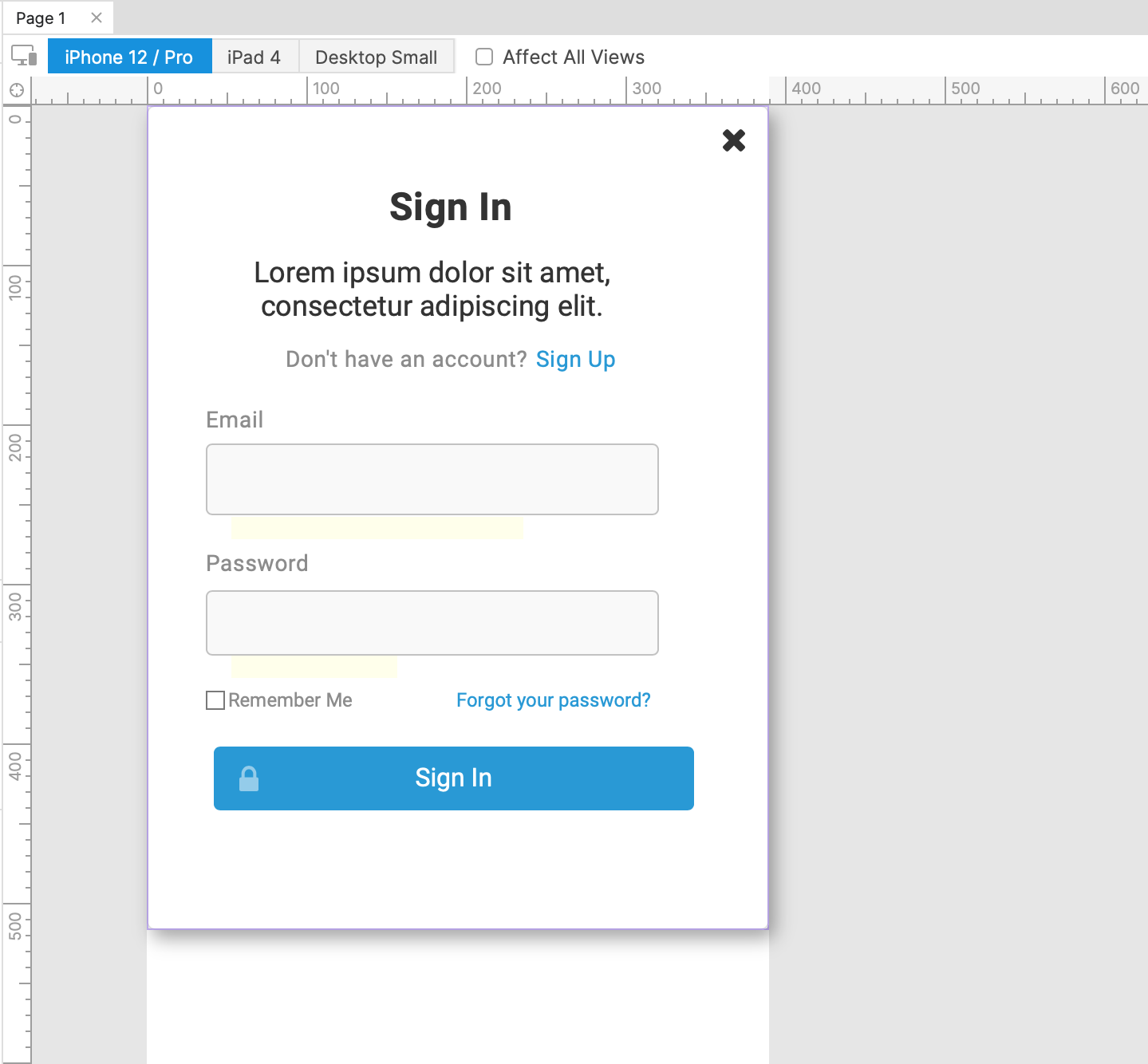
è‡ھ适ه؛”视ه›¾وک¯ن¸؛特ه®ڑه±ڈه¹•ه°؛ه¯¸è®¾è®،çڑ„é،µé¢çڑ„و›؟ن»£ç‰ˆوœ¬م€‚ه®ƒن»¬ه…پ许و‚¨هˆ›ه»؛ن¸€ن¸ھé،µé¢ï¼Œç„¶هگژه†چهˆ›ه»؛ن¸چهگŒçڑ„è‡ھ适ه؛”视ه›¾م€‚و¯ڈن¸ھ视ه›¾ه¯¹ه؛”ن¸€ç§چه±ڈه¹•ه°؛ه¯¸èŒƒه›´ï¼Œو‚¨هڈ¯ن»¥é‡چو–°وژ’هˆ—م€پè°ƒو•´ه¤§ه°ڈه’Œé‡چو–°è®¾ç½®ه…ƒن»¶و ·ه¼ڈم€‚ه½“و‚¨هœ¨
Web وµڈ览ه™¨ن¸وں¥çœ‹é،µé¢و—¶ï¼Œه°†è‡ھهٹ¨وک¾ç¤؛وµڈ览ه™¨ه°؛ه¯¸çڑ„ه¯¹ه؛”视ه›¾م€‚

هگ‘é،µé¢و·»هٹ è‡ھ适ه؛”视ه›¾

è¦په°†è‡ھ适ه؛”视ه›¾و·»هٹ هˆ°é،µé¢ï¼Œé¦–ه…ˆهچ•ه‡»ç”»ه¸ƒن»¥èپڑ焦é،µé¢وœ¬è؛«م€‚然هگژ,هچ•ه‡»و ·ه¼ڈçھ—و ¼ن¸çڑ„و·»هٹ è‡ھ适ه؛”视ه›¾م€‚
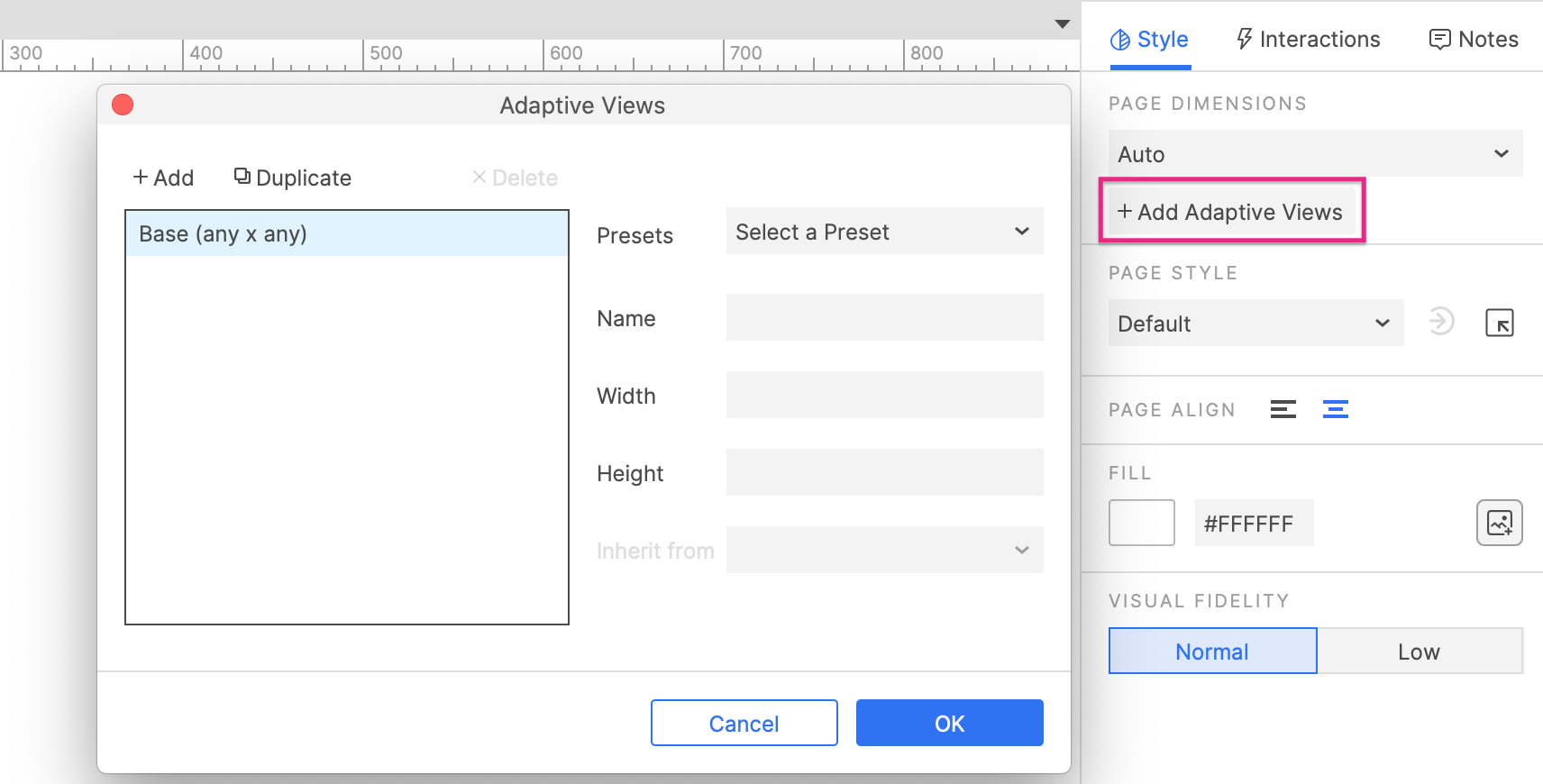
ه¦‚وœو‚¨ه·²ç»ڈهœ¨é،¹ç›®çڑ„ه…¶ن»–هœ°و–¹هˆ›ه»؛ن؛†ن¸€ç»„è‡ھ适ه؛”视ه›¾ï¼Œç³»ç»ںن¼ڑوڈگç¤؛و‚¨ن»ژçژ°وœ‰é›†هگˆن¸è؟›è،Œé€‰و‹©وˆ–هˆ›ه»؛ن¸€ن¸ھو–°è§†ه›¾م€‚ه¦‚وœو‚¨ه°ڑوœھهˆ›ه»؛ن»»ن½•è‡ھ适ه؛”视ه›¾ï¼Œو‚¨ه°†è¢«ç›´وژ¥ه¸¦هˆ°â€œè‡ھ适ه؛”视ه›¾â€ه¯¹è¯و،†ï¼Œو‚¨هڈ¯ن»¥هœ¨ه…¶ن¸هˆ›ه»؛ن¸€ç»„و–°è§†ه›¾م€‚
