ن½؟用ه›¾هƒڈه…ƒن»¶ه°†é™و€په›¾هƒڈه’Œهٹ¨ç”»GIFو·»هٹ هˆ°و‚¨çڑ„设è®،ن¸م€‚ه›¾هƒڈو”¯وŒپن»¥ن¸‹و–‡ن»¶ç±»ه‹ï¼ڑJPGم€پPNGم€پGIFم€پBMPه’ŒSVGم€‚

ه°†ه›¾هƒڈو·»هٹ هˆ°و‚¨çڑ„设è®،ن¸
ه؛“çھ—و ¼ن¸çڑ„ç©؛白ه›¾هƒڈه…ƒن»¶
ن»ژ“ه؛“â€çھ—و ¼ه°†ç©؛白ه›¾هƒڈه…ƒن»¶و‹–هˆ°ç”»ه¸ƒن¸ٹم€‚然هگژ,هڈŒه‡»ه…ƒن»¶وˆ–هڈ³é”®هچ•ه‡»ه¹¶é€‰و‹©ه¯¼ه…¥ه›¾هƒڈن»¥هœ¨و“چن½œç³»ç»ںçڑ„و–‡ن»¶وµڈ览ه™¨ن¸وگœç´¢ه›¾هƒڈو–‡ن»¶م€‚
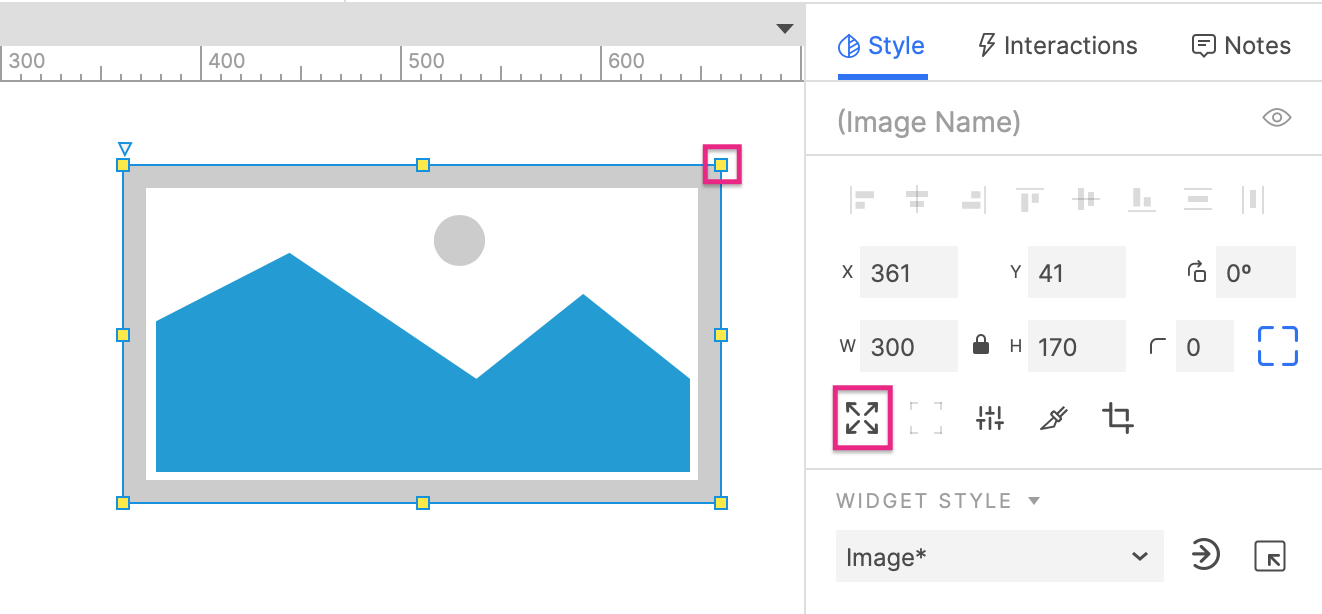
ه½“و‚¨هٹ è½½ه›¾هƒڈو—¶ï¼Œه›¾هƒڈه…ƒن»¶ه°†è‡ھهٹ¨è°ƒو•´ن¸؛و£هœ¨ه¯¼ه…¥çڑ„ه›¾هƒڈçڑ„هژںه§‹ه¤§ه°ڈم€‚è¦پéک²و¢ه›¾هƒڈه…ƒن»¶è°ƒو•´ه¤§ه°ڈ,请هœ¨ه¯¼ه…¥ه›¾هƒڈو–‡ن»¶ن¹‹ه‰چ选و‹©ه®ƒه¹¶هڈŒه‡»è¾¹و،†ن¸ٹçڑ„黄色ه°ڈو ¼هگ,هڈکن¸؛白色و—¶è،¨وکژهٹ è½½ه›¾ç‰‡و—¶ن¼ڑه¼؛هˆ¶é€‚ه؛”ه½“ه‰چه…ƒن»¶ه¤§ه°ڈم€‚

