و‚¨ه°†هœ¨Webوµڈ览ه™¨ن¸é¢„览Axure
RPهژںه‹ه¹¶ن¸ژن¹‹ن؛¤ن؛’م€‚ه½“و‚¨ه‡†ه¤‡é€ڑè؟‡ن»¥ن¸‹ن»»ن¸€é€‰é،¹وں¥çœ‹وˆ–هڈ‘ه¸ƒهژںه‹و—¶ï¼ŒAxure RPن¼ڑه°†و‚¨çڑ„ه·¥ن½œوˆگوœè½¬وچ¢ن¸؛HTML,CSS,JavaScriptه’Œه›¾هƒڈو–‡ن»¶ï¼Œç»ں称ن¸؛“输ه‡؛HTMLâ€م€‚
预览
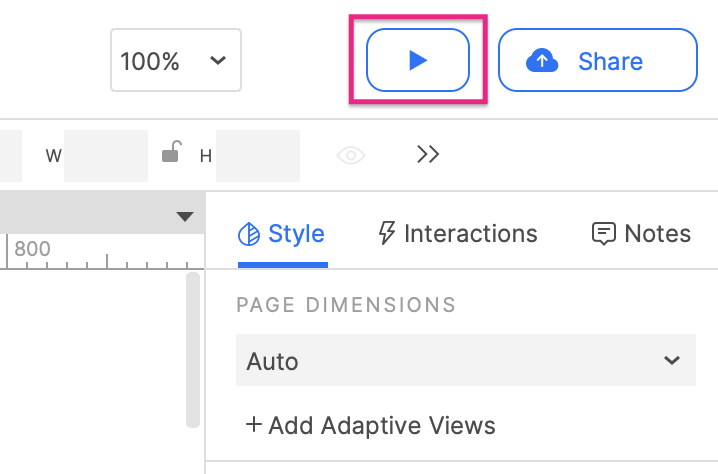
هœ¨هˆ¶ن½œهژںه‹و—¶ï¼Œو‚¨éœ€è¦پéک¶و®µو€§هœ°وµ‹è¯•هژںه‹هœ¨وµڈ览ه™¨ن¸çڑ„وک¾ç¤؛و•ˆوœم€‚è؟™ه°±وک¯â€œé¢„览â€é€‰é،¹و‰€هœ¨çڑ„ن½چç½®م€‚هچ•ه‡»UIهڈ³ن¸ٹو–¹çڑ„“预览â€وŒ‰é’®ن»¥وں¥çœ‹ه½“ه‰چهœ¨ç”»ه¸ƒن¸ٹو‰“ه¼€çڑ„é،µé¢م€‚
预览و—¶ï¼Œوµڈ览ه™¨ن¸çڑ„هژںه‹ç›´وژ¥é“¾وژ¥هˆ°RPو–‡ن»¶م€‚ه› و¤هœ¨ç”»ه¸ƒن¸è؟›è،Œو›´و”¹هگژ(ن¸چ需è¦پن؟هک),هœ¨وµڈ览ه™¨ن¸هˆ·و–°هژںه‹هچ³هڈ¯ç›´وژ¥çœ‹هˆ°و›´و”¹هگژçڑ„و•ˆوœم€‚