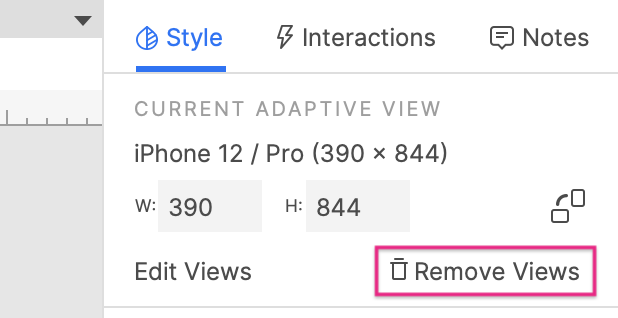
è¦پن»ژé،µé¢ن¸ç§»é™¤è‡ھ适ه؛”视ه›¾ï¼Œè¯·هچ•ه‡»و ·ه¼ڈçھ—و ¼هڈ³ن¸ٹ角çڑ„移除视ه›¾م€‚

هˆ›ه»؛ه’Œç®،çگ†è‡ھ适ه؛”视ه›¾
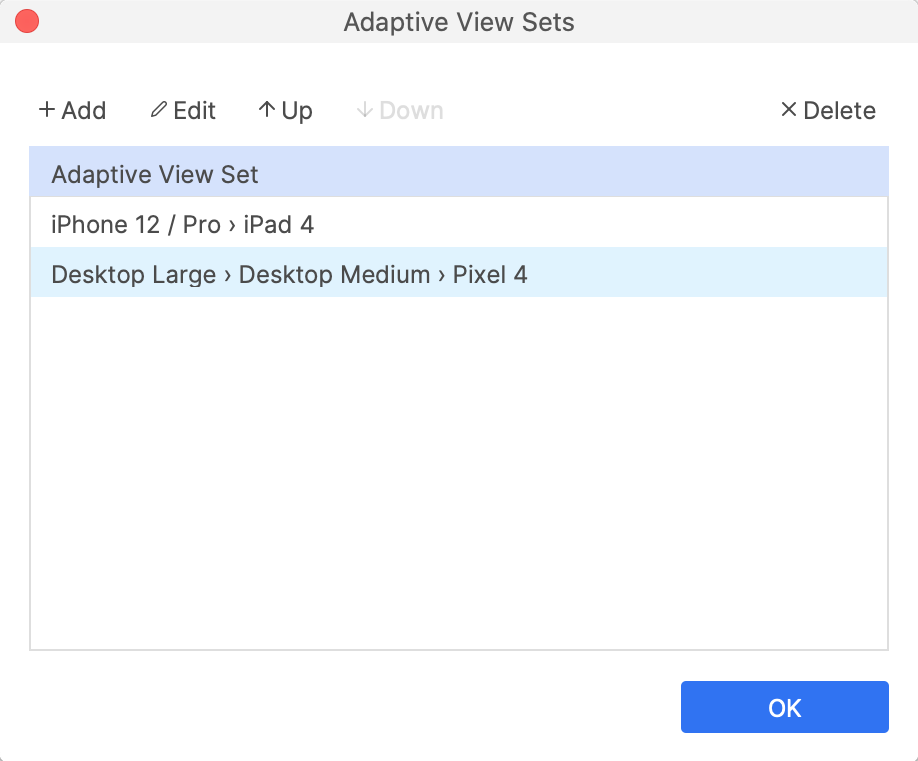
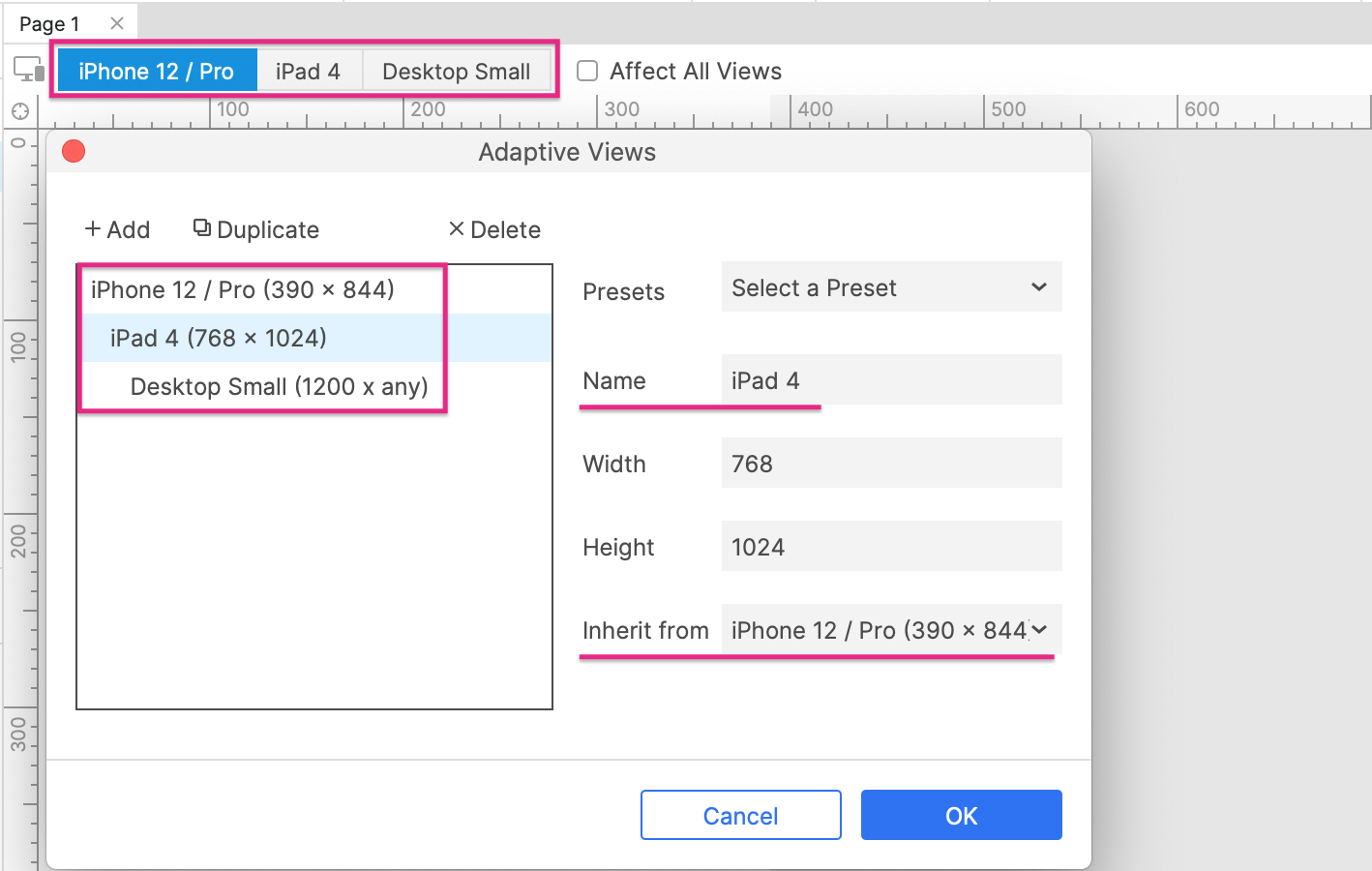
è‡ھ适ه؛”视ه›¾è¢«ç»„织وˆگ集هگˆï¼Œه¹¶ن¸”و‚¨هڈ¯ن»¥هœ¨ن¸€ن¸ھé،¹ç›®ن¸و‹¥وœ‰ه¤ڑن¸ھ集هگˆم€‚è¦پهˆ›ه»؛و–°çڑ„è‡ھ适ه؛”视ه›¾é›†وˆ–编辑çژ°وœ‰è§†ه›¾é›†ï¼Œè¯·هچ•ه‡»و ·ه¼ڈçھ—و ¼é،¶éƒ¨çڑ„و·»هٹ /编辑è‡ھ适ه؛”视ه›¾ï¼ˆé،µé¢èپڑ焦),وˆ–ن½؟用é،¹ç›®
→ è‡ھ适ه؛”视ه›¾é›†èڈœهچ•é€‰é،¹م€‚

è¦په°†و–°çڑ„è‡ھ适ه؛”视ه›¾و·»هٹ هˆ°é›†هگˆن¸ï¼Œè¯·هچ•ه‡»â€œè‡ھ适ه؛”视ه›¾â€ه¯¹è¯و،†ه·¦ن¸ٹ角çڑ„و·»هٹ ,然هگژن½؟用هڈ³ن¾§çڑ„ه—و®µé…چ置视ه›¾م€‚و‚¨هڈ¯ن»¥è‡ھه®ڑن¹‰é،µé¢ه°؛ه¯¸وˆ–ن»ژ预设ن¸‹و‹‰هˆ—è،¨ن¸çڑ„许ه¤ڑوµپè،Œè®¾ه¤‡ه°؛ه¯¸ن¸è؟