و–‡وœ¬و،†ه’Œه¤ڑè،Œو–‡وœ¬و،†وک¯ç”¨وˆ·هڈ¯ن»¥هœ¨Webوµڈ览ه™¨ن¸è¾“ه…¥و–‡ه—ه†…ه®¹çڑ„è،¨هچ•وژ§ن»¶م€‚ه®ƒن»¬ن½چن؛ژé»ک认ه…ƒن»¶ه؛“çڑ„è،¨هچ•éƒ¨هˆ†م€‚
简çں(هچ•è،Œï¼‰è¾“ه…¥çڑ„è،¨هچ•ه—و®µï¼ˆن¾‹ه¦‚用وˆ·هگچوˆ–ه¯†ç په—و®µï¼‰ن½؟用و™®é€ڑو–‡وœ¬و،†هچ³هڈ¯م€‚ه¦‚وœو–‡وœ¬ه†…ه®¹è¾ƒه¤ڑ(ن¾‹ه¦‚ه¤‡و³¨ه—و®µï¼‰ï¼Œهˆ™ن½؟用ه¤ڑè،Œو–‡وœ¬و،†م€‚

و‚¨هڈ¯ن»¥وچ•èژ·ç”¨وˆ·هœ¨و–‡وœ¬و،†ن¸è¾“ه…¥çڑ„و–‡وœ¬ï¼Œه¹¶ه°†è¯¥و–‡وœ¬ن¼ 递هˆ°هژںه‹ن¸çڑ„ه…¶ن»–é،µé¢م€‚
وڈگç¤؛و–‡ه—

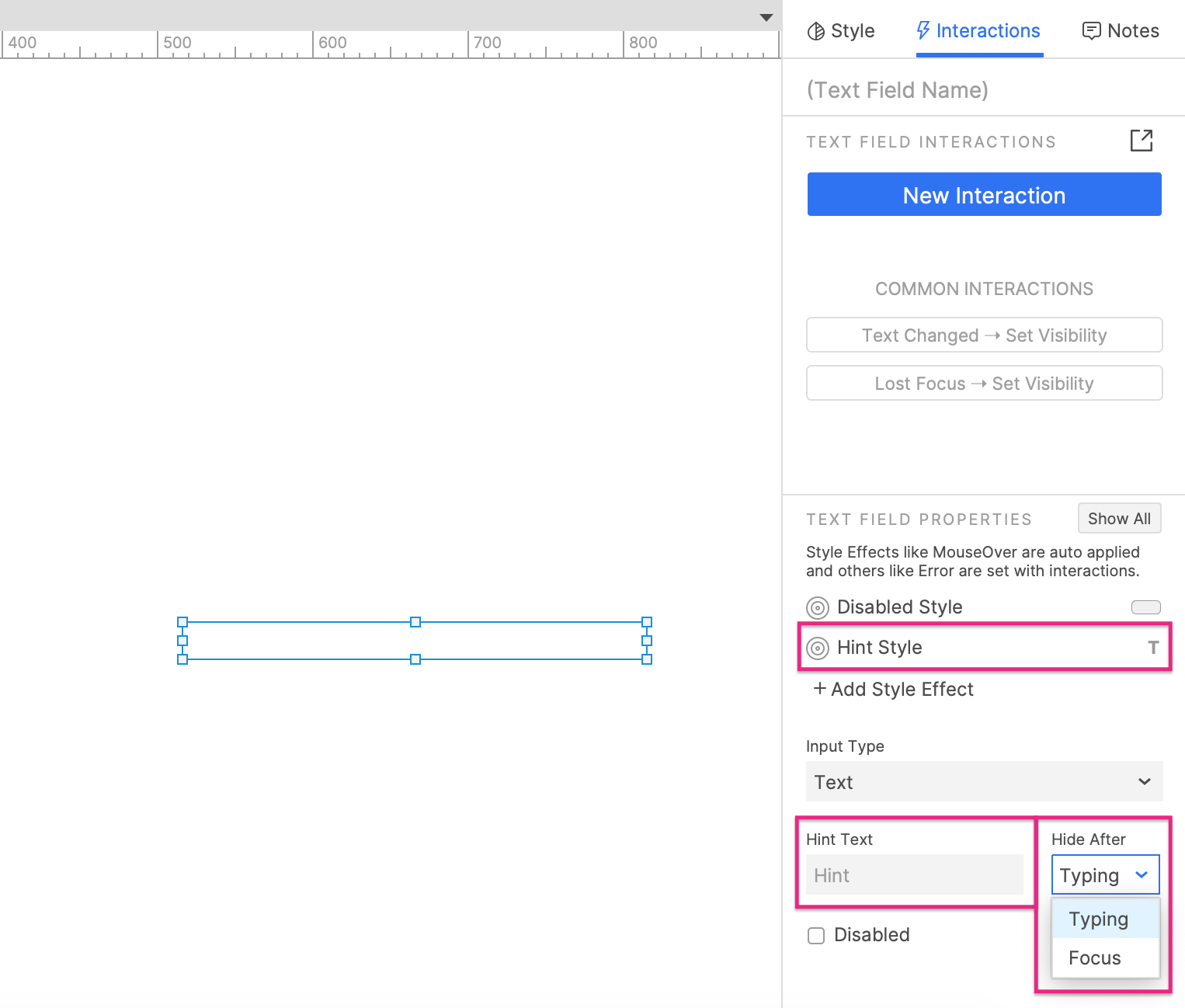
و‚¨هڈ¯ن»¥ن½؟用ن؛¤ن؛’çھ—و ¼ن¸çڑ„وڈگç¤؛و–‡وœ¬ه—و®µه°†وڈگç¤؛و–‡وœ¬ï¼ˆن¾‹ه¦‚è´¦هڈ·و–‡وœ¬و،†ن¸çڑ„وڈگç¤؛“请输ه…¥6-20ن½چه—符â€ï¼‰و·»هٹ هˆ°و–‡وœ¬و،†ï¼Œè؟™و ·ن¸€و¥وڈگç¤؛و–‡وœ¬ه°†ه‡؛çژ°هœ¨و–‡وœ¬و،†çڑ„输ه…¥هŒ؛هںںن¸م€‚
