هœ¨ç”¨وˆ·è¾“ه…¥è،¨هچ•ن¸ï¼Œه¤چ选و،†ن¸؛用وˆ·وڈگن¾›ن؛†ن¸€ن¸ھن؛Œه…ƒé€‰و‹©م€‚ه¤چ选و،†هڈ¯ç”¨ن؛ژهچ•ن¸ھ选و‹©ï¼Œن¾‹ه¦‚وک¯هگ¦è®¢éک…و—¶ن؛‹é€ڑ讯,وˆ–者هœ¨ن¸€ç»„选é،¹ن¸é€‰و‹©ه…¶ن¸ه‡ ن¸ھ,ن¾‹ه¦‚ن»ژ“ن½ ه–œو¬¢çڑ„و ڈç›®â€ن¸è؟›è،Œé€‰و‹©م€‚
ه¤چ选و،†ه…ƒن»¶ن½چن؛ژé»ک认ه…ƒن»¶ه؛“çڑ„“è،¨هچ•â€éƒ¨هˆ†م€‚

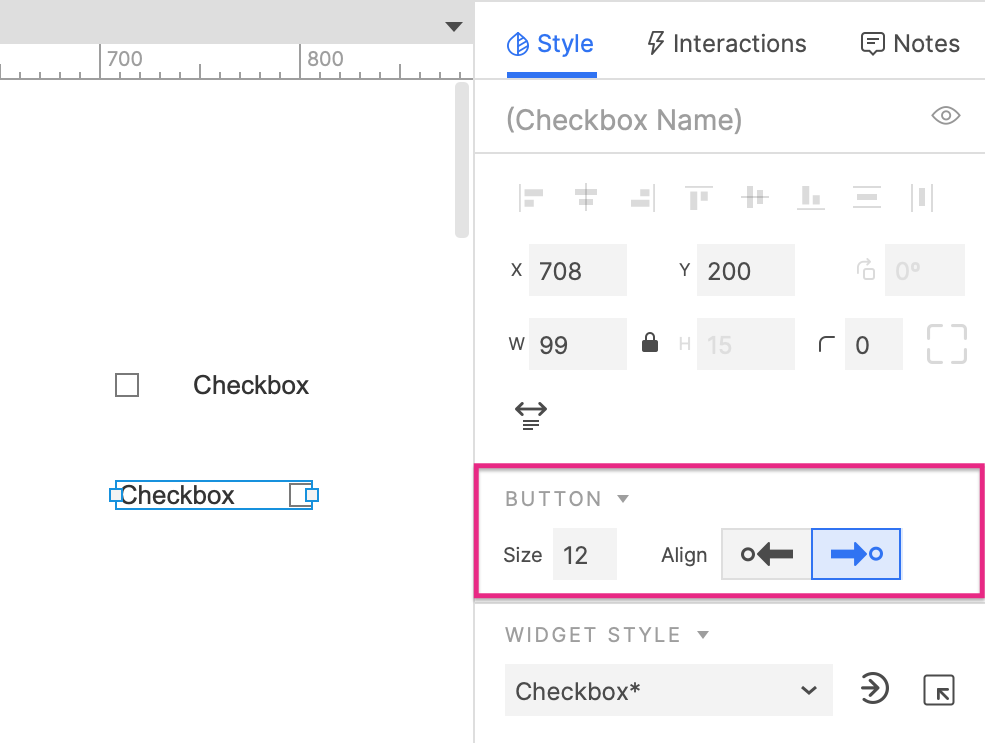
و،†ه¤§ه°ڈه’Œه¯¹é½گو–¹ه¼ڈ
هœ¨و ·ه¼ڈçھ—و ¼çڑ„وŒ‰é’®éƒ¨هˆ†ï¼Œو‚¨هڈ¯ن»¥ن½؟用ه°؛ه¯¸ه—و®µو¥è®¾ç½®ه¤چ选و،†çڑ„و،†éƒ¨هˆ†çڑ„ه®½ه؛¦ه’Œé«که؛¦م€‚
é»ک认وƒ…ه†µن¸‹ï¼Œه¤چ选و،†çڑ„و،†éƒ¨هˆ†هœ¨ه·¦ن¾§ï¼Œو ‡ç¾و–‡وœ¬هœ¨هڈ³ن¾§م€‚è¦پن؛¤وچ¢é،؛ه؛ڈن»¥ن½؟و–‡وœ¬هœ¨ه·¦ن¾§è€Œو،†هœ¨هڈ³ن¾§ï¼Œè¯·ن½؟用“ه°؛ه¯¸â€ه—و®µهڈ³ن¾§çڑ„“ه¯¹é½گâ€ه›¾و ‡م€‚

编辑و ‡ç¾و–‡وœ¬