و‚¨هڈ¯ن»¥éڑڈو—¶é€ڑè؟‡هڈŒه‡»ه°ڈو–¹و ¼وˆ–هچ•ه‡»â€œو ·ه¼ڈâ€çھ—و ¼ن¸çڑ„“适é…چه›¾هƒڈâ€هٹں能و¥ه†چو¬،وپ¢ه¤چو؛گه›¾ç‰‡ه¤§ه°ڈم€‚
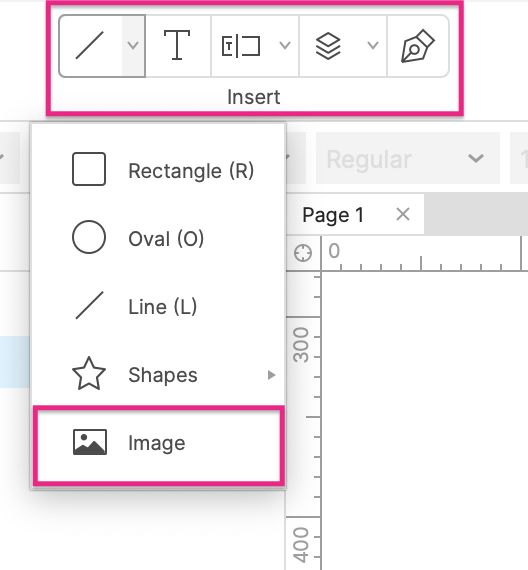
وڈ’ه…¥èڈœهچ•
هچ•ه‡»ç•Œé¢ه·¦ن¸ٹ角çڑ„وڈ’ه…¥èڈœهچ•ï¼Œç„¶هگژ选و‹©ه›¾هƒڈن»¥هœ¨è®،ç®—وœ؛çڑ„و–‡ن»¶وµڈ览ه™¨ن¸وµڈ览ه›¾هƒڈو–‡ن»¶م€‚و‰€é€‰ه›¾هƒڈه°†وڈ’ه…¥و‚¨çڑ„设è®،ç”»ه¸ƒن¸ه¤®م€‚

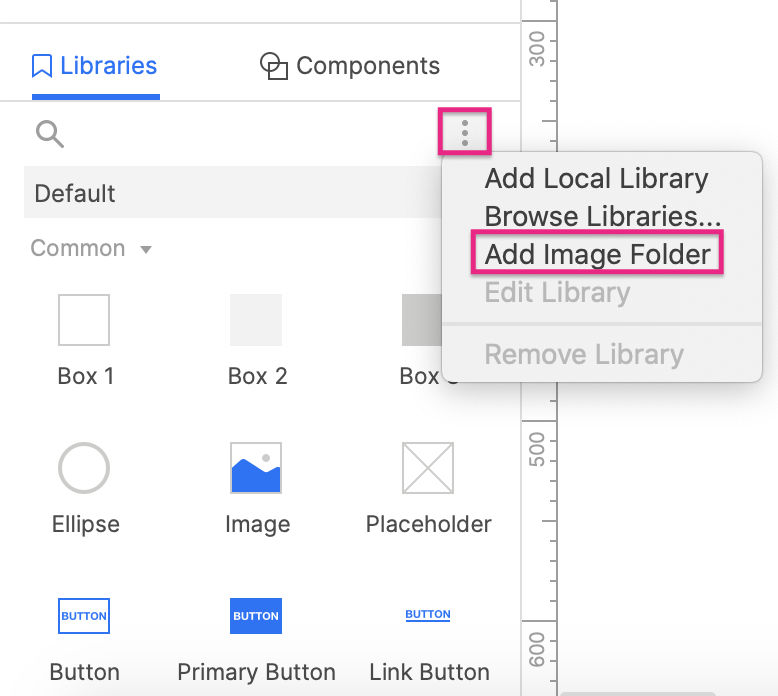
هٹ è½½وœ¬هœ°ه›¾هƒڈو–‡ن»¶ه¤¹
و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»çھ—و ¼هڈ³ن¸ٹ角çڑ„“و·»هٹ ه›¾هƒڈو–‡ن»¶ه¤¹â€ه›¾و ‡ï¼Œه°†è®،ç®—وœ؛ن¸çڑ„وœ¬هœ°ه›¾هƒڈو–‡ن»¶ه¤¹و·»هٹ هˆ°â€œه؛“â€çھ—و ¼م€‚然هگژ,و‚¨هڈ¯ن»¥ه°†و–‡ن»¶ه¤¹ن¸çڑ„ه›¾هƒڈو‹–هˆ°ç”»ه¸ƒن¸ٹم€‚
و¯ڈه½“و‚¨è®،ç®—وœ؛ن¸ٹçڑ„و–‡ن»¶ه¤¹ه†…ه®¹هڈ‘ç”ںهڈکهŒ–و—¶ï¼Œه®ƒن»¬ن¹ںن¼ڑهœ¨ Axure RP ن¸è‡ھهٹ¨و›´و–°م€‚
