еңЁжң¬ж•ҷзЁӢдёӯпјҢжӮЁе°ҶеӯҰд№ еҰӮдҪ•еҜ№дёӯ继еҷЁе…ғ件иҝӣиЎҢеҲҶйЎөпјҢд»Ҙе°Ҷе®ғ们зҡ„йЎ№зӣ®еҲҶжҲҗз”»еёғдёҠзҡ„еӨҡдёӘвҖңйЎөйқўвҖқгҖӮжӮЁиҝҳе°ҶеӯҰд№ еҰӮдҪ•дҪҝз”Ёи®ҫзҪ®еҪ“еүҚйЎөеңЁйЎөйқўд№Ӣй—ҙиҝӣиЎҢеҲҮжҚўжҳҫзӨәпјҢд»ҘеҸҠеҰӮдҪ•йҖҡиҝҮRepeater.pageIndexе’ҢRepeater.pageCountеұһжҖ§жҳҫзӨәйЎөз Ғе’ҢжҖ»йЎөж•°гҖӮ
1.е…ғ件и®ҫзҪ®

1. жү“ејҖдёҖдёӘж–°зҡ„ RP ж–Ү件并еңЁз”»еёғдёҠжү“ејҖPage 1гҖӮ
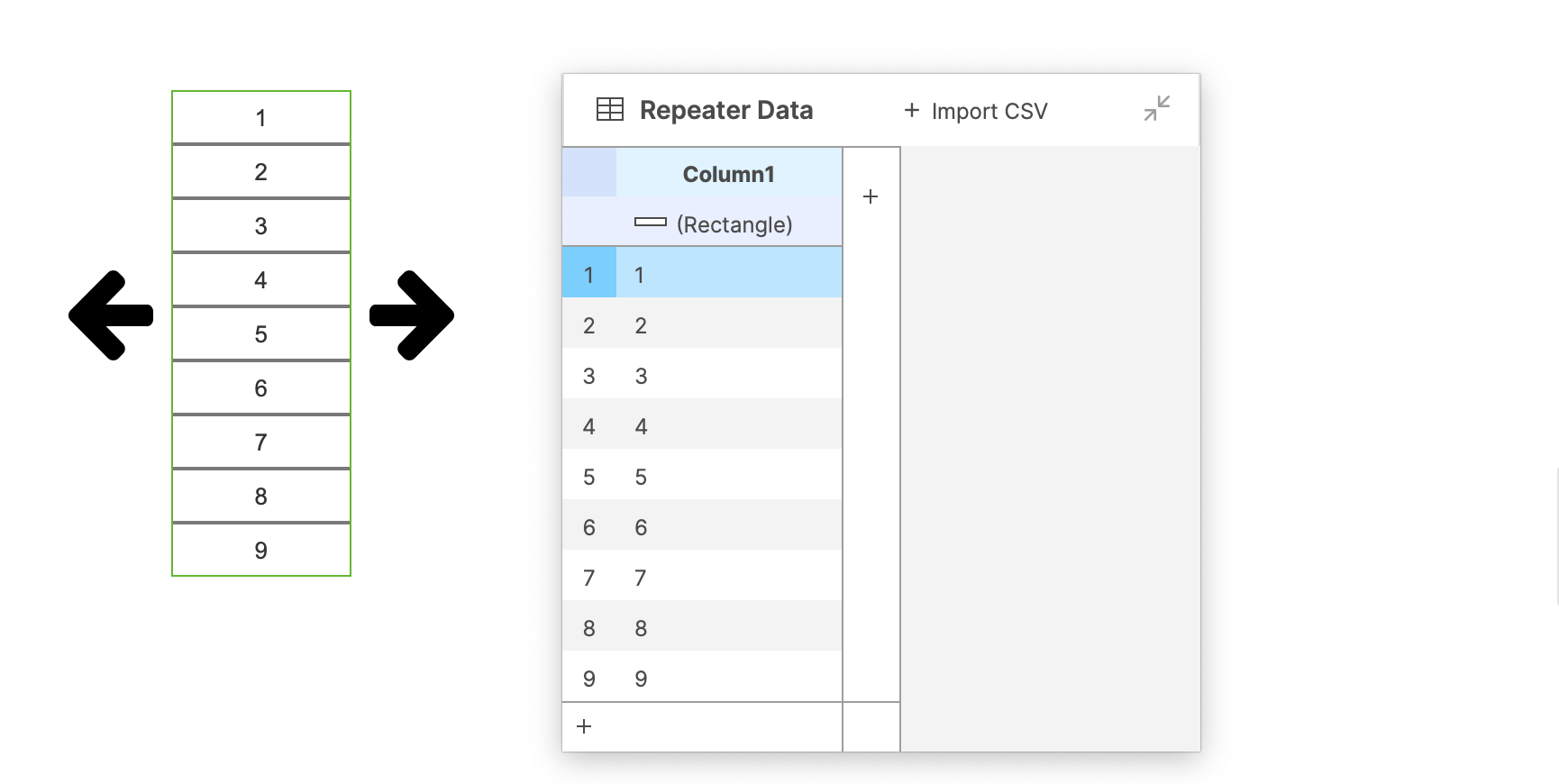
2. е°ҶдёҖдёӘзҹ©еҪўе…ғ件жӢ–еҲ°з”»еёғдёҠпјҢеҸій”®еҚ•еҮ»е®ғпјҢ然еҗҺд»ҺдёҠдёӢж–ҮиҸңеҚ•дёӯйҖүжӢ©еҲӣе»әдёӯ继еҷЁгҖӮ
3. зј–иҫ‘ж•°жҚ®йӣҶдёӯзҡ„ж•°жҚ®пјҢеҲҶеҲ«иҫ“е…Ҙ1-9зҡ„ж•°еӯ—гҖӮ