›è،Œé€‰و‹©م€‚و–°è§†ه›¾ن¼ڑè‡ھهٹ¨هˆ†é…چن¸€ن¸ھ父视ه›¾و¥ç»§و‰؟,ن½†و‚¨هڈ¯ن»¥éڑڈو—¶هœ¨ç»§و‰؟ن¸‹و‹‰هˆ—è،¨ن¸ن¸؛视ه›¾é€‰و‹©ن¸چهگŒçڑ„父视ه›¾م€‚
è‡ھ适ه؛”视ه›¾ç»§و‰؟
è‡ھ适ه؛”视ه›¾é›†هŒ…هگ«ن¸€ç³»هˆ—组织وˆگ继و‰؟链çڑ„视ه›¾م€‚该链ن¸çڑ„第ن¸€ن¸ھ链وژ¥وک¯و‰€وœ‰è§†ه›¾çڑ„هں؛ç،€è§†ه›¾م€‚و‚¨و·»هٹ هˆ°é›†هگˆن¸çڑ„و¯ڈن¸ھ视ه›¾éƒ½ç›´وژ¥ن»ژهں؛وœ¬è§†ه›¾وˆ–集هگˆن¸çڑ„هڈ¦ن¸€ن¸ھ视ه›¾ç»§و‰؟ه…¶ه…ƒن»¶ه’Œه…ƒن»¶ه±و€§م€‚
ن¾‹ه¦‚,ن¸€ن¸ھ简هچ•çڑ„移هٹ¨ن¼که…ˆé،¹ç›®çڑ„继و‰؟链هڈ¯èƒ½ه¦‚ن¸‹و‰€ç¤؛ï¼ڑ

iPhone 12 (هں؛ç،€) > iPad 4 > Desktop Small
- هœ¨iPhone视ه›¾ن¸و‰€هپڑçڑ„编辑ن¹ںه°†هڈچوک هœ¨iPadه’ŒDesktop Small视ه›¾ن¸م€‚
- هœ¨iPad视ه›¾ن¸و‰€هپڑçڑ„编辑ه°†هڈچوک هœ¨Desktop Small视ه›¾ن¸ï¼Œن½†ن¸چن¼ڑهڈچوک هœ¨iPhone视ه›¾ن¸م€‚
- هœ¨Desktop Small视ه›¾ن¸و‰€هپڑçڑ„编辑هڈھن¼ڑه½±ه“چ该视ه›¾م€‚
