еҪ“жӮЁеңЁ
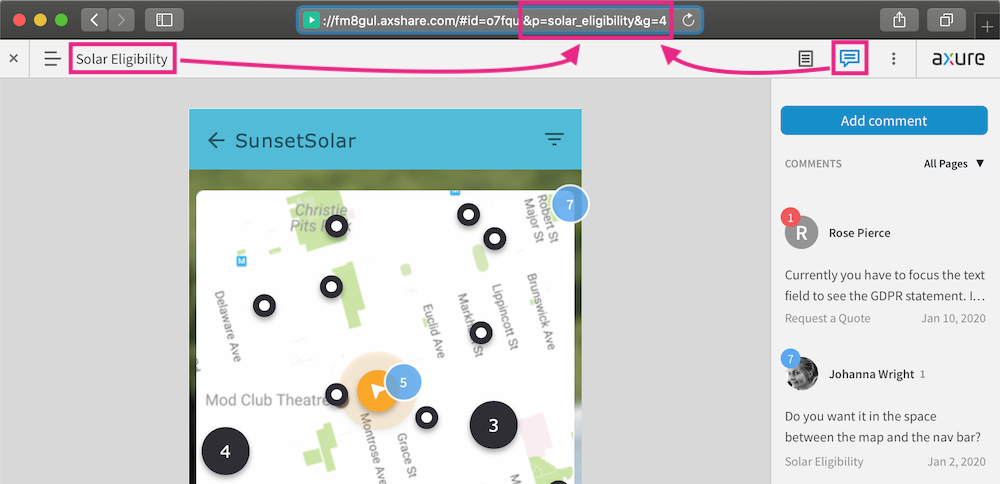
Web жөҸи§ҲеҷЁдёӯжҹҘзңӢ Axure RP еҺҹеһӢж—¶пјҢйЎөйқўйЎ¶йғЁзҡ„вҖңеҺҹеһӢж’ӯж”ҫеҷЁвҖқе·Ҙе…·ж ҸеҸҜи®©жӮЁи®ҝй—®жңүе…іеҺҹеһӢзҡ„е…ғдҝЎжҒҜпјҢеҢ…жӢ¬йЎөйқўз»“жһ„гҖҒеҲӣе»әиҖ…зҡ„жіЁйҮҠе’ҢеҸҚйҰҲи®Ёи®әгҖӮ
еҺҹеһӢж’ӯж”ҫеҷЁиҝҳе…Ғи®ёжӮЁжӣҙж”№еҺҹеһӢзҡ„жҳҫзӨәж–№ејҸгҖӮ

жӮЁеҸҜд»ҘйҡҸж—¶йҖҡиҝҮеҚ•еҮ»йЎөйқўе·ҰдёҠи§’зҡ„Xеӣҫж Үйҡҗи—ҸеҺҹеһӢж’ӯж”ҫеҷЁгҖӮ
иҰҒеҶҚж¬ЎжҳҫзӨәж’ӯж”ҫеҷЁпјҢиҜ·еҚ•еҮ»еҗҢдёҖдҪҚзҪ®зҡ„>еӣҫж ҮгҖӮ
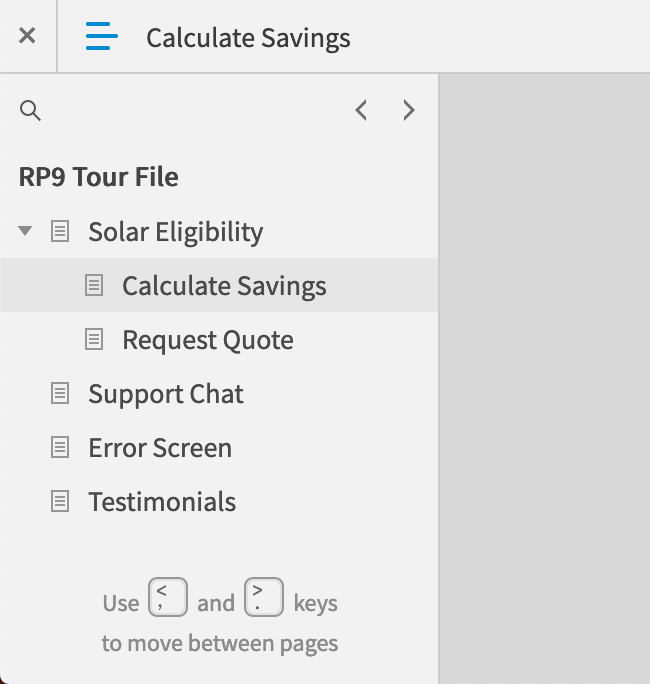
йЎөйқў
