و،ن»¶é€»è¾‘وک¯ن¸€ن¸ھ规هˆ™هˆ¤ه®ڑ,و‚¨هڈ¯ن»¥ن½؟用ه®ƒو¥وŒ‡ه®ڑو‚¨و„ه»؛çڑ„ن؛¤ن؛’ن½•و—¶ه؛”该هœ¨
Web وµڈ览ه™¨ن¸هڈ‘ç”ںم€‚ن¾‹ه¦‚,و‚¨هڈ¯ن»¥è§„ه®ڑ,هڈھوœ‰ه½“用وˆ·ه،«ه†™ن؛†è،¨هچ•ن¸çڑ„و‰€وœ‰ه؟…ه،«ه—و®µو—¶ï¼Œهچ•ه‡»وŒ‰é’®و‰چن¼ڑه°†ç”¨وˆ·وژ¨è؟›هˆ°هژںه‹ن¸çڑ„ن¸‹ن¸€é،µم€‚
ه°†و،ن»¶è§†ن¸؛ن¸ژه…¶ن؛¤ن؛’ه…·وœ‰if/thenه…³ç³»ï¼ڑه¦‚وœو»،足و،ن»¶ï¼Œهˆ™ه°†و‰§è،Œن؛¤ن؛’م€‚
و‚¨هڈ¯ن»¥هˆ›ه»؛ن»…ه½±ه“چهچ•ن¸ھن؛¤ن؛’çڑ„简هچ•و،ن»¶ï¼Œوˆ–ç”±ن¸€ç³»هˆ—ه¤چو‚هˆ†و”¯é€»è¾‘و،ن»¶و„وˆگçڑ„ن؛¤ن؛’م€‚
و·»هٹ و،ن»¶
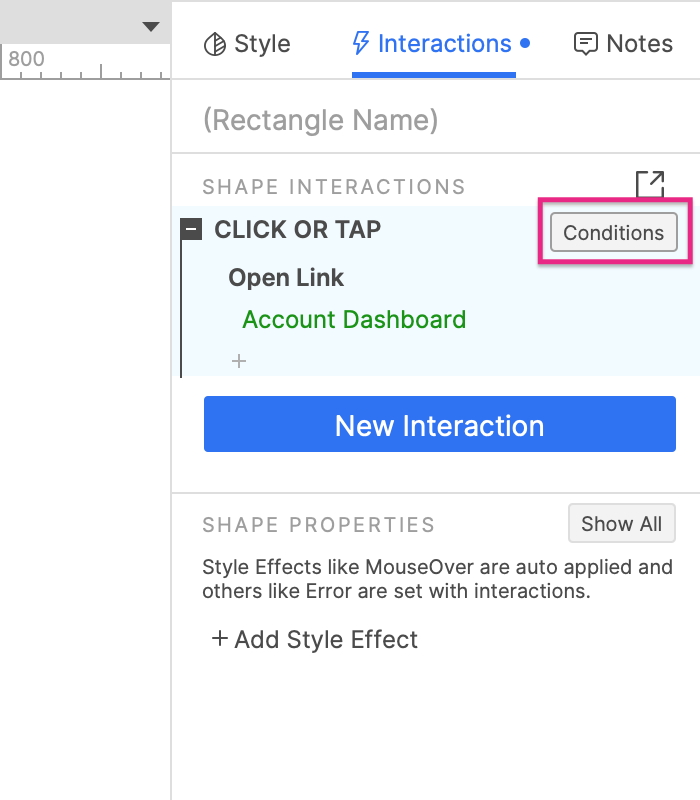
è¦په°†و،ن»¶é€»è¾‘و·»هٹ هˆ°ن؛¤ن؛’ن¸ï¼Œè¯·ه°†é¼ و ‡و‚¬هپœهœ¨ن؛‹ن»¶هگچ称ن¸ٹه¹¶هچ•ه‡»و،ن»¶م€‚وˆ–者,هœ¨و„ه»؛ن؛¤ن؛’و—¶é€‰و‹©هٹ¨ن½œهˆ—è،¨é،¶éƒ¨çڑ„و·»هٹ و،ن»¶م€‚

ه¸¸è§پوƒ…ه†µ
