дёӯ继еҷЁз”ЁдәҺжҳҫзӨәеёғеұҖдёҖиҮҙзҡ„дёҖз»„е…ғ件зҡ„йҮҚеӨҚжЁЎејҸпјҢдҫӢеҰӮиЎЁж јж•°жҚ®иЎҢжҲ–дә§е“ҒеҲ—иЎЁзӯүеёғеұҖгҖӮ
дҪҝз”Ёдёӯ继еҷЁе…ғ件时пјҢжӮЁеҸҜд»ҘзӣҙжҺҘд»Һдёӯ继еҷЁзҡ„ж•°жҚ®йӣҶиЎЁдёӯз®ЎзҗҶжҳҫзӨәеңЁжҜҸдёӘйҮҚеӨҚжЁЎејҸе®һдҫӢдёӯзҡ„еҶ…е®№гҖӮ
й»ҳи®Өе…ғ件еә“зҡ„еҠЁжҖҒйғЁеҲҶдёӯжңүдёӨдёӘеҸҜз”Ёзҡ„дёӯ继еҷЁе…ғ件зӨәдҫӢпјҡдёӯ继еҷЁиЎЁж је’Ңдёӯ继еҷЁеҚЎзүҮгҖӮдёӨдёӘдёӯ继еҷЁе…ғ件具жңүзӣёеҗҢзҡ„еҠҹиғҪгҖӮ
жӮЁиҝҳеҸҜд»ҘйҖҡиҝҮйҖүжӢ©е№¶еҸій”®еҚ•еҮ»з”»еёғдёҠе·Іжңүзҡ„дёҖз»„е…ғ件пјҢ然еҗҺеңЁдёҠдёӢж–ҮиҸңеҚ•дёӯйҖүжӢ©вҖңеҲӣе»әдёӯ继еҷЁвҖқжқҘеҲӣе»әдёӯ继еҷЁгҖӮ

йЎ№зӣ®е’Ңж•°жҚ®йӣҶ

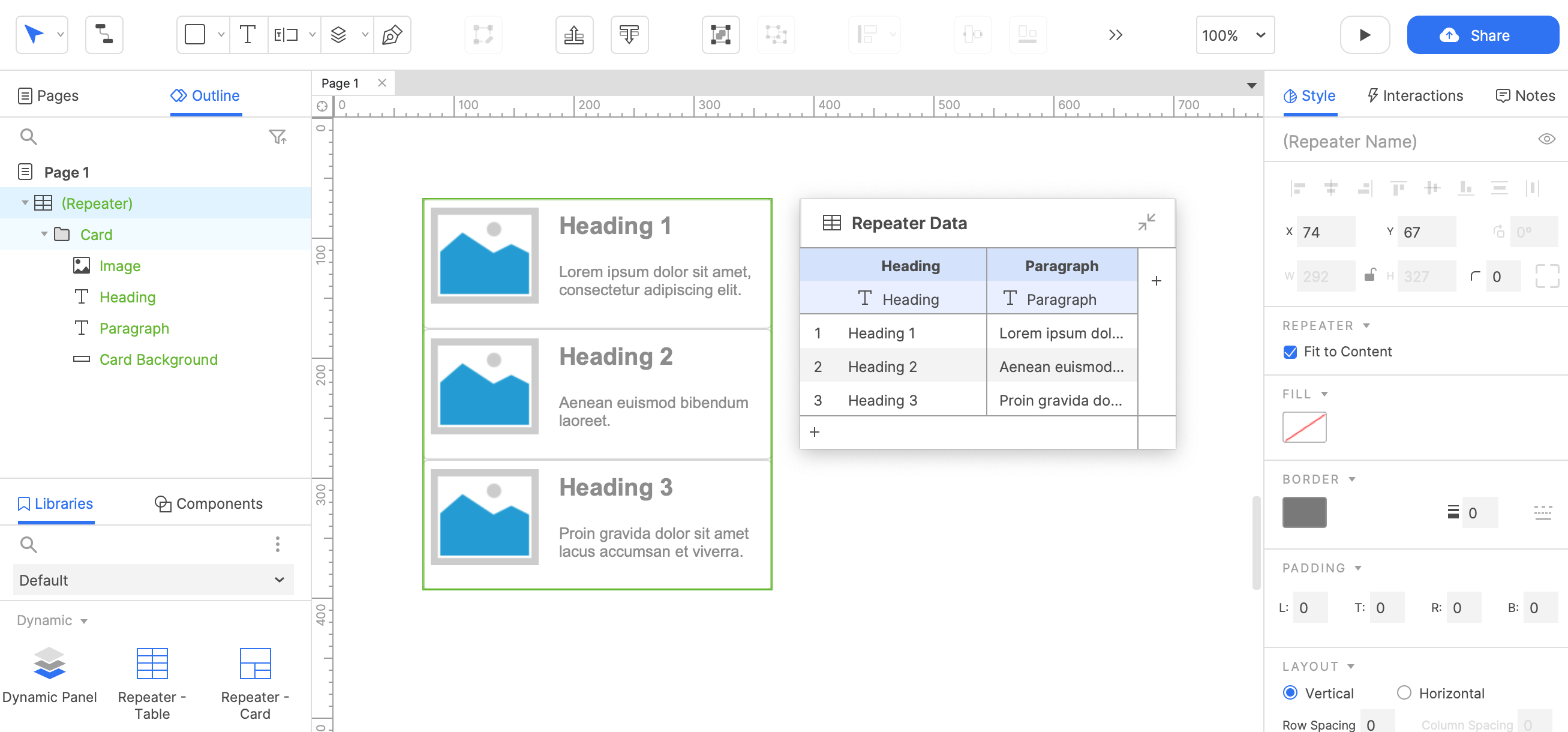
дёӯ继еҷЁе…ғ件з”ұдёӨйғЁеҲҶз»„жҲҗпјҡвҖңйЎ№зӣ®вҖқпјҢе…¶дёӯеҢ…еҗ«йҮҚеӨҚе…ғ件зҡ„йӣҶеҗҲпјҢд»ҘеҸҠвҖңж•°жҚ®йӣҶвҖқпјҢе…¶дёӯеҢ…еҗ«жҺ§еҲ¶жҜҸж¬ЎйҮҚеӨҚеҶ…е®№зҡ„ж•°жҚ®иЎЁгҖӮ
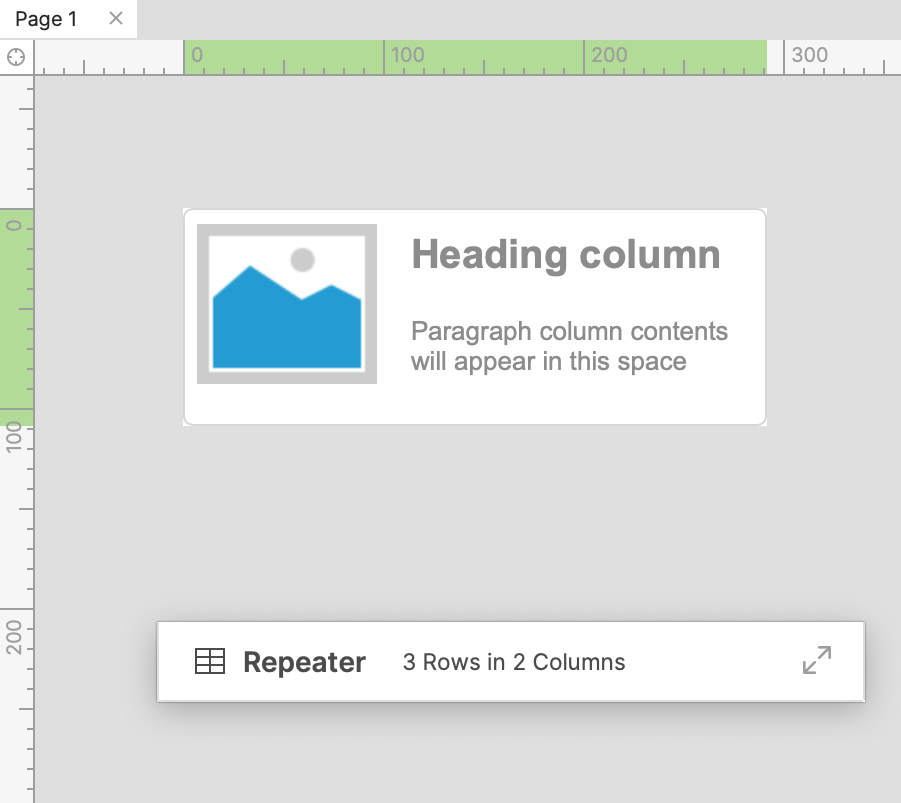
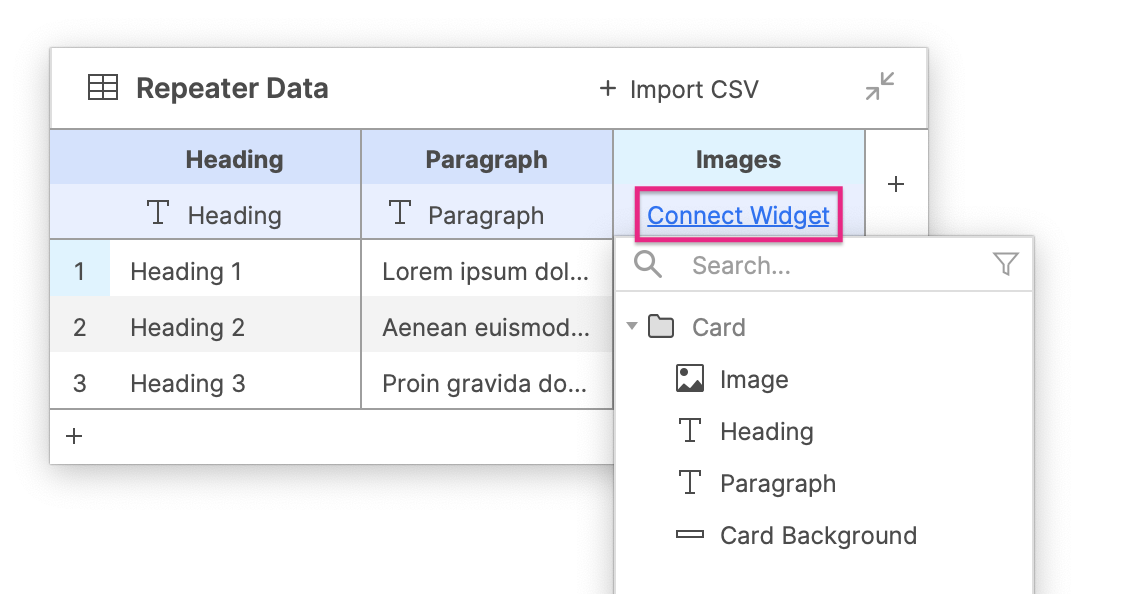
еҪ“жӮЁйҖүжӢ©ж•°жҚ®йӣҶдёӯеҲ—еҗҚз§°дёӢзҡ„иҝһжҺҘе…ғ件时пјҢеӯҳеӮЁеңЁж•°жҚ®йӣҶдёӯзҡ„ж–Үжң¬е’ҢеӣҫеғҸе°ҶжҳҫзӨәеңЁйЎ№зӣ®зҡ„е…ғ件дёҠпјҢ然еҗҺд»ҺдёӢжӢүеҲ—иЎЁдёӯзҡ„еҸҜз”Ёе…ғ件еҲ—иЎЁдёӯиҝӣиЎҢйҖүжӢ©гҖӮ
йЎ№зӣ®
йҮҚеӨҚзҡ„е…ғ件йӣҶеҗҲз§°дёәвҖңйЎ№зӣ®вҖқгҖӮжӮЁеҸҜд»ҘйҖҡиҝҮеҸҢеҮ»з”»еёғдёҠжҲ–еӨ§зәІзӘ—ж јдёӯзҡ„дёӯ继еҷЁжқҘзј–иҫ‘йЎ№зӣ®дёӯзҡ„е…ғ件гҖӮ
еңЁзј–иҫ‘йЎ№зӣ®ж—¶пјҢжӮЁеҸӘдјҡзңӢеҲ°е…¶еҢ…еҗ«зҡ„е…ғ件зҡ„дёҖдёӘе®һдҫӢгҖӮеҜ№дәҺиҪ¬еҸ‘еҷЁж•°жҚ®йӣҶиЎЁзҡ„жҜҸдёҖиЎҢпјҢдёӯ继еҷЁйЎ№зӣ®дёӯзҡ„е…ғ件йӣҶе°ұдјҡйҮҚеӨҚдёҖж¬ЎгҖӮ

ж•°жҚ®йӣҶ
жҺ§еҲ¶дёӯ继еҷЁйЎ№зӣ®йҮҚеӨҚзҡ„ж•°жҚ®иЎЁз§°дёәвҖңж•°жҚ®йӣҶвҖқгҖӮеҚ•еҮ»дёӯ继еҷЁж—¶дјҡиҮӘеҠЁеҮәзҺ°жө®еҠЁж•°жҚ®йӣҶиЎЁпјҢжӮЁеҸҜд»ҘйҖҡиҝҮеҚ•еҮ»е№¶жӢ–еҠЁеҸідёӢи§’жқҘжӢүдјёжө®еҠЁж•°жҚ®йӣҶгҖӮжӮЁиҝҳеҸҜд»ҘйҖҡиҝҮеҚ•еҮ»ж•°жҚ®йӣҶиЎЁж јеҸідёҠи§’зҡ„жҠҳеҸ /еұ•ејҖеӣҫж ҮжқҘжҠҳеҸ ж•°жҚ®йӣҶзҡ„еҶ…е®№гҖӮ
