و¯چ版وک¯ن¸€ç»„ه…ƒن»¶çڑ„集هگˆï¼Œو‚¨هڈ¯ن»¥ه°†و¯چ版维وٹ¤هœ¨ن¸€èµ·ç®،çگ†ه¹¶هœ¨و•´ن¸ھé،¹ç›®ن¸é‡چه¤چن½؟用م€‚و‚¨ه¯¹و¯چ版و‰€هپڑçڑ„و›´و”¹ن¼ڑè‡ھهٹ¨هگŒو¥هˆ°ن½؟用ن؛†è¯¥و¯چ版çڑ„و¯ڈن¸ھé،µé¢م€‚
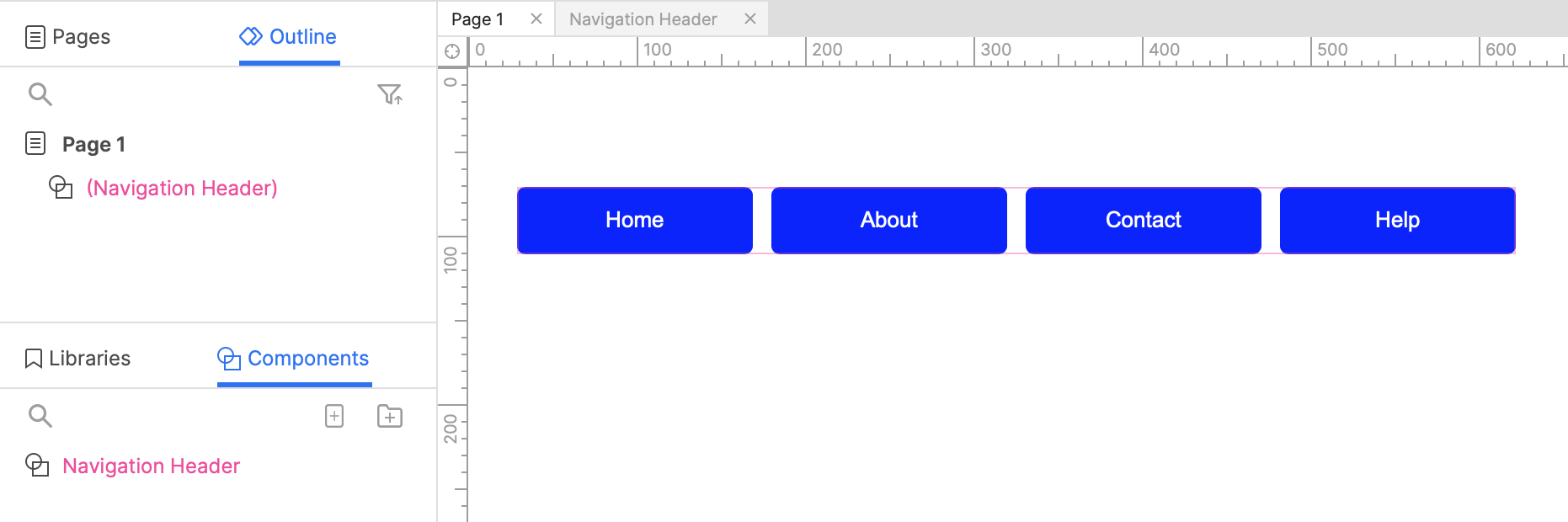
é€ڑه¸¸ن½œن¸؛و¯چ版هˆ›ه»؛çڑ„ه…ƒç´ هŒ…و‹¬é،µçœ‰م€پé،µè„ڑه’Œه¯¼èˆھو ڈ,ه› ن¸؛ه®ƒن»¬هœ¨ç½‘ç«™وˆ–ه؛”用程ه؛ڈçڑ„و¯ڈن¸ھé،µé¢ن¸ٹé€ڑه¸¸éƒ½وک¯ç›¸هگŒçڑ„م€‚

هˆ›ه»؛و¯چ版
هˆ›ه»؛و¯چ版وœ‰ن¸¤ç§چو–¹ه¼ڈï¼ڑ
ن»ژه…ƒن»¶هˆ›ه»؛
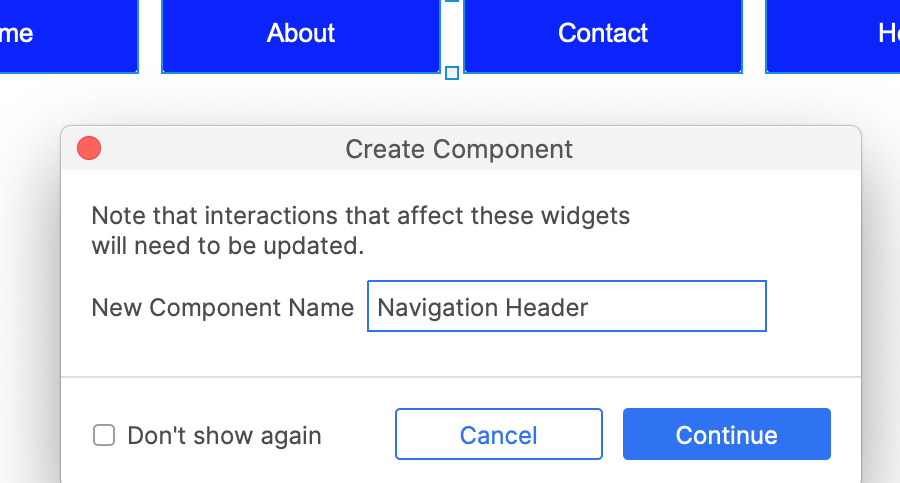
و‚¨هڈ¯ن»¥ن»ژه·²ç»ڈو·»هٹ هˆ°ç”»ه¸ƒçڑ„ه…ƒن»¶هˆ›ه»؛ن¸€ن¸ھو¯چ版,و–¹و³•وک¯é€‰ن¸ه®ƒن»¬ï¼Œهڈ³é”®هچ•ه‡»ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œهˆ›ه»؛و¯چ版â€م€‚ه…ƒن»¶ه°†ه®Œه…¨ن؟