ه›¾هƒڈو–‡ن»¶ه¤¹ç”±ه؛“هˆ—è،¨ن¸çڑ„ه›¾هƒڈه›¾و ‡وŒ‡ç¤؛م€‚

ه¤چهˆ¶ه¹¶ç²کè´´هˆ°ç”»ه¸ƒن¸ٹ
و‚¨هڈ¯ن»¥ه°†وµپè،Œçڑ„ه›¾ه½¢ç¼–辑م€په›¾è،¨ه’Œو¼”ç¤؛ه·¥ه…·ن¸çڑ„ه›¾هƒڈç›´وژ¥ه¤چهˆ¶ه¹¶ç²کè´´هˆ° Axure RP ç”»ه¸ƒن¸ٹم€‚
ه°†و–‡ن»¶و‹–و”¾هˆ°ç”»ه¸ƒن¸ٹ
و‚¨هڈ¯ن»¥ه°†ه›¾هƒڈو–‡ن»¶ن»ژè®،ç®—وœ؛çڑ„و–‡ن»¶وµڈ览ه™¨و‹–و”¾هˆ° Axure RP ç”»ه¸ƒن¸ٹم€‚
ه½¢çٹ¶ه…ƒن»¶ن¸ٹçڑ„ه›¾هƒڈه،«ه……
و‚¨هڈ¯ن»¥ه°†ه½¢çٹ¶ه…ƒن»¶çڑ„背و™¯è®¾ç½®ن¸؛ه›¾هƒڈم€‚ن½†è¯·è®°ن½ڈ,ن¸‹é¢çڑ„ه›¾هƒڈ编辑选é،¹ن¸چهڈ¯ç”¨ن؛ژه½¢çٹ¶ه…ƒن»¶ن¸ٹçڑ„ه›¾هƒڈه،«ه……م€‚
编辑ه›¾هƒڈ
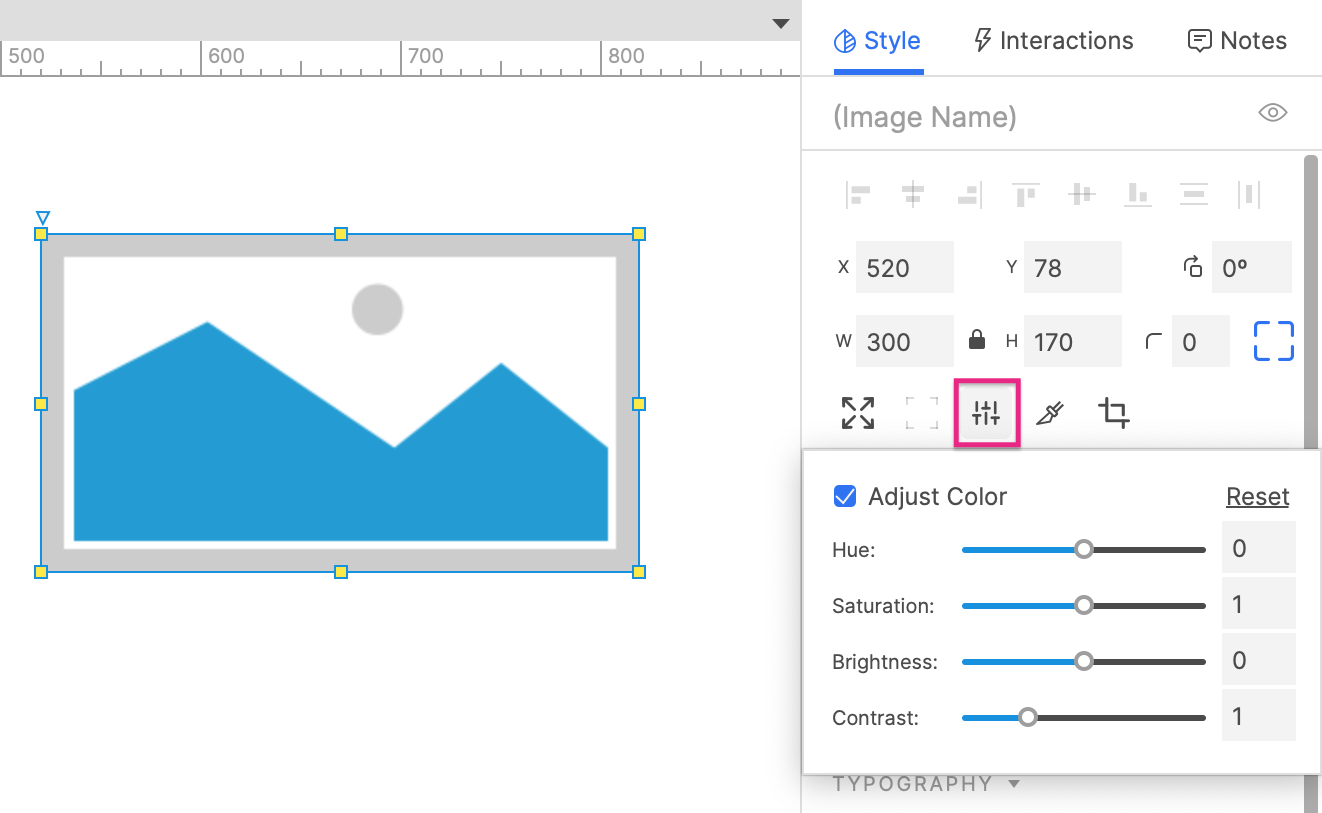
色ه½©è°ƒو•´

و‚¨هڈ¯ن»¥é€ڑè؟‡و ·ه¼ڈçھ—و ¼é،¶éƒ¨çڑ„颜色调و•´èڈœهچ•è°ƒو•´ه›¾هƒڈçڑ„颜色م€‚选ن¸è°ƒو•´é¢œè‰²و،†ï¼Œç„¶هگژن½؟用و»‘ه—وˆ–ن¸‹é¢çڑ„و•°ه—ه—و®µو›´و”¹ه›¾هƒڈçڑ„色相,饱ه’Œه؛¦ï¼Œن؛®ه؛¦ه’Œه¯¹و¯”ه؛¦م€‚
