
编辑è،¨و•°وچ®
و‚¨هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸‹ن»»ن½•é€‰é،¹هگ‘è،¨و ¼هچ•ه…ƒو ¼و·»هٹ و–‡وœ¬وˆ–编辑ه…¶ه½“ه‰چو–‡وœ¬ï¼ڑ
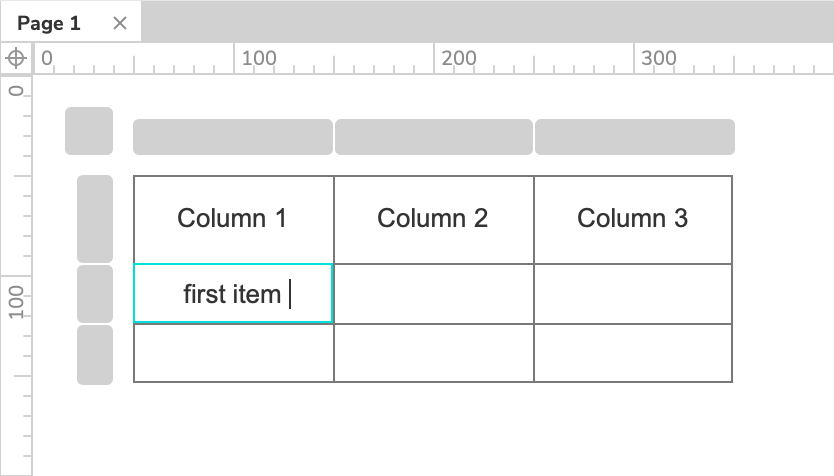
- هڈŒه‡»هچ•ه…ƒو ¼è؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
-
选و‹©هچ•ه…ƒو ¼ه¹¶وŒ‰ن¸‹ENTERè؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
-
选و‹©هچ•ه…ƒو ¼ه¹¶ه¼€ه§‹é”®ه…¥م€‚(و¤é€‰é،¹ن»…هœ¨و‚¨ç¦پ用ن؛†هچ•é”®ه؟«وچ·é”®و—¶هڈ¯ç”¨ï¼‰

ن»ژ电هگè،¨و ¼ه؛”用程ه؛ڈç²کè´´و•°وچ®
و‚¨هڈ¯ن»¥ن»ژ Microsoft Excel ه’Œ Google Sheets ç‰ç”µهگè،¨و ¼ه؛”用程ه؛ڈه¤چهˆ¶è،¨و ¼و•°وچ®ï¼Œه¹¶ه°†ه…¶ن½œن¸؛è،¨و ¼ه…ƒن»¶ç²کè´´هˆ°
Axure RP ن¸م€‚首ه…ˆï¼Œه¤چهˆ¶ç”µهگè،¨و ¼ه؛”用ن¸çڑ„è،¨و ¼هچ•ه…ƒو ¼م€‚然هگژ,هœ¨ Axure RP ن¸ï¼Œهڈ³é”®هچ•ه‡»ç”»ه¸ƒه¹¶é€‰و‹©ç²ک贴选é،¹
→ ç²کè´´ن¸؛è،¨و ¼م€‚
