و ·ه¼ڈه±و€§
و‚¨هڈ¯ن»¥ç¼–辑ن»¥ن¸‹ه±و€§ن»¥è‡ھه®ڑن¹‰ه…ƒن»¶çڑ„ه¤–观و ·ه¼ڈم€‚و‚¨هڈ¯ن»¥هœ¨â€œو ·ه¼ڈâ€çھ—و ¼وˆ–ç”»ه¸ƒé،¶éƒ¨çڑ„و ·ه¼ڈه·¥ه…·و ڈن¸è®؟é—®è؟™ن؛›ه±و€§م€‚
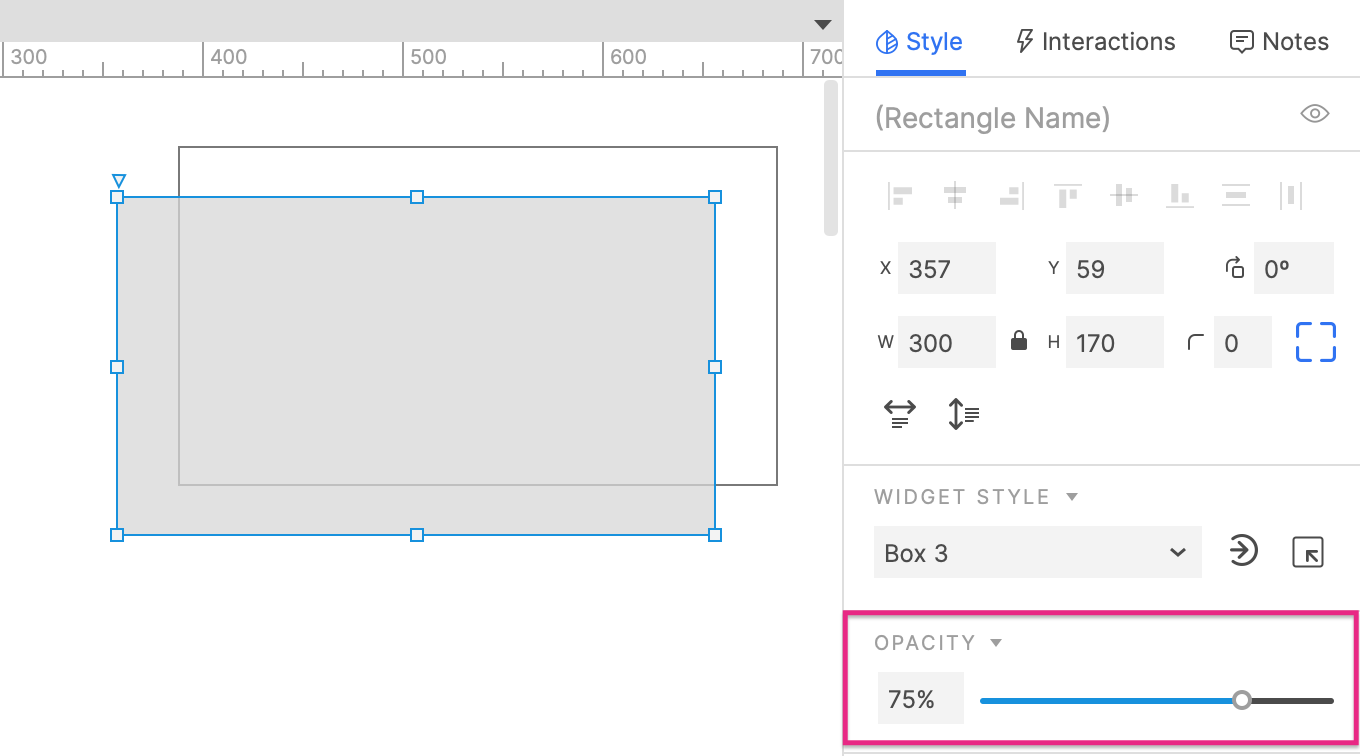
ن¸چé€ڈوکژه؛¦

ن½؟用و¤éƒ¨هˆ†ن¸çڑ„و»‘ه—وˆ–و•°ه—输ه…¥ه—و®µè®¾ç½®ç›®و ‡ه…ƒن»¶çڑ„و•´ن½“ن¸چé€ڈوکژه؛¦م€‚该ه€¼ن¸ژه،«ه……颜色ه’Œو–‡وœ¬é¢œè‰²çڑ„ن¸چé€ڈوکژه؛¦ه€¼ن¸€èµ·ه †هڈ è®،ç®—م€‚
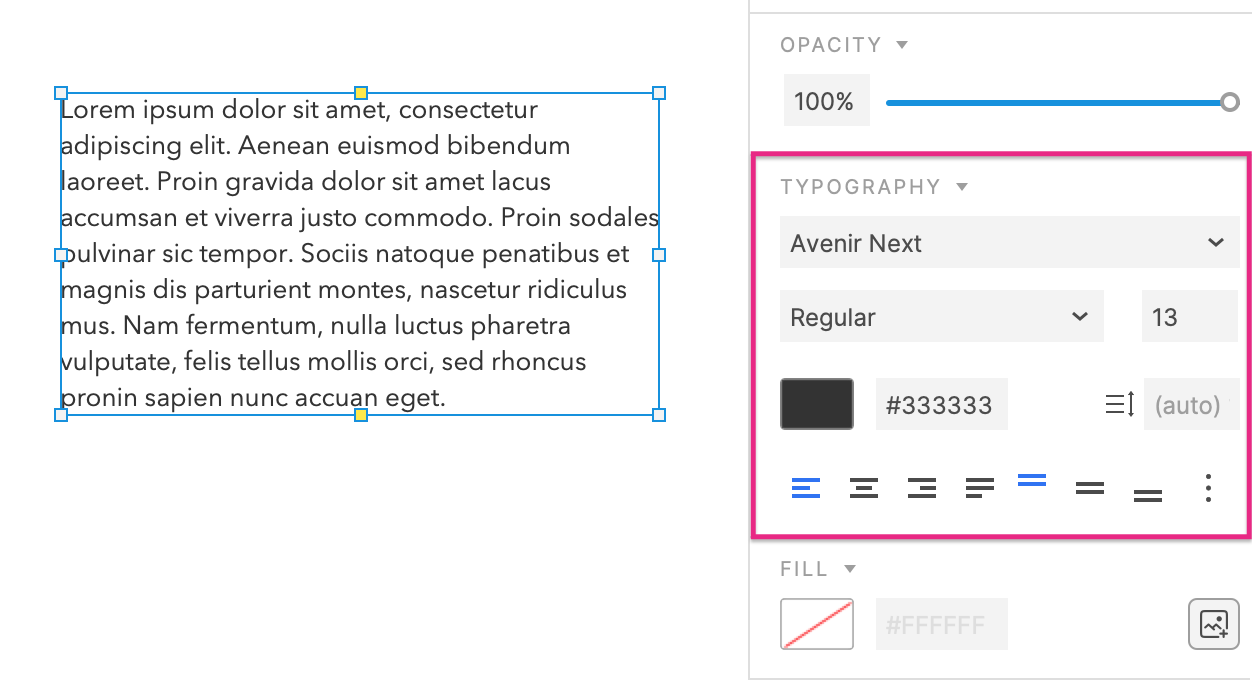
وژ’版

ه—ن½“设置ï¼ڑè؟™ن؛›وژ§ن»¶é€ڑè؟‡è®¾ç½®ه…ƒن»¶çڑ„ه—ن½“ç³»هˆ—,ه—ن½“ه¤§ه°ڈه’Œه—ن½“颜色و¥وژ§هˆ¶ه…ƒن»¶و–‡وœ¬çڑ„و ·ه¼ڈم€‚
è،Œè·ï¼ڑè°ƒو•´و–‡وœ¬è،Œن¹‹é—´çڑ„é—´è·م€‚و‚¨هڈ¯ن»¥è®¾ç½®ç‰¹ه®ڑçڑ„هƒڈç´ ه€¼ï¼Œن¹ںهڈ¯ن»¥é€‰و‹©â€œè‡ھهٹ¨â€ن»¥ن½؟用é»ک认间è·م€‚
ه—符间è·ï¼ڑè°ƒو•´ه…ƒن»¶و–‡وœ¬ن¸هگ„ن¸ھه—符ن¹‹é—´çڑ„é—´è·م€‚و‚¨هڈ¯ن»¥è®¾ç½®ن¸€ن¸ھ特ه®ڑه€¼ï¼ˆن»¥هچپهˆ†ن¹‹ن¸€هƒڈç´ ن¸؛هچ•ن½چ),ن¹ںهڈ¯ن»¥é€‰و‹©â€œ0â€ن»¥ن½؟用é»ک认间è·م€‚