4. еңЁе…ғ件еә“зӘ—ж јдёӯпјҢеҲҮжҚўеҲ°еӣҫж Үеә“并дҪҝз”ЁзӘ—ж је·ҰдёҠи§’зҡ„жҗңзҙўеӯ—ж®өжқҘжҗңзҙўз®ӯеӨҙгҖӮе°Ҷе·Ұз®ӯеӨҙе’ҢеҸіз®ӯеӨҙжӢ–еҲ°дёӯ继еҷЁзҡ„дёӨдҫ§еҗ„ж”ҫзҪ®дёҖдёӘгҖӮ
2. з»ҷдёӯ继еҷЁеҲҶйЎө

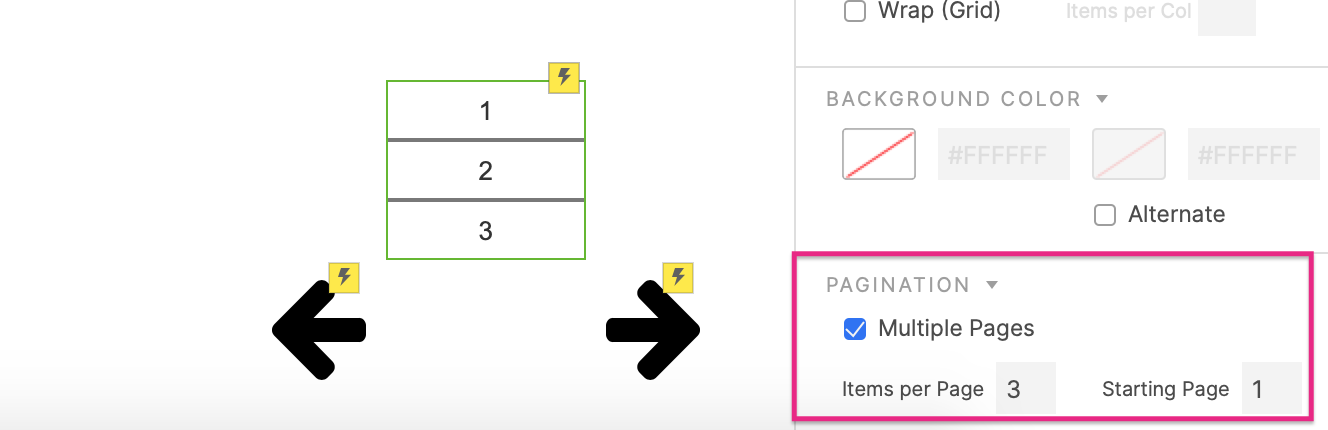
1. йҖүжӢ©дёӯ继еҷЁе№¶еңЁж ·ејҸзӘ—ж јеә•йғЁзҡ„еҲҶйЎөйғЁеҲҶйҖүдёӯеӨҡйЎөжҳҫзӨәгҖӮ
2. еңЁжҜҸйЎөйЎ№зӣ®ж•°еӯ—ж®өдёӯиҫ“е…Ҙ3пјҢ并е°Ҷиө·е§ӢйЎөдҝқз•ҷдёә1гҖӮиҝҷдјҡе°Ҷдёӯ继еҷЁзҡ„д№қдёӘйЎ№зӣ®еҲҶжҲҗдёүйЎөпјҢжҜҸйЎөдёүдёӘйЎ№зӣ®пјҢдёӯ继еҷЁеҠ иҪҪеҲ°WebжөҸи§ҲеҷЁж—¶е°ҶжҳҫзӨә第дёҖйЎөгҖӮ
3.зӮ№еҮ»з®ӯеӨҙе…ғ件时и®ҫзҪ®еҪ“еүҚйЎөйқў
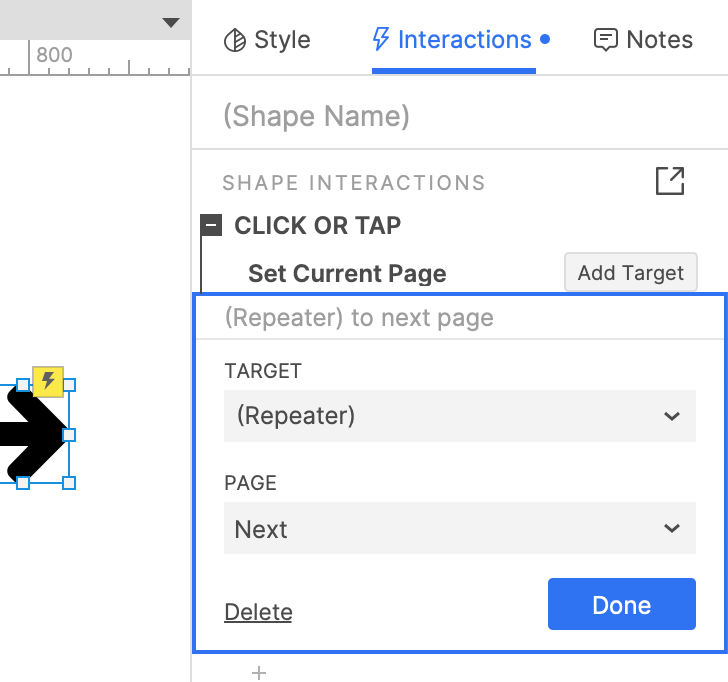
1. йҖүжӢ©еҸіз®ӯеӨҙ并еңЁдәӨдә’зӘ—ж јдёӯеҚ•еҮ»ж–°е»әдәӨдә’гҖӮ
2. еңЁеҮәзҺ°зҡ„еҲ—иЎЁдёӯйҖүжӢ©еҚ•еҮ»дәӢ件пјҢ然еҗҺйҖүжӢ©и®ҫзҪ®еҪ“еүҚйЎөеҠЁдҪңгҖӮ
