ه½“و‚¨ه‡؛ن؛ژ移هٹ¨ï¼Œç¼–辑وˆ–ه؛”用ن؛¤ن؛’çڑ„ç›®çڑ„而ه¸Œوœ›ه°†ن¸€ç»„ه…ƒن»¶è§†ن¸؛ن¸€ن¸ھه…ƒن»¶و—¶ï¼Œهڈ¯ن»¥ه¯¹ه…¶è؟›è،Œç»„هگˆم€‚然هگژ,و‚¨هڈ¯ن»¥ن½؟用组وœ¬è؛«و¥ه½±ه“چه…¶هŒ…هگ«çڑ„و‰€وœ‰ه…ƒن»¶ï¼Œè€Œن¸چه؟…هˆ†هˆ«è®¾ç½®و¯ڈن¸ھه…ƒن»¶م€‚

组هگˆه’Œهڈ–و¶ˆç»„هگˆ
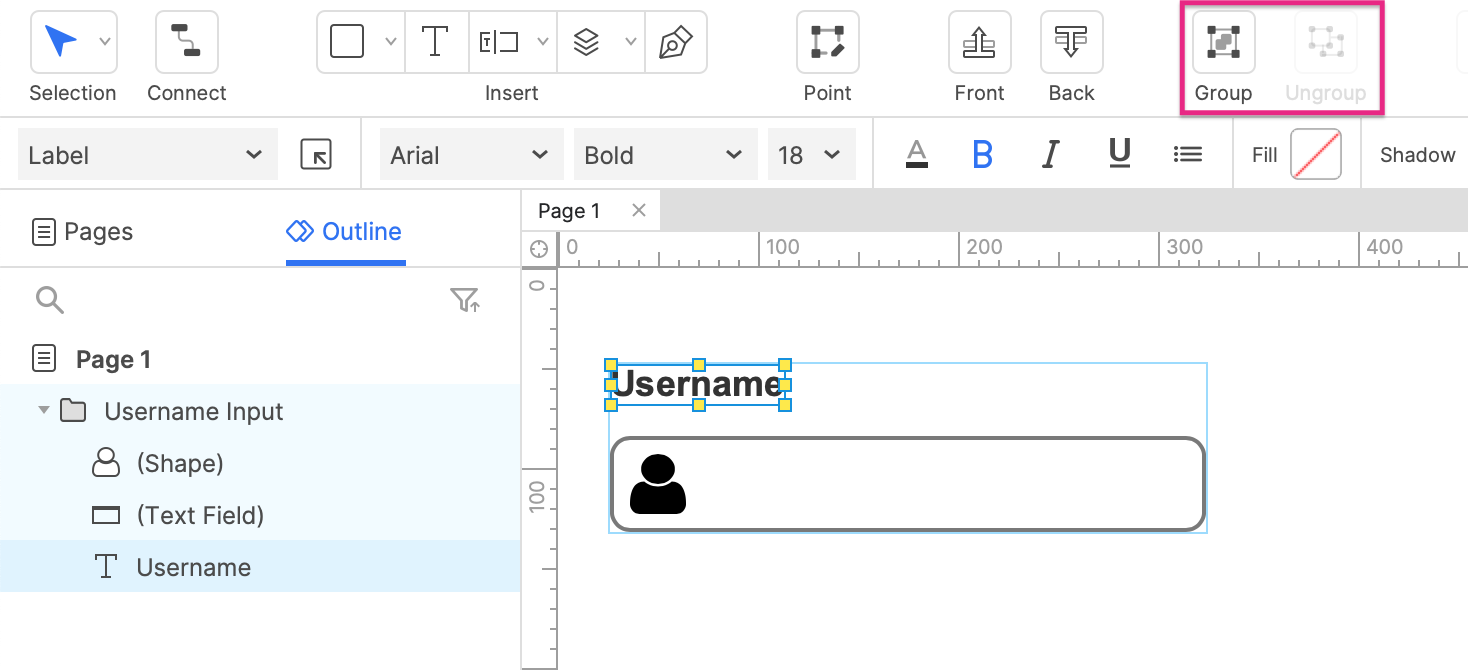
è¦په°†ن¸¤ن¸ھوˆ–ه¤ڑن¸ھه…ƒن»¶ç»„هگˆهœ¨ن¸€èµ·ï¼Œè¯·é€‰و‹©ه®ƒن»¬ï¼Œç„¶هگژهچ•ه‡»é،¶éƒ¨ه·¥ه…·و ڈن¸çڑ„“组هگˆâ€م€‚è¦پو‹†هˆ†ن¸€ç»„ه…ƒن»¶ï¼Œè¯·é€‰و‹©ه®ƒï¼Œç„¶هگژهچ•ه‡»هڈ–و¶ˆç»„هگˆم€‚

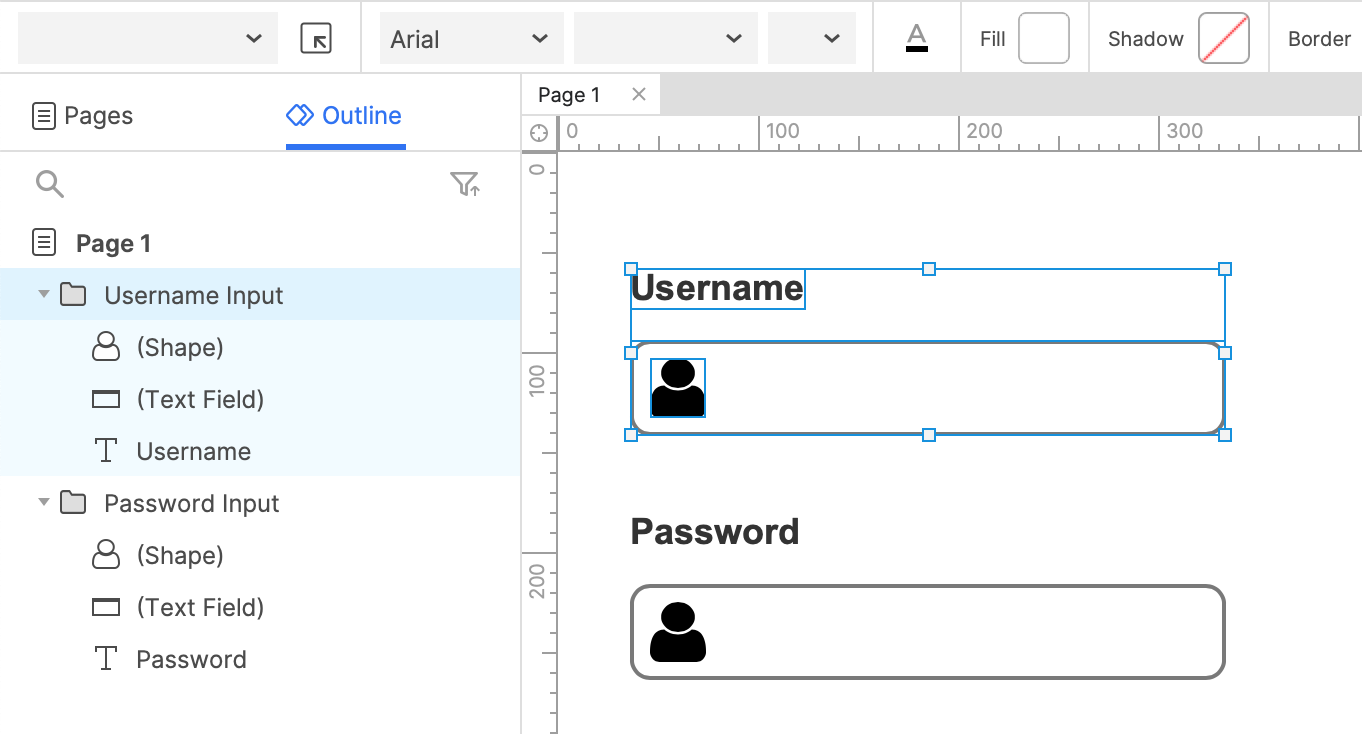
组هگˆهœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸وک¾ç¤؛ن¸؛و–‡ن»¶ه¤¹ï¼Œه¹¶ن¸”هŒ…هگ«çڑ„​​ه…ƒن»¶هœ¨و–‡ن»¶ه¤¹ن¸‹هˆ—ه‡؛م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡ه°†ه…ƒن»¶و‹–هٹ¨هˆ°è¯¥ç»„çڑ„و–‡ن»¶ه¤¹ن¸و¥ه°†ه…¶و·»هٹ هˆ°çژ°وœ‰ç»„ن¸م€‚هگŒو ·ï¼Œو‚¨هڈ¯ن»¥é€ڑè؟