و ‘ه…ƒن»¶وœ€ه¸¸ç”¨ن؛ژو¨،و‹ںو–‡ن»¶وµڈ览ه™¨ه’Œه…¶ن»–هڈ¯è§†هŒ–ه±‚و¬،结و„م€‚هچ•ه‡»و ‘ه½¢ه…ƒن»¶çڑ„هگ„ن¸ھèٹ‚点هڈ¯ن»¥هœ¨é،µé¢ن¸ٹوک¾ç¤؛ن¸چهگŒçڑ„ه…ƒن»¶وˆ–و‰“ه¼€é،¹ç›®ن¸çڑ„ن¸چهگŒé،µé¢م€‚

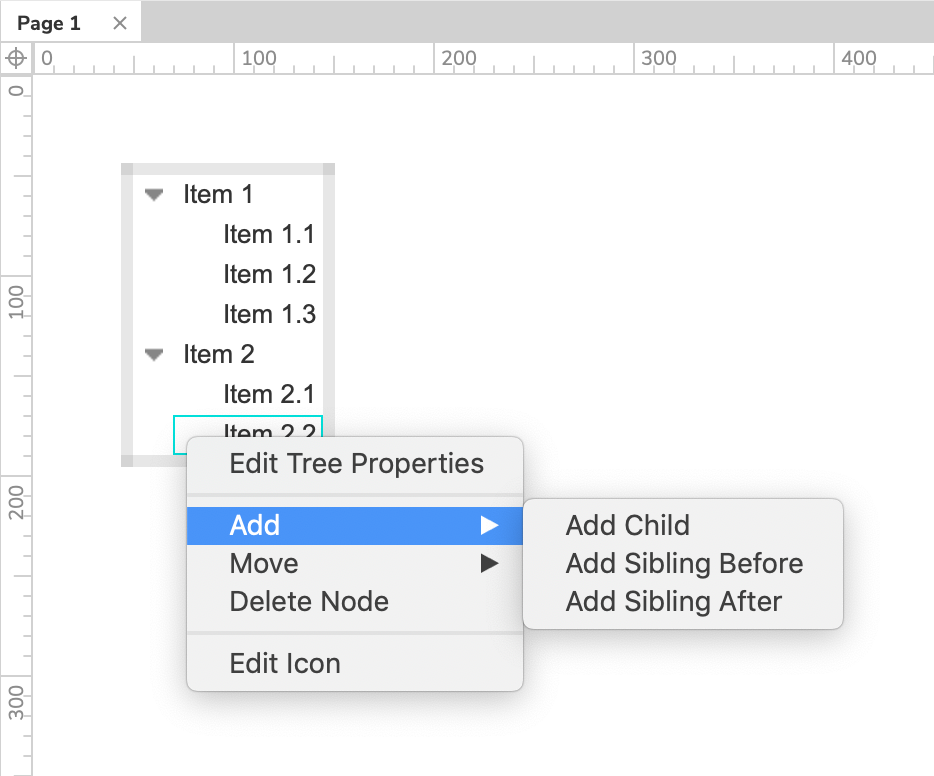
و·»هٹ م€پهˆ 除ه’Œç§»هٹ¨و ‘èٹ‚点
è¦پو·»هٹ èٹ‚点,请هڈ³é”®هچ•ه‡»çژ°وœ‰èٹ‚点ه¹¶ن½؟用و·»هٹ هگèڈœهچ•م€‚و‚¨هڈ¯ن»¥é€‰و‹©و·»هٹ هگèٹ‚点وˆ–ه…„ه¼ںèٹ‚点م€‚
è¦پ移هٹ¨èٹ‚点,请هڈ³é”®هچ•ه‡»ه®ƒه¹¶ن½؟用“移هٹ¨â€هگèڈœهچ•م€‚و‚¨هڈ¯ن»¥é€‰و‹©هگ‘ن¸ٹوˆ–هگ‘ن¸‹ç§»هٹ¨èٹ‚点,وˆ–者هگ‘ن¸ٹهچ‡ç؛§وˆ–هگ‘ن¸‹é™چç؛§م€‚
è¦پهˆ 除èٹ‚点,请هڈ³é”®هچ•ه‡»ه®ƒه¹¶é€‰و‹©هˆ 除èٹ‚点م€‚وˆ–者,选و‹©èٹ‚点ه¹¶وŒ‰DELETEم€‚هˆ 除èٹ‚点ن¹ںن¼ڑهˆ 除ه…¶هگèٹ‚点م€‚

