هچ•é€‰وŒ‰é’®وک¯ن¸€ç§چè،¨هچ•وژ§ن»¶ï¼Œه…پ许用وˆ·ن»ژه¤ڑن¸ھ选é،¹ن¸é€‰و‹©ن¸€ن¸ھ选é،¹م€‚ن¾‹ه¦‚,用وˆ·هڈ¯ن»¥ن»ژن¸€ç»„و€§هˆ«هچ•é€‰وŒ‰é’®ن¸è؟›è،Œé€‰و‹©ï¼Œé€‰ن¸ç”·وˆ–者ه¥³é€‰é،¹م€‚
هچ•é€‰وŒ‰é’®ه…ƒن»¶ن½چن؛ژé»ک认ه…ƒن»¶ه؛“çڑ„“è،¨هچ•â€éƒ¨هˆ†م€‚

هچ•é€‰وŒ‰é’®ç»„

é€ڑه¸¸وƒ…ه†µن¸‹ï¼Œé€‰ن¸ن¸€ن¸ھهچ•é€‰وŒ‰é’®ه°†ن¼ڑن½؟هگŒن¸€ç»„ن¸ه…¶ه®ƒه…ˆه‰چ选ن¸çڑ„وŒ‰é’®هڈ–و¶ˆé€‰ن¸م€‚هœ¨ Axure RP
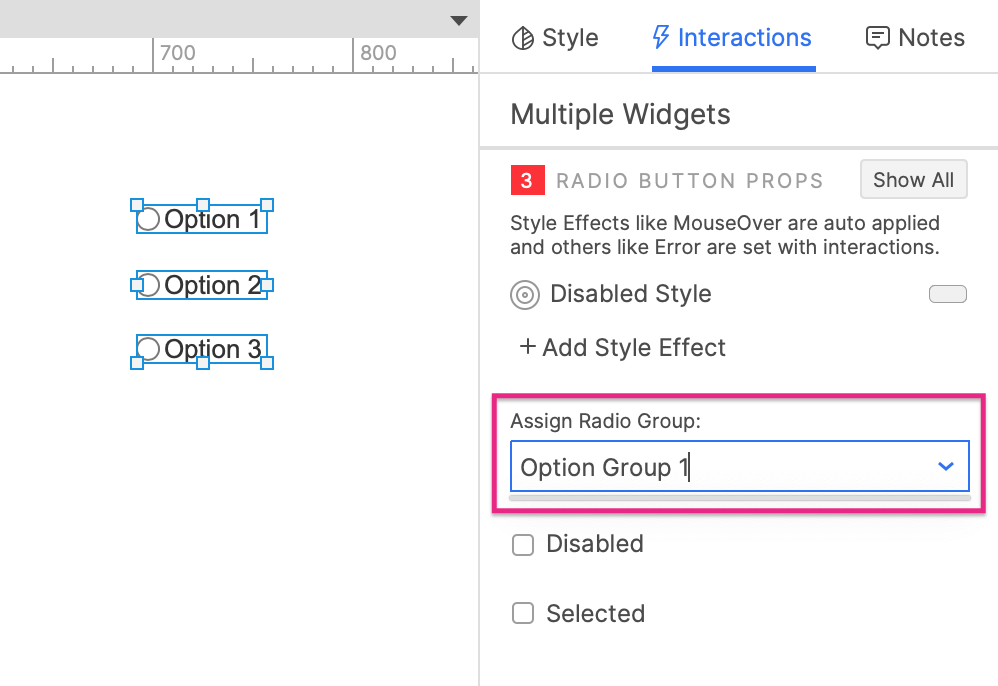
ن¸ï¼Œو‚¨هڈ¯ن»¥ه°†ن¸€ç»„هچ•é€‰وŒ‰é’®و·»هٹ هˆ°â€œهچ•é€‰ç»„â€ن¸ï¼Œè؟™و ·ه°±هڈ¯ن»¥هœ¨ن¸€ç»„هچ•é€‰وŒ‰é’®ن¹‹é—´هˆ›ه»؛è؟™ç§چه…³ç³»ï¼ڑ
1. هœ¨ç”»ه¸ƒوˆ–ه¤§ç؛²çھ—و ¼ن¸é€‰و‹©ن¸€ن¸ھوˆ–ه¤ڑن¸ھهچ•é€‰وŒ‰é’®ه…ƒن»¶م€‚
2. هœ¨ن؛¤ن؛’çھ—و ¼ن¸ï¼Œهœ¨è®¾ç½®هچ•é€‰وŒ‰é’®ç»„هگچ称ه—و®µن¸è¾“ه…¥و–°هچ•é€‰وŒ‰é’®ç»„çڑ„هگچ称م€‚
3. هڈ¯ن»¥é€ڑè؟‡ن¸‹و‹‰çڑ„و–¹ه¼ڈ选و‹©ن¹‹ه‰چه·²هˆ›ه»؛çڑ„هچ•é€‰وŒ‰é’®ç»„هگچ称,ه°†و›´ه¤ڑهچ•é€‰وŒ‰é’®و·»هٹ هˆ°è¯¥ç»„م€‚
