و‚¨هڈ¯ن»¥ن½؟用
HTML ç”ںوˆگه™¨ن¸çڑ„选é،¹ن»¥ه¤ڑç§چو–¹ه¼ڈè‡ھه®ڑن¹‰هژںه‹çڑ„ HTML 输ه‡؛م€‚و‚¨هڈ¯ن»¥ن»ژن»»ن½• HTML هڈ‘ه¸ƒه¯¹è¯و،†è®؟é—®è؟™ن؛›è®¾ç½®ï¼ڑ
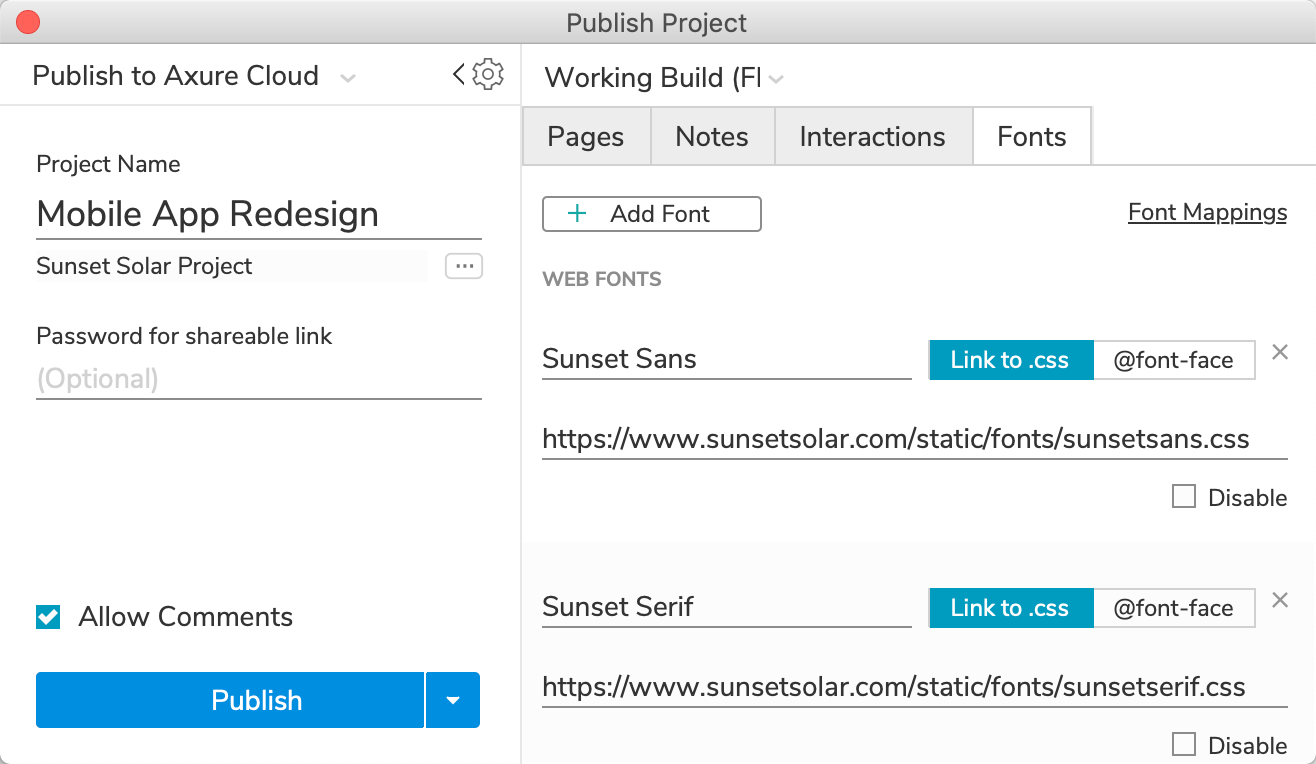
- هڈ‘ه¸ƒ → هڈ‘ه¸ƒهˆ° Axure Cloud
- هڈ‘ه¸ƒ → ç”ںوˆگ HTML و–‡ن»¶
- هڈ‘ه¸ƒ → 预览选é،¹
- هڈ‘ه¸ƒ → و›´ه¤ڑç”ںوˆگه™¨ه’Œé…چç½®
HTML ç”ںوˆگه™¨è®¾ç½®
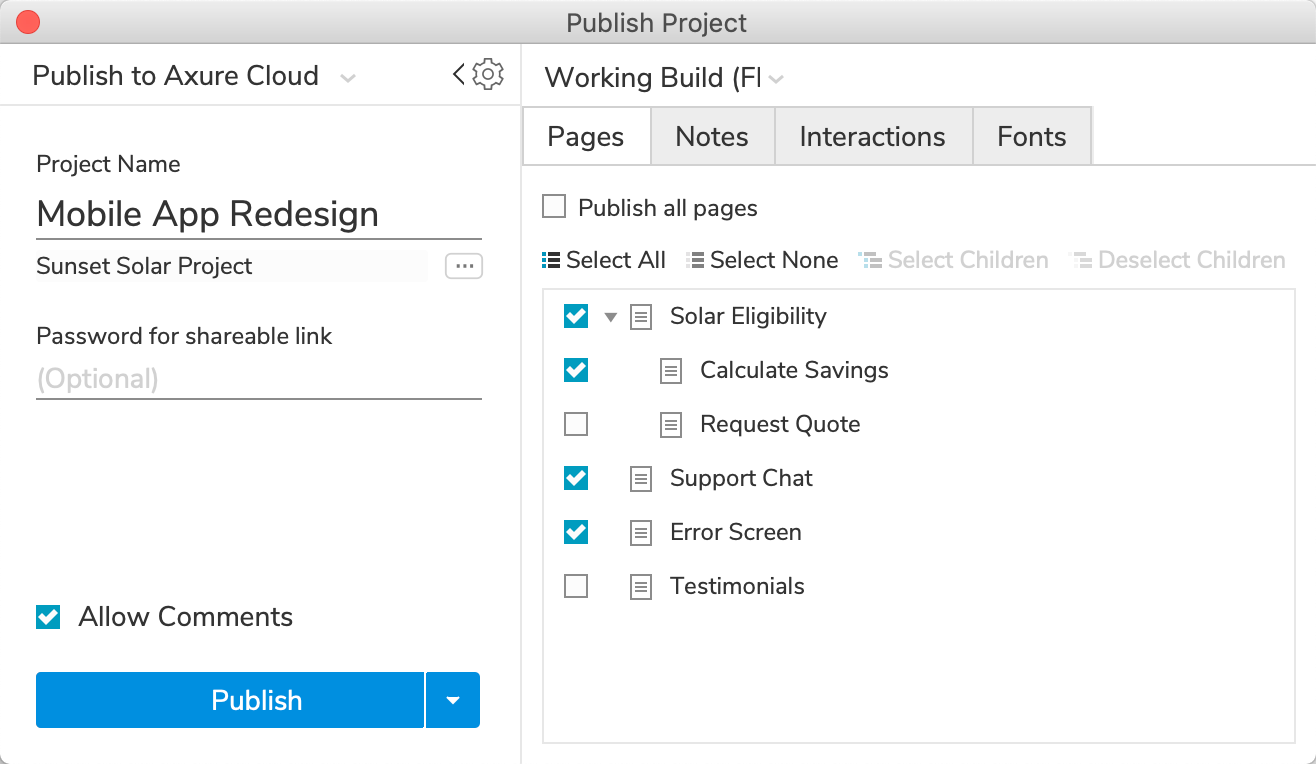
é،µé¢
هœ¨é،µé¢é€‰é،¹هچ،ن¸ٹ,و‚¨هڈ¯ن»¥é€‰و‹©ه°†و–‡ن»¶ن¸çڑ„ه“ھن؛›é،µé¢هŒ…هگ«هœ¨ HTML 输ه‡؛ن¸م€‚و‚¨هڈ¯ن»¥é€گé،µé€‰و‹©وˆ–选ن¸â€œç”ںوˆگو‰€وœ‰é،µé¢â€ن»¥ه°†ه®ƒن»¬ه…¨éƒ¨هŒ…هگ«هœ¨ه†…م€‚