و‚¨هڈ¯ن»¥é€‰و‹©هœ¨و–‡وœ¬و،†èژ·ه¾—焦点هگژوˆ–用وˆ·è¾“ه…¥ه†…ه®¹هگژéڑگè—ڈوڈگç¤؛و–‡وœ¬è؟™ن¸¤ن¸ھ选é،¹ن¸çڑ„ن¸€ç§چم€‚وڈگç¤؛و–‡وœ¬é»ک认ن¸؛çپ°è‰²ï¼Œè¦پو›´و”¹وڈگç¤؛و–‡وœ¬çڑ„و ·ه¼ڈ,请هœ¨ن؛¤ن؛’çھ—و ¼ن¸ç¼–辑وڈگç¤؛و ·ه¼ڈو•ˆوœم€‚
输ه…¥ç±»ه‹ï¼ˆن»…é™گو™®é€ڑو–‡وœ¬و،†ï¼‰
و‚¨هڈ¯ن»¥ن¸؛و–‡وœ¬و،†ه…ƒن»¶وڈگن¾›ن¸چهگŒçڑ„输ه…¥ç±»ه‹ï¼Œن»¥هœ¨وµڈ览ه™¨وک¾ç¤؛هڈٹ用وˆ·è¾“ه…¥è،¨هچ•و—¶و¸²وں“ن¸چهگŒو•ˆوœم€‚
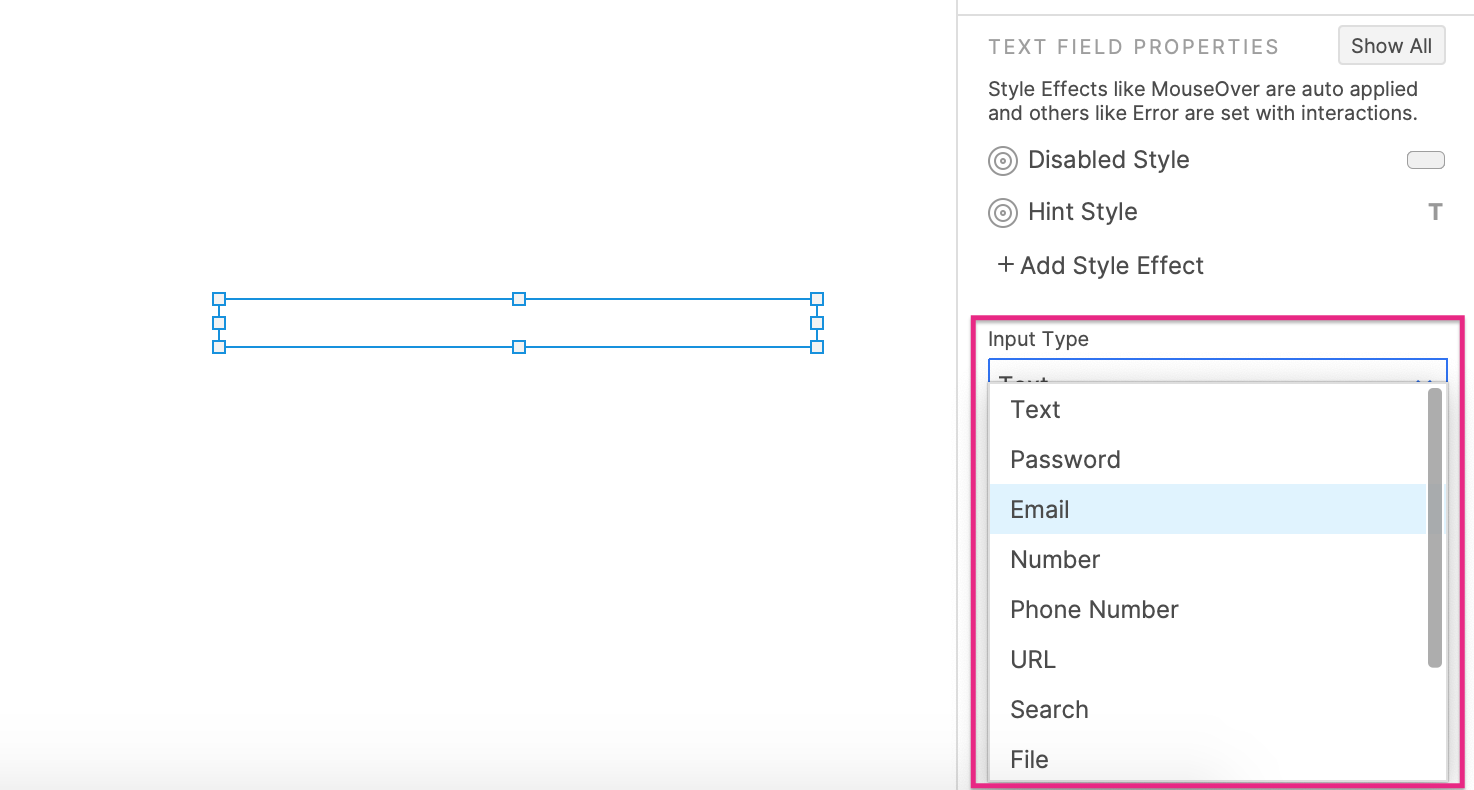
و‚¨هڈ¯ن»¥ن½؟用ن؛¤ن؛’çھ—و ¼ن¸çڑ„输ه…¥ç±»ه‹ن¸‹و‹‰èڈœهچ•é€‰و‹©و–‡وœ¬و،†çڑ„输ه…¥ç±»ه‹م€‚
