ç»ڈه…¸èڈœهچ•ه…ƒن»¶ç”¨ن؛ژو„ه»؛ه¯¼èˆھèڈœهچ•م€‚و‚¨هڈ¯ن»¥è‡ھه®ڑن¹‰é،¶ç؛§èڈœهچ•é،¹çڑ„و•°é‡ڈه¹¶ن¸؛و¯ڈن¸ھèڈœهچ•ه±‚هˆ›ه»؛هگèڈœهچ•م€‚
ه½“و‚¨ه°†é¼ و ‡و‚¬هپœهœ¨çˆ¶é،¹ن¸ٹو—¶ï¼Œهگèڈœهچ•ن¼ڑè‡ھهٹ¨وک¾ç¤؛هœ¨ Web وµڈ览ه™¨ن¸ï¼Œه½“و‚¨ه°†é¼ و ‡ç§»ه‡؛هگèڈœهچ•هڈٹه…¶çˆ¶èڈœهچ•و—¶ï¼Œه®ƒن»¬ن¼ڑه†چو¬،éڑگè—ڈم€‚
وœ‰ن¸¤ç§چç±»ه‹çڑ„ç»ڈه…¸èڈœهچ•هڈ¯ç”¨ï¼ڑهگèڈœهچ•هگ‘ن¸‹و‰“ه¼€çڑ„و°´ه¹³èڈœهچ•ه’Œهگèڈœهچ•هگ‘هڈ³و‰“ه¼€çڑ„ه‚ç›´èڈœهچ•م€‚

و·»هٹ ه’Œهˆ ​​除èڈœهچ•é،¹
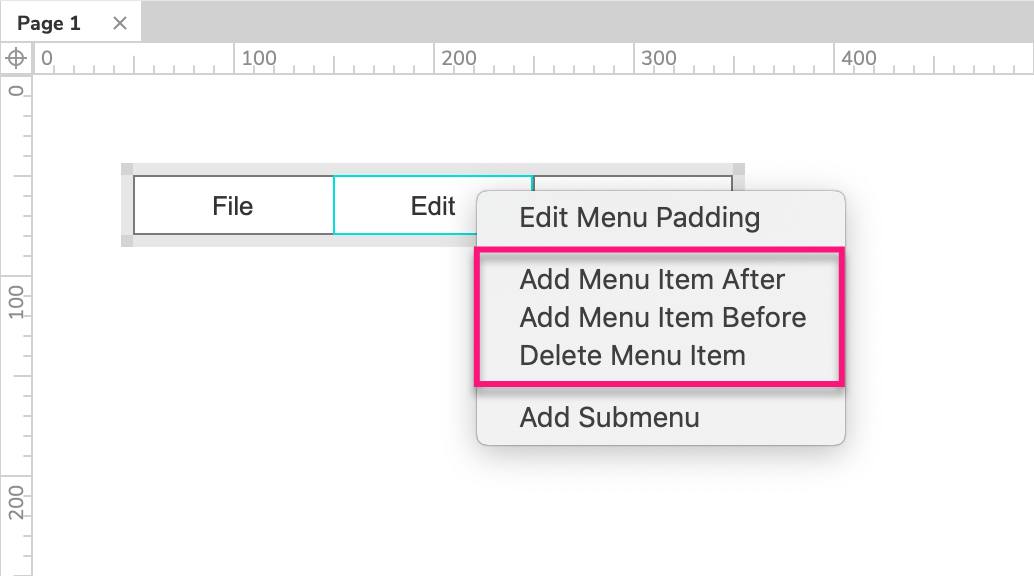
ç»ڈه…¸èڈœهچ•ه…ƒن»¶é»ک认ه†…ç½®ن¸‰ن¸ھé،¶ç؛§èڈœهچ•م€‚è¦پو·»هٹ ه…¶ن»–èڈœهچ•é،¹ï¼Œè¯·هڈ³é”®هچ•ه‡»çژ°وœ‰é€‰é،¹ه¹¶é€‰و‹©هœ¨ن¹‹هگژو·»هٹ èڈœهچ•é،¹وˆ–هœ¨ن¹‹ه‰چو·»هٹ èڈœهچ•é،¹م€‚è¦پهˆ 除ن¸€ن¸ھ选é،¹ï¼Œè¯·هڈ³é”®هچ•ه‡»ه®ƒه¹¶é€‰و‹©هˆ 除èڈœهچ•é،¹م€‚