ه¦‚وœو‚¨ه°†é،µé¢ç»„织وˆگ父هگه…³ç³»ï¼Œهˆ™ه؟…é،»هŒ…هگ«çˆ¶é،µé¢و‰چ能هŒ…هگ«ه…¶ن»»ن½•هگé،µé¢م€‚هڈ–و¶ˆé€‰ن¸çˆ¶é،µé¢ن¹ںن¼ڑè‡ھهٹ¨هڈ–و¶ˆé€‰ن¸ه…¶هگé،µé¢م€‚
و³¨é‡ٹ
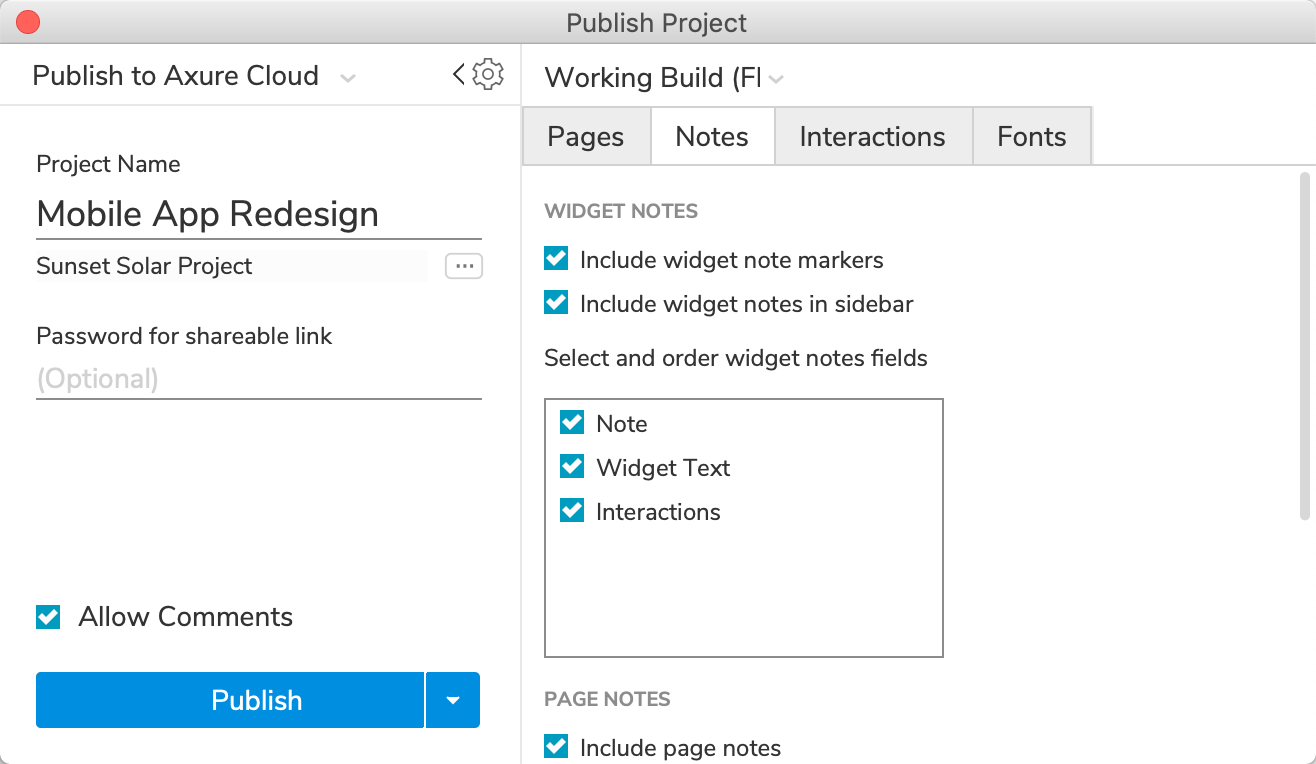
هœ¨و³¨é‡ٹ选é،¹هچ،ن¸ٹ,و‚¨هڈ¯ن»¥é€‰و‹©ه…ƒن»¶ه’Œé،µé¢و³¨é‡ٹهœ¨ HTML 输ه‡؛ن¸çڑ„è،¨ç¤؛و–¹ه¼ڈم€‚

ه…ƒن»¶و³¨é‡ٹ

-
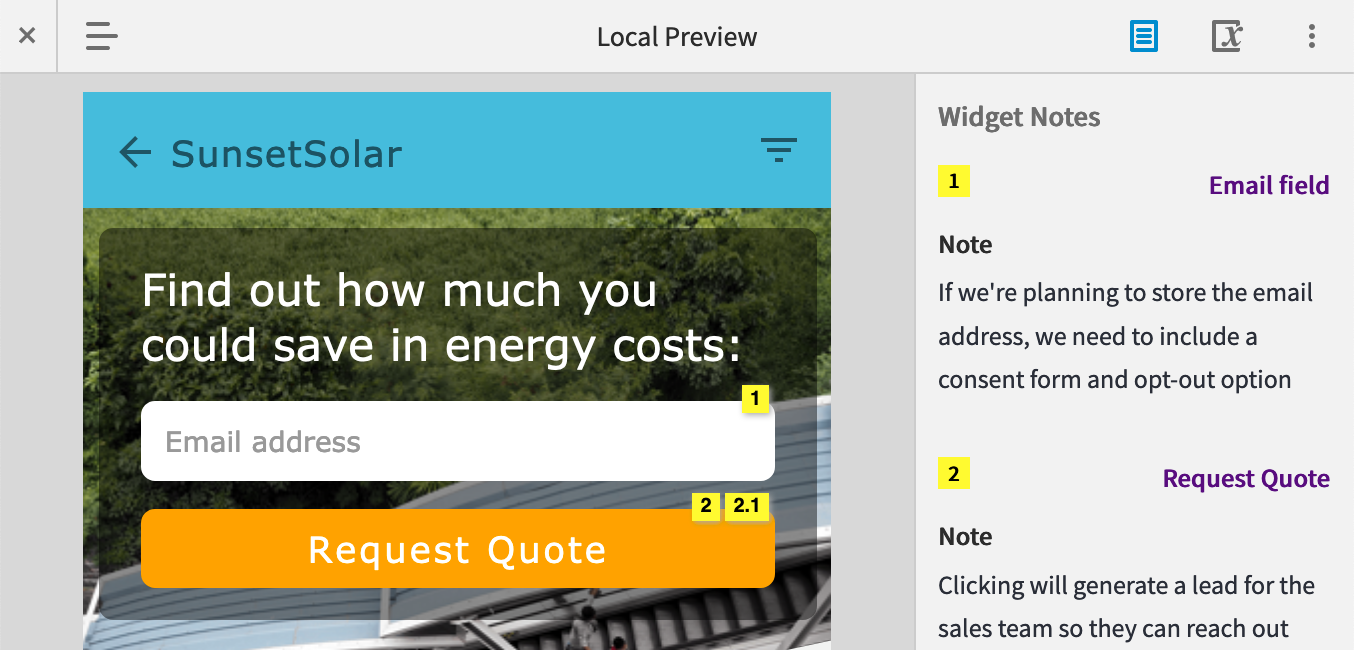
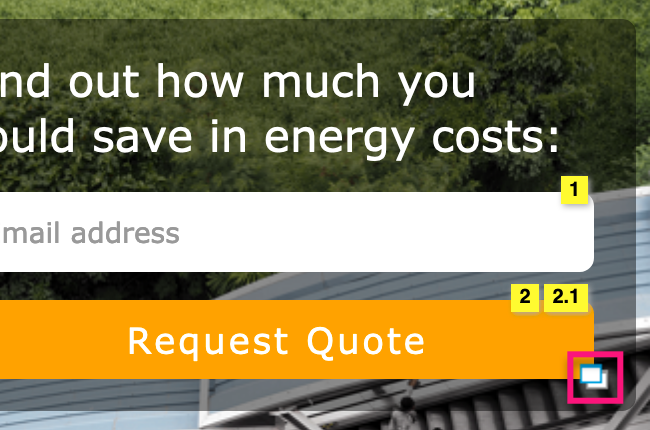