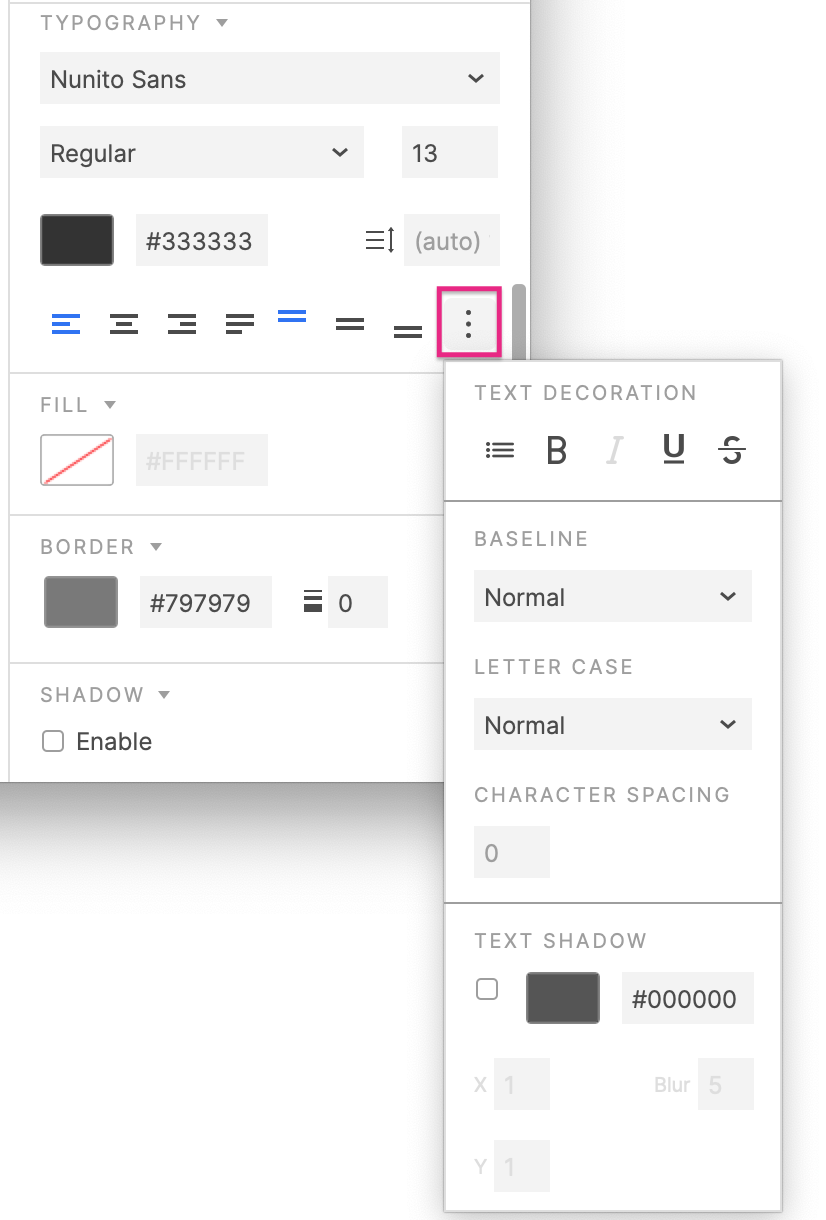
ه…¶ن»–و–‡وœ¬é€‰é،¹ï¼ڑو¤èڈœهچ•هŒ…و‹¬ن»¥ن¸‹و ¼ه¼ڈ选é،¹ï¼ڑ
- é،¹ç›®ç¬¦هڈ·هˆ—è،¨ï¼Œç²—ن½“,و–œن½“,ن¸‹هˆ’ç؛؟ه’Œهˆ 除ç؛؟
-
هں؛ç؛؟ï¼ڑن¸ٹن¸‹ç§»هٹ¨و‰€é€‰و–‡وœ¬çڑ„هں؛ç؛؟م€‚و‚¨هڈ¯ن»¥é€‰و‹©و™®é€ڑ,ن¸ٹو ‡ه’Œن¸‹و ‡م€‚
-
ه—و¯چه¤§ه°ڈه†™ï¼ڑ转وچ¢و‰€é€‰و–‡وœ¬ن¸و‰€وœ‰ه—符çڑ„ه¤§ه°ڈه†™م€‚ن»ژ“و™®é€ڑâ€ï¼Œâ€œه¤§ه†™â€ه’Œâ€œه°ڈه†™â€ن¸é€‰و‹©م€‚
- و–‡وœ¬éک´ه½±ï¼ڑن¸؛ه…ƒن»¶و–‡وœ¬ن¸çڑ„و¯ڈن¸ھه—符و·»هٹ éک´ه½±م€‚
- ه¯¹é½گو–¹ه¼ڈï¼ڑن¸ƒن¸ھه¯¹é½گو–¹ه¼ڈ选é،¹وژ§هˆ¶ه…ƒن»¶çڑ„و–‡وœ¬هœ¨ه…¶è¾¹ç•Œه†…çڑ„ه¯¹é½گو–¹ه¼ڈم€‚و‚¨هڈ¯ن»¥وژ§هˆ¶و°´ه¹³ه’Œه‚ç›´ه¯¹é½گم€‚

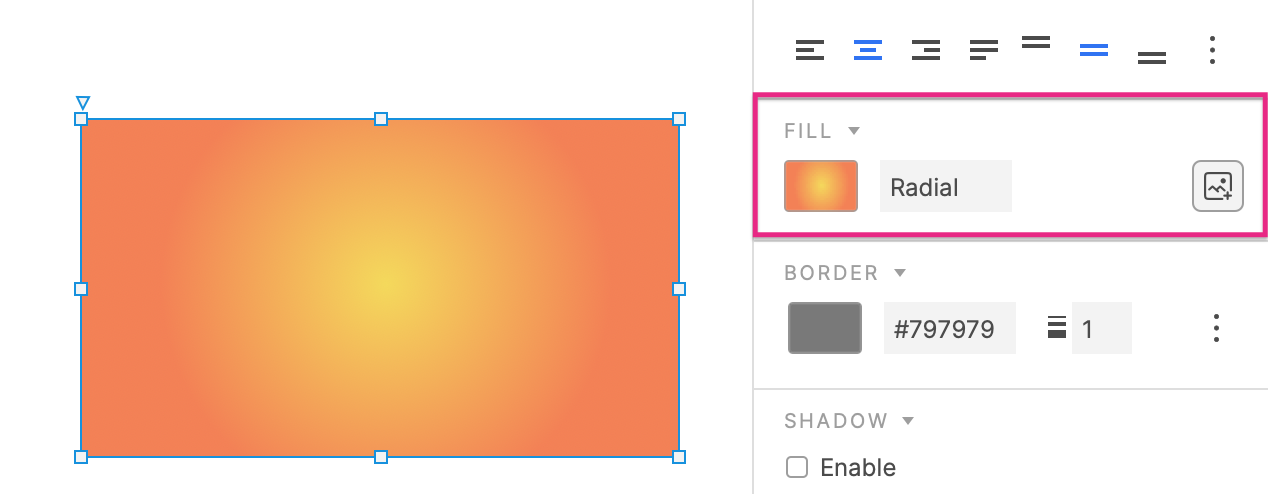
ه،«ه……

颜色ï¼ڑ设置ه…ƒن»¶çڑ„ه،«ه……颜色م€‚ه…ƒن»¶ه،«ه……颜色هڈ¯ن»¥وک¯ç؛¯è‰²ï¼Œن¹ںهڈ¯ن»¥وک¯ç؛؟و€§وˆ–ه¾„هگ‘و¸گهڈکم€‚
