Axure
RPç”»ه¸ƒهŒ…هگ«è®¸ه¤ڑهٹں能هڈ¯ه¸®هٹ©و‚¨ه¸ƒç½®هژںه‹م€‚و‚¨هڈ¯ن»¥وک¾ç¤؛ه’Œè‡ھه®ڑن¹‰èƒŒو™¯ç½‘و ¼ن»¥هڈٹه‚ç›´ه’Œو°´ه¹³è¾…هٹ©ç؛؟,è؟™ن؛›è¾…هٹ©ç؛؟هڈ¯ن»¥ن»…ه؛”用ن؛ژوںگن¸ھé،µé¢ï¼Œن¹ںهڈ¯ن»¥ه…¨ه±€ه؛”用ن؛ژé،¹ç›®ن¸çڑ„و‰€وœ‰é،µé¢م€‚و‚¨هڈ¯ن»¥ه°†ه®ƒن»¬ç”¨ن½œç®€هچ•çڑ„视觉辅هٹ©ï¼Œن¹ںهڈ¯ن»¥è®©و‚¨çڑ„ه…ƒن»¶è‡ھهٹ¨ن¸ژه®ƒن»¬ه¯¹é½گم€‚

网و ¼ه’Œè¾…هٹ©ç؛؟ن»…هœ¨Axure RPن¸هڈ¯è§پï¼›ه½“و‚¨هœ¨ç½‘络وµڈ览ه™¨ن¸وں¥çœ‹é،µé¢و—¶ï¼Œه®ƒن»¬ه°†ن¸چن¼ڑه‡؛çژ°م€‚
网و ¼ 
و‚¨هڈ¯ن»¥è½¬هˆ°è§†ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟ه¹¶é€‰ن¸وک¾ç¤؛网و ¼ï¼Œن»¥هœ¨ç”»ه¸ƒن¸ٹوک¾ç¤؛点وˆ–ç؛؟çڑ„网و ¼م€‚
و— è®؛网و ¼وک¯هگ¦هڈ¯è§پ,ه½“و‚¨é€ڑè؟‡و‹–هٹ¨ه…ƒن»¶وˆ–è°ƒو•´ه…¶ه¤§ه°ڈو—¶ï¼Œه…ƒن»¶éƒ½ن¼ڑوچ•وچ‰هˆ°è¯¥ç½‘و ¼ï¼ˆè‡ھهٹ¨ه¯¹é½گ)م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡هڈ–و¶ˆé€‰ن¸â€œè§†ه›¾â€â†’“و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟â€ن¸‹çڑ„“ه¯¹é½گ网و ¼â€و¥ç¦پ用و¤è،Œن¸؛م€‚