预览و•ˆوœن»…هœ¨è‡ھه·±è®،ç®—وœ؛ن¸ٹهڈ¯è§پ,و— و³•ن»ژن»»ن½•ه…¶ن»–设ه¤‡è®؟é—®م€‚ه¦‚وœéœ€è¦پهœ¨ه…¶ن»–设ه¤‡ن¸ٹوں¥çœ‹هژںه‹وˆ–ن¸ژن»–ن؛؛ه…±ن؛«هژںه‹ï¼Œè¯·ه°†ه…¶هڈ‘ه¸ƒهˆ°Axure
Cloudوˆ–ن؟هکه¹¶ه…±ن؛«هژںه‹HTML输ه‡؛çڑ„وœ¬هœ°ه‰¯وœ¬م€‚
ن¹ںهڈ¯ن»¥é€ڑè؟‡éƒ¨ç½²ه¾®ه‹وœچهٹ،ه™¨çڑ„و–¹ه¼ڈهڈ‘ه¸ƒهˆ°ه±€هںں网ن¾›ه…¶ن»–ن؛؛è®؟问,ه…·ن½“请هڈ‚考م€ٹه¦‚ن½•ه°†Axureهژںه‹و–‡ن»¶هڈ‘ه¸ƒهˆ°وœ¬هœ°ه¹¶ç”ںوˆگ链وژ¥ç»™ن»–ن؛؛وµڈ览م€‹م€‚
وژ§هˆ¶هڈ°
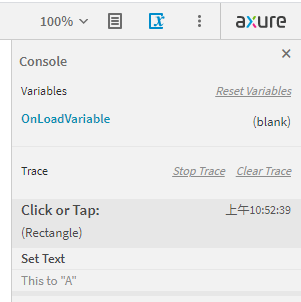
预览هژںه‹و—¶ï¼Œهڈ¯ن»¥ن½؟用وµڈ览ه™¨çڑ„“وژ§هˆ¶هڈ°â€é¢و؟و¥وµ‹è¯•ن؛¤ن؛’ه¹¶ه¯¹ه…¶è؟›è،Œو•…éڑœوژ’除م€‚

预览选é،¹
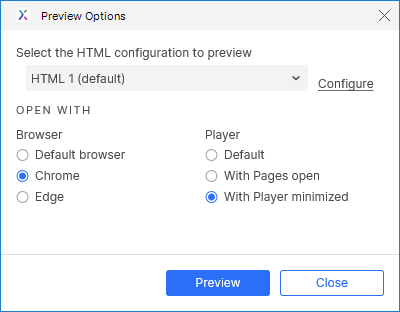
