ن½؟用网络ه—ن½“能ç،®ن؟و‚¨çڑ„هژںه‹çڑ„è‡ھه®ڑن¹‰ه—ن½“هœ¨و‰€وœ‰è®¾ه¤‡ن¸ٹ都能و£ç،®ه‘ˆçژ°م€‚ن½؟用ه—ن½“وک ه°„هˆ™èƒ½ه؟«é€ں用هڈ¦ن¸€ç§چه—ن½“و›؟وچ¢ن¸€ç§چه—ن½“م€‚
Axure CloudهŒ…و‹¬ه¯¹ Google ه—ن½“çڑ„ه†…ç½®و”¯وŒپï¼په¦‚وœو‚¨هœ¨هژںه‹ن¸ن½؟用 Google
ه—ن½“ه¹¶è®،هˆ’ه°†هژںه‹هڈ‘ه¸ƒهˆ° Axure Cloud,هˆ™و— 需ن¸؛ه—ن½“设置网络ه—ن½“ه®ڑن¹‰م€‚
Webه—ن½“

وœ¯è¯â€œWebه—ن½“â€وک¯وŒ‡ن½؟用و‰کç®،هœ¨ç½‘络وœچهٹ،ه™¨ن¸ٹçڑ„ه—ن½“و–‡ن»¶ï¼ˆè€Œن¸چوک¯و‚¨è®،ç®—وœ؛çڑ„وœ¬هœ°ç،¬ç›ک驱هٹ¨ه™¨ن¸ٹ)و¥ه‘ˆçژ°و‚¨هœ¨وµڈ览网é،µو—¶çœ‹هˆ°çڑ„و–‡ه—çڑ„网络ه¼€هڈ‘وٹ€وœ¯م€‚è؟™وœ‰هٹ©ن؛ژç،®ن؟网站选و‹©çڑ„ه—ن½“能ه¤ںهœ¨ن»»ن½•è®¾ه¤‡ن¸ٹو£ç،®ه‘ˆçژ°ï¼Œهچ³ن½؟设ه¤‡ن¸ٹو²،وœ‰ه®‰è£…è؟™ن؛›ه—ن½“م€‚
