é»ک认ه…ƒن»¶ه؛“çڑ„“ه¸¸ç”¨â€éƒ¨هˆ†ن¸çڑ„هگ„ç§چçں©ه½¢ï¼ŒوŒ‰é’®ه’Œو ‡é¢ک都وک¯ه½¢çٹ¶ه…ƒن»¶ï¼Œن»¥هڈٹهچ ن½چ符,و ‡ç¾ه’Œو®µèگ½م€‚ه›¾و ‡ه…ƒن»¶ه؛“ن¸هڈ¯ç”¨çڑ„ه›¾و ‡ن¹ںوک¯ه½¢çٹ¶ï¼Œو‚¨ç”¨é’¢ç¬”ه·¥ه…·ç»کهˆ¶çڑ„ن»»ن½•ه…ƒن»¶ن¹ں都وک¯ه½¢çٹ¶م€‚

هˆ›ه»؛ه½¢çٹ¶
ن»ژ“ه؛“â€çھ—و ¼ن¸و‹–هٹ¨
Axure RPه¸¦وœ‰هگ„ç§چçژ°وˆگçڑ„ه½¢çٹ¶ï¼Œو‚¨هڈ¯ن»¥هœ¨â€œه؛“â€çھ—و ¼ن¸è®؟é—®ه®ƒن»¬م€‚è¦په°†ه…¶و·»هٹ هˆ°è®¾è®،ن¸ï¼Œè¯·ه°†ه…¶ن»ژçھ—و ¼ن¸و‹–و”¾هˆ°ç”»ه¸ƒن¸ٹم€‚
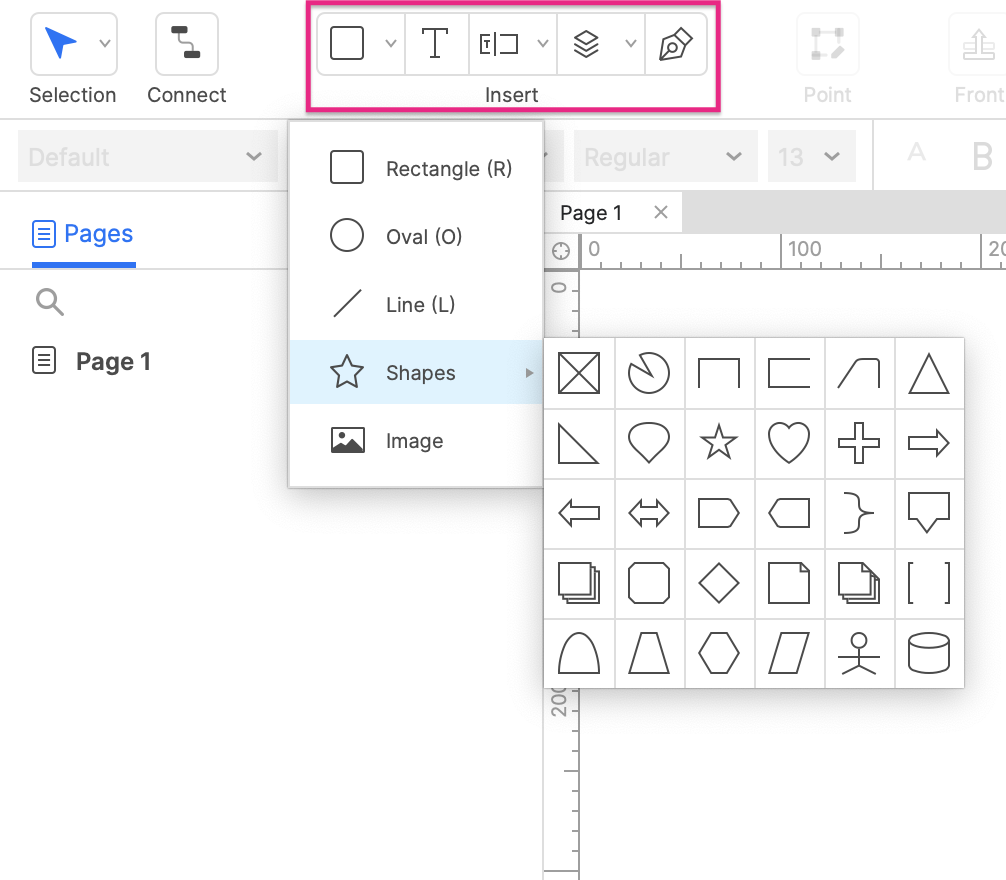
وڈ’ه…¥èڈœهچ•
ç•Œé¢ه·¦ن¸ٹ角çڑ„“وڈ’ه…¥â€èڈœهچ•هŒ…هگ«هڈ¯ن»¥و·»هٹ هˆ°è®¾è®،ن¸çڑ„许ه¤ڑه…¶ن»–ه½¢çٹ¶م€‚选و‹©ن¸€ن¸ھه½¢çٹ¶ï¼Œç„¶هگژهœ¨ç”»ه¸ƒن¸ٹهچ•ه‡»ه¹¶و‹–هٹ¨ن»¥ç»کهˆ¶ه®ƒم€‚و‚¨هڈ¯ن»¥هœ¨و‹–هٹ¨و—¶وŒ‰ن½ڈSHIFTن»¥é™گهˆ¶ه…¶é•؟ه®½ن؟وŒپن¸€è‡´م€‚

ن¹ںهڈ¯ن»¥ن½؟用ن»¥ن¸‹هچ•é”®ه؟«وچ·و–¹ه¼ڈç»کهˆ¶وœ€ه¸¸ç”¨çڑ„ه½¢çٹ¶ï¼ڑ
- R-çں©ه½¢
-
-و¤هœ†ه½¢