ç•™هœ¨ç”»ه¸ƒن¸ٹçڑ„ن½چ置,ن½†ه®ƒن»¬çژ°هœ¨ه°†وˆگن¸؛و–°و¯چ版çڑ„第ن¸€ن¸ھو¯چ版ه®ن¾‹ï¼Œهˆ—هœ¨â€œو¯چ版â€çھ—و ¼ن¸م€‚

ه¦‚وœو‚¨وƒ³è·³è؟‡ن»ژçژ°وœ‰ه…ƒن»¶هˆ›ه»؛و¯چ版çڑ„ه‘½هگچو¥éھ¤ï¼Œو‚¨هڈ¯ن»¥é€‰ن¸â€œهˆ›ه»؛و¯چ版â€ه¯¹è¯و،†ن¸çڑ„“ن¸چه†چوک¾ç¤؛â€ه¤چ选و،†م€‚و‚¨هڈ¯ن»¥ç¨چهگژهœ¨ه؛”用程ه؛ڈ首选é،¹èڈœهچ•çڑ„و¯چ版选é،¹هچ،ن¸ٹهڈ–و¶ˆé€‰ن¸و¤é€‰é،¹م€‚
هœ¨و¯چ版çھ—و ¼ن¸هˆ›ه»؛
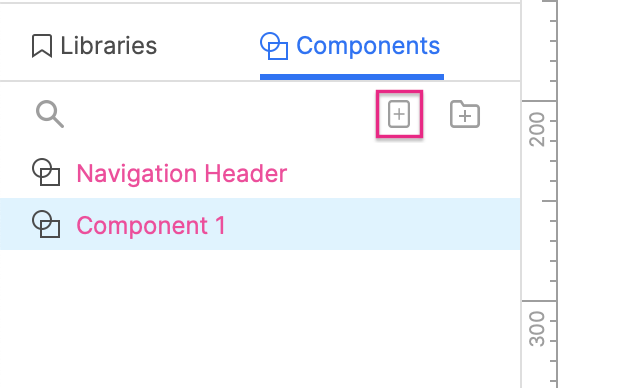
و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡هچ•ه‡»â€œو¯چ版â€çھ—و ¼هڈ³ن¸ٹ角çڑ„“و·»هٹ و¯چ版â€ه›¾و ‡و¥هˆ›ه»؛ç©؛白و¯چ版م€‚

编辑و¯چ版
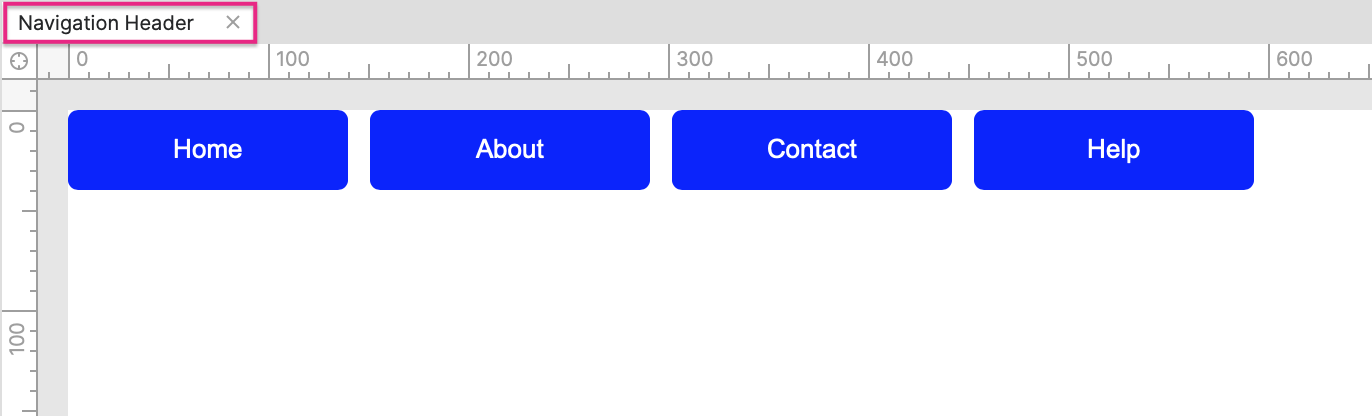
