ه†…هµŒو،†و¶ه…ƒن»¶ه…پ许و‚¨ه°†HTMLم€پ视频م€پéں³é¢‘ه’Œه…¶ن»–هھ’ن½“و–‡ن»¶هµŒه…¥هˆ°و‚¨çڑ„Axure
RPé،µé¢ن¸م€‚و‚¨هڈ¯ن»¥ن½؟用ه†…هµŒو،†و¶و¥è¯»هڈ–هکهœ¨ن؛ژRPو–‡ن»¶ن¹‹ه¤–çڑ„ه†…ه®¹ï¼Œن¾‹ه¦‚ن¼ک酷视频ه’Œç™¾ه؛¦هœ°ه›¾ï¼Œوˆ–者و‚¨هڈ¯ن»¥ن½؟用ه®ƒن»¬ه°†Axure
RPهژںه‹é،µé¢ç›¸ن؛’هµŒه…¥م€‚
ه†…هµŒو،†و¶ه…ƒن»¶ن½چن؛ژé»ک认ه…ƒن»¶ه؛“çڑ„ه¸¸ç”¨éƒ¨هˆ†م€‚

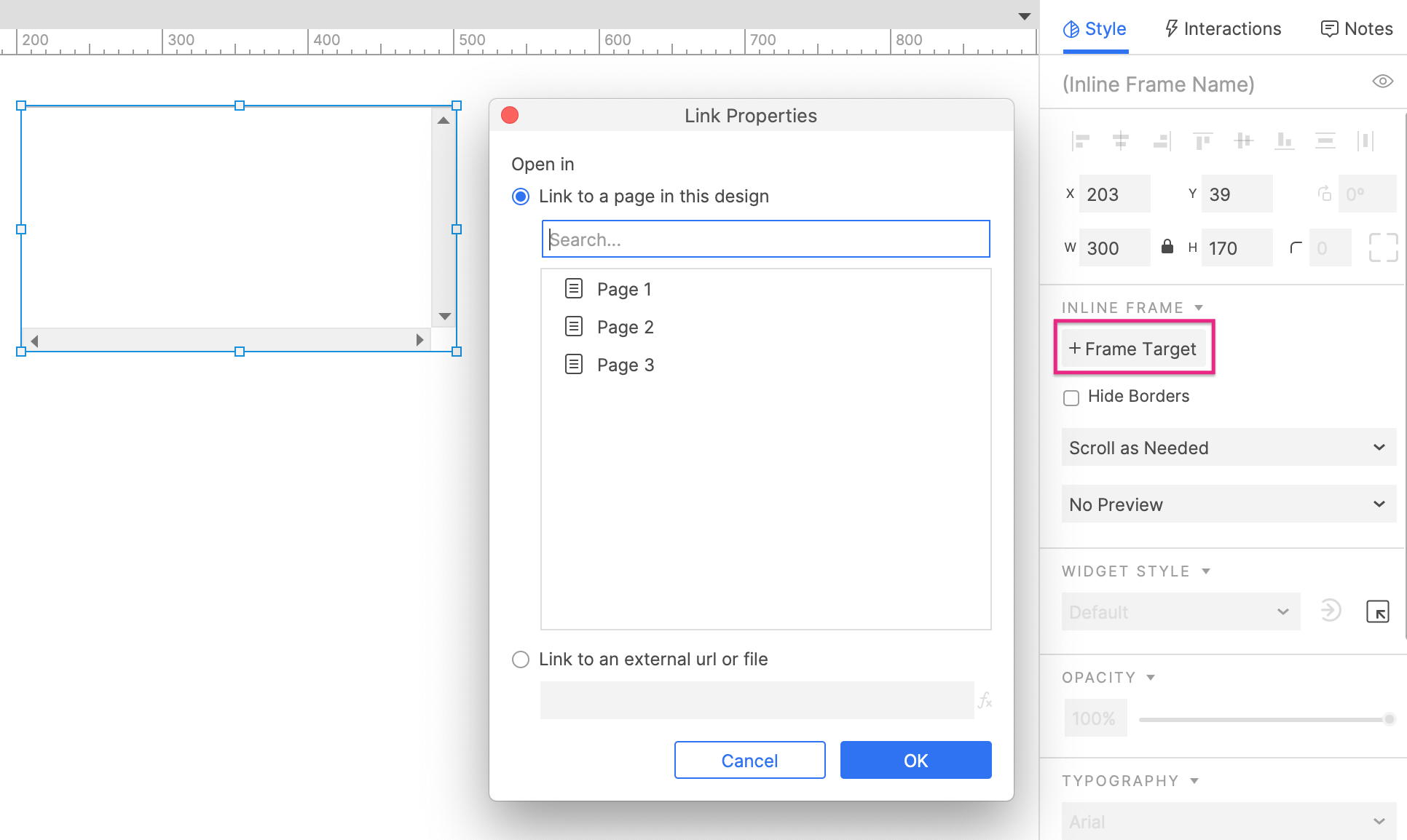
هˆ†é…چç›®و ‡é،µé¢م€پURL وˆ–و–‡ن»¶

هڈŒه‡»ه†…èپ”و،†و¶ه…ƒن»¶وˆ–هچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“و·»هٹ و،†و¶ç›®و ‡â€ن»¥و‰“ه¼€â€œé“¾وژ¥ه±و€§â€ه¯¹è¯و،†م€‚ن»ژè؟™é‡Œو‚¨هڈ¯ن»¥é€‰و‹©é“¾وژ¥هˆ°ه½“ه‰چé،¹ç›®ن¸‹çڑ„وںگن¸ھé،µé¢ï¼Œوˆ–者و‚¨هڈ¯ن»¥é“¾وژ¥هˆ°ه¤–部urlوˆ–و–‡ن»¶و¥هµŒه…¥ه¤–部ه†…ه®¹م€‚
è¦پهµŒه…¥Webو‰کç®،çڑ„é،µé¢وˆ–و–‡ن»¶ï¼Œè¯·ن½؟用ه…¶URLï¼›è¦پهµŒه…¥وœ¬هœ°و–‡ن»¶ï¼Œè¯·ن½؟用ه…¶هœ¨è®،ç®—وœ؛و–‡ن»¶وµڈ览ه™¨ن¸çڑ„相ه¯¹è·¯ه¾„وˆ–ç»ه¯¹è·¯ه¾„م€‚