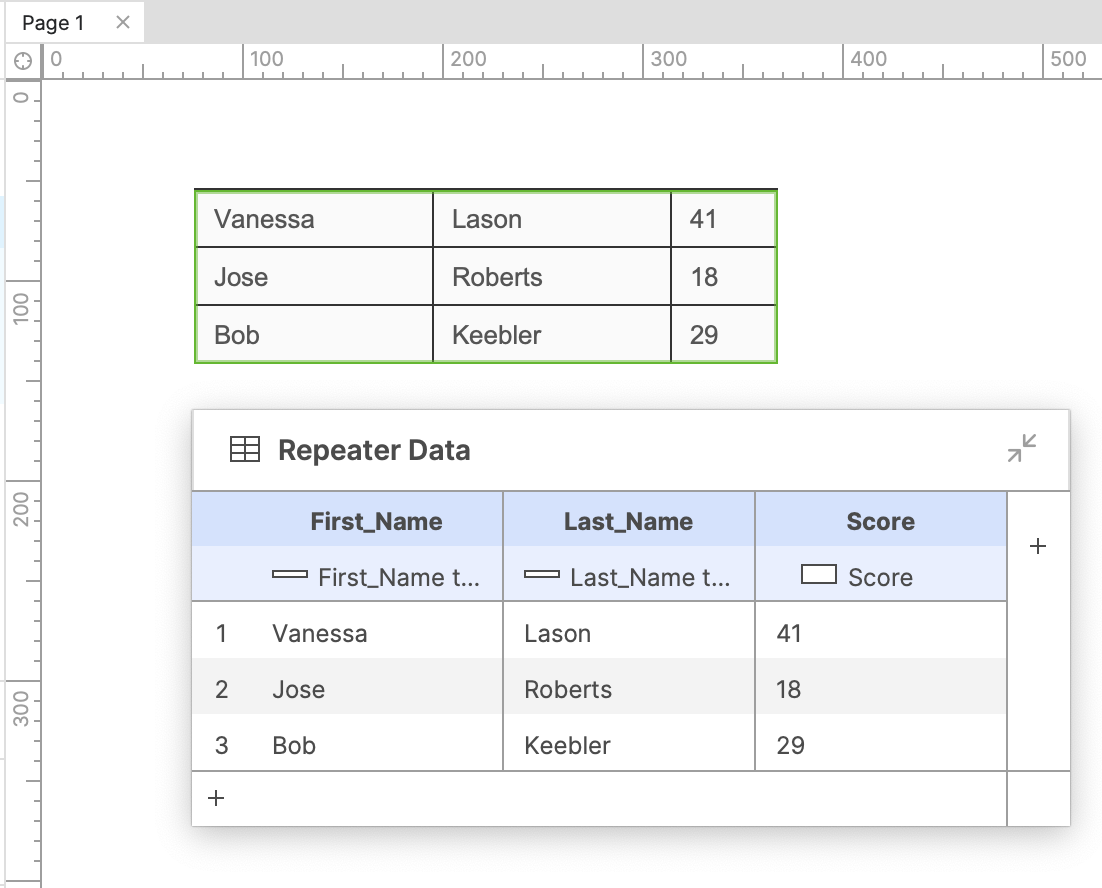
дёӯ继еҷЁж•°жҚ®йӣҶдёӯзҡ„ж•°жҚ®еҶіе®ҡдәҶдёӯ继еҷЁйЎ№зӣ®жҜҸж¬ЎйҮҚеӨҚдёӯжҳҫзӨәзҡ„дёҚеҗҢеҶ…е®№гҖӮдҫӢеҰӮпјҢй»ҳи®Өеә“дёӯзҡ„дёӯ继еҷЁиЎЁж је…ғ件д»ҘдёүиЎҢж•°жҚ®ејҖе§ӢпјҢжҜҸиЎҢеҢ…еҗ«дёҚеҗҢзҡ„еӯ—ж®өеҶ…е®№пјҢиҝҷе°ұжҳҜжӮЁеңЁдёӯ继еҷЁжҳҫзӨәзҡ„дёүдёӘйҮҚеӨҚе…ғ件йӣҶдёҠзңӢеҲ°зҡ„еҶ…е®№гҖӮ

жӮЁеҸҜд»ҘйҖҡиҝҮйҖүжӢ©дёҖдёӘеҚ•е…ғж је№¶жҢүCTRL+V(Windows)жҲ–CMD+V(Mac) е°ҶжқҘиҮӘ
Microsoft Excel е’Ң Google Sheets зӯүз”өеӯҗиЎЁж јеә”з”ЁзЁӢеәҸзҡ„иЎЁж јж•°жҚ®зІҳиҙҙеҲ°дёӯ继еҷЁзҡ„ж•°жҚ®йӣҶдёӯгҖӮ
еңЁйЎ№зӣ®дёӯжҳҫзӨәж•°жҚ®
ж–Үеӯ—е’ҢеӣҫеғҸ
иҰҒеңЁж•°жҚ®йӣҶеҚ•е…ғж јдёӯиҫ“е…Ҙж–Үжң¬пјҢиҜ·йҖүжӢ©иҜҘеҚ•е…ғж је№¶ејҖе§Ӣй”®е…ҘгҖӮжҲ–иҖ…пјҢжӮЁеҸҜд»ҘеҸҢеҮ»еҚ•е…ғж јжқҘзј–иҫ‘е…¶зҺ°жңүж–Үжң¬гҖӮж•°жҚ®йӣҶеҚ•е…ғж јиҝҳеҸҜд»ҘдҝқеӯҳеӣҫеғҸж–Ү件гҖӮеҸій”®еҚ•еҮ»дёҖдёӘеҚ•е…ғж је№¶йҖүжӢ©еҜје…ҘеӣҫеғҸд»Ҙжү“ејҖи®Ўз®—жңәзҡ„ж–Ү件жөҸи§ҲеҷЁпјҢжӮЁеҸҜд»Ҙд»ҺдёӯйҖүжӢ©жүҖйңҖзҡ„еӣҫеғҸгҖӮ
иҰҒе°ҶжҜҸдёӘж•°жҚ®йӣҶеҲ—дёӯзҡ„ж–Үжң¬е’ҢеӣҫеғҸжҳҫзӨәеҲ°дёӯ继еҷЁйЎ№зӣ®дёӯзҡ„е…ғ件дёҠпјҢиҜ·еҚ•еҮ»иҝһжҺҘе…ғ件пјҢ然еҗҺд»Һзӣ®ж ҮдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©дёҖдёӘе…ғ件гҖӮ

еј•з”ЁйЎөйқўе’Ң URL
ж•°жҚ®йӣҶеҚ•е…ғж јиҝҳеҸҜд»ҘеҢ…еҗ« URL е’ҢеҜ№ RP ж–Ү件дёӯе…¶д»–йЎөйқўзҡ„еј•з”ЁгҖӮд»ҘзәҜж–Үжң¬еҪўејҸиҫ“е…Ҙ URLгҖӮиҰҒдҝқеӯҳйЎөйқўеј•з”ЁпјҢиҜ·еҸій”®еҚ•еҮ»еҚ•е…ғж је№¶йҖүжӢ©еј•з”ЁйЎөгҖӮеңЁеҮәзҺ°зҡ„еҜ№иҜқжЎҶдёӯпјҢйҖүжӢ©иҰҒдёәе…¶еӯҳеӮЁеј•з”Ёзҡ„йЎөйқўгҖӮ
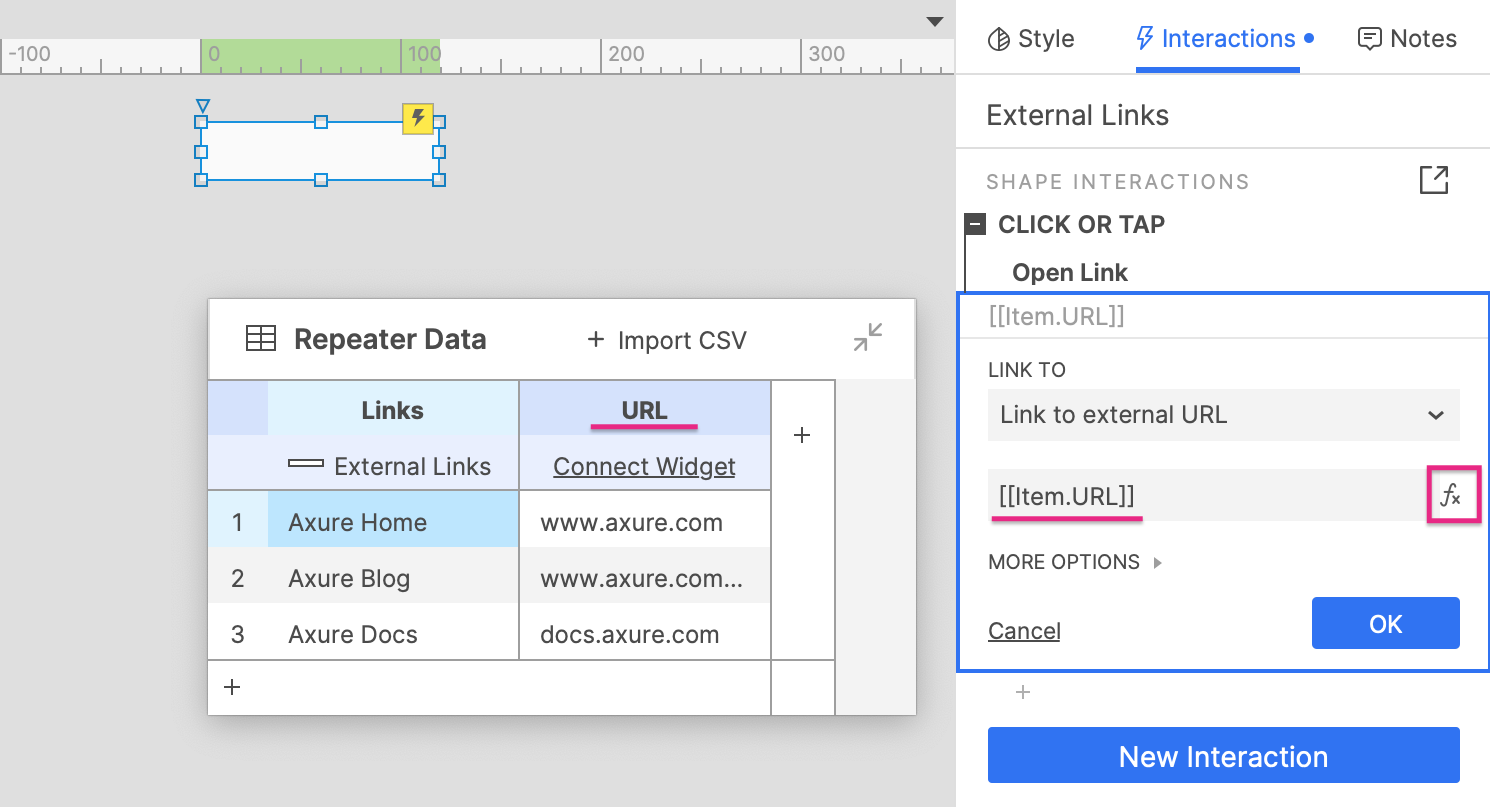
жӮЁеҸҜд»ҘдҪҝз”Ё URL е’ҢйЎөйқўеј•з”ЁеңЁдёӯ继еҷЁйЎ№зӣ®дёӯзҡ„е…ғ件дәӢ件дёҠеҲӣе»әжү“ејҖй“ҫжҺҘдәӨдә’ - дҫӢеҰӮпјҢжҢүй’®е°ҸйғЁд»¶зҡ„еҚ•еҮ»дәӢ件гҖӮеңЁй“ҫжҺҘеҲ°дёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©й“ҫжҺҘеҲ°еӨ–йғЁ