- L-ç؛؟و،
- T-و–‡وœ¬و®µèگ½
- -钢笔ه·¥ه…·
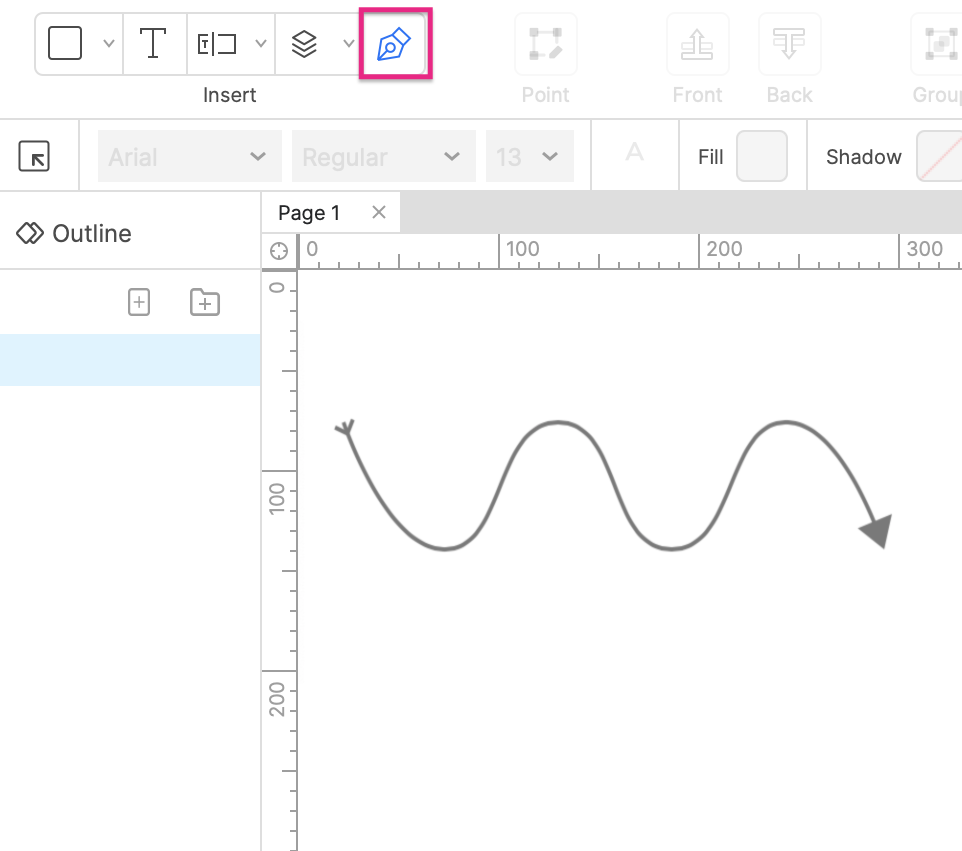
钢笔ه·¥ه…·

و‚¨هڈ¯ن»¥ن½؟用钢笔ه·¥ه…·ç»کهˆ¶è‡ھه·±çڑ„çں¢é‡ڈه½¢çٹ¶ï¼Œè¯¥ه·¥ه…·هڈ¯هœ¨â€œوڈ’ه…¥â€èڈœهچ•ن¸وˆ–وŒ‰Pو¥ن½؟用م€‚钢笔ه·¥ه…·çڑ„ه·¥ن½œهژںçگ†ن¸ژه…¶ن»–çں¢é‡ڈç»که›¾ه؛”用程ه؛ڈن¸çڑ„ç‰و•ˆه·¥ه…·ç±»ن¼¼ï¼ڑ
- هچ•ه‡»ç”»ه¸ƒن»¥و·»هٹ و–°çڑ„çں¢é‡ڈ点
- هچ•ه‡»ه¹¶و‹–هٹ¨ن»¥و·»هٹ ه¼¯و›²ç‚¹
- و‹–هٹ¨و—¶وŒ‰ن½ڈSHIFTن»¥è‡ھهٹ¨ه°†و›²ç؛؟و‰‹وں„ن¸ژXوˆ–Yè½´ه¯¹é½گ
- و‹–هٹ¨و—¶وŒ‰ن½ڈALTن»¥ç›¸ن؛’独立هœ°و‹–هٹ¨و‰‹وں„
- هچ•ه‡»ç¬¬ن¸€ن¸ھ点ن»¥ه…³é—è·¯ه¾„,وˆ–هڈŒه‡»ç”»ه¸ƒن»¥هˆ›ه»؛ن¸€ن¸ھه¼€و”¾çڑ„è·¯ه¾„
ه°†SVG转وچ¢ن¸؛ه½¢çٹ¶
هڈ³é”®هچ•ه‡»ه¹¶é€‰و‹©â€œè½¬وچ¢ه›¾هƒڈâ€â†’“ه°†SVG转وچ¢ن¸؛ه½¢çٹ¶â€ï¼Œهڈ¯ن»¥ç¼–辑ه·²ه¯¼ه…¥هˆ°Axure RPن¸çڑ„SVGçں¢é‡ڈه›¾م€‚è؟™و ·ه°†ç”¨ن¸€ن¸ھوˆ–ه¤ڑن¸ھه½¢çٹ¶ه…ƒن»¶و›؟وچ¢SVGه›¾هƒڈ,然هگژو‚¨ه°±هڈ¯ن»¥هƒڈ编辑ه…¶ن»–ه½¢çٹ¶ه…ƒن»¶ن¸€و ·ه¯¹ه…¶è؟›è،Œç¼–辑م€‚