و–‡وœ¬و،†é€ڑه¸¸ن¼ڑو ¹وچ®وµڈ览ه™¨çڑ„ç±»ه‹ه‘ˆçژ°ن¸چن¸€و ·çڑ„é£ژو ¼م€‚و¤ه¤–,ه½“و‚¨هœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹ选و‹©و–‡وœ¬و،†و—¶ï¼Œوںگن؛›è¾“ه…¥ç±»ه‹ن¼ڑه¯¼è‡´ه‡؛çژ°ن¸چهگŒç±»ه‹çڑ„é”®ç›ک,ن¾‹ه¦‚و•°ه—é”®ç›ک而ن¸چوک¯ه—و¯چو•°ه—é”®ç›کم€‚

ن¸چهگŒç±»ه‹çڑ„ه—و®µن»¥هڈٹن½؟用该ه—و®µç±»ه‹çڑ„结وœه¦‚ن¸‹ï¼ڑ
- و–‡وœ¬ï¼ڑ用ن؛ژهں؛وœ¬و–‡وœ¬è¾“ه…¥çڑ„é»ک认设置
- ه¯†ç پï¼ڑو–‡وœ¬هœ¨è¾“ه…¥و—¶è‡ھهٹ¨و›؟وچ¢وˆگه¯†ç پ符هڈ·
- 电هگé‚®ن»¶ï¼ڑهڈ¯èƒ½ن¼ڑهœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹوڈگç¤؛电هگé‚®ن»¶é”®ç›ک
- و•°ه—ï¼ڑهڈھوژ¥هڈ—و•°ه—输ه…¥ï¼Œهڈ¯èƒ½ن¼ڑهœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹوڈگç¤؛و•°ه—é”®ç›ک