é»ک认وƒ…ه†µن¸‹ï¼Œç½‘و ¼هچ•ه…ƒè·ç¦»ن¸؛10px أ— 10px,ه¹¶ç»کهˆ¶ن¸؛点م€‚ه¦‚وœ‰éœ€è¦پ,و‚¨هڈ¯ن»¥è®¾ç½®è‡ھه®ڑن¹‰é—´éڑ”م€پهˆ‡وچ¢وک¾ç¤؛ن¸؛ç؛؟و،وˆ–ن½؟用“وژ’هˆ—â€â†’“و ‡ه°؛,网و ¼ه’Œهڈ‚考ç؛؟â€â†’“网و ¼è®¾ç½®â€ه¯¹è¯و،†ن¸çڑ„选é،¹و›´و”¹ç½‘و ¼çڑ„颜色م€‚
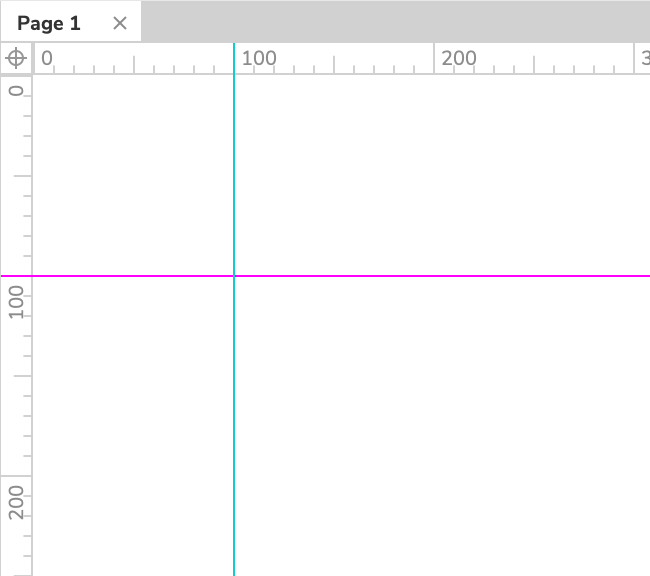
è¾…هٹ©ç؛؟
è¾…هٹ©ç؛؟وک¯و·»هٹ هˆ°ç”»ه¸ƒن¸ٹçڑ„ç؛؟و،,وœ‰هٹ©ن؛ژè¾…هٹ©ç،®ه®ڑو”¾ç½®ه…ƒن»¶çڑ„ن½چç½®م€‚و‚¨هڈ¯ن»¥هœ¨è§†ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟ن¸هˆ‡وچ¢هگ„ç§چè¾…هٹ©ç؛؟çڑ„هڈ¯è§پو€§م€‚
é،µé¢ه’Œه…¨ه±€è¾…هٹ©ç؛؟
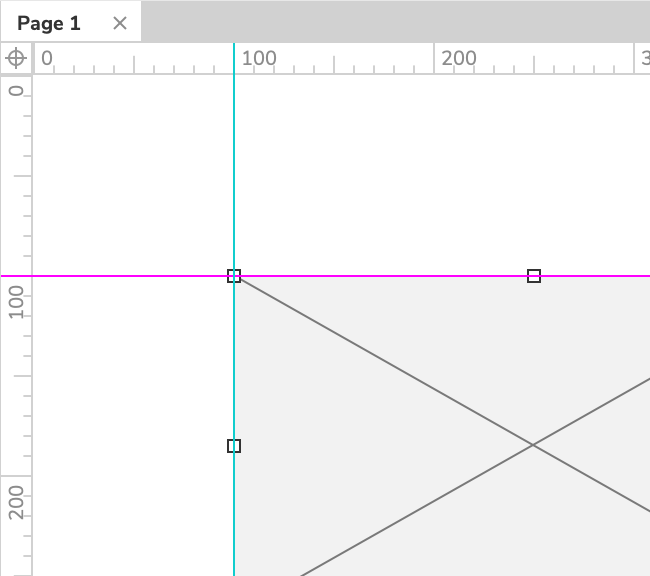
é،µé¢è¾…هٹ©ç؛؟ه‡؛çژ°هœ¨é،¹ç›®ن¸çڑ„هچ•ن¸ھé،µé¢وˆ–ه…ƒن»¶ن¸ٹم€‚è¦په°†é،µé¢è¾…هٹ©ç؛؟و·»هٹ هˆ°ç”»ه¸ƒï¼Œè¯·ن»ژه…¶ن¸ن¸€ن¸ھو ‡ه°؛ن¸ٹهچ•ه‡»ه¹¶و‹–هٹ¨ï¼Œç„¶هگژه°†è¾…هٹ©ç؛؟و”¾ç½®هœ¨و‰€éœ€çڑ„Xوˆ–Yه€¼ه¤„م€‚é»ک认وƒ…ه†µن¸‹ï¼Œé،µé¢è¾…هٹ©ç؛؟وک¯è“ç»؟色م€‚