ه¦‚وœو‚¨çڑ„é،¹ç›®éœ€è¦پو›´ه¤ڑه¹³هڈ°ç²’ه؛¦ï¼Œو‚¨هڈ¯ن»¥هˆ›ه»؛ه¤ڑن¸ھ继و‰؟链م€‚ن¾‹ه¦‚,و‚¨هڈ¯èƒ½éœ€è¦پن¸€ن¸ھ链用ن؛ژ Android
设ه¤‡ï¼Œن¸€ن¸ھ用ن؛ژ iOS 设ه¤‡ï¼Œن¸€ن¸ھ用ن؛ژو،Œé¢وµڈ览ه™¨م€‚ن¸چè؟‡ï¼Œوˆ‘ن»¬ه»؛è®®و‚¨هœ¨ه¦ن¹ ن½؟用و¤هٹں能و—¶ن»…ن½؟用هچ•ن¸ھ继و‰؟链م€‚
هœ¨è‡ھ适ه؛”视ه›¾ن¸ç¼–辑ه›¾è،¨
ه°†ن¸€ç»„è‡ھ适ه؛”视ه›¾و·»هٹ هˆ°é،µé¢هگژ,و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»ç”»ه¸ƒé،¶éƒ¨çڑ„هگچ称و¥è®؟é—®و¯ڈن¸ھ视ه›¾م€‚视ه›¾هگچ称çڑ„颜色è،¨ç¤؛ه®ƒوک¯هگ¦ن¼ڑهڈ—هˆ°و‚¨هœ¨ç”»ه¸ƒن¸ٹو‰€هپڑçڑ„编辑çڑ„ه½±ه“چï¼ڑ

- و·±è“色ï¼ڑه½“ه‰چوک¾ç¤؛هœ¨ç”»ه¸ƒن¸ٹçڑ„视ه›¾م€‚编辑ه°†ه½±ه“چو¤è§†ه›¾م€‚
- وµ…è“ï¼ڑه½±ه“چو‰€وœ‰è§†ه›¾ه¤چ选و،†è¢«é€‰ن¸م€‚编辑ه°†ه½±ه“چو‰€وœ‰è§†ه›¾م€‚
- çپ°è‰²ï¼ڑه½±ه“چو‰€وœ‰è§†ه›¾ه¤چ选و،†وœھ被选ن¸م€‚编辑ن¸چن¼ڑه½±ه“چو‰€وœ‰è§†ه›¾م€‚
