و¯چ版视ه›¾وک¯ن¸؛特ه®ڑن¸ٹن¸‹و–‡è®¾è®،çڑ„و¯چ版çڑ„و›؟ن»£ç‰ˆوœ¬م€‚ه®ƒن»¬ه…پ许و‚¨هœ¨ن¸€ن¸ھو¯چ版ن¸هˆ›ه»؛许ه¤ڑ视ه›¾ï¼Œç„¶هگژهœ¨و¯ڈن¸ھ视ه›¾ن¸é‡چو–°وژ’هˆ—م€پè°ƒو•´ه¤§ه°ڈه’Œè®¾ç½®ه…¶ه…ƒن»¶çڑ„و ·ه¼ڈن»¥é€‚ه؛”و‚¨و‰“ç®—ن½؟用ه®ƒçڑ„و¯ڈن¸ھن¸ٹن¸‹و–‡م€‚ه°†و¯چ版çڑ„ه®ن¾‹و·»هٹ هˆ°ç”»ه¸ƒو—¶ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©è¦پوک¾ç¤؛çڑ„视ه›¾.

هˆ›ه»؛视ه›¾

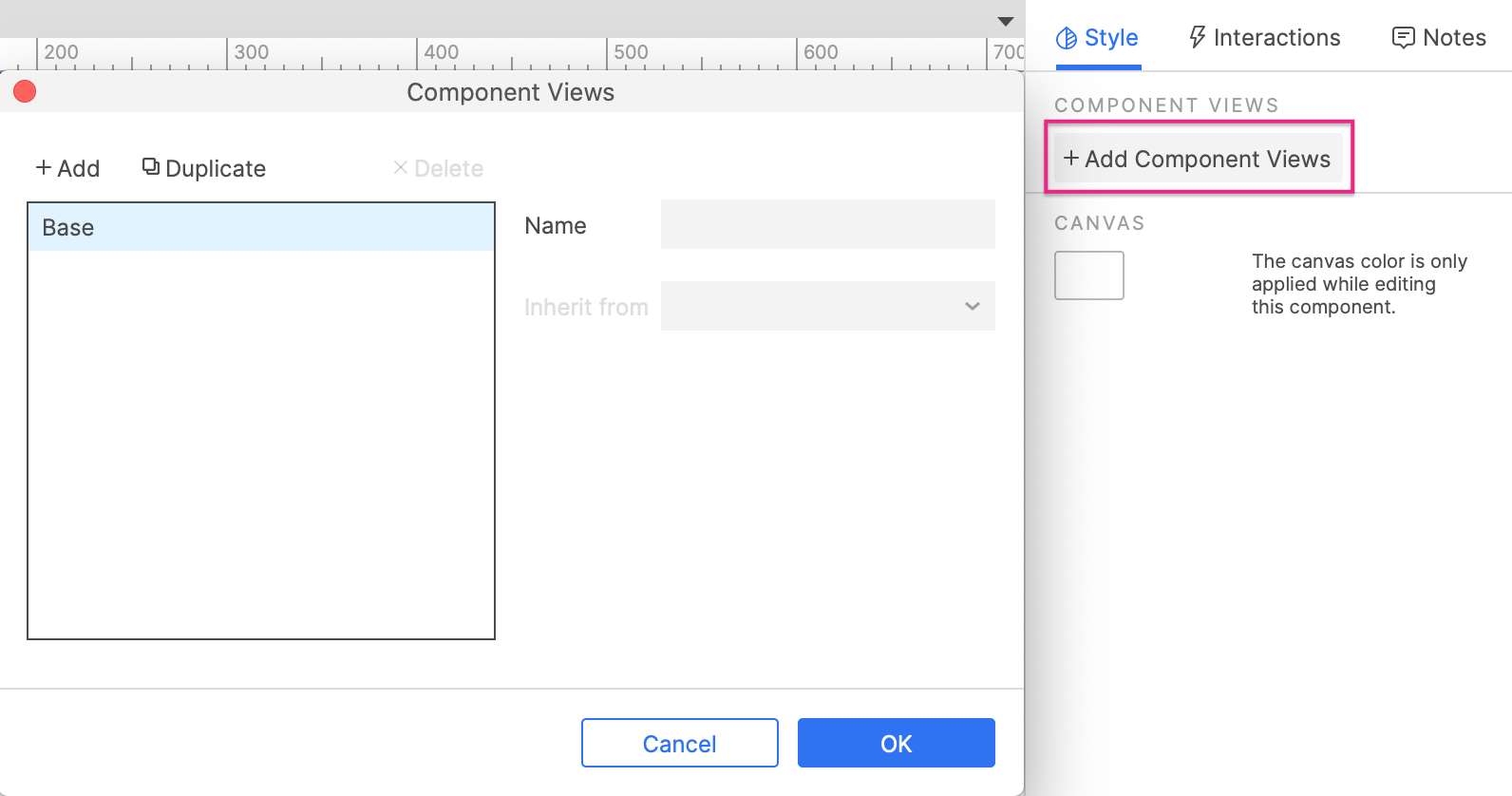
è¦په°†و¯چ版视ه›¾و·»هٹ هˆ°و¯چ版,首ه…ˆهœ¨ç”»ه¸ƒن¸ٹو‰“ه¼€و¯چ版è؟›è،Œç¼–辑م€‚هچ•ه‡»ç”»ه¸ƒï¼Œç„¶هگژهچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“و·»هٹ و¯چ版视ه›¾â€ن»¥و‰“ه¼€â€œو¯چ版视ه›¾â€ه¯¹è¯و،†ï¼Œو‚¨ه°†هœ¨ه…¶ن¸هˆ›ه»؛ه’Œç®،çگ†è§†ه›¾م€‚
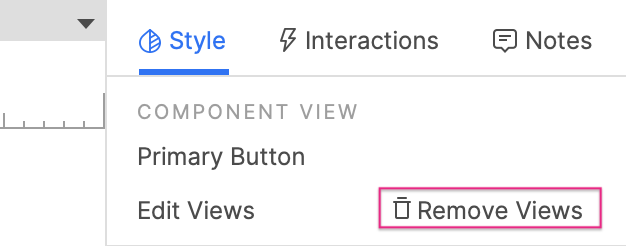