هœ¨ن¸؛وںگن؛›ه…ƒن»¶ï¼ˆن¾‹ه¦‚و–‡وœ¬و،†م€پوŒ‰é’®ه’Œه…¶ن»–ه½¢çٹ¶ه…ƒن»¶ï¼‰çڑ„ن؛¤ن؛’و·»هٹ و،ن»¶é€»è¾‘و—¶ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©ن»ژو،ن»¶ç”ںوˆگه™¨ه¯¹è¯و،†ن¸هڈ¯ç”¨çڑ„ه¸¸è§پو،ن»¶ن¸è؟›è،Œé€‰و‹©م€‚
ن¾‹ه¦‚,ه¦‚وœو‚¨وœ‰ن¸€ن¸ھé’ˆه¯¹و–‡وœ¬و،†ه…ƒن»¶çڑ„ه¸¦وœ‰ç‚¹ه‡» → 设置错误çٹ¶و€پن؛¤ن؛’çڑ„وڈگن؛¤وŒ‰é’®ï¼Œو‚¨هڈ¯ن»¥و·»هٹ ن¸€ن¸ھو،ن»¶ï¼ˆوˆ–هگ¯ç”¨و،ˆن¾‹ï¼‰ه¹¶é€‰و‹©é¢„ه،«ه……çڑ„ه¸¸è§پو،ن»¶é€‰é،¹ن¹‹ن¸€ï¼Œن¾‹ه¦‚If
aو–‡وœ¬ه—و®µن¸؛ç©؛م€‚

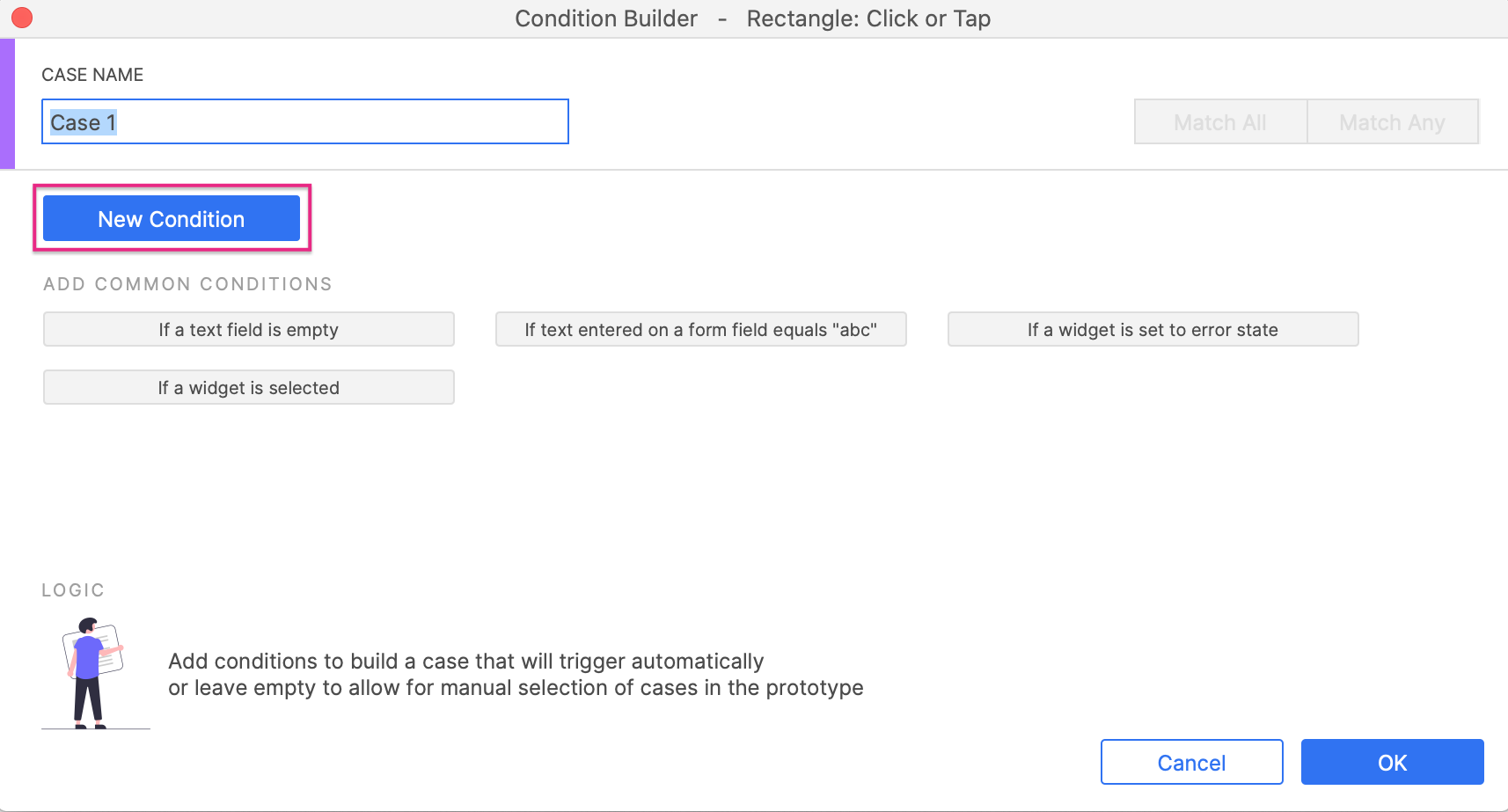
و–°ه»؛و،ن»¶
è¦پهˆ›ه»؛è‡ھه®ڑن¹‰و،ن»¶é€»è¾‘è¯هڈ¥ï¼Œè¯·هچ•ه‡»â€œو،ن»¶ç”ںوˆگه™¨â€ه¯¹è¯و،†ن¸çڑ„“و–°ه»؛و،ن»¶â€ م€‚然هگژ,و‚¨هڈ¯ن»¥ن½؟用و¯ڈن¸€è،Œن¸çڑ„ه—و®µé…چç½®ن¸€و،وˆ–ه¤ڑو،و،ن»¶è¯هڈ¥م€‚

ن؛†è§£و،ن»¶
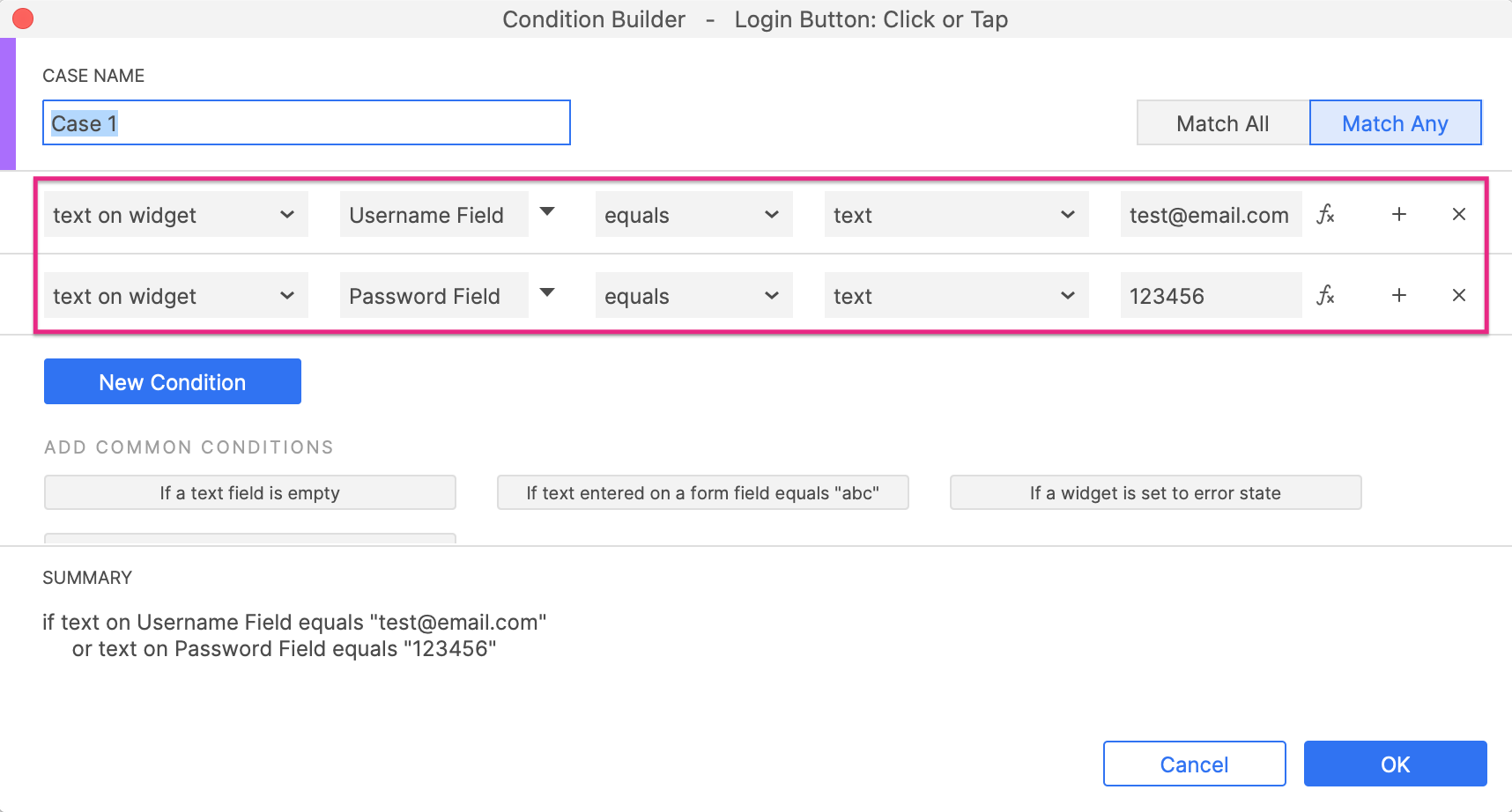