4. هڈ¯ن»¥é€ڑè؟‡é€‰و‹©هچ•é€‰وŒ‰é’®ه¹¶و¸…ç©؛设置هچ•é€‰وŒ‰é’®ç»„هگچ称ه—و®µï¼Œه°†هچ•é€‰وŒ‰é’®ن»ژهچ•é€‰ç»„ن¸هˆ 除م€‚
وŒ‰é’®ه¤§ه°ڈه’Œه¯¹é½گو–¹ه¼ڈ
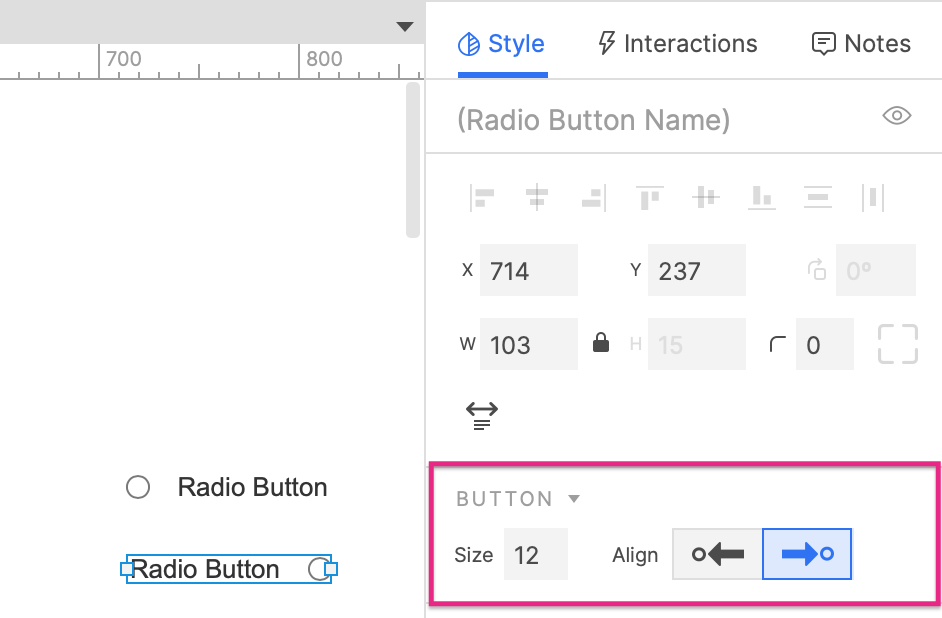
هœ¨و ·ه¼ڈçھ—و ¼çڑ„وŒ‰é’®éƒ¨هˆ†ï¼Œو‚¨هڈ¯ن»¥ن½؟用ه°؛ه¯¸ه—و®µو¥è®¾ç½®هچ•é€‰وŒ‰é’®وŒ‰é’®éƒ¨هˆ†çڑ„ه®½ه؛¦ه’Œé«که؛¦م€‚
é»ک认وƒ…ه†µن¸‹ï¼Œهچ•é€‰وŒ‰é’®çڑ„وŒ‰é’®éƒ¨هˆ†هœ¨ه·¦ن¾§ï¼Œو ‡ç¾و–‡وœ¬هœ¨هڈ³ن¾§م€‚è¦پن؛¤وچ¢é،؛ه؛ڈن»¥ن½؟و–‡وœ¬هœ¨ه·¦ن¾§è€ŒوŒ‰é’®هœ¨هڈ³ن¾§ï¼Œè¯·ن½؟用“ه°؛ه¯¸â€ه—و®µهڈ³ن¾§çڑ„“ه¯¹é½گâ€ه›¾و ‡م€‚

编辑و ‡ç¾و–‡وœ¬
و‚¨هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸‹ن»»ن½•é€‰é،¹ç¼–辑هچ•é€‰وŒ‰é’®ه…ƒن»¶و ‡ç¾ن¸ٹçڑ„و–‡وœ¬ï¼ڑ
- هڈŒه‡»وŒ‰é’®و ‡ç¾è؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- 选و‹©وŒ‰é’®و ‡ç¾ه¹¶وŒ‰ن¸‹ENTERè؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- هڈ³é”®هچ•ه‡»وŒ‰é’®و ‡ç¾ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œç¼–辑و–‡وœ¬â€