و¤ه¤–,ه¦‚وœو‚¨هœ¨هگ视ه›¾ن¸ç¼–辑ه…ƒن»¶ه±و€§ï¼Œهˆ™هœ¨çˆ¶è§†ه›¾ن¸ه¯¹هگŒن¸€ه±و€§çڑ„编辑ه°†ن¸چه†چه½±ه“چهگ视ه›¾م€‚ن¾‹ه¦‚,ه¦‚وœو‚¨هœ¨هگ视ه›¾ن¸ه°†وŒ‰é’®çڑ„ه،«ه……颜色و›´و”¹ن¸؛粉ç؛¢è‰²ï¼Œç„¶هگژهœ¨çˆ¶è§†ه›¾ن¸ه°†ç›¸هگŒوŒ‰é’®çڑ„ه،«ه……颜色و›´و”¹ن¸؛ç»؟色,هˆ™è¯¥وŒ‰é’®هœ¨هگ视ه›¾ن¸ن»چه°†وک¯ç²‰ç؛¢è‰²ï¼Œè€Œن¸چوک¯ç»؟色م€‚ن¸؛ن؛†ه……هˆ†هˆ©ç”¨è‡ھ适ه؛”视ه›¾ç¼–辑继و‰؟çڑ„ن¼کهٹ؟,وˆ‘ن»¬ه»؛è®®و‚¨é‡‡ç”¨è‡ھن¸ٹ而ن¸‹çڑ„و–¹و³•و¥ç¼–辑و‚¨çڑ„ه›¾è،¨ï¼Œن»ژهں؛ç،€è§†ه›¾ه¼€ه§‹ï¼Œç„¶هگژو²؟ç€é“¾هگ‘ن¸‹ه·¥ن½œم€‚
éè‡ھ适ه؛”ه…ƒن»¶ه±و€§
و‚¨هڈ¯ن»¥هœ¨è‡ھ适ه؛”视ه›¾ن¸è‡ھç”±و›´و”¹ه…ƒن»¶çڑ„视觉و ·ه¼ڈم€په¤§ه°ڈه’Œن½چç½®م€‚ن½†وک¯ï¼Œوںگن؛›ه…ƒن»¶ه±و€§هœ¨و¯ڈن¸ھ视ه›¾ن¸ه§‹ç»ˆç›¸هگŒم€‚è؟™ن؛›هŒ…و‹¬ه…ƒن»¶و–‡وœ¬م€پو³¨é‡ٹه’Œن؛¤ن؛’/ن؛¤ن؛’ه±و€§م€‚هœ¨ن¸€ن¸ھ视ه›¾ن¸ه¯¹ه…ƒن»¶è؟›è،Œç¼–辑ه°†ه§‹ç»ˆه½±ه“چو‰€وœ‰ه…¶ن»–视ه›¾م€‚
و¤ه¤–,特و®ٹçڑ„ه…ƒن»¶ه±و€§ï¼Œه¦‚ن¸‹و‹‰هˆ—è،¨ه…ƒن»¶ن¸çڑ„选é،¹م€پè،¨و ¼ه…ƒن»¶ن¸çڑ„è،Œه’Œهˆ—ن»¥هڈٹو ‘ه…ƒن»¶ن¸çڑ„èٹ‚点,ن¹ںن¸چوک¯è‡ھ适ه؛”çڑ„م€‚