و،ن»¶è¯هڈ¥ن»¥وںگç§چو–¹ه¼ڈو¯”较ن¸¤ن¸ھه€¼ن»¥ن؛§ç”ںçœںوˆ–هپ‡ç»“وœï¼ڑ
第ن¸€ن¸ھه€¼ — ه¯¹و¯”و–¹ه¼ڈ — 第ن؛Œن¸ھه€¼

ن¾‹ه¦‚,و‚¨هڈ¯ن»¥ن½؟用ن»¥ن¸‹و،ن»¶éھŒè¯پو–‡وœ¬و،†وک¯هگ¦ه·²è¾“ه…¥ç‰¹ه®ڑه€¼ï¼ڑ
ه…ƒن»¶و–‡ه— — و–‡وœ¬و،† — ç‰ن؛ژ — و–‡وœ¬ — 输ه…¥çڑ„ه€¼
ه½“ç›®و ‡و–‡وœ¬و،†çڑ„输ه…¥و–‡وœ¬ç‰ن؛ژوœ€هڈ³ن¾§ه—و®µن¸وڈگن¾›çڑ„ه€¼و—¶ï¼Œو¤و،ن»¶è¯هڈ¥çڑ„è®،算结وœن¸؛çœںم€‚
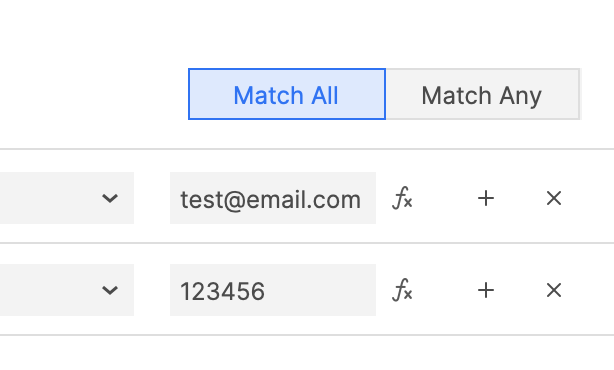
و»،足“و‰€وœ‰â€وˆ–“ن»»ن½•â€و،ن»¶è¯هڈ¥
ه½“و‚¨ن¸؛ن¸€ن¸ھ用ن¾‹è®¾ç½®ه¤ڑن¸ھو،ن»¶è¯هڈ¥و—¶ï¼Œو‚¨هڈ¯ن»¥ه†³ه®ڑوک¯هœ¨و‰€وœ‰è¯هڈ¥çڑ„è®،算结وœن¸؛trueè؟کوک¯هڈھوœ‰ن»»ن½•ن¸€ن¸ھè¯هڈ¥çڑ„è®،算结وœن¸؛trueو—¶و‰§è،Œç”¨ن¾‹م€‚

ه…·وœ‰ه¤ڑن¸ھو،ن»¶وƒ…ه†µçڑ„ن؛‹ن»¶ï¼ˆIF ه’Œ ELSE)