еңЁйЎөйқўзҡ„е·ҰдёҠи§’пјҢжӮЁдјҡзңӢеҲ°еҪ“еүҚжӯЈеңЁжҹҘзңӢзҡ„йЎөйқўзҡ„еҗҚз§°гҖӮеҚ•еҮ»йЎөйқўеҗҚз§°д»ҘжҹҘзңӢеҺҹеһӢзҡ„е®Ңж•ҙйЎөйқўз»“жһ„гҖӮ
еҚ•еҮ»еҲ—иЎЁдёӯзҡ„йЎөйқўеҗҚз§°иҝӣиЎҢжҹҘзңӢгҖӮжӮЁиҝҳеҸҜд»ҘдҪҝз”ЁзӘ—ж јйЎ¶йғЁзҡ„<>еҲҮжҚўжҢүй’®жҲ–,е’Ң.й”®еңЁйЎөйқўдёӯеүҚеҗҺеҜјиҲӘгҖӮ

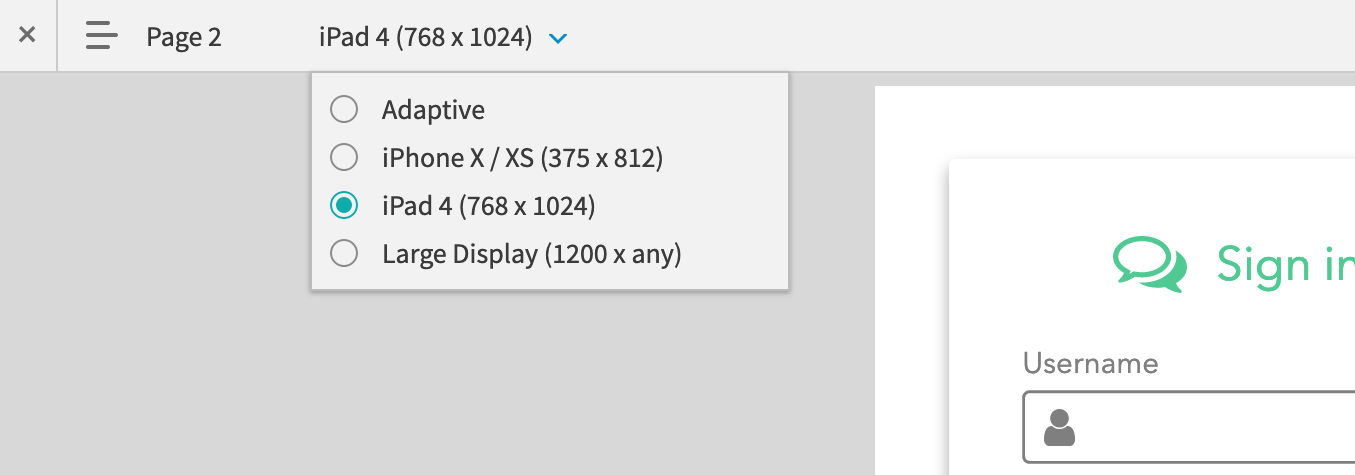
иҮӘйҖӮеә”и§Ҷеӣҫ
еҰӮжһңжӮЁжӯЈеңЁжҹҘзңӢзҡ„йЎөйқўеҗҜз”ЁдәҶиҮӘйҖӮеә”и§ҶеӣҫпјҢжӮЁе°ҶеңЁйЎөйқўе·ҰдёҠи§’зҡ„йЎөйқўеҗҚз§°ж—Ғиҫ№зңӢеҲ°еҪ“еүҚеә”з”Ёзҡ„и§Ҷеӣҫзҡ„еҗҚз§°гҖӮжӮЁеҸҜд»ҘеҚ•еҮ»иҮӘйҖӮеә”и§Ҷеӣҫзҡ„еҗҚз§°д»ҘжүӢеҠЁйҖүжӢ©дёҚеҗҢзҡ„и§ҶеӣҫгҖӮиҰҒиҝ”еӣһжөҸи§ҲеҷЁе®ҪеәҰзҡ„й»ҳи®Өи§ҶеӣҫпјҢиҜ·йҖүжӢ©иҮӘйҖӮеә”гҖӮ