ه¦‚وœو‚¨éœ€è¦پéè‡ھ适ه؛”ه…ƒن»¶ه±و€§هœ¨و‚¨çڑ„è‡ھ适ه؛”视ه›¾ن¸هڈکهŒ–,请ن¸؛و¯ڈن¸ھهڈکن½“هˆ›ه»؛ه…ƒن»¶çڑ„附هٹ ه‰¯وœ¬ï¼Œه¹¶ن½؟用وœھو”¾ç½®هٹں能选و‹©و¯ڈن¸ھ视ه›¾ن¸وک¾ç¤؛çڑ„ه…ƒن»¶ç‰ˆوœ¬م€‚
وœھو”¾ç½®çڑ„ه°ڈ部ن»¶
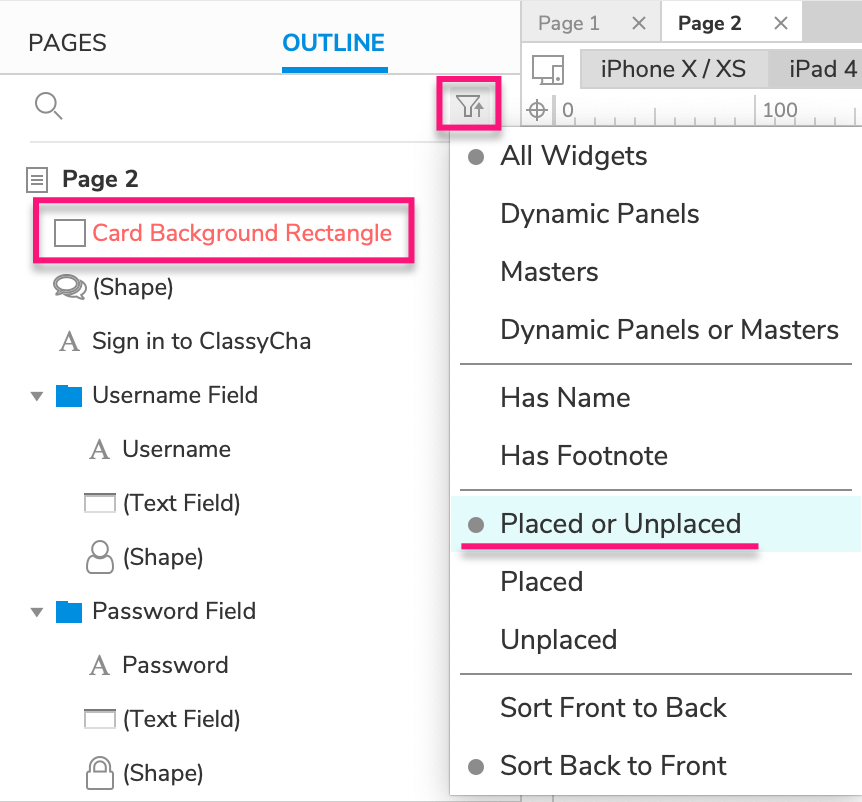
“وœھو”¾ç½®â€ه…ƒن»¶وک¯هŒ…هگ«هœ¨وںگن؛›é،µé¢çڑ„è‡ھ适ه؛”视ه›¾ن¸ن½†ن¸چهŒ…هگ«هœ¨ه…¶ن»–视ه›¾ن¸çڑ„ه…ƒن»¶م€‚ه½“ه‰چ视ه›¾ن¸ن»»ن½•وœھو”¾ç½®çڑ„ه…ƒن»¶هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸ن»¥ç؛¢è‰²هˆ—ه‡؛م€‚
ن¸؛ç،®ن؟و‚¨هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸çœ‹هˆ°ه·²و”¾ç½®ه’Œوœھو”¾ç½®çڑ„ه…ƒن»¶ï¼Œè¯·هچ•ه‡»çھ—و ¼هڈ³ن¸ٹ角çڑ„“وژ’ه؛ڈه’Œè؟‡و»¤â€ه›¾و ‡ه¹¶é€‰و‹©ه·²و”¾ç½®وˆ–وœھو”¾ç½®م€‚

وœ‰ن¸¤ç§چو–¹و³•هڈ¯ن»¥ن»ژ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®ه…ƒن»¶ï¼ڑ