ه½“ن¸€ن¸ھن؛‹ن»¶ن¸‹وœ‰ه¤ڑن¸ھ case و—¶ï¼Œو‚¨هڈ¯ن»¥ن½؟用و،ن»¶é€»è¾‘و¥ç،®ه®ڑه“ھن؛›ه°†هœ¨ Web وµڈ览ه™¨ن¸و‰§è،Œم€‚و‚¨هڈ¯ن»¥é€ڑè؟‡و„ه»؛IF
/ ELSE链و¥ه®çژ°م€‚
IF / ELSE链由و،ن»¶ç›¸ن؛’ن¾èµ–çڑ„و،ن»¶ç”¨ن¾‹ç»„وˆگم€‚链ن¸çڑ„و¯ڈن¸ھو،ن»¶هڈھوœ‰هœ¨ه‰چن¸€ن¸ھو،ن»¶â€œه¤±è´¥â€و—¶و‰چن¼ڑ被评ن¼°م€‚ن¸€و—¦و،ن»¶è¯„ن¼°ن¸؛true,هژںه‹ه°†هپœو¢è¯„ن¼°é“¾ن¸çڑ„ه‰©ن¸‹و،ن»¶م€‚
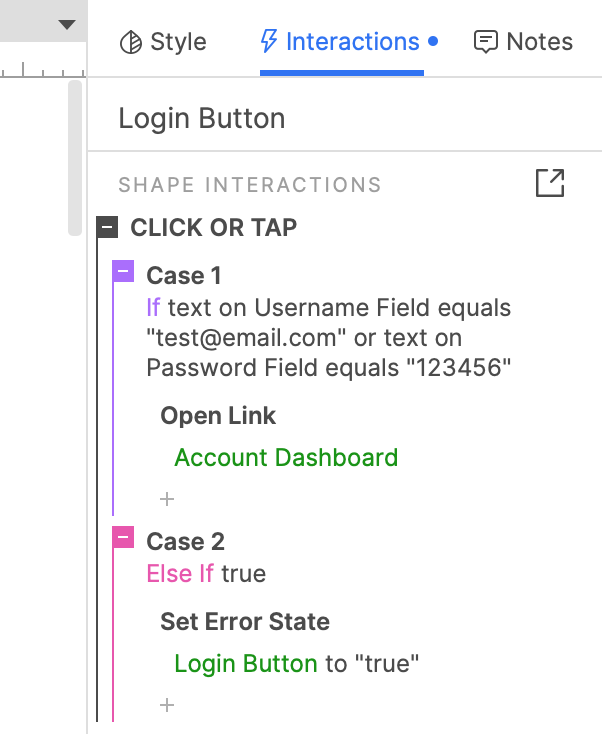
ن¾‹ه¦‚,登ه½•è،¨هچ•çڑ„وڈگن؛¤وŒ‰é’®çڑ„点ه‡»ن؛‹ن»¶هڈ¯èƒ½وœ‰ن¸¤ن¸ھو،ن»¶ï¼Œه®ƒن»¬و ¹وچ®ç”¨وˆ·وک¯هگ¦وڈگن¾›ن؛†وœ‰و•ˆçڑ„ç™»ه½•ه‡وچ®è€Œو‰§è،Œن¸چهگŒçڑ„و“چن½œم€‚

ه¦‚وœهچ•ه‡»وŒ‰é’®و—¶ç”µهگé‚®ن»¶ه’Œه¯†ç په—و®µéƒ½هŒ…هگ«و£ç،®çڑ„ه€¼ï¼Œهˆ™ç¬¬ن¸€ن¸ھو،ن»¶ه°†è¯„ن¼°ن¸؛trueه¹¶و‰§è،Œه…¶ç”¨ن¾‹ï¼Œè؟›ه…¥é¦–é،µم€‚第ن؛Œن¸ھو،ن»¶هˆ™ن¸چن¼ڑ被评ن¼°م€‚
