еҠЁжҖҒйқўжқҝжҳҜдёҖдёӘе®№еҷЁпјҢе®ғе°Ҷе…¶д»–е…ғ件дҝқеӯҳеңЁз§°дёәвҖңзҠ¶жҖҒвҖқзҡ„йӣҶеҗҲдёӯгҖӮеҠЁжҖҒйқўжқҝеҸҜд»ҘжңүдёҖз§ҚжҲ–еӨҡз§ҚзҠ¶жҖҒпјҢ并且дёҖж¬ЎеҸӘиғҪзңӢеҲ°е…¶дёӯдёҖз§ҚзҠ¶жҖҒгҖӮеҸҜд»ҘдҪҝз”ЁвҖңи®ҫзҪ®йқўжқҝзҠ¶жҖҒвҖқеҠҹиғҪеҠЁжҖҒи®ҫзҪ®еҸҜи§ҒзҠ¶жҖҒпјҢиҝҷдҪҝеҫ—еҠЁжҖҒйқўжқҝйқһеёёйҖӮеҗҲеҲӣе»әйҖүйЎ№еҚЎйЎөгҖҒиҪ®ж’ӯе’Ңе№»зҒҜзүҮгҖӮ
еҠЁжҖҒйқўжқҝзҡ„зӢ¬зү№д№ӢеӨ„еңЁдәҺе®ғ们жҳҜе”ҜдёҖеҸҜд»ҘеңЁ Web жөҸи§ҲеҷЁдёӯжӢ–еҠЁжҲ–ж»‘еҠЁзҡ„е…ғ件зұ»еһӢгҖӮе®ғ们д№ҹжҳҜе”ҜдёҖеҸҜд»Ҙеӣәе®ҡеҲ°жөҸи§ҲеҷЁзӘ—еҸЈдёӯеӣәе®ҡдҪҚзҪ®зҡ„е…ғ件пјҢеӣ жӯӨе°Ҷе®ғ们用дҪңе§Ӣз»ҲеҸҜи§Ғзҡ„еҜјиҲӘж Үйўҳе’Ңдҫ§иҫ№ж ҸжҳҜеҫҲзҗҶжғізҡ„йҖүжӢ©гҖӮ

еҲӣе»әеҠЁжҖҒйқўжқҝ

д»Һеә“зӘ—ж јдёӯжӢ–еҠЁ
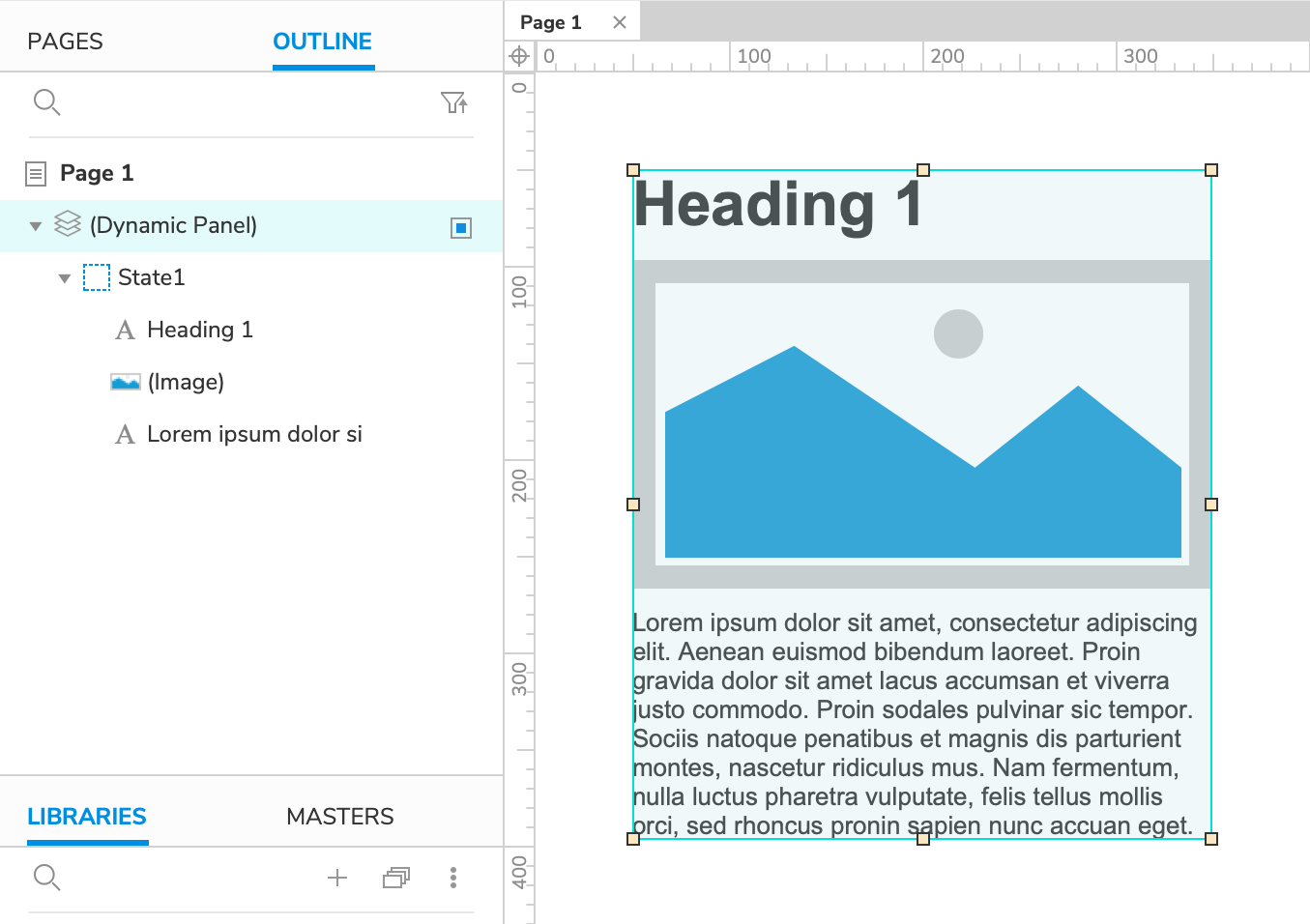
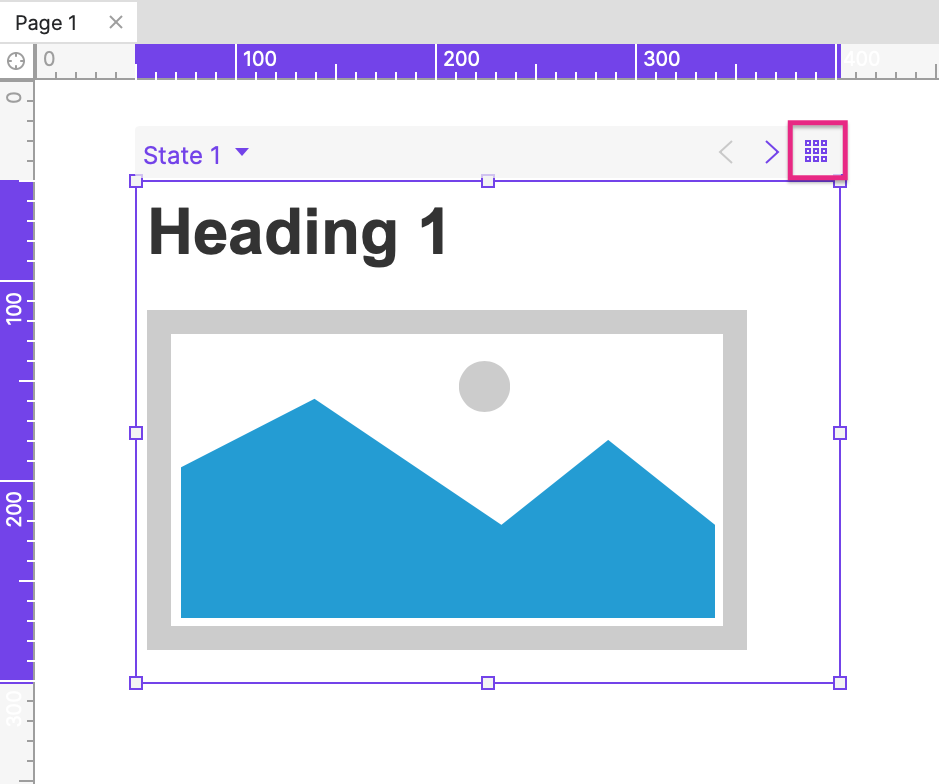
й»ҳи®Өе…ғ件еә“зҡ„еҠЁжҖҒйғЁеҲҶдёӯжңүдёҖдёӘз©әзҡ„еҠЁжҖҒйқўжқҝе…ғ件гҖӮд»ҺвҖңеә“вҖқзӘ—ж јжӢ–еҲ°з”»еёғдёҠзҡ„еҠЁжҖҒйқўжқҝе°Ҷд»ҘеҚ•дёӘз©әзҠ¶жҖҒ(State1)ејҖе§ӢпјҢжӮЁеҸҜд»Ҙеҗ‘е…¶дёӯж·»еҠ е…ғ件гҖӮ
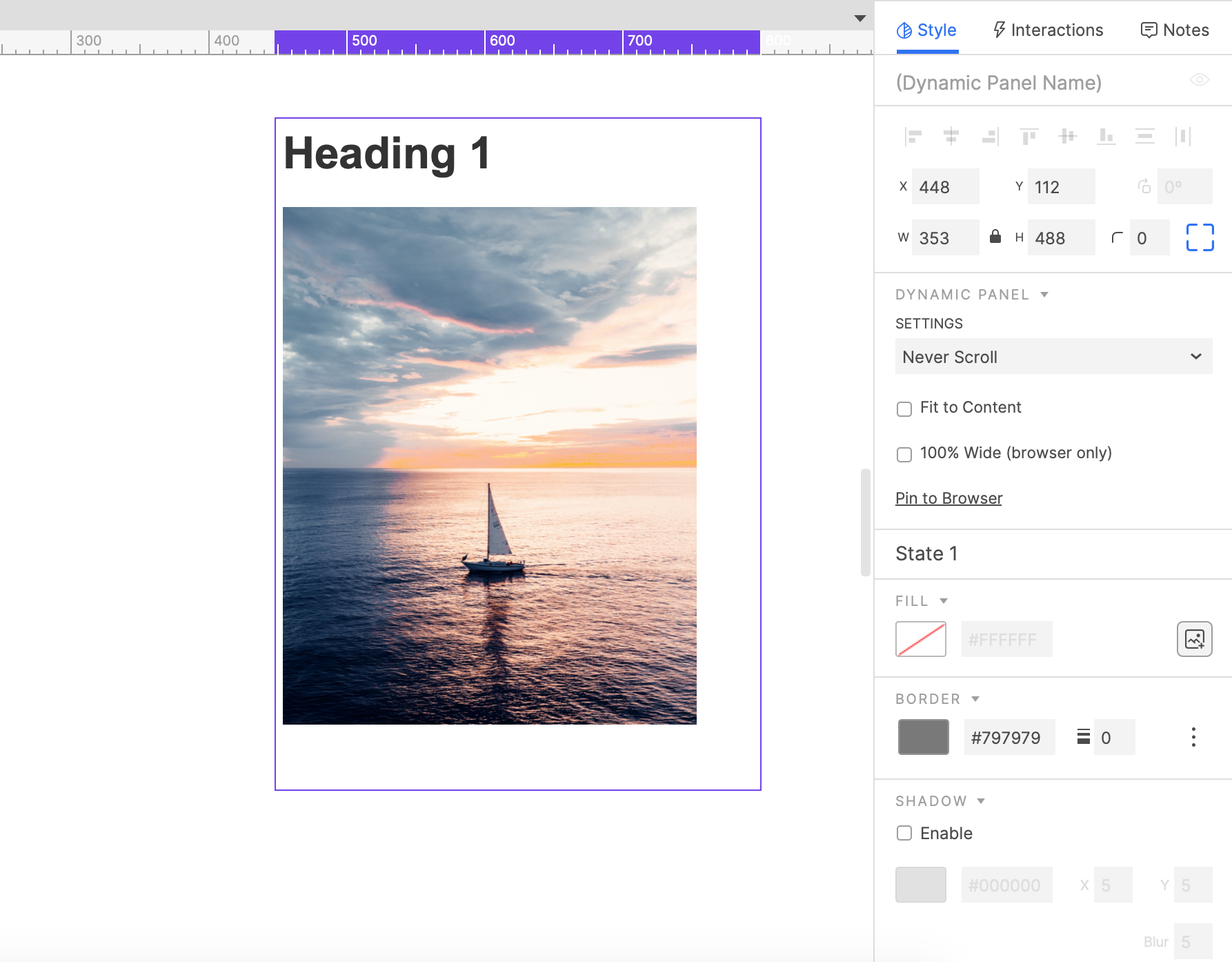
й»ҳи®Өжғ…еҶөдёӢпјҢжӯӨеҠЁжҖҒйқўжқҝзҡ„е°әеҜёжҳҜеӣәе®ҡзҡ„пјҢеӣ жӯӨеҰӮжһңжӮЁеёҢжңӣе®ғиҮӘеҠЁи°ғж•ҙеӨ§е°Ҹд»ҘйҖӮеә”е…¶еҢ…еҗ«зҡ„е…ғ件пјҢиҜ·зЎ®дҝқеңЁж ·ејҸдёҠеӢҫйҖүвҖңиҮӘеҠЁи°ғж•ҙдёәеҶ…е®№еӨ§е°ҸвҖқгҖӮ
дҪҝз”ЁзҺ°жңүе…ғ件еҲӣе»ә