è¦پن»ژو¯چ版ن¸ç§»é™¤و¯چ版视ه›¾ï¼Œè¯·هچ•ه‡»و ·ه¼ڈçھ—و ¼هڈ³ن¸ٹ角çڑ„移除视ه›¾م€‚

و¯چ版视ه›¾ç»§و‰؟

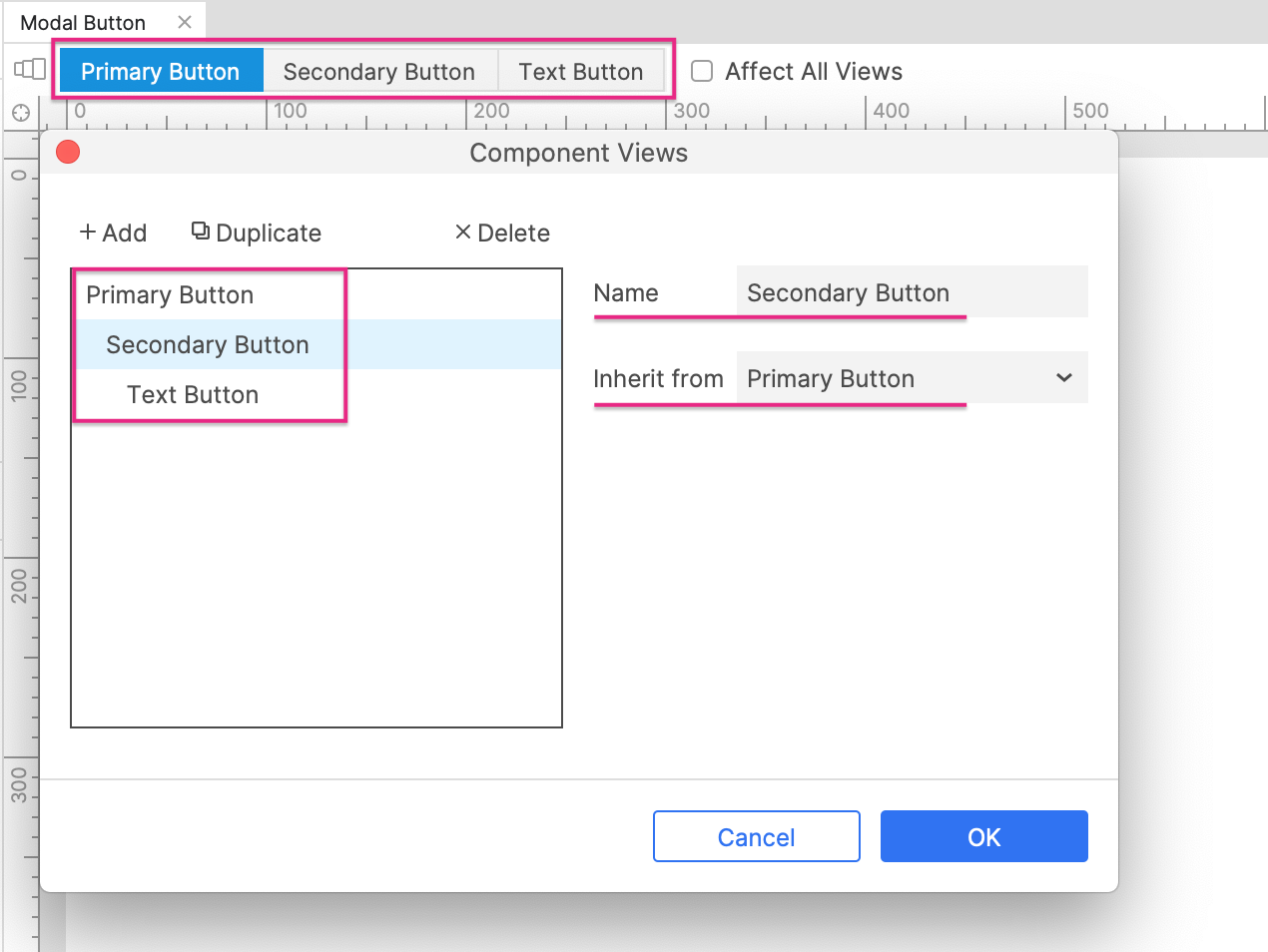
و¯چ版视ه›¾è¢«ç»„织وˆگ继و‰؟链م€‚链ن¸çڑ„第ن¸€ن¸ھ链وژ¥ï¼Œهچ³و‰€وœ‰ه…¶ن»–ن؛؛继و‰؟çڑ„视ه›¾ï¼Œوک¯هں؛ç،€è§†ه›¾م€‚و‚¨و·»هٹ çڑ„و¯ڈن¸ھ视ه›¾éƒ½ç›´وژ¥ن»ژهں؛وœ¬è§†ه›¾وˆ–链ن¸çڑ„هڈ¦ن¸€ن¸ھ视ه›¾ç»§و‰؟ه…¶ه…ƒن»¶ه’Œه…ƒن»¶ه±و€§م€‚
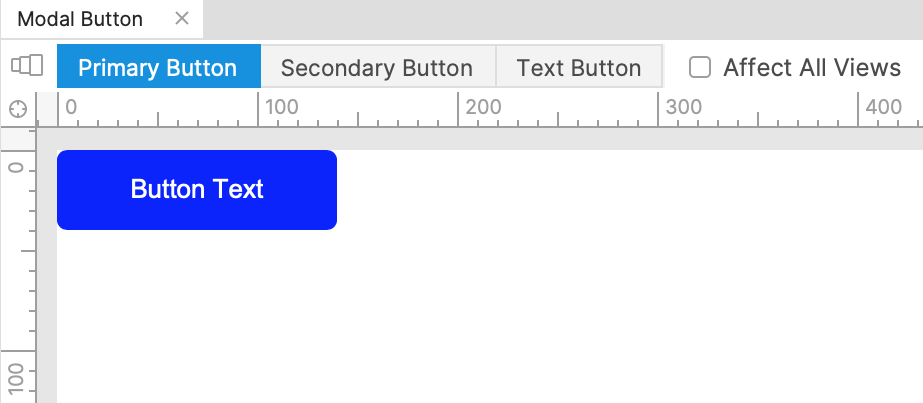
ن¾‹ه¦‚,وŒ‰é’®و¯چ版çڑ„继و‰؟链هڈ¯èƒ½ه¦‚ن¸‹و‰€ç¤؛ï¼ڑ
ن¸»è¦پوŒ‰é’®ï¼ˆهں؛ç،€ï¼‰> و¬،è¦پوŒ‰é’® > و–‡وœ¬é“¾وژ¥وŒ‰é’®
- هœ¨ن¸»وŒ‰é’®è§†ه›¾ن¸و‰€هپڑçڑ„编辑ن¹ںه°†هڈچوک هœ¨è¾…هٹ©وŒ‰é’®ه’Œو–‡وœ¬é“¾وژ¥وŒ‰é’®è§†ه›¾ن¸م€‚
- هœ¨è¾…هٹ©وŒ‰é’®è§†ه›¾ن¸و‰€هپڑçڑ„编辑ه°†هڈچوک هœ¨و–‡وœ¬é“¾وژ¥وŒ‰é’®è§†ه›¾ن¸ï¼Œن½†ن¸چن¼ڑهڈچوک هœ¨ن¸»وŒ‰é’®è§†ه›¾ن¸م€‚