ن½†وک¯ï¼Œه¦‚وœهچ•ه‡»وŒ‰é’®و—¶ن¸¤ن¸ھه—و®µن¸çڑ„ن¸€ن¸ھه€¼è¾“ه…¥ن¸چو£ç،®ï¼Œهˆ™ç¬¬ن¸€ن¸ھو،ن»¶ه°†è¯„ن¼°ن¸؛false,ه¹¶ن¸”ن¸چن¼ڑو‰§è،Œه…¶
caseم€‚然هگژهژںه‹ه°†è½¬هˆ°ç¬¬ن؛Œن¸ھ用ن¾‹ه¹¶è¯„ن¼°ه…¶و،ن»¶م€‚ه› ن¸؛第ن؛Œن¸ھcaseو²،وœ‰و،ن»¶ï¼ˆé»ک认true),و‰€ن»¥ç›´وژ¥و‰§è،Œï¼Œه¹¶وک¾ç¤؛错误ن؟،وپ¯م€‚
هœ¨IF / ELSE链çڑ„وœ«ه°¾و”¾ç½®ن¸€ن¸ھ ELSE IF TRUE 用ن¾‹ï¼ˆن¸€ن¸ھو²،وœ‰و،ن»¶çڑ„用ن¾‹ï¼‰وک¯هˆ›ه»؛ن¸€ن¸ھ“é»ک认â€ç”¨ن¾‹çڑ„ه¸¸ç”¨و–¹و³•ï¼Œه½“链ن¸çڑ„و‰€وœ‰هœ¨ه®ƒن¹‹ن¸ٹçڑ„ه…¶ن»–و،ن»¶و—¶éƒ½هˆ¤و–ه¤±è´¥و—¶ï¼Œه®ƒه°±ن¼ڑو‰§è،Œم€‚ن½†وک¯ï¼Œن¸چè¦پهœ¨ه®ƒن¹‹هگژو”¾ç½®ن»»ن½•ه…¶ن»–ELSE用ن¾‹â€”—ه®ƒن»¬çڑ„و،ن»¶ه°†و°¸è؟œن¸چن¼ڑ被评ن¼°ï¼Œه› ن¸؛ELSE
IF true用ن¾‹è‡ھهٹ¨è¯„ن¼°ن¸؛trueم€‚