ه›¾هƒڈï¼ڑ设置ه½¢çٹ¶ه…ƒن»¶çڑ„ه،«ه……ه›¾هƒڈن»¥هڈٹه›¾هƒڈçڑ„ه¯¹é½گ,缩و”¾ه’Œه¹³é“؛م€‚
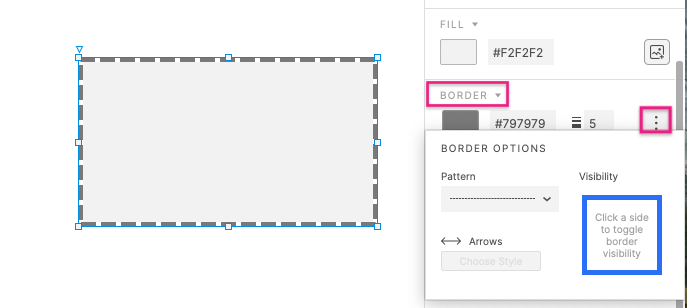
边界

颜色
设置ç؛؟و،ه…ƒن»¶وˆ–ن؛Œç»´ه…ƒن»¶è½®ه»“çڑ„颜色ه’Œن¸چé€ڈوکژه؛¦م€‚ç؛؟و،颜色هڈ¯ن»¥وک¯ç؛¯è‰²ï¼Œن¹ںهڈ¯ن»¥هŒ…و‹¬ç؛؟و€§وˆ–ه¾„هگ‘و¸گهڈکم€‚
ç²—ه؛¦
设置ç؛؟و،ه…ƒن»¶وˆ–ن؛Œç»´وژ§ن»¶è½®ه»“çڑ„粗细م€‚
ه›¾و،ˆ
设置ه…ƒن»¶è½®ه»“çڑ„ه›¾و،ˆم€‚
هڈ¯è§پو€§
وژ§هˆ¶çں©ه½¢ه…ƒن»¶çڑ„ه“ھن¸€ن¾§وک¾ç¤؛è¾¹و،†م€‚
ç®ه¤´
ه°†ç®ه¤´و·»هٹ هˆ°ç؛؟و،ه…ƒن»¶وˆ–ه¼€و”¾ه½¢çٹ¶çڑ„ن¸€ç«¯وˆ–ن¸¤ç«¯م€‚
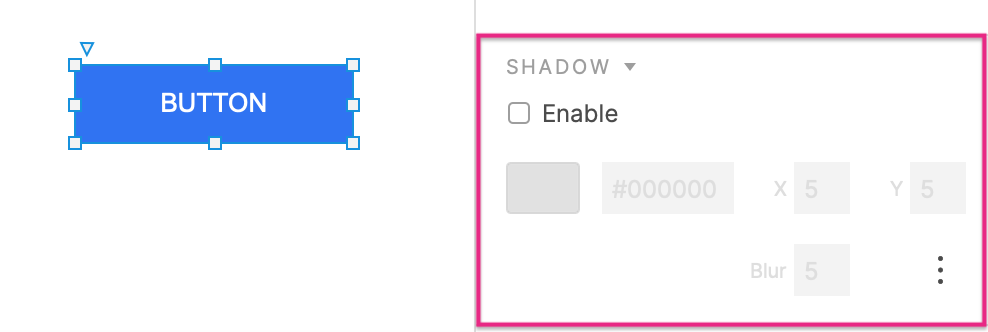
éک´ه½±

给选ه®ڑçڑ„ه…ƒن»¶ن¸€ن¸ھه¤–部وˆ–ه†…部éک´ه½±م€‚و‚¨هڈ¯ن»¥وژ§هˆ¶éک´ه½±çڑ„Xه’ŒYهپڈ移,و¨،ç³ٹه’Œé¢œè‰²م€‚ه¯¹ن؛ژه†…部éک´ه½±ï¼Œو‚¨è؟کهڈ¯ن»¥وژ§هˆ¶éک´ه½±çڑ„و‰©و•£ç¨‹ه؛¦م€‚
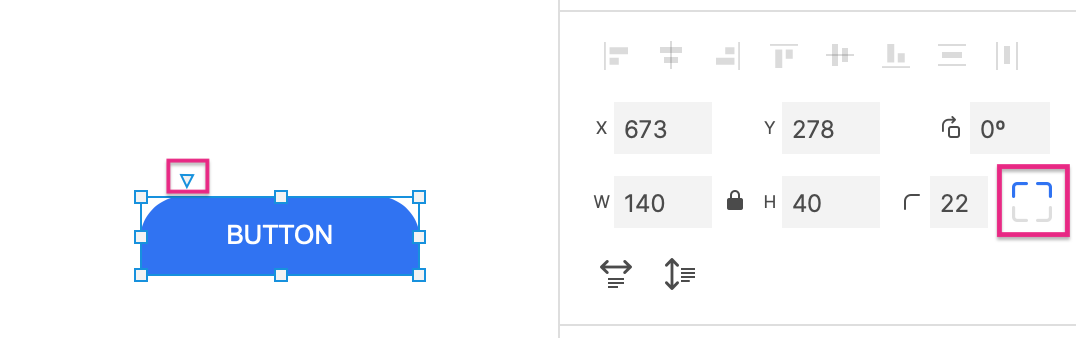
هœ†è§’