特و®ٹه±و€§
éڑگè—ڈè¾¹و،†
é»ک认وƒ…ه†µن¸‹ï¼Œه†…èپ”و،†و¶ن¸çڑ„ه†…ه®¹è¢«è¾¹و،†هŒ…ه›´ï¼Œè¾¹و،†çڑ„و ·ه¼ڈç”±Webوµڈ览ه™¨وژ§هˆ¶م€‚è¦پ移除边و،†ï¼Œè¯·é€‰و‹©ه†…èپ”و،†و¶ه¹¶é€‰ن¸â€œو ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“éڑگè—ڈè¾¹و،†â€ه¤چ选و،†م€‚
و»ڑهٹ¨و،
é»ک认وƒ…ه†µن¸‹ï¼Œه¦‚وœهµŒه…¥çڑ„ه†…ه®¹ه¤§ن؛ژو،†و¶وœ¬è؛«ï¼Œهˆ™ه†…èپ”و،†و¶ه°†وک¯هڈ¯و»ڑهٹ¨çڑ„م€‚ه¦‚وœهµŒه…¥çڑ„ه†…ه®¹و¯”و،†و¶é«ک,ه®ƒه°†وک¾ç¤؛ن¸€ن¸ھه‚ç›´و»ڑهٹ¨و،,ه¦‚وœهµŒه…¥çڑ„ه†…ه®¹و¯”و،†و¶ه®½ï¼Œه®ƒه°†وک¾ç¤؛ن¸€ن¸ھو°´ه¹³و»ڑهٹ¨و،م€‚
è¦پو›´و”¹و»ڑهٹ¨è،Œن¸؛,请选و‹©ه†…èپ”و،†و¶ه¹¶هœ¨â€œو ·ه¼ڈâ€çھ—و ¼çڑ„“و»ڑهٹ¨و،â€ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©ن¸چهگŒçڑ„选é،¹م€‚
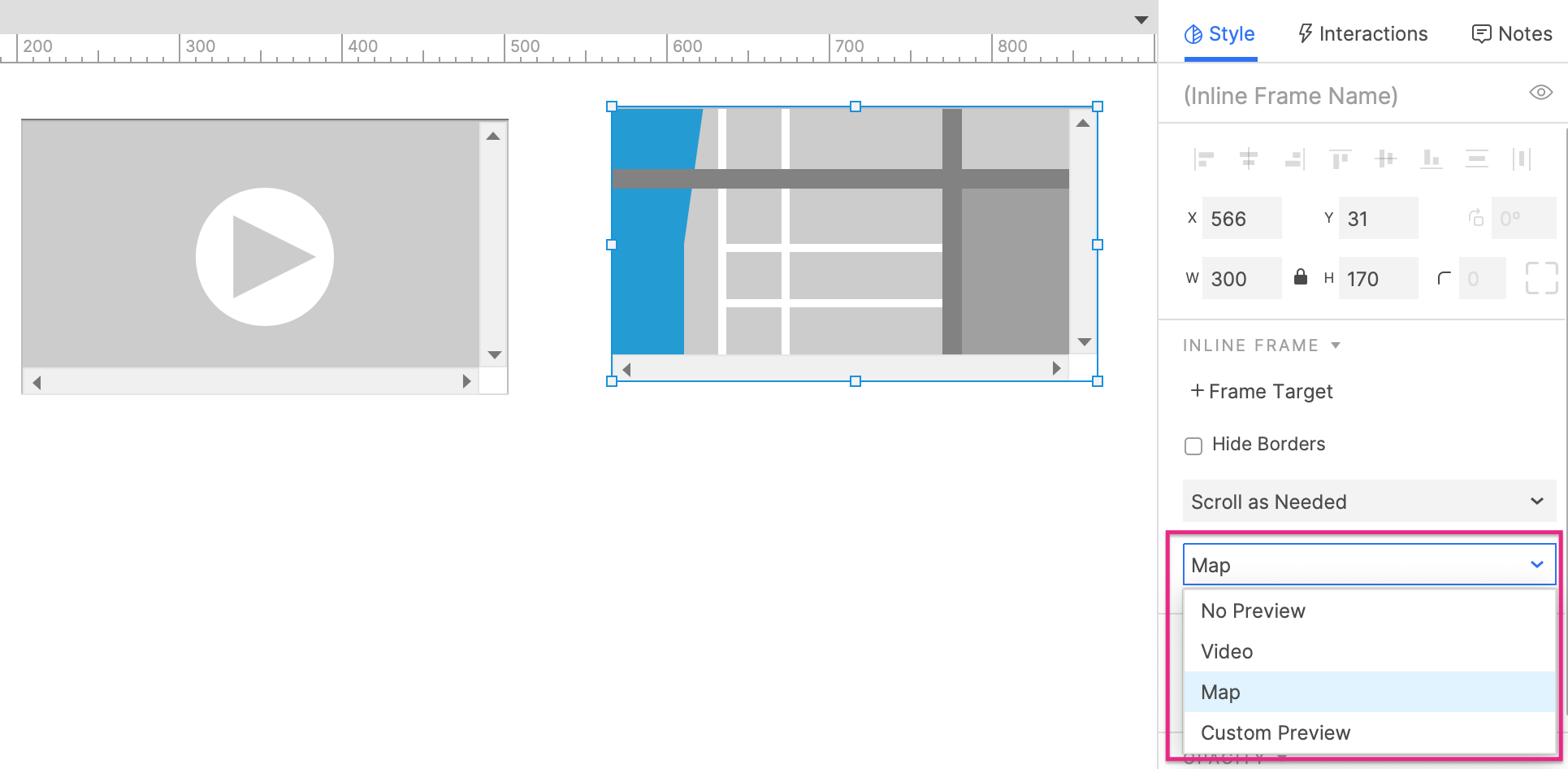
预览ه›¾