URLпјҢ然еҗҺеҚ•еҮ»еёҰжңүж–Үжң¬зҡ„ж–Үжң¬еӯ—ж®өж—Ғиҫ№зҡ„fxеӣҫж ҮгҖӮеңЁеҮәзҺ°зҡ„вҖңзј–иҫ‘еҖјвҖқеҜ№иҜқжЎҶйЎ¶йғЁпјҢеҚ•еҮ»вҖңжҸ’е…ҘеҸҳйҮҸвҖқжҲ–вҖңеҮҪж•°вҖқгҖӮеңЁдёӢжӢүеҲ—иЎЁзҡ„дёӯ继еҷЁйғЁеҲҶдёӯпјҢеҚ•еҮ»Item.ColumnNameпјҢе…¶дёӯвҖңColumnNameвҖқжҳҜеҢ…еҗ«
URL е’ҢйЎөйқўеј•з”Ёзҡ„ж•°жҚ®йӣҶеҲ—зҡ„еҗҚз§°гҖӮ
еҚ•еҮ»зЎ®е®ҡе…ій—ӯзј–иҫ‘еҖјеҜ№иҜқжЎҶгҖӮеҪ“жӮЁеңЁ Web жөҸи§ҲеҷЁдёӯйў„и§ҲеҺҹеһӢж—¶пјҢжӮЁзҺ°еңЁеә”иҜҘиғҪеӨҹйҖҡиҝҮжӮЁеҲҡеҲҡеҲӣе»әзҡ„дәӨдә’еҜјиҲӘеҲ°дёӯ继еҷЁж•°жҚ®йӣҶдёӯеј•з”Ёзҡ„
URL е’ҢеҺҹеһӢйЎөйқўгҖӮ

еҜје…Ҙж•°жҚ®
жӮЁеҸҜд»ҘйҖҡиҝҮйҖүжӢ©ж•°жҚ®йӣҶиЎЁж јйЎ¶йғЁзҡ„еҜје…Ҙ CSVжқҘд»Һ CSV ж–Ү件еҜје…Ҙж•°жҚ®гҖӮеҜје…Ҙ CSV ж–Ү件时пјҢеҲ—е’ҢиЎҢе°Ҷж №жҚ®йңҖиҰҒиҮӘеҠЁж·»еҠ еҲ°ж•°жҚ®йӣҶдёӯгҖӮеҜје…Ҙ
CSV ж–Ү件时пјҢж•°жҚ®йӣҶдёӯзҡ„зҺ°жңүеҶ…е®№е°Ҷиў«иҰҶзӣ–гҖӮ
зү№ж®ҠеұһжҖ§
еёғеұҖгҖҒй—ҙи·қе’ҢеҲҶйЎө
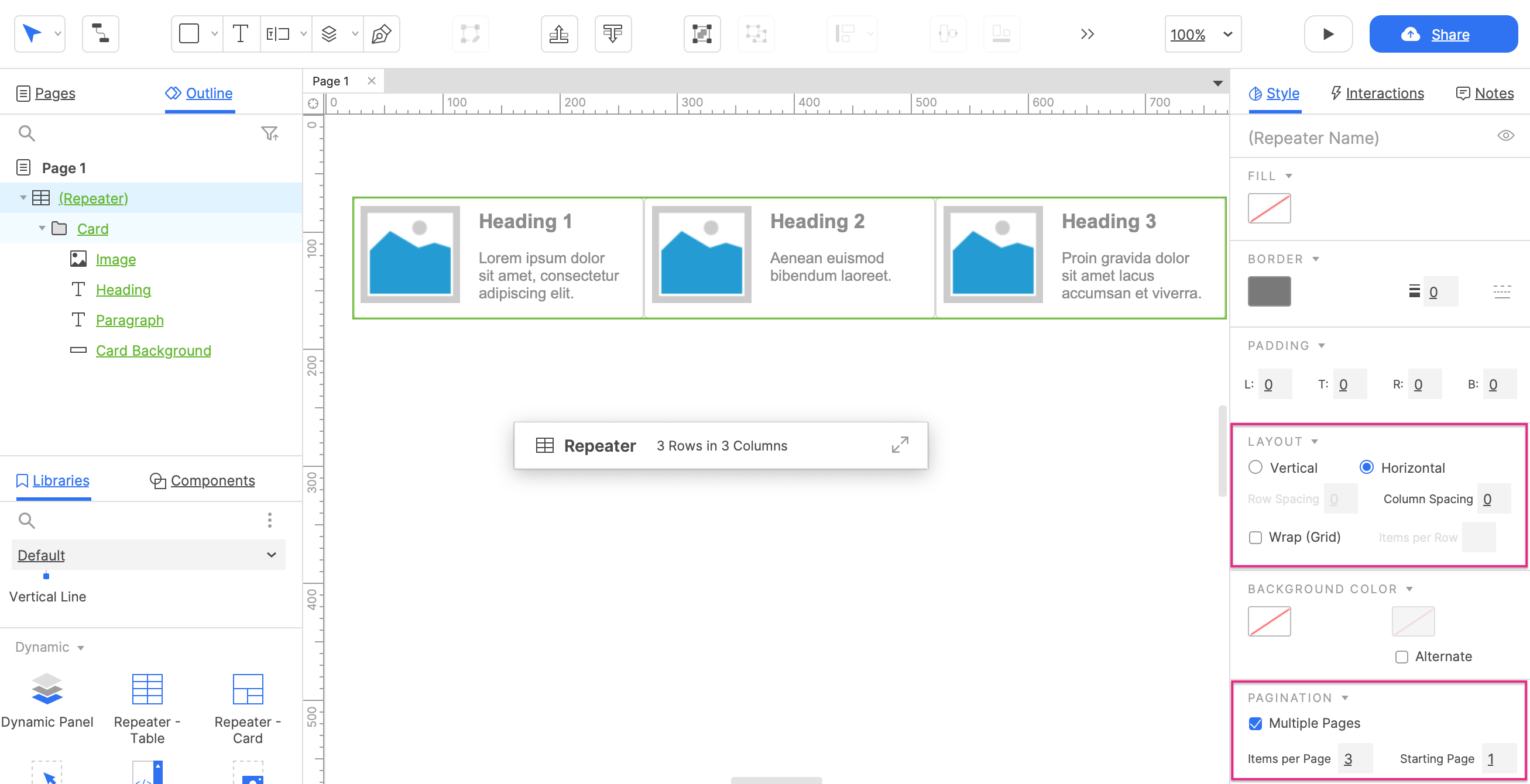
й»ҳи®Өжғ…еҶөдёӢпјҢдёӯ继еҷЁзҡ„жүҖжңүйЎ№зӣ®йғҪжҳҜеҸҜи§Ғзҡ„пјҢе®ғ们еһӮзӣҙжҺ’еҲ—еңЁеҚ•еҲ—дёӯпјҢйЎ№зӣ®д№Ӣй—ҙжІЎжңүз©әж јгҖӮжӮЁеҸҜд»ҘдҪҝз”ЁвҖңж ·ејҸвҖқзӘ—ж јзҡ„вҖңеёғеұҖвҖқе’ҢвҖңеҲҶйЎөвҖқйғЁеҲҶдёӯзҡ„йҖүйЎ№жӣҙж”№жӯӨи®ҫзҪ®гҖӮ

еёғеұҖ
еңЁеёғеұҖйғЁеҲҶпјҢжӮЁеҸҜд»ҘйҖүжӢ©дёӯ继еҷЁзҡ„йЎ№зӣ®жҳҜеһӮзӣҙе ҶеҸ еңЁдёҖеҲ—дёӯиҝҳжҳҜж°ҙе№іе ҶеҸ еңЁдёҖиЎҢдёӯгҖӮеҰӮжһңжӮЁеёҢжңӣдёӯ继еҷЁеҲҶжҲҗеӨҡеҲ—жҲ–еӨҡиЎҢпјҢиҜ·йҖүдёӯзҪ‘ж јжҺ’еёғеӨҚйҖүжЎҶ并иҫ“е…ҘжӮЁеёҢжңӣжҜҸеҲ—жҲ–жҜҸиЎҢе…·жңүзҡ„йЎ№зӣ®ж•°гҖӮ
й—ҙи·қ
жӮЁиҝҳеҸҜд»ҘеңЁж ·ејҸзӘ—ж јзҡ„еёғеұҖйғЁеҲҶдёӯжҢҮе®ҡдёӯ继еҷЁйЎ№зӣ®зҡ„иЎҢе’Ң/жҲ–еҲ—д№Ӣй—ҙеә”иҜҘжңүеӨҡе°‘з©әзҷҪз©әй—ҙгҖӮеҰӮжһңжӮЁдёәдёӯ继еҷЁи®ҫзҪ®дәҶиғҢжҷҜйўңиүІпјҢе®ғе°ҶеңЁжӯӨз©әзҷҪз©әй—ҙдёӯеҸҜи§ҒгҖӮ