- 电è¯هڈ·ç پï¼ڑهڈ¯èƒ½ن¼ڑوڈگç¤؛移هٹ¨è®¾ه¤‡ن¸ٹçڑ„و‹¨هڈ·ç›ک
- URLï¼ڑهڈ¯èƒ½ن¼ڑهœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹوڈگç¤؛ URL 输ه…¥é”®ç›ک
- وگœç´¢ï¼ڑهڈ¯ن»¥هœ¨ç§»هٹ¨è®¾ه¤‡çڑ„é”®ç›کن¸ٹو·»هٹ وگœç´¢وŒ‰é’®م€‚وںگن؛› Web وµڈ览ه™¨هڈ¯èƒ½ن¼ڑو·»هٹ ن¸€ن¸ھ“Xâ€ه›¾و ‡ï¼Œو‚¨هڈ¯ن»¥هچ•ه‡»ن»¥و¸…除该ه—و®µ
- و–‡ن»¶ï¼ڑه°†و–‡وœ¬و،†و›´و”¹ن¸؛ Web وµڈ览ه™¨ن¸çڑ„و–‡ن»¶ن¸ٹن¼ وŒ‰é’®ï¼Œهچ•ه‡»è¯¥وŒ‰é’®ه°†و‰“ه¼€è®¾ه¤‡çڑ„و–‡ن»¶وµڈ览ه™¨ï¼ˆن¸چ能çœںو£هœ°ه°†و–‡ن»¶ن¸ٹن¼ )
- و—¥وœںï¼ڑن¾èµ–وµڈ览ه™¨é£ژو ¼çڑ„و—¥وœں选و‹©ه™¨وˆ–و—¥هژ†وژ§ن»¶
- وœˆن»½ï¼ڑن¾èµ–وµڈ览ه™¨é£ژو ¼çڑ„وœˆن»½ه’Œه¹´ن»½é€‰و‹©ه™¨
- و—¶é—´ï¼ڑن¾èµ–وµڈ览ه™¨é£ژو ¼çڑ„و—¶é—´é€‰و‹©ه™¨
特و®ٹه±و€§