ه…¨ه±€è¾…هٹ©ç؛؟ن¸ژé،µé¢è¾…هٹ©ç؛؟相ن¼¼ï¼Œن½†وک¯و— è®؛و‚¨ه½“ه‰چو£هœ¨ن½؟用ه“ھن¸ھé،µé¢وˆ–ه…ƒن»¶ï¼Œه®ƒن»¬éƒ½ه§‹ç»ˆهœ¨ç”»ه¸ƒن¸ٹهڈ¯è§پم€‚è¦پهˆ›ه»؛ه…¨ه±€è¾…هٹ©ç؛؟,请وŒ‰ن½ڈCTRLوˆ–CMDه†چن»ژو ‡ه°؛و‹–هٹ¨و—¶وŒ‰ن½ڈم€‚ه…¨ه±€وŒ‡هچ—é»ک认ن¸؛و´‹ç؛¢è‰²م€‚

هˆ 除é،µé¢ه’Œه…¨ه±€è¾…هٹ©ç؛؟
è¦پهˆ 除é،µé¢è¾…هٹ©ç؛؟وˆ–ه…¨ه±€è¾…هٹ©ç؛؟,请هڈ³é”®هچ•ه‡»ه®ƒï¼Œç„¶هگژ选و‹©â€œهˆ 除â€م€‚وˆ–者,و‚¨هڈ¯ن»¥é€‰و‹©ن¸€و،è¾…هٹ©ç؛؟وˆ–ن¸€ç»„è¾…هٹ©ç؛؟,然هگژوŒ‰é”®ç›کن¸ٹçڑ„DELETEم€‚
è¦پن¸€و¬،هˆ 除é،µé¢ن¸ٹçڑ„و‰€وœ‰è¾…هٹ©ç؛؟,请转至视ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟→هˆ 除و‰€وœ‰è¾…هٹ©ç؛؟م€‚ه¦‚وœهˆ 除ه…¨ه±€è¾…هٹ©ç؛؟ن¹ںن¼ڑه°†ه…¶ن»ژé،¹ç›®çڑ„ه…¶ن»–و¯ڈن¸€é،µن¸هˆ 除م€‚
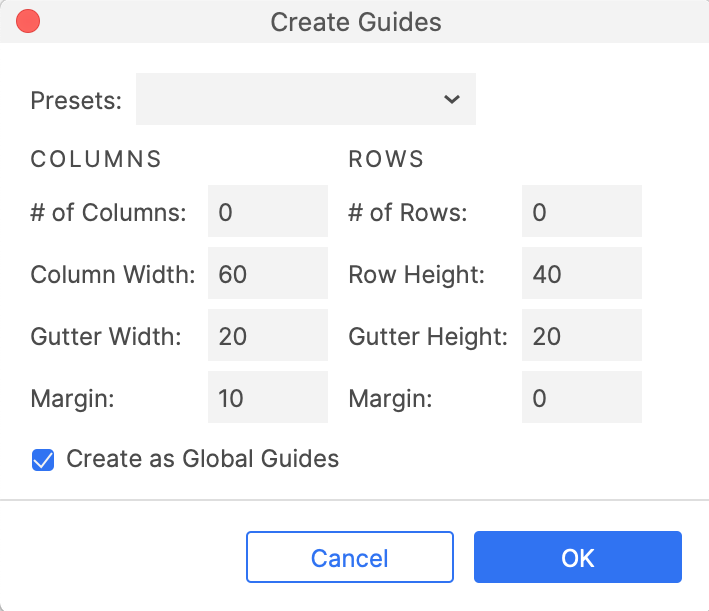
هˆ›ه»؛è¾…هٹ©ç؛؟ه¯¹è¯و،†
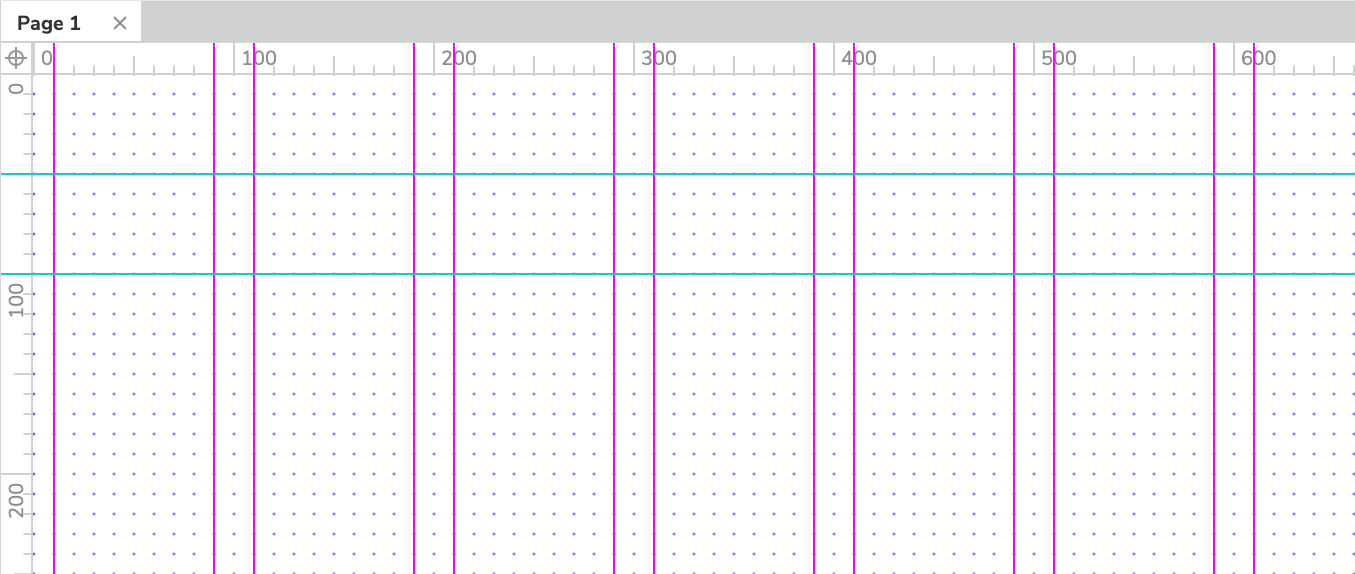
و‚¨هڈ¯ن»¥ن½؟用“视ه›¾â€â†’“و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟â€â†’“هˆ›ه»؛è¾…هٹ©ç؛؟â€ه¯¹è¯و،†ن¸€و¬،هˆ›ه»؛ن¸€ç³»هˆ—é،µé¢وˆ–ه…¨ه±€è¾…هٹ©ç؛؟م€‚و‚¨هڈ¯ن»¥ن¸؛و¯ڈن¸ھه—و®µوŒ‡ه®ڑè‡ھه·±çڑ„ه€¼ï¼Œوˆ–ن»ژه¯¹è¯و،†é،¶éƒ¨çڑ„ن¸‹و‹‰هˆ—è،¨ن¸çڑ„ه››ن¸ھ预设ن¸é€‰و‹©ï¼ڑ