еҲҶйЎө
еҲҶйЎөеҠҹиғҪе°Ҷе…¶йЎ№зӣ®еҲҶжҲҗеӨҡдёӘвҖңйЎөйқўвҖқпјҲдёҚиҰҒдёҺйЎөйқўзӘ—ж јдёӯзҡ„еҺҹеһӢйЎөйқўж··ж·ҶпјүпјҢиҝҷж ·жӮЁе°ұеҸҜд»ҘжҺ§еҲ¶дёҖж¬ЎеҸҜи§Ғзҡ„йЎ№зӣ®ж•°йҮҸгҖӮ
еңЁж ·ејҸзӘ—ж јзҡ„еҲҶйЎөйғЁеҲҶпјҢйҖүдёӯеӨҡйЎөеӨҚйҖүжЎҶгҖӮиҫ“е…ҘжӮЁеёҢжңӣеңЁжҜҸйЎөдёҠжҳҫзӨәзҡ„йЎ№зӣ®ж•°пјҢ并иҫ“е…ҘжӮЁеёҢжңӣдёӯ继еҷЁејҖе§Ӣзҡ„йЎөж•°пјҲй»ҳи®Өдёә1пјүгҖӮжӮЁеҸҜд»ҘдҪҝз”ЁвҖңи®ҫзҪ®еҪ“еүҚйЎөйқўвҖқж“ҚдҪңжқҘжөҸи§Ҳдёӯ继еҷЁзҡ„йЎөйқўпјҢ并且еҸҜд»ҘдҪҝз”ЁвҖңи®ҫзҪ®жҜҸйЎөйЎ№зӣ®ж•°вҖқж“ҚдҪңжқҘеҠЁжҖҒжӣҙж”№жҜҸйЎөзҡ„йЎ№зӣ®ж•°гҖӮ
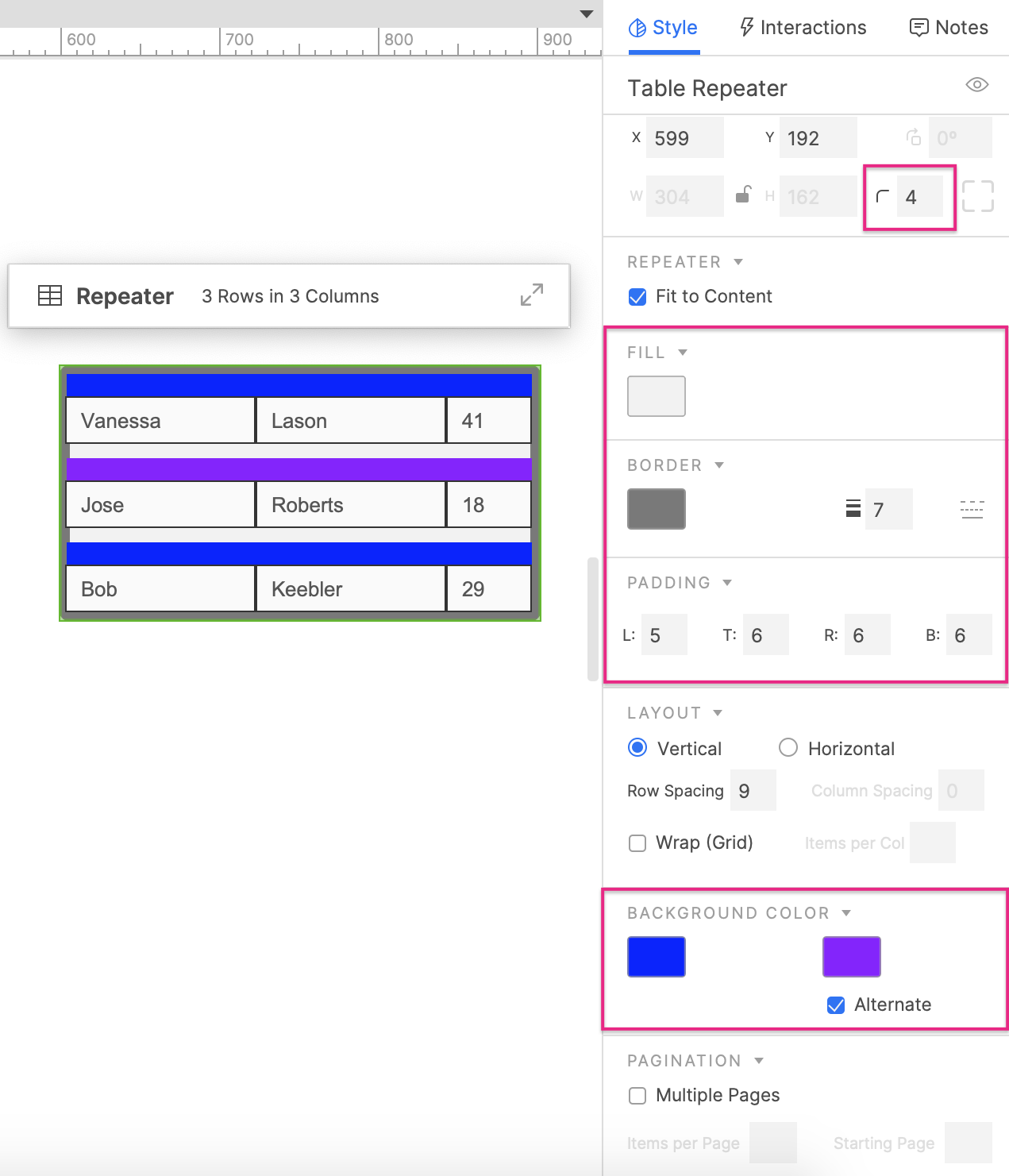
иҫ№жЎҶгҖҒиғҢжҷҜе’ҢеЎ«е……
жӮЁеҸҜд»ҘдҪҝз”ЁвҖңж ·ејҸвҖқзӘ—ж јдёӯзҡ„вҖңеЎ«е……вҖқгҖҒвҖңиҫ№жЎҶвҖқе’ҢвҖңи§’еҚҠеҫ„вҖқйҖүйЎ№дёәдёӯ继еҷЁж·»еҠ иҫ№жЎҶе’ҢиғҢжҷҜйўңиүІгҖӮдёӯ继еҷЁиҫ№жЎҶе’ҢиғҢжҷҜе‘ҲзҺ°еңЁдёӯ继еҷЁйЎ№зӣ®дёӯзҡ„е…ғ件еә•йғЁпјҢеӣ жӯӨжӮЁеҸҜиғҪйңҖиҰҒеҗ‘дёӯ继еҷЁж·»еҠ еЎ«е……жүҚиғҪзңӢеҲ°е®ғ们гҖӮвҖңж ·ејҸвҖқзӘ—ж јзҡ„вҖңеЎ«е……вҖқйғЁеҲҶдёӯзҡ„йҖүйЎ№е…Ғи®ёжӮЁеңЁдёӯ继еҷЁзҡ„еӨ–иҫ№зјҳдёҺе…¶йЎ№зӣ®д№Ӣй—ҙеҲӣе»әз©әзҷҪз©әй—ҙгҖӮ
дёӯ继еҷЁйЎ№зӣ®д№ҹеҸҜд»ҘжңүиҮӘе·ұзҡ„иғҢжҷҜйўңиүІпјҢдёҚеҗҢдәҺдёӯ继еҷЁжң¬иә«зҡ„иғҢжҷҜгҖӮжӮЁеҸҜд»ҘеңЁвҖңж ·ејҸвҖқзӘ—ж јзҡ„вҖңиғҢжҷҜйўңиүІвҖқйғЁеҲҶдёӯйҖүжӢ©жӯӨйўңиүІгҖӮжӯӨеӨ–пјҢжӮЁеҸҜд»ҘйҖүдёӯдәӨжӣҝеӨҚйҖүжЎҶд»ҘйҖүжӢ©е°Ҷеә”з”ЁдәҺжүҖжңүе…¶д»–йЎ№зӣ®зҡ„第дәҢз§ҚйўңиүІгҖӮеңЁдҪҝз”Ёдёӯ继еҷЁе…ғ件жһ„е»әиЎЁж јж—¶пјҢжӯӨйҖүйЎ№еҫҲж–№дҫҝгҖӮ

йҖӮеә” HTML дёӯзҡ„еҶ…е®№
еңЁйҖӮеә” HTML дёӯзҡ„еҶ…е®№еӨҚйҖүжЎҶдҪҚдәҺдёҠиҝ°ж ·ејҸйқўжқҝдёӯзҡ„ж•°жҚ®йӣҶйғЁеҲҶпјҢй»ҳи®Өжғ…еҶөдёӢеҗҜз”ЁгҖӮеҗҜз”ЁжӯӨйҖүйЎ№еҗҺпјҢжҜҸдёӘдёӯ继еҷЁйЎ№зӣ®е°ҶиҮӘеҠЁи°ғж•ҙеӨ§е°Ҹд»ҘйҖӮеә”е…¶еҢ…еҗ«зҡ„е…ғ件гҖӮ