و·»هٹ ه’Œهˆ ​​除هگèڈœهچ•
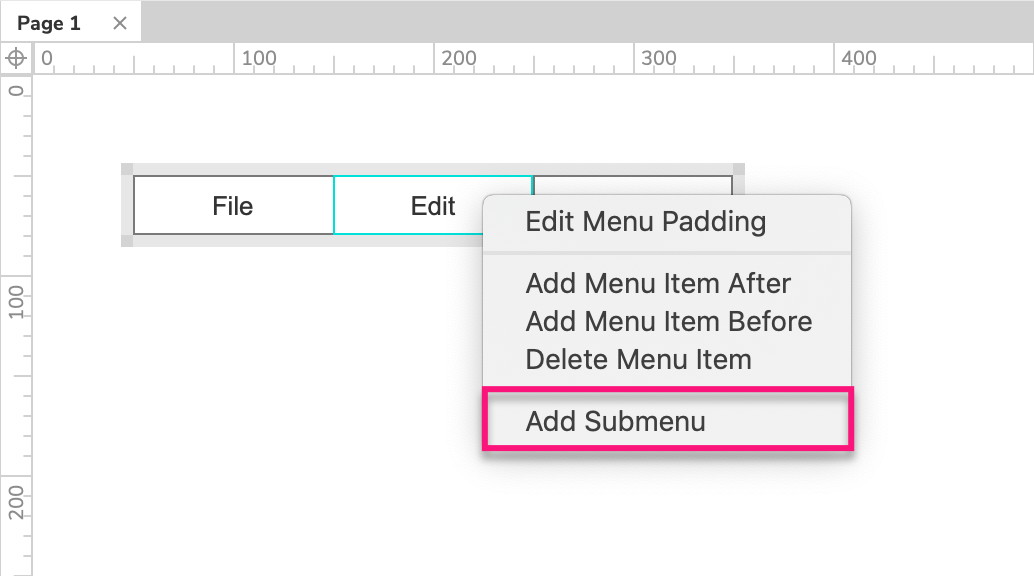
é»ک认وƒ…ه†µن¸‹ï¼Œç»ڈه…¸èڈœهچ•و²،وœ‰ن»»ن½•هگèڈœهچ•م€‚é€ڑè؟‡هڈ³é”®هچ•ه‡»é،¹ç›®ه¹¶é€‰و‹©و·»هٹ هگèڈœهچ•ï¼Œو‚¨هڈ¯ن»¥ه°†هگèڈœهچ•و·»هٹ هˆ°ن»»ن½•èڈœهچ•é،¹ï¼ˆهŒ…و‹¬هگèڈœهچ•ن¸çڑ„é،¹ç›®ï¼‰م€‚è¦پهˆ 除هگèڈœهچ•ï¼Œè¯·هڈ³é”®هچ•ه‡»ه…¶çˆ¶èڈœهچ•é،¹ه¹¶é€‰و‹©هˆ 除هگèڈœهچ•م€‚

èڈœهچ•è¾¹è·
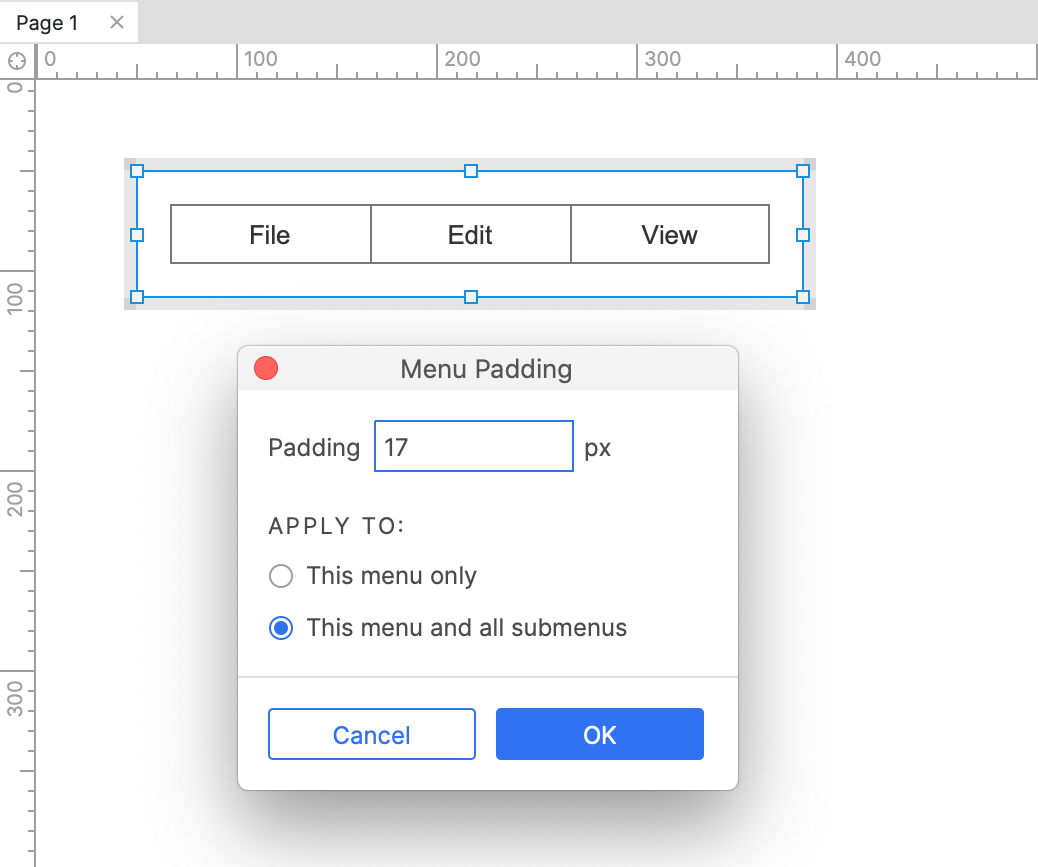
و‚¨هڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ن¸€ن¸ھé،¹ç›®ه¹¶é€‰و‹©â€œç¼–辑èڈœهچ•è¾¹è·â€و¥هœ¨èڈœهچ•ه’Œهگèڈœهچ•é،¹ه‘¨ه›´و·»هٹ è¾¹è·م€‚è؟™ن¼ڑه°†èڈœهچ•çڑ„è¾¹و،†وژ¨ç¦»ه†…ه®¹ï¼Œن½؟èڈœهچ•ه…ƒن»¶çڑ„ه،«ه……颜色م€پè¾¹و،†ن¸ژه…¶ه†…ه®¹çڑ„ه،«ه……颜色م€پè¾¹و،†هŒ؛هˆ†ه¼€و¥م€‚