3. еңЁзӣ®ж ҮдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©дёӯ继еҷЁе…ғ件гҖӮ
4. еңЁйЎөйқўдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©дёӢдёҖйЎ№пјҢ然еҗҺеҚ•еҮ»зЎ®е®ҡд»ҘдҝқеӯҳеҠЁдҪңгҖӮ
5. дҪҝз”Ёе·Ұз®ӯеӨҙйҮҚеӨҚиҝҷдәӣжӯҘйӘӨпјҢе°Ҷдёӯ继еҷЁзҡ„йЎөйқўи®ҫзҪ®дёәдёҠдёҖйЎ№гҖӮ

4.йў„и§ҲдәӨдә’
1. еңЁ Web жөҸи§ҲеҷЁдёӯйў„и§ҲйЎөйқўгҖӮжӮЁеә”иҜҘдјҡзңӢеҲ°дёӯ继еҷЁзҡ„еүҚдёүйЎ№гҖӮ
2. еҚ•еҮ»еҸіз®ӯеӨҙеҸҜжҹҘзңӢжҺҘдёӢжқҘзҡ„дёүдёӘйЎ№зӣ®пјҢеҶҚж¬ЎеҚ•еҮ»еҸҜжҹҘзңӢжңҖеҗҺдёүдёӘгҖӮ
3. еҚ•еҮ»е·Ұз®ӯеӨҙеҸҜеҗ‘еүҚжөҸи§ҲйЎ№зӣ®гҖӮ

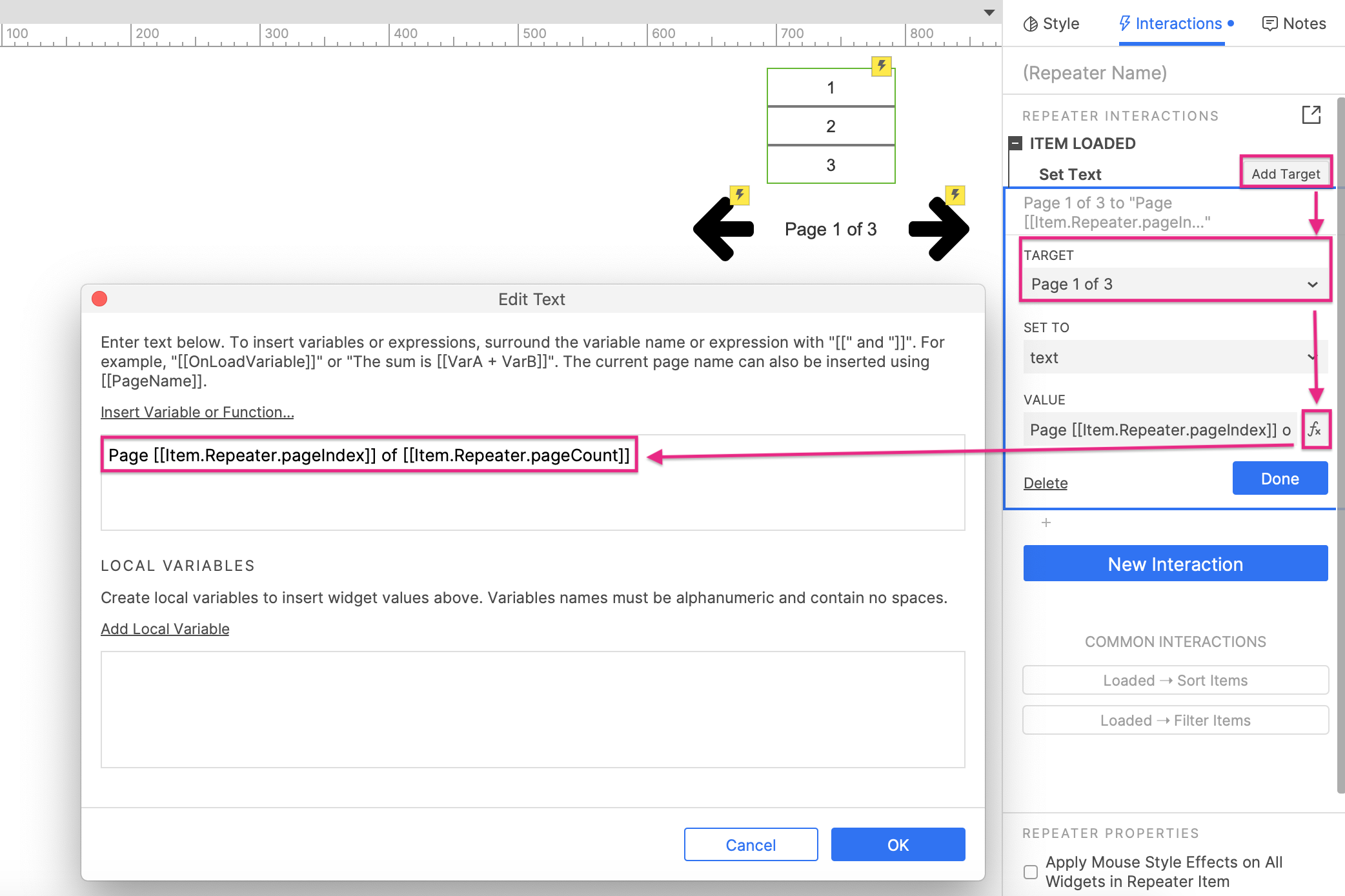
5.жҳҫзӨәеҪ“еүҚйЎөз Ғе’ҢжҖ»йЎөж•°

1. еӣһеҲ° Axure RPпјҢе°ҶдёҖдёӘж Үзӯҫе…ғ件жӢ–еҲ°з”»еёғдёҠ并е°Ҷе…¶ж”ҫеңЁдёӯ继еҷЁдёӢж–№гҖӮе°Ҷе…¶ж–Үжң¬и®ҫзҪ®дёәPage