ن¸€و—¦é،µé¢هœ¨Webوµڈ览ه™¨ن¸هٹ 载,ه†…èپ”و،†و¶ه…ƒن»¶çڑ„هµŒه…¥ه†…ه®¹ه°±ن¼ڑهٹ¨و€پهٹ è½½م€‚ه› و¤ï¼ŒهµŒه…¥çڑ„ه†…ه®¹ن¸چن¼ڑه‡؛çژ°هœ¨Axure
RPç”»ه¸ƒن¸ٹم€‚ن¸؛ن؛†è¾…هٹ©هژںه‹هˆ¶ن½œï¼Œو‚¨هڈ¯ن»¥é€ڑè؟‡وڈگن¾›é¢„览ه›¾هƒڈو¥وڈگç¤؛و،†و¶çڑ„ه†…ه®¹م€‚
选و‹©ن¸€ن¸ھه†…èپ”و،†و¶ï¼Œç„¶هگژهœ¨â€œو ·ه¼ڈâ€é€‰é،¹هچ،çڑ„“预览â€ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©ن»¥ن¸‹é€‰é،¹ن¹‹ن¸€ï¼ڑ
- و— 预览(é»ک认)
- 视频
- هœ°ه›¾
-
è‡ھه®ڑن¹‰é¢„览(ه…پ许و‚¨ه¯¼ه…¥è‡ھه·±çڑ„ه›¾ç‰‡ï¼‰
特و®ٹن؛¤ن؛’
هœ¨و،†و¶ن¸و‰“ه¼€é“¾وژ¥
و‚¨هڈ¯ن»¥ن½؟用ن؛¤ن؛’ن¸؛ه†…èپ”و،†و¶هٹ¨و€پ设置目و ‡é،µé¢وˆ–و–‡ن»¶م€‚هœ¨و‰€éœ€ن؛‹ن»¶ï¼ˆن¾‹ه¦‚وŒ‰é’®çڑ„点ه‡»ن؛‹ن»¶ï¼‰ن¸‹è®¾ç½®â€œهœ¨و،†و¶ن¸و‰“ه¼€é“¾وژ¥â€هٹ¨ن½œï¼Œç„¶هگژه†چ选و‹©ن¸€ن¸ھé،µé¢وˆ–输ه…¥ه¤–部URLوˆ–و–‡ن»¶è·¯ه¾„م€‚
هœ¨çˆ¶و،†و¶ن¸و‰“ه¼€é“¾وژ¥