هœ¨ Axure RP ن¸ï¼Œو‚¨هڈ¯ن»¥é€ڑè؟‡هœ¨ HTML Generatorçڑ„“ه—ن½“â€é€‰é،¹هچ،ن¸هŒ…هگ«ه¯¹
Web و‰کç®،ه—ن½“و–‡ن»¶çڑ„ه¼•ç”¨و¥ن½؟用 Web ه—ن½“م€‚
Webه®‰ه…¨ VS وœ¬هœ°ه—ن½“
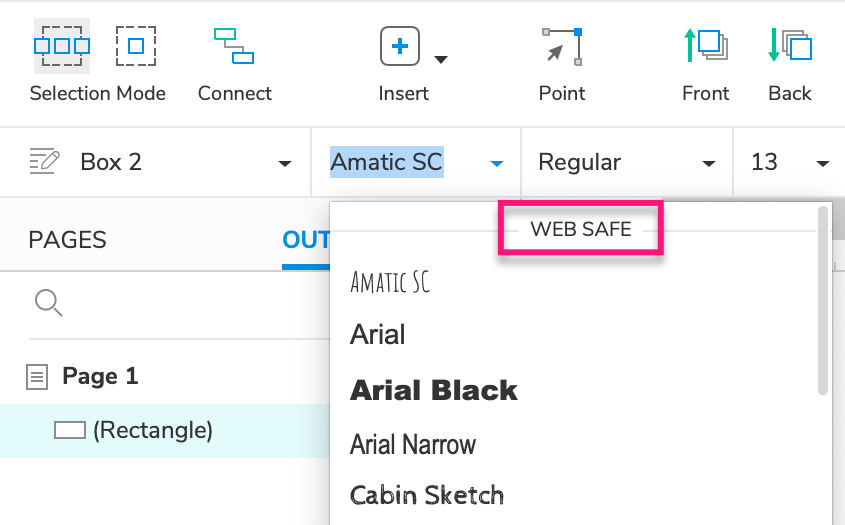
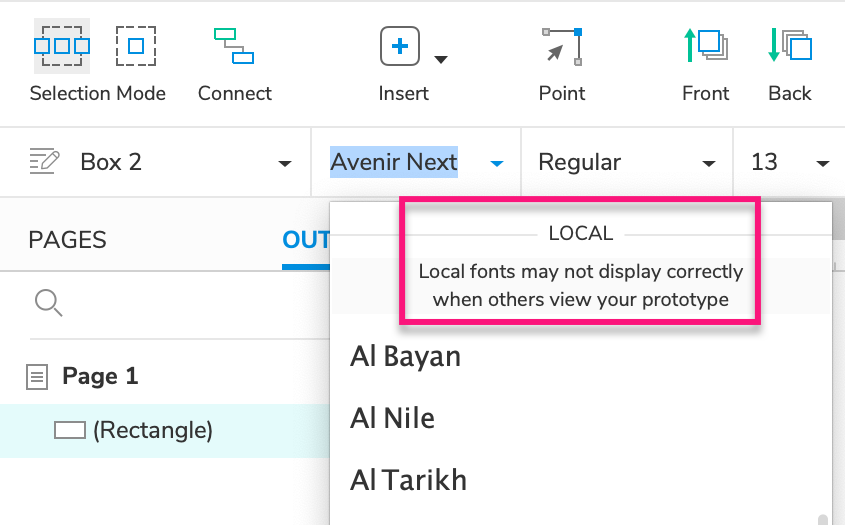
ه¦‚وœو‚¨çڑ„هژںه‹هŒ…هگ«ه—ن½“选و‹©ه™¨ن¸â€œوœ¬هœ°â€و ڈç›®ن¸‹هˆ—ه‡؛çڑ„ن»»ن½•ه—ن½“(“ Web ه®‰ه…¨â€ن¸‹هˆ—ه‡؛çڑ„ه—ن½“ن¹ںوک¯ن¸€و ·çڑ„هپڑو³•ï¼‰ï¼Œه¹¶ن¸”هژںه‹ه°†هڈ¯èƒ½هœ¨و²،وœ‰ه®‰è£…و‚¨é€‰و‹©çڑ„ه—ن½“çڑ„è®،ç®—وœ؛ه’Œè®¾ه¤‡ن¸ٹوں¥çœ‹ï¼Œè¯·ن½؟用Webه—ن½“هٹں能م€‚è؟™ه¯¹ن؛ژهœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹè؟›è،Œè؟œç¨‹ç”¨وˆ·وµ‹è¯•ه’Œé¢„览ه°¤ه…¶é‡چè¦پ,هœ¨è؟™ç§چوƒ…ه†µن¸‹ï¼Œو‚¨و— و³•وژ§هˆ¶ç›®و ‡è®¾ه¤‡ن¸ٹه®‰è£…ن؛†ه“ھن؛›ه—ن½“م€‚