жӮЁеҸҜд»ҘдҪҝз”Ёз”»еёғдёҠе·Іжңүзҡ„е…ғ件еҲӣе»әж–°зҡ„еҠЁжҖҒйқўжқҝгҖӮйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘе…ғ件пјҢеҸій”®еҚ•еҮ»пјҢ然еҗҺеңЁдёҠдёӢж–ҮиҸңеҚ•дёӯйҖүжӢ©еҲӣе»әеҠЁжҖҒйқўжқҝгҖӮиҝҷе°ҶеҲӣе»әдёҖдёӘж–°зҡ„йҖӮеә”еҶ…е®№зҡ„еҠЁжҖҒйқўжқҝпјҢе…·жңүеҢ…еҗ«жүҖйҖүе…ғ件зҡ„еҚ•дёӘзҠ¶жҖҒгҖӮ
еҠЁжҖҒйқўжқҝйҒ®зҪ©
й»ҳи®Өжғ…еҶөдёӢпјҢеҠЁжҖҒйқўжқҝе…·жңүзҙ«иүІиҪ®е»“пјҢд»Ҙдҫҝжӣҙе®№жҳ“еңЁз”»еёғдёҠжүҫеҲ°е®ғ们гҖӮжӮЁеҸҜд»ҘеңЁеә”з”ЁзЁӢеәҸиҸңеҚ•дёӯзҡ„и§Ҷеӣҫ
вҶ’ и’ҷзүҲдёӯеҲҮжҚўиҪ®е»“и’ҷзүҲгҖӮ
з®ЎзҗҶзҠ¶жҖҒ
з”»еёғе‘ҲзҺ°

еҸҢеҮ»з”»еёғдёҠзҡ„еҠЁжҖҒйқўжқҝд»Ҙиҝӣе…ҘзҠ¶жҖҒзј–иҫ‘жЁЎејҸпјҢдјҡеңЁз”»еёғдёҠжҳҫзӨәзҙ«иүІиҫ№жЎҶе’ҢзҠ¶жҖҒе·Ҙе…·ж ҸгҖӮ
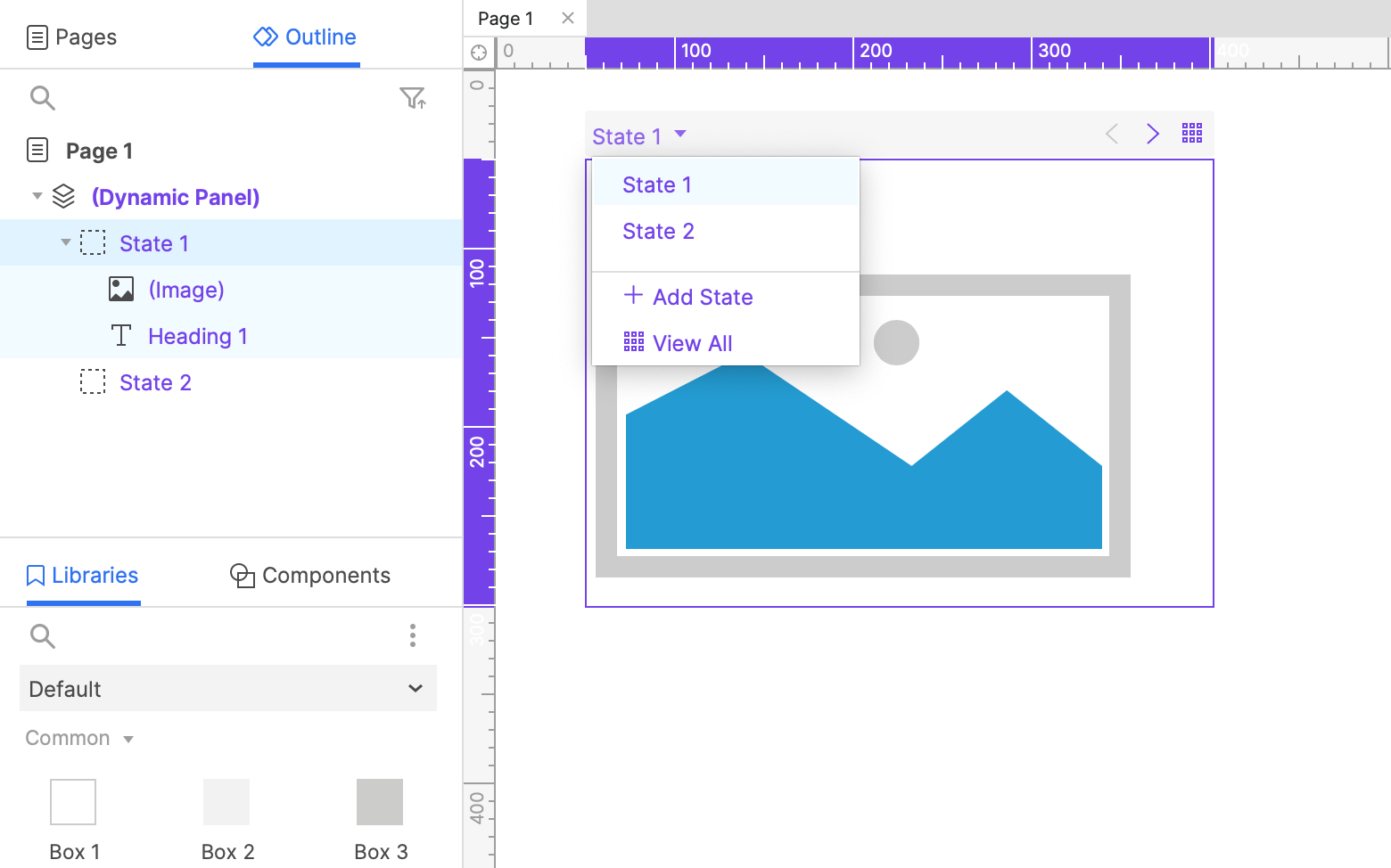
еңЁжӯӨжЁЎејҸдёӢпјҢжӮЁеҸҜд»ҘеңЁеҠЁжҖҒйқўжқҝзҡ„зҠ¶жҖҒдёӯж·»еҠ гҖҒеҲ йҷӨе’Ңзј–иҫ‘е…ғ件гҖӮиҰҒзј–иҫ‘еҠЁжҖҒйқўжқҝзҠ¶жҖҒжң¬иә«пјҢиҜ·еңЁеҠЁжҖҒйқўжқҝдёҠж–№зҡ„е·Ҙе…·ж ҸдёӯеҚ•еҮ»еҪ“еүҚзҠ¶жҖҒзҡ„еҗҚз§°гҖӮеңЁеҮәзҺ°зҡ„дёӢжӢүиҸңеҚ•дёӯпјҢжӮЁеҸҜд»Ҙжү§иЎҢд»ҘдёӢж“ҚдҪңпјҡ
- еҚ•еҮ»зҠ¶жҖҒеҗҚз§°д»ҘеңЁз”»еёғдёҠжҹҘзңӢе…¶е…ғ件
- еҚ•еҮ»зҠ¶жҖҒеҗҚз§°еҸідҫ§зҡ„вҖңеӨҚеҲ¶зҠ¶жҖҒвҖқеӣҫж Үд»ҘиҝӣиЎҢеӨҚеҲ¶
- еҚ•еҮ»зҠ¶жҖҒеҗҚз§°еҸідҫ§зҡ„вҖңеҲ йҷӨзҠ¶жҖҒвҖқеӣҫж Үе°Ҷе…¶еҲ йҷӨ
- еҚ•еҮ»дёӢжӢүеҲ—иЎЁеә•йғЁзҡ„ж·»еҠ зҠ¶жҖҒд»ҘеҲӣе»әж–°зҠ¶жҖҒ
- еҚ•еҮ»дёӢжӢүеҲ—иЎЁеә•йғЁзҡ„жҹҘзңӢе…ЁйғЁеӣҫж Үиҝӣе…ҘжүҖжңүзҠ¶жҖҒи§Ҷеӣҫ
- дёҠдёӢжӢ–еҠЁзҠ¶жҖҒеҗҚз§°д»ҘйҮҚж–°жҺ’еәҸпјҲжңҖдёҠйқўзҡ„зҠ¶жҖҒжҳҜй»ҳи®ӨеҸҜи§Ғзҡ„зҠ¶жҖҒпјү
еӨ§зәІзӘ—ж је‘ҲзҺ°

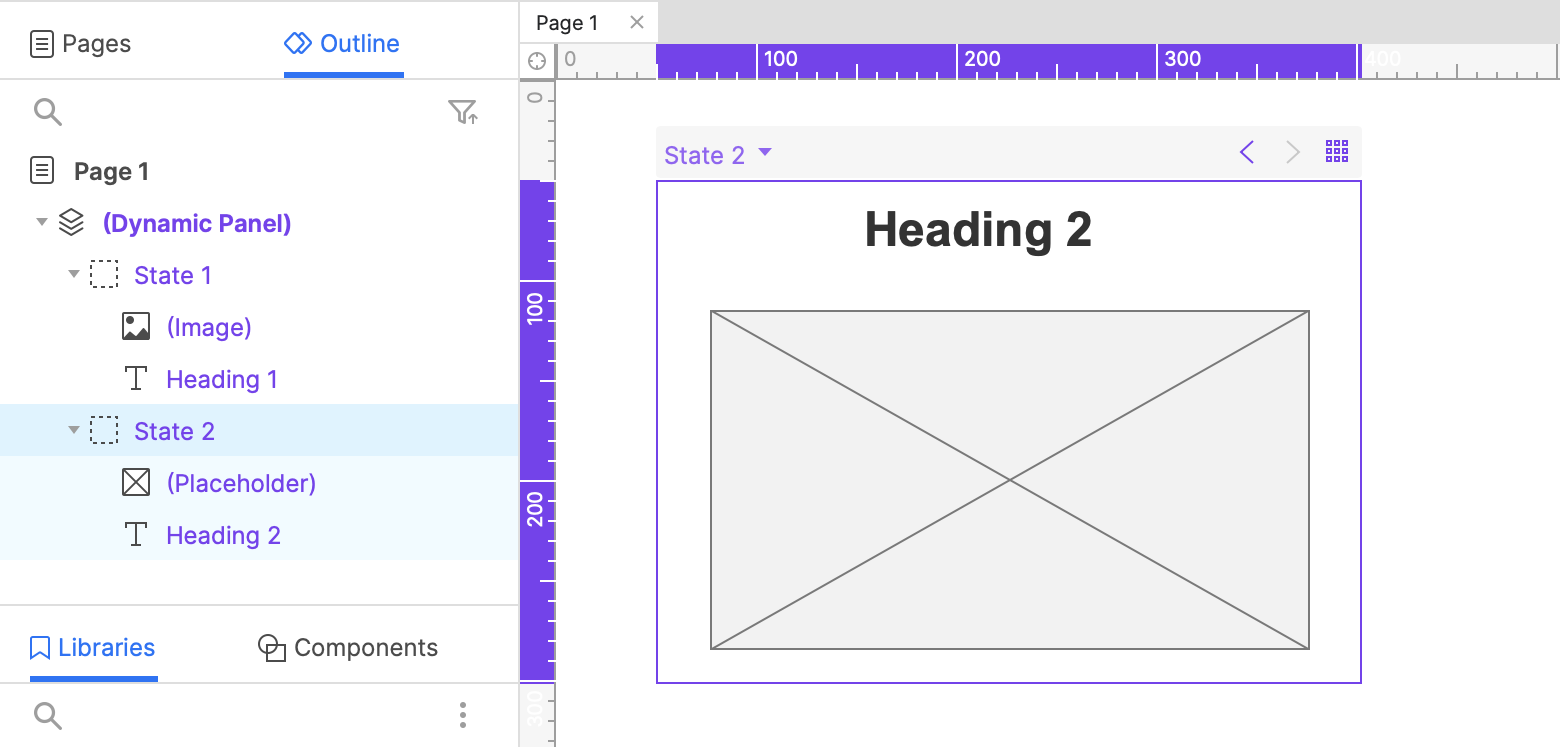