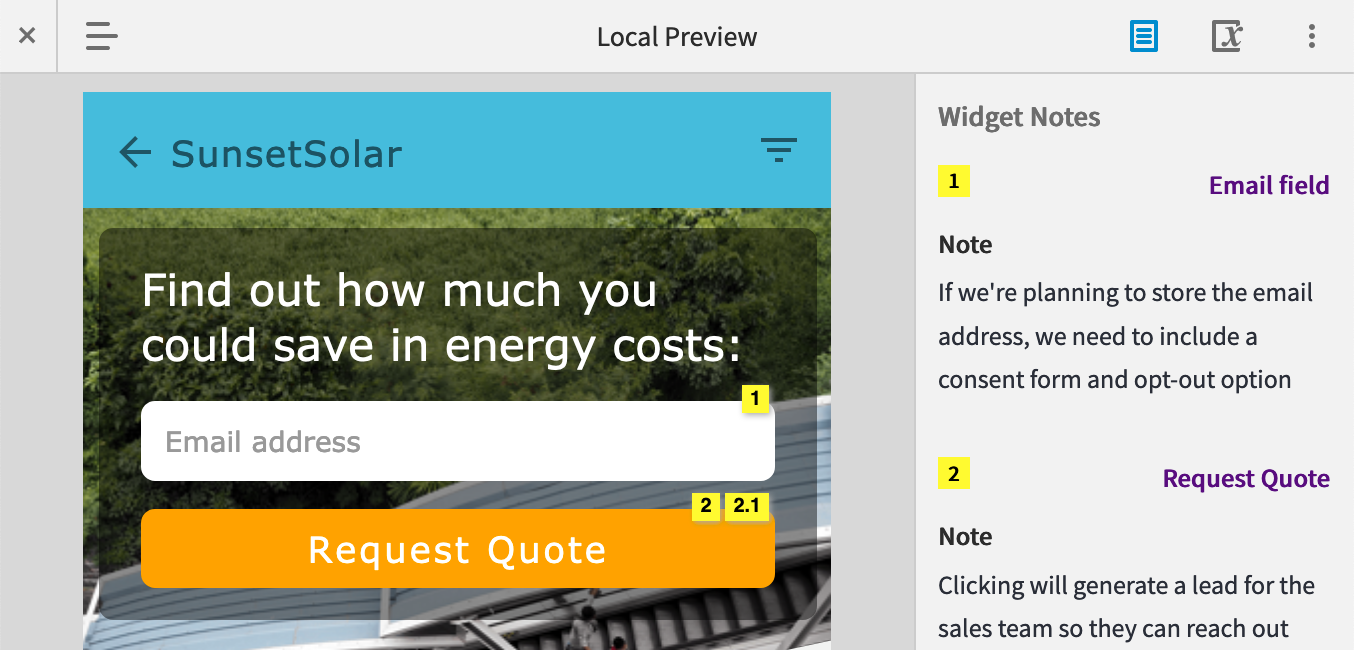
ж–ҮжЎЈ
еҚ•еҮ»йЎөйқўеҸідёҠи§’зҡ„ж–ҮжЎЈеӣҫж ҮеҸҜжҹҘзңӢеҪ“еүҚйЎөйқўзҡ„йЎөйқўе’Ңе…ғ件注йҮҠгҖӮжіЁйҮҠзҡ„жҳҫзӨәйЎәеәҸдёҺе®ғ们еңЁ Axure
RPзҡ„вҖңжіЁйҮҠвҖқзӘ—ж јдёӯзҡ„жҳҫзӨәйЎәеәҸзӣёеҗҢпјҢжӮЁеҸҜд»ҘеҚ•еҮ»жіЁйҮҠд»ҘеңЁйЎөйқўдёҠзӘҒеҮәжҳҫзӨәе…¶еҲҶй…Қзҡ„е…ғ件пјҲеҰӮжһңжңүпјүгҖӮ

жӮЁеҸҜд»ҘеңЁ HTML з”ҹжҲҗеҷЁи®ҫзҪ®зҡ„вҖңжіЁйҮҠвҖқйҖүйЎ№еҚЎдёҠй…ҚзҪ®жіЁйҮҠзҡ„еӨ–и§ӮжҲ–е°Ҷе…¶е®Ңе…ЁеҲ йҷӨгҖӮ
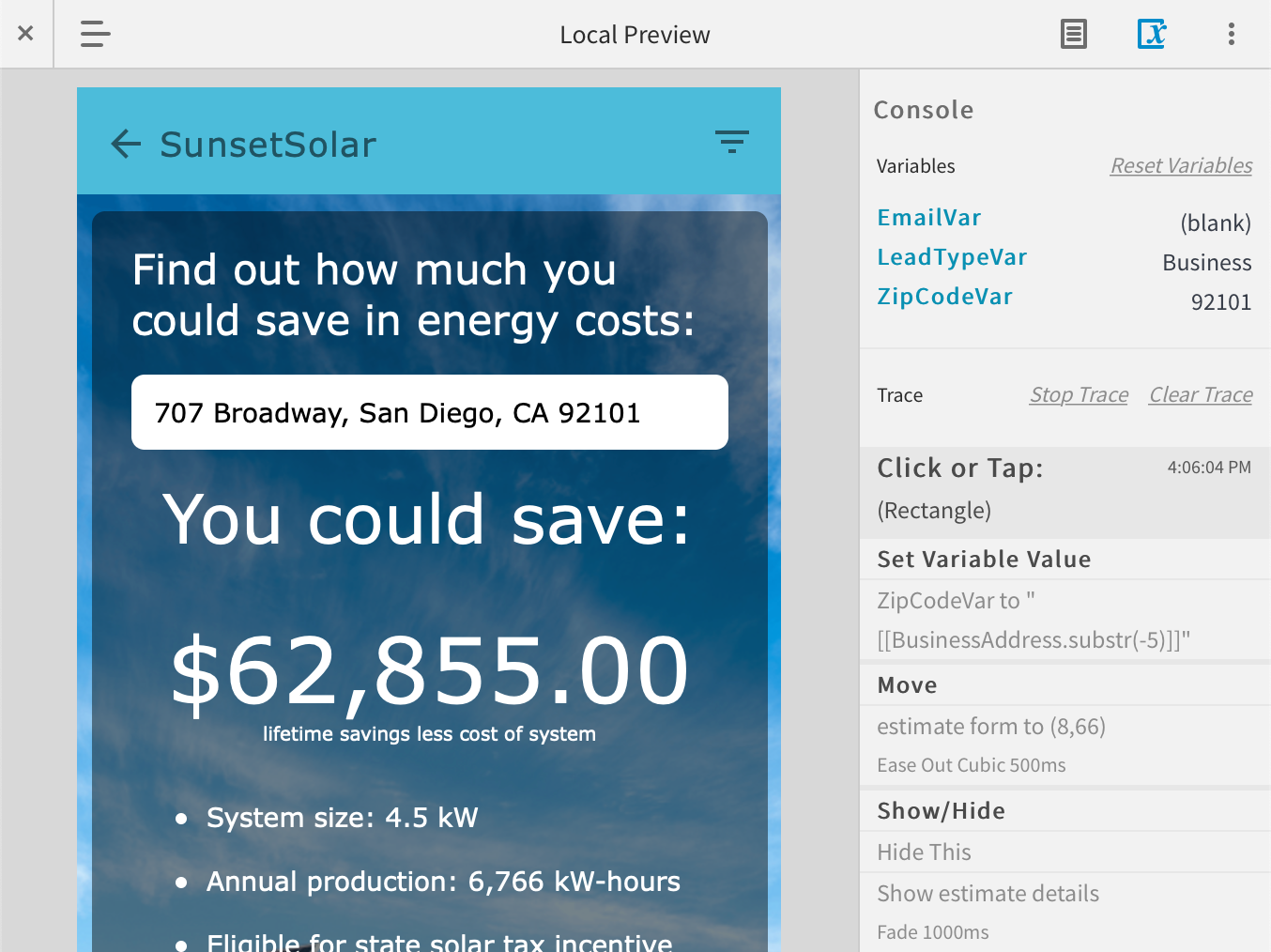
жҺ§еҲ¶еҸ°
йҖҡиҝҮAxure RP дёӯзҡ„вҖңйў„и§ҲвҖқйҖүйЎ№жҹҘзңӢеҺҹеһӢж—¶пјҢжӮЁеҸҜд»ҘеҚ•еҮ»йЎөйқўеҸідёҠи§’зҡ„вҖңжҺ§еҲ¶еҸ°вҖқеӣҫж ҮжқҘжөӢиҜ•жӮЁжһ„е»әзҡ„дәӨдә’并еҜ№е…¶иҝӣиЎҢж•…йҡңжҺ’йҷӨгҖӮ