ن½؟用و•°ه—“هœ†è§’هچٹه¾„â€ه—و®µه°†çں©ه½¢ه…ƒن»¶çڑ„角ه¼„هœ†م€‚(و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡é€‰ن¸ç”»ه¸ƒن¸ٹçڑ„çں©ه½¢ه…ƒن»¶ه¹¶و‹–هٹ¨ه·¦ن¸ٹ角çڑ„ن¸‰è§’ه½¢و¥و‰§è،Œو¤و“چن½œم€‚)
è¦پوژ§هˆ¶ه“ھن¸ھ角وک¾ç¤؛هœ†è§’,请هˆ‡وچ¢â€œè®¾ç½®è§’هچٹه¾„â€ه›¾و ‡م€‚
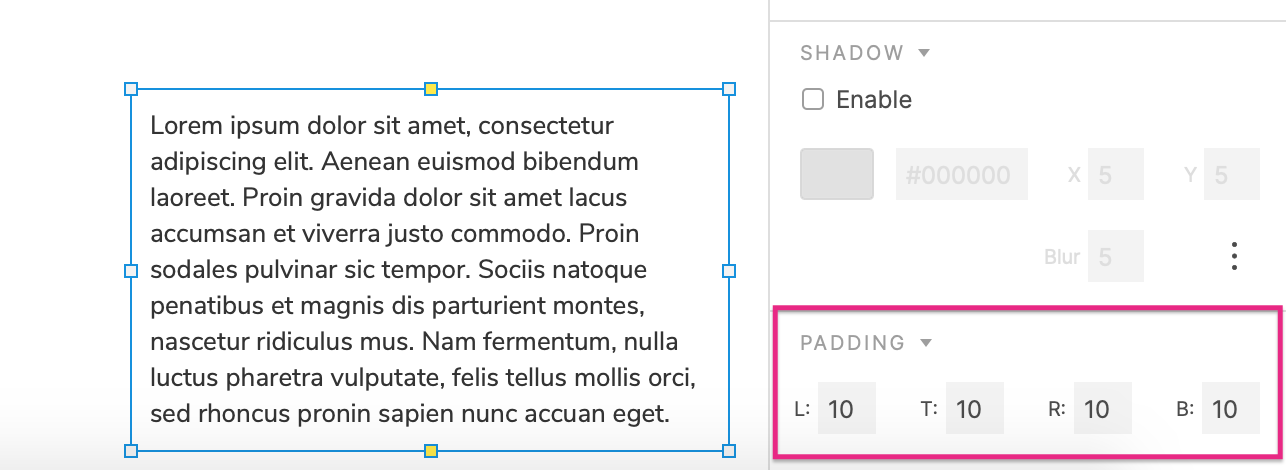
è¾¹è·

è؟™ن؛›و•°ه—وژ§ن»¶ç،®ه®ڑه…ƒن»¶çڑ„و–‡وœ¬ه’Œه·¦ï¼Œن¸ٹ,هڈ³ه’Œن¸‹è¾¹و،†ن¹‹é—´çڑ„وœ€ه°ڈé—´è·ï¼ˆن»¥هƒڈç´ ن¸؛هچ•ن½چ)م€‚
ه…ƒن»¶و ·ه¼ڈ
ه…ƒن»¶و ·ه¼ڈوک¯ن¸€ç³»هˆ—هڈ¯é‡چ用م€پ集ن¸ç®،çگ†çڑ„و ·ه¼ڈه±و€§و¨،و؟م€‚و‚¨هڈ¯ن»¥ه°†هچ•ن¸ھه…ƒن»¶و ·ه¼ڈو¨،و؟ه؛”用ن؛ژه¤ڑن¸ھه…ƒن»¶ن»¥ن¾؟ç»ںن¸€é£ژو ¼م€‚ه¦‚وœو›´و”¹ه…ƒن»¶و ·ه¼ڈو¨،و؟ن¸çڑ„ه…¶ن¸ن¸€ن¸ھه±و€§ï¼Œهˆ™و›´و”¹ه°†ه؛”用​​ن؛ژن½؟用该و ·ه¼ڈçڑ„و‰€وœ‰ه…ƒن»¶م€‚
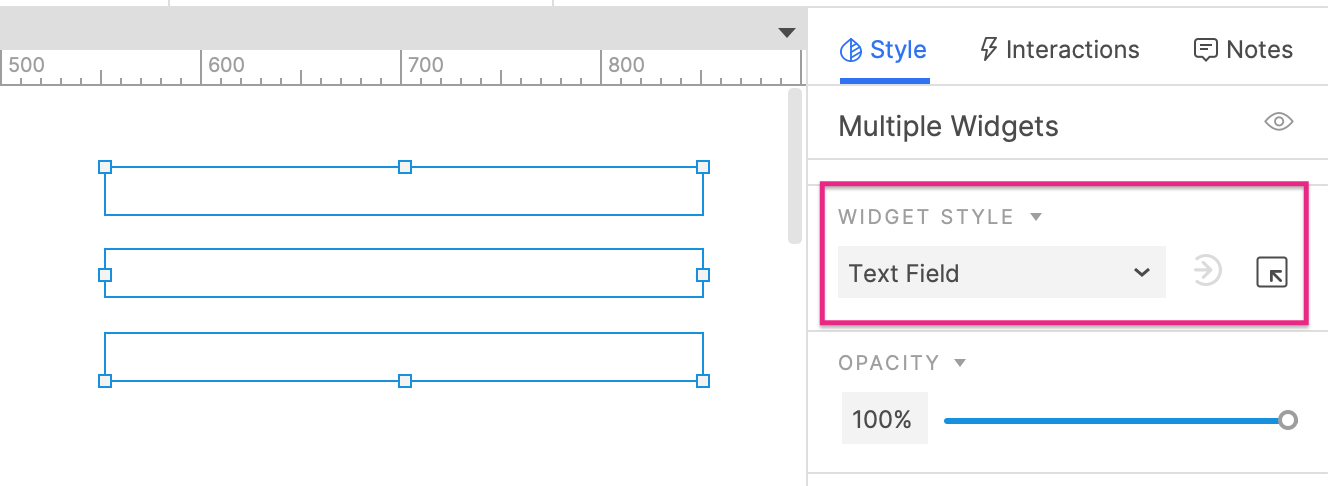
è¦په°†ه…ƒن»¶و ·ه¼ڈو¨،و؟ه؛”用ن؛ژن¸€ن¸ھوˆ–ه¤ڑن¸ھه…ƒن»¶ï¼Œè¯·é€‰و‹©ن¸€ن¸ھوˆ–ه¤ڑن¸ھه…ƒن»¶ï¼Œç„¶هگژهœ¨â€œو ·ه¼ڈâ€çھ—و ¼وˆ–و ·ه¼ڈه·¥ه…·و ڈçڑ„ه…ƒن»¶و ·ه¼ڈن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©è¯¥ه…ƒن»¶و ·ه¼ڈم€‚

و‚¨هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸‹و–¹و³•وں¥çœ‹ه’Œç®،çگ†هژںه‹ن¸çڑ„ه…ƒن»¶و ·ه¼ڈو¨،و؟ï¼ڑ转هˆ°é،¹ç›®â†’ه…ƒن»¶و ·ه¼ڈç®،çگ†ه™¨ï¼Œوˆ–هچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼وˆ–و ·ه¼ڈه·¥ه…·و ڈن¸çڑ„ه…ƒن»¶و ·ه¼ڈن¸‹و‹‰èڈœهچ•و—پè¾¹çڑ„ç®،çگ†ه…ƒن»¶و ·ه¼ڈه›¾و ‡م€‚
ه…ƒن»¶و ·ه¼ڈه±‚و¬،结و„
و¯ڈن¸ھه…ƒن»¶çڑ„视觉ه¤–观ه‡ç”±ن»¥ن¸‹و ·ه¼ڈه±و€§ç،®ه®ڑ,ه¹¶ن»ژوœ€é«کهˆ°وœ€ن½ژن¼که…ˆç؛§ن¾و¬،هˆ—ه‡؛ï¼ڑ
هœ¨â€œو ·ه¼ڈâ€çھ—و ¼وˆ–و ·ه¼ڈه·¥ه…·و ڈن¸ٹè؟›è،Œçڑ„و ·ه¼ڈه±و€§é€‰و‹©ï¼Œه°†è¦†ç›–“é»ک认â€و ·ه¼ڈه’Œه…ƒن»¶ه½“ه‰چه؛”用çڑ„و ·ه¼ڈم€‚
ه…ƒن»¶ه½“ه‰چه؛”用çڑ„و ·ه¼ڈ(ن¾‹ه¦‚Box 3و ·ه¼ڈ),ه…¶و ·ه¼ڈه±و€§è®¾ç½®ه°†è¦†ç›–“é»ک认â€و ·ه¼ڈن¸çڑ„选و‹©م€‚