و‚¨è؟کهڈ¯ن»¥ه°†ه…¶ه®ƒè،¨و ¼و•°وچ®ç²کè´´هˆ°çژ°وœ‰çڑ„è،¨و ¼ه…ƒن»¶ن¸م€‚ن¸؛و¤ï¼Œè¯·é€‰و‹©è،¨و ¼ه·¦ن¸ٹ角çڑ„هچ•ه…ƒو ¼ه¹¶وŒ‰CTRL+Vوˆ–CMD+Vم€‚ç²کè´´çڑ„و•°وچ®ه°†ه،«ه……è،¨و ¼ن¸ه·²ç»ڈهکهœ¨çڑ„هچ•ه…ƒو ¼م€‚
ه°†و•°وچ®ç²کè´´هˆ°çژ°وœ‰è،¨و ¼ه…ƒن»¶ن¸و—¶ï¼Œن¸چن¼ڑه°†و–°çڑ„هˆ—ه’Œè،Œو·»هٹ هˆ°ه®ƒن»¬ن¸م€‚ه¦‚وœè،¨و ¼ه¤ھه°ڈ而و— و³•ه®¹ç؛³ç²کè´´çڑ„و•°وچ®ï¼Œè¯·هœ¨ç²کè´´و•°وچ®ن¹‹ه‰چهگ‘è،¨و ¼ن¸و·»هٹ و›´ه¤ڑçڑ„هˆ—وˆ–è،Œم€‚
编辑è،Œه’Œهˆ—

و·»هٹ م€پهˆ 除ه’Œç§»هٹ¨è،Œه’Œهˆ—
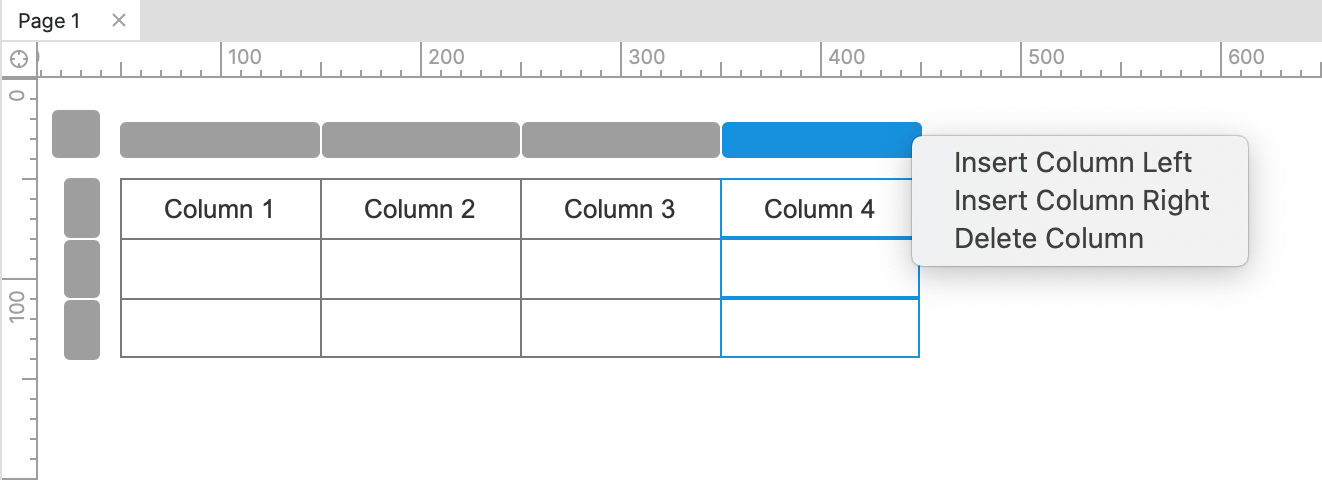
è¦په°†è،Œوˆ–هˆ—و·»هٹ هˆ°è،¨و ¼ه…ƒن»¶ï¼Œè¯·هڈ³é”®هچ•ه‡»ه…¶هچ•ه…ƒو ¼ن¹‹ن¸€وˆ–çپ°è‰²çڑ„è،Œوˆ–هˆ—وژ§ن»¶ن¹‹ن¸€م€‚هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸ï¼Œن»ژن»¥ن¸‹é€‰é،¹ن¸è؟›è،Œé€‰و‹©ï¼ڑ
- هœ¨ن¸ٹو–¹وڈ’ه…¥è،Œ
-
هœ¨ن¸‹و–¹وڈ’ه…¥è،Œ
-
هœ¨ه·¦ن¾§وڈ’ه…¥هˆ—
