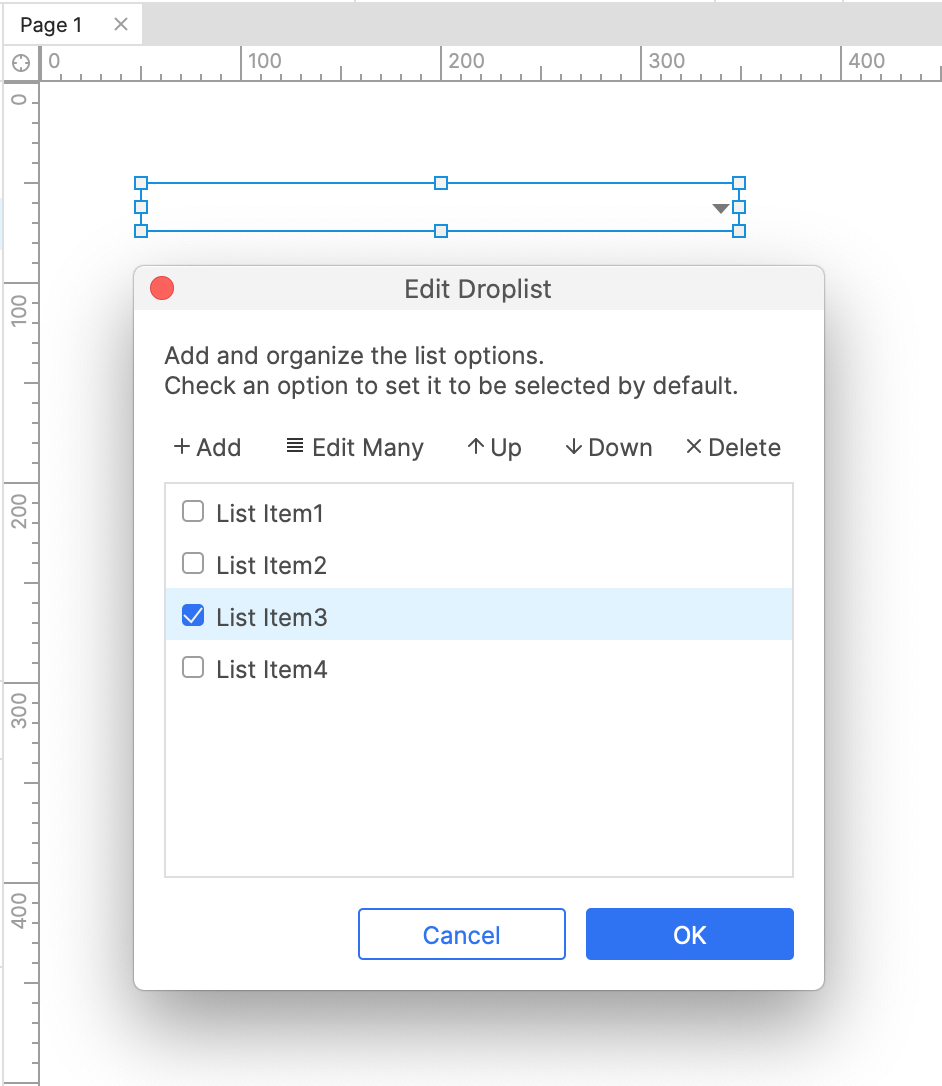
é€ڑه¸¸ï¼Œن¸‹و‹‰هˆ—è،¨ن¸çڑ„第ن¸€ن¸ھ选é،¹ه°†وک¾ç¤؛ن¸؛é»ک认选é،¹م€‚ه› و¤ï¼Œه¦‚وœو‚¨ه¸Œوœ›ه®ƒوˆگن¸؛é»ک认选é،¹ï¼Œو‚¨هڈ¯ن»¥ه°†é€‰é،¹ç§»è‡³هˆ—è،¨é،¶éƒ¨م€‚
ن½†ه¦‚وœو‚¨ه¸Œوœ›ه°†ن¸‹و–¹çڑ„选é،¹ن½œن¸؛é»ک认选é،¹ï¼Œè¯·هœ¨â€œç¼–辑ن¸‹و‹‰هˆ—è،¨â€ه¯¹è¯و،†ن¸é€‰ن¸ه®ƒو—پè¾¹çڑ„و،†م€‚è؟™ه°†ن½؟选ن¸çڑ„选é،¹وˆگن¸؛é»ک认选é،¹م€‚
è¦په°†ç©؛白é»ک认选é،¹و·»هٹ هˆ°ن¸‹و‹‰هˆ—è،¨ï¼Œè¯·è¾“ه…¥هچ•ن¸ھç©؛و ¼ه—符ن½œن¸؛选é،¹و–‡وœ¬م€‚

选و‹©هˆ—è،¨é€‰é،¹
هœ¨ Web وµڈ览ه™¨ن¸ï¼Œو‚¨هڈ¯ن»¥هچ•ه‡»ن¸‹و‹‰هˆ—è،¨ه°†ه…¶و‰“ه¼€ه¹¶é€‰و‹©ن¸€ن¸ھ选é،¹م€‚