è¦پ编辑و¯چ版هڈٹه…¶هŒ…هگ«çڑ„ه…ƒن»¶ï¼Œè¯·هœ¨â€œو¯چ版â€çھ—و ¼ن¸هڈŒه‡»ه…¶هگچ称وˆ–هڈŒه‡»ه·²و·»هٹ هˆ°ç”»ه¸ƒçڑ„ن»»ن½•ه®ن¾‹م€‚该و¯چ版ه°†هœ¨ç”»ه¸ƒن¸ٹçڑ„و–°é€‰é،¹هچ،ن¸و‰“ه¼€م€‚

و¯چ版çڑ„é،µé¢ه±و€§
除ن؛†هŒ…هگ«çڑ„ه…ƒن»¶ن¹‹ه¤–,و¯چ版è؟که…·وœ‰و‚¨هڈ¯ن»¥é…چç½®çڑ„ç±»ن¼¼é،µé¢çڑ„ه±و€§ï¼ڑ
- ç”»ه¸ƒé¢œè‰²ï¼ڑو‚¨هڈ¯ن»¥و›´و”¹و¯چ版çڑ„ç”»ه¸ƒé¢œè‰²ن»¥ن؟ƒè؟›è®¾è®،è؟‡ç¨‹م€‚ن¾‹ه¦‚,و‚¨هڈ¯ن»¥هœ¨ه¤„çگ†وµ…色و–‡وœ¬ه’Œه…ƒن»¶ه،«ه……颜色و—¶ه°†ç”»ه¸ƒè®¾ç½®ن¸؛و·±è‰²م€‚و¤ç”»ه¸ƒé¢œè‰²ن»…هœ¨و‚¨ç¼–辑و¯چ版وœ¬è؛«و—¶هڈ¯è§پï¼›ه®ƒن¸چن¼ڑه‡؛çژ°هœ¨و‚¨و·»هٹ 组ن»¶ه®ن¾‹çڑ„é،µé¢ن¸ٹم€‚
- é،µé¢و³¨é‡ٹï¼ڑهœ¨â€œو³¨é‡ٹâ€çھ—و ¼çڑ„é،¶éƒ¨ï¼Œو‚¨هڈ¯ن»¥ن½؟用“é،µé¢و¦‚览â€ه—و®µو¥è¾“ه…¥وœ‰ه…³و¯چ版وœ¬è؛«çڑ„و³¨é‡ٹم€‚