هŒ…هگ«ه…ƒن»¶و³¨é‡ٹو ‡è®°ï¼ڑه¸¦وœ‰و³¨é‡ٹçڑ„ه…ƒن»¶ه°†وک¾ç¤؛ن¸€ن¸ھه¸¦ç¼–هڈ·çڑ„è„ڑو³¨ه›¾و ‡م€‚و‚¨هڈ¯ن»¥هچ•ه‡»è¯¥ه›¾و ‡ن»¥وں¥çœ‹ه…ƒن»¶çڑ„و³¨é‡ٹم€‚
- هœ¨ن¾§è¾¹و ڈن¸هŒ…هگ«ه…ƒن»¶و³¨é‡ٹï¼ڑو‰€وœ‰ه…ƒن»¶و³¨é‡ٹ都ه°†هŒ…هگ«هœ¨هژںه‹و’و”¾ه™¨çڑ„و–‡و،£çھ—و ¼ن¸ï¼ŒوŒ‰è„ڑو³¨ç¼–هڈ·وژ’ه؛ڈم€‚و‚¨هڈ¯ن»¥هچ•ه‡»و³¨é‡ٹن»¥و»ڑهٹ¨هˆ°ه¹¶çھپه‡؛وک¾ç¤؛ه…¶هˆ†é…چçڑ„ه…ƒن»¶م€‚
é،µé¢و³¨é‡ٹ -
هŒ…هگ«é،µé¢و³¨é‡ٹï¼ڑé،µé¢و³¨é‡ٹه°†هŒ…هگ«هœ¨هژںه‹و’و”¾ه™¨çڑ„و–‡و،£çھ—و ¼çڑ„é،¶éƒ¨م€‚
- وک¾ç¤؛و³¨é‡ٹهگچ称ï¼ڑé،µé¢و³¨é‡ٹه—و®µçڑ„هگچ称ه°†هœ¨هژںه‹و’و”¾ه™¨çڑ„و–‡و،£çھ—و ¼ن¸هڈ¯è§پم€‚