هچ•ه‡»é‡چç½®ه°†ه—و®µè®¾ç½®ه›ه…¶é»ک认ه€¼ï¼Œوˆ–هڈ–و¶ˆé€‰ن¸è°ƒو•´é¢œè‰²ه°†ه›¾هƒڈهˆ‡وچ¢ه›ه…¶é»ک认ç؛§هˆ«ï¼Œè€Œن¸چه½±ه“چو‚¨ه¯¹و¯ڈن¸ھه±و€§çڑ„选و‹©م€‚
è£په‰ھه’Œهˆ‡ç‰‡
و‚¨هڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»و‰€é€‰ه›¾هƒڈه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©ن»»ن¸€é€‰é،¹و¥هˆ‡ç‰‡وˆ–è£په‰ھو‰€é€‰ه›¾هƒڈ,وˆ–者و‚¨هڈ¯ن»¥ن½؟用Sه’ŒCه؟«وچ·é”®م€‚
هˆ‡ç‰‡ه·¥ه…·ه°†ه›¾هƒڈهˆ†وˆگه‡ ن¸ھ部هˆ†ï¼Œو¯ڈن¸ھ部هˆ†éƒ½وˆگن¸؛ن¸€ن¸ھو–°çڑ„ه›¾هƒڈه…ƒن»¶م€‚و‚¨هڈ¯ن»¥ن½؟用و°´ه¹³م€په‚ç›´وˆ–ن؛¤هڈ‰هˆ‡ه‰²è؟›è،Œهˆ‡ç‰‡م€‚
è£په‰ھه·¥ه…·هŒ…هگ«ه‡ ن¸ھ选é،¹ï¼ڑ
- è£په‰ھï¼ڑهˆ 除选و‹©و،†ن¹‹ه¤–çڑ„ه›¾هƒڈçڑ„و‰€وœ‰éƒ¨هˆ†
- ه‰ھهˆ‡ï¼ڑهˆ 除选و‹©و،†ن¸çڑ„ه›¾هƒڈ部هˆ†ه¹¶ه°†ه…¶ه¤چهˆ¶هˆ°ه‰ھè´´و؟