- هœ¨و–‡وœ¬é“¾وژ¥وŒ‰é’®è§†ه›¾ن¸و‰€هپڑçڑ„编辑هڈھن¼ڑه½±ه“چ该视ه›¾م€‚
هœ¨و¯چ版视ه›¾ن¸ç¼–辑ه›¾è،¨

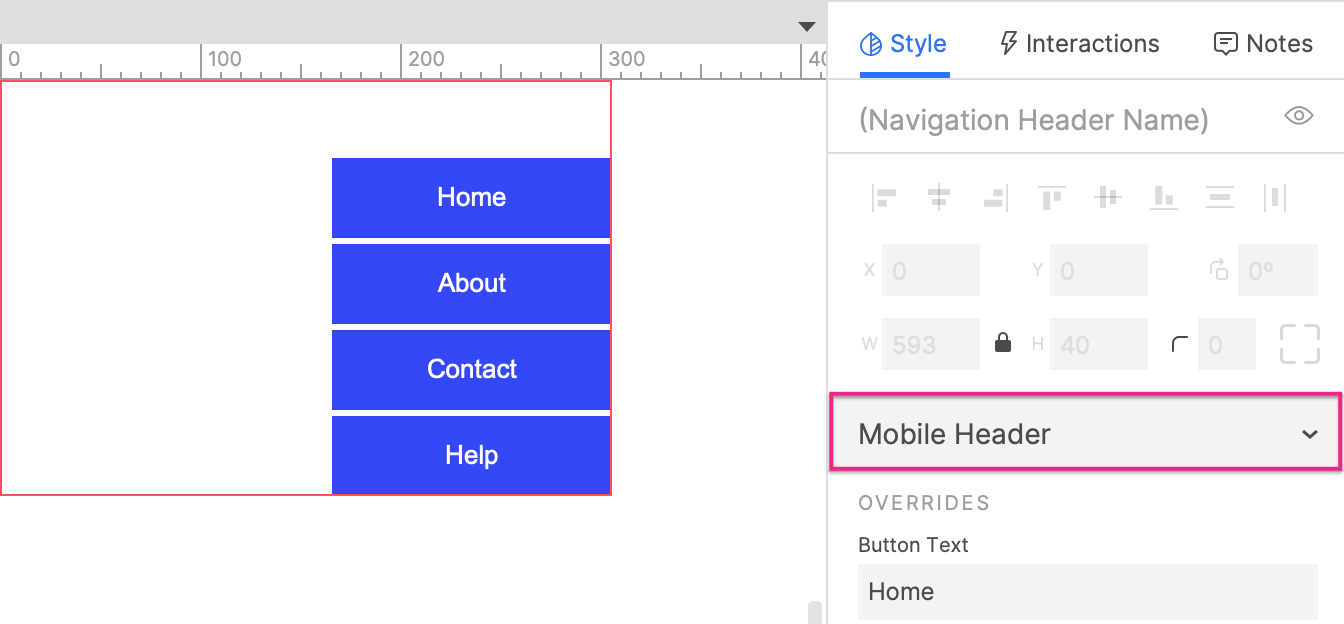
ه°†و¯چ版视ه›¾و·»هٹ هˆ°و¯چ版هگژ,و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»ç”»ه¸ƒé،¶éƒ¨çڑ„هگچ称و¥è®؟é—®و¯ڈن¸ھ视ه›¾م€‚视ه›¾هگچ称çڑ„颜色è،¨ç¤؛ه®ƒوک¯هگ¦ن¼ڑهڈ—هˆ°و‚¨هœ¨ç”»ه¸ƒن¸ٹو‰€هپڑçڑ„编辑çڑ„ه½±ه“چï¼ڑ
- و·±è“色ï¼ڑه½“ه‰چوک¾ç¤؛هœ¨ç”»ه¸ƒن¸ٹçڑ„视ه›¾م€‚编辑ه°†ه½±ه“چو¤è§†ه›¾م€‚
- وµ…è“ï¼ڑ“ه½±ه“چو‰€وœ‰è§†ه›¾â€ه¤چ选و،†è¢«é€‰ن¸ï¼Œç¼–辑ه°†ه½±ه“چو‰€وœ‰è§†ه›¾م€‚
- çپ°è‰²ï¼ڑ“ه½±ه“چو‰€وœ‰è§†ه›¾â€ه¤چ选و،†و²،وœ‰é€‰ن¸ï¼Œç¼–辑ن¸چن¼ڑه½±ه“چه…¶ه®ƒè§†ه›¾م€‚
و¤ه¤–,ه¦‚وœو‚¨هœ¨هگ视ه›¾ن¸ç¼–辑ه…ƒن»¶ه±و€§ï¼Œهˆ™هœ¨çˆ¶è§†ه›¾ن¸ه¯¹هگŒن¸€ه±و€§çڑ„编辑ه°†ن¸چه†چه½±ه“چهگ视ه›¾م€‚ن¾‹ه¦‚,