ن»ژSketchه¯¼ه…¥
و‚¨هڈ¯ن»¥ç›´وژ¥ن»ژSketchه¤چهˆ¶èµ„و؛گه¹¶ه°†ه…¶ن½œن¸؛ه½¢çٹ¶ه…ƒن»¶ç²کè´´هˆ°Axure RPن¸م€‚
1. ن¸‹è½½ه¹¶ه®‰è£…适用ن؛ژSketchçڑ„Axureوڈ’ن»¶م€‚
2. هœ¨Sketchن¸ï¼Œé€‰و‹©è¦په¤چهˆ¶çڑ„ه…ƒç´ ,然هگژ转هˆ°Plugins→Axure→Copy Selection
for RPم€‚(وˆ–者,و‚¨هڈ¯ن»¥ن½؟用“ن¸؛RPه¤چهˆ¶و‰€وœ‰ç”»و؟â€é€‰é،¹ه¤چهˆ¶و‰€وœ‰ه…ƒç´ م€‚)
3. هœ¨Axure RPن¸ï¼Œن½؟用“编辑â€â†’“ç²کè´´â€وˆ–هڈ³é”®هچ•ه‡»ç”»ه¸ƒن»¥ه°†â€œSketchâ€ه…ƒç´ ç²کè´´هˆ°é،¹ç›®ن¸م€‚
و·»هٹ ه’Œç¼–辑و–‡وœ¬
و‚¨هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸‹ن»»و„ڈ选é،¹ه°†و–‡وœ¬و·»هٹ هˆ°ه½¢çٹ¶ه…ƒن»¶وˆ–编辑ه…¶ه½“ه‰چو–‡وœ¬ï¼ڑ
- هڈŒه‡»ه½¢çٹ¶ن»¥è؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- 选و‹©ه½¢çٹ¶ï¼Œç„¶هگژوŒ‰ENTERè؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- هڈ³é”®هچ•ه‡»ه½¢çٹ¶ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œç¼–辑و–‡وœ¬â€