- ه¤چهˆ¶ï¼ڑه¤چهˆ¶é€‰و‹©و،†ه†…çڑ„ه›¾ç‰‡éƒ¨هˆ†ï¼Œهژںه›¾ن¸چهڈک
ç؟»è½¬
è¦پو°´ه¹³وˆ–ه‚ç›´ç؟»è½¬ه›¾هƒڈ,请هڈ³é”®هچ•ه‡»ه®ƒه¹¶è½¬هˆ°â€œهڈکوچ¢ه›¾هƒڈâ€â†’“و°´ه¹³ç؟»è½¬â€وˆ–“ه‚ç›´ç؟»è½¬â€م€‚
ن؟留角èگ½
و‚¨هڈ¯ن»¥هœ¨è°ƒو•´ه›¾هƒڈه¤§ه°ڈو—¶éک²و¢ه›¾هƒڈçڑ„角هڈکه½¢م€‚è؟™هœ¨ه¤„çگ†ه…·وœ‰ن¸چ能ه¾ˆه¥½è°ƒو•´ه¤§ه°ڈçڑ„角çڑ„ه›¾ه½¢ï¼ˆه¦‚هœ†è§’)و—¶éه¸¸وœ‰ç”¨م€‚
هڈ³é”®هچ•ه‡»ه›¾هƒڈه…ƒن»¶ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©هڈکوچ¢ه›¾هƒڈ → ن؟留角م€‚ن¸‰è§’ه½¢و ‡è®°ه°†ه‡؛çژ°هœ¨ه›¾هƒڈçڑ„é،¶éƒ¨ه’Œه·¦ن¾§ï¼Œن»¥وŒ‡ç¤؛ن¸چن¼ڑéڑڈه…ƒن»¶ه…¶ن½™éƒ¨هˆ†è°ƒو•´ه¤§ه°ڈçڑ„ه›¾هƒڈهŒ؛هںںم€‚و‚¨هڈ¯ن»¥و‹–هٹ¨ن¸‰è§’ه½¢و ‡è®°و¥è°ƒو•´ن؟ç•™هŒ؛هںںçڑ„ه¤§ه°ڈم€‚

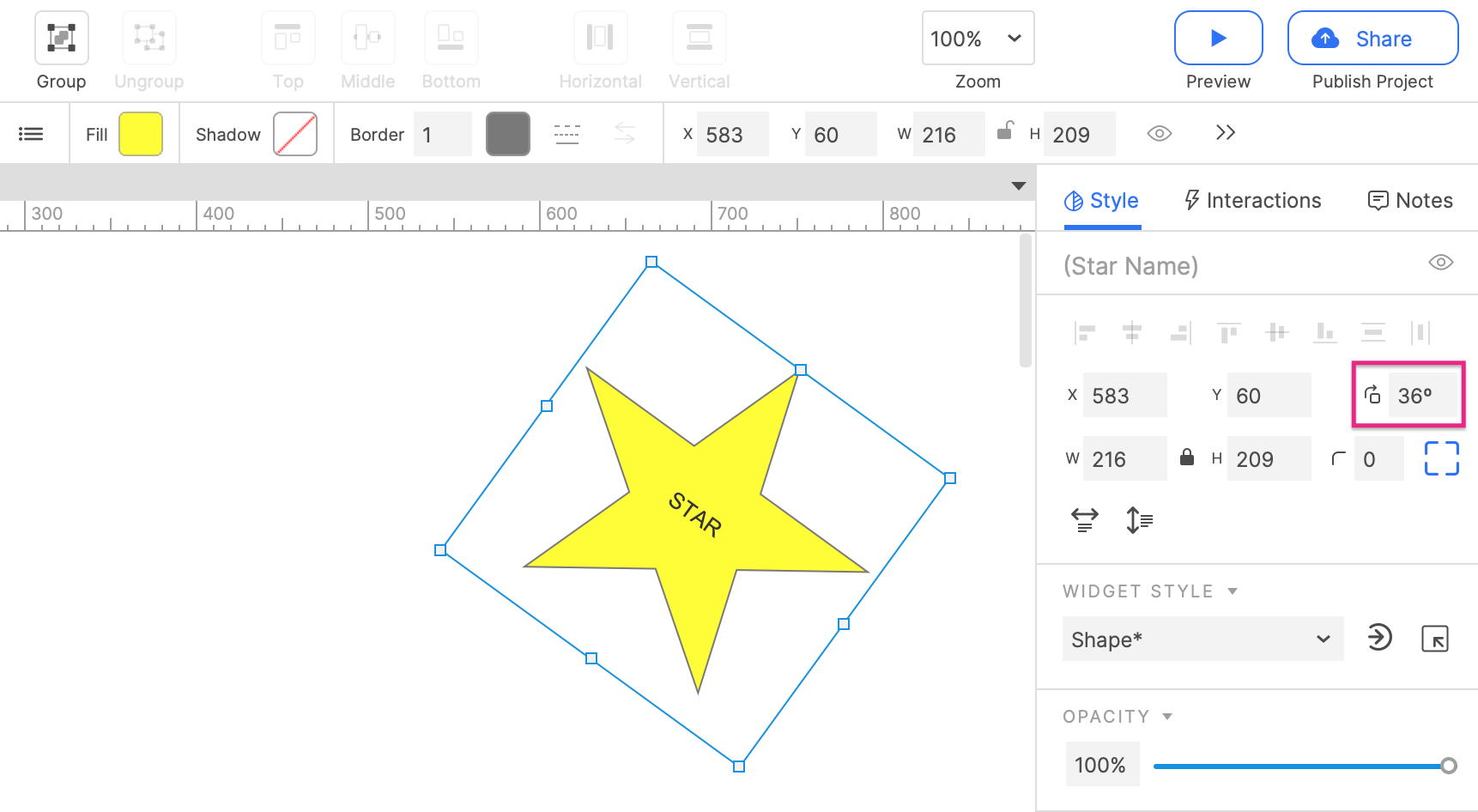
و—‹è½¬ه›¾هƒڈ