еҰӮжһңзҰҒз”ЁжӯӨйҖүйЎ№пјҢеҲҷжҜҸдёӘдёӯ继еҷЁйЎ№зӣ®е°ҶдҝқжҢҒеӣәе®ҡеӨ§е°ҸпјҢж— и®әе…¶еҢ…еҗ«зҡ„е…ғ件зҡ„еӨ§е°ҸгҖҒдҪҚзҪ®жҲ–еҸҜи§ҒжҖ§еҰӮдҪ•жӣҙж”№гҖӮеҰӮжһңеҠЁжҖҒ移еҠЁжҲ–жҳҫзӨәзҡ„е…ғ件延伸еҲ°е…¶иҮӘиә«йЎ№зӣ®зҡ„еӣәе®ҡиҫ№з•Ңд№ӢеӨ–пјҢеҲҷе®ғ们еҸҜиғҪдјҡдёҺе…¶д»–дёӯ继еҷЁйЎ№зӣ®йҮҚеҸ гҖӮ
еҸ–ж¶ҲеҚ•йҖүжҢүй’®з»„е’ҢйҖүйЎ№з»„ж•Ҳжһң
й»ҳи®Өжғ…еҶөдёӢпјҢдёӯ继еҷЁйЎ№зӣ®дёӯзҡ„еҚ•йҖүжҢүй’®з»„е’ҢйҖүйЎ№з»„еҲҶеҲ«й’ҲеҜ№йЎ№зӣ®зҡ„жҜҸдёӘе®һдҫӢиҝӣиЎҢи®ҫе®ҡгҖӮдҫӢеҰӮпјҢеҰӮжһңжҹҗдёӘйЎ№зӣ®жңүдёҖдёӘеҢ…еҗ«дёүдёӘеҚ•йҖүжҢүй’®зҡ„еҚ•йҖүз»„пјҢйҖүжӢ©е…¶дёӯдёҖдёӘжҢүй’®е°ҶеҸ–ж¶ҲйҖүжӢ©иҜҘйЎ№зӣ®е®һдҫӢдёӯзҡ„е…¶д»–дёӨдёӘжҢүй’®пјҢдҪҶе…¶е®ғйЎ№зӣ®е®һдҫӢдёӯзҡ„еҚ•йҖүжҢүй’®дёҚдјҡеҸ—еҪұе“ҚгҖӮ
жӮЁеҸҜд»ҘйҖҡиҝҮеҸ–ж¶ҲйҖүдёӯдҪҚдәҺдәӨдә’зӘ—ж јдёӢйғЁзҡ„еҸ–ж¶ҲеҚ•йҖүжҢүй’®з»„е’ҢйҖүйЎ№з»„ж•Ҳжһңзҡ„жЎҶжқҘжӣҙж”№жӯӨиЎҢдёәгҖӮеҪ“иҝҷдәӣйҖүйЎ№иў«е…ій—ӯж—¶пјҢдёӯ继еҷЁйЎ№зӣ®дёӯзҡ„еҚ•йҖүз»„е’ҢйҖүжӢ©з»„дјҡеңЁйЎ№зӣ®зҡ„жҜҸдёӘе®һдҫӢдёӯиҝӣиЎҢиҜ„дј°гҖӮеӣһеҲ°жҲ‘们д№ӢеүҚзҡ„зӨәдҫӢпјҢиҝҷж„Ҹе‘ізқҖеңЁйЎ№зӣ®зҡ„дёҖдёӘе®һдҫӢдёӯйҖүжӢ©еҚ•йҖүз»„дёӯзҡ„еҚ•йҖүжҢүй’®е°ҶеҸ–ж¶ҲйҖүжӢ©жҜҸдёӘе…¶д»–е®һдҫӢдёӯиҜҘеҚ•йҖүз»„дёӯзҡ„жүҖжңүе…¶д»–жҢүй’®гҖӮ
дёӯ继еҷЁйҒ®зҪ©
й»ҳи®Өжғ…еҶөдёӢпјҢдёӯ继еҷЁжңүдёҖдёӘз»ҝиүІиҫ№жЎҶйҒ®зҪ©пјҢд»ҘдҪҝе…¶еҢ…еҗ«зҡ„е…ғ件жӣҙе®№жҳ“дёҺз”»еёғдёҠзҡ„е…¶д»–е…ғ件еҢәеҲҶејҖжқҘгҖӮжӮЁеҸҜд»ҘеңЁеә”з”ЁзЁӢеәҸиҸңеҚ•дёӯзҡ„и§Ҷеӣҫ
вҶ’ йҒ®зҪ©дёӯеҲҮжҚўи’ҷзүҲгҖӮ
зү№ж®ҠдәӨдә’
дёӯ继еҷЁзү№е®ҡдәӢ件
йЎ№зӣ®еҠ иҪҪ
дҪңдёәдҪҝз”ЁиҝһжҺҘе…ғ件йҖүйЎ№зҡ„жӣҝд»Јж–№жі•пјҢжӮЁеҸҜд»ҘдҪҝз”ЁйЎ№зӣ®еҠ иҪҪдәӢ件еңЁдёӯ继еҷЁдёҠжҳҫзӨәеҶ…е®№гҖӮиҝҷз§Қж–№жі•жӣҙй«ҳзә§пјҢдҫӢеҰӮдҪҝз”Ёж•°еӯҰеҮҪж•°жҲ–иЎЁиҫҫејҸеҠЁжҖҒз”ҹжҲҗж–Үжң¬жҲ–ж•°еҖјж—¶е°ұйңҖиҰҒз”ЁеҲ°гҖӮ