еңЁвҖңеӨ§зәІвҖқзӘ—ж јдёӯйҖүжӢ©еҠЁжҖҒйқўжқҝзҠ¶жҖҒжҲ–е…¶еҢ…еҗ«зҡ„е…ғ件д№ӢдёҖд»Ҙжү“ејҖзҠ¶жҖҒд»ҘеңЁз”»еёғдёҠиҝӣиЎҢзј–иҫ‘гҖӮ
иҰҒе°ҶзҺ°жңүе…ғ件еҝ«йҖҹ移е…ҘжҲ–移еҮәеҠЁжҖҒйқўжқҝзҠ¶жҖҒпјҢиҜ·еңЁвҖңеӨ§зәІвҖқзӘ—ж јдёӯжӢ–еҠЁе®ғ们гҖӮ
иҰҒе°Ҷж–°зҠ¶жҖҒж·»еҠ еҲ°еҠЁжҖҒйқўжқҝпјҢиҜ·е°Ҷйј ж ҮжӮ¬еҒңеңЁе…¶еҗҚз§°дёҠ并еҚ•еҮ»еҸідҫ§зҡ„ж·»еҠ зҠ¶жҖҒеӣҫж ҮгҖӮеҗҢж ·пјҢжӮЁеҸҜд»ҘйҖҡиҝҮе°Ҷйј ж ҮжӮ¬еҒңеңЁе…¶еҗҚз§°дёҠ并еҚ•еҮ»еҸідҫ§зҡ„вҖңеӨҚеҲ¶зҠ¶жҖҒвҖқеӣҫж ҮжқҘеӨҚеҲ¶зҠ¶жҖҒгҖӮйҖүжӢ©дёҖдёӘзҠ¶жҖҒ并жҢүдёӢDELETEд»Ҙе°Ҷе…¶еҲ йҷӨпјҢжҲ–еҸій”®еҚ•еҮ»е№¶еңЁдёҠдёӢж–ҮиҸңеҚ•дёӯйҖүжӢ©еҲ йҷӨгҖӮ
иҰҒеҜ№еҠЁжҖҒйқўжқҝзҡ„зҠ¶жҖҒйҮҚж–°жҺ’еәҸпјҢиҜ·дёҠдёӢжӢ–еҠЁе®ғ们жҲ–еҸій”®еҚ•еҮ»е®ғ们并дҪҝз”ЁдёҠдёӢж–ҮиҸңеҚ•дёӯзҡ„йҖүйЎ№гҖӮжңҖйЎ¶еұӮзҡ„зҠ¶жҖҒжҳҜй»ҳи®ӨеҸҜи§Ғзҡ„зҠ¶жҖҒгҖӮ
еҰӮжһңеҠЁжҖҒйқўжқҝеҰЁзўҚжӮЁдёҺз”»еёғдёҠзҡ„е…¶д»–е…ғ件иҝӣиЎҢдәӨдә’пјҢжӮЁеҸҜд»ҘйҖҡиҝҮеҚ•еҮ»вҖңеӨ§зәІвҖқзӘ—ж јдёӯеҠЁжҖҒйқўжқҝеҗҚз§°еҸідҫ§зҡ„вҖңд»Һи§Ҷеӣҫдёӯйҡҗи—ҸвҖқеӣҫж ҮжҡӮж—¶е°Ҷе…¶йҡҗи—ҸеңЁи§ҶеӣҫдёӯгҖӮиҝҷе°Ҷйҡҗи—Ҹз”»еёғдёҠзҡ„йқўжқҝпјҢдҪҶе®ғд»ҚеңЁйў„и§Ҳж—¶еҸҜи§ҒгҖӮ
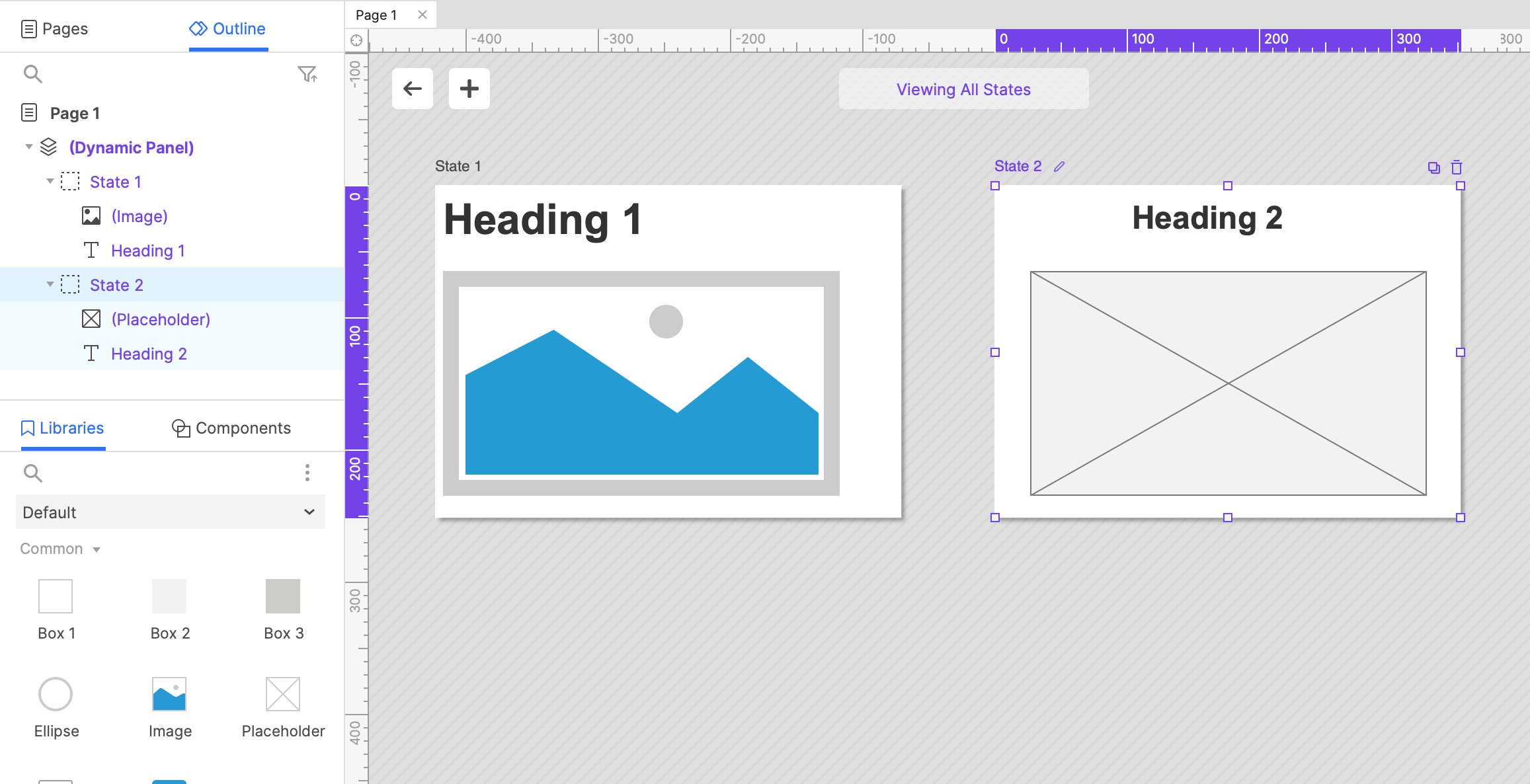
жҹҘзңӢжүҖжңүзҠ¶жҖҒ

йҖҡиҝҮиҝӣе…ҘжүҖжңүзҠ¶жҖҒи§ҶеӣҫпјҢжӮЁеҸҜд»ҘеҗҢж—¶жҹҘзңӢжүҖжңүеҠЁжҖҒйқўжқҝзҠ¶жҖҒгҖӮдёәжӯӨпјҢиҜ·зӮ№еҮ»йқўжқҝе·Ҙе…·ж ҸеҸідёҠи§’зҡ„жҹҘзңӢжүҖжңүзҠ¶жҖҒеӣҫж ҮгҖӮжҲ–иҖ…пјҢжӮЁеҸҜд»ҘйҖүжӢ©йқўжқҝзҠ¶жҖҒеҗҚз§°дёӢжӢүеҲ—иЎЁеә•йғЁзҡ„жҹҘзңӢе…ЁйғЁеӣҫж ҮгҖӮ