- 选ن¸ه½¢çٹ¶ه¹¶ه¼€ه§‹è¾“ه…¥م€‚(ن»…ه½“و‚¨ç¦پ用ن؛†هچ•é”®ه؟«وچ·و–¹ه¼ڈو—¶ï¼Œو¤é€‰é،¹و‰چهڈ¯ç”¨ï¼‰
و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ه½¢çٹ¶ه…ƒن»¶ه¹¶é€‰و‹©â€œç”¨Lorem Ipsumه،«ه……â€و¥è‡ھهٹ¨ç”¨هچ ن½چ符و–‡وœ¬ه،«ه……ه½¢çٹ¶ه…ƒن»¶م€‚
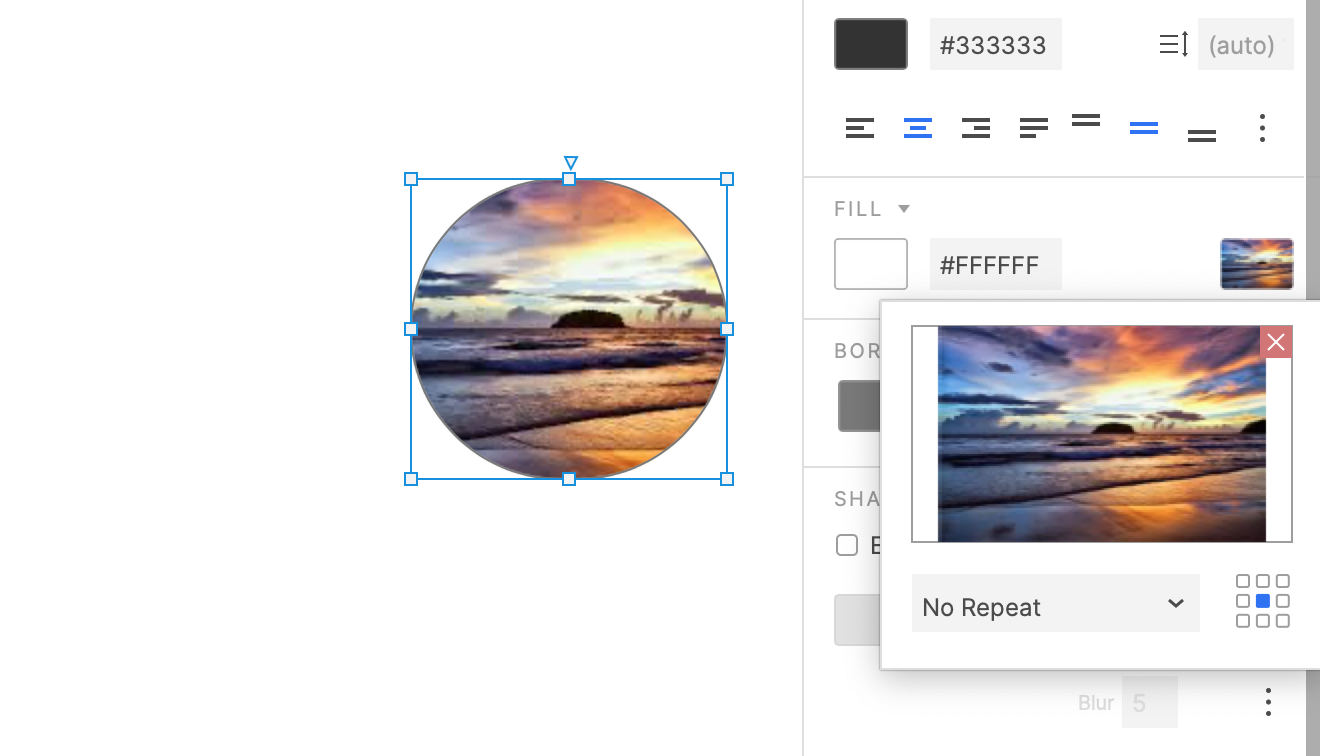
ه›¾هƒڈه،«ه……

除ن؛†â€œو ·ه¼ڈâ€çھ—و ¼ن¸هڈ¯ç”¨çڑ„ه…¶ن»–و ·ه¼ڈ选é،¹ن¹‹ه¤–,è؟کهڈ¯ن»¥ن¸؛ه½¢çٹ¶ه…ƒن»¶وڈگن¾›èƒŒو™¯ه›¾هƒڈم€‚è¦پç»™ه½¢çٹ¶وڈگن¾›èƒŒو™¯ه›¾هƒڈ,请选و‹©ه®ƒه¹¶ن½؟用“و ·ه¼ڈâ€çھ—و ¼ن¸â€œه،«ه……â€ن¸‹çڑ„“ه›¾هƒڈâ€وŒ‰é’®م€‚
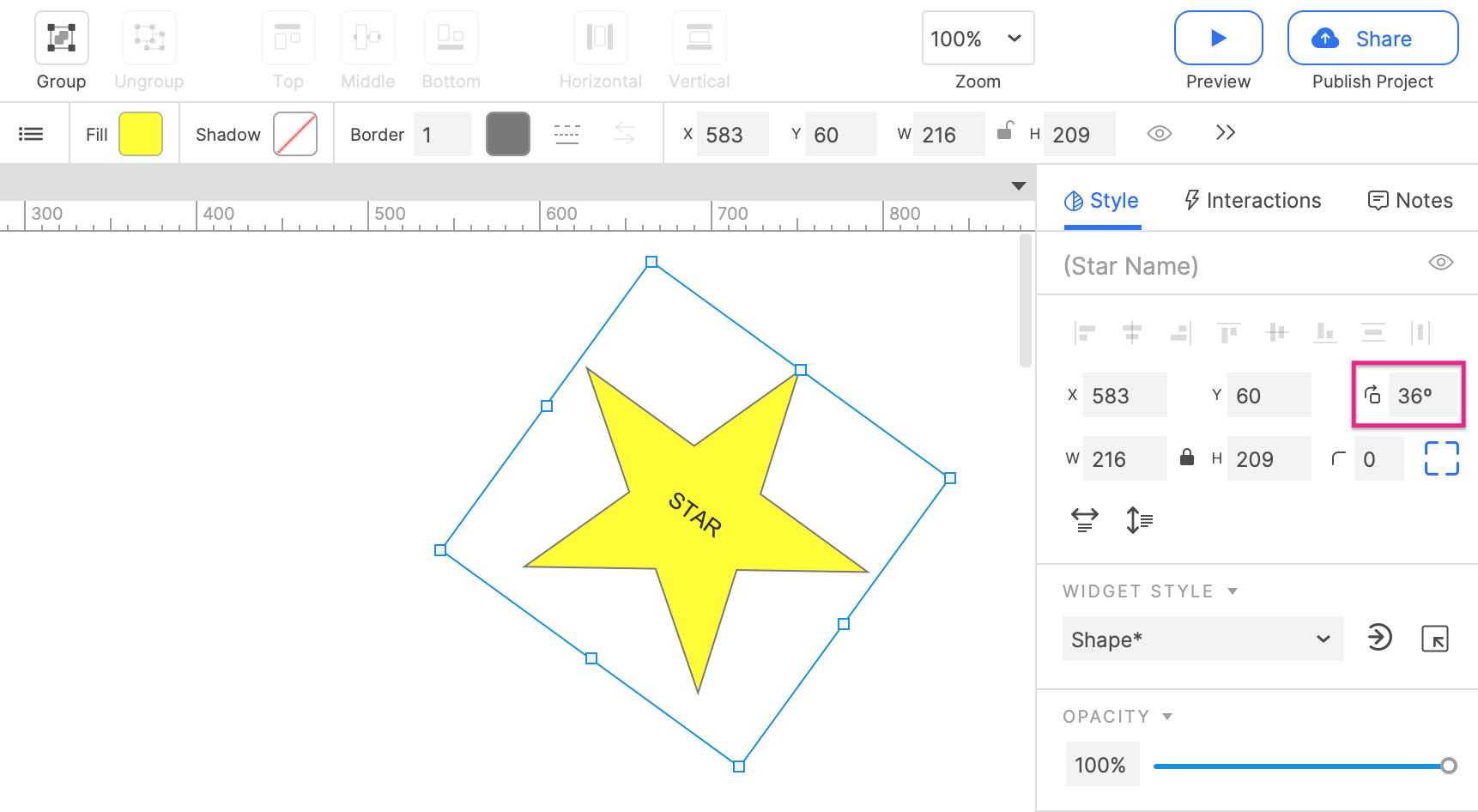
و—‹è½¬ه½¢çٹ¶

ن½؟用“و ·ه¼ڈâ€çھ—و ¼é،¶éƒ¨çڑ„“و—‹è½¬â€ه—و®µو¥و—‹è½¬ç”»ه¸ƒن¸ٹçڑ„选ه®ڑه½¢çٹ¶م€‚该ه—و®µوژ¥هڈ—و£ه’Œè´ںçڑ„ه؛¦ه€¼ï¼Œوœ€ه¤ڑن¸¤ن¸ھه°ڈو•°ن½چم€‚و£ه€¼ه°†ه½¢çٹ¶هگ‘هڈ³و—‹è½¬ï¼Œè´ںه€¼ه°†ه½¢çٹ¶هگ‘ه·¦و—‹è½¬م€‚