еҜ№дәҺеңЁ Web жөҸи§ҲеҷЁдёӯеҠ иҪҪзҡ„дёӯ继еҷЁйЎ№зӣ®зҡ„жҜҸдёӘе®һдҫӢпјҢйЎ№зӣ®еҠ иҪҪдәӢ件йғҪдјҡи§ҰеҸ‘дёҖж¬ЎгҖӮдҫӢеҰӮпјҢеҜ№дәҺж•°жҚ®йӣҶеҢ…еҗ«дёүиЎҢзҡ„дёӯ继еҷЁпјҢиҜҘдәӢ件е°Ҷи§ҰеҸ‘
3 ж¬ЎпјҢеӣ дёәжҜҸиЎҢйғҪдјҡеҲӣе»әиҜҘйЎ№зӣ®зҡ„дёҖдёӘж–°е®һдҫӢгҖӮжӯӨеӨ–пјҢйЎ№зӣ®еҠ иҪҪдәӢ件е§Ӣз»ҲжҢүд»ҺдёҠеҲ°дёӢзҡ„йЎәеәҸеӨ„зҗҶж•°жҚ®йӣҶиЎҢгҖӮ
еҪ“йЎөйқўз¬¬дёҖж¬ЎеҠ иҪҪж—¶пјҢдёӯ继еҷЁеҠ иҪҪе®ғзҡ„жүҖжңүйЎ№зӣ®пјҢеҸӘиҰҒеҜ№дёӯ继еҷЁзҡ„ж•°жҚ®йӣҶиҝӣиЎҢжӣҙж”№пјҢе®ғе°ұдјҡйҮҚж–°еҠ иҪҪжүҖжңүйЎ№зӣ®гҖӮиҝҷж„Ҹе‘ізқҖйЎ№зӣ®еҠ иҪҪдәӢ件еңЁйЎөйқўеҠ иҪҪж—¶д»ҘеҸҠжҜҸж¬Ўж·»еҠ гҖҒеҲ йҷӨжҲ–жӣҙж–°ж•°жҚ®йӣҶиЎҢж—¶дёәйЎ№зӣ®зҡ„жҜҸдёӘе®һдҫӢи§ҰеҸ‘дёҖж¬ЎгҖӮ
йЎ№зӣ®и°ғж•ҙеӨ§е°Ҹ
жҜҸеҪ“дёӯ继еҷЁйЎ№зӣ®зҡ„дёҖдёӘе®һдҫӢж”№еҸҳе…¶еҗ«жңүе…ғ件зҡ„еӨ§е°Ҹж—¶и§ҰеҸ‘йЎ№зӣ®и°ғж•ҙеӨ§е°ҸдәӢ件гҖӮиҝҷд»…еңЁдёӯ继еҷЁи®ҫзҪ®дёәиҮӘйҖӮеә”еҶ…е®№ж—¶еҸ‘з”ҹгҖӮ
жҺ’еәҸе’ҢиҝҮж»ӨиЎҢ
жҺ’еәҸ
дҪҝз”ЁвҖңж·»еҠ жҺ’еәҸвҖқе’ҢвҖңеҲ йҷӨжҺ’еәҸвҖқеҠЁдҪңпјҢжӮЁеҸҜд»ҘжҢүд»»дҪ•ж•°жҚ®йӣҶеҲ—еҜ№дёӯ继еҷЁзҡ„иЎҢиҝӣиЎҢеҠЁжҖҒжҺ’еәҸгҖӮжӮЁеҸҜд»Ҙе°ҶеҲ—зҡ„еҖјжҺ’еәҸдёәд»ҘдёӢд»»дҪ•ж•°жҚ®зұ»еһӢпјҡ
- ж•°еӯ—
- ж–Үжң¬
- ж–Үжң¬пјҲеҢәеҲҶеӨ§е°ҸеҶҷпјү
- ж—Ҙжңҹ вҖ“ YYYY-MM-DD
- ж—Ҙжңҹ вҖ“ MM/DD/YYYY
жӮЁиҝҳеҸҜд»ҘйҖүжӢ©жҢүеҚҮеәҸжҲ–йҷҚеәҸеҜ№иЎҢиҝӣиЎҢжҺ’еәҸпјҢд№ҹеҸҜд»ҘеңЁйҮҚж–°еә”з”ЁжҺ’еәҸж—¶еңЁдёӨиҖ…д№Ӣй—ҙеҲҮжҚўгҖӮ
иҝҮж»Ө
дҪҝз”Ёж·»еҠ иҝҮж»Өе’ҢеҲ йҷӨиҝҮж»ӨеҠЁдҪңпјҢжӮЁеҸҜд»ҘеҠЁжҖҒиҝҮж»Өдёӯ继еҷЁд»Ҙд»…жҳҫзӨәж»Ўи¶ізү№е®ҡжқЎд»¶зҡ„иЎҢгҖӮжӮЁеҸҜд»ҘдҪҝз”Ёеёғе°”иЎЁиҫҫејҸе®ҡд№үиҝҷдәӣжқЎд»¶пјҢиҝҷдәӣиЎЁиҫҫејҸе°ҶдёҖдёӘеҖјпјҲйҖҡеёёжҳҜж•°жҚ®йӣҶеҲ—жҲ–е…¶д»–дёӯ继еҷЁйЎ№зӣ®еұһжҖ§пјүдёҺеҸҰдёҖдёӘеҖјиҝӣиЎҢжҜ”иҫғгҖӮдёҖдәӣз®ҖеҚ•зҡ„дҫӢеӯҗеҢ…жӢ¬пјҡ
- [[Item.State == 'CA']] е°Ҷд»…жҳҫзӨә State еҲ—дёӯеҖјдёәвҖңCAвҖқзҡ„иЎҢ