еңЁжүҖжңүзҠ¶жҖҒи§ҶеӣҫдёӯпјҢжӮЁеҸҜд»ҘеңЁд»»дҪ•еҚ•дёӘеҠЁжҖҒйқўжқҝзҠ¶жҖҒдёӢж·»еҠ гҖҒеҲ йҷӨе’Ңзј–иҫ‘е…ғ件гҖӮиҰҒе°Ҷж–°е…ғ件添еҠ еҲ°зҠ¶жҖҒпјҢеҸӘйңҖе°Ҷе…¶д»Һеә“зӘ—ж јдёӯжӢ–ж”ҫеҲ°жӮЁйҖүжӢ©зҡ„йқўжқҝзҠ¶жҖҒдёӯеҚіеҸҜгҖӮ
жӮЁиҝҳеҸҜд»ҘйҖҡиҝҮеҚ•еҮ»йЎөйқўйЎ¶йғЁзҡ„+еӣҫж ҮеңЁжүҖжңүзҠ¶жҖҒи§Ҷеӣҫдёӯж·»еҠ ж–°зҡ„йқўжқҝзҠ¶жҖҒгҖӮиҰҒйҖҖеҮәжүҖжңүзҠ¶жҖҒи§Ҷеӣҫ并иҝ”еӣһеҲ°жӮЁжүҖеңЁзҡ„йЎөйқўпјҢиҜ·йҖүжӢ©йЎөйқўе·ҰдёҠи§’зҡ„еҗҺйҖҖз®ӯеӨҙеӣҫж ҮгҖӮ
д»Һ第дёҖдёӘзҠ¶жҖҒи„ұзҰ»
еҸій”®еҚ•еҮ»еҠЁжҖҒйқўжқҝ并еңЁдёҠдёӢж–ҮиҸңеҚ•дёӯйҖүжӢ©д»Һ第дёҖдёӘзҠ¶жҖҒи„ұзҰ»йҖүйЎ№пјҢиғҪеӨҹиҮӘеҠЁеҲ йҷӨиҜҘеҠЁжҖҒйқўжқҝзҡ„第дёҖзҠ¶жҖҒпјҢ并жҠҠиҜҘзҠ¶жҖҒеҢ…еҗ«зҡ„е…ЁйғЁе…ғ件ж”ҫзҪ®еҲ°йқўжқҝеӨ–зҡ„з”»еёғдёҠгҖӮ
еҰӮжһңеҜ№еә”зҡ„еҠЁжҖҒйқўжқҝеҸӘжңүдёҖз§ҚзҠ¶жҖҒпјҢеҲҷиҜҘж“ҚдҪңд№ҹдјҡеҲ йҷӨж•ҙдёӘеҠЁжҖҒйқўжқҝгҖӮ
иҫ№жЎҶж ·ејҸе’ҢиғҢжҷҜеЎ«е……

жӮЁеҸҜд»ҘдҪҝз”Ёж ·ејҸзӘ—ж јдёӯзҡ„д»ҘдёӢйҖүйЎ№жқҘи®ҫзҪ®еҠЁжҖҒйқўжқҝзҠ¶жҖҒзҡ„ж ·ејҸгҖӮжҜҸдёӘзҠ¶жҖҒзҡ„ж ·ејҸеұһжҖ§зӣёдә’зӢ¬з«ӢпјҢеӣ жӯӨжӮЁеҸҜд»Ҙе°Ҷеҗ„дёӘзҠ¶жҖҒи®ҫзҪ®дёәзӣёеҗҢжҲ–дёҚеҗҢзҡ„ж ·ејҸгҖӮ
- еЎ«е……йўңвҖӢвҖӢиүІжҲ–еӣҫеғҸпјҡиҝҷдәӣжҳҜиғҢжҷҜеұһжҖ§пјҢеӣ жӯӨеЎ«е……йўңиүІжҲ–еӣҫеғҸд»…еңЁеҠЁжҖҒйқўжқҝдёӯжңӘиў«е…ғ件иҰҶзӣ–зҡ„еҢәеҹҹдёӯеҸҜи§ҒгҖӮ
- иҫ№жЎҶйўңиүІгҖҒзІ—з»Ҷе’ҢеҸҜи§ҒжҖ§пјҡзҠ¶жҖҒзҡ„иҫ№жЎҶе‘ҲзҺ°еңЁе…¶еҢ…еҗ«зҡ„е…ғ件顶йғЁпјҢеӣ жӯӨзІ—иҫ№жЎҶеҸҜд»ҘеңЁйқўжқҝзҠ¶жҖҒзҡ„иҫ№зјҳйҮҚеҸ жҲ–еҲҮж–ӯе…ғ件гҖӮ