ن¸ٹé¢çڑ„ç¤؛ن¾‹ç›¸ه½“简هچ•ï¼Œن½†و‚¨هڈ¯ن»¥و ¹وچ®éœ€è¦پهگ‘链ن¸و·»هٹ ن»»و„ڈو•°é‡ڈçڑ„ELSE用ن¾‹م€‚ن¾‹ه¦‚,ن¸ٹé¢çڑ„هچ•ه‡»ن؛‹ن»¶هڈ¯èƒ½هŒ…و‹¬هڈ¦ن¸€ن¸ھELSE用ن¾‹ï¼ڑه½“و‚¨ç™»ه½•هˆ°ç®،çگ†ه‘که¸گوˆ·و—¶ن¼ڑو‰“ه¼€ç®،çگ†ه‘که·¥ن½œç•Œé¢م€‚
هˆ›ه»؛ه¤ڑن¸ھ IF / ELSE 链
é»ک认وƒ…ه†µن¸‹ï¼Œن؛‹ن»¶ن¸‹çڑ„第ن¸€ن¸ھو،ن»¶وک¯IFè¯هڈ¥ï¼Œéڑڈهگژçڑ„و‰€وœ‰è¯هڈ¥éƒ½وک¯IF / ELSE链ن¸çڑ„ELSEè¯هڈ¥م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡ه°†ELSEè¯هڈ¥و›´و”¹ن¸؛IFè¯هڈ¥و¥هˆ›ه»؛é¢ه¤–çڑ„IF
/ ELSE链م€‚ن¸؛و¤ï¼Œè¯·هڈ³é”®هچ•ه‡»ç”¨ن¾‹هگچ称ه¹¶é€‰و‹©è½¬وچ¢ن¸؛IFوˆ–ELSEم€‚
IFè¯هڈ¥çڑ„و،ن»¶ه§‹ç»ˆهœ¨ Web وµڈ览ه™¨ن¸è؟›è،Œè¯„ن¼°ï¼Œه¹¶ن¸”و¯ڈن¸ھIFè¯هڈ¥éƒ½هگ¯هٹ¨è‡ھه·±çڑ„IF / ELSE链م€‚ه½“و‚¨وƒ³è¦پ相ن؛’独立هœ°è¯„ن¼°ه¤ڑن¸ھو،ن»¶و—¶ï¼Œè¯·هˆ›ه»؛ه¤ڑن¸ھ链م€‚
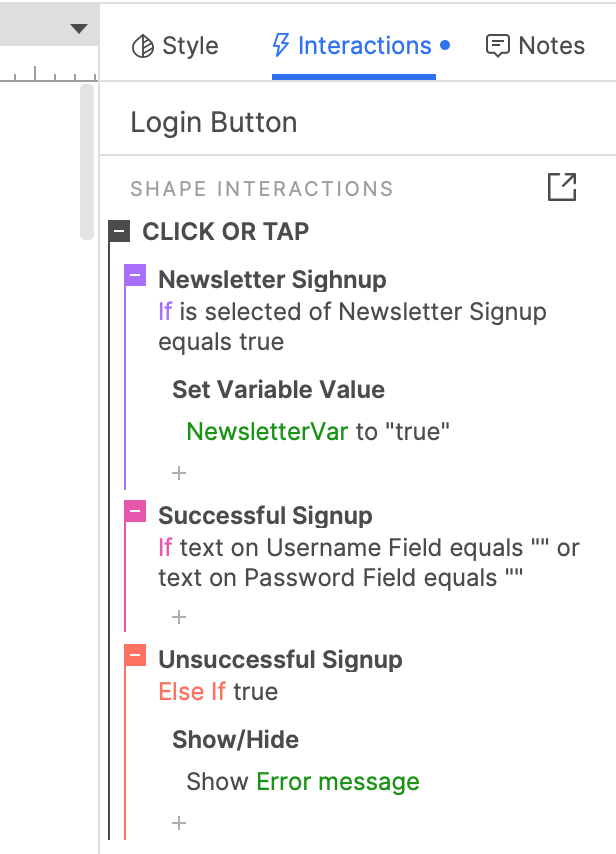