- 960网و ¼ï¼ڑ12هˆ—
- 960网و ¼ï¼ڑ16هˆ—
- 1200网و ¼ï¼ڑ12هˆ—
- 1200网و ¼ï¼ڑ15هˆ—

é”په®ڑè¾…هٹ©ç؛؟
و‚¨هڈ¯ن»¥é”په®ڑé،µé¢ه’Œه…¨ه±€è¾…هٹ©ç؛؟,ن»¥ن½؟ه®ƒن»¬ن¸چ能被移هٹ¨وˆ–هˆ 除م€‚è¦پé”په®ڑن¸€ن¸ھوˆ–ه¤ڑن¸ھè¾…هٹ©ç؛؟,请选و‹©ه®ƒن»¬ï¼Œهچ•ه‡»é¼ و ‡هڈ³é”®ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œé”په®ڑâ€م€‚و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡é€‰ن¸è§†ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟→é”په®ڑè¾…هٹ©ç؛؟و¥ن¸€و¬،é”په®ڑé،¹ç›®ن¸çڑ„و‰€وœ‰è¾…هٹ©ç؛؟م€‚
é،µé¢ه°؛ه¯¸è¾…هٹ©ç؛؟

é،µé¢ه°؛ه¯¸è¾…هٹ©ç؛؟وک¾ç¤؛ن؛†ه·²ه®ڑن¹‰é،µé¢ه°؛ه¯¸çڑ„é،µé¢è¾¹ç•Œم€‚é،µé¢çڑ„é،¶éƒ¨ï¼Œه·¦ن¾§ه’Œهڈ³ن¾§è¾¹ç•Œç”±ه‡؛çژ°هœ¨ç”»ه¸ƒè§†è§‰هŒ؛هںںه‘¨ه›´çڑ„çپ°è‰²è’™ç‰ˆو ‡è®°ï¼Œè€Œه؛•éƒ¨è¾¹ç•Œهˆ™ç”±è™ڑç؛؟,è¤گç؛¢è‰²ç؛؟و ‡è®°م€‚