- [[Item.Price <= 20]] е°Ҷд»…жҳҫзӨәд»·ж јеҲ—дёӯзҡ„еҖје°ҸдәҺжҲ–зӯүдәҺ 20 зҡ„иЎҢ
- [[Item.TasksCompleted != Item.TasksAssigned]]
еҸӘдјҡжҳҫзӨәе…¶еңЁ TasksCompleted еҲ—дёӯзҡ„еҖјдёҚзӯүдәҺе®ғ们еңЁ TasksAssigned
еҲ—дёӯзҡ„еҖјзҡ„иЎҢ
еҠЁжҖҒзј–иҫ‘ж•°жҚ®йӣҶ
жӮЁеҸҜд»ҘдҪҝз”Ёд»ҘдёӢеҠЁдҪңеңЁ Web жөҸи§ҲеҷЁдёӯеҠЁжҖҒжӣҙж”№дёӯ继еҷЁзҡ„ж•°жҚ®йӣҶпјҡ
- ж·»еҠ иЎҢе…Ғи®ёжӮЁеҗ‘ж•°жҚ®йӣҶж·»еҠ ж–°иЎҢ
- еҲ йҷӨиЎҢд»Һж•°жҚ®йӣҶдёӯеҲ йҷӨиЎҢ
- зј–иҫ‘иЎҢж•°жҚ®еҸҜи®©жӮЁжӣҙж”№ж•°жҚ®йӣҶдёӯзҺ°жңүиЎҢзҡ„еҲ—еҖј
- ж Үи®°иЎҢе…Ғи®ёжӮЁжҢҮе®ҡзЁҚеҗҺиҰҒеҲ йҷӨжҲ–жӣҙж–°зҡ„иЎҢ
- еҸ–ж¶Ҳж Үи®°иЎҢеҸ–ж¶Ҳж Үи®°е…ҲеүҚж Үи®°зҡ„иЎҢ
ж•°жҚ®йӣҶеҜ№иұЎе’ҢеұһжҖ§
йҷӨдәҶдёӯ继еҷЁж•°жҚ®йӣҶдёӯжҜҸдёҖиЎҢзҡ„еҶ…е®№еӨ–пјҢжӮЁиҝҳеҸҜд»ҘдҪҝз”Ёд»ҘдёӢеҜ№иұЎе’ҢеұһжҖ§и®ҝй—®еҖјиЎЁиҫҫејҸдёӯжңүе…іж•°жҚ®йӣҶзҡ„е…ғдҝЎжҒҜгҖӮ
Itemе’ҢTargetItem
ItemеҜ№иұЎжҳҜжҢҮз”ұз»ҷе®ҡдәӨдә’пјҲйҖҡеёёжҳҜйЎ№зӣ®еҠ иҪҪдәӢ件дёӢзҡ„еҠЁдҪңпјүеӨ„зҗҶзҡ„еҚ•дёӘrepeaterж•°жҚ®йӣҶиЎҢ(иҝҷжҳҜжӮЁеңЁжң¬ж–ҮжЎЈеүҚйқўеҮ иҠӮдёӯзңӢеҲ°зҡ„з”ЁдәҺи®ҝй—®еҲ—еҖјзҡ„еҜ№иұЎгҖӮпјү
TargetItemжҳҜдёҖдёӘзұ»дјјзҡ„еҜ№иұЎпјҢе…Ғи®ёжӮЁи®ҝй—®дёҺItemзӣёеҗҢзҡ„жүҖжңүеұһжҖ§гҖӮдёӨиҖ…д№Ӣй—ҙзҡ„еҢәеҲ«еңЁдәҺпјҢжӮЁеҸҜд»ҘеңЁдёӯ继еҷЁйЎ№зӣ®еҶ…зҡ„е…ғ件дёҠзҡ„дәӨдә’дёӯдҪҝз”ЁTargetItemжқҘи®ҝй—®дёӯ继еҷЁдёӯе…¶д»–йЎ№зӣ®зҡ„дҝЎжҒҜгҖӮ
жӮЁеҸҜд»ҘеҜ№Itemе’ҢTargetItemеҜ№иұЎдҪҝз”Ёд»ҘдёӢеұһжҖ§пјҡ
- Item.ColumnNameпјҡиЎЁзӨәеӯҳеӮЁеңЁе‘ҪеҗҚеҲ—дёӯзҡ„ж•°жҚ®гҖӮ
- Item.isFirstпјҡеңЁеә”з”ЁдәҶжүҖжңүжҺ’еәҸгҖҒиҝҮж»Өе’ҢеҲҶйЎөд№ӢеҗҺпјҢеҰӮжһңиҜҘиЎҢжҳҜиҪ¬еҸ‘еҷЁдёӯзҡ„第дёҖдёӘеҸҜи§ҒиЎҢпјҢеҲҷиҝ”еӣһtrueгҖӮеҗҰеҲҷпјҢе®ғиҝ”еӣһfalseгҖӮ
- Item.isLastпјҡеңЁеә”з”ЁдәҶжүҖжңүжҺ’еәҸгҖҒиҝҮж»Өе’ҢеҲҶйЎөеҗҺпјҢеҰӮжһңиҜҘиЎҢжҳҜиҪ¬еҸ‘еҷЁдёӯзҡ„жңҖеҗҺдёҖдёӘеҸҜи§ҒиЎҢпјҢеҲҷиҝ”еӣһtrueгҖӮеҗҰеҲҷпјҢе®ғиҝ”еӣһfalseгҖӮ