é»ک认وƒ…ه†µن¸‹ï¼Œé¢„览هژںه‹و—¶ن¼ڑو‰“ه¼€و“چن½œç³»ç»ںé»ک认çڑ„Webوµڈ览ه™¨ن¸ï¼Œه¹¶ن¸”é»ک认éڑگè—ڈé،µé¢و ڈم€‚و‚¨هڈ¯ن»¥هœ¨هڈ‘ه¸ƒâ†’预览选é،¹ن¸و›´و”¹é…چç½®م€‚
و”¯وŒپ设置é»ک认预览وµڈ览ه™¨ï¼Œه·¥ه…·و ڈوک¾ç¤؛و¨،ه¼ڈهڈٹHTML输ه‡؛è·¯ه¾„هڈٹé…چç½®م€‚

هڈ‘ه¸ƒهˆ°Axure Cloud
ه½“و‚¨éœ€è¦پهœ¨ه…¶ن»–设ه¤‡ن¸ٹوں¥çœ‹هژںه‹و—¶ï¼Œوˆ–者è¦پن¸ژن»–ن؛؛ه…±ن؛«هژںه‹و—¶ï¼Œهڈ‘ه¸ƒهˆ°Axure Cloudوک¯وœ€ه؟«çڑ„选و‹©م€‚
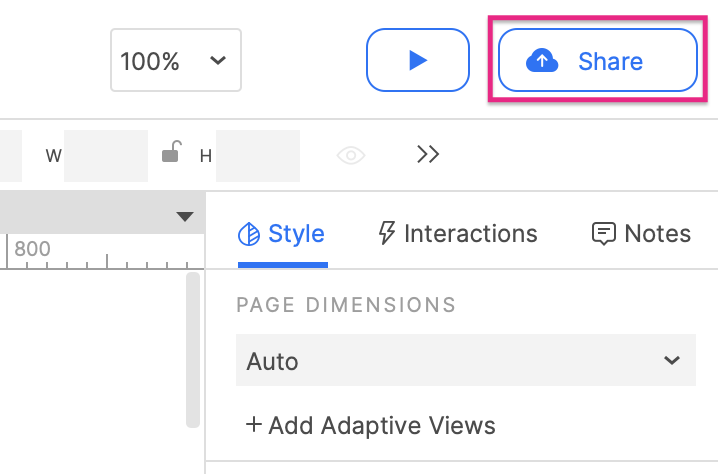
و‚¨هڈ¯ن»¥é€ڑè؟‡هچ•ه‡»Axure RP UIهڈ³ن¸ٹ角çڑ„“ه…±ن؛«â€وŒ‰é’®وˆ–é€ڑè؟‡app.axure.cloudن¸ٹçڑ„Axure
Cloud Webç•Œé¢è؟›è،Œهڈ‘ه¸ƒم€‚و‚¨ه°†èژ·ه¾—وŒ‡هگ‘ه·²هڈ‘ه¸ƒهژںه‹çڑ„链وژ¥ï¼Œو‚¨هڈ¯ن»¥ه°†è¯¥é“¾وژ¥ن¸ژن»–ن؛؛ه…±ن؛«ï¼Œه¹¶هڈ¯ن»¥هœ¨ن»»ن½•ه…·وœ‰Webوµڈ览ه™¨çڑ„设ه¤‡ن¸ٹن½؟用م€‚