‡ه°†ه°ڈ部ن»¶و‹–ه‡؛و–‡ن»¶ه¤¹و¥ه°†ه…¶ن»ژ组ن¸è„±ç¦»م€‚
و‚¨è؟کهڈ¯ن»¥ه°†ه…ƒن»¶و·»هٹ هˆ°ç”»ه¸ƒن¸ٹçڑ„组م€‚هڈŒه‡»ç»„ن»¥é€‰و‹©ه…¶هŒ…هگ«çڑ„ه…ƒن»¶ن¹‹ن¸€م€‚و¤و—¶و•´ن¸ھ组ه‘¨ه›´ن¼ڑه‡؛çژ°ن¸€ن¸ھو·،è¾¹و،†ï¼Œوک¾ç¤؛ه…¶è¾¹ç•Œم€‚هœ¨و¤و¨،ه¼ڈن¸‹و·»هٹ هˆ°ç”»ه¸ƒçڑ„و‰€وœ‰ه…ƒن»¶éƒ½ه°†و·»هٹ هˆ°ç»„ن¸م€‚
编辑组هگˆهڈٹه…¶ه†…ه®¹
و‚¨ه¯¹ç»„و‰€هپڑçڑ„编辑ن¹ںه°†ه؛”用ن؛ژه…¶هŒ…هگ«çڑ„ه…ƒن»¶م€‚و›´و”¹ç»„çڑ„ه°؛ه¯¸ه°†وŒ‰و¯”ن¾‹è°ƒو•´ç»„ن¸ه…ƒن»¶çڑ„ه¤§ه°ڈ,编辑组çڑ„و ·ه¼ڈه±و€§ï¼ˆه¦‚ه—ن½“وˆ–ه،«ه……颜色)و—¶è؟™ن؛›و›´و”¹ن¹ںن¼ڑه؛”用ن؛ژو‰€هŒ…هگ«çڑ„ه…ƒن»¶م€‚
è¦پهچ•ç‹¬ç¼–辑组ن¸çڑ„ه°ڈ部ن»¶ï¼Œè¯·هڈŒه‡»ç”»ه¸ƒن¸ٹهŒ…هگ«çڑ„ه…ƒن»¶ن¹‹ن¸€ï¼Œوˆ–هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸é€‰و‹©ه®ƒم€‚
è°ƒو•´ه¤§ه°ڈç؛¦وں