-
هœ¨هڈ³ن¾§وڈ’ه…¥هˆ—
è¦پهˆ 除è،Œوˆ–هˆ—,请هڈ³é”®هچ•ه‡»è¯¥è،Œوˆ–هˆ—ن¸çڑ„هچ•ه…ƒو ¼ï¼Œوˆ–هڈ³é”®هچ•ه‡»ç›¸ه؛”çڑ„çپ°è‰²è،Œوˆ–هˆ—وژ§ن»¶م€‚هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸ï¼Œé€‰و‹©هˆ 除è،Œوˆ–هˆ 除هˆ—م€‚
è¦پé‡چو–°وژ’هˆ—è،¨و ¼çڑ„è،Œه’Œهˆ—,请选و‹©ن¸€ن¸ھçپ°è‰²çڑ„è،Œوˆ–هˆ—وژ§ن»¶ï¼Œç„¶هگژهگ‘ن¸ٹ/هگ‘ن¸‹وˆ–هگ‘ه·¦/هگ‘هڈ³و‹–هٹ¨ه®ƒم€‚
è°ƒو•´è،Œه’Œهˆ—çڑ„ه¤§ه°ڈ
و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»ه…¶è¾¹و،†ن¹‹ن¸€ه¹¶و‹–هٹ¨و¥و›´و”¹è،Œçڑ„é«که؛¦وˆ–هˆ—çڑ„ه®½ه؛¦م€‚
و‚¨è؟کهڈ¯ن»¥ن½؟用و ·ه¼ڈçھ—و ¼ن¸çڑ„Wه’ŒHه—و®µè®¾ç½®هچ•ن¸ھهچ•ه…ƒو ¼çڑ„ه®½ه؛¦ه’Œé«که؛¦م€‚è؟™ه°†è‡ھهٹ¨è°ƒو•´هچ•ه…ƒو ¼و‰€ه±çڑ„è،Œه’Œهˆ—çڑ„ه¤§ه°ڈم€‚
è¦پن¸€و¬،è°ƒو•´ه¤ڑن¸ھهچ•ه…ƒو ¼çڑ„ه¤§ه°ڈ,请é€ڑè؟‡هچ•ه‡»ه¹¶و‹–هٹ¨وˆ–é€ڑè؟‡SHIFTهچ•ه‡»و¯ڈن¸ھهچ•ه…ƒو ¼و¥é€‰و‹©هچ•ه…ƒو ¼م€‚然هگژ,ن½؟用Wه’ŒHه—و®µم€‚