ه¦‚وœو‚¨هœ¨هگ视ه›¾ن¸ه°†وŒ‰é’®çڑ„ه،«ه……颜色و›´و”¹ن¸؛粉ç؛¢è‰²ï¼Œç„¶هگژهœ¨çˆ¶è§†ه›¾ن¸ه°†ç›¸هگŒوŒ‰é’®çڑ„ه،«ه……颜色و›´و”¹ن¸؛ç»؟色,هˆ™è¯¥وŒ‰é’®هœ¨هگ视ه›¾ن¸ن»چه°†وک¯ç²‰ç؛¢è‰²ï¼Œè€Œن¸چوک¯ç»؟色م€‚
ن¸؛ن؛†ه……هˆ†هˆ©ç”¨و¯چ版视ه›¾ç¼–辑继و‰؟çڑ„ن¼کهٹ؟,وˆ‘ن»¬ه»؛è®®و‚¨é‡‡ç”¨è‡ھن¸ٹ而ن¸‹çڑ„و–¹و³•و¥ç¼–辑و‚¨çڑ„ه›¾è،¨ï¼Œن»ژهں؛ç،€è§†ه›¾ه¼€ه§‹ï¼Œç„¶هگژو²؟ç€é“¾هگ‘ن¸‹ه·¥ن½œم€‚
ن؛¤هڈ‰è§†ه›¾ه…ƒن»¶ه±و€§
و‚¨هڈ¯ن»¥è·¨و¯چ版视ه›¾è‡ھç”±و›´و”¹ه…ƒن»¶çڑ„视觉و ·ه¼ڈم€په¤§ه°ڈه’Œن½چç½®م€‚ن½†وک¯ï¼Œوںگن؛›ه…ƒن»¶ه±و€§هœ¨و¯ڈن¸ھ视ه›¾ن¸ه§‹ç»ˆç›¸هگŒم€‚è؟™ن؛›هŒ…و‹¬و–‡وœ¬م€پو³¨é‡ٹه’Œن؛¤ن؛’/ن؛¤ن؛’ه±و€§م€‚هœ¨ن¸€ن¸ھ视ه›¾ن¸ه¯¹ه…ƒن»¶è؟›è،Œç¼–辑ه°†ه§‹ç»ˆه½±ه“چو‰€وœ‰ه…¶ن»–视ه›¾م€‚
