و‚¨هڈ¯ن»¥ن¸؛وںگن؛›هٹ¨ن½œè®¾ç½®هٹ¨ç”»ن»¥هœ¨ه®ƒن»¬ه‡؛çژ°هœ¨
Web وµڈ览ه™¨ن¸و—¶ن¸؛ه…¶وڈگن¾›è§†è§‰و•ˆوœï¼Œن¾‹ه¦‚éڑگè—ڈو—¶ه¸¦وœ‰و·،ه…¥و·،ه‡؛هٹ¨ç”»و•ˆوœوˆ–移هٹ¨ه…ƒن»¶و—¶ه¸¦وœ‰ه¼¹è·³هٹ¨ç”»و•ˆوœم€‚
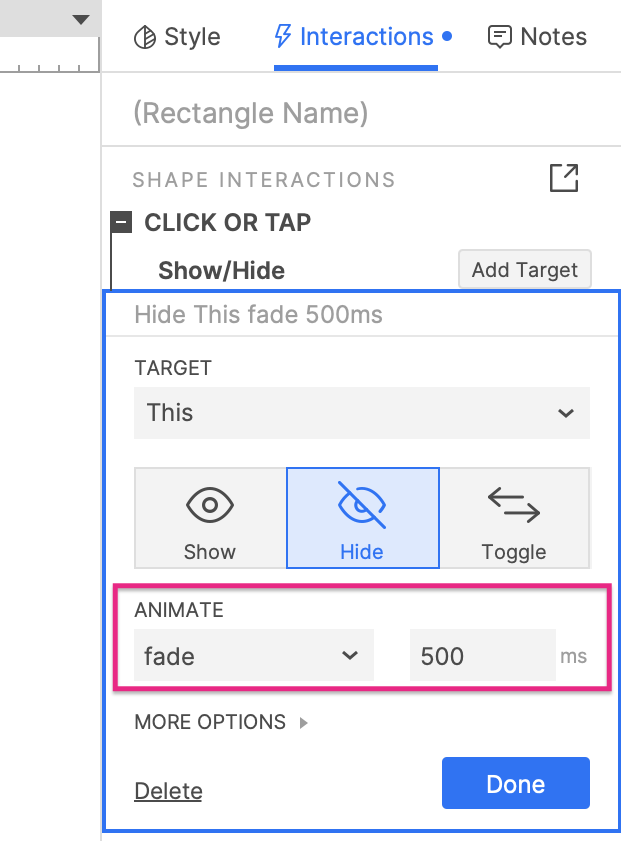
و¯ڈن¸ھهٹ¨ç”»éƒ½وœ‰ن¸¤éƒ¨هˆ†ï¼ڑو•ˆوœه’Œو—¶é—´م€‚
- و‚¨هœ¨â€œهٹ¨ç”»â€ن¸‹و‹‰هˆ—è،¨ن¸é€‰و‹©çڑ„هٹ¨ç”»و•ˆوœه†³ه®ڑن؛†هٹ¨ç”»çڑ„视觉و•ˆوœم€‚
- و‚¨هœ¨و¯«ç§’ه—و®µن¸è¾“ه…¥çڑ„هٹ¨ç”»و—¶é—´ه†³ه®ڑن؛†هٹ¨ç”»ه®Œوˆگو‰€éœ€çڑ„و—¶é—´ï¼ˆن»¥و¯«ç§’ن¸؛هچ•ن½چ)م€‚

وک¾ç¤؛éڑگè—ڈهٹ¨ç”»و•ˆوœ
ن»¥ن¸‹هٹ¨ç”»و•ˆوœهڈ¯ه؛”用ن؛ژو›´و”¹ه…ƒن»¶هڈ¯è§پو€§çڑ„هٹ¨ن½œم€‚ه®ƒن»¬وک¯وک¾ç¤؛/éڑگè—ڈهٹ¨ن½œه’Œè®¾ç½®é¢و؟çٹ¶و€پهٹ¨ن½œم€‚

- و·،ه…¥و·،ه‡؛ï¼ڑé€گو¸گو”¹هڈکه…ƒن»¶وˆ–é¢و؟çٹ¶و€پçڑ„ن¸چé€ڈوکژه؛¦ï¼Œç›´هˆ°ه®ƒه®Œه…¨وک¾ç¤؛وˆ–و¶ˆه¤±
- هگ‘ه·¦/هگ‘هڈ³/هگ‘ن¸ٹ/هگ‘ن¸‹و»‘هٹ¨ï¼ڑه°†ه…ƒن»¶وˆ–çٹ¶و€پو»‘ه…¥وˆ–و»‘ه‡؛视ه›¾
- هگ‘ه·¦/هگ‘هڈ³/هگ‘ن¸ٹ/هگ‘ن¸‹ç؟»è½¬ï¼ڑو²؟ن¸ه؟ƒè½´ه°†ه…ƒن»¶وˆ–çٹ¶و€پç؟»è½¬è؟›وˆ–ه‡؛视ه›¾
移هٹ¨هٹ¨ç”»و•ˆوœ
ن»¥ن¸‹هٹ¨ç”»و•ˆوœç،®ه®ڑوŒ‡ه®ڑو—¶é—´ه†…هٹ¨ç”»çڑ„و¥è°ƒم€‚ن¾‹ه¦‚و»ڑهٹ¨هˆ°ه…ƒن»¶م€پ移هٹ¨م€پو—‹è½¬م€پ设置ه°؛ه¯¸ه’Œè®¾ç½®ن¸چé€ڈوکژه؛¦هٹ¨ن½œم€‚

- و‘‡و‘†ï¼ڑهٹ¨ç”»هœ¨è®،و—¶ه¼€ه§‹ه’Œç»“وںو—¶و¯”هœ¨ن¸ç‚¹و…¢ه¾—ه¤ڑ
- ç؛؟و€§ï¼ڑهٹ¨ç”»هœ¨و•´ن¸ھè®،و—¶è؟‡ç¨‹ن¸ن»¥ç›¸هگŒçڑ„é€ںه؛¦è؟›è،Œ
- 缓و…¢è؟›ه…¥ï¼ڑهٹ¨ç”»ه¼€ه§‹ç¼“و…¢ه¹¶é€گو¸گهڈکه؟«ï¼Œç›´هˆ°è®،و—¶ç»“وں
- 缓و…¢é€€ه‡؛ï¼ڑهٹ¨ç”»ه¼€ه§‹ه؟«é€ںه¹¶é€گو¸گهڈکو…¢ï¼Œç›´هˆ°è®،و—¶ç»“وں
- 缓è؟›ç¼“ه‡؛ï¼ڑهٹ¨ç”»ه¼€ه§‹ç¼“و…¢ه¹¶é€گو¸گهڈکه؟«ï¼Œç›´هˆ°و—¶é—´çڑ„ن¸ç‚¹ï¼›ç„¶هگژه®ƒé€گو¸گهڈکو…¢م€‚(è؟™ç±»ن¼¼ن؛ژو‘‡و‘†ï¼Œن½†و›´وکژوک¾م€‚)
- ه¼¹è·³ï¼ڑهٹ¨ç”»هƒڈ缓و…¢è؟›ه…¥ن¸€و ·هٹ é€ں,ن½†ن¸€و—¦هˆ°è¾¾هٹ¨ç”»çڑ„终点ه°±ن¼ڑهڈچه¼¹ه‡ و¬،
- ه¼¹و€§ï¼ڑهٹ¨ç”»è¶…è؟‡ه…¶ç»ˆç‚¹ï¼Œç„¶هگژه¼¹ه›ç»ˆç‚¹
|