ه¦‚وœو‚¨هœ¨é،µé¢ن¸ٹن½؟用è‡ھ适ه؛”视ه›¾ï¼Œهˆ™é،µé¢ه°؛ه¯¸è¾…هٹ©ç؛؟ه°†هœ¨و‚¨هœ¨è§†ه›¾ن¹‹é—´هˆ‡وچ¢و—¶è‡ھهٹ¨و›´و–°م€‚
و‰“هچ°è¾…هٹ©ç؛؟
و‰“هچ°è¾…هٹ©ç؛؟وک¾ç¤؛ه½“ه‰چ选و‹©çڑ„و‰“هچ°ç؛¸ه¼ ه°؛ه¯¸çڑ„é،µé¢è¾¹ç•Œï¼ˆهڈ¯هœ¨â€œو–‡ن»¶â€â†’“ç؛¸ه¼ ه°؛ه¯¸ه’Œè®¾ç½®â€ن¸و‰¾هˆ°ï¼‰ï¼Œه¹¶ن¸”ه½“و‚¨هœ¨ç؛¸ه¼ ه°؛ه¯¸ن¹‹é—´è؟›è،Œهˆ‡وچ¢و—¶ï¼Œه®ƒن»¬ن¼ڑè‡ھهٹ¨و›´و–°م€‚é»ک认وƒ…ه†µن¸‹ï¼Œو‰“هچ°è¾…هٹ©ç؛؟ن¸؛çپ°è‰²م€‚

ه¯¹é½گè¾…هٹ©ç؛؟
ه½“و‚¨هœ¨ç”»ه¸ƒن¸ٹو‹–هٹ¨ه…ƒن»¶وˆ–è°ƒو•´ه…¶ه¤§ه°ڈو—¶ï¼Œè¯¥ه…ƒن»¶ه°†è‡ھهٹ¨وچ•وچ‰هˆ°é™„è؟‘çڑ„è¾…هٹ©ç؛؟è؟›è،Œه¯¹ه‡†م€‚ه¦‚وœè¦پç¦پ用و¤è،Œن¸؛,请转هˆ°è§†ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟,然هگژهڈ–و¶ˆé€‰ن¸ه¯¹é½گè¾…هٹ©ç؛؟م€‚

背é¢ه‘ˆçژ°
 
é»ک认وƒ…ه†µن¸‹ï¼Œè¾…هٹ©ç؛؟ه‘ˆçژ°هœ¨ç”»ه¸ƒن¸ٹçڑ„ه…ƒن»¶ن¸ٹه±‚,ه› و¤ه®ƒن»¬ه§‹ç»ˆهڈ¯è§پم€‚ه¦‚وœو‚¨ه¸Œوœ›ه°†ه®ƒن»¬ه‘ˆçژ°هœ¨ه…ƒن»¶ن¸‹ه±‚,请و‰“ه¼€â€œè§†ه›¾â€â†’“و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟â€â†’“辅هٹ©ç؛؟设置â€ه¯¹è¯و،†ï¼Œç„¶هگژ选ن¸â€œè‡³ن؛ژه؛•ه±‚â€ن¸çڑ„“و¸²وں“هڈ‚考ç؛؟â€ه¤چ选و،†م€‚