特و®ٹن؛¤ن؛’
ن¸ژهچ•ن¸ھهچ•ه…ƒو ¼çڑ„ن؛¤ن؛’
è،¨و ¼ه…ƒن»¶ن¸çڑ„و¯ڈن¸ھهچ•ه…ƒو ¼éƒ½وœ‰è‡ھه·±çڑ„ن؛‹ن»¶ï¼Œو‚¨هڈ¯ن»¥ن½؟用è؟™ن؛›ن؛‹ن»¶و¥è®¾ç½®ç‰¹ه®ڑن؛ژ该هچ•ه…ƒو ¼çڑ„ن؛¤ن؛’م€‚ن¾‹ه¦‚,و‚¨هڈ¯ن»¥é…چç½®هچ•ه…ƒو ¼çڑ„هچ•ه‡»ن؛‹ن»¶ن»¥هœ¨é،µé¢ن¸ٹوک¾ç¤؛هڈ¦ن¸€ن¸ھه…ƒن»¶م€‚
و‚¨è؟کهڈ¯ن»¥هœ¨ن؛¤ن؛’ه’Œو،ن»¶ن¸ه®ڑن½چهچ•ن¸ھè،¨و ¼هچ•ه…ƒو ¼م€‚ن¾‹ه¦‚,و‚¨هڈ¯ن»¥ن½؟用设置و–‡وœ¬و“چن½œو›´و”¹هچ•ه…ƒو ¼ن¸ٹçڑ„و–‡وœ¬ï¼Œه¹¶ن¸”و‚¨هڈ¯ن»¥ن½؟用ه…ƒن»¶ن¸ٹçڑ„و–‡وœ¬ه€¼é€‰é،¹هˆ¤و–هچ•ه…ƒو ¼ن¸ٹçڑ„و–‡وœ¬م€‚

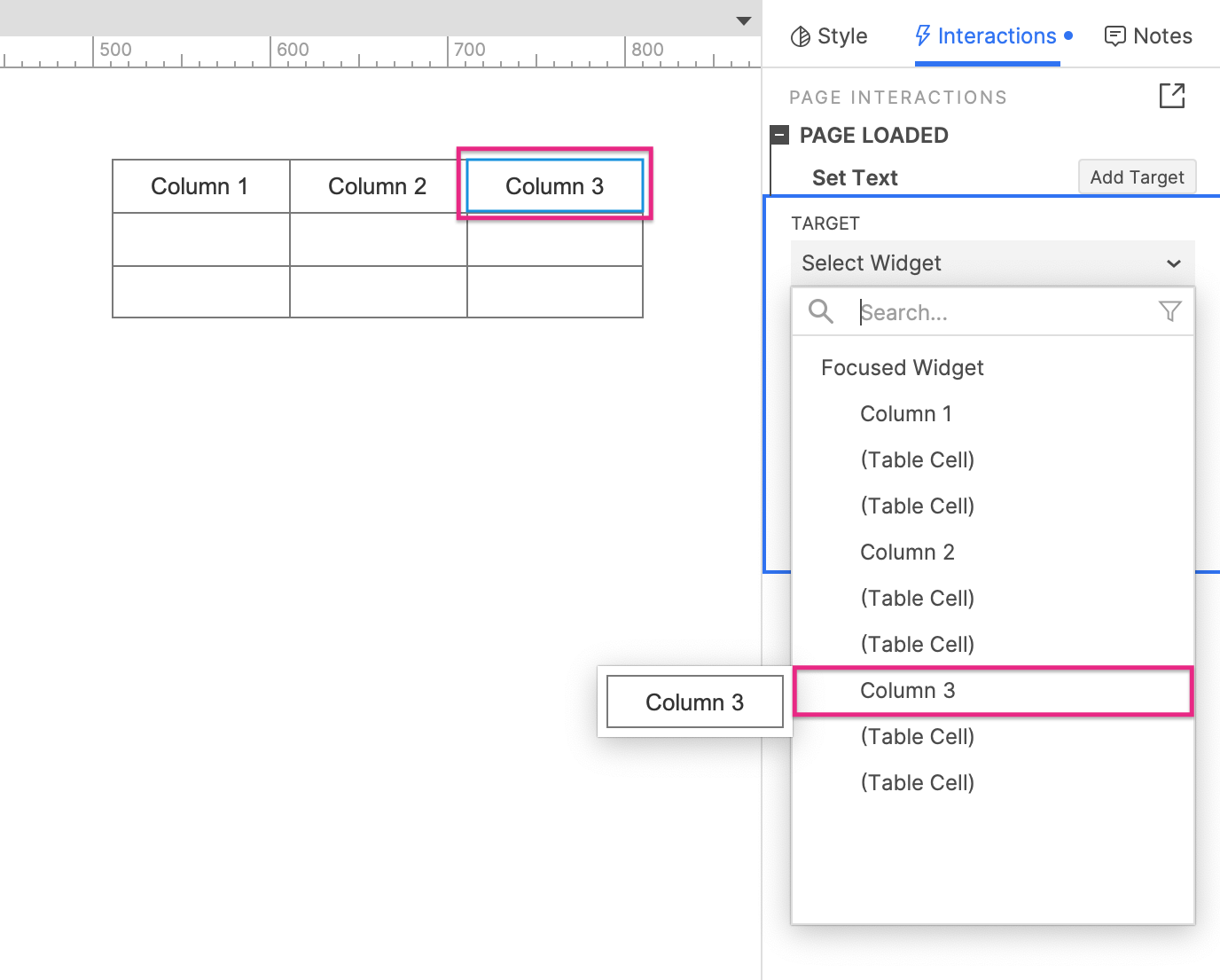
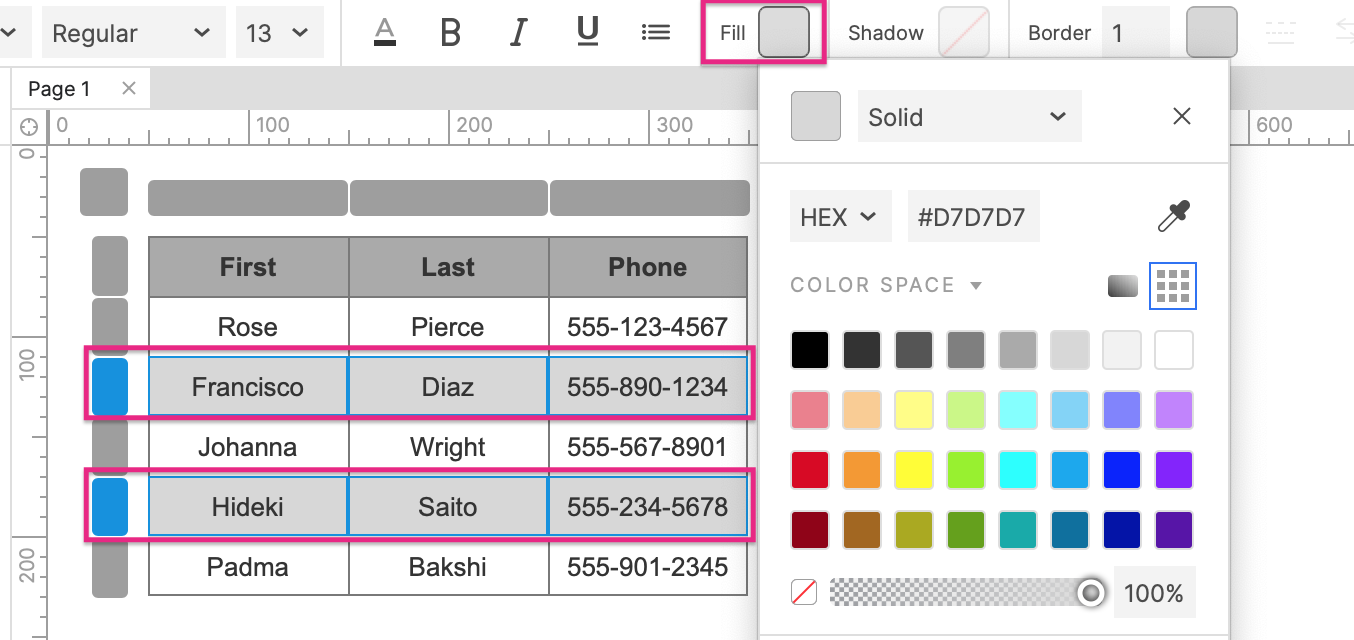
ه½“و‚¨ه°†é¼ و ‡و‚¬هپœهœ¨â€œé€‰و‹©ه…ƒن»¶â€ن¸‹و‹‰هˆ—è،¨ن¸çڑ„هچ•ه…ƒو ¼هگچ称ن¸ٹو—¶ï¼Œè¯¥هچ•ه…ƒو ¼هœ¨ç”»ه¸ƒن¸ٹن»¥é»„色çھپه‡؛وک¾ç¤؛م€‚ن»¥ن¸ٹé¢ه±ڈه¹•وˆھه›¾ن¸çڑ„第