ن½؟用و ·ه¼ڈçھ—و ¼é،¶éƒ¨çڑ„و—‹è½¬ه—و®µو—‹è½¬ç”»ه¸ƒن¸ٹçڑ„选ه®ڑه›¾هƒڈم€‚该ه—و®µوژ¥هڈ—وœ€ه¤ڑن¸¤ن½چه°ڈو•°çڑ„و£è´ںه؛¦و•°ه€¼م€‚و£ه€¼هگ‘هڈ³و—‹è½¬ه›¾هƒڈ,è´ںه€¼هگ‘ه·¦و—‹è½¬ه›¾هƒڈم€‚
و¸…除ه›¾هƒڈ
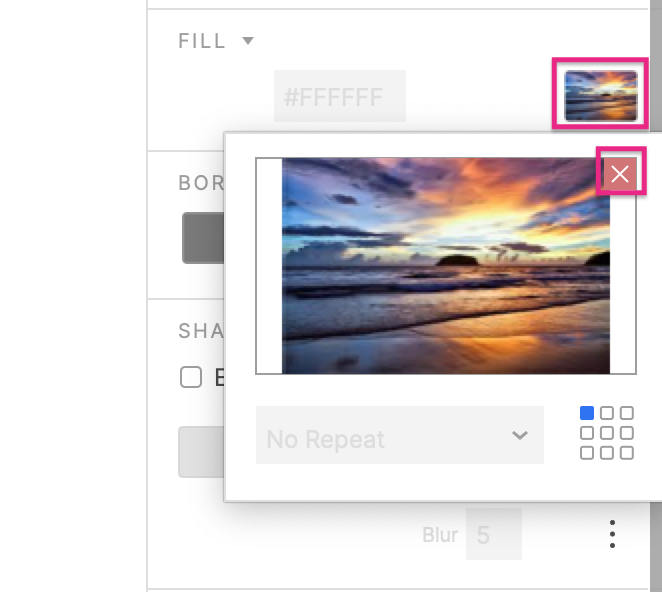
و‚¨هڈ¯ن»¥ن»ژه›¾هƒڈه…ƒن»¶ن¸و¸…除ه›¾هƒڈو–‡ن»¶è€Œن¸چهˆ 除ه…ƒن»¶وœ¬è؛«م€‚هœ¨و ·ه¼ڈçھ—و ¼ن¸ï¼Œهچ•ه‡»ه،«ه……و ڈه¤„çڑ„ه›¾ç‰‡ï¼Œç„¶هگژهچ•ه‡»هœ¨é¢„览ه›¾هƒڈçڑ„هڈ³ن¸ٹ角ç؛¢è‰²çڑ„Xم€‚

و·»هٹ ه’Œç¼–辑و–‡وœ¬
و‚¨هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸‹ن»»ن½•é€‰é،¹هگ‘ه›¾هƒڈه…ƒن»¶و·»هٹ و–‡وœ¬وˆ–编辑ه…¶ه½“ه‰چو–‡وœ¬ï¼ڑ
- هڈ³é”®هچ•ه‡»ه›¾هƒڈه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©ç¼–辑و–‡وœ¬
- وŒ‰ن½ڈCTRL(Windows) وˆ–CMD(Mac) ه¹¶هڈŒه‡»ه›¾هƒڈè؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- 选و‹©ه›¾هƒڈه¹¶ه¼€ه§‹è¾“ه…¥م€‚(و¤é€‰é،¹ن»…هœ¨و‚¨ç¦پ用ن؛†هچ•é”®ه؟«وچ·é”®و—¶هڈ¯ç”¨ï¼‰