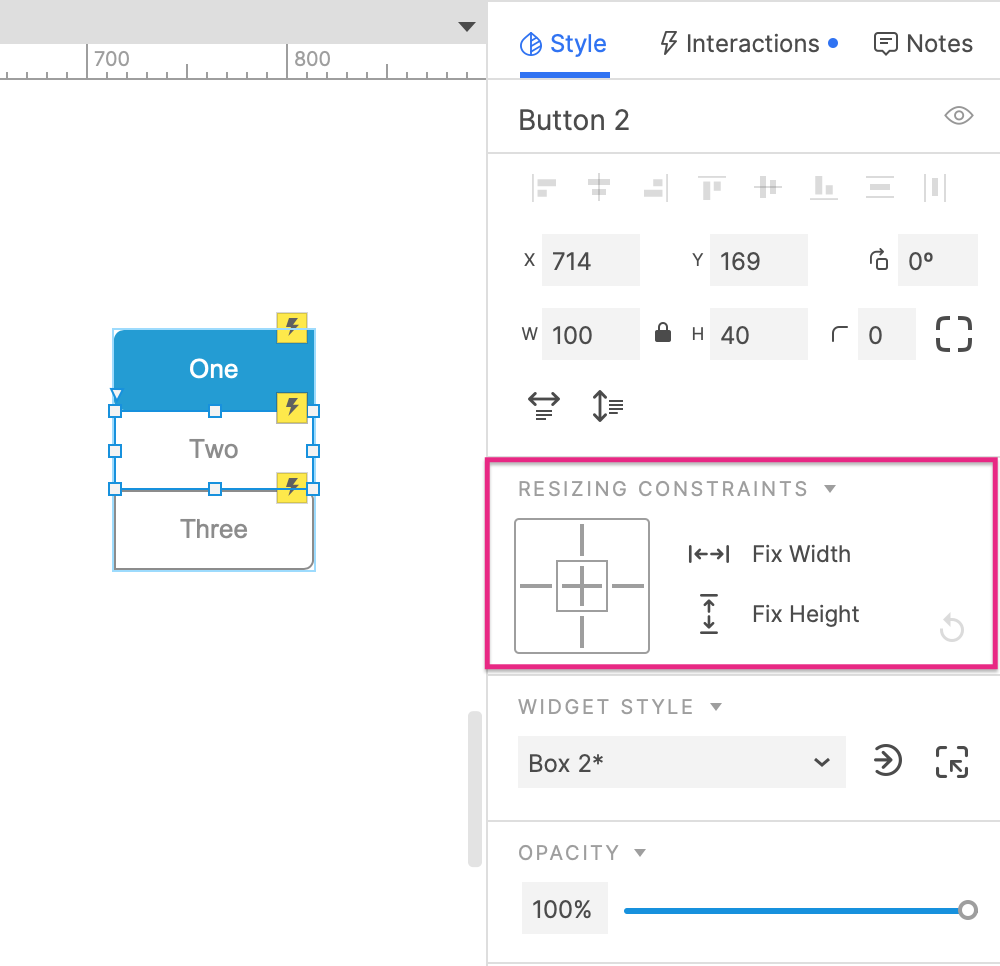
و‚¨هڈ¯ن»¥هœ¨â€œو ·ه¼ڈâ€çھ—و ¼ن¸ه°†è°ƒو•´ه¤§ه°ڈç؛¦وںه؛”用ن؛ژ组ن¸çڑ„ه…ƒن»¶ï¼ˆوˆ–父组ن¸هŒ…هگ«çڑ„组),ن»¥é”په®ڑه…ƒن»¶è·ç»„è¾¹ç¼کوˆ–组çڑ„ه‚ç›´وˆ–و°´ه¹³ن¸ه؟ƒçڑ„è·ç¦»م€‚
然هگژ,و¯ڈه½“è°ƒو•´ç»„çڑ„ه¤§ه°ڈو—¶ï¼Œن»»ن½•ه؛”用ن؛†ç؛¦وںçڑ„ه…ƒن»¶وˆ–هµŒه¥—组都ه°†ه§‹ç»ˆن؟وŒپه…¶ن¸ژه›؛ه®ڑè¾¹ç¼کوˆ–ه‚ç›´وˆ–و°´ه¹³ن¸ه؟ƒçڑ„ç»ه¯¹è·ç¦»ï¼Œè؟™هڈ–ه†³ن؛ژو‚¨هگ¯ç”¨ن؛†ه“ھن؛›é€‰é،¹م€‚
و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡é€‰و‹©â€œه›؛ه®ڑه®½ه؛¦â€وˆ–“ه›؛ه®ڑé«که؛¦â€ه›¾و ‡و¥هœ¨و¯ڈو¬،è°ƒو•´ç»„ه¤§ه°ڈو—¶é”په®ڑه…ƒن»¶çڑ„ه®½ه؛¦وˆ–é«که؛¦م€‚

特و®ٹن؛¤ن؛’
وژ¨/و‹‰ç»„هگˆ
هœ¨وک¾ç¤؛éڑگè—ڈه…ƒن»¶وˆ–و›´و”¹é¢و؟çٹ¶و€پو—¶ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©هگ‘ن¸‹و–¹وˆ–هگ‘هڈ³وژ¨هٹ¨ه’Œو‹‰هٹ¨ه…¶ه®ƒه…ƒن»¶ï¼Œن»¥ن¾؟ن¸؛وک¾ç¤؛çڑ„ه…ƒن»¶è…¾ه‡؛ç©؛间,وˆ–هœ¨éڑگè—ڈه…ƒن»¶و—¶و”¶ه›ç©؛é—´م€‚