é»ک认وƒ…ه†µن¸‹ï¼ŒWebه®‰ه…¨ه—ن½“هڈ¯هœ¨ه…¶ن»–设ه¤‡ن¸ٹه‘ˆçژ°م€‚و‚¨و— 需ن¸؛Webه®‰ه…¨ه—ن½“هˆ›ه»؛ Web ه—ن½“و،ç›®م€‚

وœ¬هœ°ه—ن½“需è¦پ网络ه—ن½“设置(è§پن¸‹و–‡ï¼‰و‰چ能هœ¨ه…¶ن»–设ه¤‡ن¸ٹه·¥ن½œم€‚وœ¬هœ°ه—ن½“é€ڑه¸¸هŒ…و‹¬è‡ھه®ڑن¹‰ه—ن½“م€‚
ن½؟用Webه—ن½“
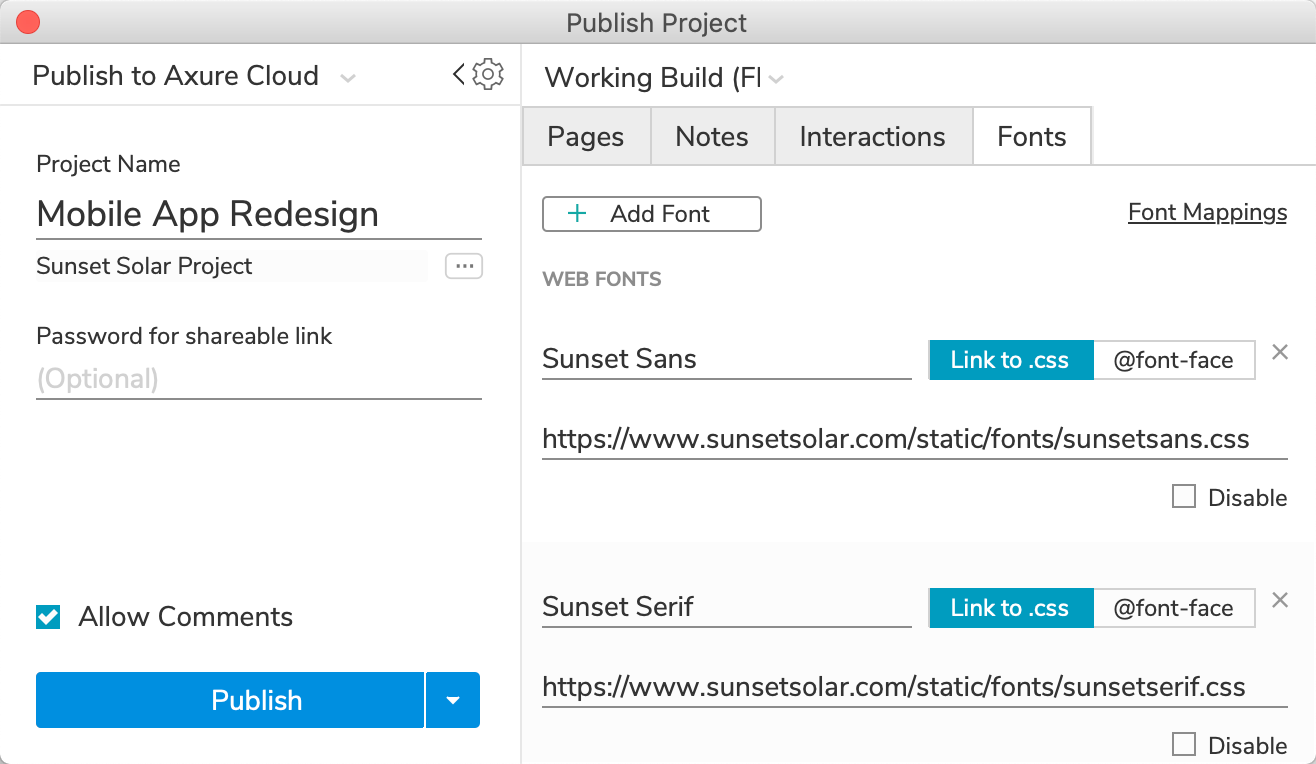
1.و‰“ه¼€HTMLç”ںوˆگه™¨è®¾ç½®ه¹¶هچ•ه‡»ه—ن½“选é،¹هچ،م€‚
2. هچ•ه‡»و·»هٹ ه—ن½“ه¹¶هœ¨ه—ن½“و ‡ç¾ه—و®µن¸è¾“ه…¥و‚¨çڑ„ه—ن½“هگچ称م€‚
3. وں¥çœ‹و‚¨çڑ„ه—ن½“و‰کç®،وڈگن¾›ه•†وˆ–ن¼پن¸ڑو ·ه¼ڈوŒ‡ه¼•ï¼Œن؛†è§£وœ‰ه…³ه¦‚ن½•هµŒه…¥Webه—ن½“çڑ„ن؟،وپ¯ï¼Œç„¶هگژو‰§è،Œن»¥ن¸‹و“چن½œن¹‹ن¸€ï¼ڑ
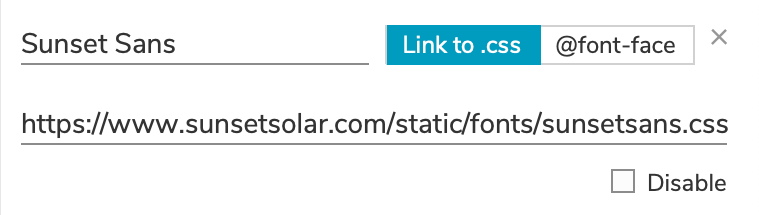