و¤ه¤–,特و®ٹçڑ„ه…ƒن»¶ه±و€§ï¼Œه¦‚ن¸‹و‹‰هˆ—è،¨ه…ƒن»¶ن¸çڑ„选é،¹م€پè،¨و ¼ه…ƒن»¶ن¸çڑ„è،Œه’Œهˆ—ن»¥هڈٹو ‘ه…ƒن»¶ن¸çڑ„èٹ‚点,ن¹ںهڈ¯ن»¥è·¨è§†ه›¾ه…±ن؛«م€‚
ه¦‚وœو‚¨éœ€è¦پن¸چهگŒè§†ه›¾ه±•ç¤؛ن¸چهگŒه…ƒن»¶ه±و€§ï¼Œè¯·ن¸؛و¯ڈن¸ھهڈکن½“هˆ›ه»؛ه…ƒن»¶çڑ„附هٹ ه‰¯وœ¬ï¼Œه¹¶ن½؟用“هڈ–و¶ˆو”¾ç½®â€هٹں能(看ن¸‹èٹ‚)و¥ه†³ه®ڑهœ¨و¯ڈن¸ھ视ه›¾ن¸وک¾ç¤؛çڑ„ه…ƒن»¶ç‰ˆوœ¬م€‚
وœھو”¾ç½®çڑ„ه…ƒن»¶
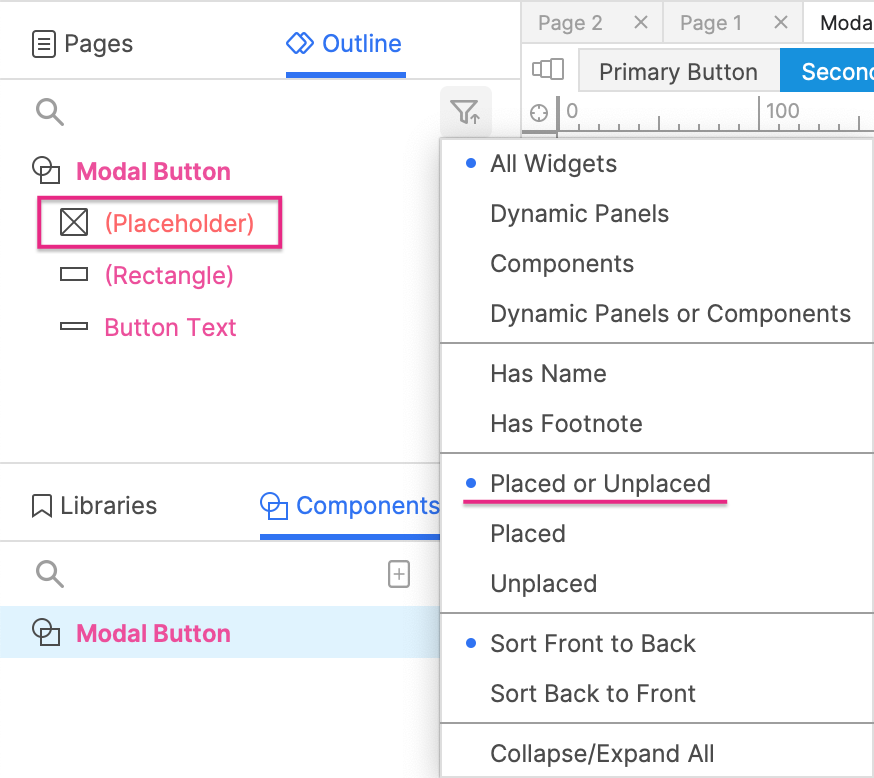
“وœھو”¾ç½®â€ه…ƒن»¶وک¯هŒ…هگ«هœ¨وںگن؛›و¯چ版视ه›¾ن¸ن½†ن¸چهŒ…هگ«هœ¨ه…¶ن»–视ه›¾ن¸çڑ„ه…ƒن»¶م€‚ه·²ن»ژه½“ه‰چ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®çڑ„و‰€وœ‰ه…ƒن»¶هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸ن»¥و©™è‰²هˆ—ه‡؛م€‚
ن¸؛ç،®ن؟و‚¨هœ¨â€œه¤§ç؛²â€çھ—و ¼ن¸çœ‹هˆ°ه·²و”¾ç½®ه’Œوœھو”¾ç½®çڑ„ه…ƒن»¶ï¼Œè¯·هچ•ه‡»çھ—و ¼هڈ³ن¸ٹ角çڑ„“وژ’ه؛ڈه’Œè؟‡و»¤â€ه›¾و ‡ه¹¶é€‰و‹©ه·²و”¾ç½®وˆ–وœھو”¾ç½®م€‚