- еӨ–йғЁйҳҙеҪұпјҡйҳҙеҪұе‘ҲзҺ°еңЁеҠЁжҖҒйқўжқҝжң¬иә«зҡ„еә•йғЁпјҢ并且е§Ӣз»Ҳж №жҚ®жӮЁеңЁвҖңж ·ејҸвҖқзӘ—ж јдёӯйҖүжӢ©зҡ„еҒҸ移еҖјеҸҜи§ҒгҖӮ
-
и§’еҚҠеҫ„е’ҢеҸҜи§ҒжҖ§пјҡзҠ¶жҖҒзҡ„и§’е‘ҲзҺ°еңЁе…¶еҢ…еҗ«зҡ„е…ғ件顶йғЁпјҢеӣ жӯӨеңҶи§’еҸҜд»ҘеңЁйқўжқҝзҠ¶жҖҒзҡ„и§’дёҠйҮҚеҸ жҲ–еҲҮж–ӯе…ғ件гҖӮ
еҪ“жӮЁйҖүжӢ©еҠЁжҖҒйқўжқҝжң¬иә«ж—¶пјҢеҜ№иҝҷдәӣж ·ејҸйҖүйЎ№жүҖеҒҡзҡ„жӣҙж”№д»…еә”з”ЁдәҺйқўжқҝзҡ„第дёҖдёӘзҠ¶жҖҒгҖӮ
зү№ж®ҠеұһжҖ§
йҖӮеә”еҶ…е®№

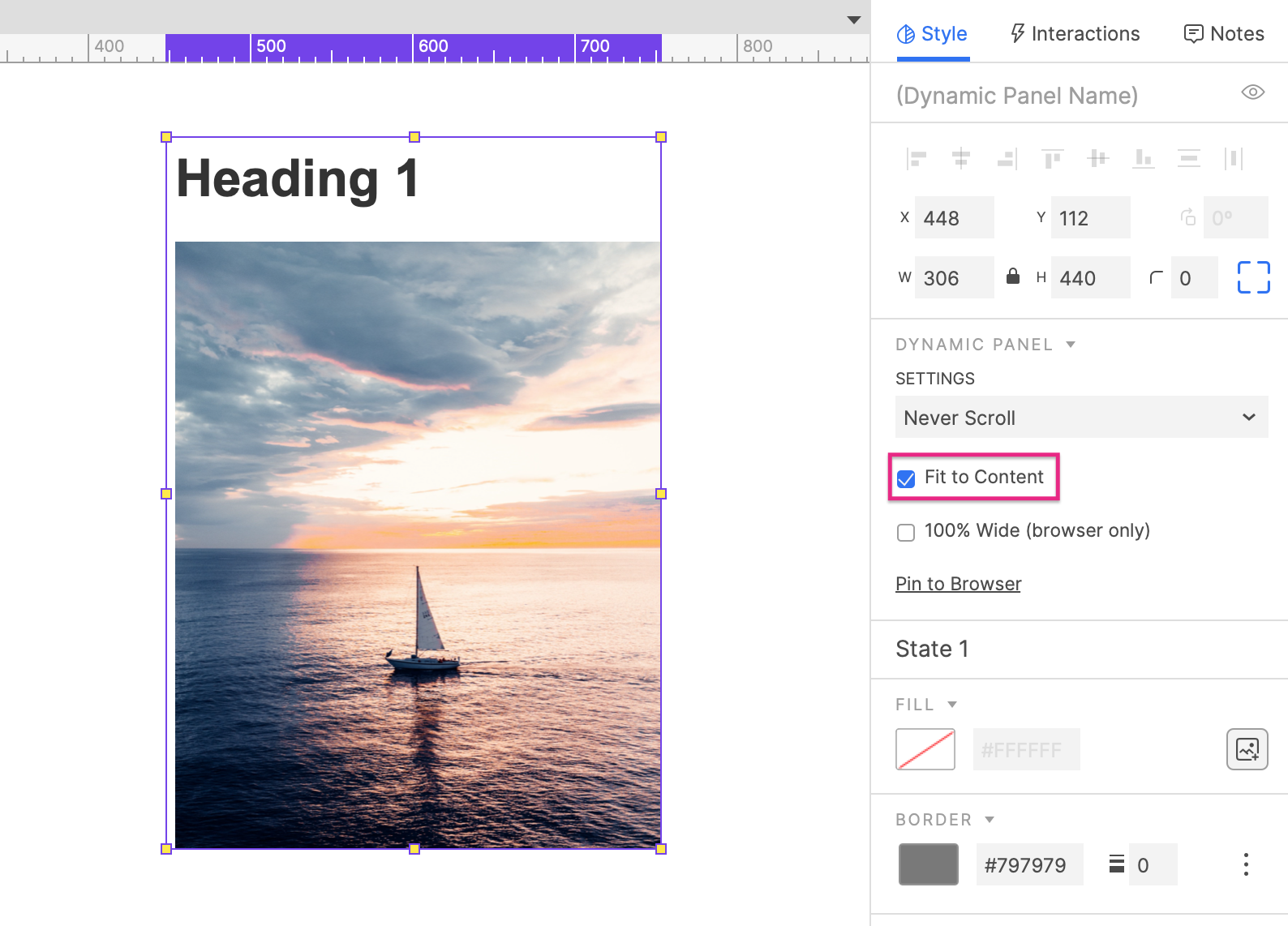
е°ҶеҠЁжҖҒйқўжқҝи®ҫзҪ®дёәвҖңйҖӮеә”еҶ…е®№вҖқе…Ғи®ёе…¶е®ҪеәҰе’Ңй«ҳеәҰиҮӘеҠЁи°ғж•ҙеӨ§е°Ҹд»ҘйҖӮеә”е…¶еҢ…еҗ«зҡ„е…ғ件гҖӮеҪ“еңЁдёҚеҗҢеӨ§е°Ҹзҡ„йқўжқҝзҠ¶жҖҒд№Ӣй—ҙеҲҮжҚўд»ҘеҸҠеҜ№еҢ…еҗ«зҡ„е…ғ件еҸҜи§ҒзҠ¶жҖҒиҝӣиЎҢжӣҙж”№ж—¶пјҢдјҡеҸ‘з”ҹиҝҷз§ҚеӨ§е°Ҹи°ғж•ҙгҖӮ
иҰҒеҲҮжҚўжӯӨи®ҫзҪ®пјҢеңЁж ·ејҸйқўжқҝдёӯеӢҫйҖүжҲ–еҸ–ж¶ҲеӢҫйҖүвҖңйҖӮеә”еҶ…е®№вҖқпјҢжҲ–еҸҢеҮ»еҠЁжҖҒйқўжқҝзҡ„еӨ§е°Ҹи°ғж•ҙжүӢжҹ„пјҲиҫ№жЎҶзҡ„зҷҪиүІе°Ҹж јеӯҗпјүгҖӮ
еҰӮжһңжӮЁйҖҡиҝҮж ·ејҸзӘ—ж јдёӯзҡ„Wе’ҢHеӯ—ж®өжҲ–йҖҡиҝҮжӢ–еҠЁйқўжқҝзҡ„и°ғж•ҙеӨ§е°ҸжүӢжҹ„жүӢеҠЁи°ғж•ҙеҠЁжҖҒйқўжқҝзҡ„еӨ§е°ҸпјҢеҲҷе°ҶиҮӘеҠЁе…ій—ӯйҖӮеә”еҶ…е®№гҖӮ
ж»ҡеҠЁжқЎ
жӮЁеҸҜд»ҘйҖҡиҝҮдҪҝеҠЁжҖҒйқўжқҝжң¬иә«жҜ”е…¶зҠ¶жҖҒзҡ„еҶ…е®№жӣҙзҹӯжҲ–жӣҙзӘ„жқҘдҪҝеҠЁжҖҒйқўжқҝзҡ„еҶ…е®№еҸҜж»ҡеҠЁгҖӮиҝҷе°ҶиҮӘеҠЁе…ій—ӯвҖңйҖӮеә”еҶ…е®№вҖқ并йҡҗи—ҸдҪҚдәҺеҠЁжҖҒйқўжқҝиҫ№з•Ңд№ӢеӨ–зҡ„д»»дҪ•е…ғ件гҖӮ
