ن؛¤ن؛’ه†³ه®ڑن؛†ه…ƒن»¶ه’Œé،µé¢çڑ„هٹ¨و€پè،Œن¸؛م€‚هچ•ه‡»وŒ‰é’®ه¯¼èˆھهˆ°هژںه‹ن¸çڑ„هڈ¦ن¸€ن¸ھé،µé¢وک¯ن¸€ç§چن؛¤ن؛’ï¼Œé¼ و ‡و‚¬هپœهœ¨ه…ƒن»¶ن¸ٹن»¥وک¾ç¤؛é،µé¢ن¸ٹçڑ„هڈ¦ن¸€ن¸ھه…ƒن»¶ن¹ںوک¯ن¸€ç§چن؛¤ن؛’م€‚
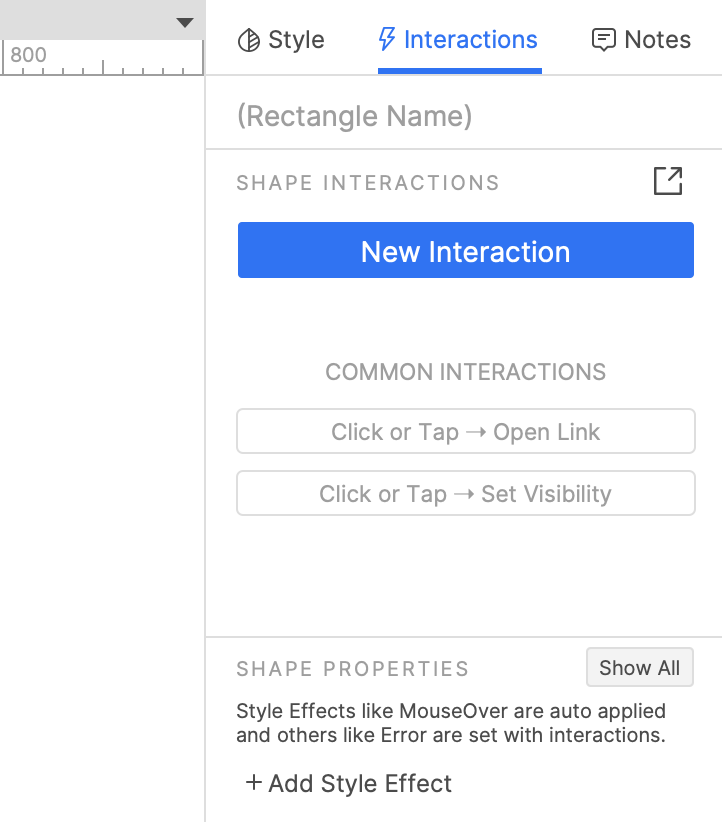
و‚¨ه°†هœ¨ن؛¤ن؛’çھ—و ¼ن¸هˆ›ه»؛ه’Œç®،çگ†هژںه‹çڑ„ن؛¤ن؛’م€‚و‚¨هڈ¯ن»¥ن»ژçھ—و ¼ه؛•éƒ¨ن¸؛و‰€é€‰ه…ƒن»¶çڑ„وœ€ه¸¸è§پن؛¤ن؛’ن¸è؟›è،Œé€‰و‹©ï¼Œوˆ–者و‚¨هڈ¯ن»¥هچ•ه‡»â€œو–°ه»؛ن؛¤ن؛’â€و¥و„ه»؛و‚¨è‡ھه·±çڑ„ن؛¤ن؛’م€‚
ه¦‚وœو‚¨éœ€è¦پو›´ه¤ڑç©؛é—´و¥ه¤„çگ†ن؛¤ن؛’,请هچ•ه‡»â€œن؛¤ن؛’â€çھ—و ¼هڈ³ن¸‹è§’çڑ„çھ—هڈ£ه›¾و ‡وˆ–هڈŒه‡»ن»»ن½•ن؛‹ن»¶وˆ–ه…ƒن»¶هگچ称ن»¥و‰“ه¼€â€œن؛¤ن؛’编辑ه™¨â€ه¯¹è¯و،†م€‚

ن؛¤ن؛’çڑ„结و„