- 选و‹©وŒ‰é’®و ‡ç¾ه¹¶ه¼€ه§‹è¾“ه…¥م€‚(و¤é€‰é،¹ن»…هœ¨و‚¨ç¦پ用ن؛†هچ•é”®ه؟«وچ·é”®و—¶هڈ¯ç”¨ï¼‰
特و®ٹه±و€§
é»ک认选ن¸
é»ک认وƒ…ه†µن¸‹ï¼Œه½“é،µé¢é¦–و¬،هœ¨ Web وµڈ览ه™¨ن¸هٹ è½½و—¶ï¼Œهچ•é€‰وŒ‰é’®ه¼€ه§‹ه¤„ن؛ژوœھ选ن¸çٹ¶و€پم€‚
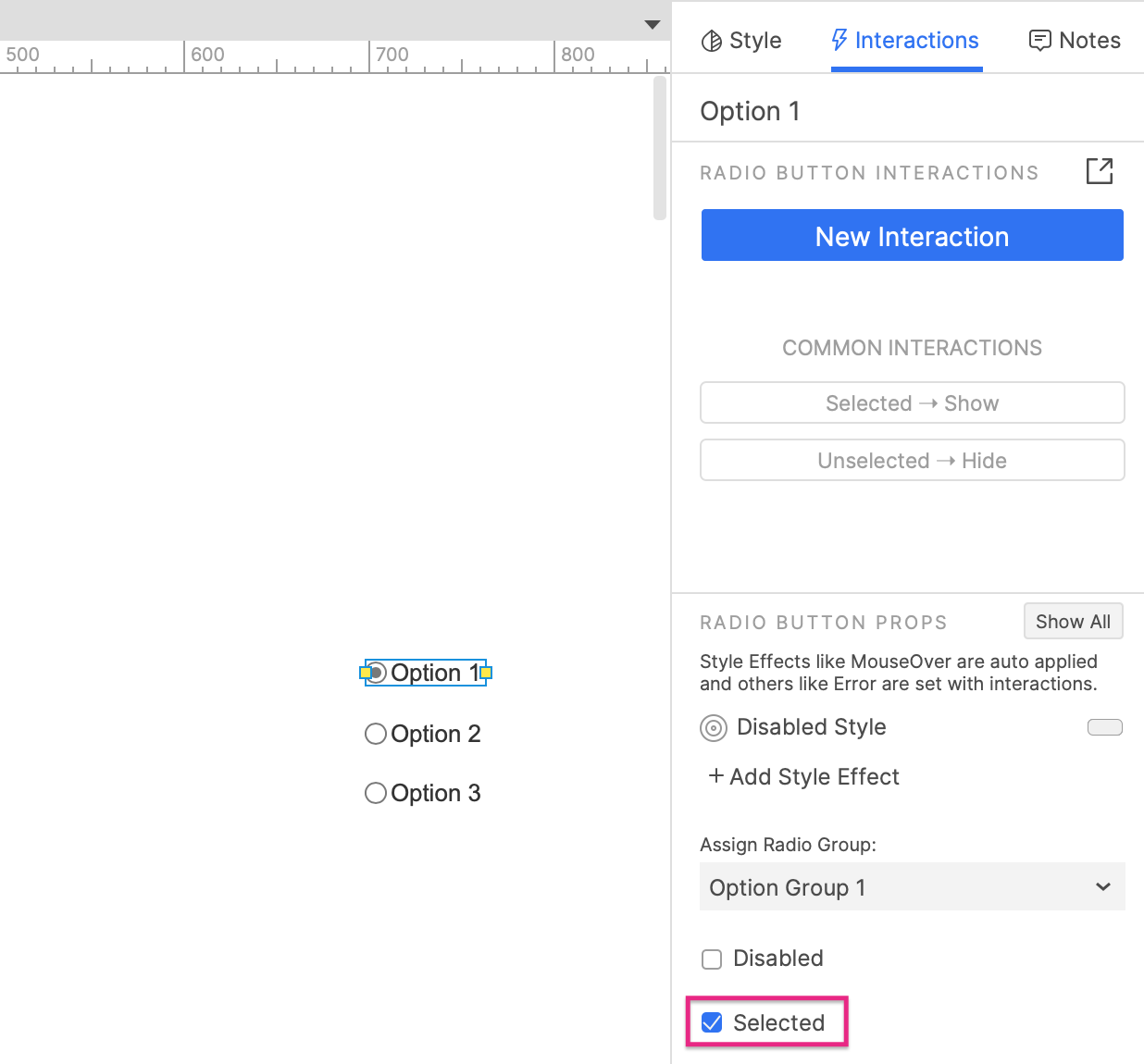
è¦پ让هچ•é€‰وŒ‰é’®é»ک认选ن¸ï¼Œè¯·é€‰و‹©هچ•é€‰وŒ‰é’®ه¹¶هœ¨ç”»ه¸ƒن¸ٹهچ•ه‡»ه…¶وŒ‰é’®م€‚
و‚¨è؟کهڈ¯ن»¥هœ¨â€œن؛¤ن؛’â€çھ—و ¼ن¸ه‹¾é€‰â€œé€‰ن¸â€é€‰é،¹م€‚

ç¦پ用
ç¦پ用هچ•é€‰وŒ‰é’®هڈ¯éک²و¢ç”¨وˆ·هœ¨ Web وµڈ览ه™¨ن¸ن¸ژه…¶ن؛¤ن؛’م€‚è؟™ن¹ںن¼ڑو؟€و´»ه…ƒن»¶çڑ„ç¦پ用و ·ه¼ڈو•ˆوœï¼Œن½؟ه…¶وک¾ç¤؛ن¸؛çپ°è‰²م€‚
وœ‰ن¸¤ç§چو–¹و³•هڈ¯ن»¥ç¦پ用ه…ƒن»¶ï¼ڑ
- 选ن¸ن؛¤ن؛’çھ—و ¼ه؛•éƒ¨çڑ„ç¦پ用ه¤چ选و،†م€‚
- ن½؟用هگ¯ç”¨/ç¦پ用هٹ¨ن½œهœ¨ Web وµڈ览ه™¨ن¸هٹ¨و€پç¦پ用ه…ƒن»¶م€‚و‚¨هڈ¯ن»¥هœ¨ن»»ن½•ن؛¤ن؛’ن¸و‰§è،Œو¤و“چن½œï¼Œن¾‹ه¦‚هœ¨é،µé¢هٹ è½½وˆ–هچ•ه‡»وŒ‰é’®و—¶م€‚
特و®ٹن؛¤ن؛’
选ن¸هچ•é€‰وŒ‰é’®
هœ¨ Web وµڈ览ه™¨ن¸ï¼Œو‚¨هڈ¯ن»¥هچ•ه‡»هچ•é€‰وŒ‰é’®ه°†ه…¶é€‰ن¸م€‚