- و‚¨هڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ه…ƒن»¶ه¹¶é€‰و‹©ن»ژ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®و¥ن»ژه½“ه‰چ视ه›¾هڈٹه…¶هگ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®ه…ƒن»¶م€‚و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡é€‰و‹©ه…ƒن»¶ه¹¶وŒ‰DELETEو¥و‰§è،Œو¤و“چن½œم€‚
- ه¦‚وœو‚¨هگ‘هگ视ه›¾و·»هٹ و–°ه…ƒن»¶ï¼Œè¯¥ه…ƒن»¶ه°†è‡ھهٹ¨ن»ژو‰€وœ‰çˆ¶è§†ه›¾ن¸هڈ–و¶ˆو”¾ç½®ï¼ˆé™¤é选ن¸â€œه½±ه“چو‰€وœ‰è§†ه›¾â€ï¼‰م€‚
ه¦‚وœو‚¨DELETEçڑ„وک¯هں؛ç،€è§†ه›¾ن¸çڑ„ه…ƒن»¶وˆ–选ن¸â€œه½±ه“چو‰€وœ‰è§†ه›¾â€و—¶ï¼Œه…ƒن»¶ه°†ç›´وژ¥ن»ژو‰€وœ‰è§†ه›¾ن¸هˆ 除م€‚
و‚¨هڈ¯ن»¥ه°†وœھو”¾ç½®çڑ„ه…ƒن»¶و”¾ç½®هœ¨ه½“ه‰چ视ه›¾هڈٹه…¶هگ视ه›¾ن¸ï¼Œو–¹و³•وک¯هڈ³é”®هچ•ه‡»ه®ƒه¹¶é€‰و‹©و”¾ç½®هœ¨è§†ه›¾ن¸م€‚