ه¦‚وœو‚¨هڈ–و¶ˆé€‰ن¸è¾¹و ڈن¸çڑ„هŒ…هگ«ه…ƒن»¶و³¨é‡ٹه’ŒهŒ…هگ«é،µé¢و³¨é‡ٹ,هˆ™و–‡و،£çھ—و ¼ه°†ن¸چن¼ڑه‡؛çژ°هœ¨هژںه‹و’و”¾ه™¨ن¸ï¼Œه› ن¸؛ه®ƒو²،وœ‰ه†…ه®¹هڈ¯وک¾ç¤؛م€‚
ن؛¤ن؛’
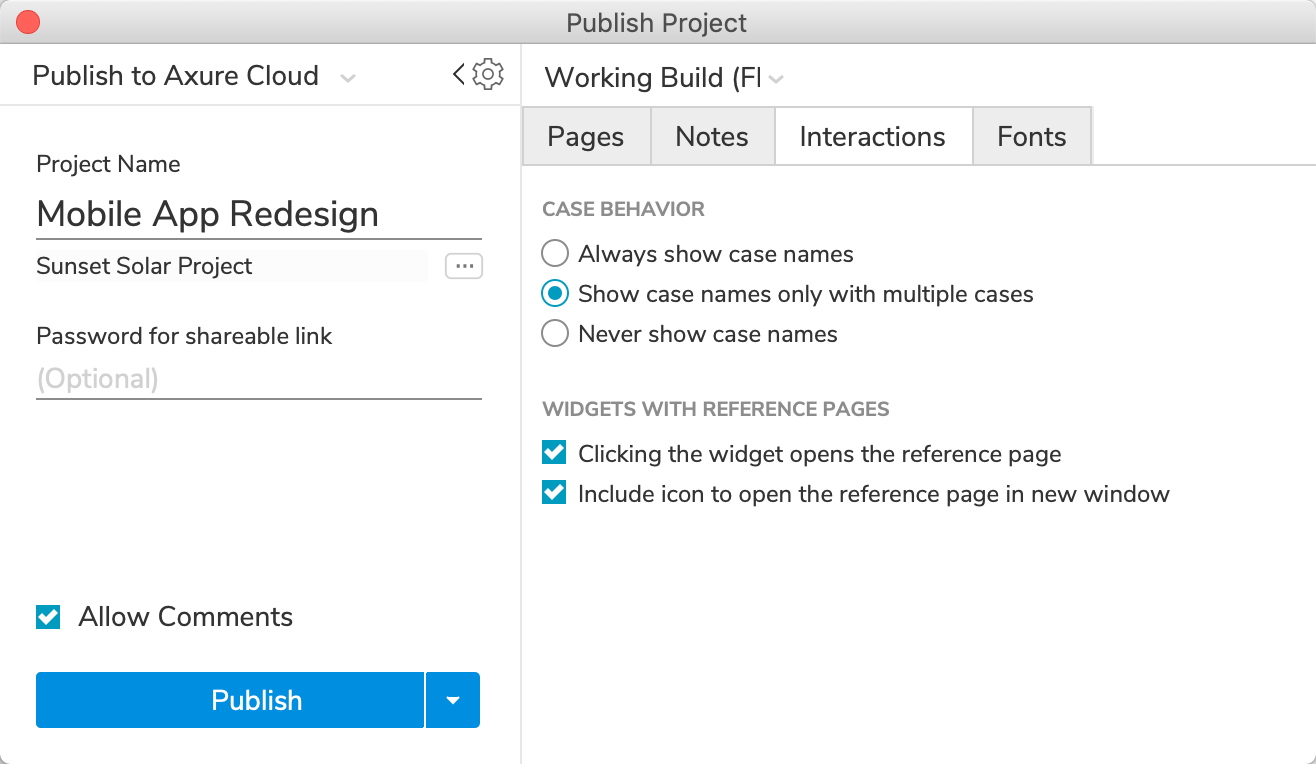
هœ¨ن؛¤ن؛’选é،¹هچ،ن¸ٹ,و‚¨هڈ¯ن»¥é€‰و‹©è§¦هڈ‘ه…ƒن»¶ه’Œé،µé¢ن؛‹ن»¶و—¶هڈ‘ç”ںçڑ„وƒ…ه†µم€‚و‚¨è؟کهڈ¯ن»¥é€‰و‹©ن¸ژهکه‚¨é،µé¢ه¼•ç”¨çڑ„ه…ƒن»¶ن؛¤ن؛’و—¶ن¼ڑهڈ‘ç”ںن»€ن¹ˆم€‚

用ن¾‹è،Œن¸؛ -
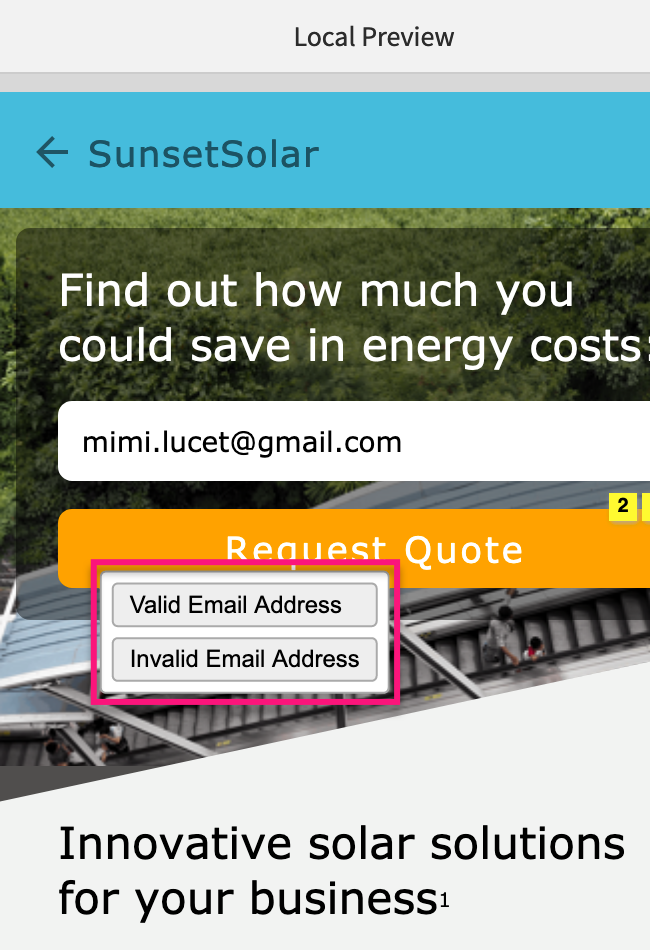
ه§‹ç»ˆوک¾ç¤؛用ن¾‹هگچ称ï¼ڑه½“ن؛‹ن»¶è§¦هڈ‘و—¶ï¼Œو‚¨ن¼ڑ看هˆ°è¯¥ن؛‹ن»¶çڑ„用ن¾‹هˆ—è،¨م€‚هچ•ه‡»è¦پو‰§è،Œçڑ„用ن¾‹م€‚