é‡چç½®و–‡ه—و—‹è½¬
و—‹è½¬ه½¢çٹ¶ه…ƒن»¶هگژ,هڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»و”¹هڈکه½¢çٹ¶â†’é‡چç½®و–‡وœ¬ن¸؛0آ°ه°†ه…¶و–‡ه—转وچ¢ن¸؛0آ°م€‚

编辑ه½¢çٹ¶
و”¹هڈکه½¢çٹ¶
è¦په°†ه½¢çٹ¶ه…ƒن»¶و›´و”¹ن¸؛ه…¶ن»–ه½¢çٹ¶ï¼Œè¯·هڈ³é”®هچ•ه‡»ه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œé€‰و‹©ه½¢çٹ¶â€م€‚è؟™و—¶ن¼ڑوک¾ç¤؛ن¸€ن¸ھهڈ¯ن¾›é€‰و‹©çڑ„Axure
RP预é…چç½®ه½¢çٹ¶هˆ—è،¨م€‚
و‚¨هڈ¯ن»¥é€ڑè؟‡è؟™ç§چو–¹ه¼ڈو›´و”¹ن»»ن½•ه½¢çٹ¶çڑ„ه…ƒن»¶م€‚è؟™و ·çڑ„ه¥½ه¤„وک¯ه½“و‚¨è¦پو›´و”¹ه½¢çٹ¶و—¶ï¼Œو‰§è،Œو¤و“چن½œè€Œن¸چوک¯هˆ›ه»؛و–°çڑ„ه½¢çٹ¶ه…ƒن»¶ï¼Œه°±èƒ½ن؟留该ه…ƒن»¶çڑ„و‰€وœ‰و³¨é‡ٹه’Œن؛¤ن؛’م€‚
编辑هگ‘é‡ڈ点
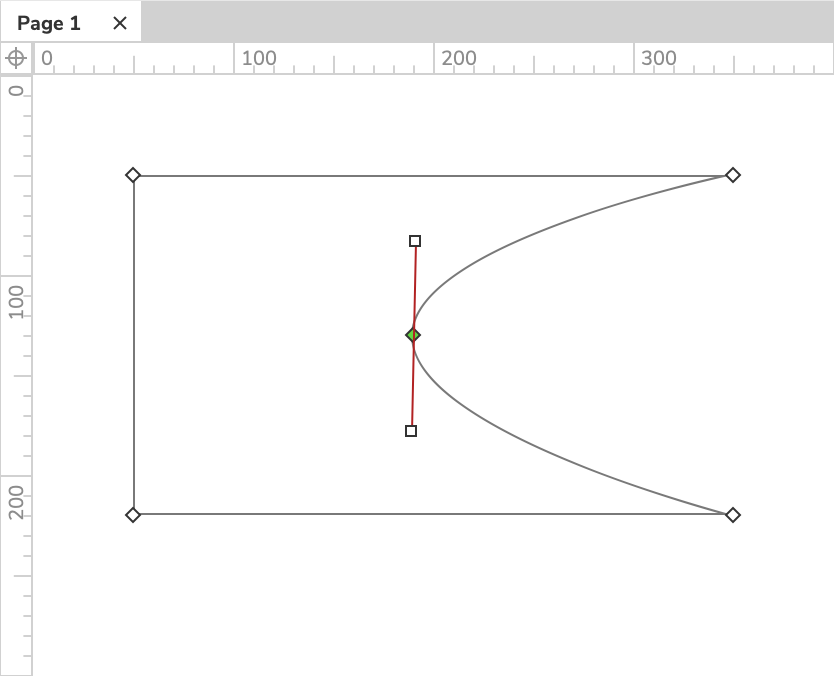
هˆ›ه»؛ه½¢çٹ¶هگژ,هڈ¯ن»¥é€ڑè؟‡ç¼–辑ه…¶çں¢é‡ڈ点è؟›ن¸€و¥ه¯¹ه…¶è؟›è،Œè°ƒو•´م€‚首ه…ˆï¼Œé€‰و‹©ه…ƒن»¶ه¹¶هڈŒه‡»ه…¶è¾¹و،†ï¼Œوˆ–هڈ³é”®هچ•ه‡»ه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œç¼–辑点â€م€‚