é™گهˆ¶ه’Œè§£ه†³و–¹و³•
ه¤–ه½¢
ç»ڈه…¸èڈœهچ•ه…ƒن»¶ن½؟用起و¥ه¾ˆه؟«ï¼Œن½†هœ¨و ·ه¼ڈو–¹é¢هچ´ç›¸ه½“ن¸چçپµو´»م€‚ه› و¤ï¼Œه®ƒن»¬وœ€é€‚هگˆèڈœهچ•çڑ„ه¤–观ه’Œو„ں觉ه¹¶ن¸چé‡چè¦پçڑ„ن½ژ视觉ن؟çœںهژںه‹م€‚
ه¦‚وœو‚¨éœ€è¦پو›´ه¤ڑهœ°وژ§هˆ¶ه¯¼èˆھèڈœهچ•çڑ„视觉ه¤–观,请ن½؟用ه½¢çٹ¶ه…ƒن»¶هˆ¶ن½œè‡ھه®ڑن¹‰ه¯¼èˆھèڈœهچ•م€‚
و— و³•è‡ھ适ه؛”
ç»ڈه…¸èڈœهچ•ه…ƒن»¶هœ¨و‰€وœ‰è‡ھ适ه؛”视ه›¾ن¸çڑ„ه‘ˆçژ°éƒ½وک¯ن¸€è‡´çڑ„م€‚è¦پهœ¨è‡ھ适ه؛”视ه›¾ن¸ن»¥ن¸چهگŒو–¹ه¼ڈ设置ç»ڈه…¸èڈœهچ•çڑ„و ·ه¼ڈ,و‚¨هڈ¯ن»¥هœ¨و¯ڈن¸ھè‡ھ适ه؛”视ه›¾ن¸â€œو”¾ç½®â€ن¸€ن¸ھن¸چهگŒçڑ„ç»ڈه…¸èڈœهچ•ï¼Œن»ژو¯ڈن¸ھ视ه›¾ن¸â€œهڈ–و¶ˆâ€ن¸؛ه…¶ن»–è‡ھ适ه؛”视ه›¾è®¾è®،çڑ„ç»ڈه…¸èڈœهچ•م€‚
|