- ن»…وک¾ç¤؛ه…·وœ‰ه¤ڑن¸ھ用ن¾‹çڑ„用ن¾‹هگچ称ï¼ڑه½“触هڈ‘ه…·وœ‰ه¤ڑن¸ھ用ن¾‹çڑ„ن؛‹ن»¶و—¶ï¼Œو‚¨ن¼ڑ看هˆ°è¯¥ن؛‹ن»¶çڑ„用ن¾‹هˆ—è،¨م€‚هچ•ه‡»è¦پو‰§è،Œçڑ„用ن¾‹م€‚ن½†وک¯ï¼Œه¦‚وœن؛‹ن»¶ه…·وœ‰ه¤ڑن¸ھه¸¦وœ‰و،ن»¶é€»è¾‘çڑ„用ن¾‹ï¼Œهˆ™و،ن»¶é€»è¾‘ه°†ç،®ه®ڑو‰§è،Œه“ھن¸ھ用ن¾‹م€‚
- ن»ژن¸چوک¾ç¤؛و،ˆن¾‹هگچ称ï¼ڑه½“ن؛‹ن»¶هœ¨وµڈ览ه™¨ن¸è§¦هڈ‘و—¶ï¼Œو°¸è؟œن¸چن¼ڑوک¾ç¤؛用ن¾‹هˆ—è،¨م€‚ه¦‚وœو‚¨هœ¨ن؛‹ن»¶çڑ„و،ˆن¾‹ن¸ٹé…چç½®ن؛†و،ن»¶é€»è¾‘,هˆ™è¯¥é€»è¾‘ه°†ç،®ه®ڑه°†è§¦هڈ‘ه“ھن¸ھ用ن¾‹م€‚هگ¦هˆ™ï¼Œç¬¬ن¸€ç§چوƒ…ه†µن¼ڑهڈ‘ç”ںم€‚