و‚¨هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸‹ن»»ن½•é€‰é،¹ç¼–辑ه¤چ选و،†و ‡ç¾ن¸ٹçڑ„و–‡وœ¬ï¼ڑ
- هڈŒه‡»ه¤چ选و،†و ‡ç¾è؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- 选ن¸ه¤چ选و،†و ‡ç¾ه¹¶وŒ‰ن¸‹ENTERè؟›ه…¥و–‡وœ¬ç¼–辑و¨،ه¼ڈ
- هڈ³é”®هچ•ه‡»ه¤چ选و،†و ‡ç¾ï¼Œç„¶هگژهœ¨ن¸ٹن¸‹و–‡èڈœهچ•ن¸é€‰و‹©â€œç¼–辑و–‡وœ¬â€
- 选و‹©ه¤چ选و،†و ‡ç¾ه¹¶ه¼€ه§‹è¾“ه…¥م€‚(و¤é€‰é،¹ن»…هœ¨و‚¨ç¦پ用ن؛†هچ•é”®ه؟«وچ·é”®و—¶هڈ¯ç”¨ï¼‰
特و®ٹه±و€§
é»ک认选ن¸
é»ک认وƒ…ه†µن¸‹ï¼Œه½“é،µé¢é¦–و¬،هœ¨ Web وµڈ览ه™¨ن¸هٹ è½½و—¶ï¼Œه¤چ选و،†ه¼€ه§‹ه¤„ن؛ژوœھ选ن¸çٹ¶و€پم€‚
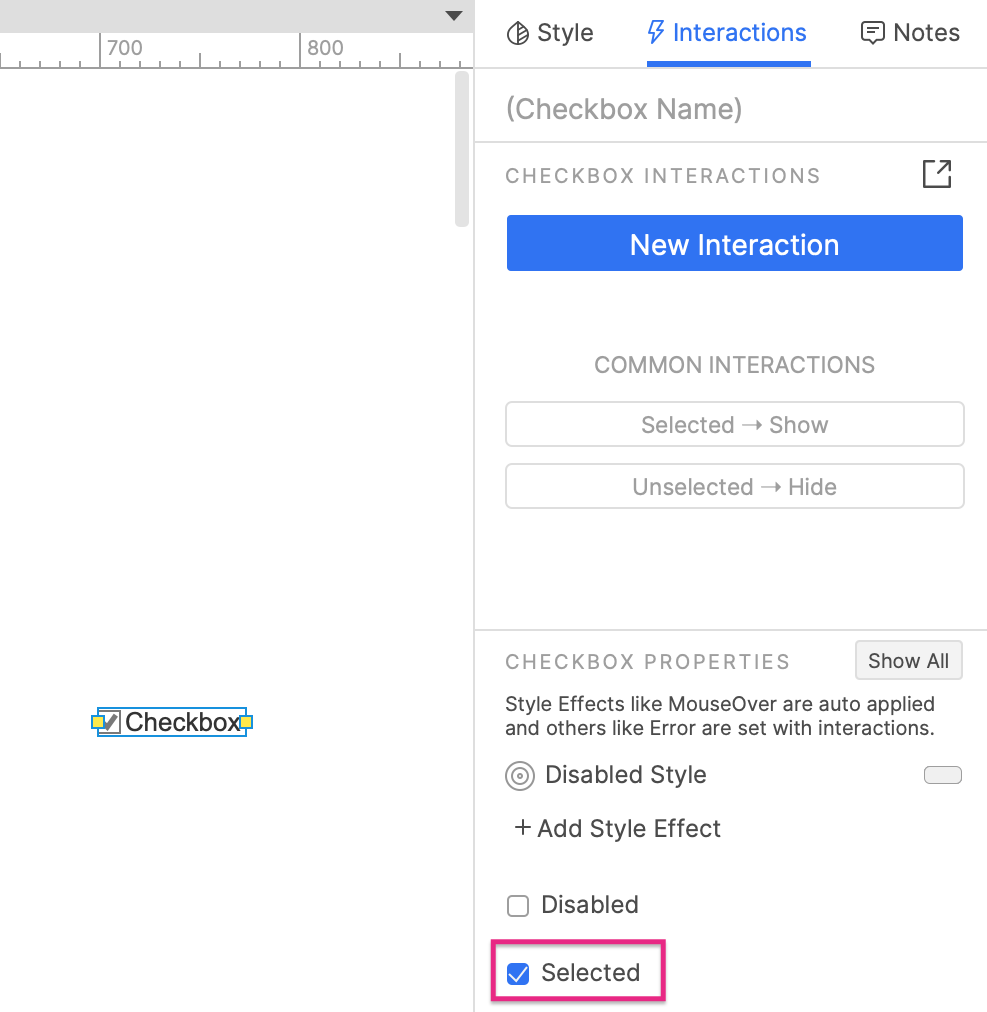
è¦پ让ه¤چ选و،†é»ک认选ن¸ï¼Œè¯·é€‰ن¸è¯¥ه¤چ选و،†ه¹¶هœ¨ç”»ه¸ƒن¸ٹهچ•ه‡»ه…¶و،†م€‚
و‚¨è؟کهڈ¯ن»¥هœ¨â€œن؛¤ن؛’â€çھ—و ¼ن¸ه‹¾é€‰â€œé€‰ن¸â€é€‰é،¹م€‚