ن؛¤ن؛’ç”±ن¸‰éƒ¨هˆ†ç»„وˆگï¼ڑ
- ه…ƒن»¶ه’Œé،µé¢ن؛‹ن»¶
- و·»هٹ هˆ°ن؛‹ن»¶çڑ„用ن¾‹
- و·»هٹ هˆ°ç”¨ن¾‹çڑ„هٹ¨ن½œ

و´»هٹ¨
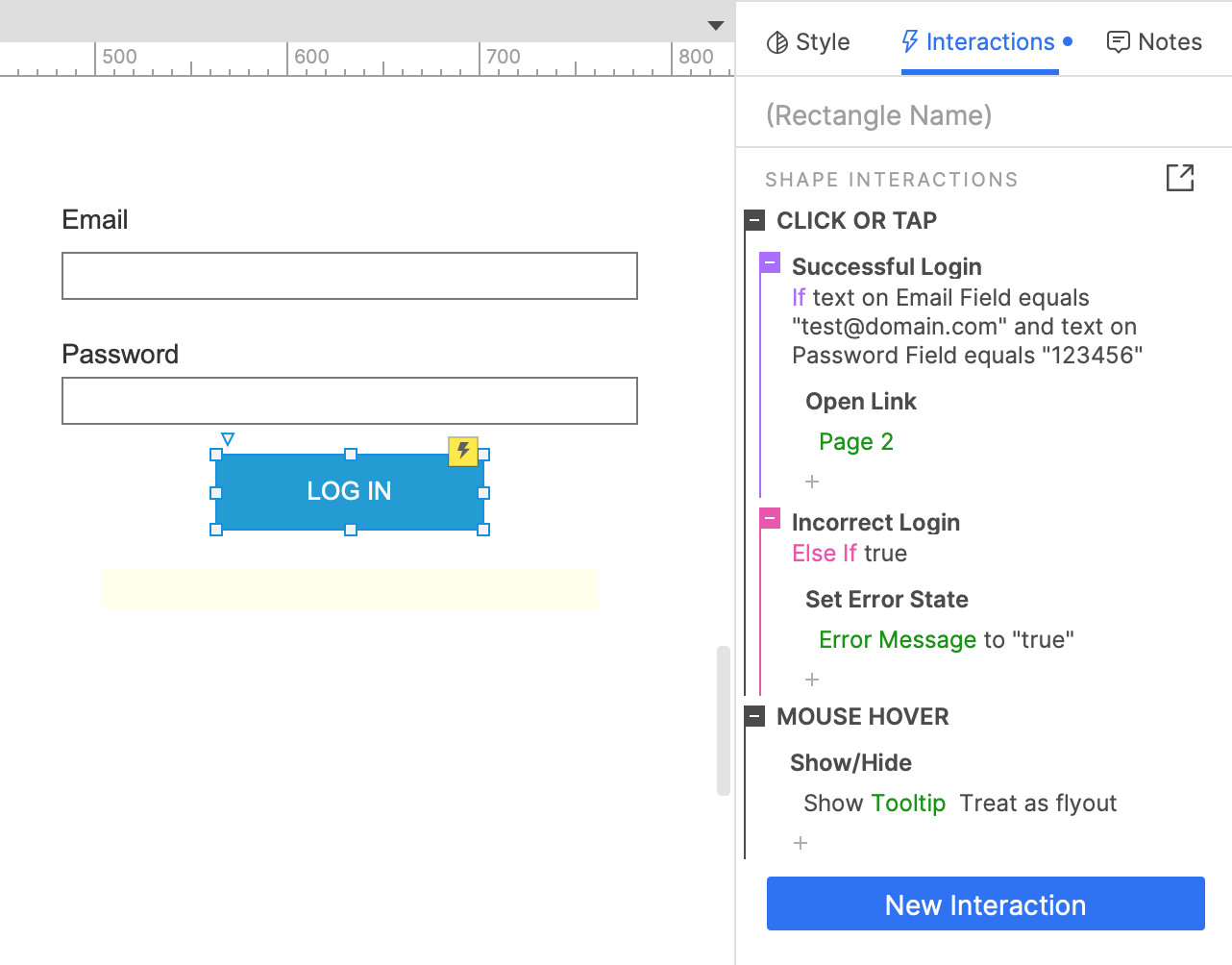
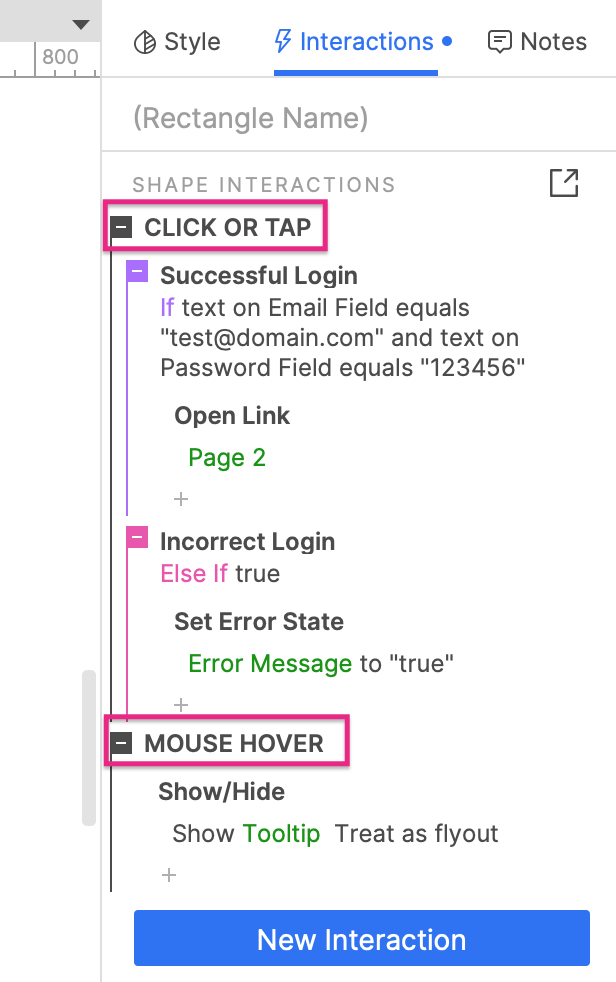
ن؛‹ن»¶وک¯ه¯¹ه؛”ن؛ژ特ه®ڑé،µé¢ه’Œه…ƒن»¶è،Œن¸؛çڑ„触هڈ‘ه™¨م€‚ه½“ Web وµڈ览ه™¨ن¸هڈ‘ç”ںوŒ‡ه®ڑè،Œن¸؛و—¶ï¼Œè¯¥ن؛‹ن»¶ه°†è¢«â€œè§¦هڈ‘â€ï¼Œه¹¶ن¸”ن½œن¸؛ه“چه؛”و‰§è،Œé™„هٹ هˆ°ه®ƒçڑ„ن»»ن½•ç”¨ن¾‹م€‚ن¾‹ه¦‚,ه¦‚وœو‚¨هچ•ه‡»ن¸€ن¸ھوŒ‰é’®ن»¥ه¯¼èˆھهˆ°هژںه‹ن¸çڑ„ن¸چهگŒé،µé¢ï¼Œهˆ™و‚¨ه·²ç»ڈ触هڈ‘ن؛†ه®ƒçڑ„هچ•ه‡»ن؛‹ن»¶م€‚
è¦پوں¥çœ‹é،µé¢وˆ–ه…ƒن»¶çڑ„هڈ¯ç”¨ن؛‹ن»¶ï¼Œè¯·é€‰و‹©ه®ƒه¹¶هچ•ه‡»ن؛¤ن؛’çھ—و ¼ن¸çڑ„“و–°ه»؛ن؛¤ن؛’â€م€‚然هگژ,هœ¨هˆ—è،¨ن¸é€‰و‹©ن¸€ن¸ھن؛‹ن»¶ن»¥é…چç½®ه…¶ن¸‹çڑ„ن؛¤ن؛’م€‚