و‚¨è؟کهڈ¯ن»¥ن½؟用“设置هˆ—è،¨é€‰ن¸é،¹â€هٹ¨ن½œهٹ¨و€پو¥و›´و”¹ن¸‹و‹‰هˆ—è،¨ن¸çڑ„选ن¸é،¹ï¼Œé€ڑè؟‡وŒ‡ه®ڑهˆ—è،¨é€‰é،¹وˆ–ن½؟用هڈکé‡ڈه€¼çڑ„و–¹ه¼ڈو¥è®¾ç½®م€‚
读هڈ–ه’Œهˆ¤و–و‰€é€‰é€‰é،¹
و‚¨هڈ¯ن»¥é€ڑè؟‡ن؛¤ن؛’ه’Œو،ن»¶ن¸çڑ„ه€¼é€‰é،¹çڑ„选ن¸é،¹è®؟é—®ن¸‹و‹‰هˆ—è،¨çڑ„选ن¸é،¹م€‚ن¾‹ه¦‚,و‚¨هڈ¯ن»¥ه°†ه…¨ه±€هڈکé‡ڈçڑ„ه€¼è®¾ç½®ن¸؛ن¸‹و‹‰هˆ—è،¨çڑ„选ن¸é،¹ï¼Œن»¥ن¾؟ه°†è¯¥ه€¼ن¼ é€پهˆ°ن¸چهگŒçڑ„é،µé¢م€‚و‚¨è؟کهڈ¯ن»¥هœ¨و،ن»¶ن¸هˆ¤و–ن¸‹و‹‰هˆ—è،¨çڑ„选ن¸é،¹ï¼Œن»¥ن¾؟ن»…هœ¨é€‰é،¹هŒ¹é…چ特ه®ڑه€¼و—¶و‰چن¼ڑ触هڈ‘特ه®ڑن؛‹ن»¶م€‚
وڈگن؛¤وŒ‰é’®