- é،µé¢ن؛¤ن؛’ï¼ڑو‚¨هœ¨و¯چ版ه†…çڑ„é،µé¢ç؛§ن؛‹ن»¶ن¸‹هˆ›ه»؛çڑ„ن؛¤ن؛’ه°†ن¸ژو‚¨و·»هٹ و¯چ版ه®ن¾‹çڑ„é،µé¢çڑ„é،µé¢ن؛‹ن»¶ن¸€èµ·è§¦هڈ‘م€‚ن¾‹ه¦‚,ه¦‚وœو‚¨هœ¨و¯چ版ه†…هˆ›ه»؛ن¸€ن¸ھé،µé¢هٹ è½½ن؛¤ن؛’,那ن¹ˆه½“هŒ…هگ«و¯چ版ه®ن¾‹çڑ„é،µé¢هœ¨
Web وµڈ览ه™¨ن¸هٹ è½½و—¶ï¼Œè¯¥ن؛¤ن؛’ه°±ن¼ڑهڈ‘ç”ںم€‚
- و¯چ版视ه›¾ï¼ڑو¯چ版视ه›¾ن¸ژè‡ھ适ه؛”视ه›¾ç±»ن¼¼ï¼Œوک¯ن¸»è¦پو¯چ版çڑ„و›؟ن»£ç‰ˆوœ¬ï¼Œو‚¨هڈ¯ن»¥ن¸؛ه¸Œوœ›ن½؟用该و¯چ版çڑ„ن¸چهگŒن¸ٹن¸‹و–‡هˆ›ه»؛该版وœ¬م€‚ه®ƒن»¬ه…پ许و‚¨ن¸€و¬،هˆ›ه»؛و¯چ版,然هگژن¸؛و‚¨çڑ„و¯ڈن¸ھن¸ٹن¸‹و–‡é‡چو–°وژ’هˆ—م€پè°ƒو•´ه¤§ه°ڈه’Œé‡چو–°è®¾ç½®ه…¶ه…ƒن»¶çڑ„و ·ه¼ڈم€‚
ه°†و¯چ版و·»هٹ هˆ°ç”»ه¸ƒ
è¦په°†و¯چ版و·»هٹ هˆ°é،µé¢وˆ–ه…¶ن»–و¯چ版,请ه°†ه…¶ن»ژ“و¯چ版â€çھ—و ¼و‹–و”¾هˆ°ç”»ه¸ƒن¸ٹم€‚ç”»ه¸ƒن¸ٹçڑ„و¯چ版ه®ن¾‹ه…·وœ‰ç²‰ç؛¢è‰²è¾¹و،†è’™ç‰ˆم€‚و‚¨هڈ¯ن»¥هœ¨è§†ه›¾