è¦پهˆ 除ن؛‹ن»¶هڈٹه…¶و‰€وœ‰ç”¨ن¾‹ه’Œهٹ¨ن½œï¼Œè¯·هœ¨â€œن؛¤ن؛’â€çھ—و ¼ن¸é€‰و‹©ه®ƒه¹¶وŒ‰DELETEم€‚

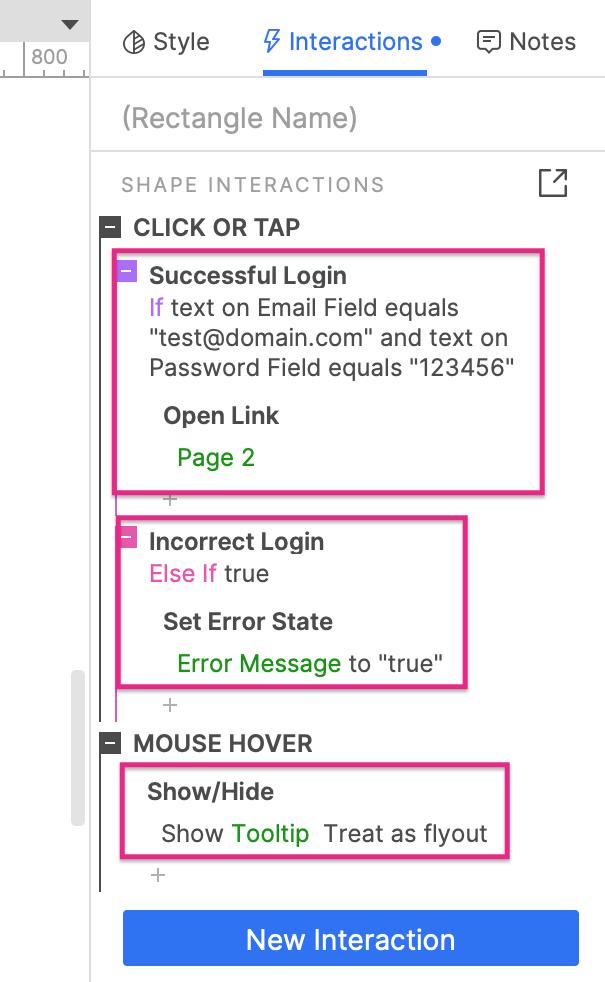
用ن¾‹
用ن¾‹وک¯ Web وµڈ览ه™¨ن¸ه“چه؛”é،µé¢وˆ–ه…ƒن»¶ن؛‹ن»¶è§¦هڈ‘而هڈ‘ç”ںçڑ„هٹ¨ن½œçڑ„وœ‰ه؛ڈهˆ—è،¨م€‚ه½“و‚¨ن¸؛ن؛‹ن»¶هˆ†é…چن¸€ن¸ھوˆ–ه¤ڑن¸ھهٹ¨ن½œو—¶ï¼Œç”¨ن¾‹ن¼ڑè‡ھهٹ¨و·»هٹ هˆ°ن؛‹ن»¶ن¸ï¼Œه°½ç®،é»ک认وƒ…ه†µن¸‹ç¬¬ن¸€ن¸ھ用ن¾‹çڑ„هگچ称وک¯éڑگè—ڈçڑ„م€‚ه°†ه…‰و ‡و‚¬هپœهœ¨ن؛‹ن»¶هگچ称ن¸ٹ,然هگژهچ•ه‡»هڈ³ن¾§çڑ„هگ¯ç”¨ç”¨ن¾‹ن»¥وں¥çœ‹ç¬¬ن¸€ن¸ھ用ن¾‹çڑ„هگچ称م€‚
ه¦‚وœéœ€è¦پ,و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»ن؛‹ن»¶هگچ称هڈ³ن¾§çڑ„و·»هٹ 用ن¾‹ه›¾و ‡هگ‘ن؛‹ن»¶و·»هٹ ه…¶ن»–用ن¾‹م€‚ه½“ن؛‹ن»¶هœ¨ Web وµڈ览ه™¨ن¸è§¦هڈ‘و—¶ï¼Œو‚¨هڈ¯ن»¥هœ¨ه‡؛çژ°çڑ„èڈœهچ•ن¸é€‰و‹©è¦پو‰§è،Œçڑ„用ن¾‹م€‚وˆ–者,و‚¨هڈ¯ن»¥è®¾ç½®و،ن»¶é€»è¾‘ن»¥و ¹وچ®ç‰¹ه®ڑو ‡ه‡†è‡ھهٹ¨و‰§è،Œç¬¦هگˆو،ن»¶çڑ„用ن¾‹م€‚
è¦پن»ژن؛‹ن»¶ن¸هˆ 除用ن¾‹ï¼Œè¯·هœ¨ن؛¤ن؛’çھ—و ¼ن¸é€‰و‹©ه®ƒه¹¶وŒ‰DELETEم€‚
و‚¨هڈ¯ن»¥é€ڑè؟‡é¼ و ‡ن¸ٹن¸‹و‹–هٹ¨ç”¨ن¾‹é‡چو–°وژ’ه؛ڈم€‚(ه½“و‚¨ن½؟用و،ن»¶é€»è¾‘و—¶ï¼Œç”¨ن¾‹çڑ„é،؛ه؛ڈه¾ˆé‡چè¦پم€‚)

هٹ¨ن½œ
هٹ¨ن½œوک¯ه“چه؛”é،µé¢وˆ–ه…ƒن»¶ن؛‹ن»¶è§¦هڈ‘而هœ¨ Web وµڈ览ه™¨ن¸هڈ‘ç”ںçڑ„è،Œن¸؛م€‚ن¾‹ه¦‚,ه¦‚وœو‚¨هچ•ه‡»ن¸€ن¸ھوŒ‰é’®ن»¥ه¯¼èˆھهˆ°هژںه‹ن¸çڑ„ن¸چهگŒé،µé¢ï¼Œهˆ™ن¼ڑهڈ‘ç”ںو‰“ه¼€â€œو‰“ه¼€é“¾وژ¥â€هٹ¨ن½œن»¥ه“چه؛”该وŒ‰é’®çڑ„هچ•ه‡»ن؛‹ن»¶م€‚