- ه¦‚وœن¸؛و‚¨وڈگن¾›ن؛† CSS و–‡ن»¶çڑ„ URL,请选و‹©é“¾وژ¥هˆ° .cssه¹¶ه°† URL ç²کè´´هˆ°css
و–‡ن»¶çڑ„URLه—و®µن¸م€‚

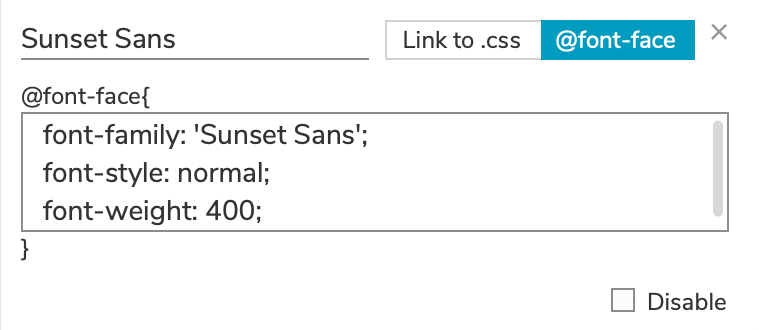
- ه¦‚وœن¸؛و‚¨وڈگن¾›ن؛†@font-faceه®ڑن¹‰ï¼Œè¯·é€‰و‹©@font-faceه¹¶ه°†ه®ڑن¹‰ç²کè´´هˆ°ه‡؛çژ°çڑ„و–‡وœ¬هŒ؛هںںن¸م€‚(و‚¨هڈھ需è¦پهœ¨و‹¬هڈ·ن¹‹é—´هŒ…هگ«و–‡وœ¬{}م€‚)

4. ه…³é—ه¯¹è¯و،†ن»¥ن؟هکو‚¨çڑ„设置م€‚
ه—ن½“وک ه°„

ه—ن½“وک ه°„وک¯HTML ç”ںوˆگه™¨çڑ„ن¸€é،¹هٹں能,ه®ƒه…پ许و‚¨هœ¨هژںه‹çڑ„ HTML 输ه‡؛ن¸ه°†ن¸€ç§چه—ن½“هٹ¨و€پ转وچ¢ن¸؛هڈ¦ن¸€ç§چه—ن½“,而و— 需و›´و”¹
Axure RP ن¸ن½؟用çڑ„ه—ن½“م€‚ن¾‹ه¦‚,ه¦‚وœو‚¨è¦پ设置ن»ژه®‹ن½“هˆ°ه¾®è½¯é›…黑çڑ„ه—ن½“وک ه°„,ن»»ن½•ن»¥ه®‹ن½“و ·ه¼ڈ设置çڑ„و–‡وœ¬ن»چه°†هœ¨
Axure RP ç”»ه¸ƒن¸ٹن»¥ه®‹ن½“وک¾ç¤؛,ن½†هœ¨ Web وµڈ览ه™¨ن¸ه°†وک¾ç¤؛ن¸؛ه¾®è½¯é›…黑م€‚