وœ‰ن¸¤ç§چو–¹و³•هڈ¯ن»¥ن»ژ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®ه…ƒن»¶ï¼ڑ
- و‚¨هڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ه¤§ç؛²çھ—و ¼ن¸çڑ„ه…ƒن»¶ه¹¶é€‰و‹©ن»ژ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®و¥ن»ژه½“ه‰چ视ه›¾هڈٹه…¶هگ视ه›¾ن¸هڈ–و¶ˆو”¾ç½®ه…ƒن»¶م€‚و‚¨ن¹ںهڈ¯ن»¥é€ڑè؟‡é€‰و‹©ه…ƒن»¶ه¹¶وŒ‰DELETEو¥و‰§è،Œو¤و“چن½œم€‚
- ه¦‚وœو‚¨هگ‘هگ视ه›¾و·»هٹ و–°ه…ƒن»¶ï¼Œè¯¥ه…ƒن»¶ه°†è‡ھهٹ¨ن»ژو‰€وœ‰çˆ¶è§†ه›¾ن¸هڈ–و¶ˆو”¾ç½®ï¼ˆé™¤é选ن¸â€œه½±ه“چو‰€وœ‰è§†ه›¾â€ï¼‰م€‚
ه¦‚وœو‚¨DELETEçڑ„وک¯هں؛ç،€è§†ه›¾ن¸çڑ„ه…ƒن»¶وˆ–选ن¸â€œه½±ه“چو‰€وœ‰è§†ه›¾â€و—¶ï¼Œه°ڈ部ن»¶ه°†ن¸چن¼ڑ被هڈ–و¶ˆو”¾ç½®ï¼›ç›¸هڈچ,ه®ƒه°†ن»ژو‰€وœ‰è§†ه›¾ن¸هˆ 除م€‚