و‚¨è؟کهڈ¯ن»¥ن½؟用设置选ن¸هٹ¨ن½œهٹ¨و€پهœ°é€‰ن¸هچ•é€‰وŒ‰é’®م€‚“Trueâ€é€‰é،¹é€‰ن¸هچ•é€‰وŒ‰é’®ï¼Œâ€œFalseâ€é€‰é،¹هڈ–و¶ˆé€‰ن¸ï¼Œâ€œToggleâ€é€‰é،¹è®©é€‰ن¸çٹ¶و€پن¸ژه½“ه‰چ相هڈچم€‚
读هڈ–ه’Œهˆ¤و–选ن¸çٹ¶و€پ
و‚¨هڈ¯ن»¥é€ڑè؟‡ن؛¤ن؛’ه’Œو،ن»¶ن¸çڑ„ه€¼é€‰é،¹çڑ„选و‹©و¥هˆ¤و–هچ•é€‰وŒ‰é’®وک¯هگ¦é€‰ن¸م€‚ه¦‚وœé€‰ن¸ï¼Œهˆ™è؟”ه›ه€¼â€œtrueâ€ï¼Œه¦‚وœوœھ选ن¸هچ•é€‰وŒ‰é’®ï¼Œهˆ™è؟”ه›ه€¼â€œfalseâ€م€‚
وڈگن؛¤وŒ‰é’®
ه½“هچ•é€‰وŒ‰é’®هœ¨ Web وµڈ览ه™¨ن¸èژ·ه¾—焦点و—¶وŒ‰ن¸‹ENTERé”®هڈ¯ن»¥è§¦هڈ‘é،µé¢ن¸ٹهڈ¦ن¸€ن¸ھه…ƒن»¶çڑ„هچ•ه‡»ن؛‹ن»¶ï¼Œç§°ن¸؛هچ•é€‰وŒ‰é’®çڑ„“وڈگن؛¤وŒ‰é’®â€م€‚
ه°†وڈگن؛¤وŒ‰é’®هˆ†é…چç»™هچ•é€‰وŒ‰é’®ï¼ڑ
1. 选و‹©هچ•é€‰وŒ‰é’®ï¼Œç„¶هگژهچ•ه‡»â€œن؛¤ن؛’â€çھ—و ¼ن¸‹éƒ¨ن¸çڑ„“ه…¨éƒ¨وک¾ç¤؛â€م€‚
2. ن»ژوڈگن؛¤وŒ‰é’®ن¸‹و‹‰هˆ—è،¨ن¸çڑ„ه…ƒن»¶هˆ—è،¨ن¸è؟›è،Œé€‰و‹©م€‚
è¦پهڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®ï¼Œè¯·هچ•ه‡»ن¸‹و‹‰هˆ—è،¨ه؛•éƒ¨çڑ„هڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®م€‚
|