1 of 3гҖӮ
2. йҖүжӢ©дёӯ继еҷЁе…ғ件гҖӮеңЁдәӨдә’зӘ—ж јдёӯпјҢе°Ҷйј ж ҮжӮ¬еҒңеңЁйЎ№зӣ®еҠ иҪҪдәӢ件дёӢзҡ„и®ҫзҪ®ж–Үжң¬еҠЁдҪңдёҠпјҢ然еҗҺеҚ•еҮ»еҮәзҺ°зҡ„ж·»еҠ зӣ®ж ҮжҢүй’®гҖӮ
3. еңЁзӣ®ж ҮдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©ж Үзӯҫе…ғ件гҖӮ
4. еҚ•еҮ»еҖјеӯ—ж®өеҸідҫ§зҡ„fxеӣҫж Үд»Ҙжү“ејҖзј–иҫ‘ж–Үжң¬еҜ№иҜқжЎҶгҖӮ
5. еңЁеҜ№иҜқжЎҶзҡ„йЎ¶йғЁеҢәеҹҹпјҢйҖүдёӯж–Үжң¬Page 1 of 3дёӯзҡ„1гҖӮ然еҗҺпјҢеҚ•еҮ»жҸ’е…ҘеҸҳйҮҸжҲ–еҮҪж•°пјҢ并еңЁеҮәзҺ°зҡ„еҲ—иЎЁдёӯйҖүжӢ©дёӯ继еҷЁ/ж•°жҚ®йӣҶдёӢзҡ„pageIndexгҖӮиҜҘеҢәеҹҹдёӯзҡ„ж–Үжң¬зҺ°еңЁеә”дёәпјҡPage
[[Item.Repeater.pageIndex]] of 3гҖӮ