è¦پن»ژو‰€وœ‰è§†ه›¾ن¸ه®Œه…¨هˆ 除ه…ƒن»¶ï¼Œè¯·هڈ³é”®هچ•ه‡»ه®ƒه¹¶é€‰و‹©ن»ژو‰€وœ‰è§†ه›¾ن¸هˆ 除م€‚è؟™ه°†ن»ژé،µé¢ن¸ه®Œه…¨هˆ 除ه…ƒن»¶ï¼Œè€Œن¸چن»…ن»…وک¯ه°†ه…¶هڈ–و¶ˆو”¾ç½®م€‚
هœ¨ Web وµڈ览ه™¨ن¸çڑ„è‡ھ适ه؛”视ه›¾ن¹‹é—´هˆ‡وچ¢

ه½“و‚¨هœ¨ Web وµڈ览ه™¨ن¸وں¥çœ‹è‡ھ适ه؛”é،¹ç›®و—¶ï¼Œو‚¨ه°†è‡ھهٹ¨çœ‹هˆ°é€‚هگˆو‚¨وµڈ览ه™¨ه®½ه؛¦çڑ„وœ€ه¤§è§†ه›¾م€‚ن¾‹ه¦‚,ه¦‚وœé،¹ç›®هŒ…هگ«ن¸€ن¸ھ
320 هƒڈç´ çڑ„视ه›¾ه’Œن¸€ن¸ھ 768 هƒڈç´ çڑ„视ه›¾ï¼Œو‚¨ه°†هœ¨ن»»ن½•ه°ڈن؛ژ 768 هƒڈç´ çڑ„وµڈ览ه™¨ن¸çœ‹هˆ° 320
هƒڈç´ çڑ„视ه›¾م€‚
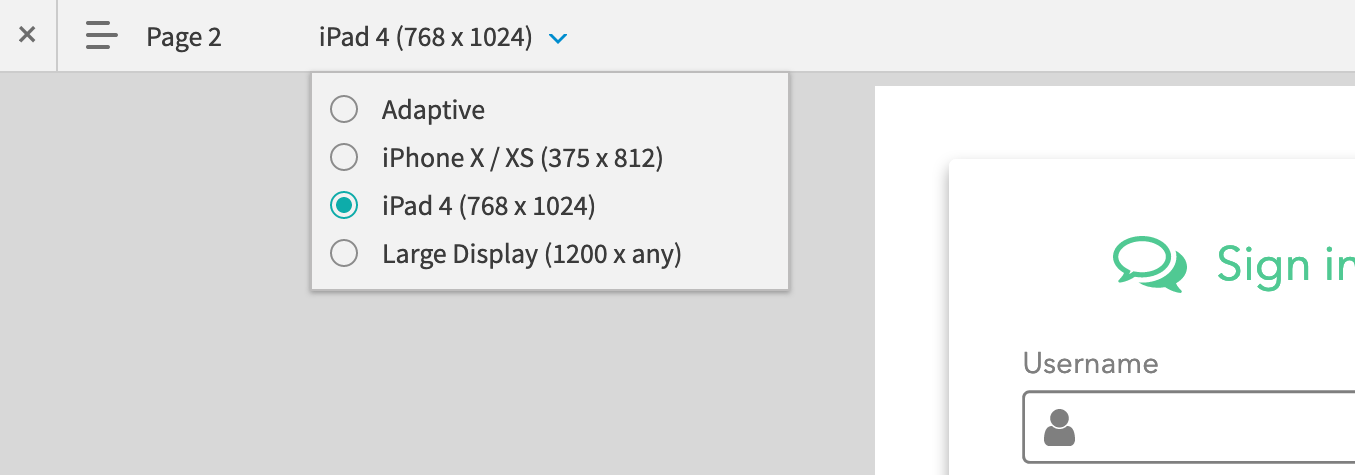
ه¦‚وœو‚¨وƒ³وں¥çœ‹ن¸چهگŒçڑ„视ه›¾ï¼Œè¯·ن½؟用وµڈ览ه™¨ه·¥ه…·و ڈن¸çڑ„è‡ھ适ه؛”视ه›¾ن¸‹و‹‰èڈœهچ•م€‚选و‹©é،¹ç›®è§†ه›¾ن¹‹ن¸€ï¼Œوˆ–选و‹©è‡ھ适ه؛”هˆ‡وچ¢ه›وœ€é€‚هگˆو‚¨çڑ„
Web وµڈ览ه™¨ه®½ه؛¦çڑ„视ه›¾م€‚
ن»¥ن؛¤ن؛’و–¹ه¼ڈهœ¨è§†ه›¾ن¹‹é—´هˆ‡وچ¢
و‚¨هڈ¯ن»¥ن½؟用设置è‡ھ适ه؛”视ه›¾هٹ¨ن½œن»¥ن؛¤ن؛’و–¹ه¼ڈهˆ‡وچ¢ Web وµڈ览ه™¨ن¸وک¾ç¤؛çڑ„è‡ھ适ه؛”视ه›¾م€‚
|