و‹–هٹ¨ن¸€ن¸ھçں¢é‡ڈ点ه°†ه…¶ç§»هٹ¨م€‚è¦پو·»هٹ و–°ç‚¹ï¼Œè¯·هچ•ه‡»è¾¹و،†ن¸ٹçڑ„ç©؛白点م€‚è¦پهˆ 除ن¸€ن¸ھ点,请选و‹©ه®ƒï¼Œç„¶هگژوŒ‰DELETEوˆ–هڈ³é”®هچ•ه‡»ه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œهˆ 除â€م€‚
è¦پهœ¨و›²ç؛؟ه’Œé”گهŒ–ن¹‹é—´هˆ‡وچ¢ن¸€ن¸ھ点,请هڈŒه‡»ه®ƒوˆ–هڈ³é”®هچ•ه‡»ه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œو›²ç؛؟â€وˆ–“é”گهŒ–â€م€‚و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ه…ƒن»¶ه¹¶é€‰و‹©â€œو”¹هڈکه½¢çٹ¶â€ن¸‹çڑ„ن»»ن¸€é€‰é،¹و¥ن¸€و¬،ه¼¯و›²وˆ–é”گهŒ–و‰€وœ‰ç‚¹م€‚

ه½¢çٹ¶è½¬وچ¢
و‚¨هڈ¯ن»¥ه°†ه¤ڑن¸ھهڈکوچ¢ه؛”用ن؛ژن¸€ن¸ھوˆ–ه¤ڑن¸ھ选ه®ڑçڑ„ه½¢çٹ¶ه…ƒن»¶م€‚هڈ³é”®هچ•ه‡»و‚¨çڑ„选و‹©ï¼Œç„¶هگژ点ه‡»â€œو”¹هڈکه½¢çٹ¶â€ن»¥è®؟é—®è؟™ن؛›é€‰é،¹م€‚
و°´ه¹³/ه‚ç›´ç؟»è½¬ï¼ڑو²؟y轴(و°´ه¹³ï¼‰وˆ–x轴(ه‚直)ç؟»è½¬ه½¢çٹ¶