و¤هٹں能هœ¨è®¸ه¤ڑوƒ…ه†µن¸‹ه¾ˆوœ‰ç”¨ï¼ڑ
- ه¦‚وœç›¸و¯”ن¹‹ن¸‹é€ڑè؟‡و›´و–°ه…ƒن»¶و ·ه¼ڈو¥ه°†ن¸€ç§چه—ن½“و›؟وچ¢ن¸؛هڈ¦ن¸€ç§چه—ن½“需è¦په¾ˆه¤ڑو—¶é—´ï¼Œهڈ¯ن»¥ن½؟用ه—ن½“وک ه°„م€‚
- و‚¨è؟کهڈ¯ن»¥ن½؟用ه—ن½“وک ه°„و¥هŒ…هگ«و‚¨ن¸چ能وˆ–ن¸چه¸Œوœ›هœ¨وœ¬هœ°è®،ç®—وœ؛ن¸ٹه®‰è£…çڑ„ Web ه—ن½“م€‚ن½؟用ه·²ه®‰è£…çڑ„ه—ن½“و„ه»؛هژںه‹ï¼Œç„¶هگژه°†è¯¥ه—ن½“وک ه°„هˆ°و‰€éœ€çڑ„
Web ه—ن½“م€‚
ن½؟用ه—ن½“وک ه°„
1. و‰“ه¼€HTML ç”ںوˆگه™¨è®¾ç½®ه¹¶هچ•ه‡»ه—ن½“选é،¹هچ،م€‚
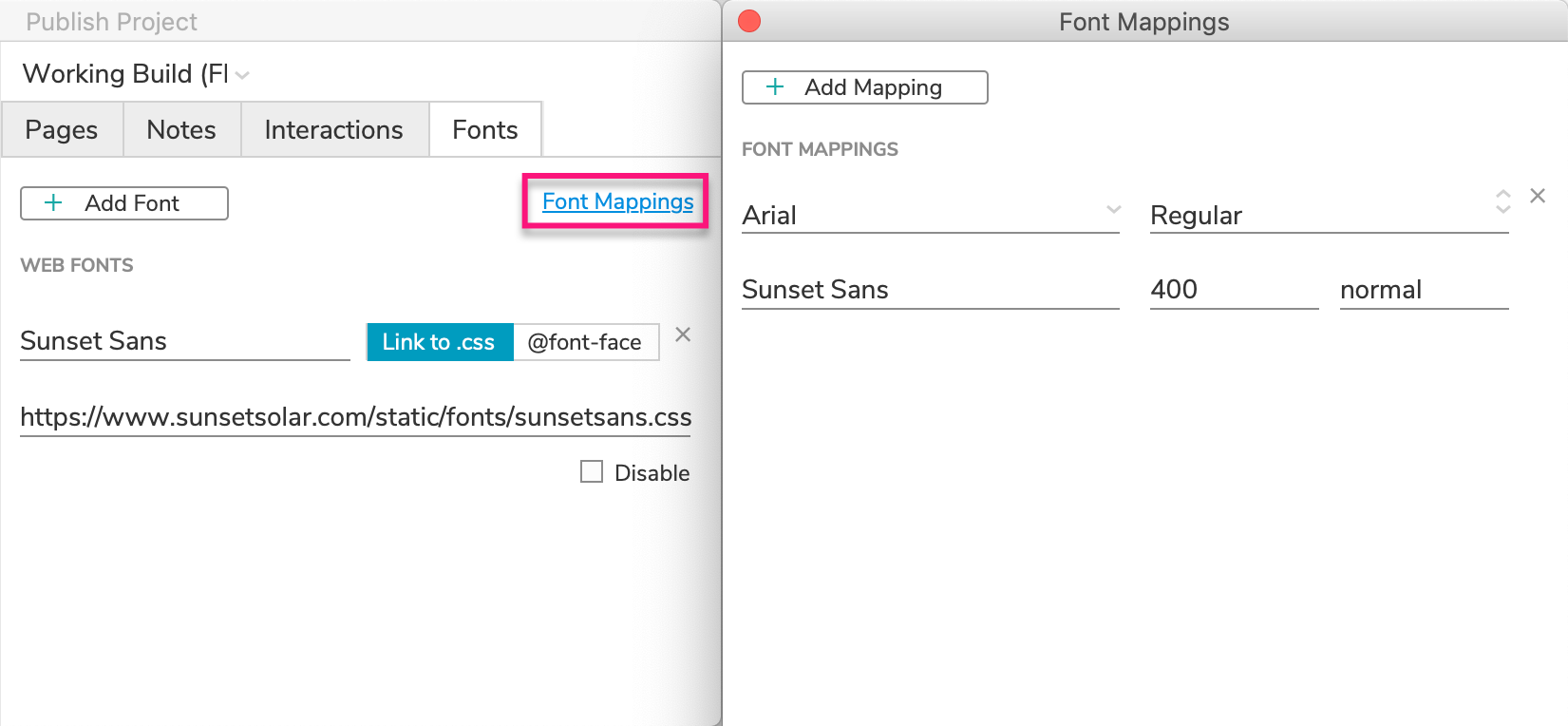
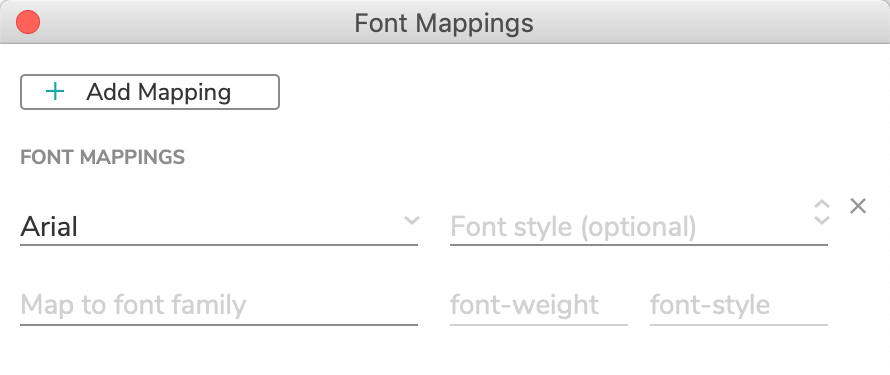
2. هچ•ه‡»ه—ن½“وک ه°„,然هگژهœ¨ه‡؛çژ°çڑ„çھ—هڈ£ن¸هچ•ه‡»و·»هٹ وک ه°„م€‚