然еҗҺиҰҒеҗҜз”Ёж»ҡеҠЁжқЎпјҢиҜ·еңЁвҖңж ·ејҸвҖқзӘ—ж јзҡ„вҖңж»ҡеҠЁжқЎвҖқдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©д»ҘдёӢйҖүйЎ№д№ӢдёҖпјҡ
- ж №жҚ®йңҖиҰҒж»ҡеҠЁ
- еһӮзӣҙж»ҡеҠЁ
- ж°ҙе№іж»ҡеҠЁ
еҠЁжҖҒйқўжқҝеҸӘиғҪеңЁWebжөҸи§ҲеҷЁдёӯж»ҡеҠЁпјҢж»ҡеҠЁжқЎзҡ„ж ·ејҸз”ұжөҸи§ҲеҷЁжҺ§еҲ¶гҖӮжЁЎжӢҹж»ҡеҠЁжқЎе°ҶеҮәзҺ°еңЁAxure
RPзҡ„еҠЁжҖҒйқўжқҝдёҠпјҢдҪҶе®ғ们дёҚиө·дҪңз”ЁгҖӮ
100%е®ҪеәҰ
вҖң100%е®ҪвҖқеұһжҖ§з”ЁдәҺдҪҝиғҢжҷҜйўңиүІжҲ–еӣҫеғҸи·Ёи¶ҠжөҸи§ҲеҷЁзӘ—еҸЈзҡ„ж•ҙдёӘе®ҪеәҰгҖӮ
йҰ–е…ҲдёәеҠЁжҖҒйқўжқҝзҡ„第дёҖдёӘзҠ¶жҖҒи®ҫзҪ®иғҢжҷҜйўңиүІжҲ–иғҢжҷҜеӣҫеғҸгҖӮ然еҗҺпјҢеңЁж ·ејҸзӘ—ж јдёӯйҖүдёӯ100% е®ҪгҖӮеҪ“жӮЁеңЁWebжөҸи§ҲеҷЁдёӯжҹҘзңӢеҺҹеһӢж—¶пјҢиғҢжҷҜйўңиүІжҲ–еӣҫеғҸе°Ҷжү©еұ•еҲ°зӘ—еҸЈзҡ„ж•ҙдёӘе®ҪеәҰгҖӮеҰӮжһңи°ғж•ҙзӘ—еҸЈеӨ§е°ҸпјҢеҠЁжҖҒйқўжқҝпјҲеҸҠе…¶иғҢжҷҜпјүзҡ„е®ҪеәҰе°ҶиҮӘеҠЁи°ғж•ҙгҖӮ
жӯӨеұһжҖ§д»…и°ғж•ҙеҠЁжҖҒйқўжқҝжң¬иә«зҡ„еӨ§е°ҸгҖӮе®ғеҢ…еҗ«зҡ„е…ғ件дёҚеҸ—еҪұе“ҚгҖӮ
еӣәе®ҡеҲ°жөҸи§ҲеҷЁ
вҖңеӣәе®ҡеҲ°жөҸи§ҲеҷЁвҖқйҖүйЎ№е°ҶдҪҝеҠЁжҖҒйқўжқҝеӣәе®ҡжөҸи§ҲеҷЁзӘ—еҸЈзҡ„жҢҮе®ҡдҪҚзҪ®пјҢиҝҷж„Ҹе‘ізқҖе®ғеңЁйЎөйқўж»ҡеҠЁж—¶дёҚдјҡ移еҠЁгҖӮиҝҷдёӘеҠҹиғҪйҖҡеёёз”ЁдәҺжһ„е»әе§Ӣз»ҲеҸҜи§Ғзҡ„еҜјиҲӘж Үйўҳе’Ңеј№зӘ—еҜ№иҜқжЎҶд№Ӣзұ»зҡ„еҶ…е®№гҖӮ

1. йҖүжӢ©дёҖдёӘеҠЁжҖҒйқўжқҝпјҢ然еҗҺеңЁвҖңж ·ејҸвҖқзӘ—ж јдёӯеҚ•еҮ»вҖңеӣәе®ҡеҲ°жөҸи§ҲеҷЁвҖқ
гҖӮ
2. еңЁеҮәзҺ°зҡ„еҜ№иҜқжЎҶдёӯпјҢйҖүдёӯеӣәе®ҡеҲ°жөҸи§ҲеҷЁзӘ—еҸЈзҡ„еӨҚйҖүжЎҶд»ҘеҗҜз”ЁиҜҘеҠҹиғҪгҖӮ