еҺҹеһӢзҡ„е…ЁеұҖеҸҳйҮҸеҸҠе…¶еҪ“еүҚеҖјеҲ—еңЁжҺ§еҲ¶еҸ°зҡ„йЎ¶йғЁгҖӮеҪ“дәӨдә’жӣҙж”№еҸҳйҮҸзҡ„еҖјж—¶пјҢиҜҘеҖјд№ҹдјҡеңЁжӯӨеӨ„жӣҙж–°гҖӮжӮЁеҸҜд»ҘйҡҸж—¶йҖҡиҝҮеҚ•еҮ»вҖңйҮҚзҪ®еҸҳйҮҸвҖқе°ҶеҸҳйҮҸйҮҚзҪ®дёәе…¶й»ҳи®ӨеҖјгҖӮ
жҺ§еҲ¶еҸ°и·ҹиёӘ
жӮЁиҝҳеҸҜд»ҘйҖҡиҝҮеҚ•еҮ»ејҖе§Ӣи·ҹиёӘжҢүй’®и®°еҪ•е’ҢжҹҘзңӢеҺҹеһӢеҸ‘з”ҹзҡ„дәӨдә’гҖӮиҝҷдёҚд»…дјҡжҢүйЎәеәҸжҳҫзӨәжүҖжңүи§ҰеҸ‘зҡ„дәӨдә’вҖ”вҖ”жңүеҠ©дәҺжҚ•жҚүж„ҸеӨ–зҡ„дәӨдә’вҖ”вҖ”е®ғиҝҳе°ҶжҳҫзӨәдҪ зҡ„жқЎд»¶жЎҲдҫӢжҳҜеҰӮдҪ•иў«еҲӨж–ӯзҡ„гҖӮ