ه¸¦وœ‰ه¼•ç”¨é،µé¢çڑ„ه…ƒن»¶
ه½¢çٹ¶ه…ƒن»¶ه’Œه؟«ç…§ه…ƒن»¶هڈ¯ن»¥هœ¨ RP و–‡ن»¶ن¸هکه‚¨ه¯¹é،µé¢çڑ„ه¼•ç”¨م€‚و¤éƒ¨هˆ†ن¸çڑ„ه¤چ选و،†هڈ¯è®©و‚¨é€‰و‹©وک¯هگ¦هڈ¯ن»¥هچ•ه‡»è؟™ن؛›ه…ƒن»¶ن¹‹ن¸€و¥و‰“ه¼€ه¼•ç”¨é،µé¢ï¼Œن»¥هڈٹوک¯هگ¦هŒ…هگ«هڈ¯ن»¥هچ•ه‡»ن»¥هœ¨و–°é€‰é،¹هچ،/çھ—هڈ£ن¸و‰“ه¼€ه¼•ç”¨é،µé¢çڑ„ه›¾و ‡م€‚

ه—ن½“
هœ¨â€œه—ن½“â€é€‰é،¹هچ،ن¸ٹ,و‚¨هڈ¯ن»¥ن¸؛هژںه‹ن¸ن½؟用çڑ„ Web ه—ن½“هˆ›ه»؛ه¯¹ Web و‰کç®،ه—ن½“و–‡ن»¶çڑ„ه¼•ç”¨م€‚و‚¨è؟کهڈ¯ن»¥è®¾ç½®ه—ن½“وک ه°„ن»¥هœ¨