“هœ¨و،†و¶ن¸و‰“ه¼€é“¾وژ¥â€هٹ¨ن½œن¸وڈگن¾›ن؛†ç›®و ‡é€‰é،¹â€œçˆ¶و،†و¶â€ï¼Œè€Œن¸چوک¯وŒ‡ه®ڑçڑ„ه†…èپ”و،†و¶ه…ƒن»¶çڑ„选é،¹م€‚و‚¨هڈ¯ن»¥ن»ژهٹ è½½هˆ°ه†…هµŒو،†و¶çڑ„é،µé¢ن¸ن½؟用و¤é€‰é،¹و¥و›´و”¹هŒ…هگ«ه†…èپ”و،†و¶çڑ„çھ—هڈ£ن¸çڑ„ه½“ه‰چé،µé¢م€‚
é™گهˆ¶
ن¸چه…پ许هœ¨çˆ¶é،µé¢ه’ŒهµŒه…¥é،µé¢ن¹‹é—´ن¼ 递هڈکé‡ڈ
و— و³•هœ¨çˆ¶é،µé¢ه’Œن»»ن½•هµŒه…¥é،µé¢ن¹‹é—´و¥ه›ن¼ 递هڈکé‡ڈه€¼م€‚è؟™وک¯ن¸€ç§چ称ن¸؛“跨站点è„ڑوœ¬â€çڑ„Webه®‰ه…¨è؟规类ه‹ï¼Œه¤§ه¤ڑو•°Webوµڈ览ه™¨éƒ½ن¸چه…پ许è؟™و ·هپڑم€‚
وœ¬هœ°و–‡ن»¶
ن½œن¸؛ن¸€é،¹ه®‰ه…¨وژھو–½ï¼Œه¤§ه¤ڑو•°Webوµڈ览ه™¨éƒ½ن¼ڑéک»و¢ç½‘ç«™è®؟é—®è®،ç®—وœ؛çڑ„وœ¬هœ°و–‡ن»¶ç³»ç»ںم€‚è؟™و„ڈه‘³ç€و‰کç®،هœ¨Axure
Cloudن¸ٹوˆ–é€ڑè؟‡é¢„览选é،¹وں¥çœ‹çڑ„Axure RPهژںه‹ï¼ˆé€ڑè؟‡وœ¬هœ°è؟گè،Œçڑ„Webوœچهٹ،ه™¨ï¼‰ه°†و— و³•è®؟é—®هµŒه…¥هœ¨ه†…èپ”و،†و¶ن¸çڑ„وœ¬هœ°و–‡ن»¶م€‚
ه¦‚وœو‚¨ه°†وœ¬هœ°و–‡ن»¶هµŒه…¥هˆ°ه†…èپ”و،†و¶ن¸ï¼Œو‚¨ه°†éœ€è¦پé€ڑè؟‡هڈ‘ه¸ƒ → ç”ںوˆگHTMLو–‡ن»¶ç”ںوˆگه…¶HTMLو–‡ن»¶çڑ„وœ¬هœ°ه‰¯وœ¬و¥وں¥çœ‹و‚¨çڑ„هژںه‹م€‚
|