هگˆه¹¶ï¼ڑه°†ه¤ڑن¸ھه½¢çٹ¶هگˆه¹¶ن¸؛ن¸€و،è·¯ه¾„çڑ„ه½¢çٹ¶

هژ»é™¤ï¼ڑهœ¨é€‰ن¸çڑ„و‰€وœ‰ه½¢çٹ¶ن¸ï¼Œن»¥وœ€ه؛•éƒ¨çڑ„ه½¢çٹ¶ه‡ڈهژ»ن½چن؛ژن¸ٹه±‚çڑ„و‰€وœ‰ه½¢çٹ¶

相ن؛¤ï¼ڑن»…ن؟ç•™ن¸¤ن¸ھوˆ–و›´ه¤ڑه½¢çٹ¶çڑ„相ن؛¤éƒ¨هˆ†

وژ’除ï¼ڑه°†ن¸¤ن¸ھوˆ–ه¤ڑن¸ھه½¢çٹ¶è؟وژ¥هœ¨ن¸€èµ·ï¼Œن½†ن¸چهŒ…و‹¬ن»»ن½•é‡چهڈ çڑ„ç؛؟و®µم€‚و¶ˆé™¤ن؛†é‡چهڈ هŒ؛هںں,ه¹¶ه°†و¯ڈç§چه½¢çٹ¶çڑ„ه…¶ن½™éƒ¨هˆ†ن؟ç•™ن¸؛ن¸€و،è·¯ه¾„

结هگˆï¼ڑه°†ن¸¤ن¸ھوˆ–ه¤ڑن¸ھه½¢çٹ¶هگˆه¹¶ن¸؛ن¸€ن¸ھه½¢çٹ¶ï¼Œه¹¶ن؟ç•™و¯ڈن¸ھهژںه§‹è·¯ه¾„(ن¸ژهگˆه¹¶ç›¸ه¯¹ï¼‰
هˆ†ه¼€ï¼ڑه°†ه…ˆه‰چ组هگˆçڑ„ه½¢çٹ¶هˆ†è§£ن¸؛هچ•ç‹¬çڑ„ه½¢çٹ¶
ه¼¯و›²/é”گهŒ–و‰€وœ‰ç‚¹ï¼ڑه¼¯و›²وˆ–é”گهŒ–选ه®ڑه½¢çٹ¶ن¸çڑ„و‰€وœ‰çں¢é‡ڈ点
转وچ¢وˆگه›¾ç‰‡
ه¦‚وœو‚¨وƒ³ه°†هچ ن½چ符وˆ–ه…¶ن»–ه½¢çٹ¶و›؟وچ¢ن¸؛çœںه®ه›¾هƒڈ,هˆ™هڈ¯ن»¥هœ¨ن؟ç•™ه…¶و‰€وœ‰و³¨é‡ٹه’Œن؛¤ن؛’çڑ„هگŒو—¶ï¼Œه°†ه½¢çٹ¶ه…ƒن»¶è½¬وچ¢ن¸؛ه›¾هƒڈه…ƒن»¶م€‚هڈھ需هڈ³é”®هچ•ه‡»ه½¢çٹ¶ه…ƒن»¶ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œè½¬وچ¢ن¸؛ه›¾هƒڈâ€م€‚