ه¦‚وœè¯¥ç»„çڑ„边界و،†èگ½هœ¨وژ¥è§¦هŒ؛هںں(هچ³و‰§è،Œوک¾ç¤؛وˆ–éڑگè—ڈçڑ„ه…ƒن»¶ه·¦ن¸ٹ角ن¸‹و–¹çڑ„هŒ؛هںں)ه†…,هˆ™و•´ن¸ھ组都ه°†è¢«وژ¨هٹ¨وˆ–و‹‰هٹ¨م€‚
ه¦‚وœç»„çڑ„边界و،†ن¸چهœ¨وژ¥è§¦هŒ؛هںںه†…,هˆ™ن¸چن¼ڑوژ¨وˆ–و‹‰و•´ن¸ھ组م€‚هڈ–而ن»£ن¹‹çڑ„وک¯ï¼Œهڈھن¼ڑوژ¨هٹ¨وˆ–و‹‰هٹ¨ç»„ن¸ن½چن؛ژوژ¥è§¦هŒ؛هںںçڑ„ه…ƒن»¶م€‚
é¼ و ‡ن؛¤ن؛’و ·ه¼ڈ
é»ک认وƒ…ه†µن¸‹ï¼Œç»„ن¸ه…·وœ‰é¼ و ‡و ·ه¼ڈو•ˆوœçڑ„ه…ƒن»¶ه°†ç…§ه¸¸ه·¥ن½œï¼ڑه½“و‚¨ه°†é¼ و ‡و‚¬هپœوˆ–هچ•ه‡»Webوµڈ览ه™¨ن¸çڑ„ه…ƒن»¶و—¶ï¼Œه°†وک¾ç¤؛و ·ه¼ڈن؛¤ن؛’و•ˆوœم€‚ن½†وک¯ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©هœ¨é¼ و ‡و‚¬هپœوˆ–هچ•ه‡»ç»„وœ¬è؛«çڑ„ن»»ن½•éƒ¨هˆ†ï¼ˆهŒ…و‹¬ه…ƒن»¶ن¹‹é—´çڑ„ç©؛白هŒ؛هںں)و—¶ç«‹هچ³è§¦هڈ‘و‰€وœ‰هŒ…هگ«çڑ„ه…ƒن»¶çڑ„و ·ه¼ڈو•ˆوœم€‚