3 هˆ—هچ•ه…ƒو ¼ن¸؛ن¾‹م€‚
و‚¨è؟کهڈ¯ن»¥هœ¨ن؛¤ن؛’ه’Œه¤‡و³¨çھ—و ¼ن¸ه‘½هگچهچ•ن¸ھè،¨و ¼هچ•ه…ƒو ¼ï¼Œن»¥ن¾؟ن؛ژوں¥و‰¾م€‚
é™گهˆ¶ه’Œè§£ه†³و–¹و³•
ه›¾ç‰‡
è،¨و ¼هچ•ه…ƒو ¼ن¸چ能هŒ…هگ«ه›¾هƒڈ,هڈھ能هŒ…هگ«و–‡وœ¬م€‚è¦پو¨،و‹ںن¸€هˆ—ه›¾هƒڈ,请هœ¨و‚¨çڑ„è،¨و ¼ن¸هˆ›ه»؛ن¸€ن¸ھç©؛هˆ—ه¹¶ه°†ه›¾هƒڈه…ƒن»¶و”¾هœ¨ه…¶é،¶éƒ¨م€‚
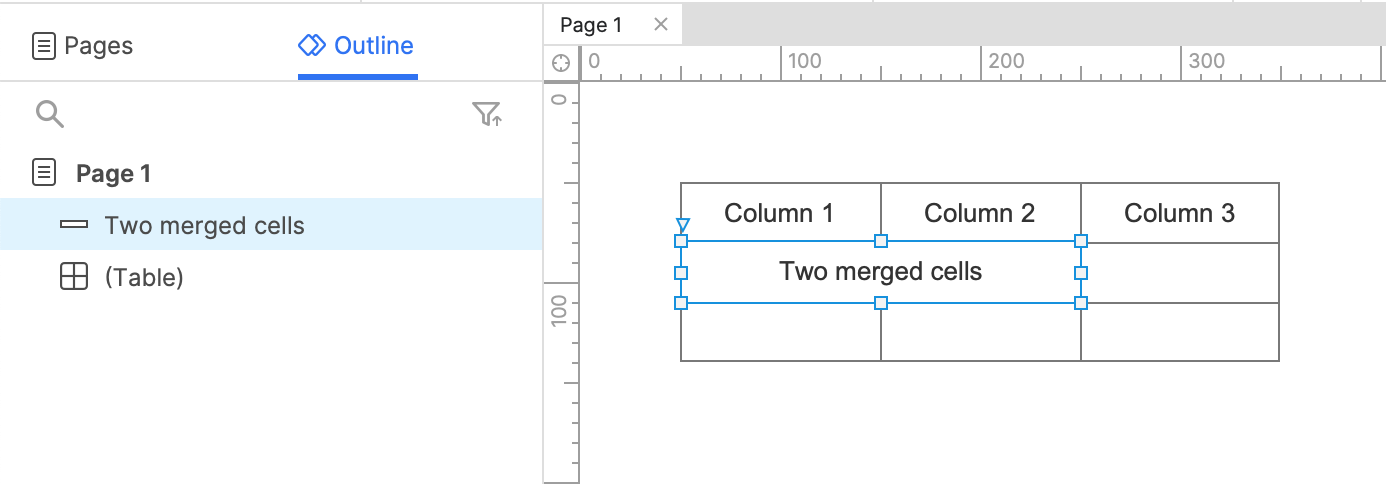
هگˆه¹¶هچ•ه…ƒو ¼

و— و³•هگˆه¹¶è،¨و ¼ه…ƒن»¶çڑ„هچ•ه…ƒو ¼م€‚è¦په‘ˆçژ°هگˆه¹¶è،¨و ¼هچ•ه…ƒو ¼çڑ„ه¤–观,请هœ¨è¦پهگˆه¹¶çڑ„هچ•ه…ƒو ¼ن¸ٹو–¹و”¾ç½®ن¸€ن¸ھçں©ه½¢ه…ƒن»¶م€‚然هگژ,ه°†çں©ه½¢ن¸ٹçڑ„و–‡وœ¬è®¾ç½®ن¸؛ه°†هچ وچ®هگˆه¹¶هچ•ه…ƒو ¼çڑ„و–‡وœ¬م€‚
ن؛¤و›؟è،Œé¢œè‰²

è¦پوک¾ç¤؛ن؛¤و›؟çڑ„è،Œé¢œè‰²ï¼Œè¯·ه°†و¯ڈéڑ”ن¸€è،Œن¸çڑ„هچ•ه…ƒو ¼çڑ„ه،«ه……颜色و›´و”¹ن¸؛و‰€éœ€çڑ„颜色م€‚
و‚¨هڈ¯ن»¥ن½؟用è،¨و ¼ه…ƒن»¶ن¾§é¢çڑ„çپ°è‰²و،†و¥é€‰و‹©ن¸€è،Œن¸çڑ„و‰€وœ‰هچ•ه…ƒو ¼ï¼Œه¹¶ن¸”و‚¨هڈ¯ن»¥وŒ‰ن½ڈCMD/CTRLه¹¶هچ•ه‡»ه®ƒن»¬ن»¥ه¤ڑ选è،Œم€‚