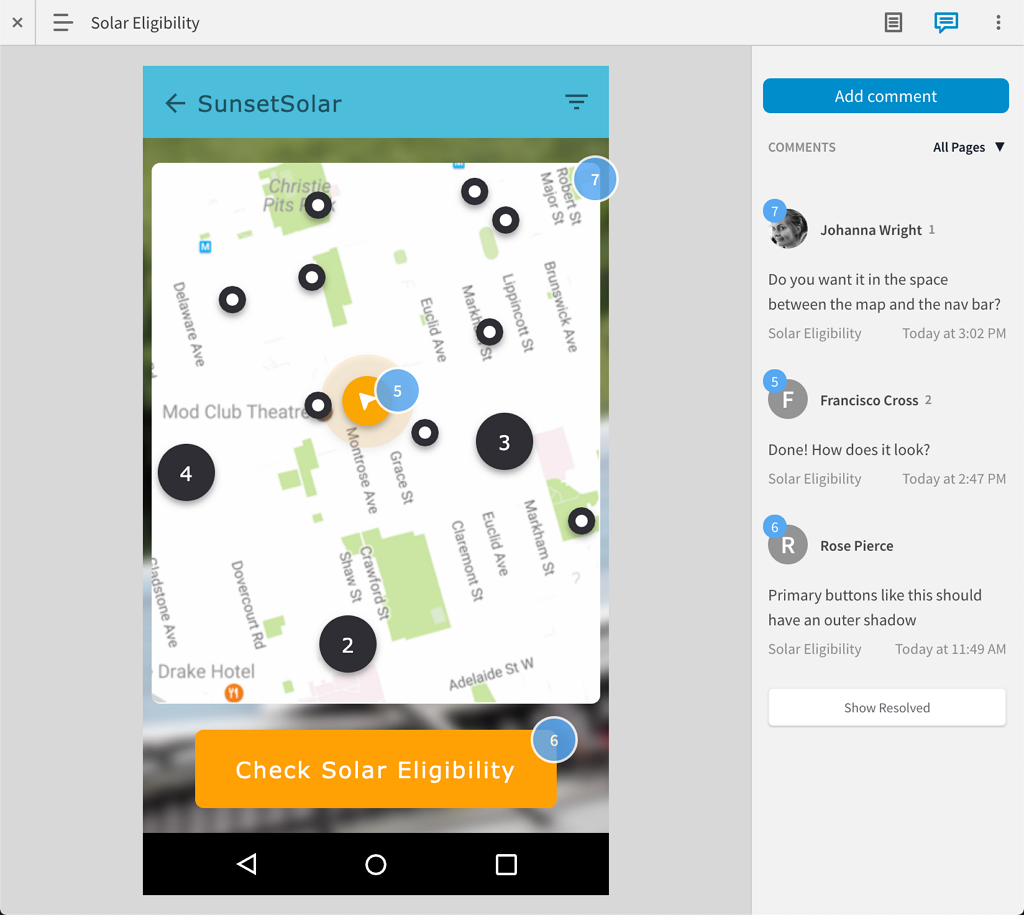
评è®؛ه’Œو³¨é‡ٹ
ه½“و‚¨وں¥çœ‹و‰کç®،هœ¨Axure Cloudçڑ„هژںه‹ï¼Œن½ هڈ¯ن»¥ن½؟用وµڈ览ه™¨ن¸çڑ„و³¨é‡ٹçھ—و ¼و¥ه’Œن½ çڑ„ه›¢éکںوˆگه‘کن¸€èµ·è®¨è®؛هژںه‹م€‚
و‚¨è؟کهڈ¯ن»¥é€ڑè؟‡ç”µهگé‚®ن»¶وژ¥و”¶é€ڑçں¥ï¼Œن»¥ن¾؟هœ¨هڈ‘ه¸ƒهژںه‹و›´و–°ه’Œوœ‰و–°çڑ„评è®؛و³¨é‡ٹو—¶وڈگ醒و‚¨م€‚

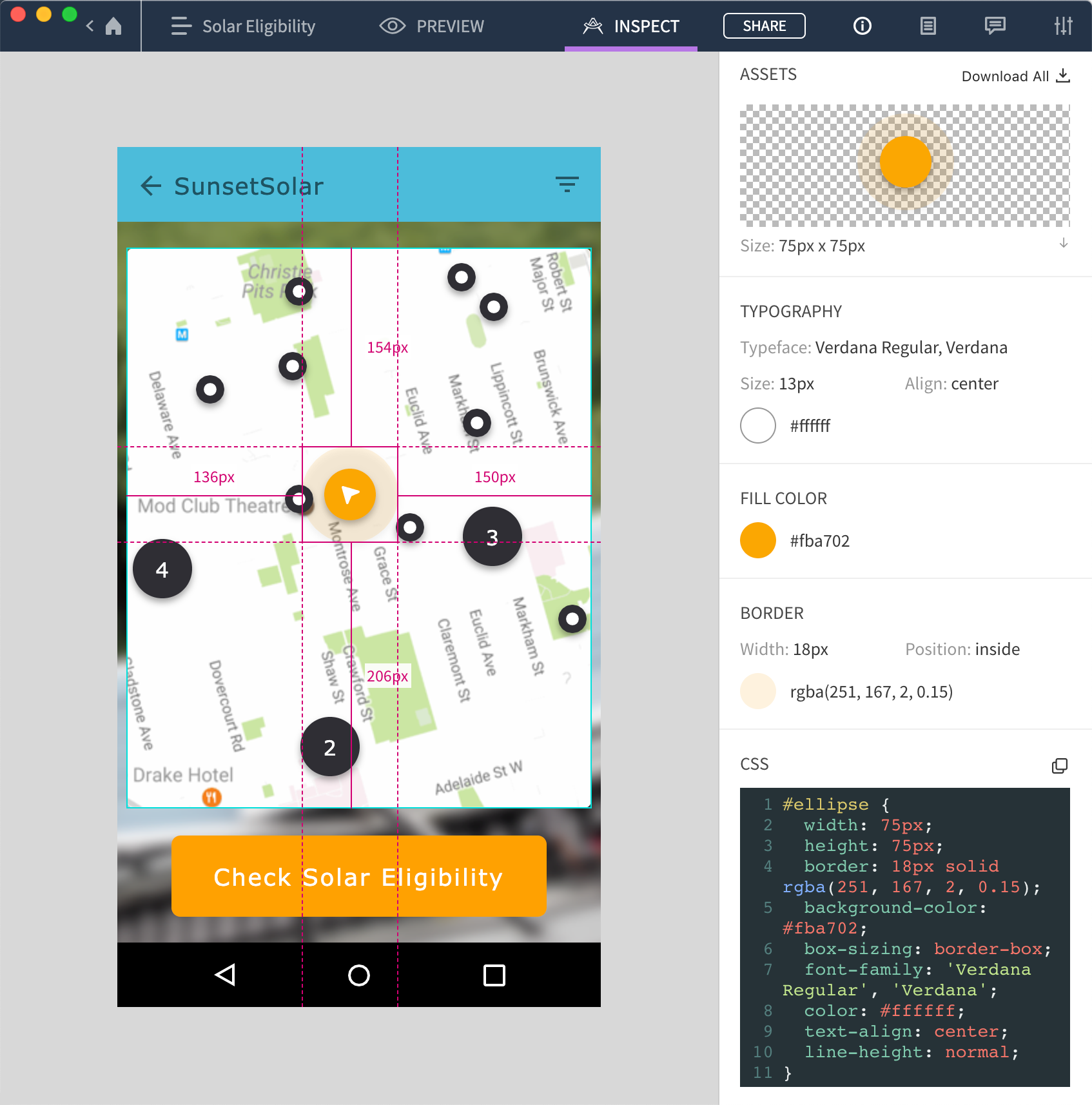
و£€وں¥è®¾è®،
ه°†هژںه‹هڈ‘ه¸ƒهˆ°Axure Cloudو—¶ï¼Œهڈ¯ن»¥و£€وں¥هژںه‹é،µé¢هٹں能ن»¥وں¥çœ‹وœ‰ه…³é،µé¢ن¸ٹه…ƒç´ çڑ„و ·ه¼ڈ,ه†…ه®¹ه’Œه¸ƒه±€ن؟،وپ¯م€‚

Axure Cloud移هٹ¨ه؛”用
ن¹ںهڈ¯ن»¥ن»ژAxure Cloud移هٹ¨APPè®؟é—®Axure Cloudن¸ٹو‰کç®،çڑ„هژںه‹م€‚该ه؛”用程ه؛ڈن½؟هœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹçڑ„وµ‹è¯•هڈکه¾—ه؟«é€ں而简هچ•ï¼Œو‚¨هڈ¯ن»¥ن¸‹è½½هژںه‹ن»¥ن¾›ç¦»ç؛؟وں¥çœ‹م€‚