ه¼•ç”¨é،µé¢
ه°†ه¼•ç”¨é،µهˆ†é…چç»™ه½¢çٹ¶هڈ¯ن»¥ه®Œوˆگن¸‰ن»¶ن؛‹ï¼ڑ
- ه½¢çٹ¶ن¸ٹçڑ„و–‡وœ¬è®¾ç½®ن¸؛é،µé¢هگچ称م€‚
- ه¦‚وœé،µé¢è¢«é‡چه‘½هگچ,هˆ™ه½¢çٹ¶çڑ„و–‡وœ¬ن¼ڑè‡ھهٹ¨و›´و–°م€‚
- هœ¨ç½‘络وµڈ览ه™¨ن¸هچ•ه‡»è¯¥ه½¢çٹ¶ه°†و‰“ه¼€é،µé¢م€‚
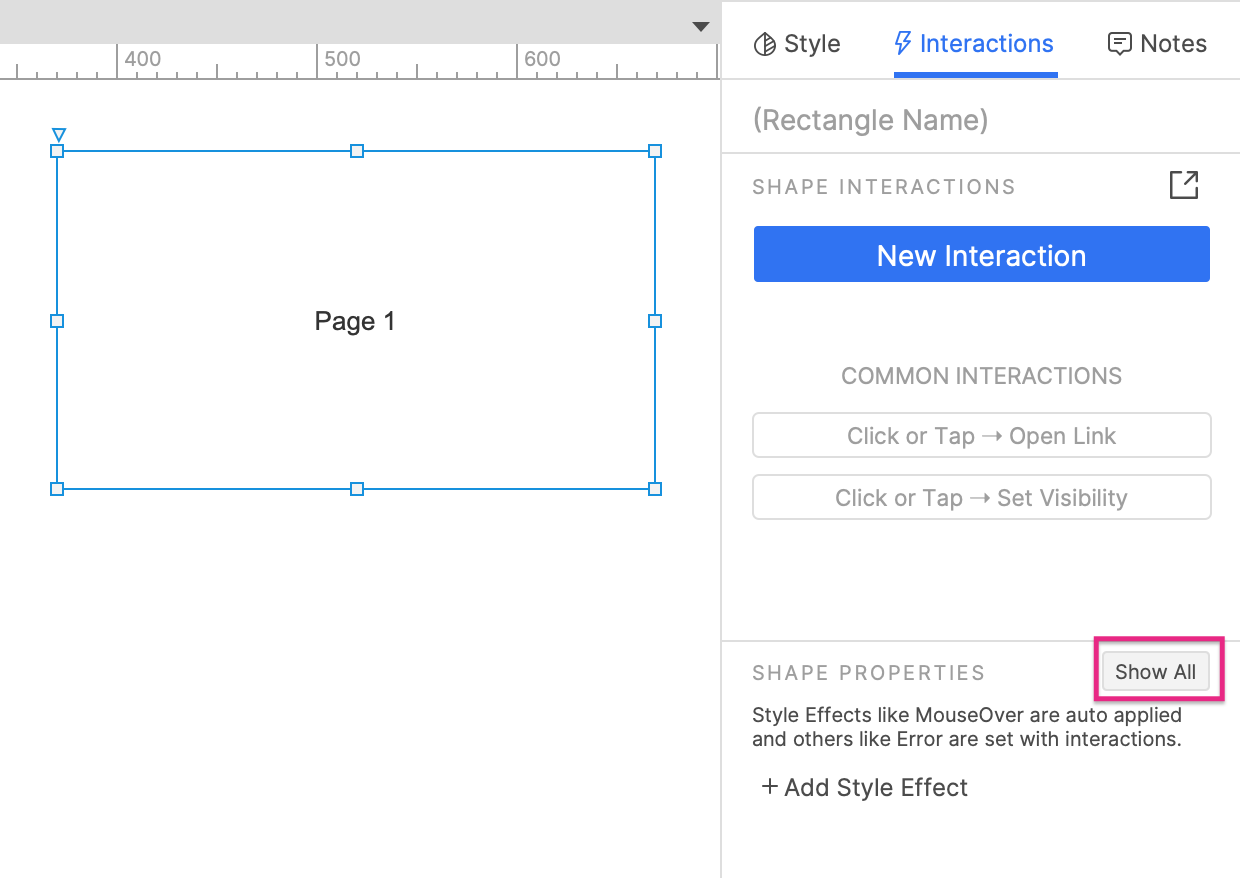
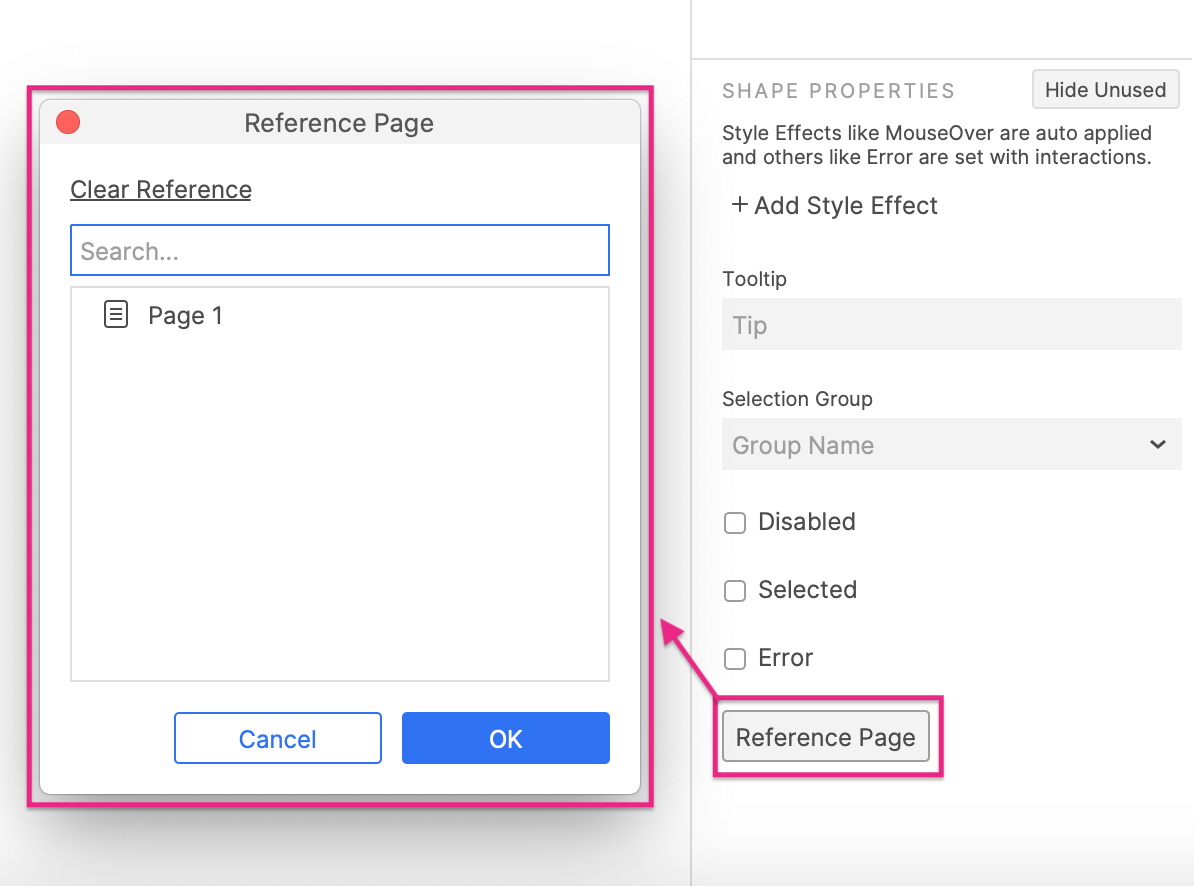
è¦په°†ه¼•ç”¨é،µهˆ†é…چç»™ه½¢çٹ¶ه…ƒن»¶ï¼Œè¯·هœ¨â€œن؛¤ن؛’â€çھ—و ¼çڑ„“ه½¢çٹ¶ه±و€§â€éƒ¨هˆ†ن¸هچ•ه‡»â€œوک¾ç¤؛ه…¨éƒ¨â€ï¼Œç„¶هگژهچ•ه‡»â€œه¼•ç”¨é،µâ€م€‚


选é،¹ç»„
و‚¨هڈ¯ن»¥هœ¨ن¸€ç»„ه½¢çٹ¶ï¼Œç؛؟و،,ه›¾هƒڈه’Œ/وˆ–هٹ¨و€پé¢و؟ه…ƒن»¶ن¹‹é—´هˆ›ه»؛هگŒç»„选é،¹ه…³ç³»ï¼Œè؟™و ·ن¸€و¥é€ڑè؟‡â€œè®¾ç½®é€‰ن¸â€و“چن½œï¼Œن¸€و¬،هڈھ能ه°†ن¸€ن¸ھه…ƒن»¶è®¾ç½®ن¸؛选ن¸çٹ¶و€پم€‚(类ن¼¼ن؛ژهچ•é€‰وŒ‰é’®ç»„ن¸هچ•é€‰وŒ‰é’®ن¹‹é—´çڑ„ه…³ç³»م€‚)
|