è،Œçڑ„é¼ و ‡و‚¬هپœو ·ه¼ڈ
è¦پن¸؛و•´ن¸ھè،¨و ¼è،Œوڈگن¾›é¼ و ‡و‚¬هپœوˆ–é¼ و ‡و‚¬هپœو ·ه¼ڈçڑ„ه¤–观,请هœ¨è¯¥è،Œçڑ„é،¶éƒ¨و”¾ç½®ن¸€ن¸ھçں©ه½¢ه°ڈ部ن»¶م€‚ç»™çں©ه½¢ن¸€ن¸ھهچٹé€ڈوکژçڑ„ه،«ه……,ه¹¶ç»™ه®ƒن¸€ن¸ھé¼ و ‡و‚¬هپœو ·ه¼ڈçڑ„و•ˆوœم€‚
هٹ¨و€پو·»هٹ م€پهˆ 除م€پوژ’ه؛ڈه’Œè؟‡و»¤è،Œ
و— و³•هœ¨ Web وµڈ览ه™¨ن¸هٹ¨و€پو·»هٹ م€پهˆ 除م€پوژ’ه؛ڈوˆ–è؟‡و»¤è،¨و ¼è،Œم€‚ن»£و›؟çڑ„و–¹و،ˆوک¯ن»¥ن¸‹ن¸¤ç§چï¼ڑ
- ن½؟用هٹ¨و€پé¢و؟و¨،و‹ںè،¨و ¼ه…ƒن»¶çڑ„هٹ¨و€پهڈکهŒ–م€‚هœ¨هٹ¨و€پé¢و؟çڑ„و¯ڈن¸ھçٹ¶و€پن¸ï¼Œو”¾ç½®ن¸€ن¸ھه·²ç»ڈè؟›è،Œن؛†é¢„وœںو›´و”¹çڑ„è،¨و ¼ه…ƒن»¶م€‚ه½“需è¦پهڈ‘ç”ںç»™ه®ڑçڑ„و›´و”¹و—¶ï¼Œوک¾ç¤؛ه…¶ç›¸ه؛”çڑ„هٹ¨و€پé¢و؟çٹ¶و€پم€‚
-
ه¦‚وœو‚¨éœ€è¦پ能ه¤ںه¯¹è،¨و ¼è؟›è،Œçœںو£çڑ„هٹ¨و€پو›´و”¹ï¼Œè¯·و”¹ç”¨ن¸ç»§ه™¨ه…ƒن»¶م€‚
|