هœ¨ç§»هٹ¨è®¾ه¤‡ن¸ٹوں¥çœ‹هژںه‹و—¶ï¼Œè¯·هœ¨وµڈ览ه™¨çڑ„视ه›¾è®¾ç½®ن¸é€‰و‹©â€œScale to widthâ€ï¼Œن»¥ن½؟é،µé¢ه†…ه®¹é€‚هگˆè®¾ه¤‡çڑ„ه±ڈه¹•ه°؛ه¯¸م€‚
وœ¬هœ°هڈ‘ه¸ƒ
ه¦‚وœè¦په°†هژںه‹هڈ‘ه¸ƒهˆ°Axure Cloudن»¥ه¤–çڑ„ه…¶ن»–ن½چ置,هڈ¯ن»¥é€ڑè؟‡èڈœهچ•و ڈçڑ„هڈ‘ه¸ƒâ†’ç”ںوˆگHTMLو–‡ن»¶ن¸ه¯¼ه‡؛هژںه‹HTML输ه‡؛çڑ„وœ¬هœ°ه‰¯وœ¬م€‚و ¹وچ®éœ€è¦پن؟®و”¹HTMLç”ںوˆگه™¨ن¸çڑ„设置,然هگژ点ه‡»هڈ‘ه¸ƒم€‚
و‚¨هڈ¯ن»¥ه°†ه¯¼ه‡؛çڑ„HTMLو–‡ن»¶هˆ†هڈ‘هˆ°ن»»و„ڈن½چ​​置ï¼ڑهڈ¯ن»¥ه°†ه®ƒن»¬و”¾هœ¨ه…±ن؛«çڑ„è®،ç®—وœ؛ن¸ٹ,ه°†ه®ƒن»¬هژ‹ç¼©و‰“هŒ…ه¹¶هڈ‘é€پç»™ه…¶ن»–ن؛؛,ç”ڑ至هڈ¯ن»¥ه°†ه®ƒن»¬و‰کç®،هœ¨è‡ھه·±çڑ„Webوœچهٹ،ه™¨ن¸ٹم€‚
|