3. жҺҘдёӢжқҘй…ҚзҪ®йқўжқҝзҡ„ж°ҙе№іе’ҢеһӮзӣҙиҫ№и·қгҖӮпјҲе·Ұиҫ№и·қе’ҢдёҠиҫ№и·қжҳҜж №жҚ®еҠЁжҖҒйқўжқҝеңЁз”»еёғдёҠзҡ„Xе’ҢYеқҗж ҮиҮӘеҠЁи®ҫзҪ®зҡ„гҖӮиҰҒжӣҙж”№иҝҷдәӣиҫ№и·қпјҢиҜ·з§»еҠЁз”»еёғдёҠзҡ„еҠЁжҖҒйқўжқҝгҖӮпјү
4. еҰӮжһңжӮЁеёҢжңӣйқўжқҝе§Ӣз»ҲжҳҫзӨәеңЁйЎөйқўдёҠжүҖжңүе…¶д»–е…ғ件зҡ„еүҚйқўпјҢиҜ·йҖүдёӯдҝқжҢҒеңЁжңҖйЎ¶йғЁеӨҚйҖүжЎҶгҖӮ
5. еҚ•еҮ»зЎ®е®ҡе…ій—ӯеҜ№иҜқжЎҶгҖӮ
зү№ж®ҠдәӨдә’
зү№е®ҡдәҺеҠЁжҖҒйқўжқҝзҡ„дәӢ件е’Ңж“ҚдҪң
еҠЁжҖҒйқўжқҝе…·жңүдёҖдәӣе…¶д»–е…ғ件没жңүзҡ„зү№ж®ҠеҠҹиғҪпјҡе®ғ们еҸҜд»Ҙиў«жӢ–еҠЁгҖҒж»‘еҠЁе’Ңж»ҡеҠЁпјҢ并且йқўжқҝеҪ“еүҚе‘ҲзҺ°зҡ„зҠ¶жҖҒеҸҜд»ҘеҠЁжҖҒж”№еҸҳгҖӮжӮЁеҸҜд»ҘйҖҡиҝҮеҠЁжҖҒйқўжқҝзӢ¬жңүзҡ„дәӢ件пјҲжӢ–еҠЁгҖҒеҗ‘дёҠж»‘еҠЁзӯүпјүе’ҢеҠЁдҪңпјҲи®ҫзҪ®йқўжқҝзҠ¶жҖҒгҖҒжӢ–еҠЁз§»еҠЁзӯүпјүжқҘеҲ©з”ЁиҝҷдәӣеҠҹиғҪгҖӮиҰҒдәҶи§ЈжӣҙеӨҡдҝЎжҒҜпјҢиҜ·жҹҘзңӢе…ідәҺдәӨдә’дәӢ件гҖҒжЎҲдҫӢе’ҢеҠЁдҪңзҡ„ж–Үз« гҖӮ
и®ҫзҪ®йқўжқҝзҠ¶жҖҒж“ҚдҪң
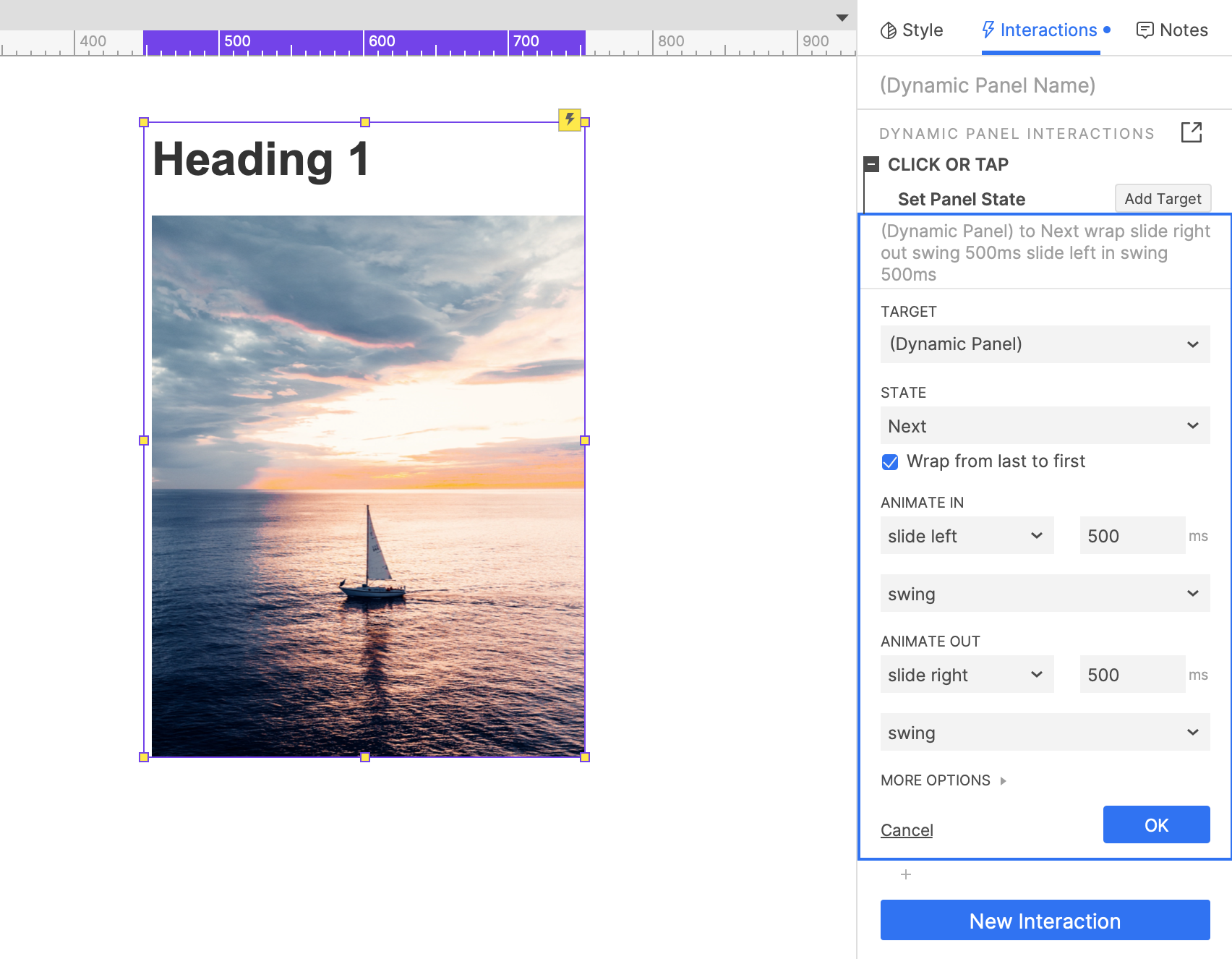
еҰӮжһңжӮЁеҲӣе»әдәҶе…·жңүеӨҡдёӘзҠ¶жҖҒзҡ„еҠЁжҖҒйқўжқҝпјҢжӮЁеҸҜд»ҘдҪҝз”Ёи®ҫзҪ®йқўжқҝзҠ¶жҖҒж“ҚдҪңжқҘеҠЁжҖҒжӣҙж”№йқўжқҝеңЁWebжөҸи§ҲеҷЁдёӯзҡ„еҸҜи§ҒзҠ¶жҖҒгҖӮ

й…ҚзҪ®ж“ҚдҪңж—¶пјҢжӮЁеҸҜд»Ҙд»Һд»ҘдёӢйҖүйЎ№д№ӢдёҖдёӯйҖүжӢ©дёҖз§ҚзҠ¶жҖҒпјҡ
- жҢҮе®ҡзҡ„зҠ¶жҖҒ
- еҫҖеҗҺпјҢе®ғе°Ҷйқўжқҝи®ҫзҪ®дёәеҲ—иЎЁдёӯзҡ„дёӢдёҖдёӘзҠ¶жҖҒгҖӮжӯӨйҖүйЎ№еҸҜдёҺвҖңжҜҸйҡ”...жҜ«з§’йҮҚеӨҚдёҖж¬ЎвҖқеӨҚйҖүжЎҶдёҖиө·дҪҝз”ЁпјҢд»ҘиҮӘеҠЁеҫӘзҺҜжөҸи§Ҳйқўжқҝзҡ„жүҖжңүзҠ¶жҖҒгҖӮеӢҫйҖүеҗ‘еҗҺеҫӘзҺҜйҖүйЎ№е°ҶдјҡдҪҝйқўжқҝзҠ¶жҖҒжҢҒз»ӯиҪ®иҜўпјҢеҰӮеӣҫеғҸиҪ®ж’ӯе’Ңе№»зҒҜзүҮгҖӮ