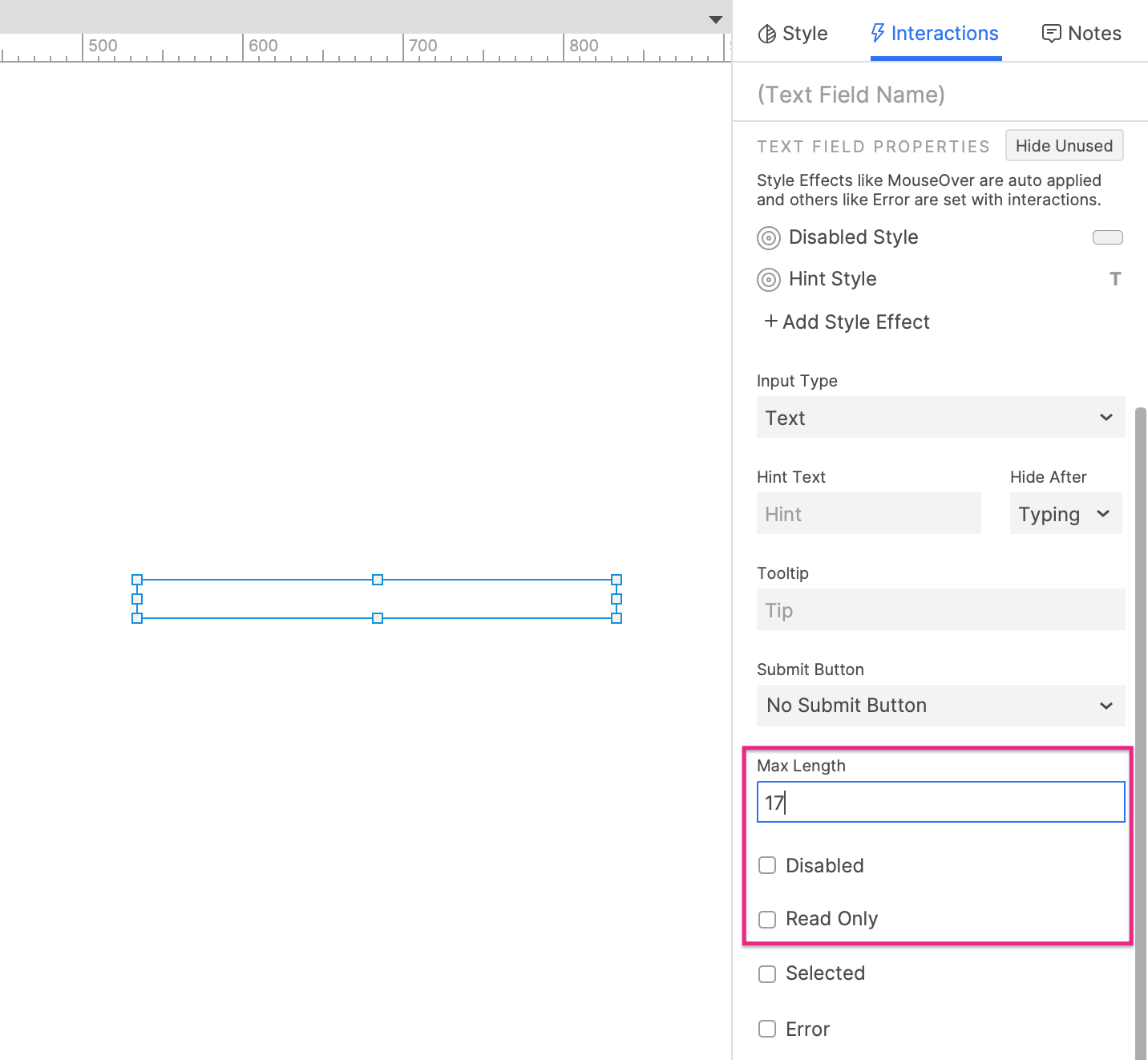
و‚¨هڈ¯ن»¥é€ڑè؟‡ç‚¹ه‡»ن؛¤ن؛’çھ—و ¼çڑ„“وک¾ç¤؛و‰€وœ‰â€وŒ‰é’®وک¾ç¤؛و–‡وœ¬و،†ه…ƒن»¶çڑ„ن¸€ن؛›é™„هٹ ه±و€§م€‚

وœ€ه¤§é•؟ه؛¦ï¼ˆن»…é™گو™®é€ڑو–‡وœ¬و،†ï¼‰
و‚¨هڈ¯ن»¥ن½؟用“وœ€ه¤§é•؟ه؛¦â€ه—و®µو¥وŒ‡ه®ڑو–‡وœ¬و،†ه°†è¾“ه…¥çڑ„وœ€ه¤§ه—符و•°م€‚ن¸€و—¦è¾¾هˆ°وœ€ه¤§ه—符é•؟ه؛¦ï¼Œè¯¥ه—و®µه°†هپœو¢وژ¥هڈ—é¢ه¤–çڑ„و–‡وœ¬è¾“ه…¥م€‚
ç¦پ用
ç¦پ用و–‡وœ¬و،†هڈ¯éک²و¢ç”¨وˆ·هœ¨ Web وµڈ览ه™¨ن¸ن¸ژه…¶ن؛¤ن؛’م€‚è؟™ن¹ںن¼ڑو؟€و´»ه…ƒن»¶çڑ„ç¦پ用و ·ه¼ڈو•ˆوœï¼Œن½؟ه…¶وک¾ç¤؛ن¸؛çپ°è‰²م€‚
وœ‰ن¸¤ç§چو–¹و³•هڈ¯ن»¥ç¦پ用ه…ƒن»¶ï¼ڑ
- 选ن¸ن؛¤ن؛’çھ—و ¼ه؛•éƒ¨çڑ„ç¦پ用ه¤چ选و،†م€‚