→ éپ®ç½©هˆ‡وچ¢è’™ç‰ˆم€‚
و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡هœ¨â€œو¯چ版â€çھ—و ¼ن¸هڈ³é”®هچ•ه‡»و¯چ版ه¹¶é€‰و‹©â€œو·»هٹ هˆ°é،µé¢â€وˆ–“ن»ژé،µé¢ن¸هˆ 除â€ï¼Œن¸€و¬،ه°†و¯چ版و·»هٹ هˆ°ه¤ڑن¸ھé،µé¢وˆ–ن»ژه¤ڑن¸ھé،µé¢ن¸ن¸€و¬،هˆ 除و¯چ版م€‚

و‹–و”¾è،Œن¸؛
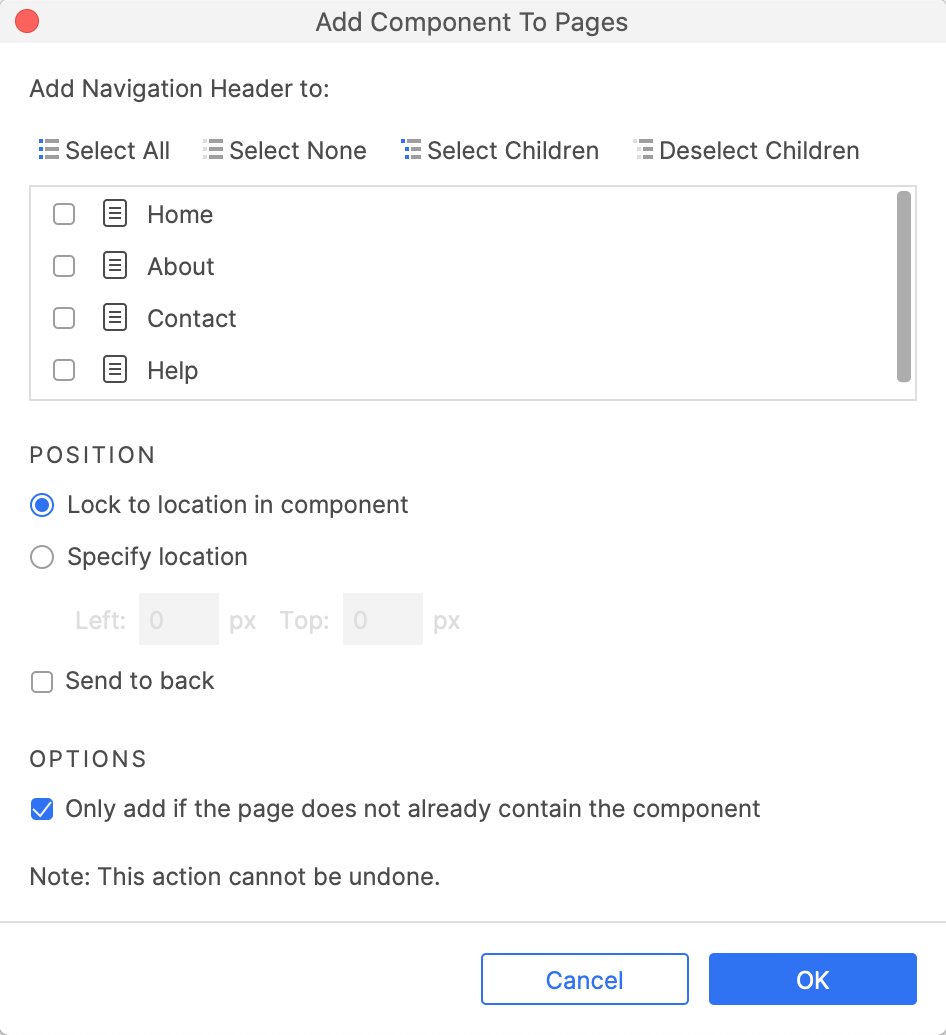
و‚¨هڈ¯ن»¥é€ڑè؟‡و›´و”¹ه…¶â€œو‹–و”¾è،Œن¸؛â€و¥و›´و”¹و¯چ版çڑ„و¯ڈن¸ھه®ن¾‹و·»هٹ هˆ°ç”»ه¸ƒو—¶çڑ„è،Œن¸؛و–¹ه¼ڈم€‚ن¸؛و¤ï¼Œè¯·هڈ³é”®هچ•ه‡»â€œو¯چ版â€çھ—و ¼ن¸çڑ„و¯چ版,然هگژن»ژ“و‹–و”¾è،Œن¸؛â€ن¸‹çڑ„ن»¥ن¸‹é€‰é،¹ن¸è؟›è،Œé€‰و‹©ï¼ڑ
- ن»»و„ڈن½چ置(é»ک认)ï¼ڑه…پ许و‚¨ه°†و¯چ版çڑ„ه®ن¾‹و”¾ç½®هœ¨ç”»ه¸ƒن¸ٹو‰€éœ€çڑ„ن»»ن½•هگو ‡ه¤„م€‚