ه½“و‚¨هœ¨â€œو–°ه»؛ن؛¤ن؛’â€èڈœهچ•ن¸é€‰و‹©ن¸€ن¸ھن؛‹ن»¶و—¶ï¼Œو‚¨ه°†çœ‹هˆ°هڈ¯ç”¨هٹ¨ن½œهˆ—è،¨م€‚选و‹©هٹ¨ن½œهگژ,系ç»ںن¼ڑوڈگç¤؛و‚¨è؟›è،Œé…چç½®م€‚然هگژ,و‚¨هڈ¯ن»¥é€ڑè؟‡ه°†ه…‰و ‡و‚¬هپœهœ¨هٹ¨ن½œهگچ称ن¸ٹه¹¶هچ•ه‡»هڈ³ن¾§çڑ„“و·»هٹ ç›®و ‡â€ï¼Œهگ‘هٹ¨ن½œو·»هٹ و›´ه¤ڑçڑ„ç›®و ‡ه…ƒن»¶م€‚
è¦پهگ‘用ن¾‹و·»هٹ و›´ه¤ڑهٹ¨ن½œï¼Œè¯·هچ•ه‡»ç”¨ن¾‹ه؛•éƒ¨çڑ„“+â€وڈ’ه…¥هٹ¨ن½œه›¾و ‡م€‚è¦پن»ژ用ن¾‹ن¸هˆ 除هٹ¨ن½œï¼Œè¯·هœ¨ن؛¤ن؛’çھ—و ¼ن¸é€‰و‹©ه®ƒه¹¶وŒ‰DELETEم€‚
و‚¨هڈ¯ن»¥é€ڑè؟‡ن¸ٹن¸‹و‹–هٹ¨و¥é‡چو–°وژ’هˆ—用ن¾‹ن¸çڑ„هٹ¨ن½œم€‚هٹ¨ن½œوŒ‰ن»ژن¸ٹهˆ°ن¸‹çڑ„é،؛ه؛ڈهڈ‘ç”ں,ه› و¤وŒ‰ç…§و‚¨ه¸Œوœ›ه®ƒن»¬هœ¨
Web وµڈ览ه™¨ن¸هڈ‘ç”ںçڑ„ç،®هˆ‡é،؛ه؛ڈوژ’هˆ—ه®ƒن»¬ه¾ˆé‡چè¦پم€‚
|