و ‡ه°؛
و‚¨هڈ¯ن»¥è½¬هˆ°è§†ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟ه¹¶é€‰ن¸وˆ–هڈ–و¶ˆé€‰ن¸وک¾ç¤؛و ‡ه°؛و¥هˆ‡وچ¢و ‡ه°؛هœ¨ç”»ه¸ƒçڑ„ه·¦è¾¹ç¼که’Œن¸ٹè¾¹ç¼کçڑ„هڈ¯è§پو€§م€‚
ه¯¹é½گه…ƒن»¶
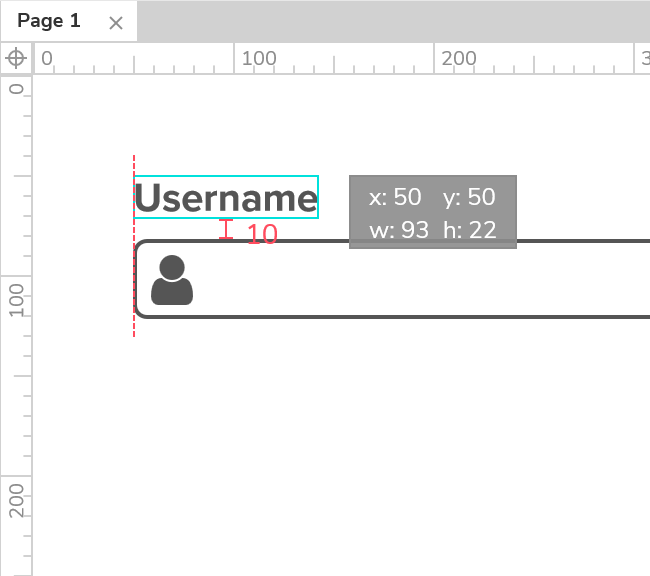
ه½“و‚¨هœ¨ç”»ه¸ƒن¸ٹو‹–هٹ¨ه…ƒن»¶وˆ–è°ƒو•´ه…¶ه¤§ه°ڈو—¶ï¼Œه®ƒçڑ„è¾¹ç¼که’Œن¸ه؟ƒç‚¹ه°†è‡ھهٹ¨وچ•وچ‰هˆ°é™„è؟‘ه…ƒن»¶çڑ„è¾¹ç¼که’Œن¸ه؟ƒç‚¹م€‚è؟™و—¶ه€™ه°†ه‡؛çژ°ç؛¢è‰²è¾…هٹ©ç؛؟,و ‡وکژ该ه…ƒن»¶ن¸ژç›®و ‡ه…ƒن»¶çڑ„è·ç¦»هƒڈç´ وک¯ه¤ڑه°‘م€‚
و‚¨هڈ¯ن»¥هœ¨â€œè§†ه›¾â€â†’“و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟â€â†’“ه…ƒن»¶ه¯¹é½گ设置â€ه¯¹è¯و،†ن¸و›´و”¹ه…ƒن»¶ه¯¹é½گهگ‘ه¯¼çڑ„颜色ه¹¶ه®ڑن¹‰è¦په¯¹é½گçڑ„ه…ƒن»¶çڑ„è¾¹è·ï¼ˆن¾‹ه¦‚,è·é™„è؟‘çڑ„ه…ƒن»¶25هƒڈç´ و—¶ه¯¹é½گ)م€‚
ه¦‚وœè¦پç¦پ用و¤è،Œن¸؛,请转هˆ°è§†ه›¾â†’و ‡ه°؛,网و ¼ه’Œè¾…هٹ©ç؛؟,然هگژهڈ–و¶ˆé€‰ن¸ه¯¹é½گه…ƒن»¶م€‚

|