- ن½؟用هگ¯ç”¨/ç¦پ用و“چن½œهœ¨ Web وµڈ览ه™¨ن¸هٹ¨و€پç¦پ用ه…ƒن»¶م€‚و‚¨هڈ¯ن»¥هœ¨ن»»ن½•ن؛¤ن؛’ن¸و‰§è،Œو¤و“چن½œï¼Œن¾‹ه¦‚هœ¨é،µé¢هٹ è½½وˆ–هچ•ه‡»وŒ‰é’®و—¶م€‚
هڈھ读
ه½“و‚¨ه°†و–‡وœ¬و،†è®¾ç½®ن¸؛“هڈھ读â€و—¶ï¼Œهڈ¯ن»¥هœ¨ Web وµڈ览ه™¨ن¸وں¥çœ‹ه’Œé€‰و‹©ه°ڈ部ن»¶ن¸ٹه·²وœ‰çڑ„و–‡وœ¬ï¼Œن½†ç”¨وˆ·و— و³•ه¯¹ه…¶è؟›è،Œو›´و”¹م€‚
特و®ٹن؛¤ن؛’
读هڈ–ه’Œهˆ¤و–输ه…¥çڑ„و–‡وœ¬
و‚¨هڈ¯ن»¥é€ڑè؟‡هٹ¨ن½œه’Œو،ن»¶ن¸çڑ„ه…ƒن»¶çڑ„و–‡وœ¬ه€¼é€‰é،¹è¯»هڈ–هœ¨و–‡وœ¬و،†ن¸è¾“ه…¥çڑ„و–‡وœ¬م€‚ن¾‹ه¦‚,و‚¨هڈ¯ن»¥ه°†ه…¨ه±€هڈکé‡ڈçڑ„ه€¼è®¾ç½®ن¸؛و–‡وœ¬و،†ن¸ٹçڑ„و–‡وœ¬ï¼Œن»¥ن¾؟ه°†è¯¥و–‡وœ¬ن¼ é€پهˆ°ن¸چهگŒçڑ„é،µé¢م€‚
و‚¨è؟کهڈ¯ن»¥هœ¨و،ن»¶ن¸هˆ¤و–و–‡وœ¬و،†çڑ„و–‡وœ¬ï¼Œن»¥ن¾؟ن»…هœ¨و–‡وœ¬ن¸ژ特ه®ڑه€¼هŒ¹é…چو—¶و‰چو‰§è،Œç‰¹ه®ڑوƒ…ه†µï¼Œه°±هƒڈو‚¨هœ¨éھŒè¯پ用وˆ·هگچه’Œه¯†ç پ组هگˆو—¶و‰€هپڑçڑ„é‚£و ·م€‚