- ه›؛ه®ڑن½چç½®ï¼ڑه°†و¨،و؟çڑ„و‰€وœ‰ه®ن¾‹é™گهˆ¶ن¸؛و¯چ版è‡ھه·±ç”»ه¸ƒن¸ٹه…ƒن»¶çڑ„ç،®هˆ‡هگو ‡م€‚و¤ه¤–,由ن؛ژهگژç»ه®ن¾‹ه°†ن¸ژ第ن¸€ن¸ھه®ن¾‹é‡چهڈ ,ه› و¤هڈھ能ه°†و¯چ版çڑ„ن¸€ن¸ھه®ن¾‹و·»هٹ هˆ°é،µé¢وˆ–هڈ¦ن¸€ن¸ھو¯چ版ن¸م€‚و‚¨هڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»و¯چ版çڑ„ه®ن¾‹ه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©ه›؛ه®ڑن½چç½®م€‚
- 脱离و¯چ版ï¼ڑه½“و”¾ç½®هœ¨ç”»ه¸ƒن¸ٹو—¶ï¼Œو¯چ版çڑ„ه®ن¾‹ç«‹هچ³وˆگن¸؛ن¸چه†چ链وژ¥هˆ°و؛گو¯چ版çڑ„ه¸¸è§„ه…ƒن»¶م€‚و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ه¹¶é€‰و‹©è„±ç¦»و¯چ版م€‚
و–‡وœ¬ه’Œه›¾هƒڈ覆盖

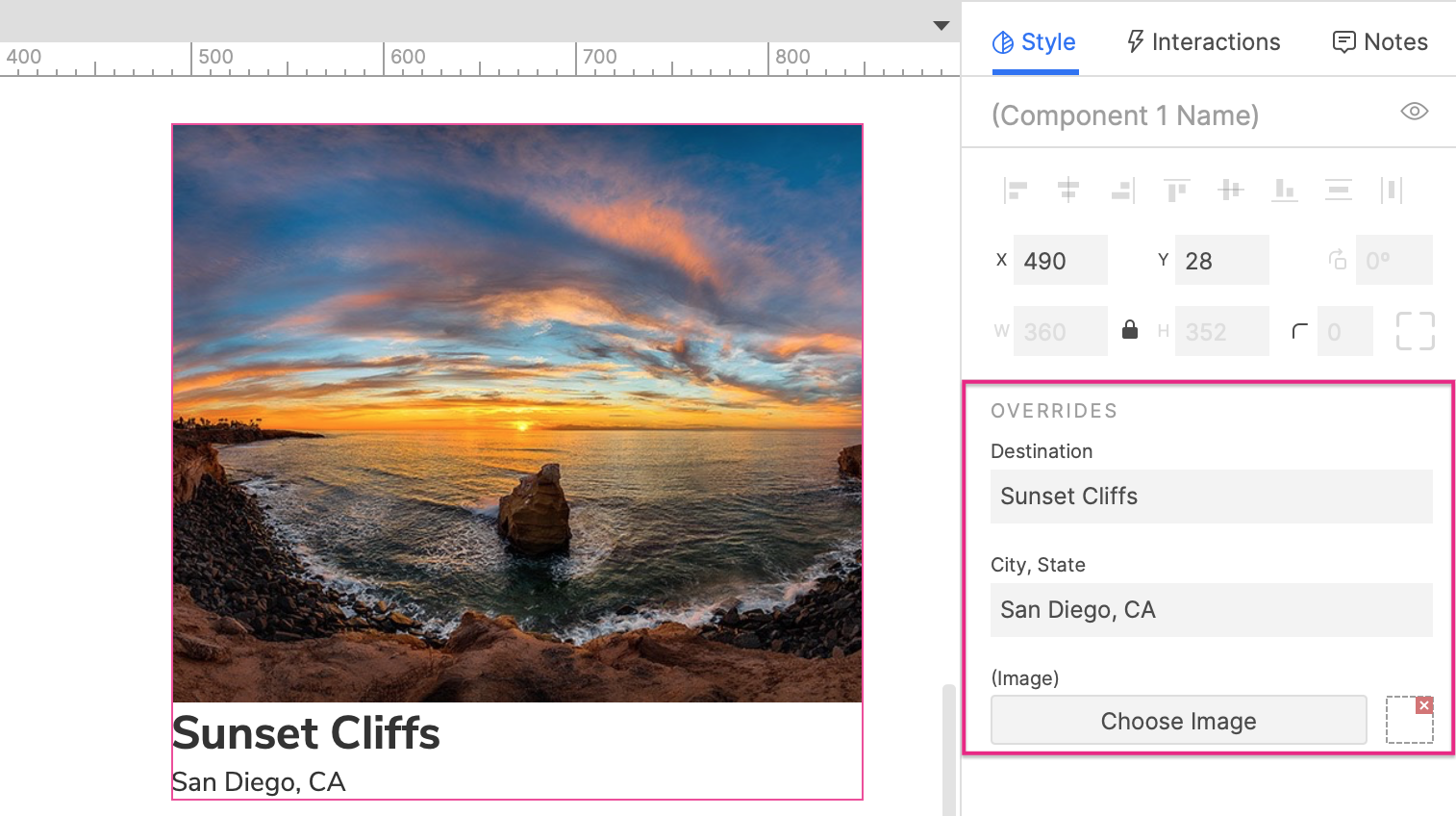