و‚¨هڈ¯ن»¥ه°†وœھو”¾ç½®çڑ„ه…ƒن»¶و”¾ç½®هœ¨ه½“ه‰چ视ه›¾هڈٹه…¶هگ视ه›¾ن¸ï¼Œو–¹و³•وک¯هڈ³é”®هچ•ه‡»ه®ƒه¹¶é€‰و‹©و”¾ç½®هœ¨è§†ه›¾ن¸م€‚
è¦پن»ژو‰€وœ‰è§†ه›¾ن¸ه®Œه…¨هˆ 除ه…ƒن»¶ï¼Œè¯·هڈ³é”®هچ•ه‡»ه®ƒه¹¶é€‰و‹©ن»ژو‰€وœ‰è§†ه›¾ن¸هˆ 除م€‚è؟™ه°†ن»ژو¯چ版ن¸ه®Œه…¨هˆ 除ه…ƒن»¶ï¼Œè€Œن¸چن»…ن»…وک¯ه°†ه…¶éڑگè—ڈم€‚
هœ¨ç”»ه¸ƒن¸ٹ选و‹©ه…ƒن»¶è§†ه›¾
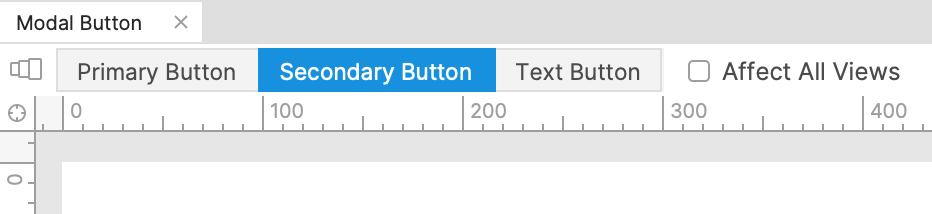
ه½“و‚¨ه°†و¯چ版ه®ن¾‹و·»هٹ هˆ°ç”»ه¸ƒو—¶ï¼Œن½؟用و ·ه¼ڈçھ—و ¼ن¸çڑ„و¯چ版视ه›¾ن¸‹و‹‰èڈœهچ•é€‰و‹©è¦پوک¾ç¤؛çڑ„视ه›¾م€‚

و¯چ版视ه›¾ه’Œè‡ھ适ه؛”视ه›¾
و‚¨هڈ¯ن»¥ه°†و¯چ版视ه›¾è®¾ç½®ن¸؛ن¸ژè‡ھ适ه؛”视ه›¾ç»“هگˆن½؟用م€‚ç،®ن؟و‚¨çڑ„و¯چ版视ه›¾ن¸ژè‡ھ适ه؛”视ه›¾ه…·وœ‰ç›¸هگŒçڑ„هگچ称ه’Œç»§و‰؟结و„,ه¹¶ن¸”و‚¨çڑ„و¯چ版视ه›¾ه°†ن¸ژè‡ھ适ه؛”视ه›¾ن¸€èµ·هœ¨وµڈ览ه™¨ن¸è‡ھهٹ¨هˆ‡وچ¢م€‚
|