иҰҒи®°еҪ•йЎөйқўйҰ–ж¬ЎеҠ иҪҪж—¶еҸ‘з”ҹзҡ„дәӨдә’пјҢдҫӢеҰӮйЎөйқўеҠ иҪҪе’Ңе…ғ件еҠ иҪҪдәӢ件дёӢзҡ„дәӨдә’пјҢиҜ·еҗҜеҠЁи·ҹиёӘпјҢ然еҗҺеҲ·ж–°йЎөйқўгҖӮ
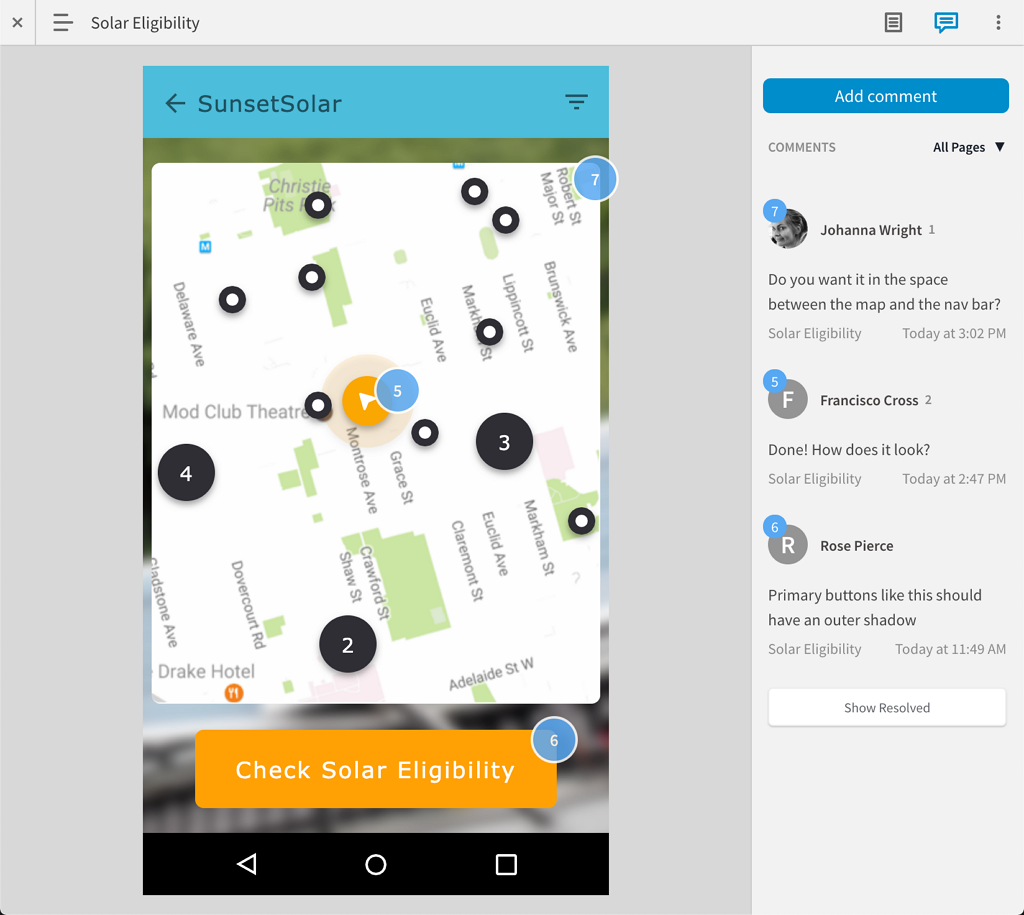
иҜ„и®ә
еҜ№дәҺжүҳз®ЎеңЁAxure CloudдёҠзҡ„йЎ№зӣ®пјҢжӮЁеҸҜд»ҘзӮ№еҮ»йЎөйқўеҸідёҠи§’зҡ„иҜ„и®әеӣҫж ҮжқҘйҳ…иҜ»е’ҢеҸӮдёҺжңүе…іеҪ“еүҚйЎөйқўзҡ„и®Ёи®әгҖӮиҰҒдәҶи§ЈжӣҙеӨҡдҝЎжҒҜпјҢиҜ·жҹҘзңӢвҖңAxure
Cloud иҜ„и®әвҖқз« иҠӮгҖӮ

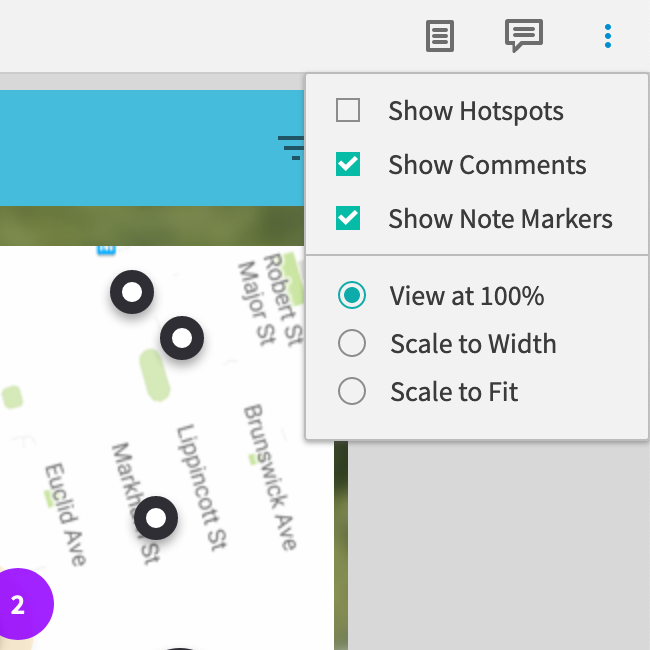
жҹҘзңӢйҖүйЎ№
йЎөйқўеҸідёҠи§’зҡ„вҖңжҹҘзңӢйҖүйЎ№вҖқиҸңеҚ•еҢ…еҗ«жҺ§еҲ¶еҺҹеһӢжң¬иә«еӨ–и§Ӯзҡ„йҖүйЎ№гҖӮ

ж Үи®° -
жҳҫзӨәзғӯеҢәпјҡд»Ҙйқ’иүІеҸ‘е…үзӘҒеҮәжҳҫзӨәйЎөйқўдёҠзҡ„жүҖжңүдәӨдә’ејҸе…ғ件гҖӮ