ن¾‹ه¦‚,و³¨ه†Œè،¨هچ•çڑ„وڈگن؛¤وŒ‰é’®هœ¨ه…¶هچ•ه‡»ن؛‹ن»¶ن¸‹هڈ¯èƒ½وœ‰ن¸¤ن¸ھIF / ELSE链,ن¸€ن¸ھç،®ه®ڑ用وˆ·وک¯هگ¦ه‹¾é€‰â€œè‡ھهٹ¨ç»è´¹â€ï¼Œç¬¬ن؛Œن¸ھç،®ه®ڑ用وˆ·وک¯هگ¦ه·²ه،«ه†™و‰€وœ‰ه؟…ه،«é،¹م€‚

ه¦‚وœهœ¨هچ•ه‡»وڈگن؛¤وŒ‰é’®و—¶é€‰ن¸ Newsletter ه¤چ选و،†ï¼Œهˆ™ç¬¬ن¸€ن¸ھ用ن¾‹çڑ„و،ن»¶ه°†è¯„ن¼°ن¸؛true,ه¹¶ن¸”
NewsletterVar هڈکé‡ڈçڑ„ه€¼ه°†è®¾ç½®ن¸؛“trueâ€م€‚
و— è®؛第ن¸€ن¸ھ用ن¾‹çڑ„结وœه¦‚ن½•ï¼Œéƒ½ن¼ڑ评ن¼°ç¬¬ن؛Œن¸ھ用ن¾‹çڑ„و،ن»¶م€‚ه¦‚وœç”¨وˆ·ه،«ه†™ن؛†ن¸¤ن¸ھو–‡وœ¬ه—و®µï¼Œو،ن»¶ه°†è¯„ن¼°ن¸؛true,ه¹¶ن¸”用وˆ·ه°†è¢«ه®ڑهگ‘هˆ°é¦–é،µم€‚ن¸چن¼ڑ评ن¼°ç¬¬ن¸‰ن¸ھ用ن¾‹çڑ„و،ن»¶ï¼Œه› ن¸؛ه®ƒوک¯ç¬¬ن؛Œن¸ھ用ن¾‹çڑ„IF
/ ELSE链ن¸çڑ„ELSEè¯هڈ¥م€‚
ن½†وک¯ï¼Œه¦‚وœن¸€ن¸ھوˆ–ن¸¤ن¸ھو–‡وœ¬ه—و®µن¸؛ç©؛,هˆ™ç¬¬ن؛Œن¸ھ用ن¾‹çڑ„و،ن»¶ه°†ه¤±è´¥ï¼Œهژںه‹ه°†ç»§ç»و‰§è،Œç¬¬ن¸‰ن¸ھ用ن¾‹ï¼Œه¹¶وک¾ç¤؛ن¸€و،错误و¶ˆوپ¯م€‚
|