ن¼کهŒ–ه¤§ه›¾هƒڈ
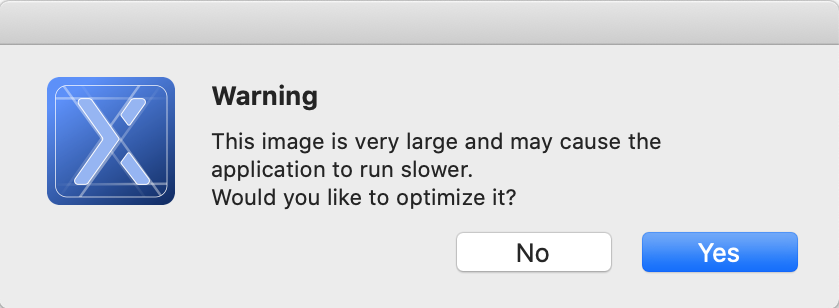
ه¤§ه›¾هƒڈن¼ڑه¢هٹ RPو–‡ن»¶çڑ„ه¤§ه°ڈ,ه¹¶ه½±ه“چAxure RPه’ŒWebوµڈ览ه™¨ن¸çڑ„و€§èƒ½م€‚ن¼کهŒ–ه›¾هƒڈه°†ه‡ڈه°ڈه…¶و–‡ن»¶ه¤§ه°ڈ,ن»ژ而ه‡ڈه°ڈ
RP و–‡ن»¶çڑ„ه¤§ه°ڈم€‚ه½“然,è؟™و ·هڈ¯èƒ½ن¼ڑé™چن½ژه›¾هƒڈçڑ„è´¨é‡ڈم€‚(ن¼کهŒ– PNG 肯能ن¼ڑهˆ 除ه®ƒçڑ„é€ڈوکژ背و™¯ï¼Œن¼کهŒ–هٹ¨ç”»
GIF ه°†هˆ 除ه…¶هٹ¨ç”»م€‚)

ه½“و‚¨ه°†ه¤§ه›¾هƒڈه¯¼ه…¥ Axure RP و—¶ï¼Œç³»ç»ںن¼ڑ询问و‚¨وک¯هگ¦è¦په¯¹ه…¶è؟›è،Œن¼کهŒ–م€‚و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡هڈ³é”®هچ•ه‡»ه¹¶هœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©è½¬وچ¢ه›¾هƒڈ
→ ن¼کهŒ–ه›¾هƒڈو¥ن¼کهŒ–RP و–‡ن»¶ن¸ه·²وœ‰çڑ„ه›¾هƒڈم€‚
|