ه°†و¯چ版çڑ„ه®ن¾‹و·»هٹ هˆ°ç”»ه¸ƒهگژ,و‚¨هڈ¯ن»¥ن½؟用“و ·ه¼ڈâ€çھ—و ¼çڑ„“覆盖â€éƒ¨هˆ†و¥و›´و”¹ه®ن¾‹ن¸ه…ƒن»¶ن¸ٹçڑ„و–‡وœ¬ه’Œه›¾هƒڈم€‚و‚¨ه؟…é،»é¦–ه…ˆهœ¨و¯چ版ن¸çڑ„ه…ƒن»¶ن¸ٹ输ه…¥ن¸€ن؛›é»ک认و–‡وœ¬ï¼Œç„¶هگژو‰چ能هœ¨é،µé¢ç؛§هˆ«è¦†ç›–该و–‡وœ¬م€‚
ن½؟用وƒ…ه†µ
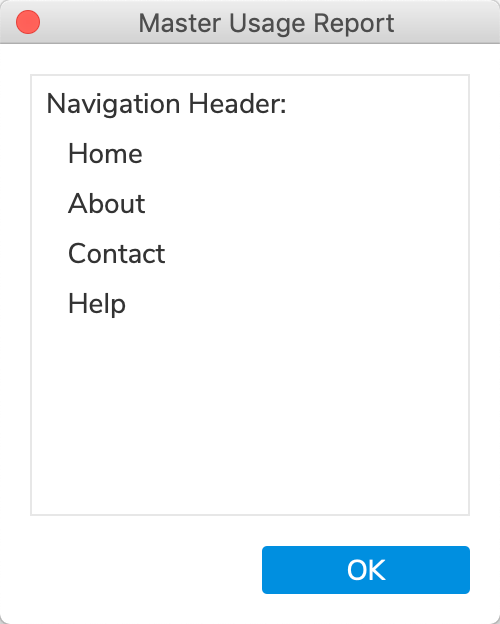
و‚¨هڈ¯ن»¥é€ڑè؟‡هœ¨â€œو¯چ版â€çھ—و ¼ن¸هڈ³é”®هچ•ه‡»و¯چ版ه¹¶é€‰و‹©â€œن½؟用وƒ…ه†µâ€و¥ه؟«é€ںوں¥çœ‹و¯چ版ه·²و·»هٹ هˆ°ه“ھن؛›é،µé¢م€‚

ن؛¤ن؛’
ن¸ژو¯چ版çڑ„و‰€وœ‰ه…¶ن»–و–¹é¢ن¸€و ·ï¼Œه®ƒçڑ„ن؛¤ن؛’هڈٹه…¶هŒ…هگ«çڑ„ه…ƒن»¶çڑ„ن؛¤ن؛’ن»…هکهœ¨ن؛ژو¯چ版ن¸ï¼Œه¹¶ن¸”هœ¨é،¹ç›®ن¸çڑ„و‰€وœ‰ه®ن¾‹ن¸éƒ½وک¯ن¸€è‡´çڑ„م€‚ه¦‚وœو‚¨éœ€è¦پهœ¨و¯چ版ن¸è؟›è،Œن؛¤ن؛’ن»¥ه½±ه“چو¯چ版ه¤–çڑ„ه…ƒن»¶ï¼Œوˆ–者ه¦‚وœو‚¨ه¸Œوœ›و¯ڈن¸ھو¯چ版ه®ن¾‹çڑ„ن؛¤ن؛’ن»¥ن¸چهگŒçڑ„و–¹ه¼ڈه·¥ن½œï¼Œè¯·ن½؟用“ه¼•هڈ‘ن؛‹ن»¶â€م€‚
|