6. еҗҢзҗҶйҖүдёӯж–Үжң¬3пјҢ并еҶҚж¬ЎеҚ•еҮ»жҸ’е…ҘеҸҳйҮҸжҲ–еҮҪж•°гҖӮеңЁдёӯ继еҷЁ/ж•°жҚ®йӣҶдёӢйҖүжӢ©pageCountгҖӮиҜҘеҢәеҹҹдёӯзҡ„ж–Үжң¬зҺ°еңЁеә”дёәпјҡPage
[[Item.Repeater.pageIndex]] of [[Item.Repeater.pageCount]]
7. дёӨдёӘжӢ¬еҸ·дёӯзҡ„иЎЁиҫҫејҸе°ҶеҲҶеҲ«жӣҝжҚўдёәдёӯ继еҷЁеңЁ Web жөҸи§ҲеҷЁдёӯзҡ„еҪ“еүҚйЎөж•°еҸҠе…¶жҖ»йЎөж•°гҖӮжҜҸеҪ“дёӯ继еҷЁзҡ„йЎөйқўжӣҙж”№ж—¶пјҢеҪ“еүҚйЎөйқўзҡ„зј–еҸ·е°ҶиҮӘеҠЁжӣҙж–°гҖӮ
8. еҚ•еҮ»зЎ®е®ҡе…ій—ӯвҖңзј–иҫ‘ж–Үжң¬вҖқеҜ№иҜқжЎҶпјҢ然еҗҺеҶҚж¬ЎеҚ•еҮ»зЎ®е®ҡд»Ҙдҝқеӯҳи®ҫзҪ®ж–Үжң¬еҠЁдҪңгҖӮ
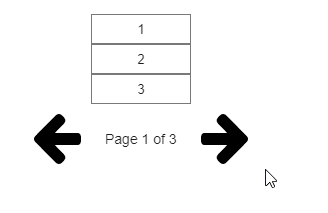
6. йў„и§ҲдәӨдә’
йў„и§ҲйЎөйқўе№¶еҚ•еҮ»е·ҰеҸіз®ӯеӨҙжӣҙж”№дёӯ继еҷЁзҡ„йЎөйқўгҖӮж Үзӯҫе…ғ件дёҠзҡ„ж–Үжң¬йҡҸеҚіжӣҙж–°д»ҘжҳҫзӨәеҪ“еүҚйЎөйқўзҡ„зј–еҸ·гҖӮ

|