“ه…ƒن»¶و ·ه¼ڈç®،çگ†ه™¨â€ه¯¹è¯و،†é،¶éƒ¨çڑ„“é»ک认â€و ·ه¼ڈ,ه…¶و ·ه¼ڈه±و€§é€‰و‹©ه°†ه؛”用ن؛ژهژںه‹ن¸ه¯¹ه؛”çڑ„و¯ڈن¸ھه…ƒن»¶م€‚
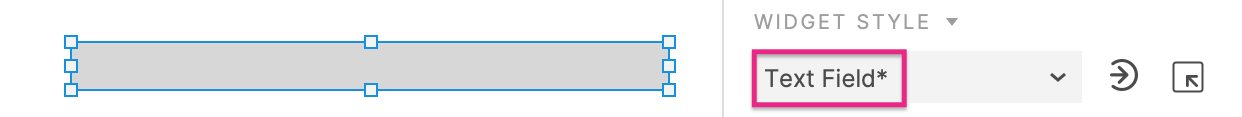
ه½“ه…ƒن»¶çڑ„و ·ه¼ڈه±و€§è®¾ç½®ن¸ژه…¶ه…ƒن»¶و ·ه¼ڈو¨،و؟çڑ„选و‹©ن¸چهگŒو—¶ï¼Œه…ƒن»¶و ·ه¼ڈو¨،و؟çڑ„هگچ称ه°†هœ¨â€œو ·ه¼ڈâ€çھ—و ¼ه’Œو ·ه¼ڈه·¥ه…·و ڈن¸هگژè·ںن¸€ن¸ھوکںهڈ·م€‚

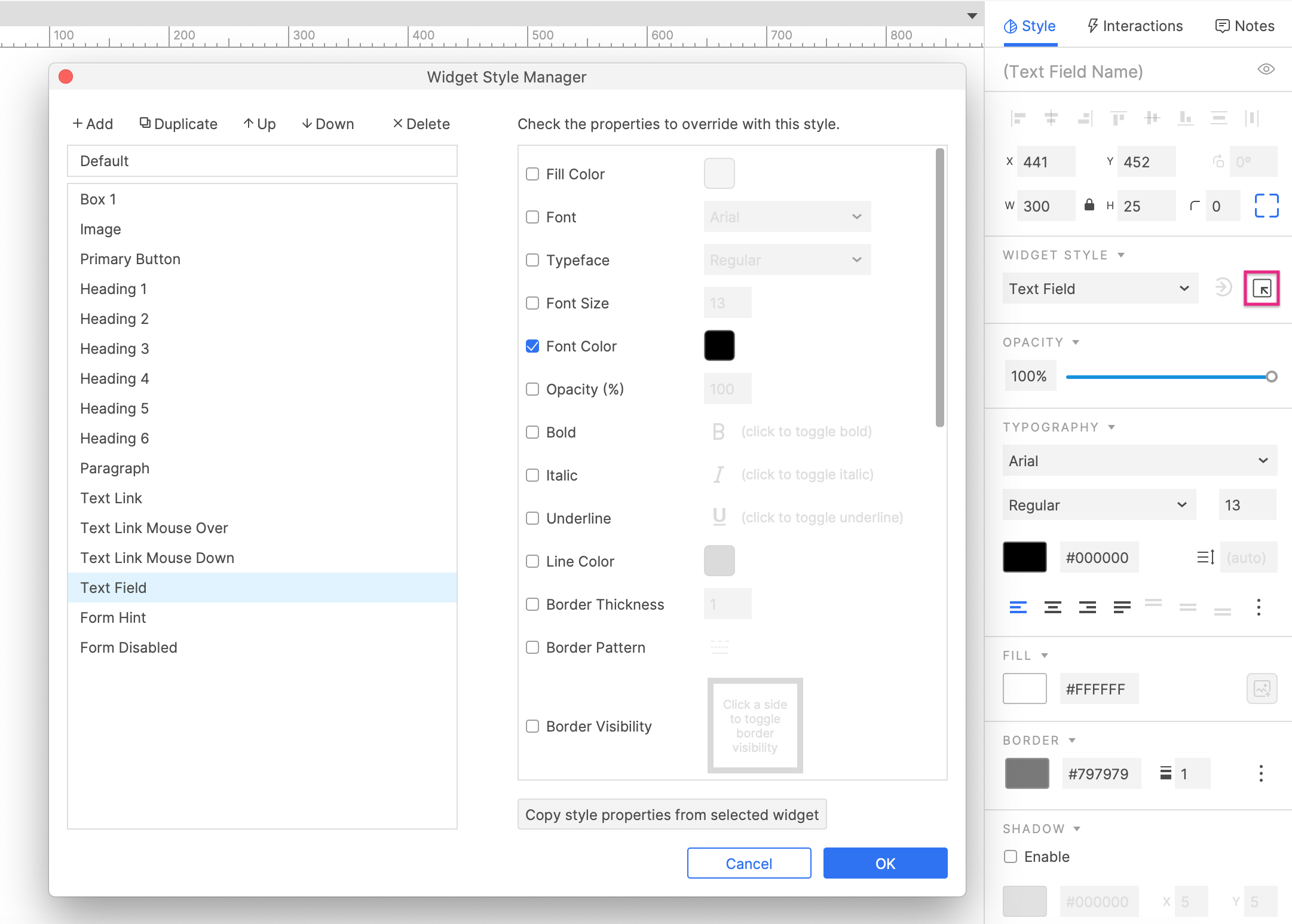
ه…ƒن»¶و ·ه¼ڈç®،çگ†ه™¨

هœ¨â€œو ·ه¼ڈâ€çھ—و ¼وˆ–و ·ه¼ڈه·¥ه…·و ڈن¸ٹ,هچ•ه‡»ه…ƒن»¶و ·ه¼ڈن¸‹و‹‰èڈœهچ•و—پè¾¹çڑ„“ç®،çگ†ه…ƒن»¶و ·ه¼ڈâ€ه›¾و ‡ï¼Œن»¥و‰“ه¼€â€œه…ƒن»¶و ·ه¼ڈç®،çگ†ه™¨â€م€‚و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡é،¹ç›®â†’ه…ƒن»¶و ·ه¼ڈç®،çگ†ه™¨èڈœهچ•é€‰é،¹è®؟é—®و¤ه¯¹è¯و،†م€‚
è¦پو·»هٹ و–°و ·ه¼ڈ,请هچ•ه‡»ه¯¹è¯و،†é،¶éƒ¨çڑ„“و·»هٹ â€م€‚وˆ–者,و‚¨هڈ¯ن»¥هچ•ه‡»â€œه¤چهˆ¶â€ن»¥ن»ژçژ°وœ‰و ·ه¼ڈهˆ¶ن½œو–°و ·ه¼ڈم€‚