ه½“ن¸‹و‹‰هˆ—è،¨هœ¨ Web وµڈ览ه™¨ن¸èژ·ه¾—焦点و—¶وŒ‰ن¸‹ENTERé”®هڈ¯ن»¥è§¦هڈ‘é،µé¢ن¸ٹهڈ¦ن¸€ن¸ھه…ƒن»¶çڑ„هچ•ه‡»ن؛‹ن»¶ï¼Œç§°ن¸؛ن¸‹و‹‰هˆ—è،¨çڑ„“وڈگن؛¤وŒ‰é’®â€م€‚
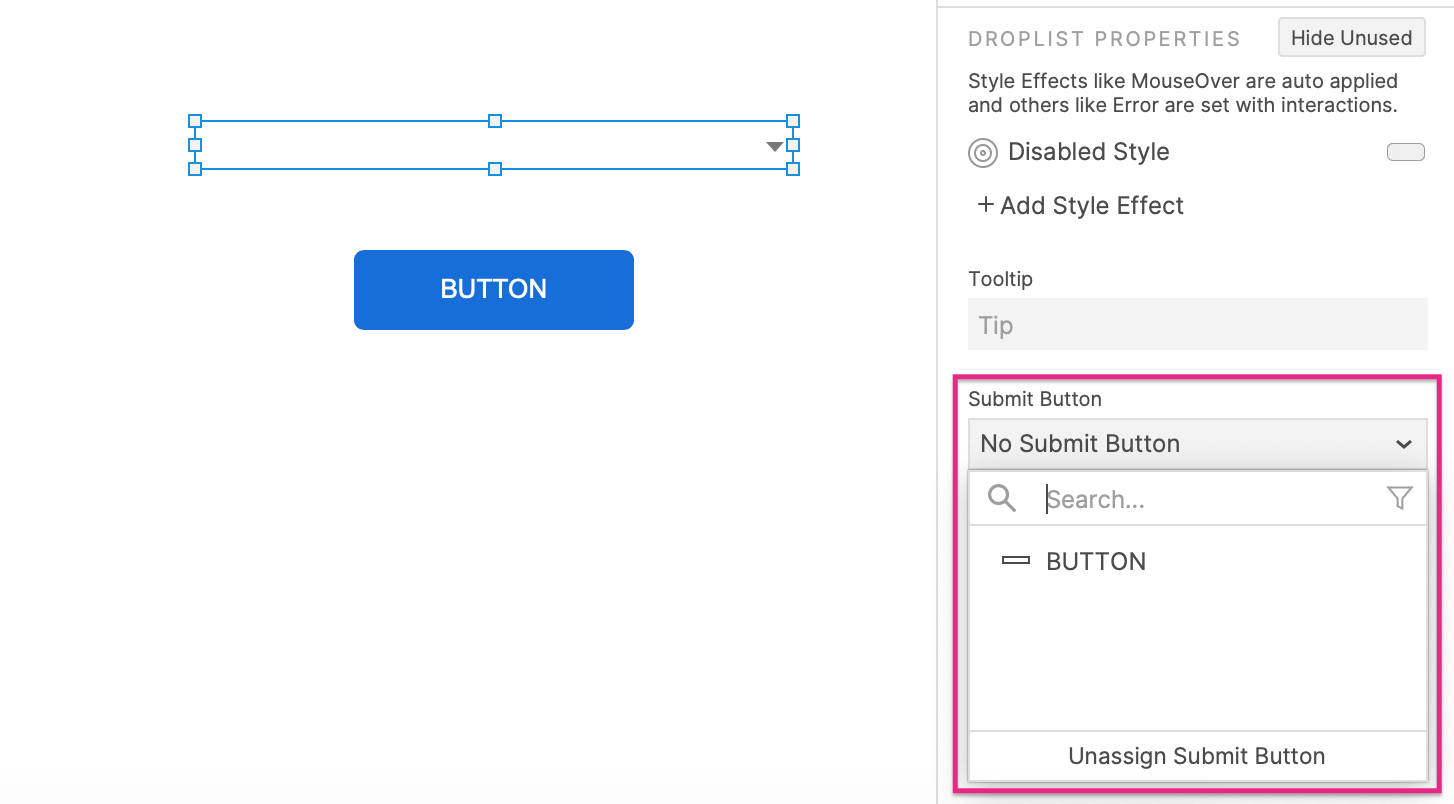
ه°†وڈگن؛¤وŒ‰é’®هˆ†é…چç»™ن¸‹و‹‰هˆ—è،¨ï¼ڑ
1. 选و‹©ن¸‹و‹‰هˆ—è،¨ï¼Œç„¶هگژهچ•ه‡»â€œن؛¤ن؛’â€çھ—و ¼ن¸‹éƒ¨ن¸çڑ„“ه…¨éƒ¨وک¾ç¤؛â€م€‚
2. ن»ژوڈگن؛¤وŒ‰é’®ن¸‹و‹‰هˆ—è،¨ن¸çڑ„ه…ƒن»¶هˆ—è،¨ن¸è؟›è،Œé€‰و‹©م€‚
è¦پهڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®ï¼Œè¯·هچ•ه‡»ن¸‹و‹‰هˆ—è،¨ه؛•éƒ¨çڑ„هڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®م€‚

|