HTML 输ه‡؛ن¸هٹ¨و€پهœ°ه°†ن¸€ç§چه—ن½“转وچ¢ن¸؛هڈ¦ن¸€ç§چه—ن½“م€‚هڈ¯هœ¨Web ه—ن½“ه’Œه—ن½“وک ه°„و–‡ç« ن¸ن؛†è§£و›´ه¤ڑن؟،وپ¯م€‚

هکه‚¨ه¤ڑن¸ھç”ںوˆگه™¨è®¾ç½®
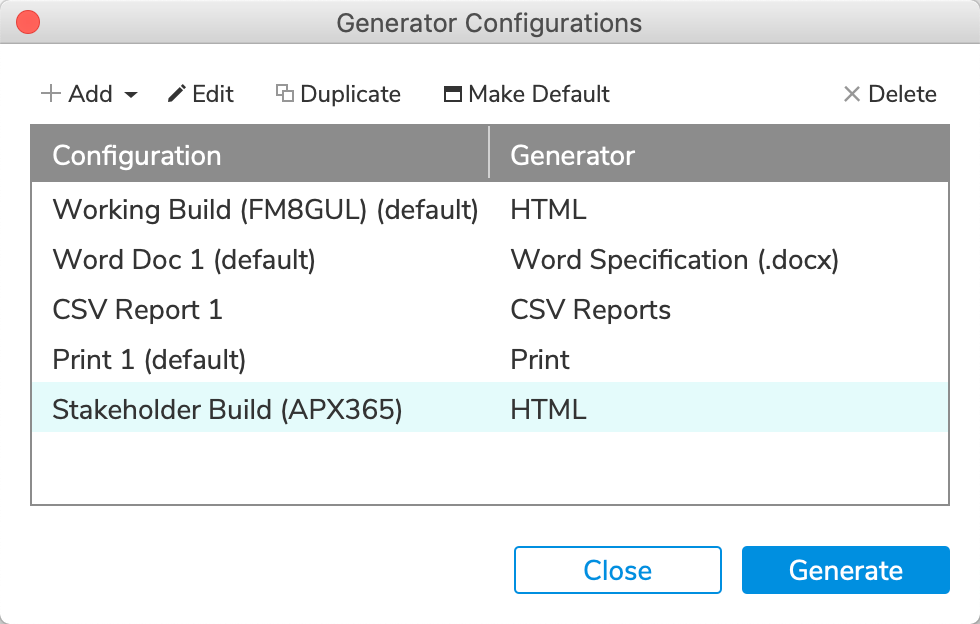
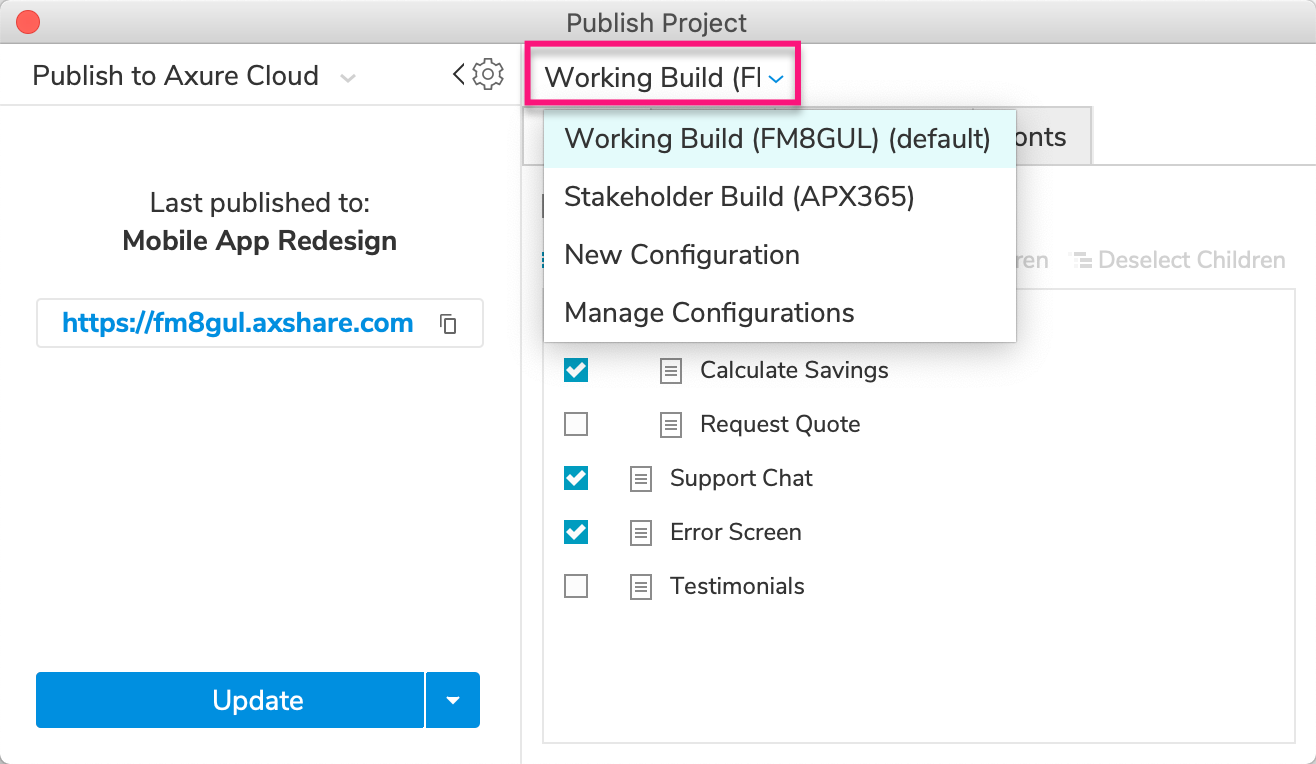
و‚¨هڈ¯ن»¥هˆ›ه»؛ه’Œن؟هکه¤ڑ组 HTML ç”ںوˆگه™¨è®¾ç½®ن»¥هœ¨ن¸چهگŒçڑ„هڈ‘ه¸ƒçژ¯ه¢ƒن¸ن½؟用م€‚ن¾‹ه¦‚,و‚¨هڈ¯èƒ½وœ‰ن¸€ن¸ھهŒ…هگ«و‰€وœ‰é،µé¢çڑ„集هگˆï¼Œهœ¨و‚¨ç§¯وپه¤„çگ†هژںه‹و—¶ن½؟用,而第ن؛Œن¸ھ集هگˆهڈھهŒ…هگ«ه®Œوˆگçڑ„é،µé¢ï¼Œهœ¨ن¸؛هˆ©ç›ٹ相ه…³è€…هڈ‘ه¸ƒو—¶ن½؟用م€‚

هˆ›ه»؛é¢ه¤–çڑ„ HTML ç”ںوˆگه™¨ï¼ڑ