وڈگن؛¤وŒ‰é’®
ه½“و–‡وœ¬و،†هœ¨ Web وµڈ览ه™¨ن¸èژ·ه¾—焦点و—¶وŒ‰ن¸‹ENTERé”®هڈ¯ن»¥è§¦هڈ‘é،µé¢ن¸ٹهڈ¦ن¸€ن¸ھه…ƒن»¶çڑ„هچ•ه‡»ن؛‹ن»¶ï¼Œç§°ن¸؛و–‡وœ¬و،†çڑ„“وڈگن؛¤وŒ‰é’®â€م€‚
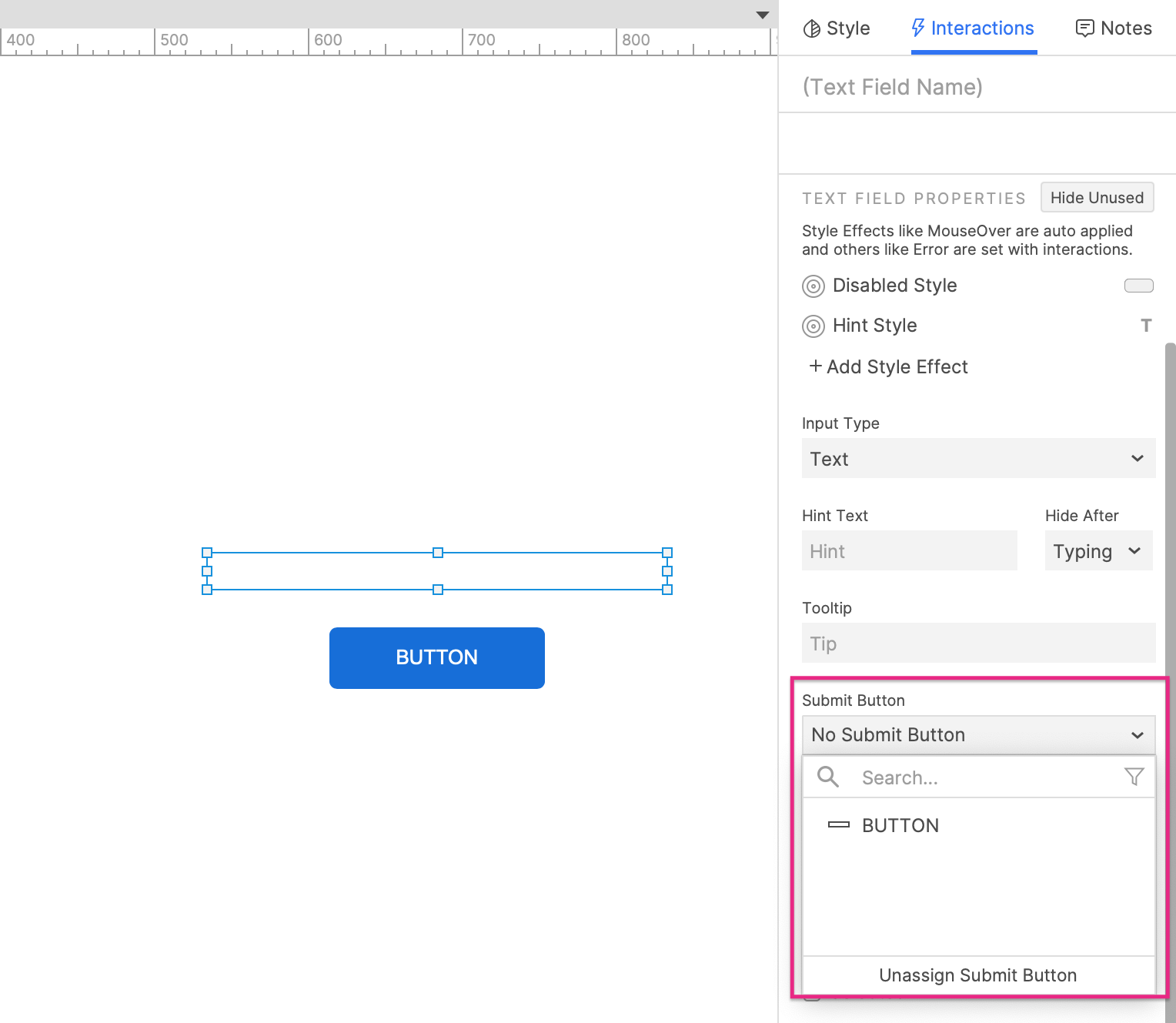
ه°†وڈگن؛¤وŒ‰é’®هˆ†é…چç»™و–‡وœ¬و،†ï¼ڑ
1. 选و‹©و–‡وœ¬و،†ï¼Œç„¶هگژهچ•ه‡»â€œن؛¤ن؛’â€çھ—و ¼ن¸‹éƒ¨ن¸çڑ„“ه…¨éƒ¨وک¾ç¤؛â€م€‚
2. ن»ژوڈگن؛¤وŒ‰é’®ن¸‹و‹‰هˆ—è،¨ن¸çڑ„ه…ƒن»¶هˆ—è،¨ن¸è؟›è،Œé€‰و‹©م€‚
è¦پهڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®ï¼Œè¯·هچ•ه‡»ن¸‹و‹‰هˆ—è،¨ه؛•éƒ¨çڑ„هڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®م€‚

|