ن¸؛و¤ï¼Œè¯·é€‰ن¸ç»„,然هگژهœ¨â€œن؛¤ن؛’â€çھ—و ¼ن¸é€‰ن¸â€œه…پ许触هڈ‘é¼ و ‡ن؛¤ن؛’â€ه¤چ选و،†م€‚
组çڑ„ن؛¤ن؛’
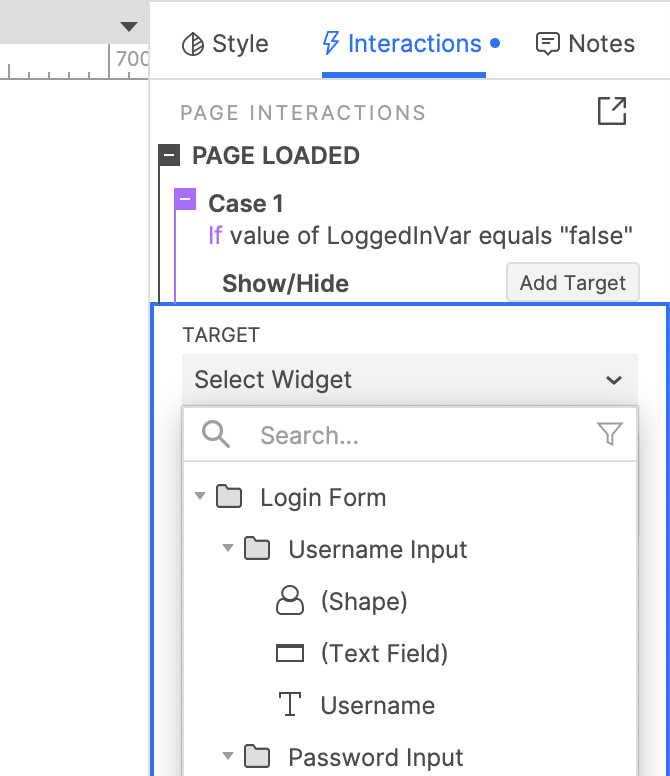
هڈ¯ن»¥هƒڈه…¶ن»–ن»»ن½•ه…ƒن»¶ن¸€و ·ه°†ن؛¤ن؛’ه؛”用ن؛ژ组م€‚هœ¨é…چ置诸ه¦‚“وک¾ç¤؛/éڑگè—ڈه…ƒن»¶â€ن¹‹ç±»çڑ„و“چن½œو—¶ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©è¦پوک¾ç¤؛وˆ–éڑگè—ڈçڑ„组而ن¸چوک¯هچ•ن¸ھه…ƒن»¶م€‚è؟™ه°†éڑگè—ڈ该组هڈٹه…¶و‰€وœ‰هŒ…هگ«çڑ„ه…ƒن»¶م€‚

组ن»¥هڈٹهŒ…هگ«çڑ„ه…ƒن»¶çڑ„ن؛¤ن؛’
组هڈ¯èƒ½ن¸ژه…¶و‰€هŒ…هگ«çڑ„ه…ƒن»¶é…چç½®ن؛†ç›¸هگŒçڑ„触هڈ‘ن؛‹ن»¶ï¼ˆن¾‹ه¦‚هچ•ه‡»وˆ–é¼ و ‡ç§»ه…¥ï¼‰ï¼Œè؟™هڈ¯èƒ½ن¼ڑه¯¼è‡´ه†²çھپم€‚ه¦‚وœç»„هڈٹه…¶هŒ…هگ«çڑ„ه…ƒن»¶ن¹‹ن¸€ه¯¹هگŒن¸€ن؛‹ن»¶è®¾ç½®ن؛†هٹ¨ن½œï¼Œهˆ™ه°†و‰§è،Œè¯¥ه…ƒن»¶çڑ„هٹ¨ن½œï¼Œè€Œن¸چوک¯ç»„çڑ„هٹ¨ن½œم€‚
|