- 点ه‡»هڈ‘ه¸ƒâ†’و›´ه¤ڑç”ںوˆگه™¨ه’Œé…چç½®م€‚
- هچ•ه‡»و·»هٹ ه¹¶é€‰و‹©HTMLم€‚
- ه‘½هگچو–°ç”ںوˆگه™¨ه¹¶وŒ‰ENTERم€‚
- هڈŒه‡»و–°ç”ںوˆگه™¨ن»¥ç¼–辑ه…¶è®¾ç½®م€‚
و‚¨çژ°هœ¨هڈ¯ن»¥هœ¨ن»»ن½• HTML هڈ‘ه¸ƒه¯¹è¯و،†çڑ„ HTML ç”ںوˆگه™¨ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©و–°ç”ںوˆگه™¨م€‚

ه¦‚وœو‚¨ن¸؛ن¸چهگŒçڑ„هڈ—ن¼—هڈ‘ه¸ƒهژںه‹çڑ„ه¤ڑن¸ھ版وœ¬ï¼Œè¯·هœ¨ه…¶ه…³èپ”çڑ„ HTML ç”ںوˆگه™¨çڑ„هگچ称ن¸هŒ…هگ«و¯ڈن¸ھ版وœ¬çڑ„
Axure Cloud IDم€‚è؟™و ·و‚¨ه°±ه§‹ç»ˆçں¥éپ“هœ¨هڈ‘ه¸ƒو›´و–°و—¶è¦پن½؟用ه“ھن؛›ç”ںوˆگه™¨è®¾ç½®م€‚
|