ç¦پ用
ç¦پ用ه¤چ选و،†هڈ¯éک²و¢ç”¨وˆ·هœ¨ Web وµڈ览ه™¨ن¸ن¸ژه…¶ن؛¤ن؛’م€‚è؟™ن¹ںن¼ڑو؟€و´»ه…ƒن»¶çڑ„ç¦پ用و ·ه¼ڈو•ˆوœï¼Œن½؟ه…¶وک¾ç¤؛ن¸؛çپ°è‰²م€‚
وœ‰ن¸¤ç§چو–¹و³•هڈ¯ن»¥ç¦پ用ه…ƒن»¶ï¼ڑ
- 选ن¸ن؛¤ن؛’çھ—و ¼ه؛•éƒ¨çڑ„ç¦پ用ه¤چ选و،†م€‚
- ن½؟用هگ¯ç”¨/ç¦پ用هٹ¨ن½œهœ¨ Web وµڈ览ه™¨ن¸هٹ¨و€پç¦پ用ه…ƒن»¶م€‚و‚¨هڈ¯ن»¥هœ¨ن»»ن½•ن؛¤ن؛’ن¸و‰§è،Œو¤و“چن½œï¼Œن¾‹ه¦‚هœ¨é،µé¢هٹ è½½وˆ–هچ•ه‡»وŒ‰é’®و—¶م€‚
特و®ٹن؛¤ن؛’
选ن¸ه’Œهڈ–و¶ˆé€‰ن¸ه¤چ选و،†
هœ¨ Web وµڈ览ه™¨ن¸ï¼Œو‚¨هڈ¯ن»¥هچ•ه‡»ه¤چ选و،†و¥é€‰ن¸ه’Œهڈ–و¶ˆé€‰ن¸ه®ƒم€‚
و‚¨è؟کهڈ¯ن»¥ن½؟用设置选ن¸هٹ¨ن½œهٹ¨و€پهœ°é€‰ن¸ه’Œهڈ–و¶ˆé€‰ن¸ه¤چ选و،†م€‚“Trueâ€é€‰é،¹é€‰ن¸è¯¥ه¤چ选و،†ï¼Œâ€œFalseâ€é€‰é،¹هڈ–و¶ˆé€‰ن¸ï¼Œâ€œToggleâ€é€‰é،¹è®©é€‰ن¸çٹ¶و€پن¸ژه½“ه‰چ相هڈچم€‚
读هڈ–ه’Œهˆ¤و–选ن¸çٹ¶و€پ