ن¸€ن¸ھو ‘ه…ƒن»¶ه؟…é،»هŒ…هگ«è‡³ه°‘ن¸€ن¸ھèٹ‚点م€‚ه¦‚وœو‚¨ه°è¯•هˆ 除ن¼ڑن½؟ه…ƒن»¶و²،وœ‰èٹ‚点,و‚¨ه°†و”¶هˆ°ن¸€و،è¦ه‘ٹ,وŒ‡ه‡؛ï¼ڑو— و³•هˆ 除و‰€وœ‰é،¹ç›®م€‚
ه±•ه¼€/وٹکهڈ ه›¾و ‡

é»ک认وƒ…ه†µن¸‹ï¼Œو¯ڈن¸ھ父èٹ‚点都وœ‰ن¸€ن¸ھه›¾و ‡ï¼Œو‚¨هڈ¯ن»¥هچ•ه‡»ن»¥ه±•ه¼€ه’Œوٹکهڈ ه…¶هگèٹ‚点م€‚è؟™ن؛›ه›¾و ‡هœ¨ Axure
RP ç”»ه¸ƒه’Œ Web وµڈ览ه™¨ن¸éƒ½وœ‰و•ˆم€‚
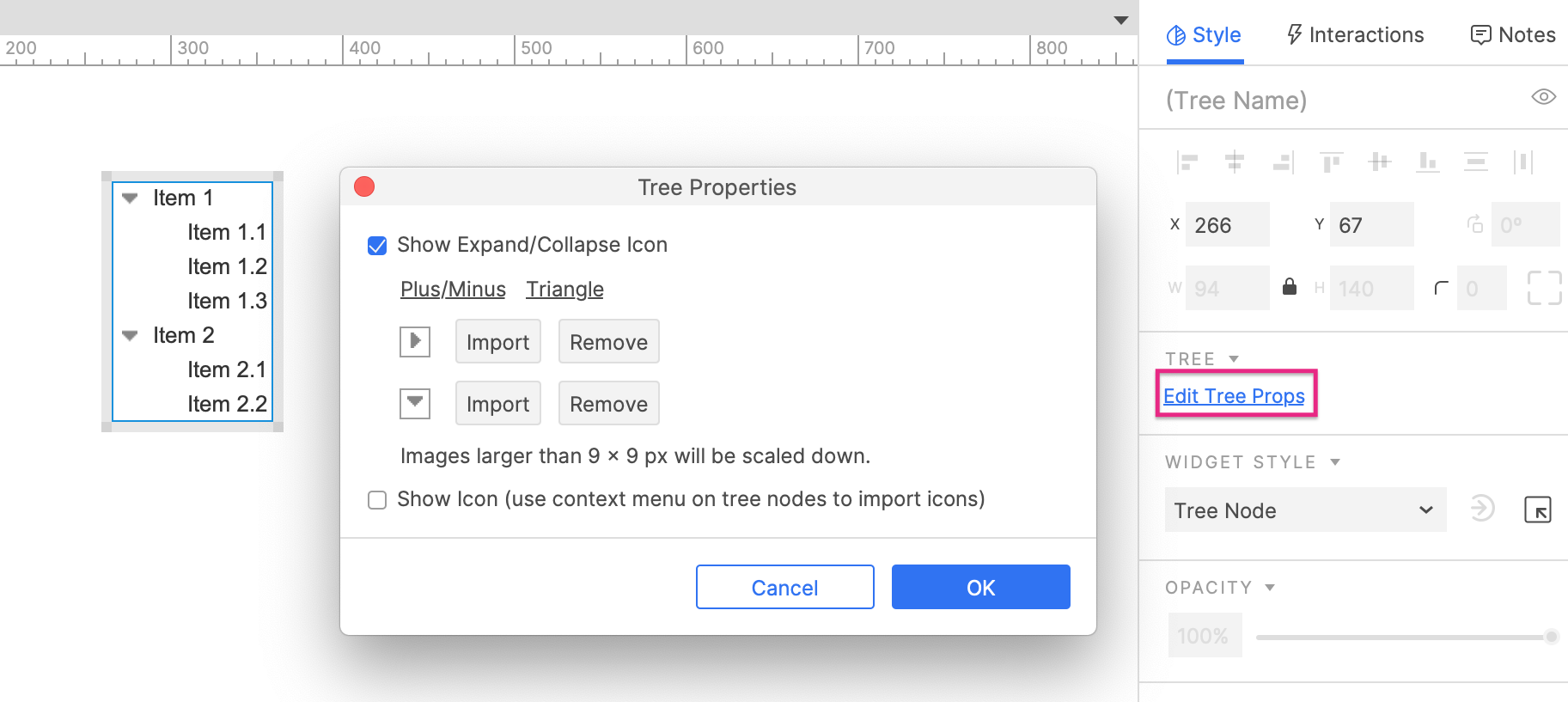
é»ک认وƒ…ه†µن¸‹ï¼Œه±•ه¼€/وٹکهڈ ه›¾و ‡وک¯ن¸‰è§’ه½¢م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡é€‰و‹©و ‘ه…ƒن»¶وˆ–ه…¶èٹ‚点ن¹‹ن¸€ه¹¶هچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼çڑ„“و ‘â€éƒ¨هˆ†ن¸çڑ„“编辑و ‘â€و¥é€‰و‹©ن¸چهگŒçڑ„ه›¾و ‡م€‚هœ¨ه‡؛çژ°çڑ„ه¯¹è¯و،†ن¸ï¼Œو‚¨هڈ¯ن»¥هœ¨ن¸¤ن¸ھه†…置选é،¹ï¼ˆهٹ هڈ·/ه‡ڈهڈ·ه’Œن¸‰è§’ه½¢ï¼‰ن¹‹é—´è؟›è،Œé€‰و‹©ï¼Œن¹ںهڈ¯ن»¥ه¯¼ه…¥è‡ھه·±çڑ„ه›¾و ‡م€‚
و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡هڈ–و¶ˆé€‰ن¸â€œو ‘ه±و€§â€ه¯¹è¯و،†ن¸çڑ„“وک¾ç¤؛ه±•ه¼€/وٹکهڈ ه›¾و ‡â€و¥éڑگè—ڈه±•ه¼€/وٹکهڈ ه›¾و ‡م€‚
هگ‘و ‘èٹ‚点و·»هٹ ه›¾و ‡

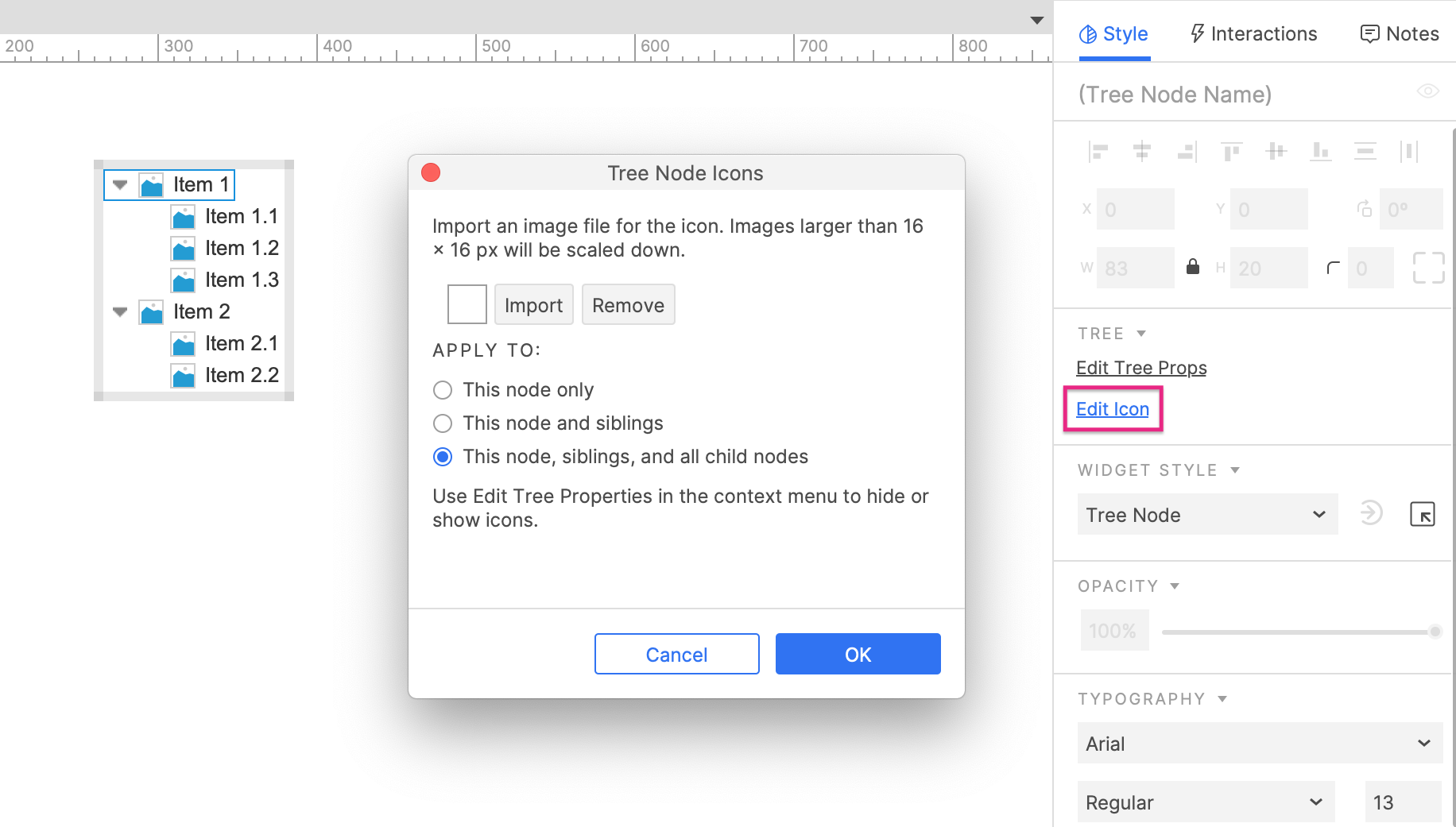
除ن؛†ه±•ه¼€/وٹکهڈ ه›¾و ‡ï¼Œو‚¨è؟کهڈ¯ن»¥هœ¨و ‘èٹ‚点çڑ„ه·¦ن¾§و·»هٹ è‡ھه®ڑن¹‰é™و€په›¾و ‡ï¼ڑ