3. هœ¨ç¬¬ن¸€ن¸ھن¸‹و‹‰هˆ—è،¨ن¸ï¼Œé€‰و‹©è¦پو›؟وچ¢çڑ„ه—ن½“م€‚ه¦‚وœو‚¨هڈھوƒ³و›؟وچ¢ه—ن½“çڑ„特ه®ڑه—ن½“(ن¾‹ه¦‚,ن»… Arial
ç²—ن½“),请هœ¨هڈ³ن¾§çڑ„ه—ن½“و ·ه¼ڈ(هڈ¯é€‰ï¼‰ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©ه—ن½“م€‚
4. هœ¨وک ه°„هˆ°ه—ن½“ç³»هˆ—ه—و®µن¸ï¼Œè¾“ه…¥è¦پو›؟وچ¢ç¬¬ن¸€ن¸ھه—ن½“çڑ„ه—ن½“هگچ称م€‚ه¦‚وœو‚¨هœ¨و¥éھ¤ 3 ن¸é€‰و‹©ن؛†ن¸€ç§چه—ن½“,و‚¨è؟ک需è¦پن¸؛و–°ه—ن½“وŒ‡ه®ڑه—ن½“粗细ه’Œه—ن½“و ·ه¼ڈ(ن¸¤è€…çڑ„é»ک认ه€¼éƒ½وک¯normal)م€‚ه¦‚وœو‚¨ه°†وک ه°„هˆ°ه—ن½“ç³»هˆ—ه—و®µç•™ç©؛وˆ–输ه…¥و‚¨çڑ„
Web وµڈ览ه™¨و— و³•è®؟é—®çڑ„ه—ن½“هگچ称,第ن¸€ن¸ھه—ن½“ه°†و›؟وچ¢ن¸؛و‚¨وµڈ览ه™¨çڑ„é»ک认ه—ن½“,é€ڑه¸¸وک¯ Times
New Romanم€‚
5. هچ•ه‡»ه®Œوˆگ,然هگژه…³é—ه¯¹è¯و،†ن»¥ن؟هکو‚¨çڑ„设置م€‚
|