- жҳҫзӨәиҜ„и®әпјҡпјҲд»…йҷҗ Axure CloudпјүеҲҮжҚўеңЁзәҝдәӨжөҒиҜ„и®әзҡ„еј•и„ҡгҖӮеҪ“е®ғ们еҸҜи§Ғж—¶пјҢжӮЁеҸҜд»ҘеҚ•еҮ»ж Үи®°д»ҘжҹҘзңӢе…¶е…іиҒ”зҡ„иҜ„и®әгҖӮ
- жҳҫзӨәжіЁйҮҠпјҡеҲҮжҚўеҮәзҺ°еңЁеҲҶй…ҚжңүжіЁйҮҠзҡ„е…ғ件дёҠзҡ„зј–еҸ·ж Үи®°гҖӮеҪ“е®ғ们еҸҜи§Ғж—¶пјҢжӮЁеҸҜд»ҘеҚ•еҮ»ж Үи®°жқҘйҳ…иҜ»е…ғ件зҡ„жіЁйҮҠгҖӮ
зј©ж”ҫ -
еҺҹе°әеҜёпјҡд»Ҙ Axure RP з”»еёғдёҠи®ҫи®Ўзҡ„е°әеҜёжҳҫзӨәеҺҹеһӢгҖӮ
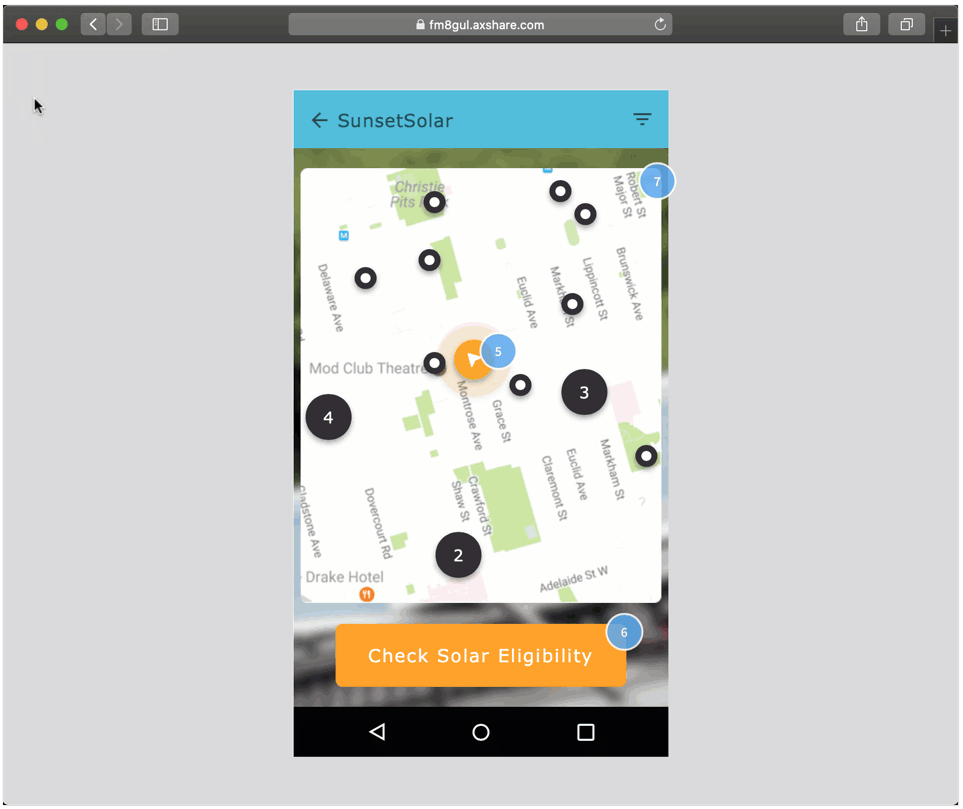
- зј©ж”ҫеҲ°е®ҪеәҰпјҡзј©ж”ҫеҺҹеһӢд»ҘйҖӮеә”жөҸи§ҲеҷЁзӘ—еҸЈзҡ„е®ҪеәҰгҖӮеңЁз§»еҠЁи®ҫеӨҮдёҠжҹҘзңӢеҺҹеһӢж—¶еҫҲжңүз”ЁгҖӮ