- Item.indexпјҡиЎЁзӨәж•°жҚ®йӣҶдёӯиЎҢеҸ·зҡ„ж•°еҖјгҖӮдҫӢеҰӮпјҢж•°жҚ®йӣҶдёӯ第дёүиЎҢзҡ„жӯӨеҖјдёә3гҖӮ
- Item.isEvenпјҡеҰӮжһңItem.indexжҳҜеҒ¶ж•°пјҢеҲҷиҝ”еӣһtrueгҖӮеҗҰеҲҷпјҢе®ғиҝ”еӣһfalseгҖӮ
- Item.isOddпјҡеҰӮжһңItem.indexжҳҜеҘҮж•°пјҢеҲҷиҝ”еӣһtrueгҖӮеҗҰеҲҷпјҢе®ғиҝ”еӣһfalseгҖӮ
- Item.isMarkedпјҡеҰӮжһңиҜҘиЎҢеҪ“еүҚиў«ж Үи®°пјҢеҲҷиҝ”еӣһtrueгҖӮеҗҰеҲҷпјҢе®ғиҝ”еӣһfalseгҖӮ
- Item.isVisibleпјҡеңЁеә”з”ЁдәҶжүҖжңүиҝҮж»Өе’ҢеҲҶйЎөеҗҺпјҢиҝ”еӣһиҜҘиЎҢеҪ“еүҚжҳҜеҗҰеңЁдёӯ继еҷЁдёӯеҸҜи§ҒгҖӮеҰӮжҳҜеҲҷиҝ”еӣһtrueпјҢеҗҰеҲҷпјҢе®ғиҝ”еӣһfalseгҖӮ
Repeater
RepeaterеҜ№иұЎжҸҗдҫӣжңүе…ідёӯ继еҷЁзҡ„ж•ҙдёӘж•°жҚ®йӣҶдҝЎжҒҜгҖӮеңЁдёӯ继еҷЁзҡ„йЎ№зӣ®дёӯдҪҝз”Ёе…ғ件дәӢ件时пјҢжӮЁе°ҶдҪҝз”ЁItem.Repeaterи®ҝй—®жӯӨеҜ№иұЎпјҡ[[Item.Repeater.dataCount]]
жӮЁд№ҹеҸҜд»ҘеңЁеӨ„зҗҶдёӯ继еҷЁиҮӘе·ұзҡ„дәӢ件时дҪҝз”ЁиҜҘиЎЁзӨәжі•пјҢжҲ–иҖ…жӮЁеҸҜд»ҘдҪҝз”ЁThisдҪңдёәеҝ«жҚ·ж–№ејҸпјҢеӣ дёәдёӯ继еҷЁжӯЈеңЁи®ҝй—®е…¶иҮӘе·ұзҡ„еұһжҖ§пјҡ[[This.dataCount]]
еҪ“дҪҝз”ЁеӯҳеңЁдәҺдёӯ继еҷЁеӨ–йғЁзҡ„е…ғ件жҲ–йЎөйқўдәӢ件时пјҢжӮЁйңҖиҰҒе°Ҷдёӯ继еҷЁеӯҳеӮЁдёәеұҖйғЁеҸҳйҮҸпјҢ然еҗҺе°Ҷд»ҘдёӢеұһжҖ§йҷ„еҠ еҲ°еұҖйғЁеҸҳйҮҸеҗҚз§°пјҡ[[LVAR1.dataCount]]
жӮЁеҸҜд»ҘеҜ№RepeaterеҜ№иұЎдҪҝз”Ёд»ҘдёӢеұһжҖ§пјҡ
- Repeater.dataCountпјҡиЎЁзӨәдёӯ继еҷЁж•°жҚ®йӣҶдёӯзҡ„жҖ»иЎҢж•°гҖӮ
- Repeater.itemCountпјҡиЎЁзӨәеә”з”ЁжүҖжңүиҝҮж»ӨеҗҺдёӯ继еҷЁдёӯзҡ„иЎҢж•°гҖӮ
- Repeater.visibleItemCountпјҡеңЁеә”з”ЁдәҶжүҖжңүиҝҮж»Өе’ҢеҲҶйЎөд№ӢеҗҺпјҢиЎЁзӨәдёӯ继еҷЁдёӯеҪ“еүҚеҸҜи§Ғзҡ„иЎҢж•°гҖӮ
- Repeater.pageCountпјҡиЎЁзӨәдёӯ继еҷЁдёӯзҡ„жҖ»йЎөж•°гҖӮ
- Repeater.pageIndexпјҡиЎЁзӨәдёӯ继еҷЁдёӯеҪ“еүҚеҸҜи§ҒйЎөйқўзҡ„зј–еҸ·гҖӮ
|