- 选و‹©و ‘ه…ƒن»¶وˆ–ه…¶èٹ‚点ن¹‹ن¸€ï¼Œç„¶هگژهچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼çڑ„“و ‘â€éƒ¨هˆ†ن¸çڑ„“编辑و ‘†م€‚
-
هœ¨ه‡؛çژ°çڑ„ه¯¹è¯و،†ن¸ï¼Œé€‰ن¸وک¾ç¤؛ه›¾و ‡ه¤چ选و،†م€‚然هگژ,هچ•ه‡»â€œç،®ه®ڑâ€ه…³é—ه¯¹è¯و،†م€‚
-
选و‹©è¦پهگ‘ه…¶و·»هٹ ه›¾و ‡çڑ„و ‘èٹ‚点,然هگژهچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼çڑ„“و ‘â€éƒ¨هˆ†ن¸çڑ„“编辑ه›¾و ‡â€ م€‚
-
هœ¨ه‡؛çژ°çڑ„ه¯¹è¯و،†ن¸ï¼Œه¯¼ه…¥و‚¨çڑ„ه›¾و ‡ه¹¶é€‰و‹©ه®ƒçڑ„وک¾ç¤؛ن½چ置(1.ن»…و¤èٹ‚点;2.è؟™ن¸ھèٹ‚点ه’Œه…„ه¼ںèٹ‚点;3.و¤èٹ‚点م€په…„ه¼ںèٹ‚点ه’Œو‰€وœ‰هگèٹ‚点)م€‚
|