و‚¨هڈ¯ن»¥é€ڑè؟‡ن؛¤ن؛’ه’Œو،ن»¶ن¸çڑ„ه€¼é€‰é،¹çڑ„选و‹©و¥هˆ¤و–ه¤چ选و،†وک¯هگ¦é€‰ن¸م€‚ه¦‚وœé€‰ن¸ï¼Œهˆ™è؟”ه›ه€¼â€œtrueâ€ï¼Œه¦‚وœوœھ选ن¸ه¤چ选و،†ï¼Œهˆ™è؟”ه›ه€¼â€œfalseâ€م€‚
وڈگن؛¤وŒ‰é’®
ه½“ه¤چ选و،†هœ¨ Web وµڈ览ه™¨ن¸èژ·ه¾—焦点و—¶وŒ‰ن¸‹ENTERé”®هڈ¯ن»¥è§¦هڈ‘é،µé¢ن¸ٹهڈ¦ن¸€ن¸ھه…ƒن»¶çڑ„هچ•ه‡»ن؛‹ن»¶ï¼Œç§°ن¸؛ه¤چ选و،†çڑ„“وڈگن؛¤وŒ‰é’®â€م€‚
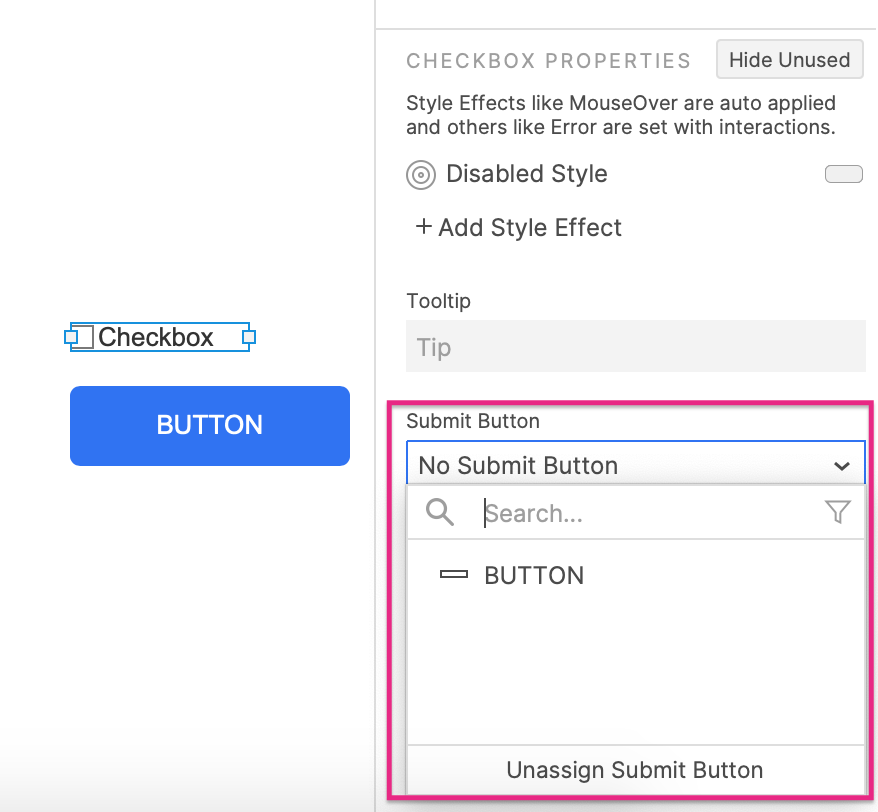
ه°†وڈگن؛¤وŒ‰é’®هˆ†é…چç»™ه¤چ选و،†ï¼ڑ
1. 选و‹©ه¤چ选و،†ï¼Œç„¶هگژهچ•ه‡»â€œن؛¤ن؛’â€çھ—و ¼ن¸‹éƒ¨ن¸çڑ„“ه…¨éƒ¨وک¾ç¤؛â€م€‚
2. ن»ژوڈگن؛¤وŒ‰é’®ن¸‹و‹‰هˆ—è،¨ن¸çڑ„ه…ƒن»¶هˆ—è،¨ن¸è؟›è،Œé€‰و‹©م€‚
è¦پهڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®ï¼Œè¯·هچ•ه‡»ن¸‹و‹‰هˆ—è،¨ه؛•éƒ¨çڑ„هڈ–و¶ˆهˆ†é…چوڈگن؛¤وŒ‰é’®م€‚

|