- еҫҖеүҚпјҢе°Ҷйқўжқҝи®ҫзҪ®дёәеҲ—иЎЁдёӯзҡ„еүҚдёҖдёӘзҠ¶жҖҒгҖӮжӯӨйҖүйЎ№еҸҜд»Ҙзұ»дјјдәҺвҖңдёӢдёҖдёӘвҖқиҝӣиЎҢй…ҚзҪ®
- еҒңжӯўйҮҚеӨҚпјҢиҝҷе°ҶеҒңжӯўзҠ¶жҖҒзҡ„иҮӘеҠЁеҫӘзҺҜеҠЁдҪң
- еҖјпјҢе®ғе…Ғи®ёжӮЁйҖҡиҝҮйқўжқҝзҡ„еҗҚз§°жҲ–е®ғеңЁзҠ¶жҖҒеҲ—иЎЁдёӯзҡ„дҪҚзҪ®пјҲ1гҖҒ2гҖҒ3 зӯүпјүе°Ҷйқўжқҝи®ҫзҪ®дёәжҢҮе®ҡзҠ¶жҖҒгҖӮжӮЁеҸҜд»ҘеңЁжӯӨеӯ—ж®өдёӯиҫ“е…Ҙж–Үеӯ—еҖјгҖҒеҸҳйҮҸжҲ–еҮҪж•°иЎЁиҫҫејҸгҖӮпјҲжҜ”еҰӮеңЁеҸҰдёҖдёӘйЎөйқўдёҠйҖҡиҝҮе…ЁеұҖеҸҳйҮҸи®ҫзҪ®еҠЁжҖҒйқўжқҝзҡ„зҠ¶жҖҒеҫҲж–№дҫҝгҖӮпјү
и§ҰеҸ‘йј ж ҮдәӨдә’ж•Ҳжһң
й»ҳи®Өжғ…еҶөдёӢпјҢеңЁеҠЁжҖҒйқўжқҝдёӯе…·жңүйј ж Үж ·ејҸж•Ҳжһңзҡ„е…ғ件照常е·ҘдҪңпјҡеҪ“жӮЁе°Ҷйј ж ҮжӮ¬еҒңеңЁжҲ–еҚ•еҮ»е…ғ件时пјҢдјҡжҳҫзӨәж ·ејҸж•ҲжһңгҖӮдҪҶжҳҜпјҢеҪ“жӮЁе°Ҷйј ж ҮжӮ¬еҒңеңЁжҲ–еҚ•еҮ»еҠЁжҖҒйқўжқҝжң¬иә«зҡ„д»»дҪ•йғЁеҲҶпјҲеҢ…жӢ¬е…ғ件д№Ӣй—ҙзҡ„д»»дҪ•з©әзҷҪеҢәеҹҹпјүж—¶пјҢжӮЁеҸҜд»ҘйҖүжӢ©з«ӢеҚіи§ҰеҸ‘жүҖжңүеҢ…еҗ«зҡ„е…ғ件зҡ„ж ·ејҸж•ҲжһңгҖӮ
дёәжӯӨпјҢиҜ·йҖүдёӯеҠЁжҖҒйқўжқҝ并еңЁдәӨдә’йқўжқҝдёӯйҖүдёӯи§ҰеҸ‘йј ж ҮдәӨдә’ж•ҲжһңжЎҶгҖӮ
еҠЁжҖҒйқўжқҝдёҠзҡ„дәӨдә’ VS еҢ…еҗ«зҡ„е…ғ件
еҠЁжҖҒйқўжқҝе…·жңүдёҺе…¶еҢ…еҗ«зҡ„е…ғ件зҡ„дёҖдәӣзӣёеҗҢзҡ„дәӢ件пјҲдҫӢеҰӮзӮ№еҮ»жҲ–жҢүдёӢй”®зӣҳй”®пјүпјҢиҝҷеҸҜиғҪдјҡеҜјиҮҙеҶІзӘҒгҖӮеҰӮжһңеҠЁжҖҒйқўжқҝеҸҠе…¶еҢ…еҗ«зҡ„е…ғ件д№ӢдёҖеңЁеҗҢдёҖдәӢ件дёҠи®ҫзҪ®дәҶеҠЁдҪңпјҢеҲҷе°Ҷжү§иЎҢе…ғ件зҡ„еҠЁдҪңиҖҢдёҚжҳҜйқўжқҝзҡ„еҠЁдҪңгҖӮ
|