è¦پهˆ 除و ·ه¼ڈ,请选و‹©ه®ƒï¼Œç„¶هگژهچ•ه‡»â€œهˆ 除â€م€‚ن½؟用هگ‘ن¸ٹه’Œهگ‘ن¸‹ç®ه¤´é‡چو–°ç»„织ه¯¹è¯و،†ن¸çڑ„و ·ه¼ڈم€‚
è¦پ编辑ه…ƒن»¶و ·ه¼ڈçڑ„و ·ه¼ڈه±و€§ï¼Œè¯·هœ¨ه·¦و ڈن¸é€‰و‹©ه®ƒم€‚هœ¨هڈ³هˆ—ن¸ï¼Œه‹¾é€‰و ·ه¼ڈه±و€§و—پè¾¹çڑ„و،†ï¼Œن»¥ن½؟该ه±و€§è¦†ç›–é»ک认و ·ه¼ڈ,然هگژهœ¨ه¯¹ه؛”çڑ„ه—و®µن¸è®¾ç½®ن½ وƒ³è¦پçڑ„ه±و€§م€‚
و‚¨ن¹ںهڈ¯ن»¥ن¸€و¬،编辑ه¤ڑç§چو ·ه¼ڈم€‚وŒ‰ن½ڈCTRLوˆ–CMDهگژهœ¨ه·¦و ڈن¸é€‰ن¸و ·ه¼ڈ,然هگژهœ¨هڈ³و ڈن¸è؟›è،Œو›´و”¹م€‚
ه›¢éکںé،¹ç›®ن¸çڑ„و ·ه¼ڈ
هœ¨ه›¢éکںé،¹ç›®ن¸ï¼Œè¦پن¸؛é،¹ç›®çڑ„و‰€وœ‰ç”¨وˆ·و›´و–°و ·ه¼ڈو›´و”¹ï¼Œè€Œن¸چç¾ه‡؛该é،¹ç›®çڑ„و ·ه¼ڈè؟›è،Œç¼–辑م€‚请é€ڑè؟‡â€œه›¢éکںâ€â†’“ه°†و›´و”¹هڈ‘é€پهˆ°ه›¢éکںç›®ه½•â€èڈœهچ•ه‘½ن»¤هڈ‘é€پو›´و”¹م€‚
ه¤چهˆ¶ه’Œç²کè´´و ·ه¼ڈ
و‚¨هڈ¯ن»¥ه¤چهˆ¶ن¸€ن¸ھه…ƒن»¶çڑ„و ·ه¼ڈه¹¶ه°†ه…¶ç²کè´´هˆ°هڈ¦ن¸€ن¸ھه…ƒن»¶ن¸ٹم€‚ن¸؛و¤ï¼ڑ