- зј©ж”ҫд»ҘйҖӮеә”пјҡзј©ж”ҫеҺҹеһӢд»Ҙе®Ңе…ЁйҖӮеҗҲжөҸи§ҲеҷЁзӘ—еҸЈзҡ„е®ҪеәҰе’Ңй«ҳеәҰгҖӮ
дҝқеӯҳе’Ңе…ұдә«еҺҹеһӢж’ӯж”ҫеҷЁй…ҚзҪ®
жҜҸеҪ“жӮЁжү“ејҖйЎөйқўгҖҒжү“ејҖжҲ–е…ій—ӯзӘ—ж јпјҲдҫӢеҰӮиҜ„и®әзӘ—ж јпјүжҲ–жӣҙж”№еҺҹеһӢж’ӯж”ҫеҷЁдёӯзҡ„йҖүжӢ©ж—¶пјҢжӣҙж”№йғҪдјҡеҸҚжҳ еңЁжөҸи§ҲеҷЁең°еқҖж ҸдёӯеҺҹеһӢ
URL зҡ„жң«е°ҫгҖӮ

жӮЁеҸҜд»Ҙе°Ҷе®Ңж•ҙзҡ„ URL еҠ е…Ҙд№Ұзӯҫд»ҘдҝқеӯҳжӮЁзҡ„еҺҹеһӢж’ӯж”ҫеҷЁй…ҚзҪ®гҖӮеҪ“жӮЁд»ҘеҗҺеҜјиҲӘеҲ°иҜҘд№Ұзӯҫж—¶пјҢж’ӯж”ҫеҷЁе°Ҷд»ҘжӮЁдҝқз•ҷе®ғзҡ„зЎ®еҲҮй…ҚзҪ®жҳҫзӨәгҖӮ
жӮЁд№ҹеҸҜд»ҘеҲ©з”ЁиҝҷдёҖзӮ№дёҺе…¶д»–йҳҹеҸӢе’ҢеҲ©зӣҠзӣёе…іиҖ…е…ұдә«жӮЁзҡ„еҺҹеһӢж’ӯж”ҫеҷЁй…ҚзҪ®гҖӮеҰӮжһңжӮЁеёҢжңӣеңЁе…¶д»–дәәжҹҘзңӢжӮЁзҡ„еҺҹеһӢж—¶д»Ҙжҹҗз§Қж–№ејҸй…ҚзҪ®ж’ӯж”ҫеҷЁпјҢиҜ·жү§иЎҢд»ҘдёӢж“ҚдҪңпјҡ
1. й…ҚзҪ®еҺҹеһӢж’ӯж”ҫеҷЁд»ҘжҳҫзӨәжӮЁеёҢжңӣе…¶д»–дәәзңӢеҲ°е®ғзҡ„ж–№ејҸгҖӮ
2. д»ҺжөҸи§ҲеҷЁзҡ„ең°еқҖж ҸдёӯеӨҚеҲ¶е®Ңж•ҙзҡ„ URLгҖӮ
3. е°ҶиҜҘ URL еҸ‘йҖҒз»ҷжӮЁзҡ„еӣўйҳҹгҖӮ
йҡҗи—ҸеҺҹеһӢж’ӯж”ҫеҷЁ
еҚ•еҮ»йЎөйқўе·ҰдёҠи§’зҡ„Xд»Ҙйҡҗи—ҸеҺҹеһӢж’ӯж”ҫеҷЁгҖӮ然еҗҺпјҢжӮЁеҸҜд»ҘеӨҚеҲ¶жөҸи§ҲеҷЁең°еқҖж Ҹдёӯзҡ„ URLпјҢеңЁйҡҗи—Ҹж’ӯж”ҫеҷЁзҡ„зҠ¶жҖҒдёӢе…ұдә«еҺҹеһӢгҖӮ
иҰҒеҶҚж¬ЎжҳҫзӨәеҺҹеһӢж’ӯж”ҫеҷЁпјҢиҜ·е°Ҷе…үж ҮжӮ¬еҒңеңЁйЎөйқўе·ҰдёҠи§’пјҢ然еҗҺеҚ•еҮ»еҮәзҺ°зҡ„>гҖӮ

|