1. ه¤چهˆ¶ç¬¬ن¸€ن¸ھه…ƒن»¶م€‚
2. هڈ³é”®هچ•ه‡»ç¬¬ن؛Œن¸ھه…ƒن»¶م€‚
3. 选و‹©ç‰¹و®ٹç²ک贴→ç²کè´´و ·ه¼ڈم€‚
第ن؛Œن¸ھه…ƒن»¶ه°†ه…·وœ‰ç¬¬ن¸€ن¸ھه…ƒن»¶çڑ„و‰€وœ‰و ·ه¼ڈه±و€§ï¼ŒهŒ…و‹¬ه…¶ه؛”用çڑ„ه…ƒن»¶و ·ه¼ڈو¨،و؟م€‚
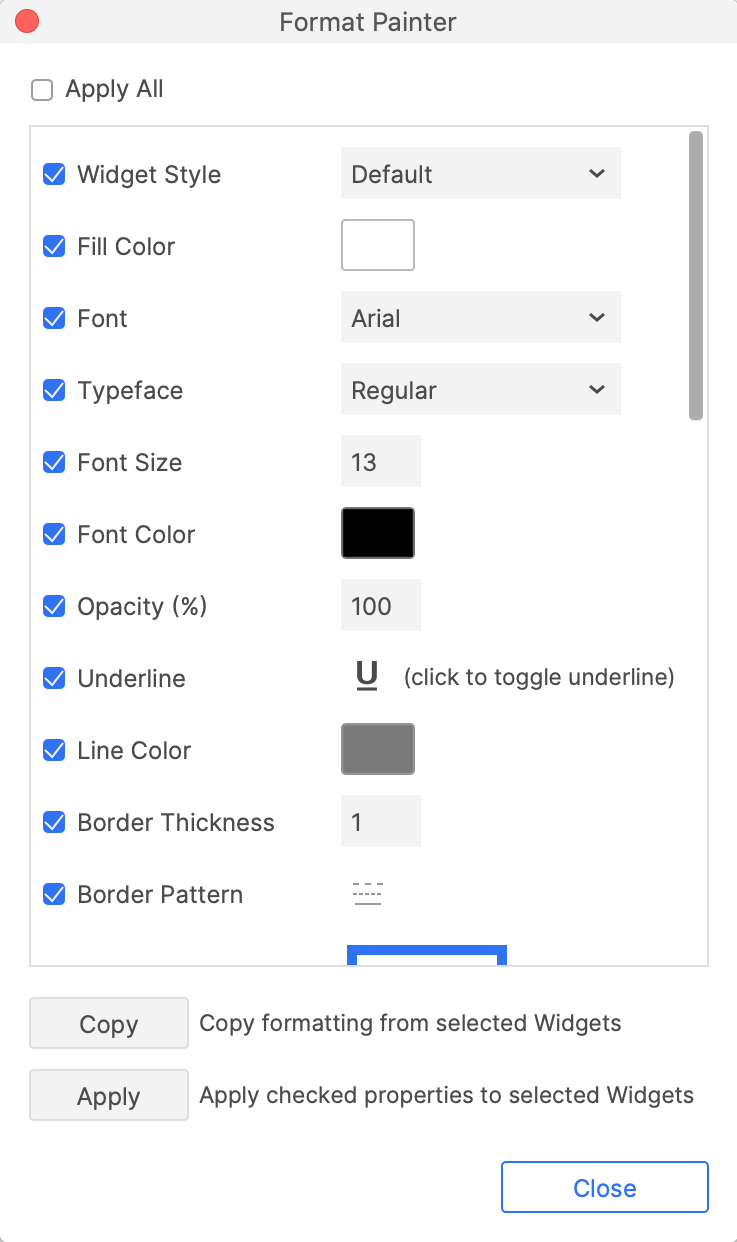
و ¼ه¼ڈهˆ·
هڈ¯ن»¥هœ¨ن¸»èڈœهچ•ن¸çڑ„“编辑â€â†’“و ¼ه¼ڈهˆ·â€ن¸ن½؟用و ¼ه¼ڈهˆ·ï¼Œه®ƒهڈ¯ن»¥ن½؟و‚¨و›´ه¥½هœ°è؟›è،Œه¤چهˆ¶ه’Œç²کè´´ه…ƒن»¶و ·ه¼ڈه±و€§م€‚
و‚¨هڈ¯ن»¥é€‰و‹©è¦په¤چهˆ¶ه’Œç²کè´´çڑ„هچ•ن¸ھه±و€§ï¼Œن¹ںهڈ¯ن»¥ن¸€و¬،ç²کè´´هˆ°ه¤ڑن¸ھه…ƒن»¶ن¸ٹم€‚
و¤ه¤–,و ¼ه¼ڈهˆ·ه…پ许و‚¨ه¤چهˆ¶ه’Œç²کè´´ن؛¤ن؛’و ·ه¼ڈو•ˆوœم€‚

ن؛¤ن؛’و ·ه¼ڈو•ˆوœ
“ن؛¤ن؛’و ·ه¼ڈو•ˆوœâ€وک¯هں؛ن؛ژWebوµڈ览ه™¨ن¸çڑ„ن؛¤ن؛’هٹ¨و€په؛”用çڑ„ه…ƒن»¶و ·ه¼ڈم€‚هڈھè¦په…ƒن»¶ه¤„ن؛ژوںگç§چçٹ¶و€پ(ن¾‹ه¦‚ï¼Œé¼ و ‡و‚¬هپœوˆ–ç¦پ用),ه®ƒن»¬ه°±ن¼ڑه°†ه…ƒن»¶çڑ„و ·ه¼ڈن»ژه…¶é»ک认و ·ه¼ڈو›´و”¹ن¸؛ه…¶ن»–و ·ه¼ڈم€‚

|
